
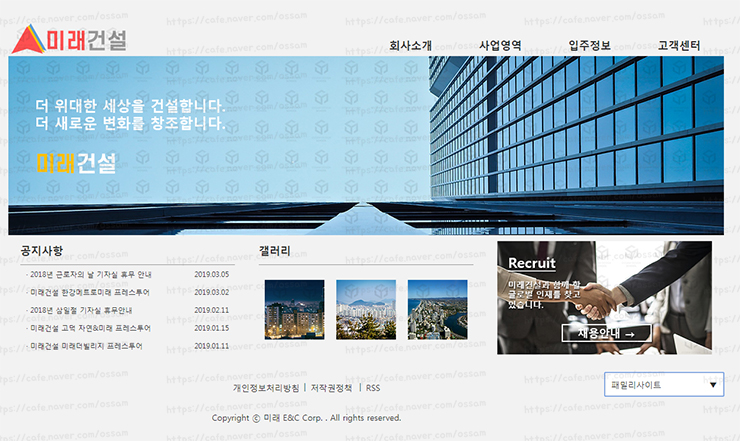
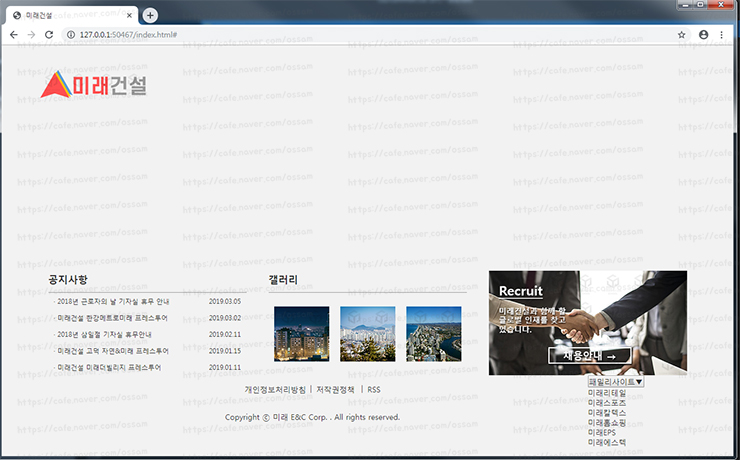
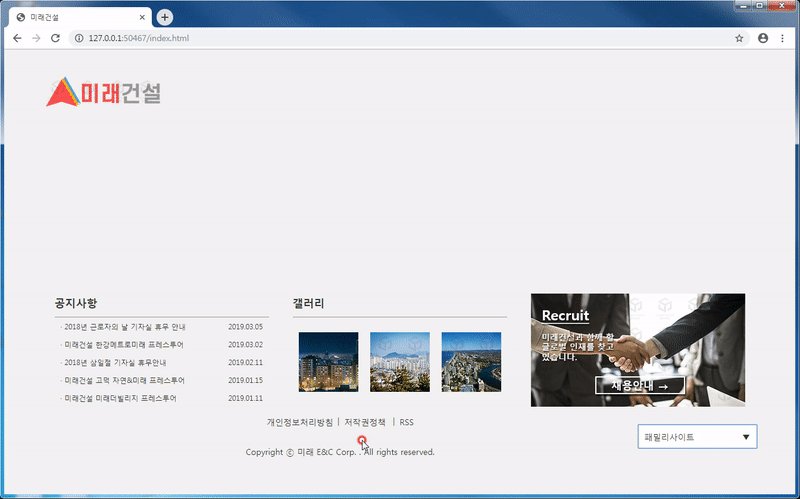
- 예상이미지

- 공개문제 확인
https://www.q-net.or.kr/cst006.do?id=cst00602&gSite=Q&gId=&artlSeq=5199079&brdId=Q006&code=1204
위의 주소로 들어가서 [공개문제] 카테고리에 [웹디자인기능사]를 검색하면 나옵니다.
- 4번 문제의 타이틀은 원래 [유진건설]이었으나 [미래건설]로 변경하여 답안을 제작하였으니 연습하실 때 [유진건설]로 연습해주 세요.
- 사용프로그램
1. 그래픽 프로그램 : 포토샵CS6
2. 코딩에디터 : Brackets
- 풀이 시작
1. 바탕화면에 수험자 본인의 “비번호” 이름을 가진 폴더에 완성된 작품의 파일을저장

- css : css파일을 넣어둘 폴더
- js : 제공되는 제이쿼리 플러그인과 새롭게 만들 js파일을 넣어둘 폴더
- images : 제작하는 이미지들을 모아넣을 폴더
2. [js]폴더에 수험자가 제공받은 jQuery 오픈소스를 붙여넣기

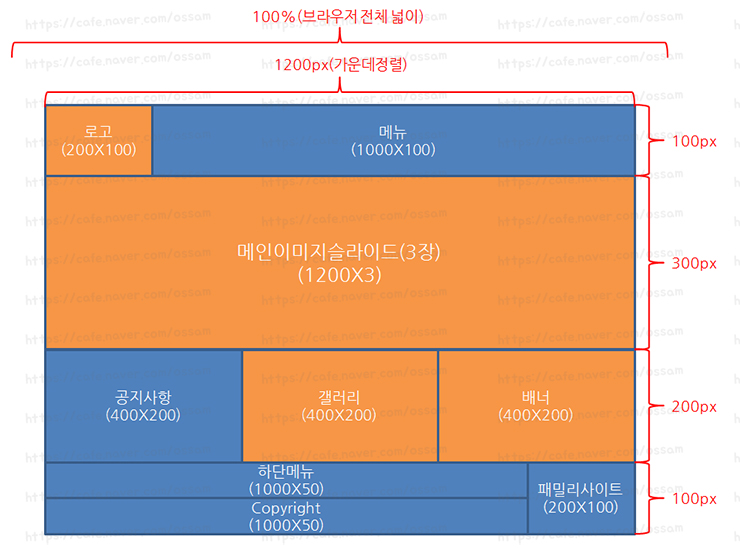
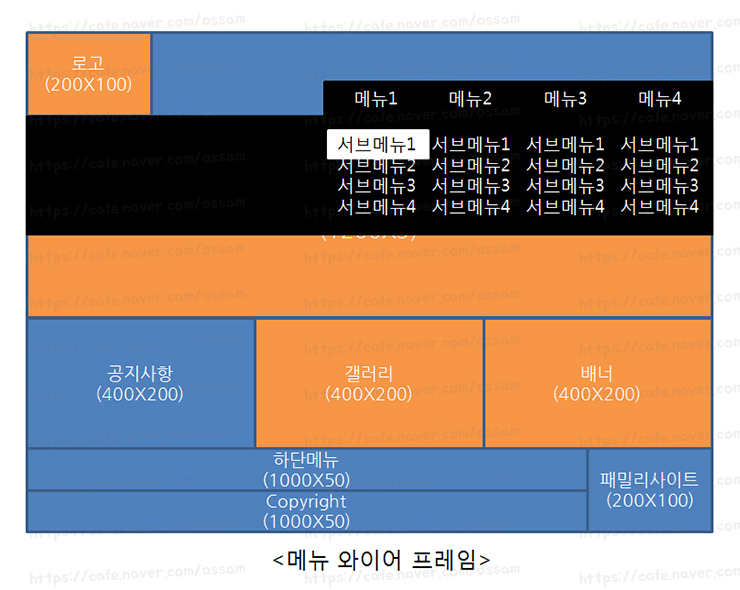
3. 제공된 와이어프레임 파악 후 각 요소별 사이즈 지정

- 주황색 : 이미지가 있는 공간
- 파란색 : 이미지가 없는 공간
- 각 요소의 가로폭은 나와 있지 않지만 수험자가 임의적으로 미리 설정한다.
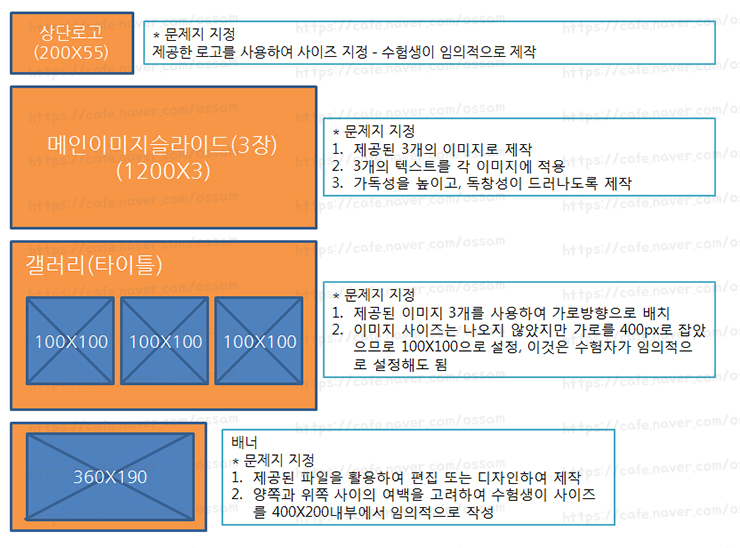
4. 제작할 이미지 사이즈를 미리 지정

5. 제작 이미지는 모두 [images]폴더에 저장(이때 모두 영문으로 파일 저장)

- 자세한 이미지제작법은 [기초학습]카테고리에서 학습해주세요.
- 상단로고 : header_logo.png
- 메인이미지(3장) : main01.png, main02.png, main03.png
- 갤러리이미지(3장) : gall01.png, gall02.png, gall03.png
- 배너이미지 : banner.png
** 이미지 생성시 제시한 컬러가이드를 확인 후 텍스트 및 테두리 배경색 설정
|
주조색 (Main color) |
보조색 (Sub color) |
배경색 (Background color) |
기본 텍스트의 색 (Text color) |
|
#ff5050 |
#ffc000,#5b9bd5 |
#f2f2f2 |
#333333 |
6. 각각의 웹문서 생성하기



- [index.html] : [비번호]폴더 안에 바로 생성
- [common.css] : [css]폴더 안에 생성
- [common.js] : [js]폴더 안에 생성
7. [index.html]에 css와 js연결하기

8. [common.css]에 base설정(브라우저 초기화)
** 다른 유형들과는 달리 배경색이 존재, 텍스트 색도 확인
|
주조색 (Main color) |
보조색 (Sub color) |
배경색 (Background color) |
기본 텍스트의 색 (Text color) |
|
#ff5050 |
#ffc000,#5b9bd5 |
#f2f2f2 |
#333333 |
- CSS코드 뷰

9. 와이어프레임에 맞게 전체적 태그 작성

10. 각각태그의 영역작성 및 창사이즈의 가로 가운데 오도록 설정
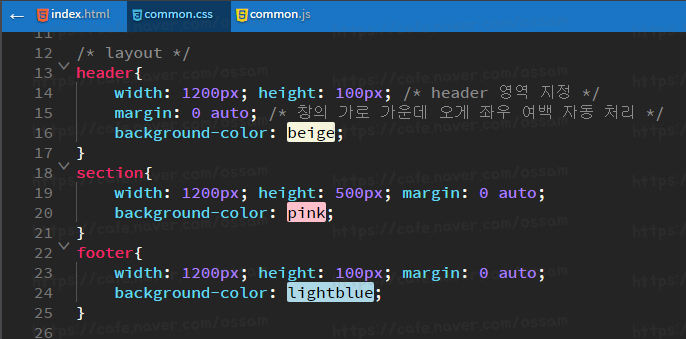
★ CSS뷰

- margin: 0 auto; 가 좌우 여백을 자동으로 처리해서 창의 가운데 오게 처리
- background-color는 테스트 용으로 확인 후 삭제
★ 미리보기 뷰(배경색 회색 확인)

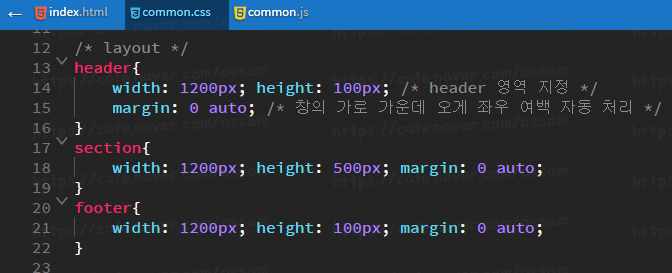
★ 배경색코드 반드시 삭제

11. 레이아웃 태그 작성

- header, section, footer의 자손으로 작성
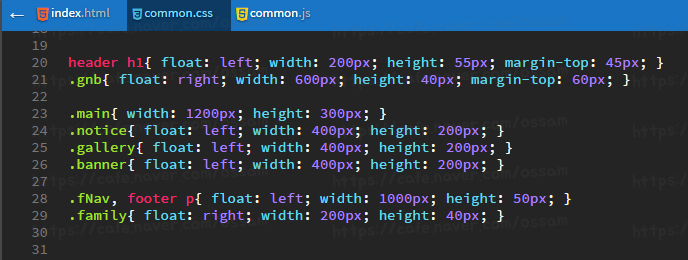
12. [common.css]에 열간레이아웃 영역 지정 및 수평 나열 처리
- 코드 뷰

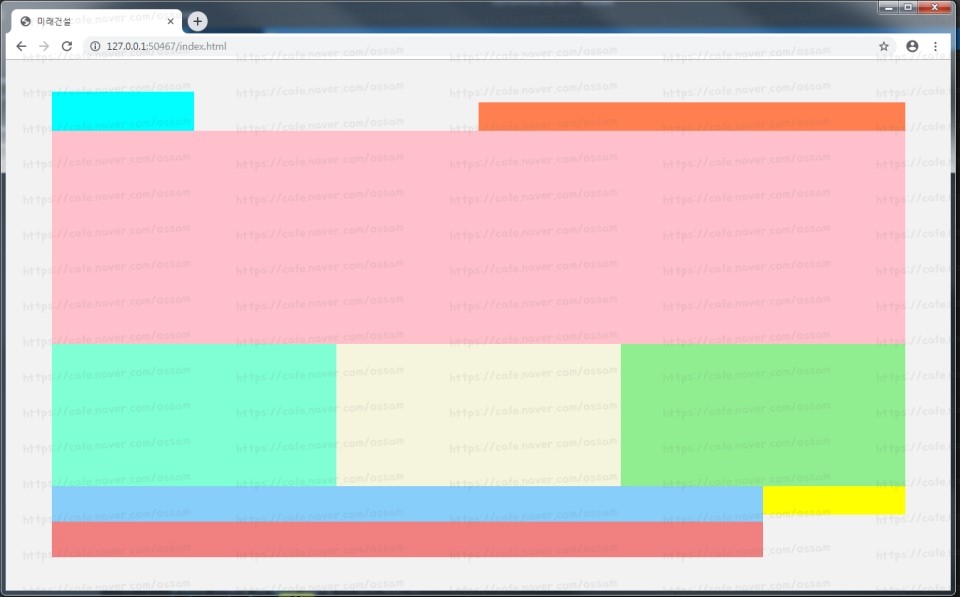
- 미리보기 뷰

- 반드시 배경색 삭제

13. header에 로고, section에 배너, footer에 하단메뉴와 카피라이트 HTML작성
- 문제지 확인 : 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’ 키로 이동 선택할 수 있어야 한다.
- 문제지 확인 : Footer 폴더의 제공된 텍스트를 사용하여 Copyright, 하단메뉴, 패밀리사이트를 제작한다.
- 코드뷰

- 미리보기 뷰

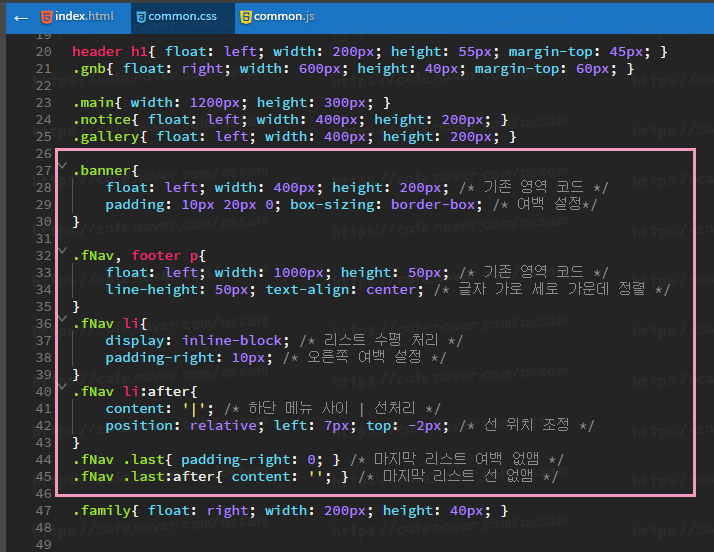
14. header에 로고, section에 배너, footer에 하단메뉴와 카피라이트 CSS작성
- 코드뷰

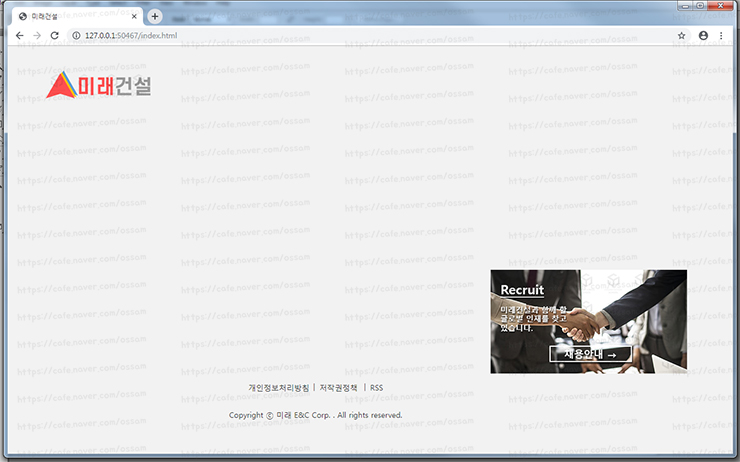
- 미리보기 뷰

15. 공지사항 HTML 코드 작성
- 문제지 확인 :
① 공지사항 타이틀 영역과 콘텐츠 영역을 구분하여 표현해야 한다.
(단, 콘텐츠는 HTML 코딩으로 작성해야 하며, 이미지로 삽입하면 안 된다.)
② 콘텐츠는 Contents 폴더의 제공된 텍스트를 적용하여 제작한다.
- 코드뷰

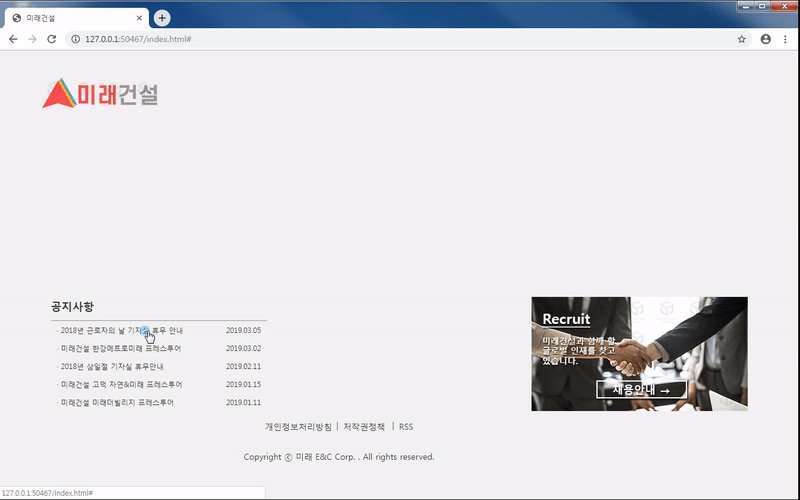
- 미리보기 뷰

16. 공지사항 CSS 코드 작성
- 코드뷰

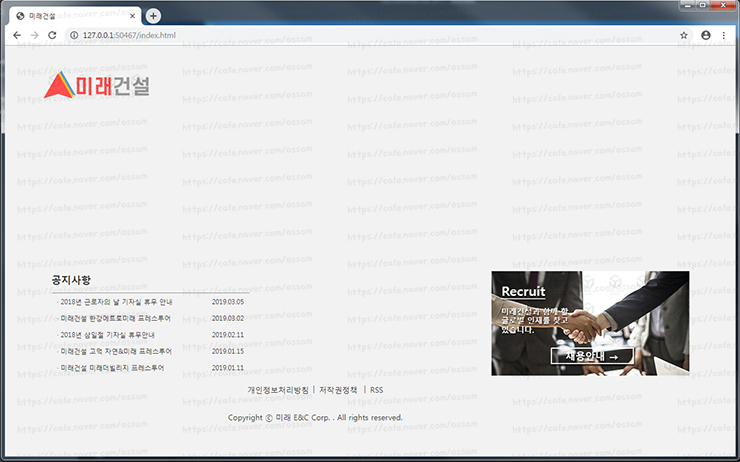
- 미리보기 뷰

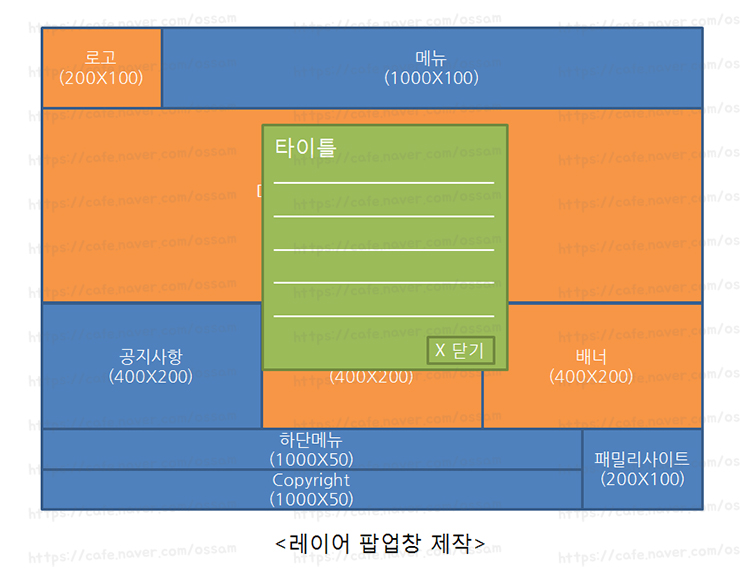
17. 공지사항 첫번째 텍스트클릭 시 팝업창 뜨기 - 레이어팝업창 문제 및 와이어프레임 확인
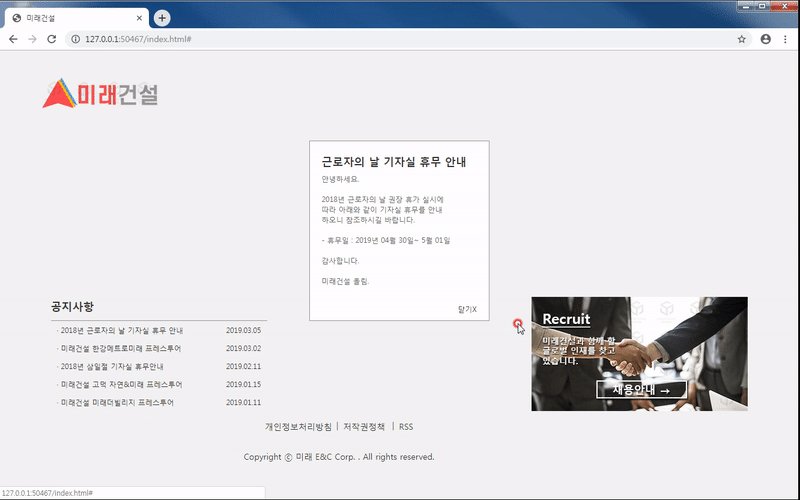
- 문제지 확인 : 공지사항의 첫 번째 콘텐츠를 클릭(Click)할 경우 모달 레이어 팝업창(ModalLayer Popup)이 나타나며 닫기 버튼을 누르면 해당 팝업창이 닫혀야한다.

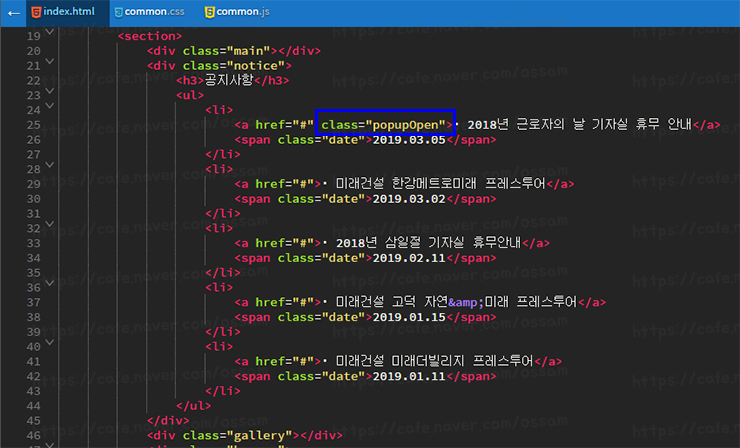
18. 공지사항 첫번째 a태그에 클래스 적용

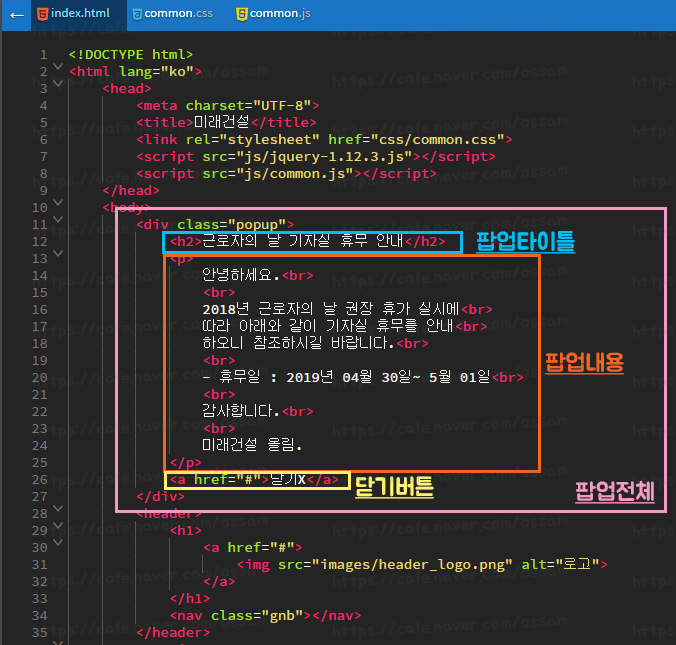
19. 레이어 팝업 HTML코드 header태그위에 작성
- 코드 뷰(.popup)

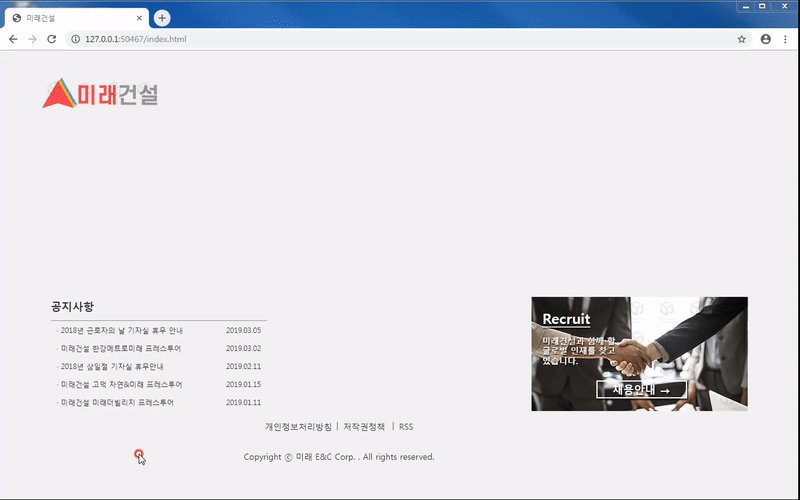
- 미리보기 뷰

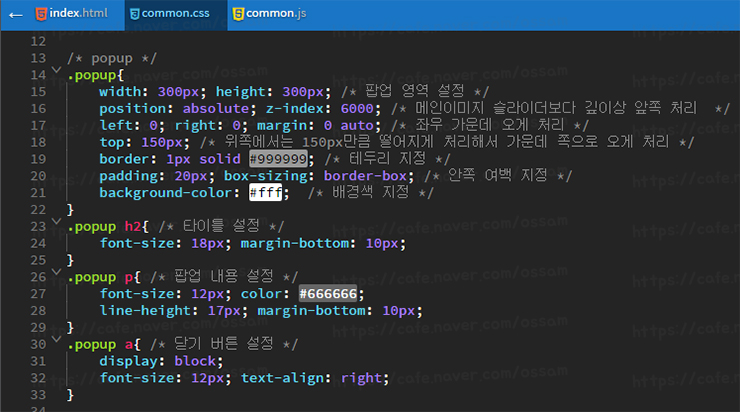
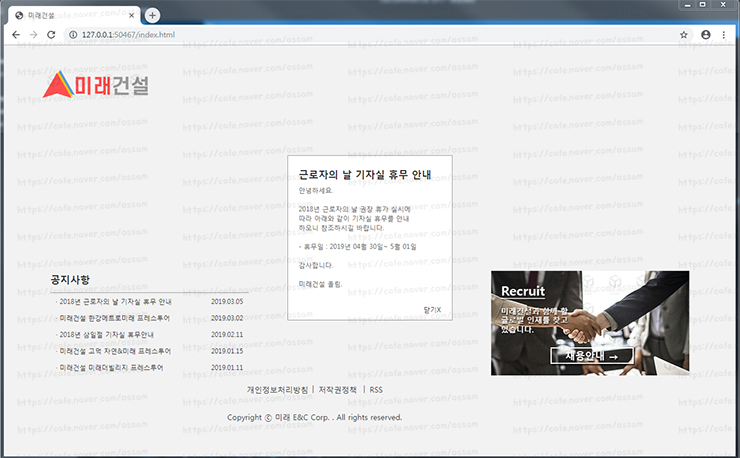
20. 레이어 팝업 CSS코드 - 화면 앞쪽 가운데 처리
- CSS 코드 뷰

- 미리보기 뷰

21. 레이어팝업 - 처음엔 안보이게 처리, a태그 클릭 후 보이게 제이쿼리 처리
- CSS코드 - 안보이게 처리

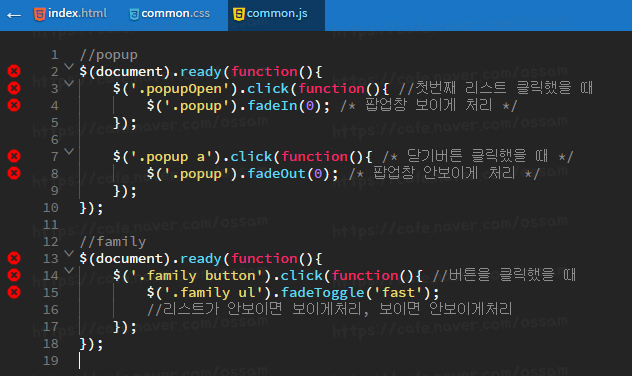
- 제이쿼리 코드 뷰

- 미리보기 뷰

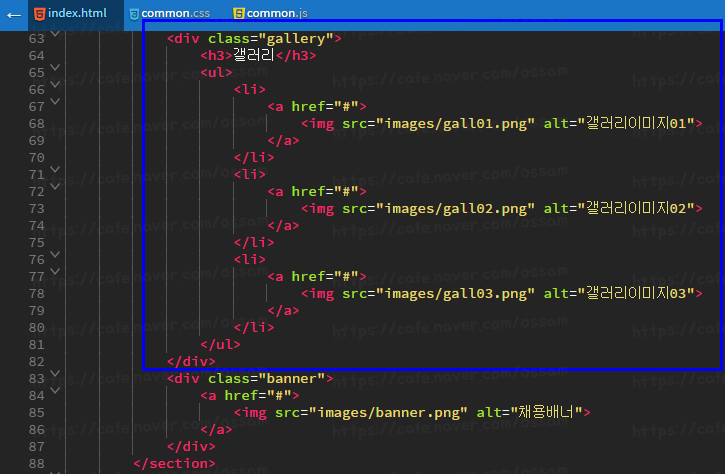
22. 갤러리 부분 HTML 코드 처리
- 문제지 확인
① Contents 폴더의 제공된 이미지 3개를 사용하여 가로방향으로 배치한다.
② 갤러리의 이미지에 마우스 오버(mouse over) 시 해당 객체의 투명도(Opacity)에 변화가 있어야 한다. => CSS에서 처리 예정
- HTML 코드 뷰

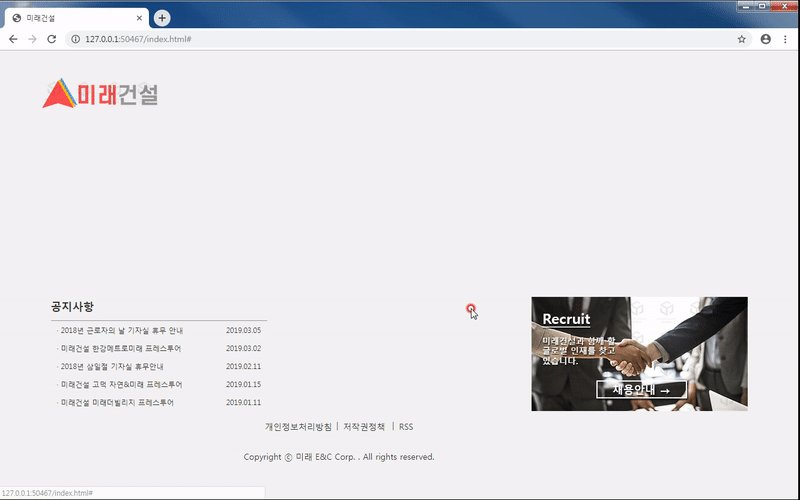
- 미리보기 뷰

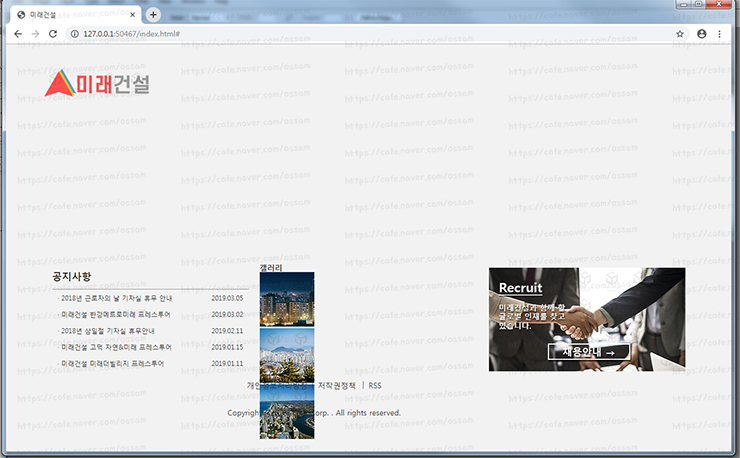
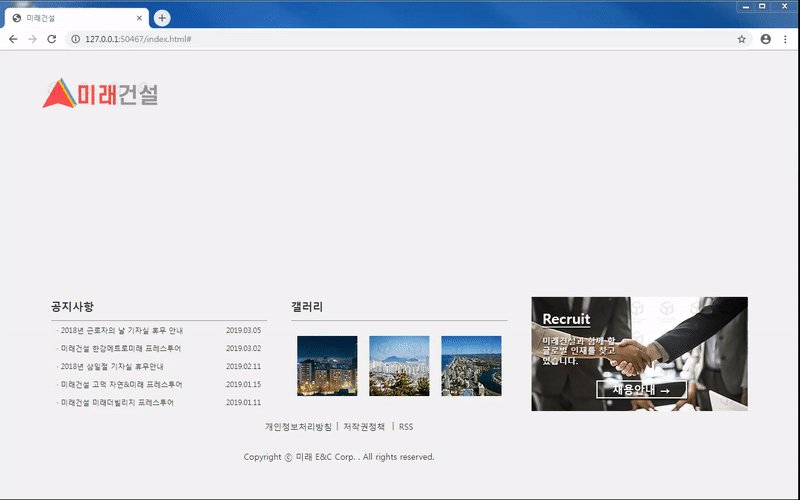
23. 갤러리 부분 CSS코드 처리
- 코드 뷰

- 미리보기 뷰

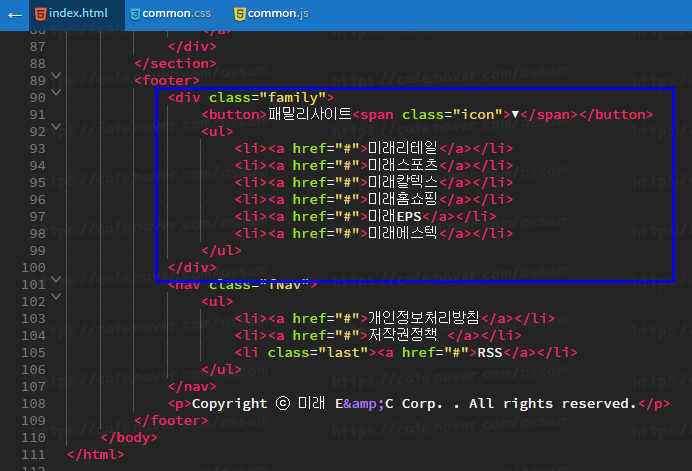
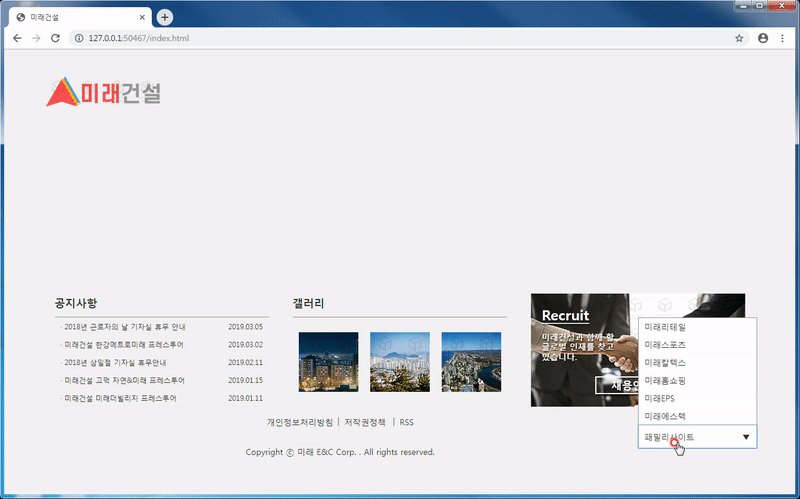
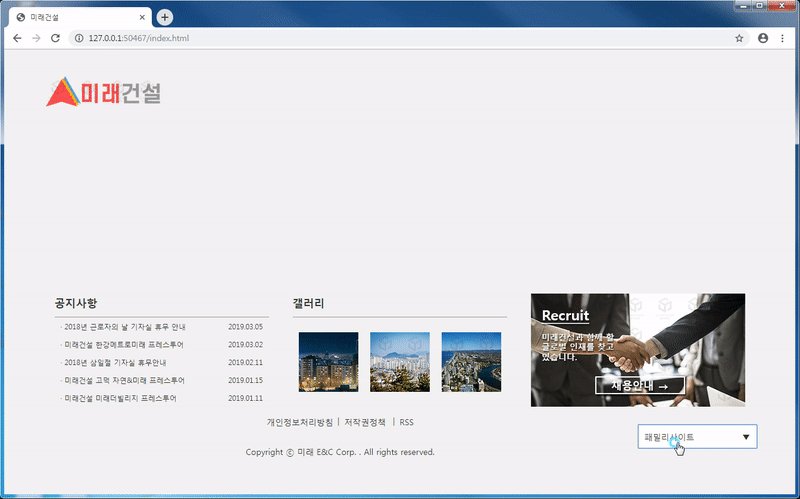
24. 패밀리사이트 HTML코드
- 코드 뷰

- 미리보기 뷰

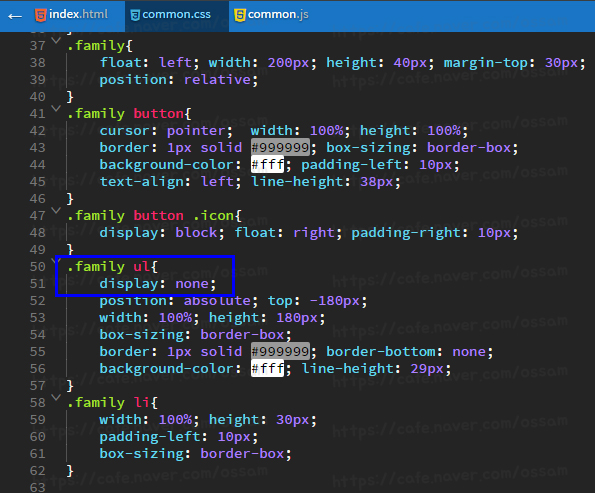
25. 패밀리사이트 CSS코드
- 코드 뷰

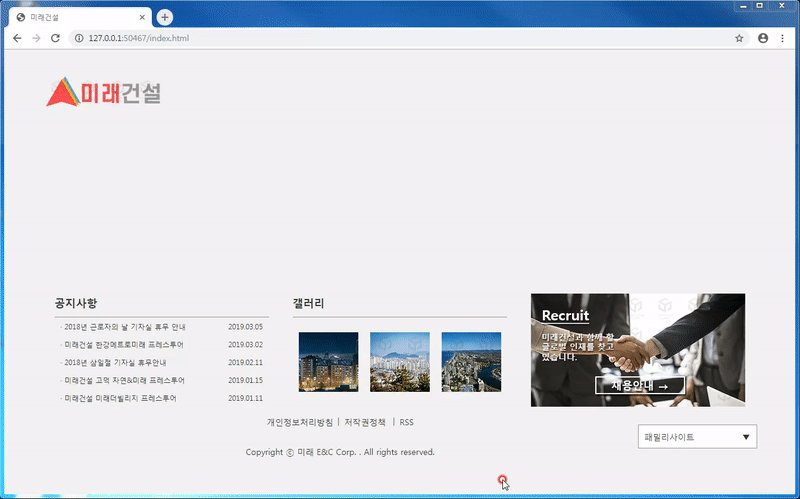
- 미리보기 뷰

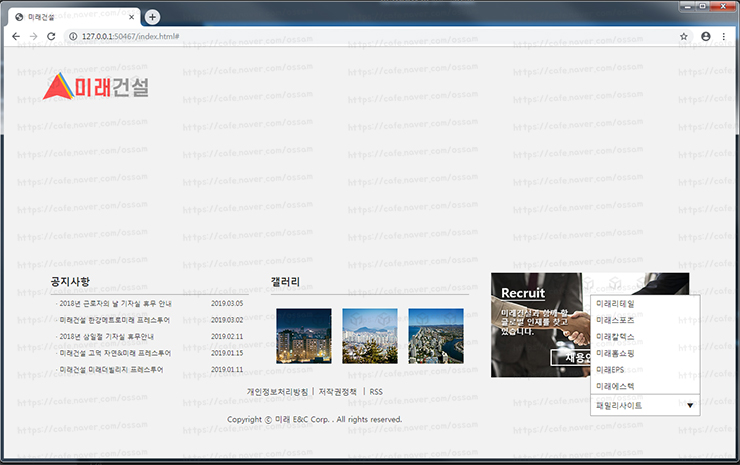
26. 패밀리사이트 제이쿼리 구현
- CSS코드 뷰 : 리스트(ul)가 안보이게 처리

- 코드 뷰

- 미리보기 뷰

27. 메인이미지 슬라이더 - HTML 작성
- 문제지 파악
** Slide 애니메이션 작업
① 이미지 슬라이드는 Fade-in, Fade-out 효과를 이용하여 제작한다.
(하나의 이미지가 서서히 사라지고, 다른 이미지가 서서히 나타나는 효과이다.)
② 슬라이드는 매 3초 이내로 하나의 이미지에서 다른 이미지로 전환되어야 한다.
③ 웹사이트를 열었을 때 자동으로 시작되어 반복적으로(마지막 이미지가 슬라이드 되면 다시 첫 번째 이미지가 슬라이드 되는 방식) 슬라이드 되어야한다.
- 코드 뷰

- 미리보기 뷰

28. 메인이미지 슬라이더 - CSS작성
- 코드뷰

- 미리보기 뷰

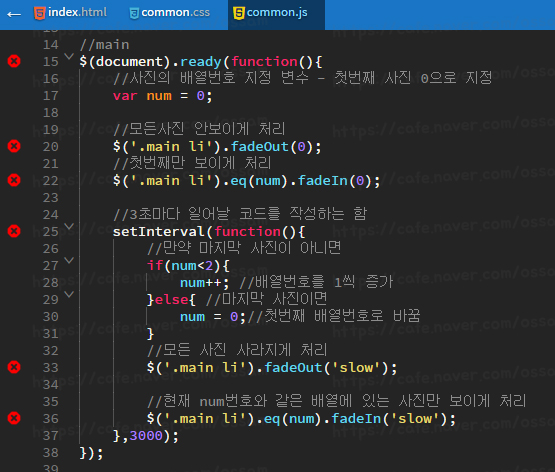
29. 메인이미지 슬라이더 - 제이쿼리 작성
- 코드뷰

- 미리보기 뷰

30. 메뉴 사이트맵 확인 및 와이어프레임 확인
- 사이트맵

- 와이어프레임

- 문제지 파악
|
메인 메뉴(main menu) 효과 |
|
- 메인 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고, 벗어나면 (mouse out) 하이라이트를 해제한다. - 메인 메뉴를 마우스로 올리면(mouse over) 서브 메뉴 영역이 부드럽게 나타나면서, 서브 메뉴가 보이도록 한다. - 메인 메뉴에서 마우스커서가 벗어나면(mouse out) 서브 메뉴 영역은 부드럽게 사라져야 한다. |
|
서브 메뉴 영역 효과 |
|
- 서브 메뉴 영역은 메인 페이지 콘텐츠를 고려하여 배경색상을 설정한다. - 서브 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고 벗어나면(mouse out)하이라이트를 해제한다. - 마우스커서가 메뉴 영역을 벗어나면(mouse out) 서브메뉴 영역은 부드럽게 사라져야 한다. |
- 디자인 계획 - 미리 계획은 잡고 시작
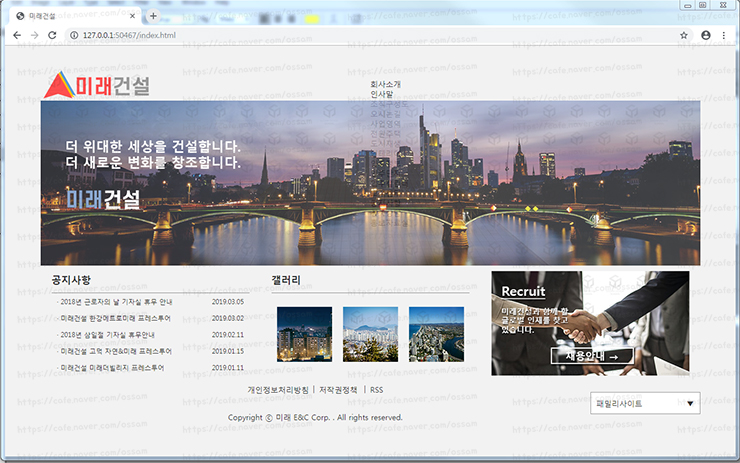
★ 하이라이트 해제 상태(out)

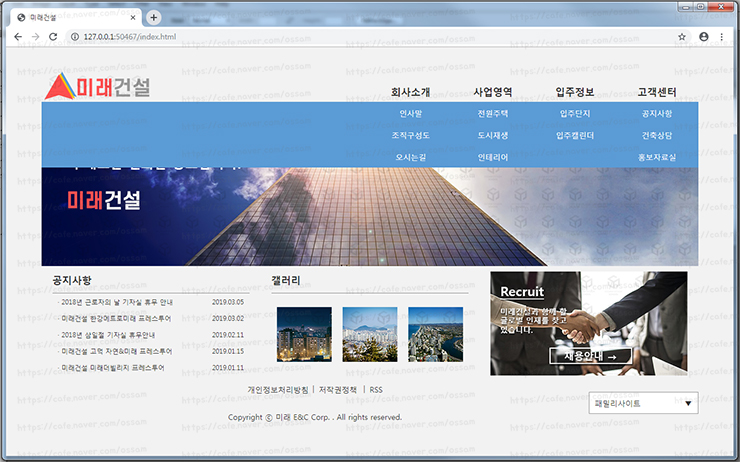
★ 메인메뉴 하이라이트 상태(over)

★ 서브메뉴 하이라이트 상태(over)

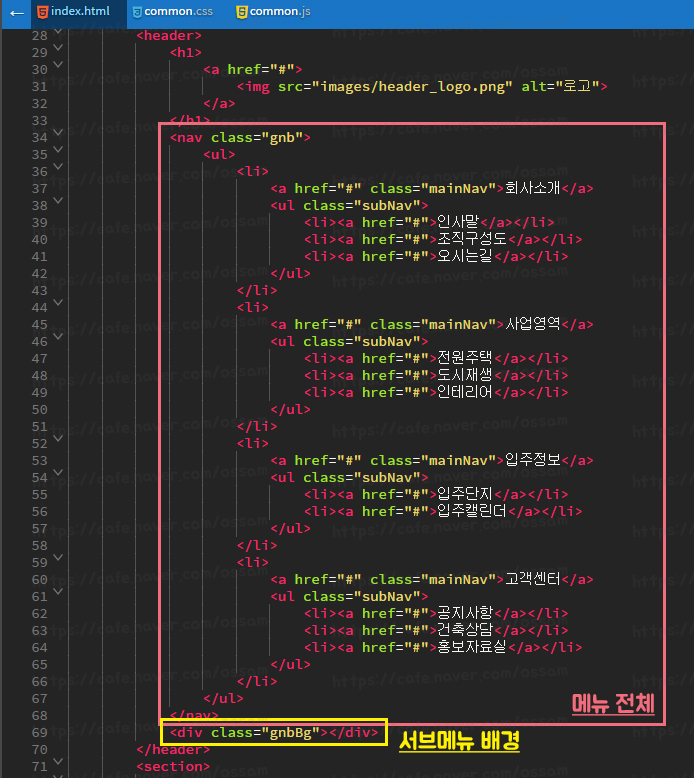
31. 메뉴(.gnb) html코드 작성
- 코드뷰

- 미리보기 뷰

32. 메뉴(.gnb) CSS코드 작성
- 코드뷰

- 미리보기 뷰

33. 메뉴(.gnb) 제이쿼리 코드 작성
- 코드뷰

- 미리보기 뷰

34. 웹표준 검사하기 => 시험장에선 못하지만 자격증 대비중엔 코드가 틀렸는지 확인
- HTML 검사 : http://validator.kldp.org/
- CSS 검사 : https://css-validator.kldp.org/
35. 크롬 개발자모드(F12)에서 오류가 있는지 확인

'자격증 > 웹디자인기능사' 카테고리의 다른 글
| [웹디자인기능사실기기출문제] 공개9형 해운대라꼬 빛축제 - 2019년 예상문제 - OSSAM강좌 (1) | 2020.08.27 |
|---|---|
| [웹디자인기능사실기기출문제] 공개5형 한민은행 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.08.24 |
| [웹디자인기능사실기기출문제] 공개3형 강화천문대 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개2형 초록복지재단 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개1형 MUST쇼핑몰 - 2019년 예상문제 - OSSAM강좌 (6) | 2020.05.09 |



