
** 영상으로 보실 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=WBSKYz7oUQQ
1. 시멘틱 구조 태그란?
1) 정의
## 시멘틱 태그란?
- 시멘틱(Semantic) 태그란 의미에 맞게 태그를 작성하는 것을 의미합니다. 의미에 맞게 태그를 작성하여 브라우저나 개발자가 그 태그의 사용의미를 잘 받아들일 수 있도록 코딩하는 것이 중요합니다.
## 시멘틱 구조 태그란?
- 과거 XHTML1.0를 웹표준으로 쓰던 시대에는 [div]태그로 대부분 구조를 짰습니다.
- [div]태그란 여러 태그를 하나로 묶는 태그를 의미합니다.
- 그러다보니 [div]태그를 너무 많이 사용하게 되었습니다. 그래서 클래스나 아이디로 [div]태그를 식별해서 사용하게 됩니다.
- 대부분의 개발자(퍼블리셔)들이 자주 작성하는 [div]클래스나 아이디명이 생성되기 시작했습니다.
- 그게 바로 <div id="nav"> <div class="header"> <div id="footer"> 이런 형태의 태그들이었습니다.
- 그래서 시멘틱 태그란 이런 태그들을 대신해서 태그로 나온 의미론적인 구조태그를 의미합니다.
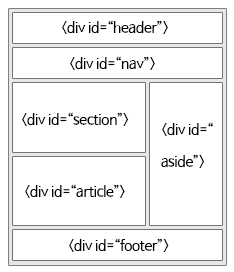
2) [div]태그와 시멘틱 구조 태그의 비교
## xhtml1.0때의 div를 통한 구조 짜기

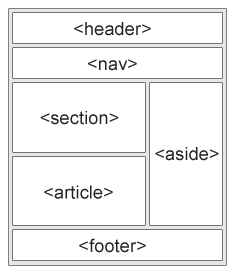
## HTML5의 시멘틱 구조태그를 이용한 구조짜기

출처 : https://www.w3schools.com/html/html5_semantic_elements.asp
3) HTML5에 새로 나온 시멘틱 구조태그의 종류
| 태그명 | 설명 |
| <article> | 여러 문단을 묶는 태그, 독립적인 콘텐츠를 정의할 때 사용 |
| <aside> | 콘텐츠나 페이지의 외곽에 위치한 요소들을 묶는 태그, 보통 퀵메뉴나 스크롤탑버튼등에 사용 |
| <details> | 사용자가 보거나 숨길 수 있는 세부 콘텐츠를 정의할 때 사용 |
| <summary> | <details>태그를 통해 보여지는 콘텐츠를 담는 태그로 사용 |
| <figure> | 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함 된 콘텐츠를 지정 |
| <figcaption> | <figure>태그로 정의한 일러스트레이션, 다이어그램, 사진등의 제목설명등을 작성 |
| <header> | 페이지나 일부분의 머리말(헤더)부분을 지정 |
| <footer> | 페이지나 일부분의 꼬리말(푸더)부분을 지정 |
| <main> | 페이지의 가장 중요한 메인 부분을 지정 |
| <nav> | 페이지의 네비게이션 부분을 지정 |
| <section> | 페이지의 일부분을 지정 |
2. 시멘틱 구조 태그의 사용법
1) <header>
- <header>는 보통 홈페이지의 상단의 홈페이지 로고나 메인메뉴를 담고 있습니다.
- <header>는 <h1>~<h6>사이의 하나의 제목을 반드시 가지고 있어야 합니다.
- 보통 로고를 <h1>태그에 담기 때문에 대부분 사이트들이 제목을 갖고 있습니다.
- <header> 내부에는 또다른 <header>나 <footer>, <address>태그등을 담을 수 없습니다.
## <header>예시
<header>
<h1>로고</h1>
...
</header>
2) footer
- <footer>는 보통 문서의 바닥글을 나타냅니다.
- 일반적으로 <footer>에 포함되는 내용은 저작권정보, 연락정보, 사이트맵 등이 있습니다.
- <footer>는 하나의 페이지에 여러번 작성할 순 있으나 권장하지는 않습니다.
## <footer>예시
<footer>
<nav class="sitemap">
...
</nav>
<p>Copyright © 2020 XXX. All rights reserved.</p>
</footer>
3) section
- 문서의 일부분을 정의 합니다.
- W3C에 따르면 section태그는 일반적으로 제목이 있는 주제별 콘텐츠 그룹이라고 설명합니다.
- <h2>~<h6>사이의 태그 중 한개가 꼭 있는 것을 권장합니다.
- 실제 사이트에서는 section으로 사용해도 되는 파트를 아직 div로 많이 쓰고 있습니다.
- 하지만 div가 의미가 없는 태그이므로 의미있게 사용해야하는 구역은 section으로 사용하는 것이 좋을 것 같습니다.
## <section> 예시
<section>
<h3>공지사항</h3>
...
</section>
4) article
- 컨텐츠나 내용이 독립적인 것을 포함하는 경우 사용하는 묶음 태그입니다.
- 웹사이트와는 독립적으로 내용에 의미가 있는 것을 묶을 때 사용합니다.
- 예시로는 포럼게시물, 블로그포스트, 신문기사 등을 예시로 들 수 있습니다.
## <article> 예시
<article>
<h4>"류현진, 계약 전 광고처럼 효과적" 캐나다 매체 칭찬</h4>
...
</acticle>
5) nav
- nav태그는 탐색 링크의 집합을 정의하는 태그입니다.
- 특히 메인메뉴같은 경우는 꼭 사용하기를 권장합니다.
- 스크린리더가 이 요소를 사용하여 콘텐츠를 초기 렌더링을 생략할지 여부를 결정할 수 있기 때문입니다.
<nav>
<ul>
<li><a href="#">링크텍스트1</a></li>
<li><a href="#">링크텍스트2</a></li>
<li><a href="#">링크텍스트3</a></li>
</ul>
</nav>
6) aside
- 중요한 내부 콘텐츠를 제외한 외곽의 콘텐츠를 표시할 때 사용하는 요소입니다.
- 예를 들어 퀵메뉴나 스크롤탑버튼 같은 곳에 사용하면 좋습니다.
## <aside> 예시
<aside>
<h4>최근 본 메뉴</h4>
...
</aside>
7) figure와 figcaption
- figure는 그림, 도표, 사진 같은 태그를 지정할 때 묶는 태그입니다.
- figcaption은 그에 대한 캡션(제목이나 설명)을 설명하는 요소입니다.
## 사용예시
<figure>
<img src="https://imgnews.pstatic.net/image/477/2020/08/29/0000260739_001_20200829180036873.jpg?type=w647" alt="류현진 사진">
<figcaption>마운드에서 공을 던지는 류현진 선수</figcation>
</figure>
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 14강 SVG태그 Path와 TEXT활용 - 오쌤의 니가스터디 (0) | 2020.10.19 |
|---|---|
| [HTML기초문법] 13강 SVG태그 및 이미지 활용 - OSSAM강좌 (2) | 2020.08.30 |
| [HTML기초문법] 11강 파비콘과 아이콘연결 (0) | 2020.05.19 |
| [HTML기초문법] 10강 기본 input태그의 속성 (0) | 2020.05.19 |
| [HTML기초문법] 9강 form관련 태그input, select, textarea, label 등 (0) | 2020.05.19 |



