
1. Grid 레이아웃이란?
- CSS에서 제공되는 Grid 레이아웃은 행과 열이 있는 그리드 기반 레이아웃 시스템입니다.
- 위치 지정 시 float나 position을 사용하지 않고도 웹페이지 레이아웃을 쉽게 잡을 수 있습니다.
- 단, 최신브라우저에서만 지원됩니다.
| 브라우저 | 크롬 | 익스플로러/엣지 | 파이어폭스 | 사파리 | 오페라 |
| 버전 | 57.0 이상 | 16.0 이상 | 52.0 이상 | 10 이상 | 44 이상 |
1) 그리드 요소 설정하기
- 그리드 레이아웃은 하나 이상의 하위 요소가 있는 상위 요소로 구성됩니다.
- display속성의 값을 [grid]로 변경합니다.
- grid-template-columns속성은 그리드 레이아웃의 열 수 및 열 너비를 지정합니다.
값은 공백으로 구분된 목록으로 각 값은 각 열의 크기를 지정합니다.
auto로 지정되는 경우 자동으로 지정됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
background-color: pink;
padding: 10px;
margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid01{ grid-template-columns: auto auto auto; }
.grid02{ grid-template-columns: auto auto; }
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>- 반드시 한개 이상의 하위 요소를 자손으로 갖고 있어야 grid레이아웃 모드를 적용할 수 있습니다.
- 여기서 grid-container클래스가 상위요소를 뜻합니다.
- 여기서 grid-item클래스가 하위요소를 뜻합니다.
- 각각 grid-container의 자손으로 6개를 처리했습니다.
- 첫번째 grid-container는 칼럼수를 3개로 지정했고, 두 번째 grid-container는 컬럼수를 2개로 지정했습니다.
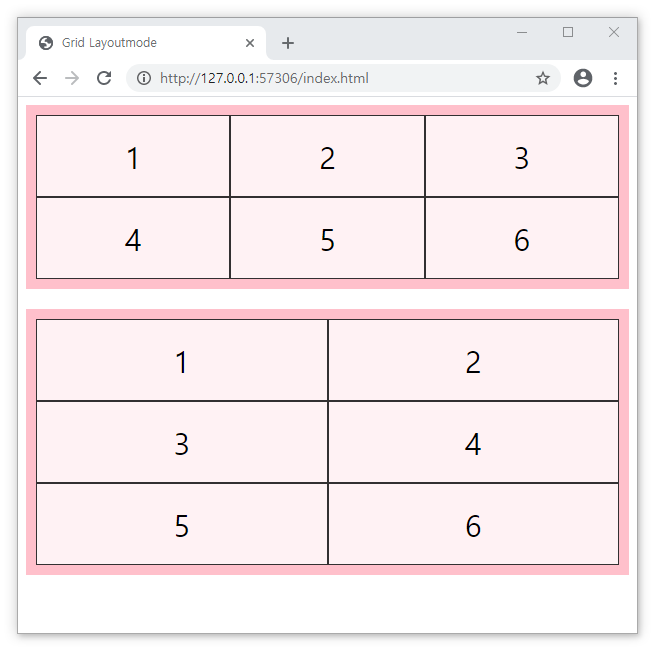
## 결과

- 첫번째 구역은 3 칼럼으로 나뉘어 있는 것을 확인할 수 있습니다.
- 두번째 구역은 2 칼럼으로 나뉘어 있는 것을 확인할 수 있습니다.
2) display속성
- grid관련 display속성의 값은 [grid]와 [inline-grid]로 나뉩니다.
- [grid]는 요소가 부모영역의 100%로 처리됩니다.
- [inline-grid]는 요소가 자손의 영역만큼 처리됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid01{ display: grid; }
.grid02{ display: inline-grid; }
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>- 첫번째 grid-container에는 display를 [grid]로 설정했습니다.
- 두번째 grid-container에는 display를 [inline-grid]로 설정했습니다.
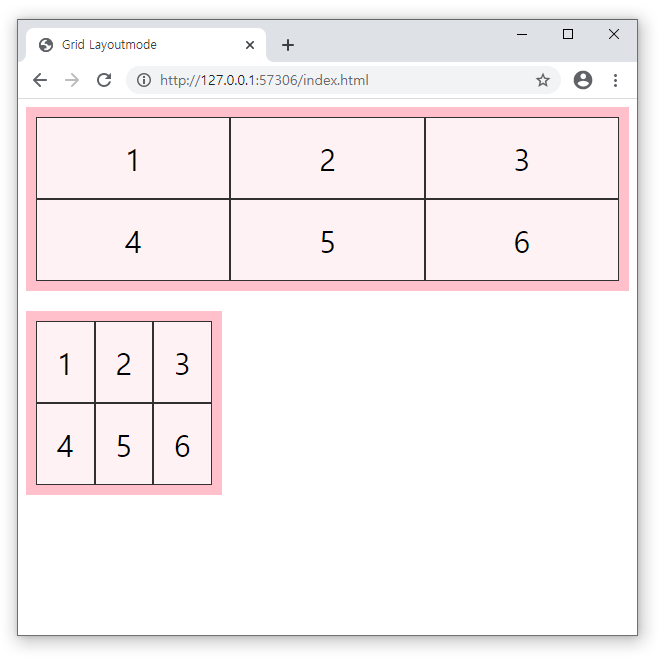
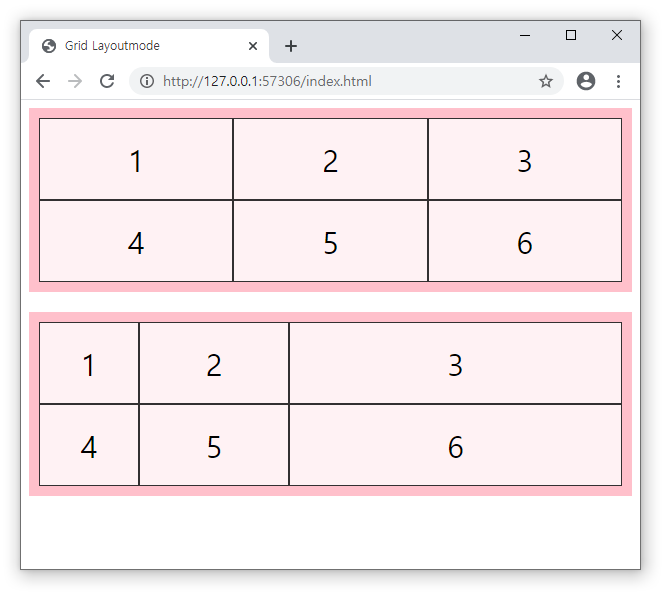
## 결과

- 첫번째 구역은 창에 꽉 차게 설정되는 것을 확인할 수 있습니다.
- 두번째 구역은 자손 크기만큼만 설정되는 것을 확인할 수 있습니다.
자손(grid-item)에는 padding을 20px씩 줬기 때문에 글자와 그 영역만큼만 처리된 것입니다.
3) grid요소 확인
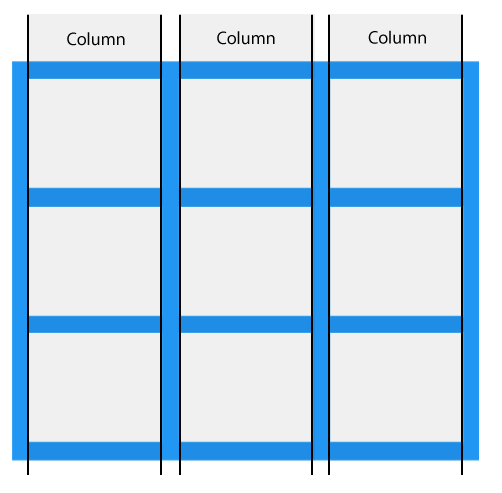
## 그리드 열(Grid Column)

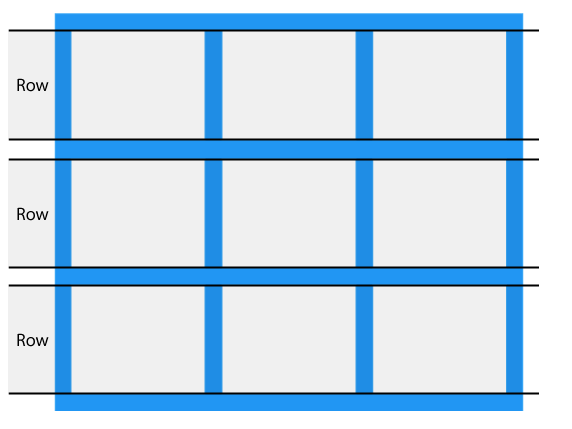
## 그리드 행(Grid Row)

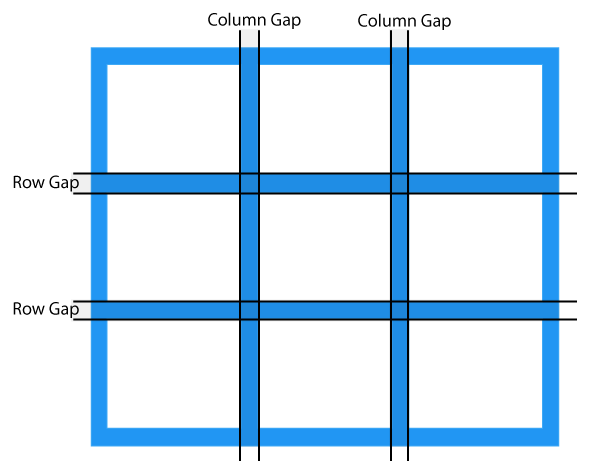
## 그리드 간격(Grid Gap)

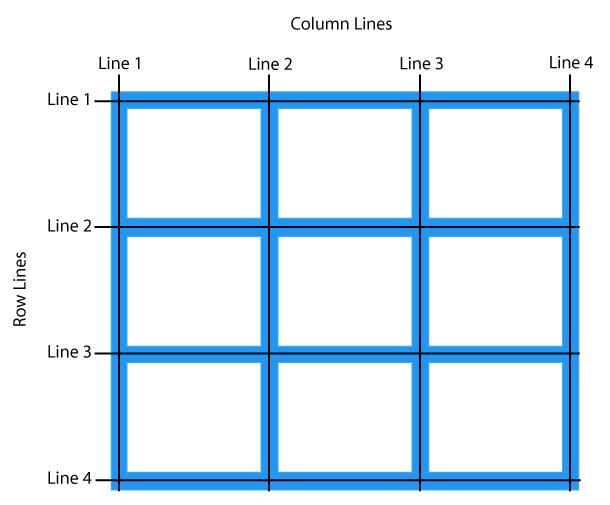
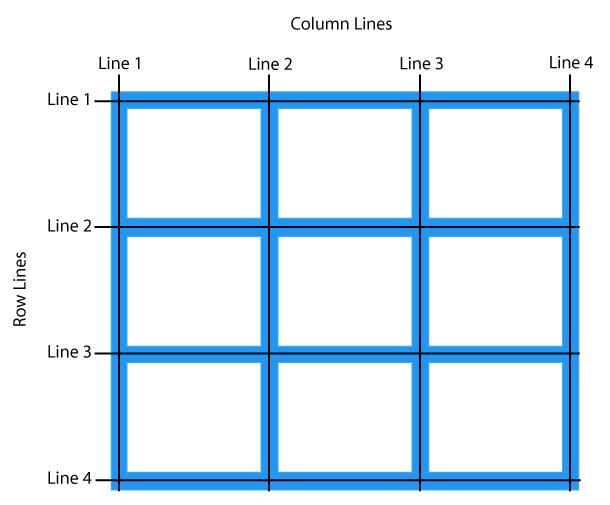
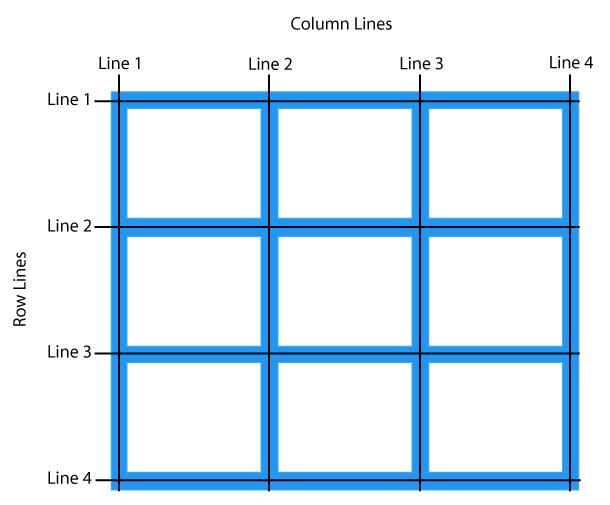
## 그리드 라인(Grid Line)

- 그리드를 배치할 때 위의 라인 번호를 처리합니다.
4) 그리드 간격 관련 속성
| 속성 | 설명 |
| grid-column-gap | 그리드 열사이의 간격 설정 |
| grid-row-gap | 그리드 행사이의 간격 설정 |
| grid-gap | 그리드 행과 열사이의 간격을 둘다 설정 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid01{ grid-column-gap: 20px; }
.grid02{ grid-row-gap: 20px; }
.grid03{ grid-gap: 20px 50px; } /* 행간격수치 열간격수치 */
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid03">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
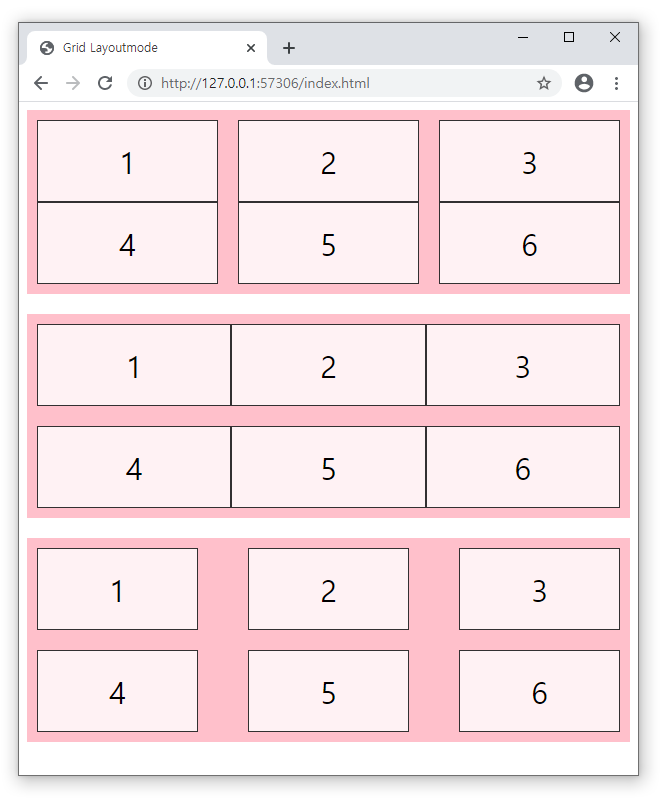
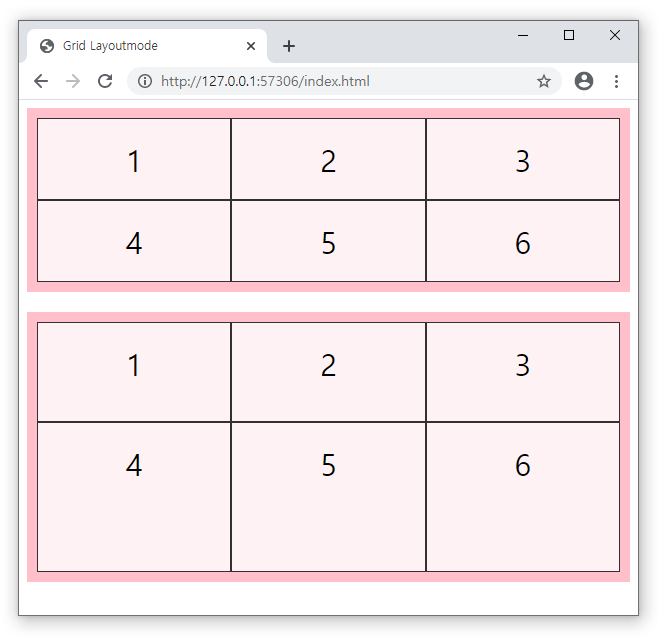
## 결과

- 첫번째 구역은 열간의 간격만 설정했습니다.
- 두번째 구역은 행간의 간격만 설정했습니다.
- 세번째 구역은 행과 열의 간격 모두 설정했습니다.
2. Grid Container - 그리드 상위 요소
- display를 설정하는 상위 요소를 의미합니다.
- 클래스는 다른 것을 줘도 상관없습니다. 지금은 이해를 위해 설정했습니다.
1) 행과 열의 개수 지정과 너비 지정
| 속성 | 설명 |
| grid-template-columns | 그리드 열의 개수와 너비를 지정 |
| grid-template-rows | 그리드 행의 개수와 너비를 지정 |
## grid-template-columns 비교 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid01{ grid-template-columns: auto auto auto; }
.grid02{ grid-template-columns: 100px 150px auto; }
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>- 첫 번째 grid-container에는 세칼럼 지정 후 컬럼 폭은 모두 자동으로 처리되게 설정했습니다.
- 두 번째 grid-container에는 세컬럼 지정 후 첫번째자손폭은 100px, 두번째자손폭은 150px, 세번째자손폭은 자동으로 처리했습니다.
## grid-template-columns 비교 결과

- 첫번째 구역은 딱 3등분 처리된 것을 확인할 수 있습니다.
- 두번째 구역은 지정한 크기만큼 적용 후 나머지는 자동으로 처리된 것을 확인할 수 있습니다.
## grid-template-rows 비교 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid01{ grid-template-rows: auto auto; }
.grid02{ grid-template-rows: 100px 150px; }
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>- 첫번째 grid-container에는 2행 지정 후 행간 높이를 모두 자동으로 처리되게 설정했습니다.
- 두번째 grid-container에는 2행 지정 후 첫 번째 자손 높이는 100px, 두 번째 자손 높이는 150px로 처리했습니다.
## grid-template-rows 비교 결과

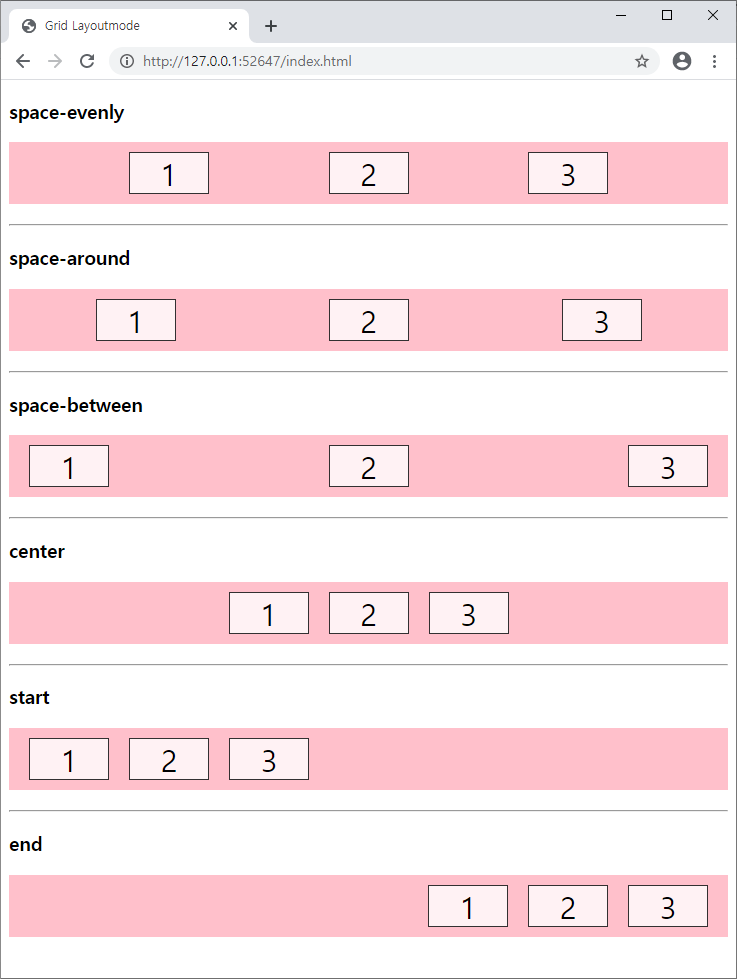
2) justify-content : 자손의 가로 정렬
| 속성값 | 설명 |
| space-evenly | 자손들의 열간 사이를 똑같은 여백 공간으로 처리 |
| space-around | 자손들의 열간 여백을 좌우 동일하게 처리 |
| space-between | 자손들의 양끝을 끝으로 붙이고 여백을 균등하게 처리 |
| center | 자손들을 가로 가운데 정렬 |
| start | 자손들을 그리드 시작으로 정렬(기본적으로는 왼쪽 정렬) |
| end | 자손들을 그리드 끝으로 정렬(기본적으로는 오른쪽 정렬) |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 0px 20px; margin: 0 10px;
font-size: 30px;
text-align: center;
}
.grid01{ justify-content: space-evenly; }
.grid02{ justify-content: space-around; }
.grid03{ justify-content: space-between; }
.grid04{ justify-content: center; }
.grid05{ justify-content: start; }
.grid06{ justify-content: end; }
</style>
</head>
<body>
<h3>space-evenly</h3>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
<hr>
<h3>space-around</h3>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
<hr>
<h3>space-between</h3>
<div class="grid-container grid03">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
<hr>
<h3>center</h3>
<div class="grid-container grid04">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
<hr>
<h3>start</h3>
<div class="grid-container grid05">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
<hr>
<h3>end</h3>
<div class="grid-container grid06">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
</body>
</html>- 자손들의 폭을 전부 100px로 처리했습니다.
- grid01~grid06까지 클래스를 처리하여 가로 정렬을 각각 처리했습니다.
## 결과

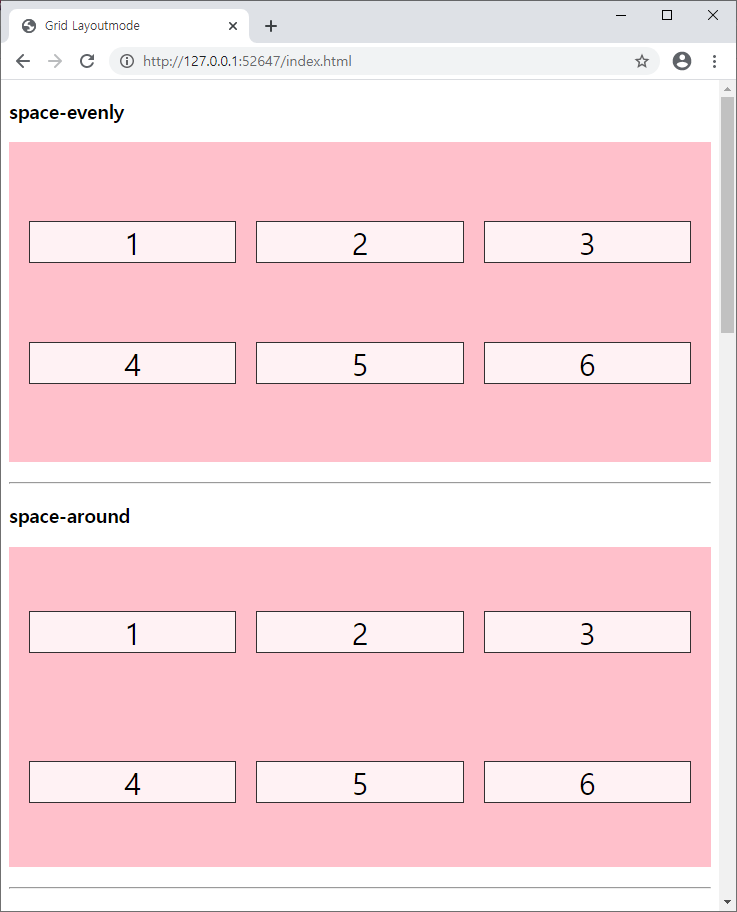
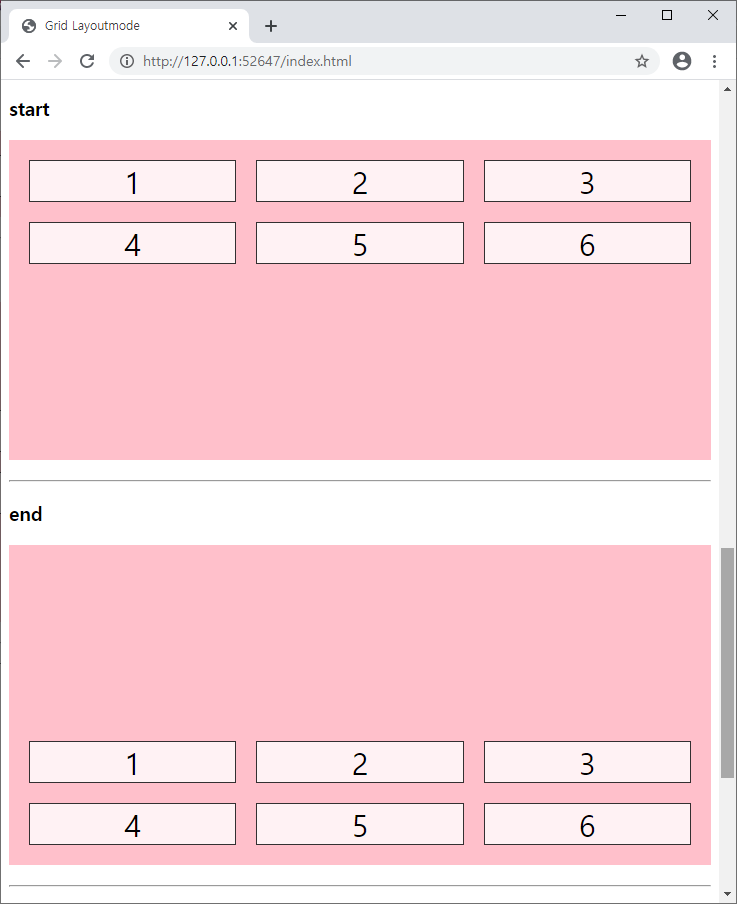
3) align-content : 자손의 세로 정렬
| 속성값 | 설명 |
| space-evenly | 자손들의 행간 사이를 똑같은 여백 공간으로 처리 |
| space-around | 자손들의 행간 여백을 좌우 동일하게 처리 |
| space-between | 자손들의 양끝을 끝으로 붙이고 여백을 균등하게 처리 |
| center | 자손들을 세로 가운데 정렬 |
| start | 자손들을 행간 그리드 시작으로 정렬(기본적으로는 왼쪽 정렬) |
| end | 자손들을 행간 그리드 끝으로 정렬(기본적으로는 오른쪽 정렬) |
| stretch | 자손들이 부모영역에 행간을 꽉차게 처리 |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid; height: 300px;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 0px 20px; margin: 10px;
font-size: 30px;
text-align: center;
}
.grid01{ align-content: space-evenly; }
.grid02{ align-content: space-around; }
.grid03{ align-content: space-between; }
.grid04{ align-content: center; }
.grid05{ align-content: start; }
.grid06{ align-content: end; }
.grid07{ align-content: stretch; }
</style>
</head>
<body>
<h3>space-evenly</h3>
<div class="grid-container grid01">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>space-around</h3>
<div class="grid-container grid02">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>space-between</h3>
<div class="grid-container grid03">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>center</h3>
<div class="grid-container grid04">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>start</h3>
<div class="grid-container grid05">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>end</h3>
<div class="grid-container grid06">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
<hr>
<h3>stretch</h3>
<div class="grid-container grid07">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>- 자손들의 폭을 전부 auto로 처리했습니다.
- 자손들의 높이는 설정하지 않았습니다.
- grid01~grid07까지 클래스를 처리하여 세로 정렬을 각각 처리했습니다.
## 결과




3. Grid Item - 그리드 하위 요소
- grid-container의 내부에 들어가는 하위 요소를 의미합니다.
- 클래스는 다른 것을 줘도 상관없습니다. 지금은 이해를 위해 설정했습니다.
1) grid-column
- 칼럼 그리드가 몇개 차지할지를 지정하는 속성입니다.
- grid-column-start : 그리드 칼럼 라인에서 몇 번째 시작할지 지정합니다.
- grid-column-end : 그리드 컬럼 라인에서 몇번째 전까지 차지할지 지정합니다.
- grid-column : 시작과 끝을 한 번에 작성합니다.
- 지정되는 번호는 아래 그림을 보면 확인할 수 있습니다.

## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px;
text-align: center;
}
.grid01 > .grid-item1{
grid-column-start: 1;
grid-column-end: 3;
}
.grid02 > .grid-item1{
grid-column-start: 1;
grid-column-end: 4;
}
.grid03 > .grid-item1{
grid-column: 1 / 4;
}
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
<hr>
<div class="grid-container grid02">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
</div>
<hr>
<div class="grid-container grid03">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
</div>
</body>
</html>
.grid01 > .grid-item1{ grid-column-start: 1; grid-column-end: 3; }-. grid01의 첫 번째 아이템을 열간으로 1번부터 3번 전까지 합치겠다는 뜻입니다. 그래서 2개만 합쳐집니다.
.grid02 > .grid-item1{ grid-column-start: 1; grid-column-end: 4; }-. grid02의 첫 번째 아이템을 열간으로 1번부터 4번 전까지 합치겠다는 뜻입니다. 그래서 3개까지 합쳐집니다.
.grid03 > .grid-item1{ grid-column: 1 / 4; }- .grid03의 첫 번째 아이템을 열간으로 1번부터 4번 전까지 합치겠다는 뜻입니다. start와 end를 한 번에 쓴 방식입니다.
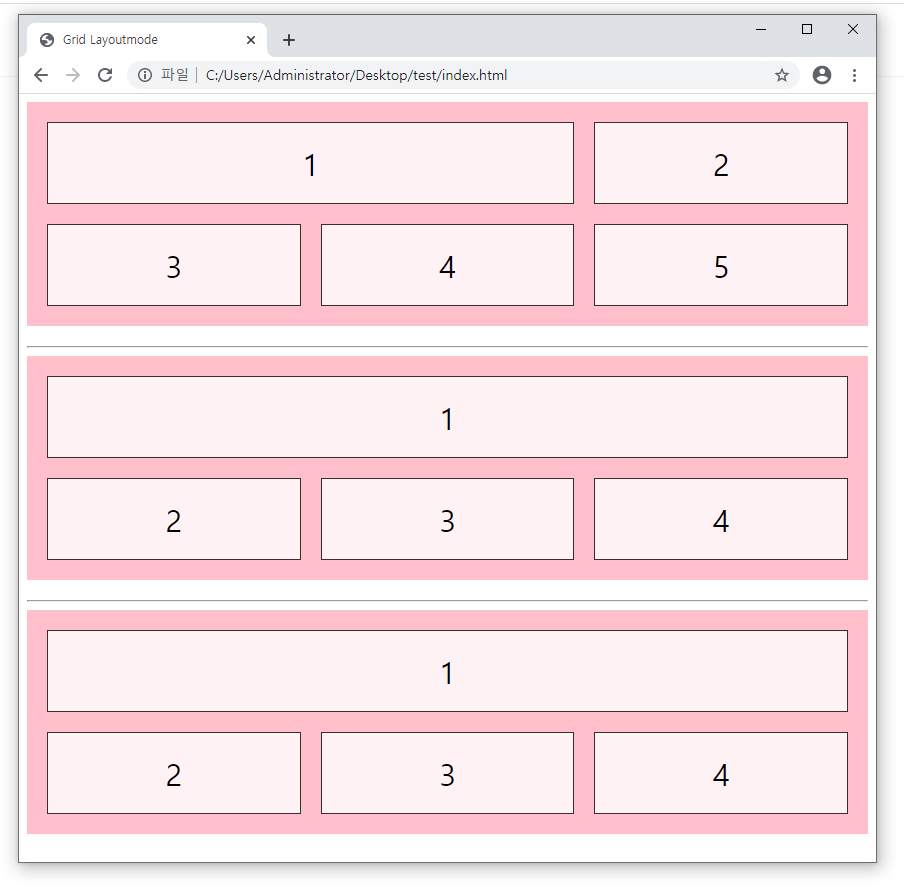
## 결과

- 첫 번째 그룹은 1번 박스가 2칸 차지한 것이 보입니다.
- 두 번째 그룹과 세 번째 그룹은 1번 박스가 3칸 차지한 것이 보입니다.
2) grid-row
- 행간 그리드가 몇 개 차지할지를 지정하는 속성입니다.
- grid-row-start : 그리드 행간 라인에서 몇 번째 시작할지 지정합니다.
- grid-row-end : 그리드 행간 라인에서 몇번째 전까지 차지할지 지정합니다.
- grid-row: 시작과 끝을 한 번에 작성합니다.
- 지정되는 번호는 아래 그림을 보면 확인할 수 있습니다.

## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px;
text-align: center;
}
.grid01 > .grid-item1{
grid-row-start: 1;
grid-row-end: 3;
}
.grid02 > .grid-item1{
grid-row: 1 / 3;
}
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
<hr>
<div class="grid-container grid02">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
</body>
</html>
.grid01 > .grid-item1{ grid-row-start: 1; grid-row-end: 3; }- .grid01의 첫 번째 아이템을 행간으로 1번부터 3번 전까지 합치겠다는 뜻입니다. 그래서 2개만 합쳐집니다.
.grid02 > .grid-item1{ grid-row: 1 / 3; }- .grid02의 첫 번째 아이템을 행간으로 1번부터 3번 전까지 합치겠다는 뜻입니다. start와 end를 한 번에 작성한 것입니다.
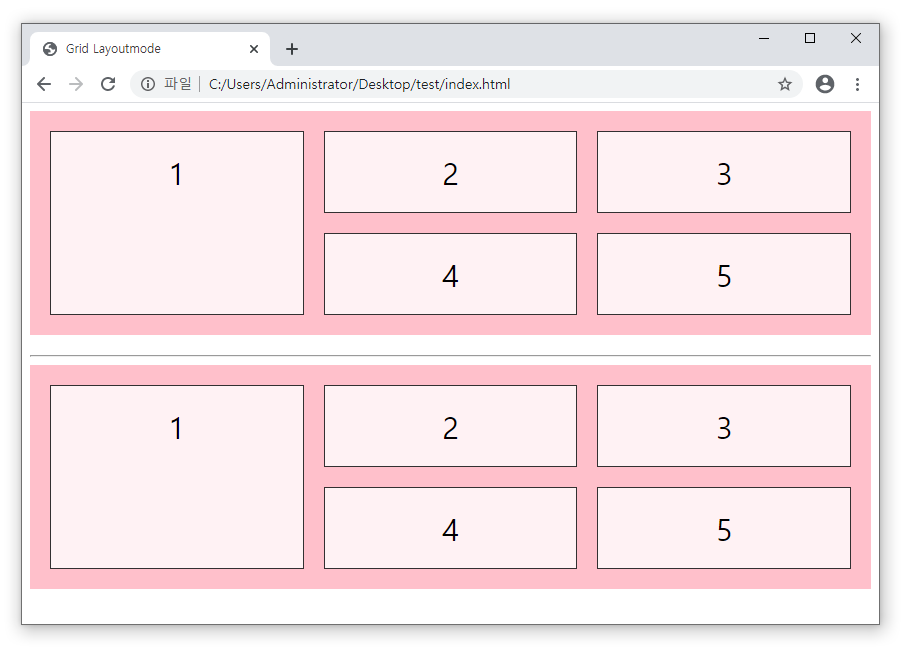
## 결과

3) grid-area
- [grid-row] 속성과 [grid-column] 속성을 한 번에 작성하는 속성입니다.
- grid-area : grid-row-start / grid-column-start / grid-row-end / grid-column-end;
- grid-area :행간 시작번호 / 열간 시작번호 / 행간 끝번호 / 열간 끝번호;
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px;
text-align: center;
}
.grid01 > .grid-item2{
grid-area: 1 / 2 / 3 / 4;
}
.grid02 > .grid-item6{
grid-area: 2 / 2 / 3 / 4;
}
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
<hr>
<div class="grid-container grid02">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
<div class="grid-item7">7</div>
</div>
</body>
</html>
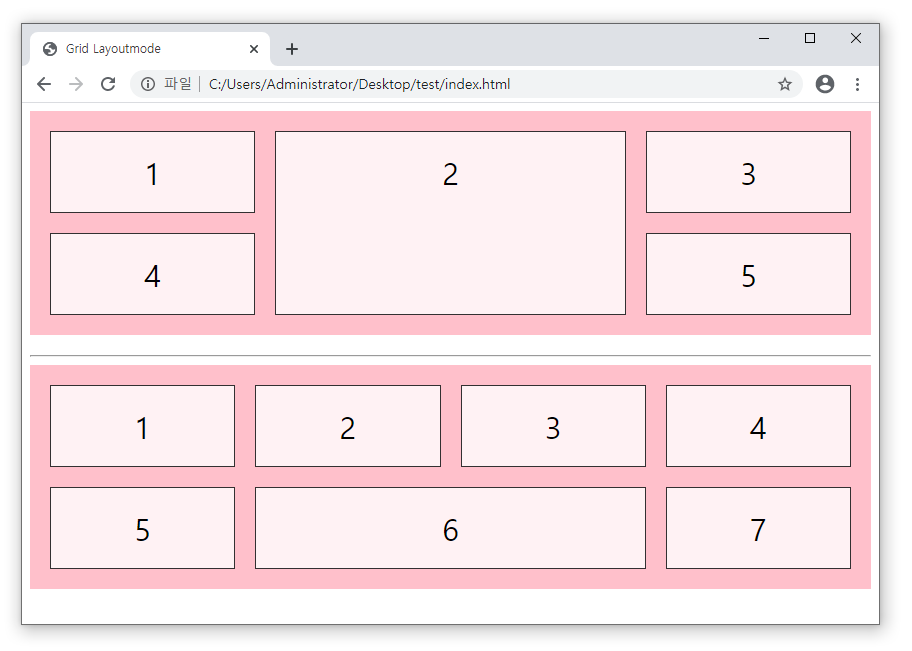
.grid01 > .grid-item2{ grid-area: 1 / 2 / 3 / 4; }- .grid01의 두 번째 아이템을 첫 번째 행부터 3 행전까지, 2번째 열부터 4 열전까지 합칩니다.
.grid02 > .grid-item6{ grid-area: 2 / 2 / 3 / 4; }-. grid02의 여섯 번째 아이템을 두 번째 행부터 3 행전까지, 2번째 열부터 4 열전까지 합칩니다.
## 결과

4) grid-template-areas
- 각각 아이템에 준 [grid-area]에 이름을 지정해주고 그 이름이 차지할 공간을 작성하는 속성입니다.
- 말로는 이해가 어려우므로 직접 테스트 코드를 통해서 확인해보겠습니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px;
text-align: center;
}
.grid-item1{
grid-area: myArea;
}
.grid01{
grid-template-areas: 'myArea myArea myArea myArea';
}
.grid02{
grid-template-areas: 'myArea myArea . .';
}
.grid03{
grid-template-areas: 'myArea myArea . .' 'myArea myArea . .';
}
</style>
</head>
<body>
<div class="grid-container grid01">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
<hr>
<div class="grid-container grid02">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
<div class="grid-item7">7</div>
</div>
<div class="grid-container grid03">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
</div>
</body>
</html>
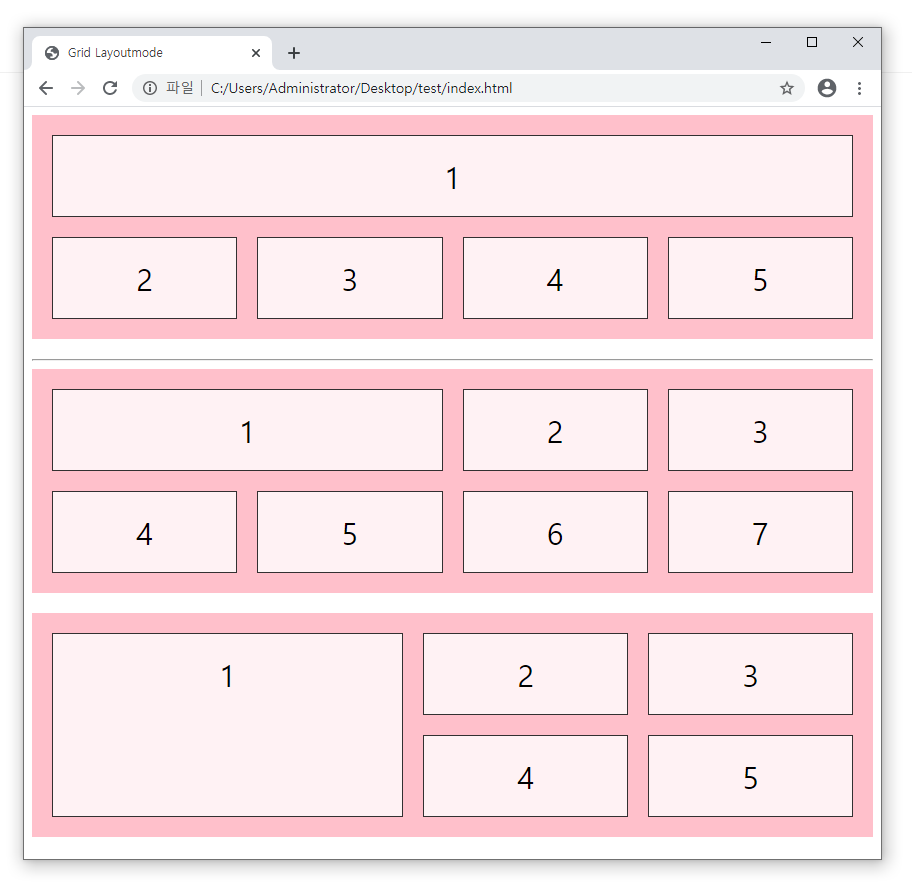
.grid-item1{ grid-area: myArea; }- .grid-item1에 myArea라는 이름을 지정해주었습니다.
.grid01{ grid-template-areas: 'myArea myArea myArea myArea'; }- 첫 번째 구역은 .grid01에 grid-template-areas속성으로 myArea가 4열을 차지한다고 작성한 것입니다.
.grid02{ grid-template-areas: 'myArea myArea . .'; }- 두 번째 구역은 .grid02에 grid-template-areas속성으로 myArea가 2열을 차지한다고 작성한 것입니다.
- 나머진.으로 작성해주면 됩니다.
.grid03{ grid-template-areas: 'myArea myArea . .' 'myArea myArea . .'; }- 세 번째 구역은 .grid03에 grid-template-areas속성으로 열과 행을 모두 차지하도록 2행 2열을 차지한다고 작성한 것입니다.
## 결과

5) 홈페이지 전체적 구성 짜 보기
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px; text-align: center;
text-transform: capitalize;
}
.header{ grid-area: header; }
.menu{ grid-area: menu; }
.main{ grid-area: main; }
.right{ grid-area: right; }
.footer{ grid-area: footer; }
</style>
</head>
<body>
<div class="grid-container">
<div class="header">header</div>
<div class="menu">menu</div>
<div class="main">main</div>
<div class="right">right</div>
<div class="footer">footer</div>
</div>
</body>
</html>
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer'
;
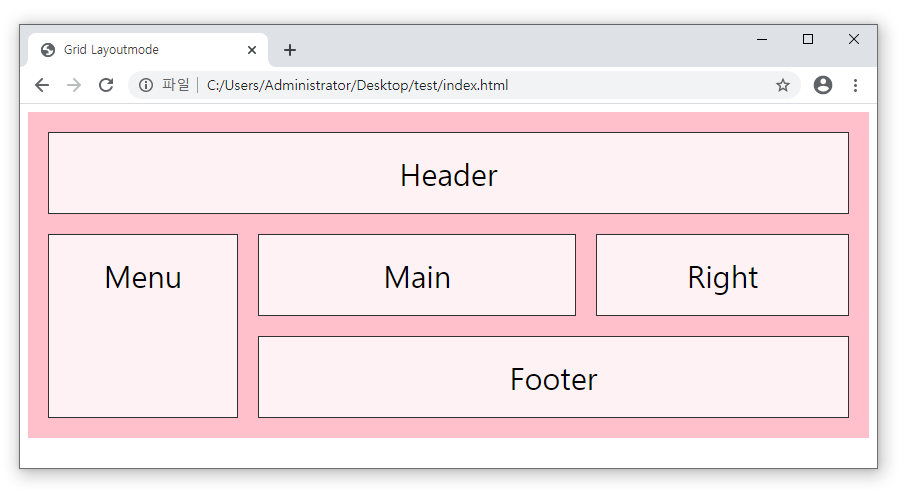
}- 그리드 템플릿을 위쪽 행은 header가 6열 모두 차지하고, 두 번째 행은 menu가 1열, main이 3열, right가 1열, 마지막행은 menu가 1열, footer가 5열 차지하도록 작성한 것입니다.
## 결과

6) 아이템의 위치를 임의적으로 변경하기
- grid-area속성을 통해 위치를 변경할 수 있습니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: pink;
padding: 10px; margin-bottom: 20px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px; margin: 10px;
font-size: 30px; text-align: center;
text-transform: capitalize;
}
.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>
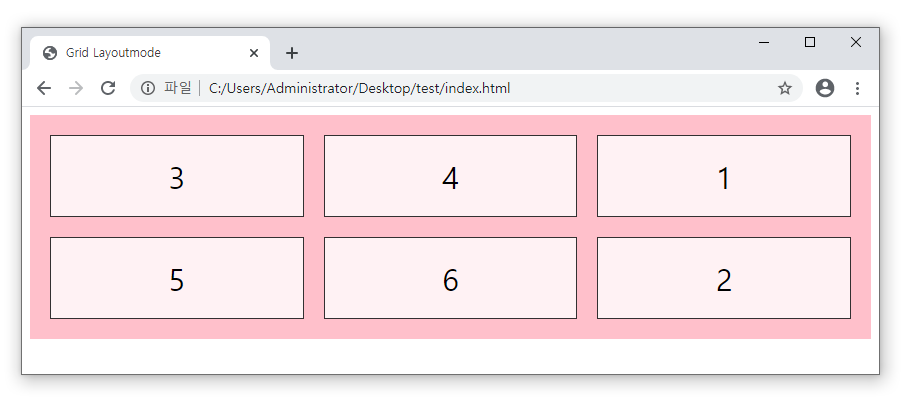
.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }- 첫 번째 아이템은 행은 첫 번째부터 2번째 라인 사이 그러니까 첫행, 열은 3번째부터 4번째 사이, 그러니까 3번째 열에 위치한다는 것입니다.
- 위에서 보여준 라인 번호를 잘 확인하면 위치를 임의적으로 변경 가능합니다.
## 결과

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 30강 select태그 아이콘 변경 - 오쌤의 니가스터디 (0) | 2020.11.13 |
|---|---|
| [CSS3강좌] 29강 이미지를 위한 object-fit속성 - 오쌤의 니가스터디 (0) | 2020.11.05 |
| [CSS3강좌] 27강 CSS flexbox - 오쌤의 니가스터디 (0) | 2020.10.26 |
| [CSS3강좌] 26강 CSS calc()함수 - OSSAM강좌 (0) | 2020.06.04 |
| [CSS3강좌] 25강 배경이미지 고정처리 - OSSAM강좌 (0) | 2020.06.03 |



