
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요!
https://www.youtube.com/watch?v=Aeor0HbprPU
1. while문과 do while문
1) 반복문이란?
- 조건식이 맞으면 코드블록{ } 내부의 코드를 계속 실행하는 구문을 의미합니다.
- 컴퓨터가 제일 잘하는 것이 반복인데, 반복적인 것을 코드를 잔뜩 써서 처리하면 비효율적이겠죠? 그래서 반복문을 사용합니다.
## 코드
alert('반복1');
alert('반복2');
alert('반복3');
alert('반복4');
alert('반복5');
alert('반복6');
alert('반복7');
alert('반복8');
alert('반복9');
alert('반복10');- 위와 같은 코드를 계속 반복한다는 것은 매우 비효율적인 작업입니다.
- 그래서 while문, do while문, for문등을 사용하여 코드의 줄 수를 줄이는 것이 좋습니다.
2) while문
- ( )안의 조건식이 맞으면, 코드블록 { }안의 코드를 반복하는 구문 입니다.
- 조건이 맞지 않으면 코드블록을 벗어나 아래 코드로 이동됩니다.
## 문법
while(조건식){
//반복할 코드
}
## 문제
| 문제) 경고창을 10번 실행하시오. - 반복n |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
var num = 1; //초기값을 선언
while(num <= 10){ //조건식에 맞을때까지만 반복
alert('반복' + num);
num++; //다음 반복부터 1씩 증가
}
</script>
</head>
<body>
</body>
</html>- 처음 실행할 숫자가 1이니까 num이라는 변수에 1로 초기값을 선언했습니다.
- 열번 반복할것이니 num변수가 10보다 작거나 같을때까지만 반복하도록 처리했습니다.
- 경고창에 결과가 1~10까지 반복되도록 처리했습니다.
- [num++;]은 경고창 실행 후 변수를 1씩 증가시키는 것입니다.
## 결과

3) do while문
- 이 구문은 명령을 먼저 실행하고 조건을 나중에 확인하는 구문입니다.
## 문법
do{
//반복할 코드
}while(조건식);
## 문제
| 문제) 경고창을 10번 실행하시오. - 반복n |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
var num = 1;
do{
alert('반복' + num);
num++;
}while(num <= 10);
</script>
</head>
<body>
</body>
</html>- 결과는 while문과 같아 첨부하지 않도록 하겠습니다.
4) while문과 do while문의 비교
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
var num01 = 100;
var num02 = 100;
//조건이 맞지 않으면 한번도 실행하지 않음
while(num01 < 10){
alert('while문 실행');
}
//조건이 맞지 않아도 한번은 실행
do{
alert('do while문 실행');
}while(num02 < 10);
</script>
</head>
<body>
</body>
</html>- 코드에도 썼듯이 while문과 do while문의 큰 차이는 조건이 맞지 않는 경우입니다.
- while문은 조건식이 먼저 써있기 때문에 조건이 맞지 않으면 코드를 반환하지 않습니다.
- do while문은 반복할 코드가 먼저이기 때문에 조건이 맞지 않아도 한번은 실행합니다.
## 결과

- 결과를 확인하면 while문은 실행하지 않고 do while문만 실행되는 것을 확인할 수 있습니다.
2. for문
- for문은 역시 조건식이 맞으면 코드 블록{ }의 코드를 반복하는 구문입니다.
- while문과 다른 점은 초기값 선언과 증감되는 결과를 ( )안에 한번에 작성하여 코드 줄수를 줄인다는 점입니다.
## 문법
for(초기식;조건식;증감식){
//반복할 코드
}
1) 기본 for문
## 문제
| 문제) 경고창을 10번 실행하시오. - 반복n |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//경고창을 1~10까지 반환
for(var i=1;i<=10;i++){
alert('반복' + i);
}
</script>
</head>
<body>
</body>
</html>- for문의 ( )안에 초기식으로 변수i를 선언합니다. 보통 변수명은 i로 하는 것이 개발자들의 관례입니다.
- for문의 ( )안에 조건식은 초기식부터 반복할 횟수에 대한 조건을 처리합니다.
- for문의 ( )안에 증감식은 보통은 ++ 혹은 -- 혹은 복합대입연산자를 사용할 수 있습니다.
- 결과는 while문과 같아 첨부하지 않도록 하겠습니다.
2) 역 for문
## 문제
| 문제) 경고창을 10번 실행하시오. - 반복10 => 반복1 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//경고창을 10~1까지 반환
for(var i=10;i>=1;i--){
alert('반복' + i);
}
</script>
</head>
<body>
</body>
</html>- 초기식에는 i라는 변수에 10을 작성합니다.
- 조건식에는 1보다 크거나 같을때로 작성합니다.
- i는 1씩 감소하도록 --로 처리합니다.
## 결과

- [반복10]부터 [반복1]까지 반복되는 것이 보이시죠?
3) 짝수 증가 for문
## 문제
| 문제) 2부터 10까지의 숫자를 짝수반 경고창에 반환하시오. - 2,4,6,8,10 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//경고창을 2~10까지 반환
for(var i=2;i<=10;i+=2){
alert(i);
}
</script>
</head>
<body>
</body>
</html>- 초기식에는 i라는 변수에 2를 작성합니다.
- 조건식에는 10보다 작거나 같을때로 작성합니다.
- i는 2씩 증가하도록 +=2로 처리합니다.
## 결과

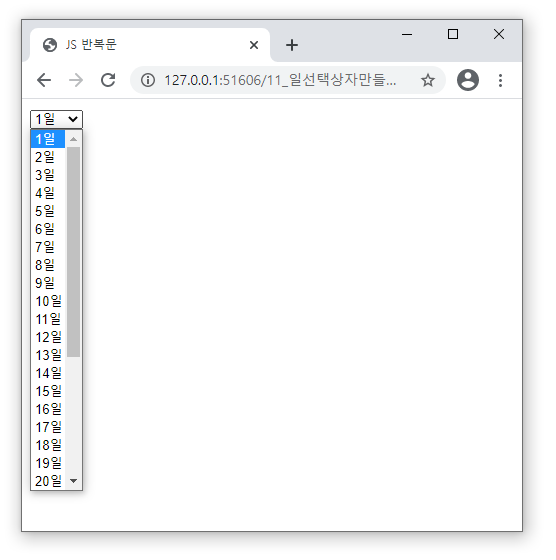
4) 일 선택상자(select) 만들기
## 문제
문제
| 문제) for문을 사용하여 1일부터 31일까지를 select태그에 반환하시오. - 1일~31일 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//일선택상자 태그들을 담는 변수
var d = '<select>';
//옵션태그 반복 - 1일 ~ 31일
for(var i=1;i<=31;i++){
d += '<option>' + i + '일</option>';
}
d += '</select>';
document.write(d);
</script>
</head>
<body>
</body>
</html>- d라는 변수에 <select>태그와 <option>태그들을 담을 수 있도록 선언합니다.
- 1일부터 31일까지 이므로 for문은 1부터 31까지 반복할 수 있도록 조건을 겁니다.
- document.write(d)로 문서에 태그들을 출력해줍니다.
## 결과

## 혼자해보기
| 문제) for문을 사용하여 2020년부터 1900년까지를 select태그에 반환하시오. - 2020년~1900년 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//년선택상자 태그들을 담는 변수
var y = '<select>';
//옵션태그 반복 - 2020년~1900년
for(var i=2020;i>=1900;i--){
y += '<option>' + i + '년</option>';
}
y += '</select>';
document.write(y);
</script>
</head>
<body>
</body>
</html>
3. 반복문 관련 키워드
1) break키워드
break;- break키워드는 반복문의 코드블록{ } 밖으로 벗어나라는 구문입니다.
- 결과적으로 반복을 중지하라는 뜻입니다.
- Switch구문에서도 case를 벗어나란 의미로도 사용됩니다.
## 문제
| 문제) [반복]을 계속해서 경고창에 띄우는 반복문을 만드시오. - 단, [계속하시겠습니까?]라는 확인창을 띄워, [확인]버튼을 누르면 계속하고, [취소]버튼을 누르면 반복을 중지하시오. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
for(var i=0;true;i++){
alert('반복');
//확인버튼을 누르면 true반환, 취소버튼을 누르면 false반환
var q = confirm('계속하시겠습니까?');
//true일때명령문은 없음
if(!q){ //취소버튼을 눌렀을때
break; //반복문을 벗어나라!
}
}
</script>
</head>
<body>
</body>
</html>- confirm() 함수는 확인버튼을 누르면 true를 반환, 취소버튼을 누르면 false를 반환합니다.
## 결과

2) continue키워드
continue;- continue키워드는 지정된 조건이 발생하고 있는 반복만 중단하다고 다음 반복은 계속하는 키워드입니다.
## 문제
| 문제) 1~10까지 경고창에 반복하여 반환하시오. - 단, 3의 배수는 반환하지마시오. |
- 위의 문제는 369게임입니다. 3의 배수일때만 반복을 중단하고 그다음 반복은 실행해주세요.
## 결과

- 위의 결과를 보면 3,6,9만 제외하고 반환되는 것을 확인할 수 있습니다.
- break는 3일때 반복이 완전이 중지되겠지만, continue는 그 조건만 스킵하고 다음 조건을 계속 실행합니다.
4. 중첩 for문
for(){
for(){
}
}- for문안에 또 for문을 작성하는 것을 중첩 for문이라고 합니다.
- 보통 변해서 반복되는 변수가 2개인 경우 이렇게 작성합니다.
- 이때 처음에 사용한 변수(ex) var i)를 내부에 또 작성하면 오류가 생기므로 i, j, k, .. 순으로 작성하시는 것이 좋습니다.
## 문제
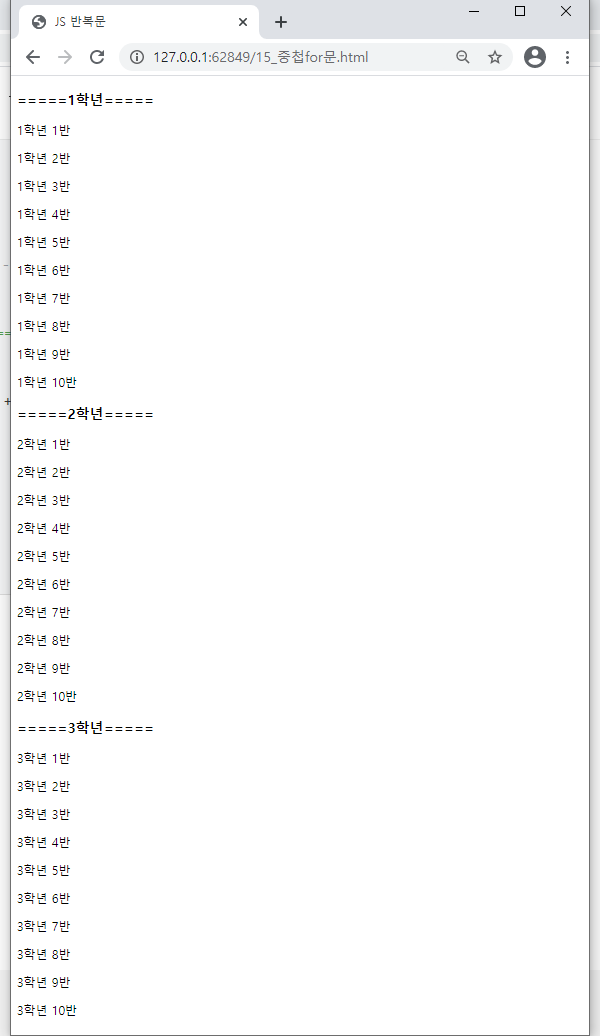
| 문제) 1학년 1반~3학년 10반까지 각각 문서에 출력하시오. - 1학년 1반 1학년 2반 ... 3학년 10반 |
- 위의 문제를 확인하면 1학년~3학년까지 반복하는 변수가 필요하고, 1반~10반까지 반복하는 변수가 필요합니다.
- 이럴때 중첩반복문을 작성합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//1학년 1반~3학년 10반 출력
var output = ''; //데이터유형을 문자열 - 비워둠
//학년 반복 - 1학년~3학년
for(var i=1;i<=3;i++){
output += '<h3>=====' + i + '학년=====</h3>';
//반을 반복 - 1반~10반
for(var j=1;j<=10;j++){
output += '<p>' + i + '학년 ' + j + '반</p>';
}
}
document.write(output);
</script>
</head>
<body>
</body>
</html>
## 결과

## 혼자해보기
| 문제) 구구단을 문서에 출력하시오. - 2 x 1 = 2 ... 9 x 9 = 81 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 반복문</title>
<script>
//구구단을 담을 변수
var output = '';
//단을 반복
for(var i=2;i<=9;i++){
output += '<h3>=====' + i + '단출력=====</h3>';
//곱해지는 수 반복
for(var j=1;j<=9;j++){
output += i + ' × ' + j + ' = ' + (i * j) + '<br>';
}
}
//body에 출력
document.write(output);
</script>
</head>
<body>
</body>
</html>
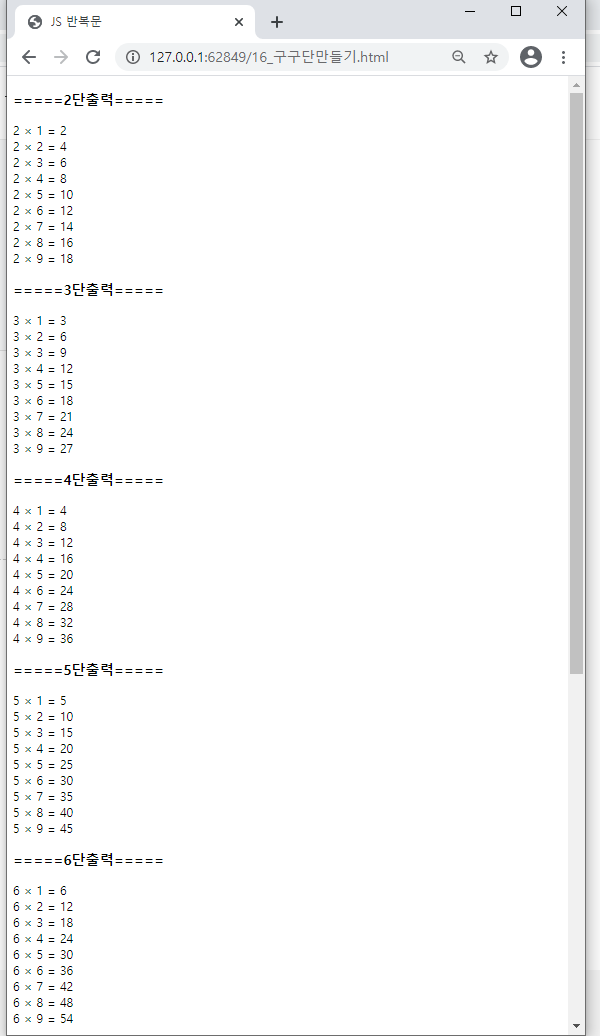
## 결과

'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 7강 자바스크립트 함수 - 오쌤의 니가스터디 (0) | 2020.11.27 |
|---|---|
| [JS강좌] 6강 자바스크립트 반복문 - 배열과 for in문 - 오쌤의 니가스터디 (2) | 2020.11.27 |
| [JS강좌] 4강 자바스크립트 조건문 switch, 삼항연산자, 짧은 조건문 - 오쌤의 니가스터디 (0) | 2020.11.25 |
| [JS강좌] 3강 자바스크립트 if문 - 오쌤의 니가스터디 (0) | 2020.11.11 |
| [JS강좌] 2강 자바스크립트 연산자와 변수 - 오쌤의 니가스터디 (0) | 2020.11.09 |



