
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=bh9KvHaB9c0
1. form태그
- form태그는 사용자가 입력한 값을 수집하는데 사용되는 양식을 정의한다.(묶어서 표현한다.)
1) form태그의 속성
| 속성 | 설명 |
| action | form양식의 데이터내용을 전송할 때 데이터가 보내질 서버 페이지 주소를 작성하는 속성 |
| target | 제출 된 결과가 새 브라우저 탭, 프레임 또는 현재 창에서 열리는지 여부를 지정 |
| method | 데이터를 제출할 때 사용할 HTTP 메소드 ( GET 또는 POST )를 지정 - get : 데이터들이 주소표시줄에 표시됨, 보안이 필요없는 데이터에서 사용 - post : 데이터들을 주소표시줄에 표시하지 않음, 보안이 필요한 데이터에서 사용 |
- 위의 세가지 외에도 accept-charset, autocomplete, enctype, name, novalidate등의
속성이 더 있다.
2) 기본적인 form태그 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="서버페이지주소" method="post">
</form>
</body>
</html>
2. form 구역 태그
- form의 데이터를 그룹으로 묶어주는 태그
1) 폼 그룹 관련 태그 종류
| 태그 종류 | 설명 |
| fieldset | 폼의 구역을 나누는 태그 |
| legend | 폼 구역의 이름을 작성하는 태그 |
2) 폼 구역 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#" method="post">
<fieldset>
<legend>필수입력항목</legend>
폼양식
</fieldset>
<fieldset>
<legend>선택입력항목</legend>
폼양식
</fieldset>
</form>
</body>
</html>
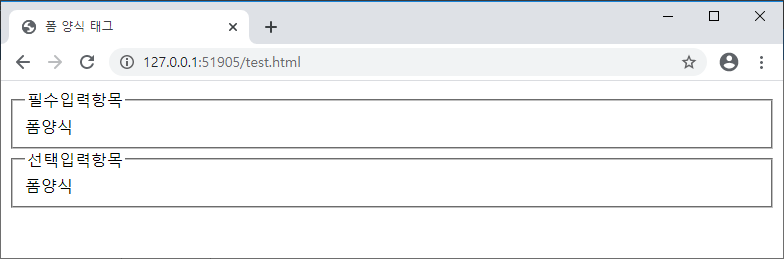
3) 폼 그룹 코드 완성 뷰

- fieldset태그는 테두리가 들어가지만 CSS에서 없앨 수 있다.
3. 기본 입력양식태그(input)
- 사용자가 입력할 수 있는 입력양식들을 의미하는 태그
- 원래는 아래 9가지보다 훨씬 더 많으나 이번 강의에서는 기본적인 9개만 보도록 하겠다.
1) input태그의 type
| type | 설명 |
| text | 한줄 텍스트를 입력할 수 있는 상자 |
| password | 텍스트 입력시 암호화처리되어 표시하는 상자 |
| checkbox | 체크시 체크되는 네모박스로 보통 여러값 중 중복 체크시 사용 ex) 취미 |
| radio | 체크시 체크되는 원형박스로 보통 여러값중 하나만 체크시 사용 ex) 성별, 수신/미수신 |
| button | 버튼 형태 중 기본 형태 |
| image | 버튼 형태 중 이미지를 삽입할 수 있는 버튼 |
| submit | 폼의 데이터를 서버에 전송하는 버튼 |
| reset | 폼의 데이터를 입력취소하는 버튼 |
| file | 컴퓨터의 파일을 찾아주는 버튼 |
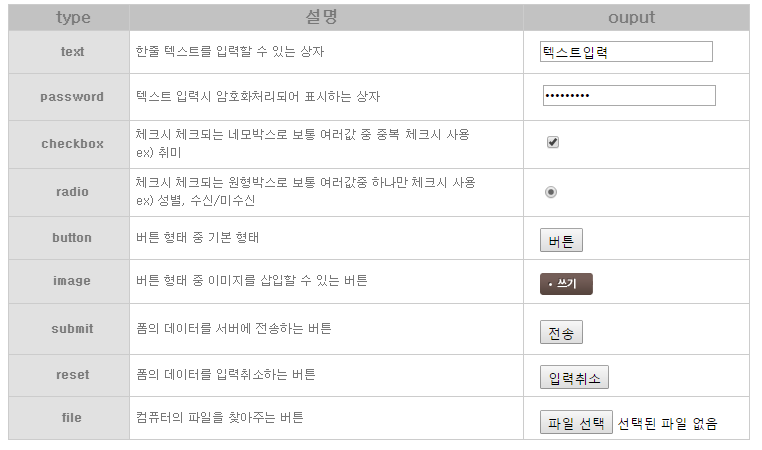
** 그림까지 첨부한 표

2) input 태그 기본 코드
이미지 첨부 :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#" method="post">
<input type="text"><br>
<input type="password"><br>
<input type="checkbox"><br>
<input type="radio"><br>
<input type="button" value="우편번호찾기"><br>
<input type="reset" value="입력취소"><br>
<input type="submit" value="회원가입"><br>
<input type="image" src="btn_write_b.gif" alt="쓰기버튼"><br>
<input type="file">
</form>
</body>
</html>- 자세한 속성 및 설정은 다음 강좌에서 디테일하게 첨부할 예정
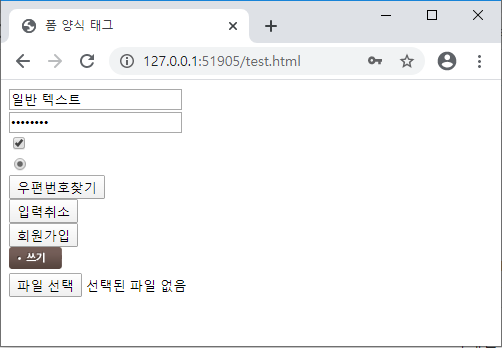
3) input 태그의 코드 완성 뷰

4. 선택상자 (select)
- 여러 옵션 중 한개의 값을 선택하는 상자
- 물론 multiple이라는 속성을 사용하면 여러 값도 선택은 가능하다.
1) select 관련 태그
| 태그 종류 | 설명 |
| select | 선택 옵션들을 묶는 역할을 하는 태그 |
| option | 옵션 값 한개한개를 담는 태그 |
| optgroup | 옵션이 여러 그룹으로 되어 있을 때 그룹으로 묶는 태그 |
2) select 관련 속성
| 속성 | 설명 |
| value | 옵션(option)의 값을 작성하는 속성 |
| label | optgroup의 이름이 되는 속성 |
| selected | 처음 보이는 옵션값은 첫번째 작성되어 있는 option태그의 값인데 바꾸고 싶을 때 사용 |
3) 선택상자 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#" method="post">
<fieldset>
<legend>기본 선택상자</legend>
<select>
<option>점심메뉴</option>
<option>김치찌개</option>
<option selected>초밥</option>
<option>짜장면</option>
</select>
</fieldset>
<fieldset>
<legend>그룹 선택상자</legend>
<select>
<optgroup label="중식">
<option>짜장면</option>
<option>짬뽕</option>
</optgroup>
<optgroup label="일식">
<option>초밥</option>
<option>모밀</option>
</optgroup>
<optgroup label="한식">
<option>김치찌개</option>
<option>비빔밥</option>
</optgroup>
</select>
</fieldset>
</form>
</body>
</html>
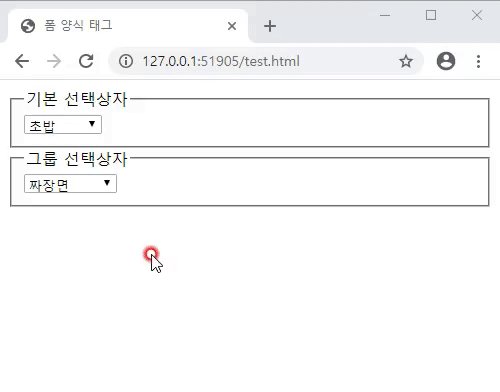
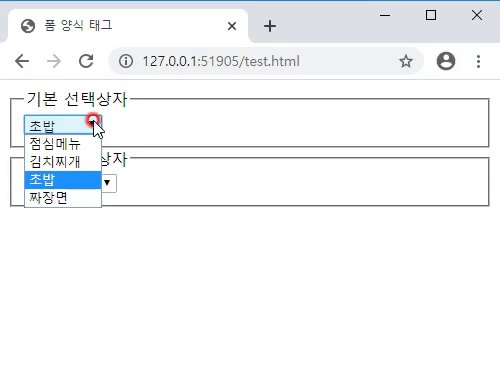
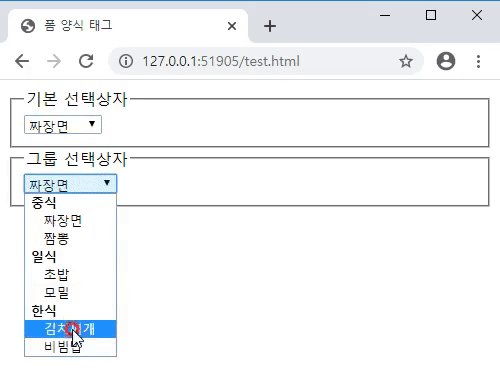
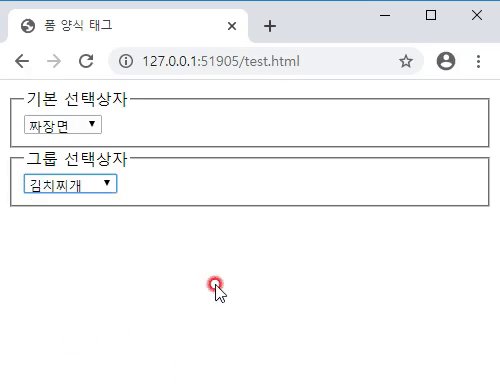
4) 선택상자 코드 완성 뷰

- 기본 선택상자의 초기값이 초밥으로 설정되어 있는 것을 확인할 수 있다.
- 그룹 선택상자는 label의 값으로 적은 것으로 그룹화되어 있고 label의 값은 선택할 수 없다.
5. 여러 줄 입력상자 (textarea)
- 글쓰기의 내용처럼 여러줄을 입력해서 사용해야하는 입력양식의 태그
1) textarea 속성
| 속성명 | 설명 |
| cols | 여러 줄 입력상자에 가로로 입력되는 최대글자수를 지정, 영문으로 되어 있어 한글은 맞지 않음 |
| rows | 여러 줄 입력상자에 표시할 세로 줄수 지정, 그 줄 수를 넘겨서 글을 작성하면 스크롤바가 생긴다. |
2) textarea 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#">
<textarea cols="30" rows="10"></textarea>
</form>
</body>
</html>
3) 코드 완성뷰

- 글을 계속 작성시 스크롤바가 생기는 것을 확인할 수 있다.
6. label태그
- 폼관련 태그인 input, textarea, select태그에 이름을 붙여주는 태그
- input, textarea, select태그의 id값과 label태그의 for값은 같아야 한다.
1) 문법
| input태그의 id속성 | label태그의 for속성 |
| <input type="text" id="box1"> | <label for="box1">라벨</label> |
2) label 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
</style>
</head>
<body>
<form action="#">
<input type="checkbox" id="idChk" />
<label for="idChk">아이디 체크하기</label>
<hr>
<label for="selectbox">선택옵션</label>
<select id="selectbox">
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
<hr>
<label for="substance">내용</label>
<textarea id="substance" cols="30" rows="10"></textarea>
</form>
</body>
</html>
3) 코드 완성 뷰

- label부분을 클릭해도 해당 폼태그가 선택되는 것이 확인된다.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 11강 파비콘과 아이콘연결 (0) | 2020.05.19 |
|---|---|
| [HTML기초문법] 10강 기본 input태그의 속성 (0) | 2020.05.19 |
| [HTML기초문법] 8강 iframe태그와 youtube영상 넣기 및 옵션 설정 (16) | 2020.05.18 |
| [HTML기초문법] 7강 멀티미디어 태그 - audio, video태그 (0) | 2020.05.18 |
| [HTML기초문법] 6강 테이블(table)태그 (0) | 2020.05.15 |



