
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=bh9KvHaB9c0
1. input의 텍스트상자(text, password)의 속성
1) 속성의 종류
| 속성 | 설명 |
| id | label태그와 이어지게 해주는 id값 |
| value | 사용자가 입력상자에 작성하는 값, 미리 값을 표시할 수 있다. |
| maxlength | 사용자가 입력할 최대 글자수 지정 속성 |
| placeholder | 예시텍스트 |
| disabled | 입력상자를 사용불가능하게 막는 속성 |
2) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#">
<fieldset>
<legend>로그인 폼</legend>
<input type="text" maxlength="8" placeholder="아이디입력">
<br>
<input type="password" maxlength="8" placeholder="비밀번호입력">
</fieldset>
<fieldset>
<legend>수량선택</legend>
<button>-</button>
<input type="text" value="1">
<button>+</button>
</fieldset>
<fieldset>
<legend>주소입력</legend>
<input type="text" disabled value="서울시 강남구 역삼동">
<input type="text" placeholder="나머지주소">
</fieldset>
</form>
</body>
</html>- 로그인 폼의 입력상자에는 placeholder예시 텍스트로 [아이디입력], [비밀번호입력]을 처리
예시 텍스트는 클릭시 사라짐
- 로그인 폼의 입력상자는 maxlength를 8로 지정하여 최대 입력 가능한 글자를 8글자로 막음
- 수량선택의 입력상자에는 고객이 구입할 개수인 [1]을 value로 미리 지정해 놓음
- 주소입력에서 주소 파트는 수정을 못하도록 disabled처리
3) 코드 완성 뷰

2. input의 체크관련(checkbox, radio)의 속성
- checkbox는 여러값을 체크하고 싶을 때 사용 ex) 취미
- radio는 체크될 값 중 한개만 체크해야할 때 사용 ex) 성별
1) 속성의 종류
| 속성 | 설명 |
| id | label태그와 이어지게 해주는 id값 |
| name | 여러 checkbox나 여러 radio값이 하나의 세트로 인식될 수 있도록 같은 이름 설정 |
| checked | 미리 체크되서 나오게 처리하는 속성 |
2) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#">
<fieldset>
<legend>취미 체크</legend>
<input type="checkbox" id="hobby01">
<label for="hobby01">게임</label><br>
<input type="checkbox" id="hobby02">
<label for="hobby02">영화감상</label><br>
<input type="checkbox" id="hobby03" checked>
<label for="hobby03">음주가무</label>
</fieldset>
<fieldset>
<legend>성별 체크</legend>
<input type="radio" id="male" name="gender" checked>
<label for="male">남자</label><br>
<input type="radio" id="female" name="gender">
<label for="female">여자</label>
</fieldset>
</form>
</body>
</html>
3) 코드 완성 뷰

- checkbox는 여러개가 체크되고, radio는 둘중 하나만 변경되는 것을 확인할 수 있다.
3. input의 버튼관련(button, reset, submit, image)의 속성
- 버튼의 type에 따라 기능을 다르게 한다.
- button : 일반적인 버튼을 의미
- reset : 폼의 데이터를 삭제하는 버튼
- submit : 폼의 데이터를 서버로 전송하는 버튼
- image : 버튼을 이미지로 가져옴, 과거에 그라디언트나 모서리둥글기가 CSS로 처리가 안될때 많이 사용됨
1) 속성의 종류
| 속성 | 설명 |
| id | label태그와 이어지게 해주는 id값 |
| value | 버튼 안의 텍스트를 지정 |
| src | <input type="image">의 이미지 경로 속성 |
| alt | <input type="image">의 이미지에 대한 대체 텍스트 |
2) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#">
<input type="text">
<hr>
<input type="button" value="우편번호찾기">
<input type="image" src="btn_write_b.gif" alt="쓰기버튼">
<input type="submit" value="회원가입">
<input type="reset" value="입력취소">
</form>
</body>
</html>
3) 코드 완성뷰

- 우편번호찾기는 일반적은 버튼
- 쓰기는 이미지로 처리된 버튼
- 회원가입은 누르면 서버로 데이터 전송, 주소가 #으로 되어 있어서 주소표시줄에 #이 처리
- 입력취소는 데이터가 사라짐, 주소표시줄 변화 없음
4. button태그
- <input> 태그는 자손을 담을 수 없는 유형
- <button></button>태그는 자손을 담을 수 있어 다양하게 사용 가능
- <button>태그는 <label>과 이어지지 않아도 되서 사용이 편리
- type은 button, submit, reset으로 <input>의 버튼들과 기능은 같다.
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
input, button{ width: 200px; }
.left{ float: left; }
.right{ float: right; }
</style>
</head>
<body>
<form action="#">
<input type="button" value="로그인 ▶">
<button type="button">
<span class="left">로그인</span>
<span class="right">▶</span>
</button>
</form>
</body>
</html>- <button>태그는 자손을 담을 수 있으므로 span태그로 각각 데이터를 분리
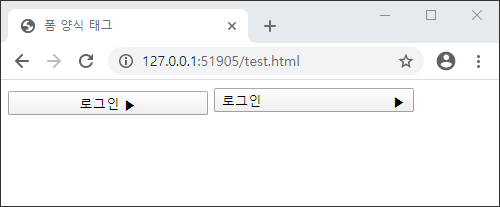
2) 코드 완성뷰

- 왼쪽 버튼은 두개의 사이를 넓힐 수 없지만, 오른쪽 버튼은 자손을 담을 수 있어 각각 처리가 가능하다.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 12강 시멘틱구조태그 - OSSAM강좌 (0) | 2020.08.27 |
|---|---|
| [HTML기초문법] 11강 파비콘과 아이콘연결 (0) | 2020.05.19 |
| [HTML기초문법] 9강 form관련 태그input, select, textarea, label 등 (0) | 2020.05.19 |
| [HTML기초문법] 8강 iframe태그와 youtube영상 넣기 및 옵션 설정 (16) | 2020.05.18 |
| [HTML기초문법] 7강 멀티미디어 태그 - audio, video태그 (0) | 2020.05.18 |



