
** 영상으로 공부하실 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=vJffwV9dvHY
1. 자바스크립트(JAVASCRIPT) 연산자
1) 산술연산자
- 숫자에 산술 연산을 수행하는데 사용되는 연산자
| 연산자 | 설명 |
| + | 더하기 연산자 |
| - | 빼기 연산자 |
| * | 곱하기 연산자 |
| / | 나누기 연산자 |
| % | 나머지 연산자 |
## 사칙연산 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
document.write((10 + 2) + '<br>');
document.write((10 - 2) + '<br>');
document.write((10 * 2) + '<br>');
document.write((10 / 2) + '<br>');
document.write((10 % 3) + '<br>');
</script>
</head>
<body>
</body>
</html>
## 사칙연산 결과

2) 비교연산자
- 좌변과 우변을 비교해서 true 혹은 false의 결과를 도출하는 연산자
| 연산자 | 설명 |
| > | 좌변이 우변보다 크다 |
| < | 좌변이 우변보다 작다 |
| >= | 좌변이 우변보다 크거나 같다 |
| <= | 좌변이 우변보다 작거나 같다 |
| == | 좌변과 우변이 같다 (항등연산자 - 데이터유형이 달라도 값이 같으면 true의 결과도출) |
| != | 좌변과 우변이 같지 않다 (데이터유형이 달라도 값이 다르면 true의 결과도출) |
| === | 좌변과 우변이 같다 (완전항등연산자 - 데이형유형과 값이 모두 같아야 true의 결과도출) |
| !== | 좌변과 우변이 같지 않다 (데이형유형 혹은 값 둘중 하나라도 다르면 true의 결과도출) |
## 비교연산자 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
document.write('10 > 2 : ' + (10 > 2) + '<br>');
document.write('10 < 2 : ' + (10 < 2) + '<br>');
document.write('10 == 2 : ' + (10 == 2) + '<br>');
document.write('10 != 2 : ' + (10 != 2) + '<br>');
</script>
</head>
<body>
</body>
</html>- 좌변과 우변이 같다라는 결과에서 =을 한개가 아닌 == 혹은 ===을 사용해야한다는 점을 꼭 외워두세요!
## 비교연산자 결과

## ==와 === 비교 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
document.write('10 == "10" : ' + (10 == "10") + '<br>');
document.write('10 === "10" : ' + (10 === "10") + '<br>');
</script>
</head>
<body>
</body>
</html>
## ==와 === 비교 결과

3) 대입(할당)연산자
- 변수에 값을 대입(할당)하는 연산자
| 연산자 | 예시 수식 | 설명 | 같은 수식 |
| = | x = 5 | 변수 x에 5라는 값을 대입 | x = 5 |
| += | x += 5 | 기존 변수 값에 5라는 값을 더해서 대입 | x = x + 5 |
| -= | x -= 5 | 기존 변수 값에 5라는 값을 빼서 대입 | x = x - 5 |
| *= | x *= 5 | 기존 변수 값에 5라는 값을 곱해서 대입 | x = x * 5 |
| /= | x /= 5 | 기존 변수 값에 5라는 값을 나눠서 대입 | x = x / 5 |
| %= | x %= 5 | 기존 변수 값에 5를 나눠 나머지를 구함 | x = x % 5 |
## 대입연산자 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
var num = 10;
document.write('처음값 : ' + num + '<br>');
num = 20; //num값을 20으로 변경(체인지)
document.write('= 처리후 : ' + num + '<br>');
num += 10; //기존 num값(20)에 더하기 10을 해서 대입
document.write('+= 처리후 : ' + num + '<br>');
num -= 10; //기존 num값(30)에 빼기 10을 해서 대입
document.write('-= 처리후 : ' + num + '<br>');
num *= 5; //기존 num값(20)에 곱하기 5을 해서 대입
document.write('*= 처리후 : ' + num + '<br>');
num /= 20; //기존 num값(100)에 나누기 20을 해서 대입
document.write('/= 처리후 : ' + num + '<br>');
num %= 3; //기존 num값(5)에 나누기 3을 해서 나머지를 대입
document.write('%= 처리후 : ' + num + '<br>');
</script>
</head>
<body>
</body>
</html>
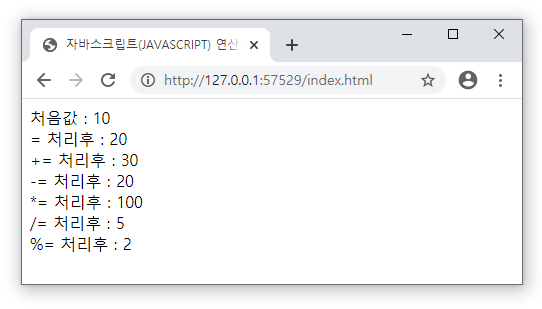
## 대입연산자 결과

4) 증감연산자
- 1씩 증가하거나 감소시키는 연산자
| 연산자 | 설명 |
| ++변수명 | 해당 줄에서 변수 값이 1만큼 증가 |
| 변수명++ | 코드의 다음 줄부터 변수 값이 1만큼 증가 |
| --변수명 | 해당 줄에서 변수 값이 1만큼 감소 |
| 변수명-- | 코드의 다음 줄부터 변수 값이 1만큼 감소 |
## 증감연산자 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
var num = 10;
document.write('처음값 : ' + num + '<br>');
num++; //1을 증가
document.write('num++ : ' + num + '<br>');
num--; //1을 감소
document.write('num-- : ' + num + '<br>');
</script>
</head>
<body>
</body>
</html>
## 증감연산자 결과

## 변수++과 ++변수의 비교 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
var num01 = 10;
var num02 = 10;
document.write('후처리 : ' + num01++ + '<br>');
document.write('전처리 : ' + ++num02 + '<br>');
</script>
</head>
<body>
</body>
</html>- num01에는 뒤에 ++연산자를 붙이고, num02에는 앞에 ++연산자를 붙였습니다.
## 변수++과 ++변수의 비교 결과

- num01은 해당줄에는 바로 증가가 안되므로 10으로 반환, num02는 해당줄에서 바로 증가가 되므로 11으로 반환됩니다.
5) 논리연산자
- 결과값이 true 혹은 false로 나오는 논리적 연산자
| 연산자 | 설명 |
| && | 논리곱연산자 - 모든 조건이 맞으면 true를 반환, 그렇지 않으면 false를 반환 |
| || | 논리합연산자 - 조건 중 하나라도 맞으면 true를 반환, 모든 조건이 맞지 않으면 false를 반환 |
| ! | 부정연산자 - 값이 true면 false를, false면 true를 반환 |
## 논리연산자 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
var test01 = 10 > 5; //true
var test02 = 10 < 5; //false
document.write('&& : ' + (test01 && test02) + '<br>');
document.write('|| : ' + (test01 || test02) + '<br>');
document.write('! : ' + !test01 + '<br>');
</script>
</head>
<body>
</body>
</html>- &&로 처리한 곳은 두개의 조건 모두 true여야 true이므로 [false]가 반환됩니다.
- ||로 처리한 곳은 두개 중 하나라도 true면 true이므로 [true]가 반환됩니다.
- !로 처리한 곳은 처음의 결과가 true이므로 반대인 [false]가 반환됩니다.
## 논리연산자 결과

** 컴퓨터는 보통 틀리면 0을 처리, 0이 아니면 맞다고 처리
| 논리곱연산자(&&) | |||
| 조건식1 | 조건식2 | 수식 | 결과 |
| true(1) | true(1) | 1 * 1 = 1 | true |
| true(1) | false(0) | 1 * 0 = 0 | false |
| false(0) | true(1) | 0 * 1 = 0 | false |
| false(0) | false(0) | 0 * 0 = 0 | false |
=> 모든 조건이 맞아야 true, 하나라도 틀리면 0이 곱해지므로 모두 false
| 논리합연산자( || ) | |||
| 조건식1 | 조건식2 | 수식 | 결과 |
| true(1) | true(1) | 1 + 1 = 2 | true |
| true(1) | false(0) | 1 + 0 = 1 | true |
| false(0) | true(1) | 0 + 1 = 1 | true |
| false(0) | false(0) | 0 + 0 = 0 | false |
=> 하나라도 맞으면 1이 더해지므로 true, 모두 틀리면 0이므로 모두 false
6) 연결연산자
- 숫자가 아닌 값을 +연산자로 처리시 값을 연결하는 연결연산자로 처리합니다.
| 연산자 | 설명 |
| + | 수식이 아닌 값을 +연산자로 처리할 경우 값이 연결되서 처리 |
| += | 수식이 아닌 값을 변수에 +=연산자로 처리할 경우 변수 값이 추가적으로 연결되서 처리 |
## 연결연산자 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 연산자</title>
<script>
document.write(1000 + '원<br>'); //숫자와 문자 데이터를 연결
var list = '';
list += '<ul>';
list += '<li>리스트01</li>';
list += '<li>리스트02</li>';
list += '<li>리스트03</li>';
list += '</ul>';
document.write(list);
</script>
</head>
<body>
</body>
</html>
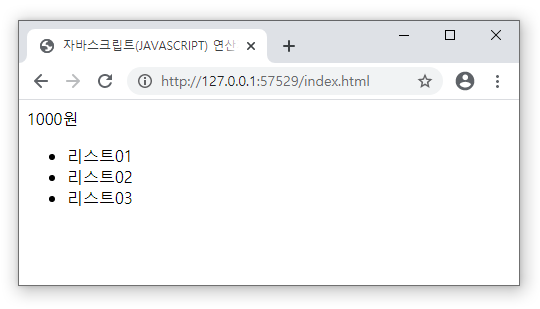
## 연결연산자 결과

- 태그를 인식해서 body에 출력되는 것이 확인됩니다.
2. 자바스크립트의 변수(var)
1) 자바스크립트 데이터 유형
| 데이터 | 설명 | 예시 |
| 숫자 | 숫자를 그냥 작성하는 형태 | var num = 10; var num = '10' //문자열 |
| 문자열 | 따옴표 내에 작성하는 문자형태 | var str = '안녕하세요‘ var str = "안녕하세요“ |
| 불(Boolean) | true 혹은 false의 결과값을 갖는 데이터나 수식 | var bool = true; //키워드 var bool = 10 > 5; //비교연산자 |
| 함수 | 함수데이터 유형 | var fx = prompt('값입력',‘값’); |
| 객체 | 객체데이터 유형 | var db = { name: '홍길동‘, age: 20 } |
| undefined | 값을 할당받지 못한 데이터 유형 | var unf; |
2) 변수란?
- 데이터(값)을 한개 저장하는 공간을 의미
| 형태 | 문법 |
| 변수선언 | var 변수명; |
| 값할당 | 변수명 = 값; |
| 변수초기화 | var 변수명 = 값; |
| 사용이유 | 1. 값이 변할지도 몰라서 변수에 담아서 사용 2. 코드가 너무 길어서 가독성이 떨어질때 변수에 담아서 사용 |
## 변수를 한개 선언한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 변수</title>
<script>
var num = 10;
</script>
</head>
<body>
</body>
</html>
## 한문장에 변수를 여러 개 선언한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 변수</title>
<script>
var num = 10, str = '안녕하세요', price = 1000 + '원';
document.write(num + '<br>');
document.write(str + '<br>');
document.write(price + '<br>');
</script>
</head>
<body>
</body>
</html>
## 한문장에 변수를 여러 개 선언한 결과

3) 변수사용이유 확인
console.log(1 * 1116);
console.log(2 * 1116);
console.log(3 * 1116);
console.log(4 * 1116);
console.log(5 * 1116);- 위와 같은 코드가 있다고 확인해봅시다.
- 오늘의 달러를 1116이라고 생각하고 1달러부터 5달러까지 환산해놓은 것입니다.
- 그럼 내일의 달러가 1120원으로 오른다고 생각해봅시다.
- 그럼 1116이라고 쓴 숫자를 1120으로 변경해야합니다. 🤣
console.log(1 * 1120);
console.log(2 * 1120);
console.log(3 * 1120);
console.log(4 * 1120);
console.log(5 * 1120);- 그럼 너무 불편하겠죠?
- 이제 달러를 변수로 담아 보겠습니다.
var dollar = 1116;
console.log(1 * dollar);
console.log(2 * dollar);
console.log(3 * dollar);
console.log(4 * dollar);
console.log(5 * dollar);
- 내일의 달러가 1120원으로 변경된다하더라도 변수에 선언해놓은 곳만 변경하면 됩니다. 😁👍
var dollar = 1120;
console.log(1 * dollar);
console.log(2 * dollar);
console.log(3 * dollar);
console.log(4 * dollar);
console.log(5 * dollar);
4) prompt함수를 이용한 환율계산기 만들기
## prompt함수
prompt('질문텍스트','예시텍스트');
- prompt함수는 사용자가 값을 입력할 수 있는 창을 띄워주는 함수입니다.
## 환율계산기 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 변수</title>
<script>
var dollar = 1116;
var num = prompt('환전하실 달러를 입력하세요','정수입력');
alert('환전금액 : ' + (dollar * num) + '원');
</script>
</head>
<body>
</body>
</html>
## 환율계산기 결과

- 새로고침 단축키는 [F5]입니다.
- 환전할 달러를 입력하면 잘 변경되는 것 보이시죠???
5) 문제 풀어보기
| 문제) 사용자에게 국어, 수학, 영어점수를 각각 입력받아 평균을 반환하는 프로그램을 제작하시오. //경고창 결과 //평균: XX점 - 소수점으로 나올 수도 있습니다. 문제팁) 문자열로된 숫자를 숫자타입으로 변경하는 것은 Number(문자열)로 처리해주시면 됩니다. |
문제 정답 코드)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트(JAVASCRIPT) 변수</title>
<script>
var kor = prompt('국어점수입력','정수입력');
var math = prompt('수학점수입력','정수입력');
var eng = prompt('영어점수입력','정수입력');
var avg = (Number(kor) + Number(math) + Number(eng)) / 3;
alert('평균 : ' + avg + '점');
</script>
</head>
<body>
</body>
</html>
문제 정답 결과)

'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 6강 자바스크립트 반복문 - 배열과 for in문 - 오쌤의 니가스터디 (2) | 2020.11.27 |
|---|---|
| [JS강좌] 5강 자바스크립트 반복문 - 오쌤의 니가스터디 (0) | 2020.11.26 |
| [JS강좌] 4강 자바스크립트 조건문 switch, 삼항연산자, 짧은 조건문 - 오쌤의 니가스터디 (0) | 2020.11.25 |
| [JS강좌] 3강 자바스크립트 if문 - 오쌤의 니가스터디 (0) | 2020.11.11 |
| [JS강좌] 1강 자바스크립트 소개 및 기본용어 - 오쌤의 니가스터디 (0) | 2020.11.05 |



