
1. SVG 태그란?
- SVG태그는 Scalable Vector Graphics의 약자로 벡터 기반 그래픽을 XML 형식으로 정의하는 것을 의미합니다.
- SVG태그는 SVG그래픽을 담기 위한 요소입니다.
- SVG태그 내부에 담을 수 있는 것은 원, 사각형, 다각형, 라인, path 등이 있습니다.
- SVG태그는 파일의 모든 요소와 모든 속성에 애니메이션을 적용할 수 있습니다.
## SVG태그
<svg width="가로영역" height="세로영역">
SVG그래픽
...
</svg>- svg는 컨테이너로 묶음을 의미합니다. 내부에 그래픽을 담기 위한 그릇과 같은 태그입니다.
2. 모양 요소의 종류
- SVG에는 개발자가 사용할 수 있는 몇 가지 요소가 미리 지정되어 있습니다.
1) 사각형 : <rect>
2) 정원 : <circle>
3) 타원 : <ellipse>
4) 선 : <line>
5) 다각선 : <polyline>
6) 다각형 : <polygon>
7) 패스 : <path>
3. <rect /> 태그
- rect는 svg내부에서 직사각형과 직사각형 모양의 변형을 만드는 데 사용합니다.
1) 예시 1
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
rect{
fill: rgb(0,0,255);
stroke-width: 3px;
stroke: rgb(0,0,0);
}
</style>
</head>
<body>
<svg width="400" height="110">
<rect width="300" height="100" />
</svg>
</body>
</html>- <rect /> 태그에 속성으로 width와 height를 설정하여 영역을 설정할 수 있습니다.
- CSS를 이용하여 사각형을 꾸며줄 수 있습니다.
- fill속성은 면색을 의미, stroke속성은 선색을 의미, stroke-width는 선 굵기를 의미합니다.
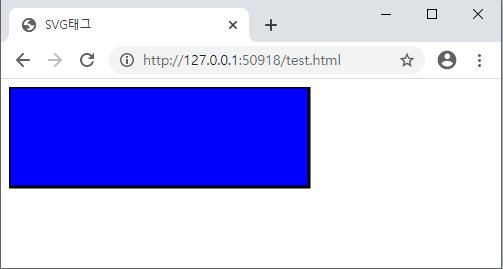
## 결과

2) 예시 2 - 투명도와 위치 값 추가
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
svg{ background-color: lightgoldenrodyellow; }
rect{
fill: rgb(0,0,255);
stroke-width: 3px;
stroke: rgb(0,0,0);
fill-opacity: 0.3;
stroke-opacity: 0.7;
}
</style>
</head>
<body>
<svg width="400" height="300">
<rect width="150" height="150" x="150" y="50" />
</svg>
</body>
</html>- <rect /> 태그의 x속성은 svg태그의 영역에서의 x좌표값 설정, y속성은 y좌표값을 설정합니다.
- CSS속성에서 fill-opactiy는 면색의 투명도 설정, stroke-opacity는 선색의 투명도를 설정합니다.
- opacity라는 속성을 쓰면 둘 다 한 번에 설정도 가능합니다. 단위는 0.0~0.1 사이로 작성
- SVG에서는 선색과 면색에 대한 투명도를 각각 지정할 수 있다는 장점이 있습니다.
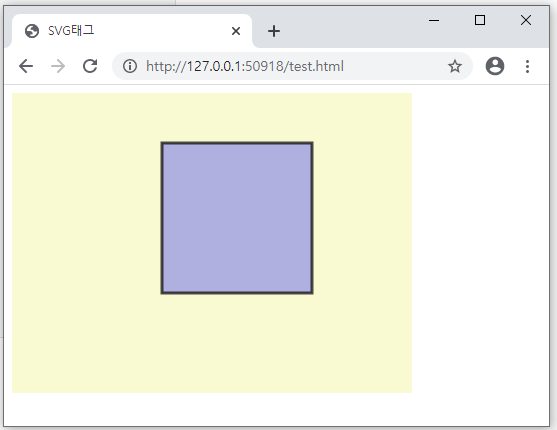
## 결과

3) 예시 3 - 모서리 둥글기 처리
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
rect{
fill: yellow;
stroke-width: 5px;
stroke: rgb(0,0,0);
}
</style>
</head>
<body>
<svg width="400" height="300">
<rect width="150" height="150" x="10" y="10" rx="20" ry="20" />
</svg>
</body>
</html>- <rect> 태그의 rx와 ry속성은 모서리를 둥글게 하는 속성입니다.
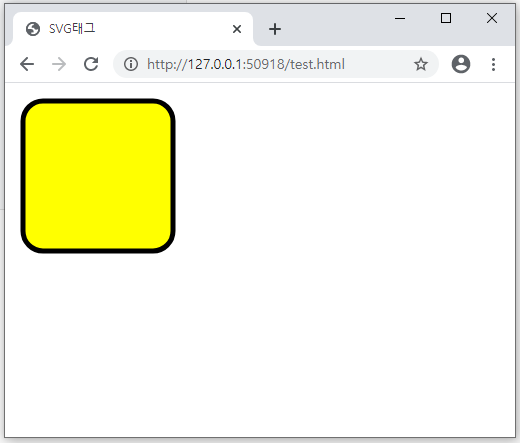
## 결과

4. <circle /> 태그
- circle은 svg태그 내에서 원형 도형(정원)을 만드는 데 사용됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
</body>
</html>- circle태그의 cx속성과 cy속성은 원 중심의 x좌표와 y좌표를 정의합니다. 값을 작성하지 않으면 (0,0)으로 처리됩니다.
- r속성은 원의 반지름입니다.
- stroke속성과 fill속성은 css로 대체해도 됩니다.
## 결과

5. <ellipse /> 태그
- ellipse은 svg태그 내에서 원형 도형(타원)을 만드는 데 사용됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="400" height="140">
<ellipse cx="200" cy="80" rx="100" ry="50"
style="fill:yellow;stroke:purple;stroke-width:2" />
</svg>
</body>
</html>- cx속성과 cy속성은 원 중심의 x좌표와 y좌표를 정의합니다.
- rx속성은 수평 반경을 정의합니다.
- ry속성은 수직 반경을 정의합니다.
## 결과

6. <line /> 태그
- line태그는 svg태그 내에서 선을 만드는데 사용됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
line{
stroke: rgb(255,0,0);
stroke-width: 2px;
}
</style>
</head>
<body>
<svg width="400" height="210">
<line x1="0" y1="0" x2="200" y2="200" />
</svg>
</body>
</html>- x1 속성은 x축에서 선의 시작 좌표를 정의합니다.
- x2 속성은 x축의 선 끝 좌표를 정의합니다.
- y1 속성은 y축에서 선의 시작 좌표를 정의합니다.
- y2 속성은 y축의 선 끝 좌표를 정의합니다.
## 결과

7. <polygon /> 태그
- polygon태그는 svg태그 내에서 다각형 도형을 만드는데 사용됩니다.
1) 삼각형 만들기
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
polygon{
fill: lime;
stroke: purple;
stroke-width: 1px;
}
</style>
</head>
<body>
<svg width="400" height="210">
<polygon points="200,10 250,190 160,210" />
</svg>
</body>
</html>- points는 점의 좌표를 나타내는 속성입니다.
- 위의 코드는 첫번째 점의 x좌표는 200, y좌표는 10입니다.
- 두번째 점의 x좌표는 250, y좌표는 190입니다.
- 세번째 점의 x좌표는 160, y좌표는 210입니다.
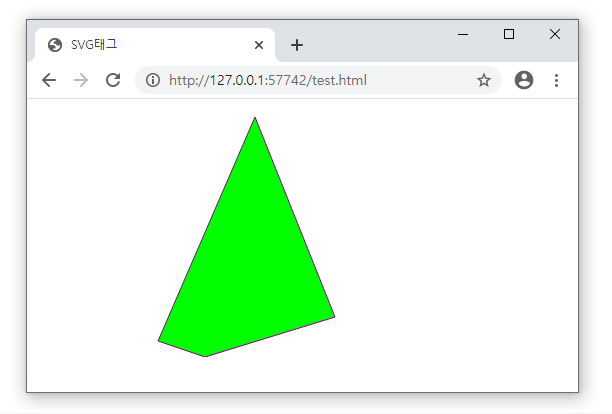
## 결과

## point 표시

2) 사각형 만들기
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
polygon{
fill: lime;
stroke: purple;
stroke-width: 1px;
}
</style>
</head>
<body>
<svg width="400" height="250">
<polygon points="220,10 300,210 170,250 123,234" />
</svg>
</body>
</html>- 위의 코드는 점을 4개 작성한 것입니다.
## 결과

3) 별 만들기
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
polygon{
fill: lime;
stroke: purple;
stroke-width: 5px;
}
</style>
</head>
<body>
<svg width="400" height="250">
<polygon points="100,10 40,198 190,78 10,78 160,198" />
</svg>
</body>
</html>- point속성의 점의 위치가 지그재그형태로 들어가기 때문에 오각형이 아닌 별모양으로 나옵니다.
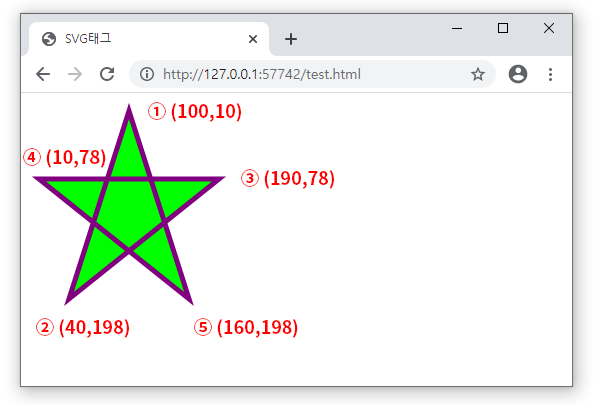
## 결과

## 포인트 위치
<polygon points="100,10 40,198 190,78 10,78 160,198" />

8. <polyline /> 태그
- polyline태그는 svg태그 내에서 다각선을 만드는데 사용됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
polyline{
fill: white;
stroke: red;
stroke-width: 5px;
}
</style>
</head>
<body>
<svg width="500" height="180">
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" />
</svg>
</body>
</html>
## 결과

'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 15강 SVG태그 Stroke속성 - 오쌤의 니가스터디 (0) | 2020.10.22 |
|---|---|
| [HTML기초문법] 14강 SVG태그 Path와 TEXT활용 - 오쌤의 니가스터디 (0) | 2020.10.19 |
| [HTML기초문법] 12강 시멘틱구조태그 - OSSAM강좌 (0) | 2020.08.27 |
| [HTML기초문법] 11강 파비콘과 아이콘연결 (0) | 2020.05.19 |
| [HTML기초문법] 10강 기본 input태그의 속성 (0) | 2020.05.19 |



