
** 동영상으로 공부할 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=zN9YVbieTSQ
1. if문
- 조건에 따라 다른 작업을 수행하려고 할 때 작성하는 구문입니다.
1) 기본 if문
- 조건이 맞을때의 결과만 표현해주는 구문입니다.
## 문법
if(조건식){
//조건식이 참일때 표현식
}
## 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격]이라는 경고창 띄워주세요. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
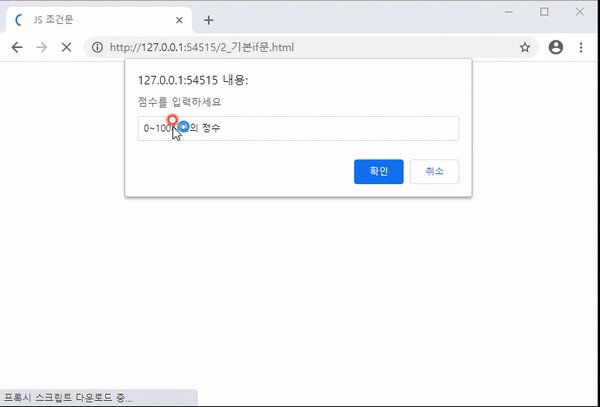
var score = prompt('점수를 입력하세요','0~100사이의 정수');
if(score >= 80){
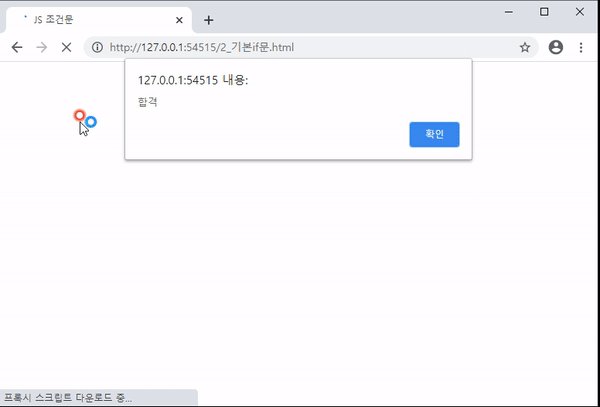
alert('합격');
}
</script>
</head>
<body>
</body>
</html>- prompt함수는 사용자에게 문자열을 입력받은 함수입니다.
- score라는 변수에 사용자가 입력한 점수를 담습니다.(이유는 사용자가 입력할 때마다 값이 변하기 때문입니다.)
- if문으로 만일 score에 작성된 숫자가 80보다 크거나 같으면 경고창에 합격이라고 띄워주는 프로그램 입니다.
## 결과

- 80점이나 90점을 입력하면 합격이라고 나오지만, 50이라고 입력했을때는 아무런 결과도 나오지 않습니다.
- 조건에 해당하지 않게 때문입니다.
2) if else문
- 조건이 맞을때와 틀릴때의 2가지 경우에 대한 코드를 작성하는 구문입니다.
## 문법
if(조건식){
//조건식이 참일때 표현식
}else{
//조건식이 거짓일때 표현식
}
## 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격], 그렇지 않으면 [불합격]이라는 경고창 띄워주세요. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수를 입력하세요','0~100사이의 정수');
if(score >= 80){
alert('합격');
}else{
alert('불합격');
}
</script>
</head>
<body>
</body>
</html>- if문으로 만일 score에 작성된 숫자가 80보다 크거나 같으면 경고창에 [합격], 그렇지 않으면(80점미만) [불합격]이라고 띄워주는 프로그램 입니다.
## 결과

- 80점을 입력하면 [합격]이라고 뜨고, 50점을 입력하니 [불합격]이라고 뜨는 것 보이시죠?
3) if else if문
- 세상엔 결과가 2개인 [예, 아니오], [남, 여], [수신, 미수신] 등만 있지는 않습니다.
- 결과를 여러개를 보고 싶을 수도 있습니다.
- 그래서 결과가 3개 이상이면 if else if문으로 작성해줘야 합니다.
## 문법
if(조건식1){
//조건식1이 참일 때 표현식
}else if(조건식2){
//조건식2가 참일 때 표현식
}else{
//조건식1과 조건식2가 모두 거짓일 때 표현식
}- 위의 경우는 3개의 결과만 작성했지만, 조건식은 else if()를 추가해서 계속 증가시킬수 있습니다.
## 문제
| 문제) 신입사원의 입사점수가 90점이상이면 [기획팀], 80점이상이면 [총무팀], 나머지는 [영업팀]을 경고창으로 반환하시오. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수를 입력하세요','0~100사이의 정수');
if(score >= 90){
alert('기획팀');
}else if(score >= 80){
alert('총무팀');
}else{
alert('영업팀');
}
</script>
</head>
<body>
</body>
</html>- prompt함수로 점수를 입력받아 score변수에 담아줍니다.
- score의 수치가 90이상이면 [기획팀]으로 처리, 80이상이면 [총무팀]으로 처리, 나머지는 [영업팀]으로 처리되도록 코드를 작성하였습니다.
## 결과

- 브라우저에서 95를 입력하면 [기획팀], 85를 입력하면 [총무팀], 75와 50을 입력하니 [영업팀]이 나오는 것을 확인할 수 있습니다.
2. 논리연산자 관련 if문
1) 논리연산자의 종류
| 연산자 | 설명 |
| && | 논리곱연산자 - 모든 조건이 맞으면 true를 반환, 그렇지 않으면 false를 반환 |
| || | 논리합연산자 - 조건 중 하나라도 맞으면 true를 반환, 모든 조건이 맞지 않으면 false를 반환 |
| ! | 부정연산자 - 값이 true면 false를, false면 true를 반환 |
- 위의 연산자들을 사용하면 결과값을 true와 false로 처리가 되므로 조건식을 여러개두는 if문과 함께 사용이 가능합니다.
2) 논리곱연산자 if문 - &&
- 논리곱은 조건이 여러개인 경우 모두 맞는 경우 true쪽 표현식을 반환, 그렇지 않으면 false쪽 표현식을 반환합니다.
- 보통 조건을 생각할때 [~~이고], [모두], [전부] 혹은 숫자의 사잇값이면 논리곱연산자를 사용하시면 좋습니다.
## 문법
if(조건식1 && 조건식2){
//조건식1과 조건식2가 모두 참일때 표현식
}else{
//조건 중 하나라도 거짓일때 표현식
}
## 문제
| 문제) 엑셀 점수가 70점이상이고, 액세스 점수가 70점이상이면 [합격], 그렇지 않으면 [불합격]을 경고창에 반환하시오. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var excel = prompt('엑셀점수입력','정수입력');
var access = prompt('액세스점수입력','정수입력');
if(excel >= 70 && access >= 70){
alert('합격');
}else{
alert('불합격');
}
</script>
</head>
<body>
</body>
</html>- excel이라는 변수에 엑셀점수를 사용자가 입력하도록 설정합니다.
- access라는 변수에 액세스점수를 사용자가 입력하도록 설정합니다.
- if문의 조건에 &&연산자를 사용하여 조건을 2개 모두 입력합니다.
## 결과

- 엑셀점수를 90, 액세스점수를 80이라 입력하면 모두 70점이상이므로 [합격]이라고 나옵니다.
- 엑셀점수를 90, 액세스점수를 50이라 입력하면, 액세스가 70점이상이 아니므로 [불합격]이라고 나옵니다.
- 엑셀점수를 50, 액세스점수를 50이라 입력하면, 둘다 70점이상이 아니므로 [불합격]이라고 나옵니다.
3) 논리합연산자 if문 - ||
- 논리합은 조건이 여러개인 경우 하나라도 맞는 경우 true쪽 표현식을 반환, 그렇지 않으면 false쪽 표현식을 반환합니다.
- 보통 조건을 생각할때 [~~이거나], [혹은], [하나라도] 등이 떠오른다면 논리합연산자를 사용하시면 좋습니다.
## 문법
if(조건식1|| 조건식2){
//조건식1과 조건식2가 둘중 하나라도 참일때 표현식
}else{
//조건들이 모두 거짓일때 표현식
}
## 문제
| 문제) 주민번호 뒷자리의 첫글자입력받아 1 혹은 3이면 [남자], 2 혹은 4면 [여자], 나머지는 [다시입력하세요]라는 경고창을 띄우세요. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var first = prompt('주민번호 뒷자리의 첫글자입력','1자리만 입력');
if(first == 1 || first == 3){
alert('남자');
}else if(first == 2 || first == 4){
alert('여자');
}else{
alert('다시 입력하세요');
}
</script>
</head>
<body>
</body>
</html>- first이라는 변수에 사용자가 주민번호 뒷자리의 첫글자 한자리를 입력하도록 설정합니다.
- if else if문으로 첫번째에는 first가 1과 같거나 3과 같다면 이라고 조건을 걸어줍니다.
- 두번째에는 first가 2와 같거나 4와 같다면 이라고 조건을 걸어줍니다.
## 결과

- 1과 3을 입력하면 [남자]가 잘 뜹니다.
- 2와 4를 입력하면 [여자]가 잘 뜹니다.
- 5와 6을 입력하면 [다시입력하세요]가 뜹니다.
4) 부정연산자 if문 - !
- 부정연산자(!)는 결과가 true일땐 false를 반환하고, false일때는 true를 반환합니다.
- if문과 함께 사용할 때는 보통 false의 결과만 반환하고자 할 때 사용합니다.
## confirm함수
- 확인 버튼을 누르면 [true]를 반환, 취소버튼을 누르면 [false]를 반환하는 함수입니다.
confirm('질문텍스트');
## 문제
| 문제) [결제하시겠습니까?]라는 확인창이 뜰때, 확인 버튼을 누르면 명령이 없고, 취소버튼을 누르면 [취소되었습니다]라는 경고창을 띄워주세요. |
## 부정연산자를 쓰지 않은 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var q = confirm('결제하시겠습니까?');
if(q){ //확인버튼눌렀을때
}else{ //취소버튼눌렀을때
alert('취소되었습니다');
}
</script>
</head>
<body>
</body>
</html>- confirm함수는 결과 자체가 불표현식(true/false)기 때문에 비교연산자를 사용하지 않습니다.
- 조건식의 결과가 true일때 명령이 없다보니 불필요한 코드를 작성한 것처럼 보이고 줄수도 길어집니다.
## 부정연산자를 사용한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var q = confirm('결제하시겠습니까?');
if(!q){
alert('취소되었습니다.');
}
</script>
</head>
<body>
</body>
</html>- 조건앞에 부정연산자인 !를 사용하므로 코드가 많이 주는 것을 볼수 있습니다.
- false일때의 명령만 작성하면 됩니다.
## 결과

- 확인버튼을 누르면 명령이 없고, 취소버튼을 누르면 [취소되었습니다]라는 경고창이 뜨는 것 확인되시죠?
3. 중첩 if문
- 중첩 if문이란 if문 안에 if을 또 쓰는 것을 의미합니다.
## 문법
if(조건식){
if(조건식){
}
}
## 위쪽 if else문의 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격], 그렇지 않으면 [불합격]이라는 경고창 띄워주세요. |
## 위쪽 if else문의 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수를 입력하세요','0~100사이의 정수');
if(score >= 80){
alert('합격');
}else{
alert('불합격');
}
</script>
</head>
<body>
</body>
</html>- 사실 이쪽 코드는 문제가 있었습니다. 원래 점수는 보통 0~100사이의 정수인데 120점이라 적어도 합격이라 나오고 있습니다.
- 결과를 보고 문제가 뭔지 확인하겠습니다.
## 위쪽 if else문의 결과

- 120을 작성해도 -20을 작성해도 결과가 처리되는 것을 확인할 수 있습니다.
## 정확한 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격], 그렇지 않으면 [불합격]이라는 경고창 띄워주세요. 단, 점수는 0~100점사이를 받고 잘못입력시 [0~100사이의 정수로 입력하세요.]라는 경고창을 띄워주세요. |
## 중첩if문 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수입력','0~100사이 정수입력');
if(score >= 0 && score <= 100){
if(score >= 80){
alert('합격');
}else{
alert('불합격');
}
}else{
alert('0~100사이의 정수로 입력하세요.');
}
</script>
</head>
<body>
</body>
</html>- if문 내부에 또 if문을 작성하였습니다.
- 바깥쪽 if문은 0~100사이를 조건으로 걸기위해 논리곱연산자(&&)를 사용하였습니다.
## 중첩if문 결과

- 0~100사이일때만 [합격], [불합격]처리되고, 그외의 숫자는 다시입력하라는 경고창이 뜹니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 6강 자바스크립트 반복문 - 배열과 for in문 - 오쌤의 니가스터디 (2) | 2020.11.27 |
|---|---|
| [JS강좌] 5강 자바스크립트 반복문 - 오쌤의 니가스터디 (0) | 2020.11.26 |
| [JS강좌] 4강 자바스크립트 조건문 switch, 삼항연산자, 짧은 조건문 - 오쌤의 니가스터디 (0) | 2020.11.25 |
| [JS강좌] 2강 자바스크립트 연산자와 변수 - 오쌤의 니가스터디 (0) | 2020.11.09 |
| [JS강좌] 1강 자바스크립트 소개 및 기본용어 - 오쌤의 니가스터디 (0) | 2020.11.05 |



