
** 동영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=8hsCUwZJjw4
1. object-fit속성이란?
- 요소의 크기에 맞게 <img> 태그와 <video> 태그의 크기를 조정하는 방법으로 사용되는 속성입니다.
1) object-fit속성값
| 속성값 | 설명 |
| fill | 기본값, 요소에 크기에 맞게 꽉채워 보여줌, 필요한 경우 오브젝트가 늘어나거나 찌그러집니다. |
| contain | 요소의 가로나 세로크기에 가능한 딱 맞춰져 크기가 조정되고, 비율은 고정된 상태입니다. 딱 맞추기 때문에 남는 공간이 발생할 수 있습니다. |
| cover | 요소의 가로나 세로크기에 가능한 맞춰져 크기가 조정되고, 비율은 고정된 상태입니다. 개체 크기에 맞게 잘립니다. 가득 채울때까지 확대됩니다. |
| none | 크기가 조정되지 않고 원본사이즈로 처리됩니다. 크면 잘리고, 작으면 남습니다. |
| scale-down | 크기를 아무것도 지정되지 않거나 혹은 contain이 지정되어 있는 것처럼 변경됩니다. 이는 원본 크기보다 작아지는 결과를 보여준다. |
2) object-fit 예제
## 사용 이미지
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>object-fit속성</title>
<style>
div{
width: 400px; padding: 10px;
border: 3px solid black;
}
img{
width: 300px; height: 300px;
}
.img01{ object-fit: fill; }
.img02{ object-fit: contain; }
.img03{ object-fit: cover; }
.img04{ object-fit: none; }
.img05{ object-fit: scale-down; }
</style>
</head>
<body>
<h3>object-fit 적용안함</h3>
<div>
<img src="test.jpg" alt="예시이미지">
</div>
<hr>
<h3>fill</h3>
<div>
<img src="test.jpg" alt="예시이미지" class="img01">
</div>
<hr>
<h3>contain</h3>
<div>
<img src="test.jpg" alt="예시이미지" class="img02">
</div>
<hr>
<h3>cover</h3>
<div>
<img src="test.jpg" alt="예시이미지" class="img03">
</div>
<hr>
<h3>none</h3>
<div>
<img src="test.jpg" alt="예시이미지" class="img04">
</div>
<hr>
<h3>scale-down</h3>
<div>
<img src="test.jpg" alt="예시이미지" class="img05">
</div>
<hr>
</body>
</html>
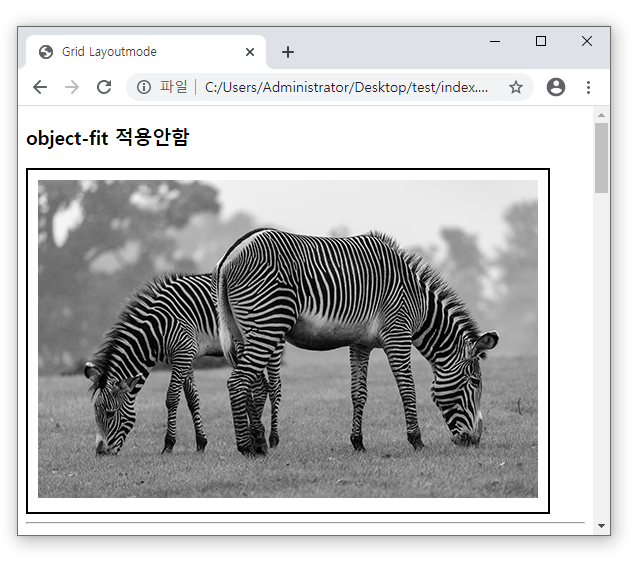
## object-fit 적용 안 함 결과

- 원본 사이즈 그대로 처리되어 나옵니다.
## fill 적용 결과
.img01{ width: 300px; height: 300px; object-fit: fill; }
- 300 x 300 사이즈로 비율이 흐트러져서 찌그러져 보입니다.
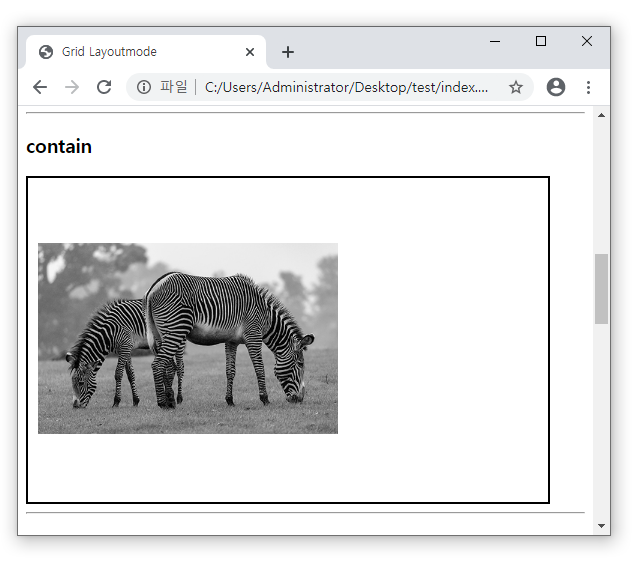
## contain 적용 결과
.img02{ width: 300px; height: 300px; object-fit: contain; }
- 비율은 고정되면서 잘리는 부분 없도록 처리되고 위아래 빈 공간이 남게 됩니다.
## cover적용 결과
.img03{ width: 300px; height: 300px; object-fit: cover; }
- 이미지 사이즈는 300 x 300으로 되나 기존 이미지가 영역에 모두 커버되고 잘려 보입니다.
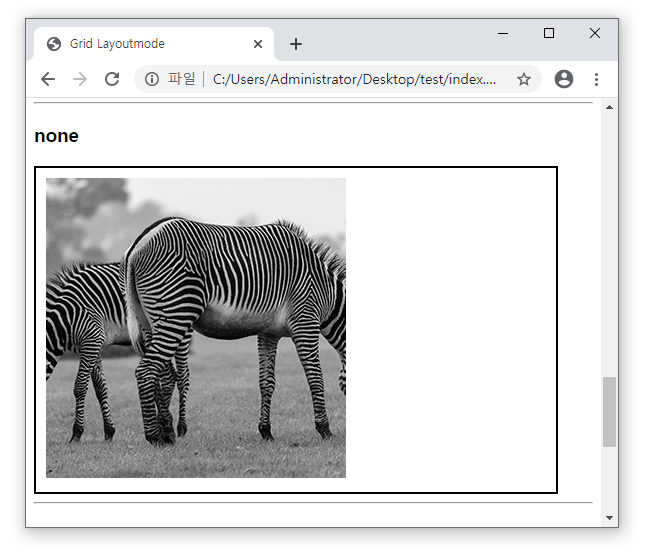
## none 적용 결과
.img04{ width: 300px; height: 300px; object-fit: none; }
- 크기는 원래 크기로 고정되어 원래 크기가 300 x 300보다 크기 때문에 잘려 보입니다. 원래 크기가 작으면 그대로 작은 상태로 보입니다.
## scale-down 적용 결과
.img05{ width: 300px; height: 300px; object-fit: scale-down; }
- 크기가 다운되어 작아 보이게 처리됩니다.
2. object-position속성이란?
- object-fit을 이용했을 때 cover나 none속성으로 이미지가 잘려서 보일 때 보일 위치를 이동하는 속성입니다.
- x축 키워드 : left, center, right
- y축 키워드 : top, center, bottom
- 수치는 px이나 %를 이용해서 디테일한 위치를 지정 가능합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Grid Layoutmode</title>
<style>
div{
width: 500px; padding: 10px;
border: 2px solid black;
}
div > img{
width: 300px; height: 300px;
object-fit: none;
}
.img01{
/* 적용 없음 */
}
.img02{
object-position: left top;
}
.img03{
object-position: right bottom;
}
</style>
</head>
<body>
<h3>기본값 - center</h3>
<div>
<img src="test.jpg" alt="" class="img01">
</div>
<hr>
<h3>좌측상단</h3>
<div>
<img src="test.jpg" alt="" class="img02">
</div>
<hr>
<h3>우측하단</h3>
<div>
<img src="test.jpg" alt="" class="img03">
</div>
</body>
</html>
## 기본값 결과
.img01{ /* 적용 없음 */ }
- 기본값은 가운데 위치합니다.
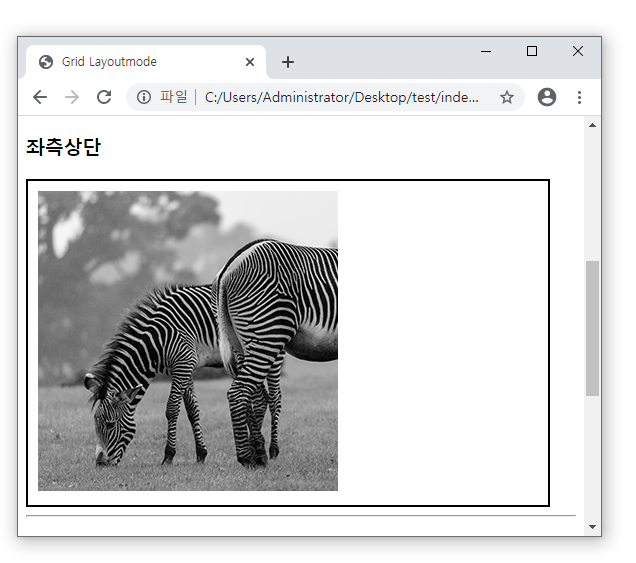
## 좌측 상단 결과
.img02{ object-position: left top; }
- 좌측 상단에 위치해서 첫 번째 얼룩말이 보입니다.
## 우측 하단 결과
.img03{ object-position: right bottom; }
- 우측 하단에 위치해서 두 번째 얼룩말이 보입니다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 31강 CSS outline속성 - 오쌤의 니가스터디 (0) | 2020.11.30 |
|---|---|
| [CSS3강좌] 30강 select태그 아이콘 변경 - 오쌤의 니가스터디 (0) | 2020.11.13 |
| [CSS3강좌] 28강 CSS Grid 레이아웃 모드 - 오쌤의 니가스터디 (0) | 2020.11.03 |
| [CSS3강좌] 27강 CSS flexbox - 오쌤의 니가스터디 (0) | 2020.10.26 |
| [CSS3강좌] 26강 CSS calc()함수 - OSSAM강좌 (0) | 2020.06.04 |



