
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=DhiDpXEkd-E
1. 과거의 레이아웃 모드
1) 웹페이지의 구역을 block요소로 처리
- block요소로 처리되는 요소들을 수직 나열 처리가 됩니다.
## block요소의 수직나열된 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
}
div{
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
## block요소의 수직나열된 결과

- div태그는 block요소이므로 부모 영역 안에서 수직 나열 처리되는 것을 확인할 수 있습니다.
2) 이미지태그처럼 inline-block으로 나열 처리
- 블록요소를 수평 나열 처리하기 위한 방법으로 display를 inline-block으로 처리합니다.
## inline-block으로 바꾼 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
}
div{
display: inline-block;
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
## inline-block으로 바꾼 결과

- 한줄로 수평 나열 처리되는 것을 확인할 수 있습니다.
- 태그 사이에 엔터를 치면 자동으로 공백이 생기는 단점이 발견됩니다.
3) float를 처리하여 왼쪽 혹은 오른쪽으로 수평 나열 처리
- display: inline-block; 으로 처리하면 오른쪽에 컨트롤 안 되는 여백이 발생하여 문제가 생깁니다.
- 그 문제를 해결하기 위해 과거에는 float라는 속성을 잘 사용했습니다.
## float로 수평나열 처리한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
}
div{
float: left;
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
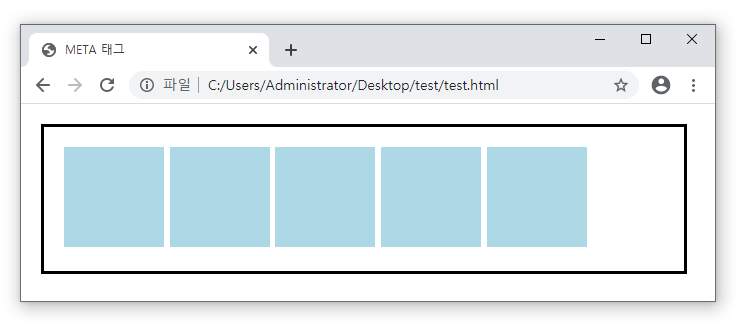
## float로 수평나열 처리한 결과

- 부모인 section태그의 높이가 안 잡히는 문제가 발생됩니다.
- 이것은 부모인 section태그에 overflow: hidden; 혹은 overflow: auto;를 주면 해결됩니다.
## overflow: hidden;으로 처리한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
overflow: hidden; /* float받은 자손 인식 */
}
div{
float: left;
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
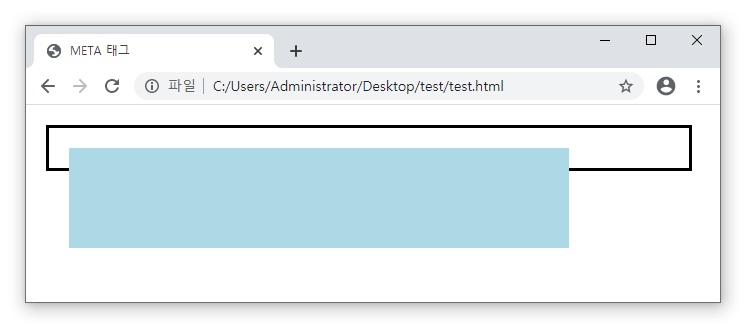
## overflow: hidden;으로 처리한 결과

- float받은 자손의 높이를 인식하여 처리가 돼서 문제점을 해결할 수 있었으므로 과거에 잘 사용한 방식입니다.
4) float받은 요소는 margin처리
- div요소의 가로폭과 margin의 합이 부모보다 크면 무너지는 단점이 발생된다.
## 무너지는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
overflow: hidden; /* float받은 자손 인식 */
}
div{
float: left;
width: 100px; height: 100px;
margin-right: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
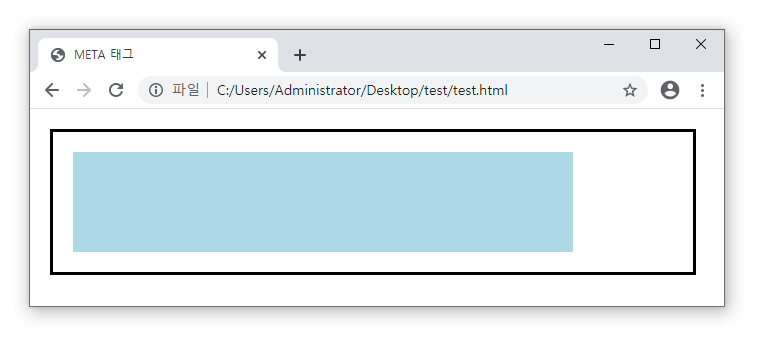
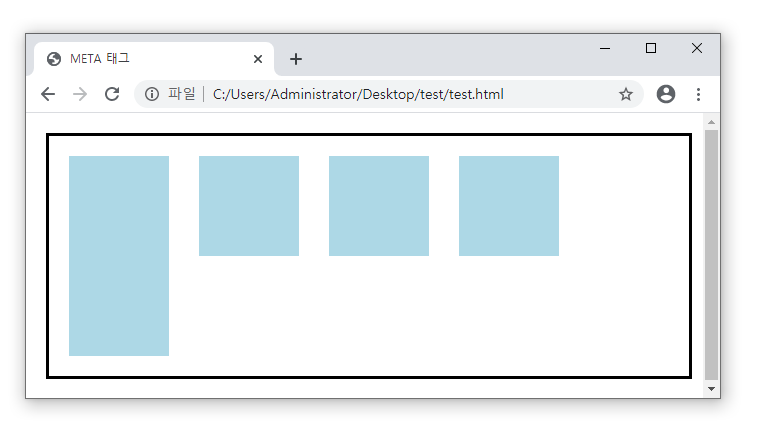
## 무너지는 결과

- 부모의 가로폭보다 자손의 폭과 여백이 더 크므로 마지막 요소가 무너져서 다음 줄로 처리되는 것을 확인할 수 있습니다.
- 물론 사이즈를 잘 조절하여 딱 맞추면 무너지는 현상이 없어서 과거에 잘 사용되면 열간 레이아웃 방식입니다.
2. flex박스를 이용한 무너지지 않는 수평나열(열간) 처리
- flex박스를 이용하면 overflow를 주지 않아도 자손의 높이를 인식하고, 자손의 가로폭과 여백을 잘못 계산해도 무너지지 않습니다.
## flex박스를 처리한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
}
div{
width: 100px; height: 100px;
margin-right: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>- float를 줬을 때처럼 가로폭과 여백을 많이 div태그에 작성해보았습니다.
- 대신 flex는 부모요소에 주고, 자손 요소들을 flexbox요소로 변경하겠는다는 것입니다.
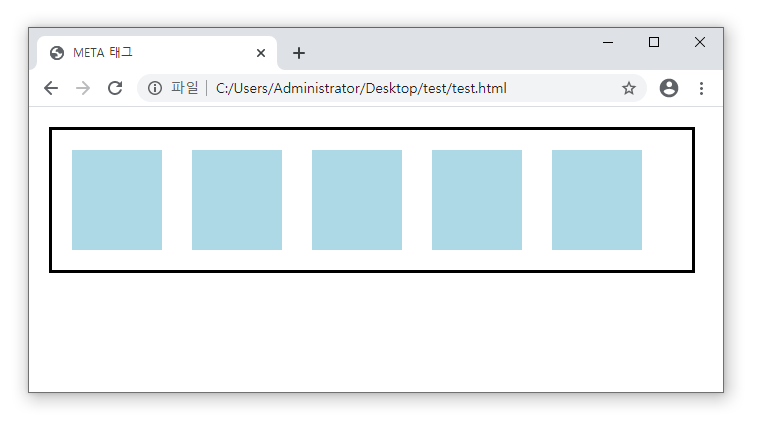
## flex박스를 처리한 결과

- div태그들의 가로폭이 줄면서 절대적으로 열간레이아웃이 무너지지 않도록 처리됩니다.
3. flex-direction속성
- 사실 flex박스는 유동적인 박스요소들을 만들겠다는 뜻이지 꼭 열간으로 나열하겠다는 뜻은 아닙니다.
- 다만, flex-direction의 기본값이 row이므로 기본적으로 열간 레이아웃으로 수직 나열되는 것입니다.
- flex-direction은 flex박스로 처리되는 자손의 방향을 지정하는 속성입니다.
1) flex-direction의 속성값
| 속성값 | 설명 |
| row | 부모가 flex준 자손들을 수평나열 처리시킴(정방향) |
| row-reverse | 부모가 flex준 자손들을 수평나열 처리시킴(역방향) |
| column | 부모가 flex준 자손들을 수직나열 처리시킴(정방향) |
| column-reverse | 부모가 flex준 자손들을 수직나열 처리시킴(역방향) |
2) row예시
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-direction: row; /* 정방향 수평나열 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
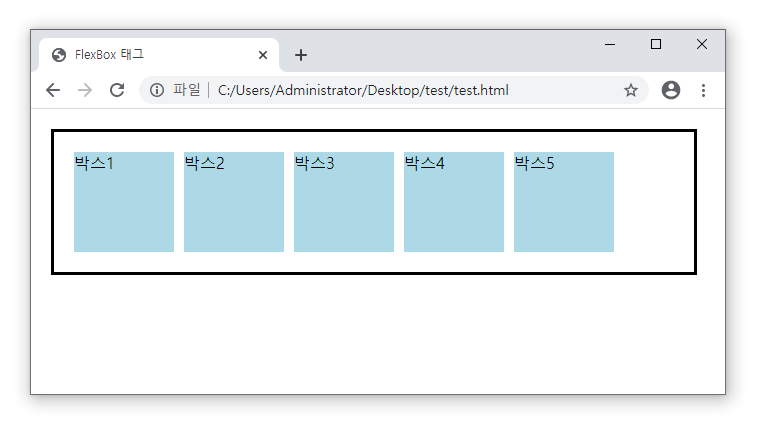
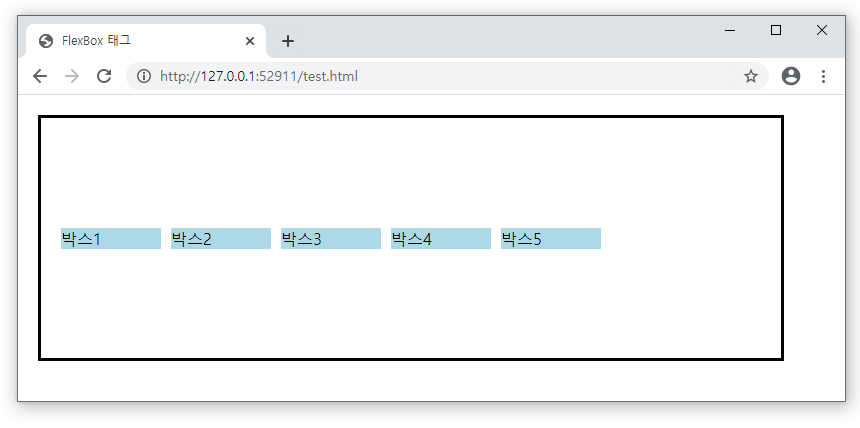
## 결과

2) row-reverse 예시
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-direction: row-reverse; /* 역방향 수평나열 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
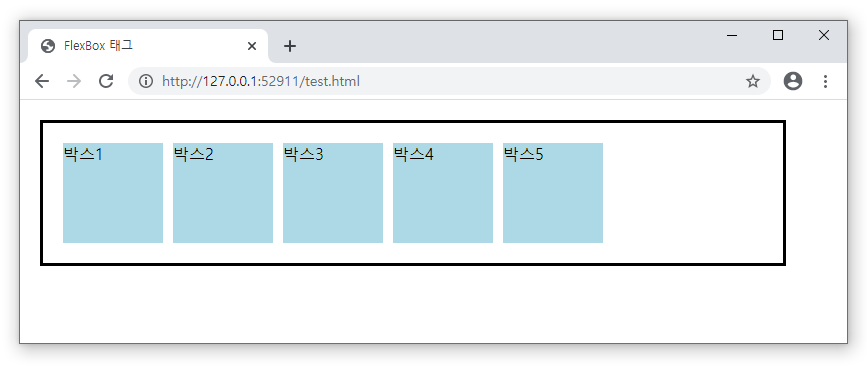
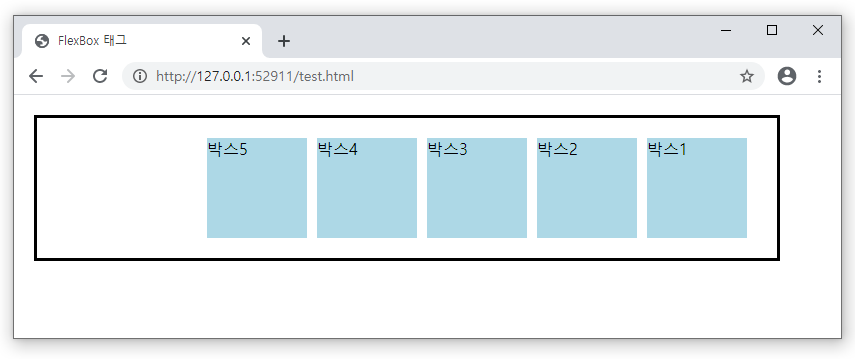
## 결과

- 역방향으로 처리되어 오른쪽부터 처리되고, 첫 번째 박스가 오른쪽 첫 번째로 처리되는 것을 확인할 수 있습니다.
3) column 예시
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-direction: column; /* 정방향 수직나열 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
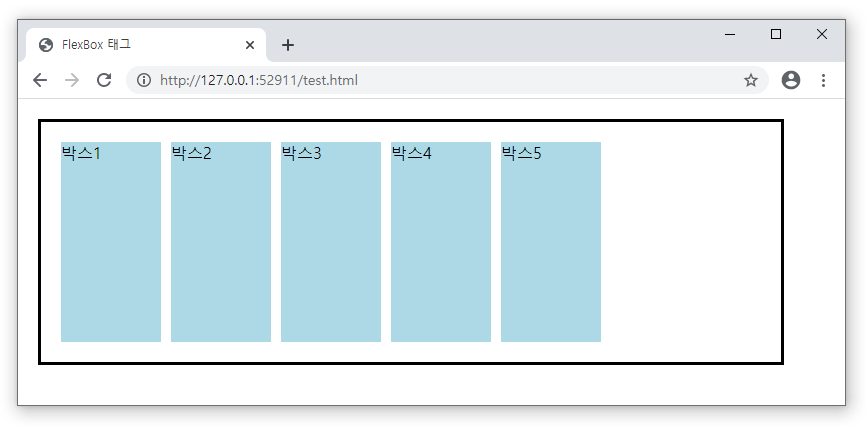
## 결과

- 아래로 수직 나열되고 첫 번째 박스가 맨 위에 있는 것을 확인할 수 있습니다.
- 보통은 block과 같으므로 이렇게 줄 필요는 없을 것 같습니다.
- 하지만 반응형에서 모바일을 수직 나열로 바꿀 때 사용 가능합니다.
4) column-reverse 예시
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-direction: column-reverse; /* 역방향 수직나열 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

- 박스들이 수직 나열 처리되지만, 마지막 요소가 맨 위에 있는 것을 확인할 수 있습니다.
4. justify-content속성
- justify-content속성은 flexbox 받은 자손들이 요소에서 처리될 가로 정렬 속성입니다.
1) flex-start 예시
- flex-start값은 flex박스들의 시작점에서 가로 정렬된다는 의미입니다.
- 기본값은 꼭 왼쪽 정렬처럼 보이지만 그렇지는 않습니다.
## 기본값 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
justify-content: flex-start; /* flexbox시작점에서 가로 정렬 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
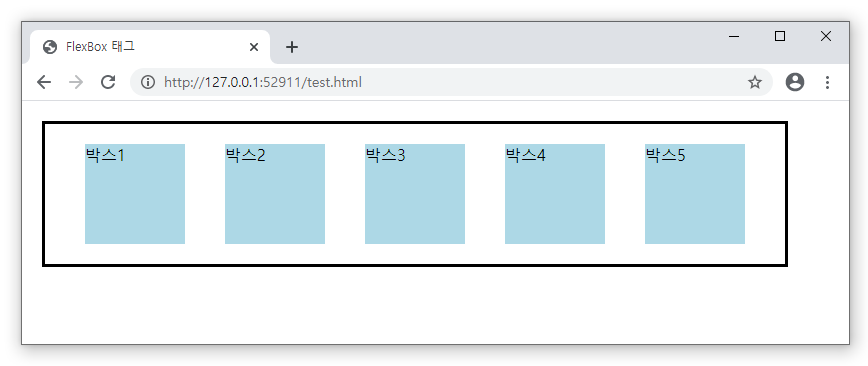
## 기본값 결과

- flex박스들의 시작인 왼쪽에서 시작되는 것을 확인할 수 있습니다.
## flex-direction으로 역방향 처리 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-direction: row-reverse; /* 역방향 수평나열 */
justify-content: flex-start; /* flexbox시작점에서 가로 정렬 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## flex-direction으로 역방향 처리 결과

- 시작점이 오른쪽이기 때문에 오른쪽 정렬로 보입니다.
- 그래서 왼쪽 정렬 혹은 오른쪽 정렬이라 할 수 없고 flex-box의 시작점이라고 보면 됩니다.
2) center 예시
- 자손은 flex박스들을 요소의 가운데로 오게 합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
justify-content: center; /* 가운데 정렬 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

- 요소의 가운데로 정렬되는 것을 확인할 수 있습니다.
3) flex-end 예시
- flex-end값은 flex박스들이 끝쪽으로 붙는다는 의미입니다.
- 꼭 오른쪽 정렬은 아니지만, 기본값으로는 오른쪽 정렬됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
justify-content: flex-end; /* flexbox들이 끝쪽으로 가로 정렬 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

- 요소의 끝쪽으로 정렬된 것을 확인할 수 있습니다.
4) space-around 예시
- 자손인 flex박스들이 부모의 공간을 동일하게 여백을 갖고 정렬됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
justify-content: space-around; /* 가로 균등 배분 */
}
div{
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>- 균등하게 보이게 하기 위해 div태그들의 오른쪽 여백을 제거했습니다.
## 결과

- flex박스들의 좌우 여백이 모두 동일한 것을 확인할 수 있습니다.
5) space-between 예시
- space-between값은 첫 요소와 끝 요소를 양쪽 끝으로 붙이고 나머지 요소들과 균등 배분시킵니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
justify-content: space-between; /* 양쪽 끝 맞추고 가로 균등 배분 */
}
div{
width: 100px; height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

- 박스 1과 박스5가 양쪽 끝으로 가고 나머지 요소들이 모두 균등 배분됩니다.
- 박스1과 박스 5의 옆쪽 여백들은 section태그가 갖은 padding값 때문입니다.
5. align-items 속성
- align-items속성은 flexbox 처리한 자손들을 요소에서 세로 정렬하는 속성입니다.
1) stretch
- 기본값으로 flexbox들의 높이가 없는 경우 요소 크기에 딱 맞게 높이가 처리되는 속성 값입니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; height: 200px; /* 높이 설정 */
padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
align-items: stretch; /* 자손들을 요소 높이와 같게 처리 */
}
div{
width: 100px; /* 높이 삭제 */
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>- align-items를 적지 않아도 기본값이라 동일하게 처리됩니다.
## 결과

- flexbox 받은 요소들이 부모 높이에 꽉 차서 지정된 것이 확인됩니다.
- 물론 부모 영역 중 padding부분은 차지할 수 없습니다.
2) flex-start
- flexbox들이 요소의 세로 시작점에 세로 정렬됩니다.
- 기본적으로는 위쪽에 붙습니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; height: 200px; /* 높이 설정 */
padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
align-items: flex-start; /* 세로 시작점에 정렬 */
}
div{
width: 100px; /* 높이 삭제 */
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

3) flex-end
- flexbox들이 요소의 세로 끝쪽에 정렬됩니다.
- 기본적으로는 아래쪽에 있는 것으로 처리됩니다.
# 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; height: 200px; /* 높이 설정 */
padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
align-items: flex-end; /* 세로 끝점에 정렬 */
}
div{
width: 100px; /* 높이 삭제 */
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

4) center
- flexbox들이 요소의 세로 가운데 정렬됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; height: 200px; /* 높이 설정 */
padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
align-items: center; /* 세로 가운데에 정렬 */
}
div{
width: 100px; /* 높이 삭제 */
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

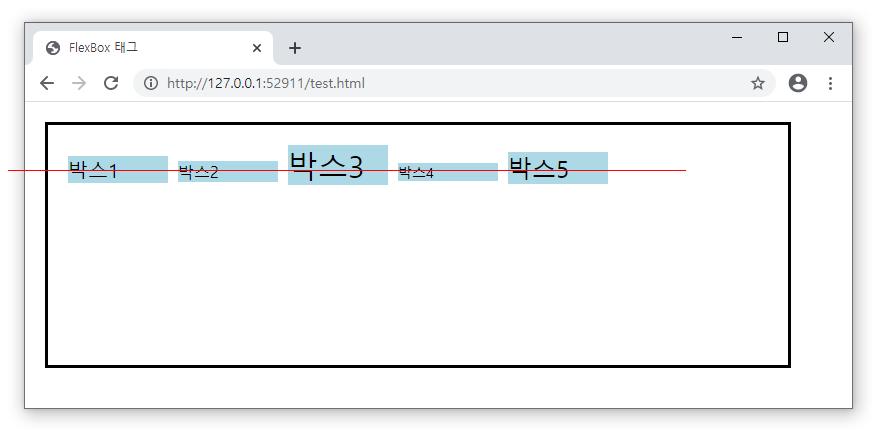
5) baseline
- flexbox들이 높이들이 다를 때 자신들의 기준선에 따라 정렬됨
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 700px; height: 200px; /* 높이 설정 */
padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
align-items: baseline; /* 기준선에 정렬 */
}
div{
width: 100px; /* 높이 삭제 */
margin-right: 10px;
background-color: lightblue;
}
div:nth-child(1){ font-size: 20px; }
div:nth-child(2){ font-size: 16px; }
div:nth-child(3){ font-size: 30px; }
div:nth-child(4){ font-size: 14px; }
div:nth-child(5){ font-size: 24px; }
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>- 글자 크기들을 모두 각각 지정해봤습니다.
## 결과

- 텍스트 기준선에 따라 세로 정렬됩니다.
- 빨간 선은 원래 없고 확인해보라고 그려 넣은 것입니다.
6. flex-wrap 속성
- flexbox를 준 항목들의 가로가 요소보다 클 때, 다음 줄로 표시할지, 크기를 줄여 한 줄로 표시할지 지정하는 속성입니다.
1) nowrap 예시
- 기본값으로 다음 줄로 내려가지 않고 한줄로 처리되며 가로 크기를 줄입니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 500px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-wrap: nowrap; /* 한줄로 지정 - 기본값 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
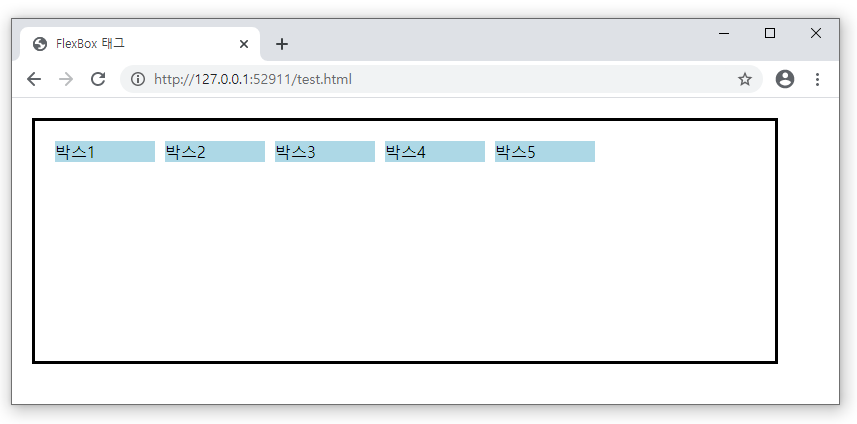
## 결과

- flexbox들의 실제 가로 크기는 100px인데 부모 공간이 부족하자 줄어 있는 것을 확인할 수 있습니다.
2) wrap 예시
- flexbox들의 가로가 요소보다 큰 경우 다음 줄로 내립니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 500px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
flex-wrap: wrap; /* 다음 줄로 지정 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>
## 결과

- 마지막 박스 5가 공간이 부족하자 내려오는 것을 확인할 수 있습니다.
7. order속성
- 이것은 flexbox인 자손 요소에 주는 속성으로 자손 요소들의 위치를 변경할 수 있습니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
}
div{
width: 100px; height: 100px;
margin-right: 10px;
background-color: lightblue;
}
div:nth-child(1){ order: 3; } /* 세번째로 변경 */
div:nth-child(2){ order: 5; } /* 다섯번째로 변경 */
div:nth-child(3){ order: 1; } /* 첫번째로 변경 */
div:nth-child(4){ order: 2; } /* 두번째로 변경 */
div:nth-child(5){ order: 4; } /* 네번째로 변경 */
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>- 순번을 모두 변경해보았습니다.
## 결과

- 위치들이 지정된 순번대로 바뀌어 있는 것을 확인할 수 있습니다.
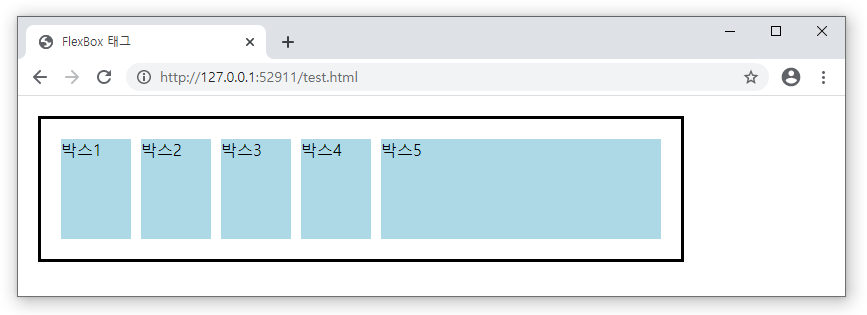
8. flex속성
- 자손 항목인 flexbox들에 주는 속성으로 여러 가지 속성이 있지만 flex-grow의 속기법으로 작성해보겠습니다.
- 자손 항목들의 가로 크기를 비율로 지정합니다.
- 대신 부모 가로 영역에 딱 맞게 처리합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>FlexBox 태그</title>
<style>
*{ padding: 0; margin: 0; }
section{
width: 600px; padding: 20px; margin: 20px;
border: 3px solid black;
display: flex; /* 자손요소를 flexbox로 변경 */
}
div{
width: 100px; /* 기본 가로값은 변경됨 */
height: 100px;
margin-right: 10px;
background-color: lightblue;
}
div:nth-child(1){ flex: 1; }
div:nth-child(2){ flex: 1; }
div:nth-child(3){ flex: 1; }
div:nth-child(4){ flex: 1; }
div:nth-child(5){ flex: 4; margin-right: 0; }
</style>
</head>
<body>
<section>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</section>
</body>
</html>- 박스 1~박스 4는 모두 같은 비율로 1로 처리하고, 마지막 박스 5는 그 4개를 합친 것과 동일한 값으로 4로 처리했습니다.
## 결과

- 박스 5만 매우 큰 것이 확인됩니다.
- 나머지 박스들은 모두 동일한 사이즈로 조정됩니다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 29강 이미지를 위한 object-fit속성 - 오쌤의 니가스터디 (0) | 2020.11.05 |
|---|---|
| [CSS3강좌] 28강 CSS Grid 레이아웃 모드 - 오쌤의 니가스터디 (0) | 2020.11.03 |
| [CSS3강좌] 26강 CSS calc()함수 - OSSAM강좌 (0) | 2020.06.04 |
| [CSS3강좌] 25강 배경이미지 고정처리 - OSSAM강좌 (0) | 2020.06.03 |
| [CSS3강좌] 24강 animation속성 - OSSAM강좌 (0) | 2020.05.29 |



