
웹디자인기능사 온라인원격강의 모집
https://ossam5.tistory.com/288
웹디자인기능사 실기 2022년 1회차 대비 온라인 원격 강의 모집!
★ 구글 신청 폼 주소! https://docs.google.com/forms/d/e/1FAIpQLScX-Qwql3FtsPUH8Z77eOfKTAcH8MHCXsvGCtQtT8BFPska3g/viewform?usp=sf_link Google Forms - 설문지를 작성하고 분석할 수 있으며 무료입니다...
ossam5.tistory.com
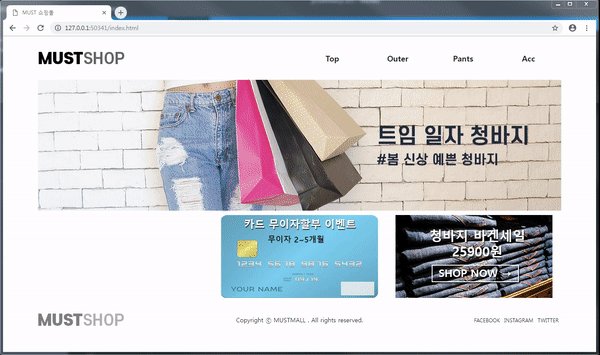
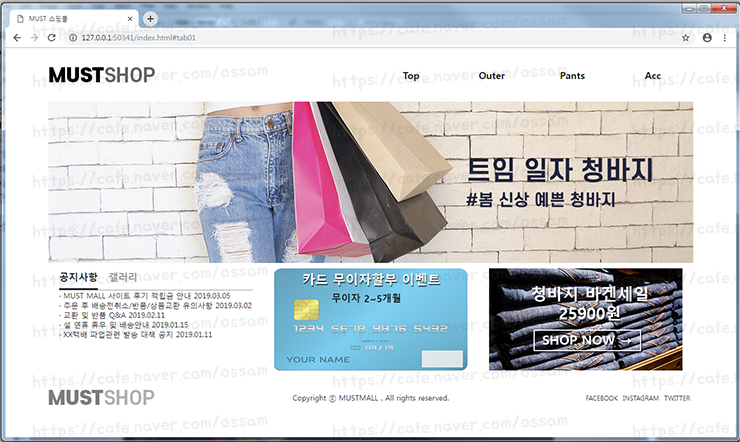
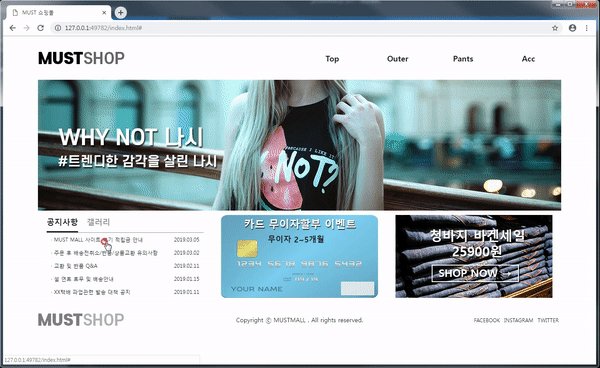
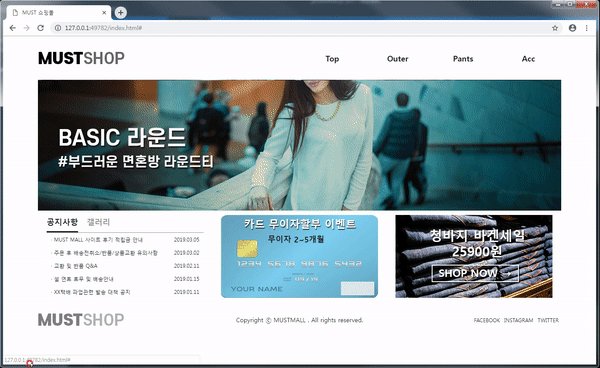
- 예상이미지

- 공개문제 확인
https://www.q-net.or.kr/cst006.do?id=cst00602&gSite=Q&gId=&artlSeq=5199079&brdId=Q006&code=1204
위의 주소로 들어가서 [공개문제] 카테고리에 [웹디자인기능사]를 검색하면 나옵니다.
- 1번 문제의 타이틀은 원래 [JUST 쇼핑몰]이었으나 [MUST 쇼핑몰]로 변경하여 답안을 제작하였으니
연습하실 때 [JUST 쇼핑몰]로 연습해주세요.
- 사용프로그램
1. 그래픽 프로그램 : 포토샵CS6
2. 코딩에디터 : Brackets
** 자세한 사용은 [기초학습]카테고리에서 학습해주세요.
- 풀이 시작
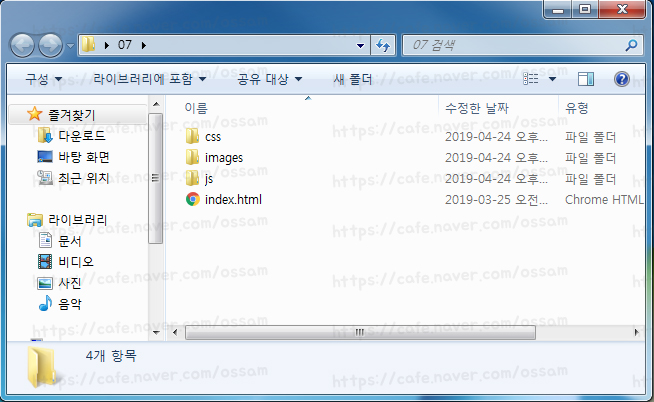
1. 바탕화면에 수험자 본인의 “비번호” 이름을 가진 폴더에 완성된 작품의 파일을저장

- css : css파일을 넣어둘 폴더
- js : 제공되는 제이쿼리 플러그인과 새롭게 만들 js파일을 넣어둘 폴더
- images : 제작하는 이미지들을 모아넣을 폴더
2. [js]폴더에 수험자가 제공받은 jQuery 오픈소스를 붙여넣기

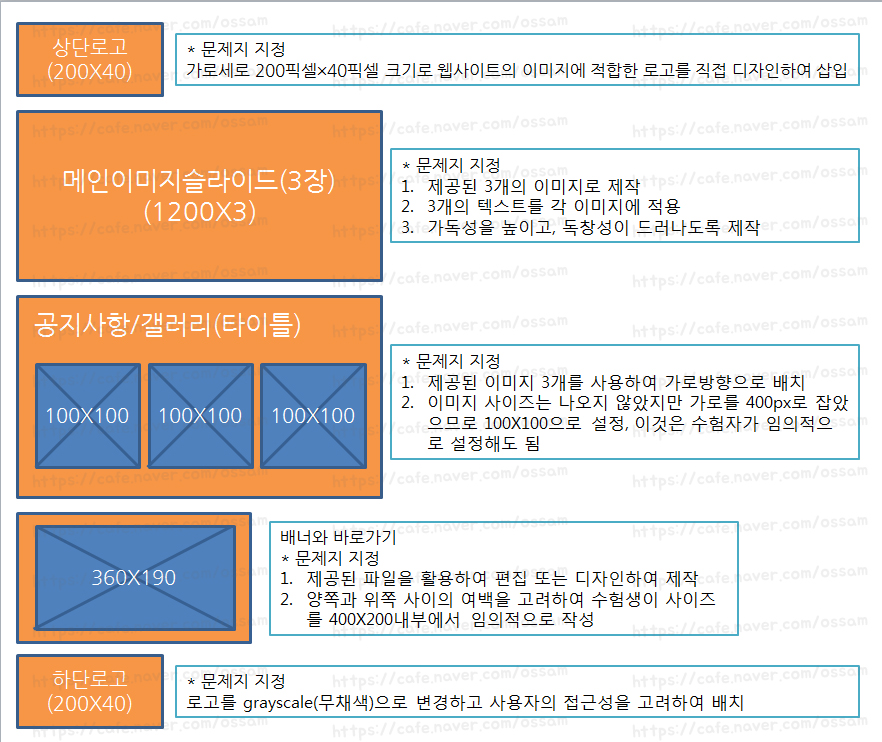
3. 제공된 와이어프레임 파악 후 각 요소별 사이즈 지정

- 주황색 : 이미지가 있는 공간
- 파란색 : 이미지가 없는 공간
- 각 요소의 가로폭은 나와 있지 않지만 수험자가 임의적으로 미리 설정한다.
4. 제작할 이미지 사이즈를 미리 지정

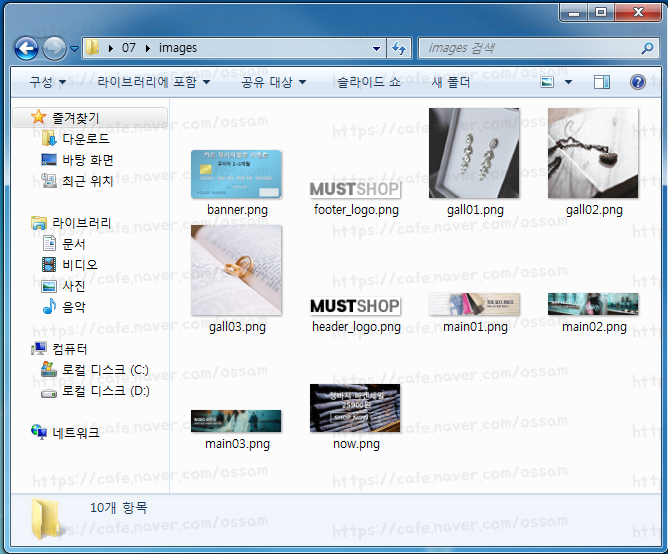
5. 제작 이미지는 모두 [images]폴더에 저장(이때 모두 영문으로 파일 저장)

- 자세한 이미지제작법은 [기초학습]카테고리에서 학습해주세요.
- 상단로고 : header_logo.png
- 메인이미지(3장) : main01.png, main02.png, main03.png
- 갤러리이미지(3장) : gall01.png, gall02.png, gall03.png
- 배너이미지 : banner.png
- 바로가기이미지 : now.png
- 하단로고 : footer_logo.png
** 이미지 생성시 제시한 컬러가이드를 확인 후 텍스트 및 테두리 배경색 설정
| 주조색 (Main color) |
보조색 (Sub color) |
배경색 (Background color) |
기본 텍스트의 색 (Text color) |
| - | - | #ffffff | #222328 |
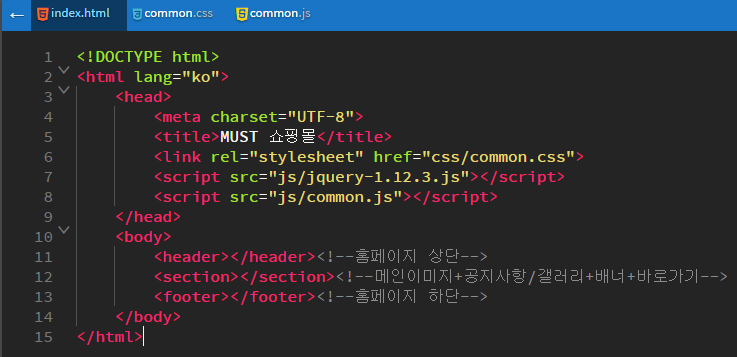
6. 각각의 웹문서 생성하기



- [index.html] : [비번호]폴더 안에 바로 생성
- [common.css] : [css]폴더 안에 생성
- [common.js] : [js]폴더 안에 생성
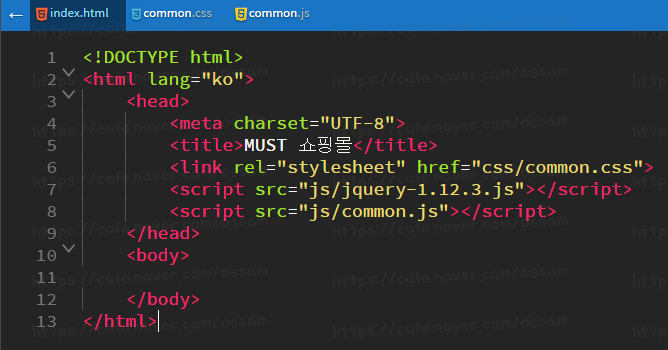
7. [index.html]에 css와 js연결하기

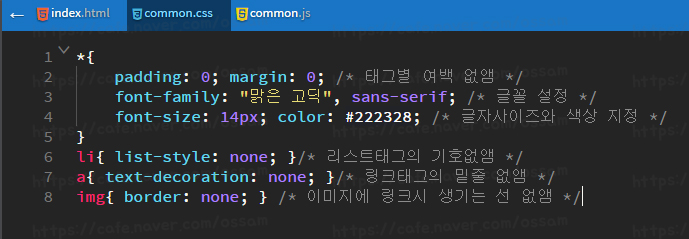
8. [common.css]에 base설정(브라우저 초기화)

- * : 전체선택자에 준 글자색은 문제지에 있는 컬러 가이드 참고
| 기본 텍스트의 색(Text color) |
| #222328 |
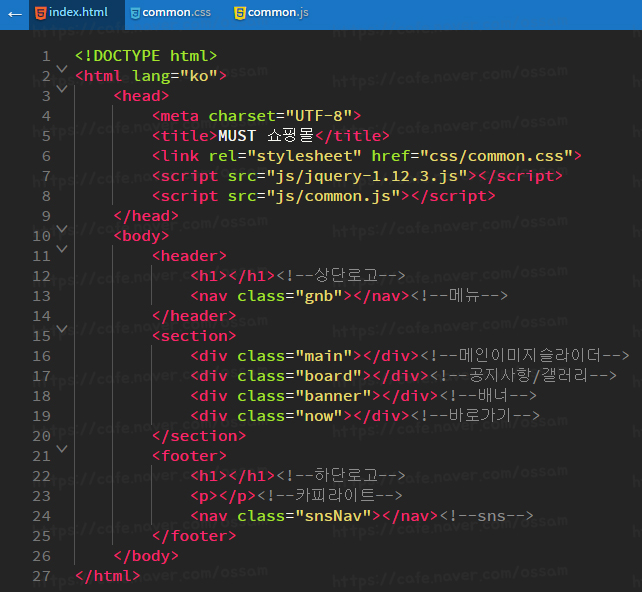
9. 와이어프레임에 맞게 전체적 태그 작성

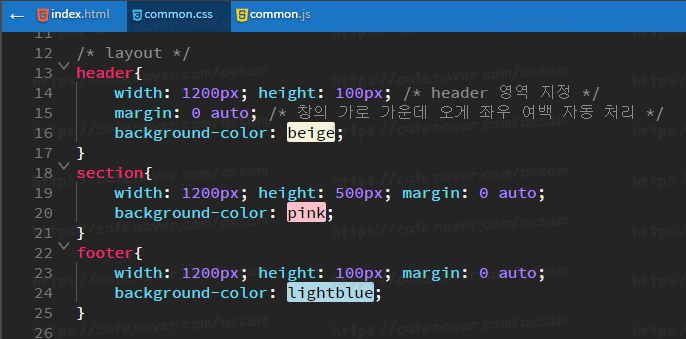
10. 각각태그의 영역작성 및 창사이즈의 가로 가운데 오도록 설정
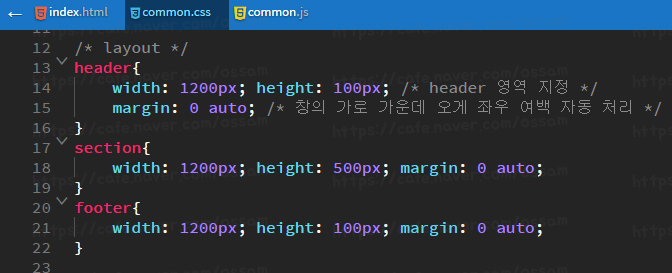
★ 코드뷰

- margin: 0 auto; 가 좌우 여백을 자동으로 처리해서 창의 가운데 오게 처리
- background-color는 테스트 용으로 확인 후 삭제
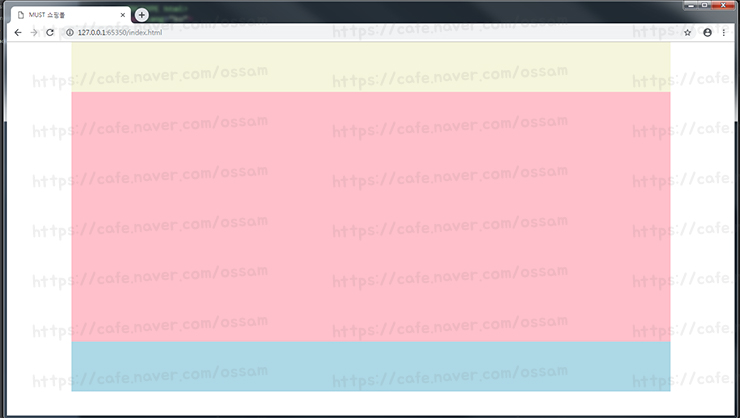
★ 미리보기 뷰

★ 배경색코드 반드시 삭제

11. 열간 레이아웃 태그 작성 - 수평 나열 요소

- header, section, footer의 자손으로 작성
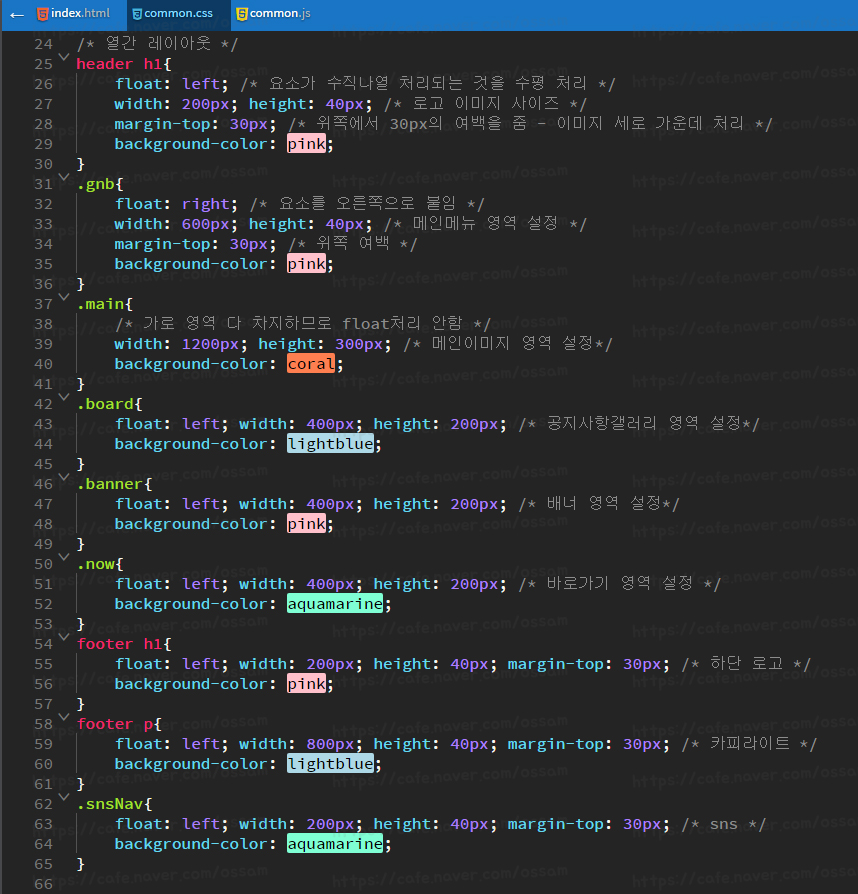
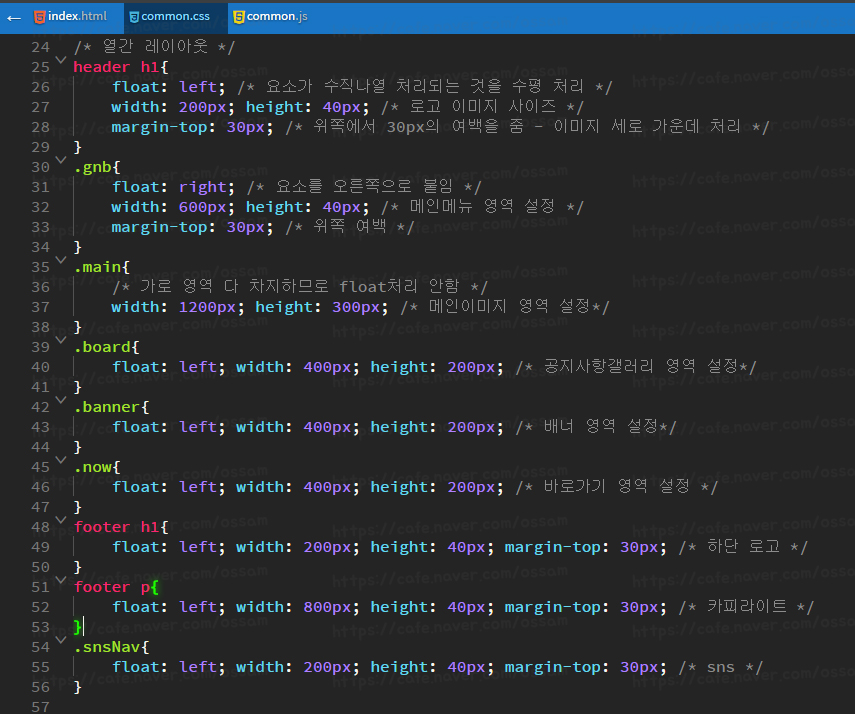
12. [common.css]에 열간레이아웃 영역 지정 및 수평 나열 처리
- 코드 뷰

- float가 수직나열처리를 수평나열 처리 시킴
- background-color는 테스트 용으로 확인 후 삭제
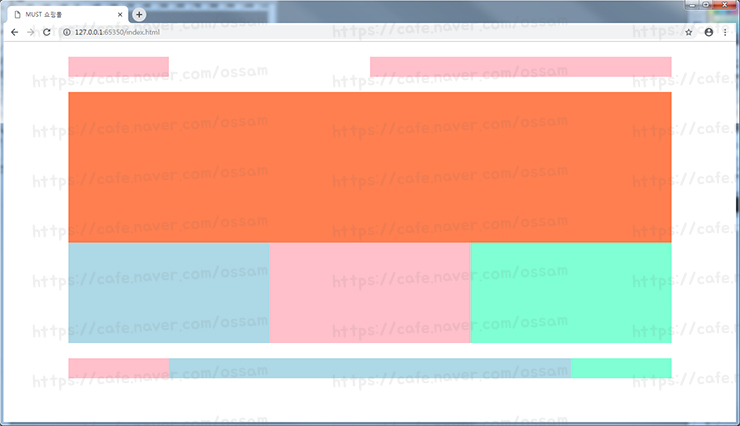
- 미리보기 뷰

- 반드시 배경색 삭제 처리

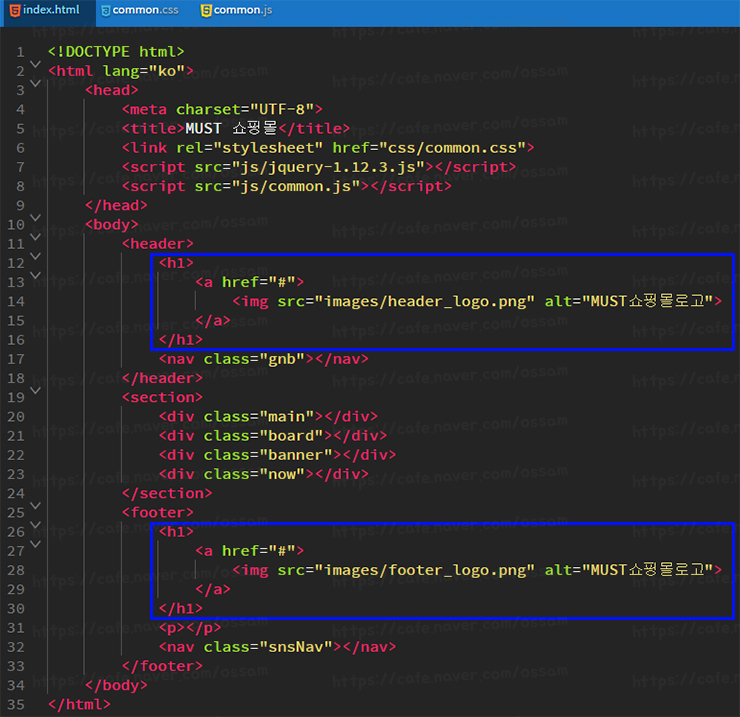
13. 상단과 하단에 로고 넣기
- 문제지 확인 : 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’ 키로 이동 선택할 수 있어야 한다.
- 코드 뷰

- 로고에 <a>태그로 링크를 모두 걸어야 한다.
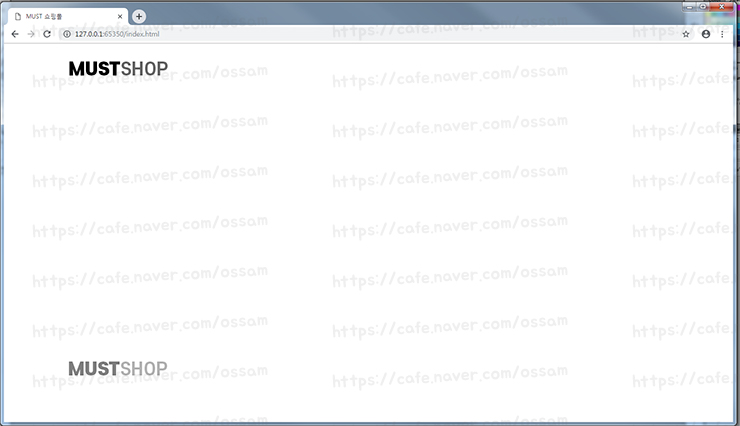
- 미리보기 뷰

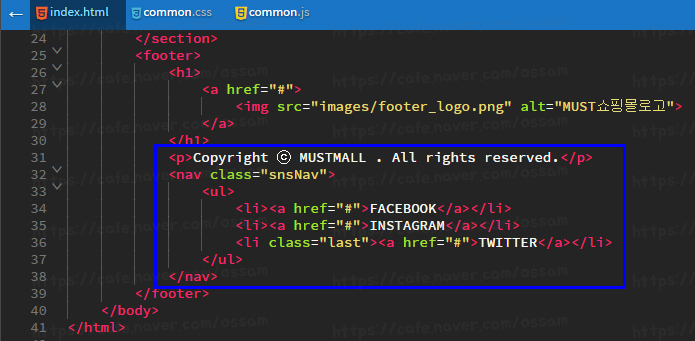
14. 하단에 카피라이트와 SNS리스트 태그 작성
- 코드뷰

- 주어진 텍스트 활용
- 미리보기 뷰

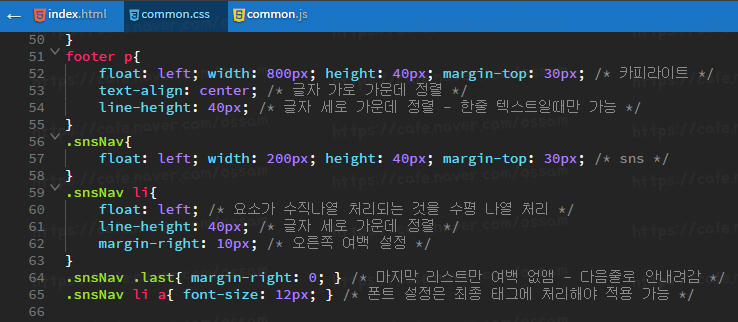
15. 하단에 카피라이트와 SNS리스트 CSS작성
- 코드 뷰

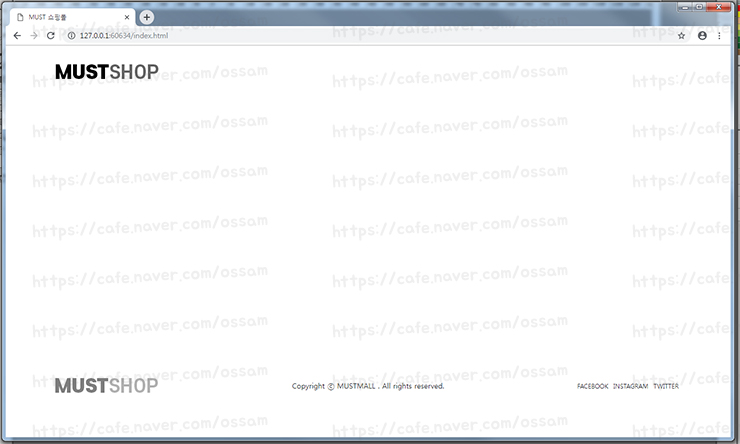
- 미리보기 뷰

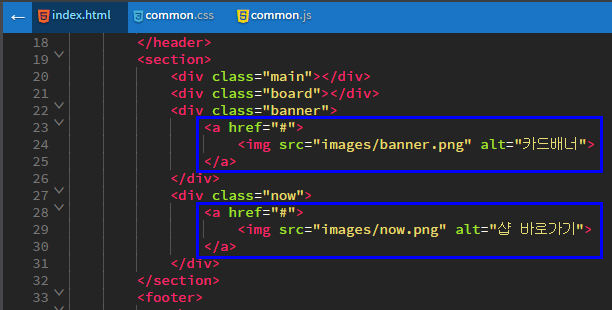
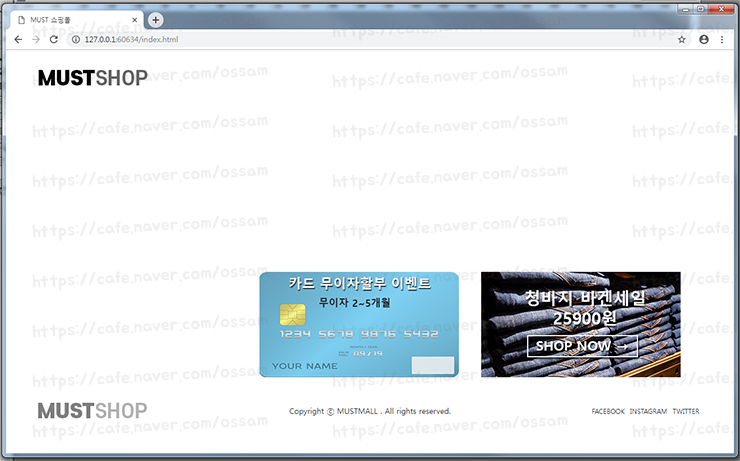
16. 배너와 바로가기 이미지 코드 넣기
- 코드뷰

- 문제지 확인 : 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다.
- 배너와 바로가기도 어딘가에 링크 시켜야할 a태그를 작성해야 한다.
- 이미지 뷰

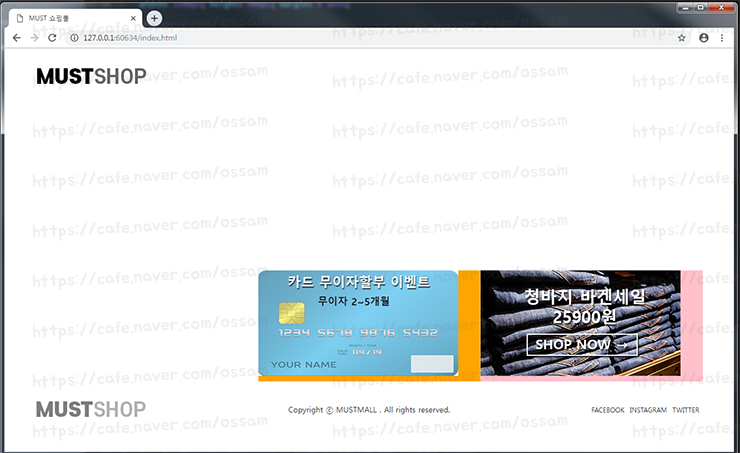
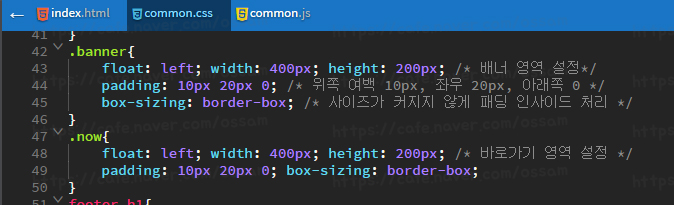
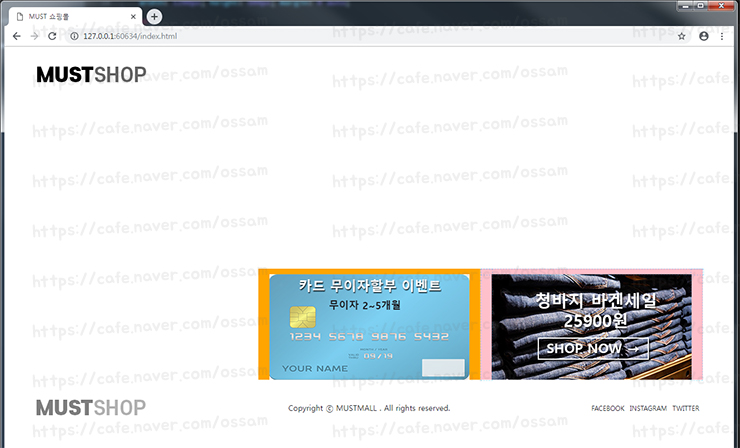
17. 배너와 바로가기 이미지 여백 맞추는 CSS작성
- CSS 미 작성시 이미지는 좌측 상단 위치

- 배경 색을 칠하라는 의미는 아니고, 이미지를 요소의 가운데 오게 처리하기 위해 확인상 넣음
- 코드 뷰

- 미리보기 뷰

- 실제 배경색은 넣지 않는다. 공간의 가운데 오는지 확인하기 위해 사용
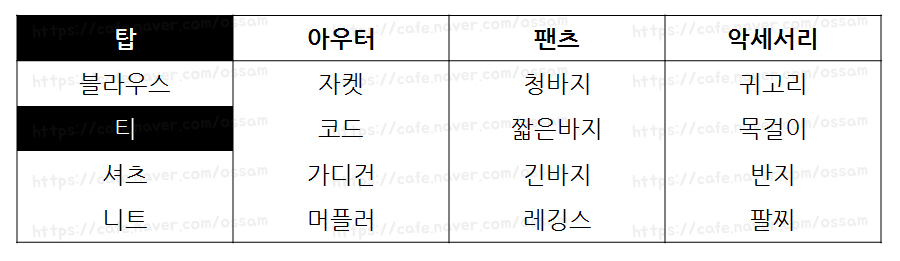
18. 메뉴 사이트맵 확인 및 와이어프레임 확인

- 문제지 확인
| 메인 메뉴(main menu) 효과 |
| - 메인 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고, 벗어나면(mouse out) 하이라이트를 해제한다. - 메인 메뉴를 마우스로 올리면(mouse over) 서브 메뉴 영역이 부드럽게 나타나면서, 서브 메뉴가 보이도록 한다. - 메인 메뉴에서 마우스커서가 벗어나면(mouse out) 서브 메뉴 영역은 부드럽게 사라져야 한다. |
| 서브 메뉴 영역 효과 |
| - 서브 메뉴 영역은 메인 페이지 콘텐츠를 고려하여 배경색상을 설정한다. - 서브 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고 벗어나면(mouse out)하이라이트를 해제한다. - 마우스커서가 메뉴 영역을 벗어나면(mouse out) 서브메뉴 영역은 부드럽게 사라져야 한다. |
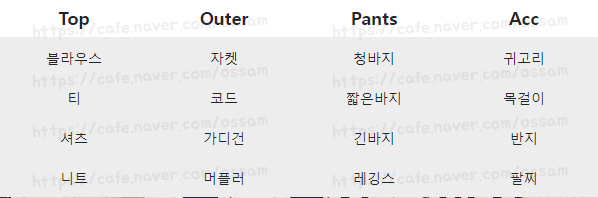
- 디자인 계획 - 미리 계획은 잡고 시작
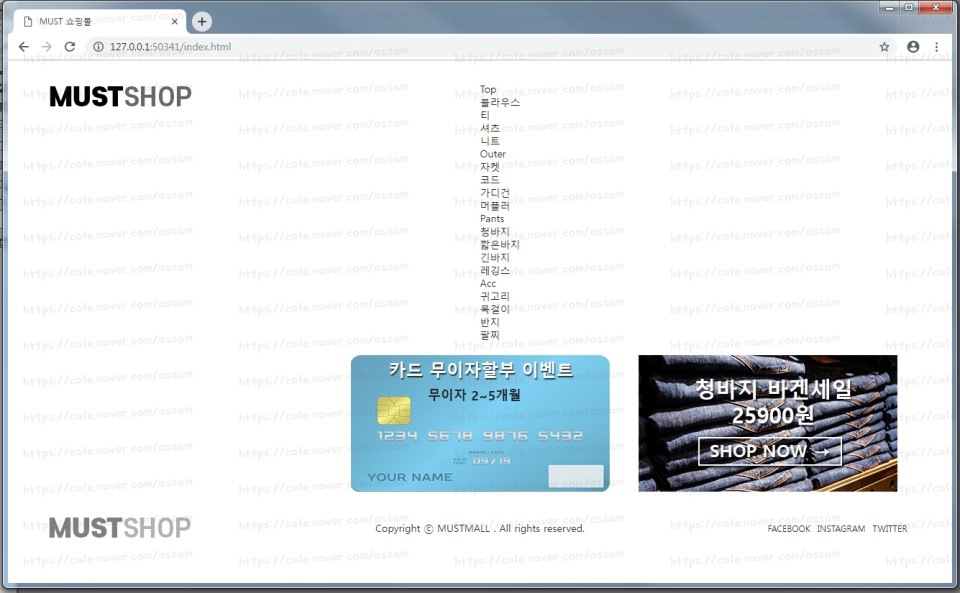
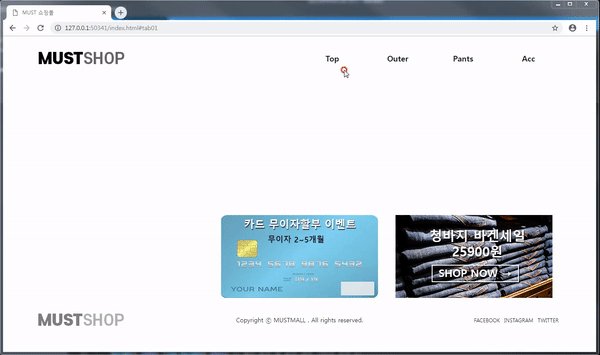
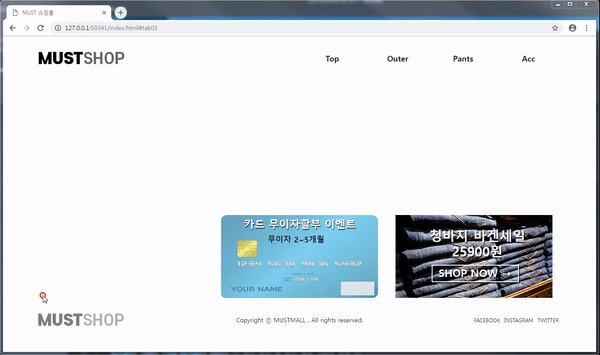
★하이라이트 해제 상태(out)

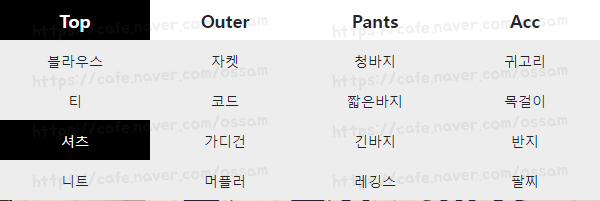
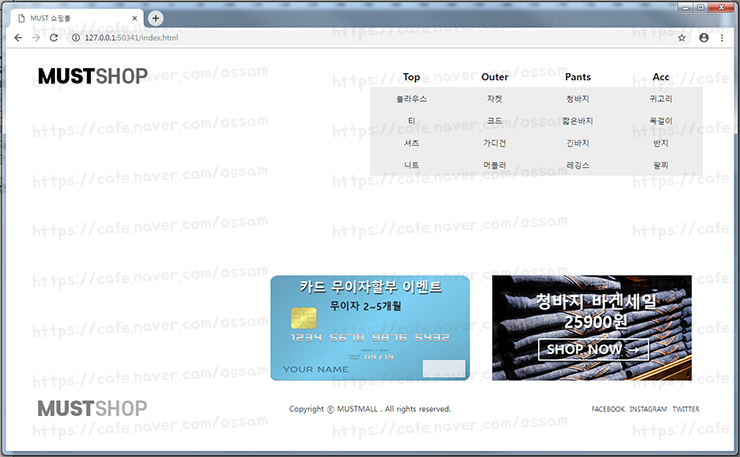
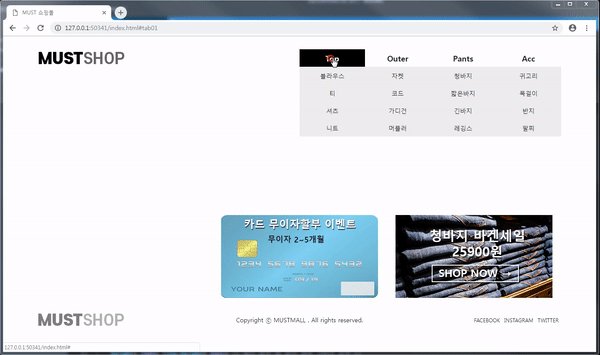
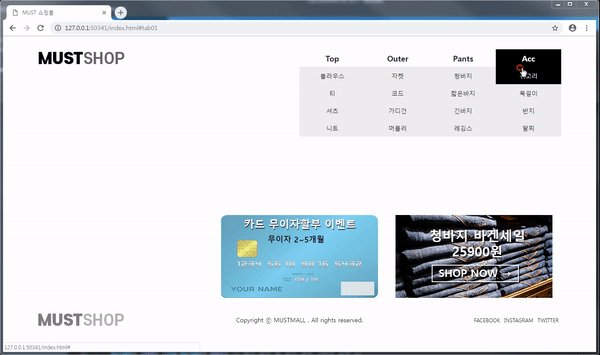
★ 하이라이트 상태(over)

-
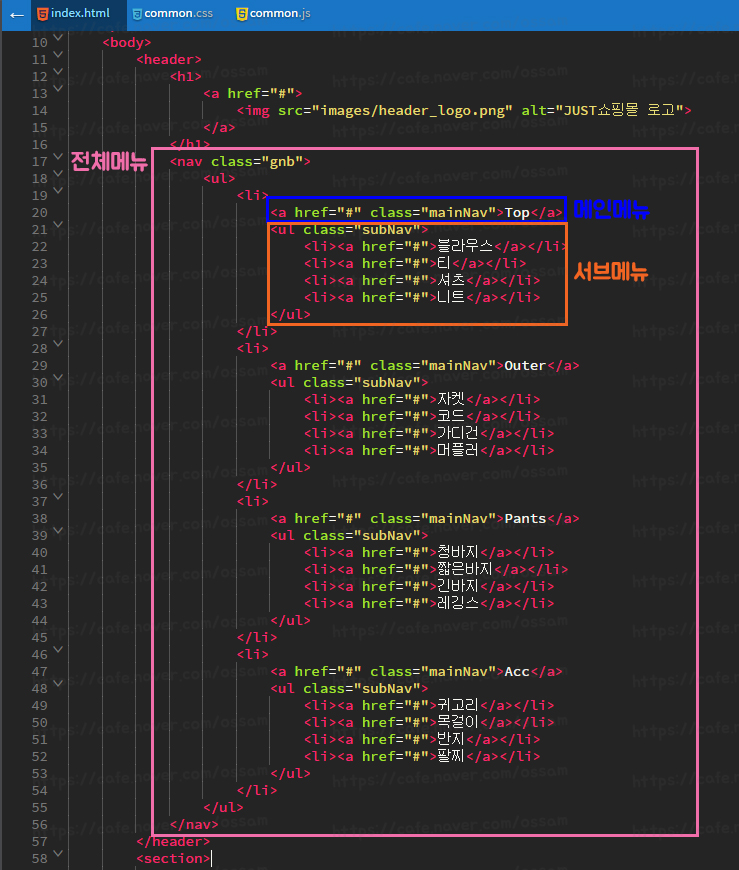
19. 메뉴(.gnb) html 코드 작성
- 코드뷰

- 주의 사항 : ul태그의 자손으로 ul태그가 올수 없으므로 li태그의 자손으로 삽입
- 미리보기 뷰

20. 메뉴 CSS 설정
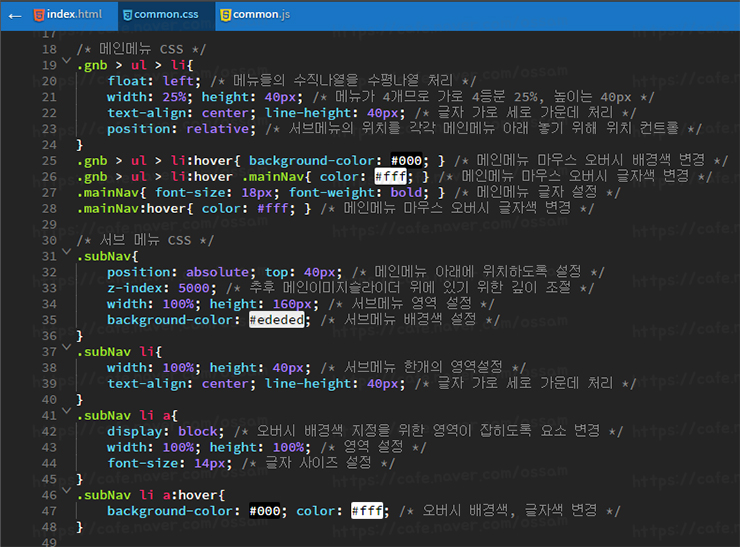
- 코드 뷰

- 미리보기 뷰

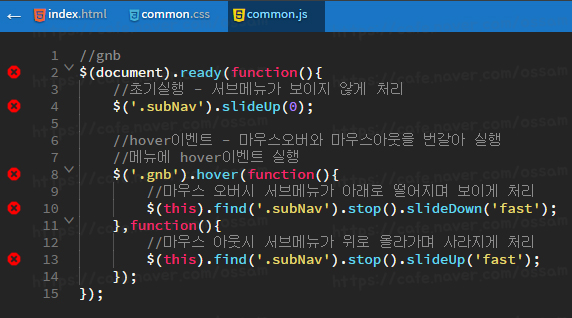
20. 메뉴 제이쿼리
- 코드 뷰

- 실시간 미리보기

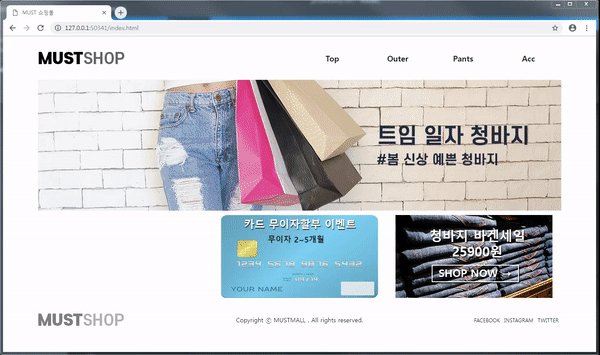
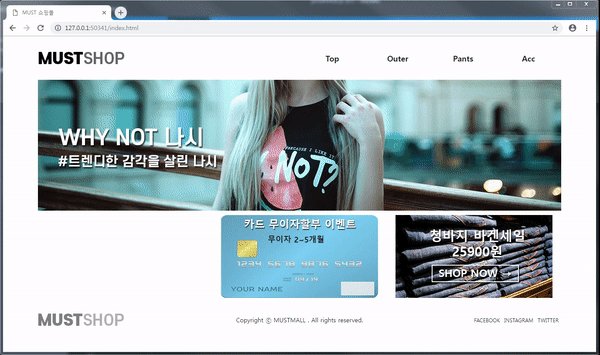
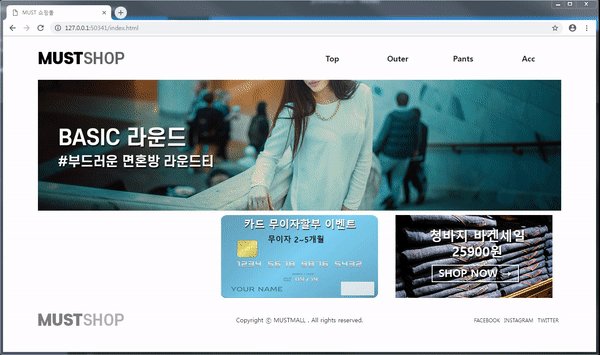
21. 메인이미지슬라이더
- 문제 파악
** Slide 애니메이션 작업
1) 이미지만 바뀌면 안 되고, 이미지가 위에서 아래 또는 아래에서 위로 이동하면서 전환
2) 슬라이드는 매 3초 이내로 하나의 이미지에서 다른 이미지로 전환
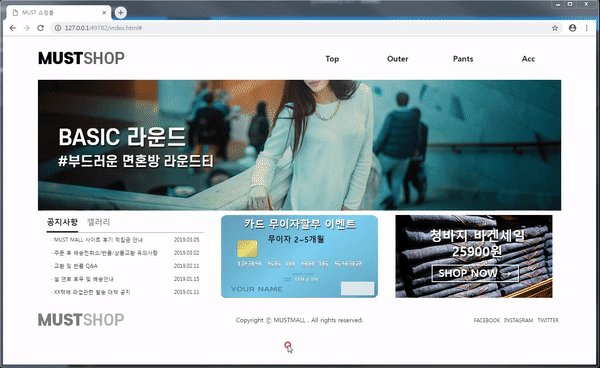
3) 웹사이트를 열었을 때 자동으로 시작되어 반복
4) 마지막 이미지가 슬라이드 되면 다시 첫 번째 이미지가 슬라이드 되는 방식
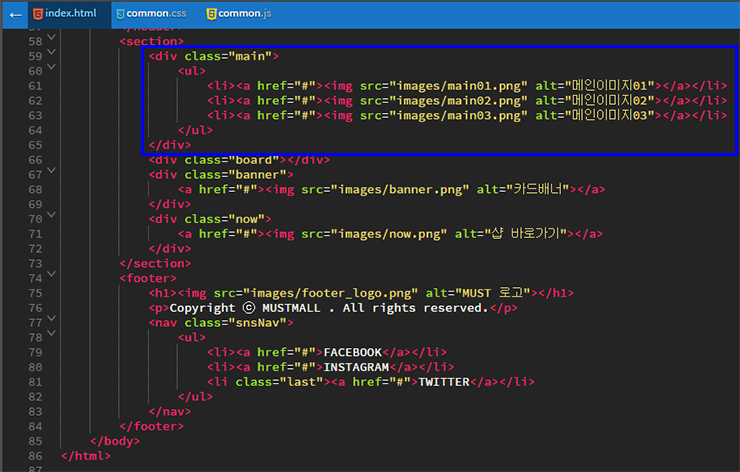
22. 메인이미지 슬라이더 html코드
- 코드뷰

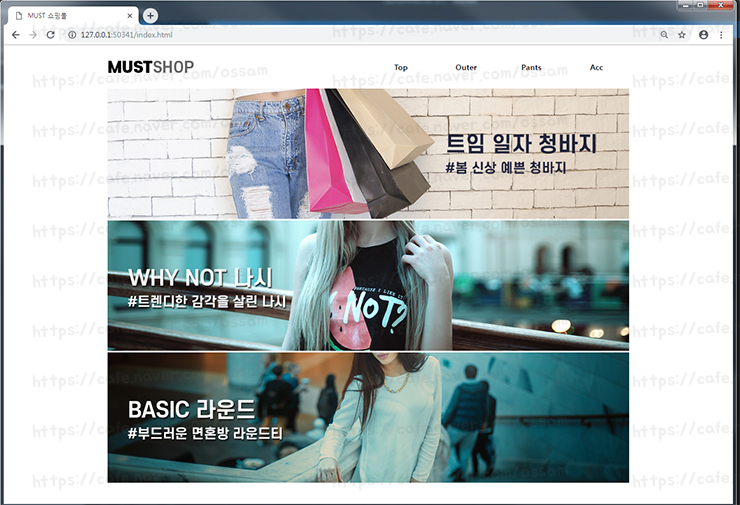
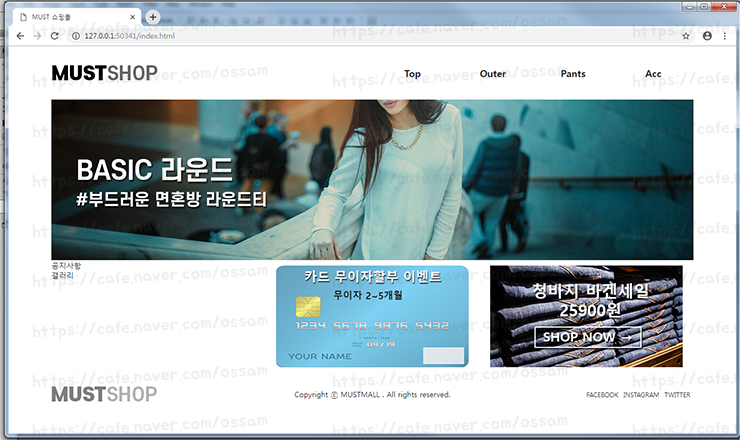
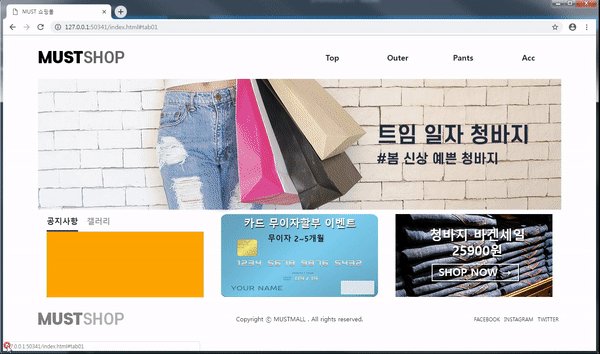
- 미리보기 뷰

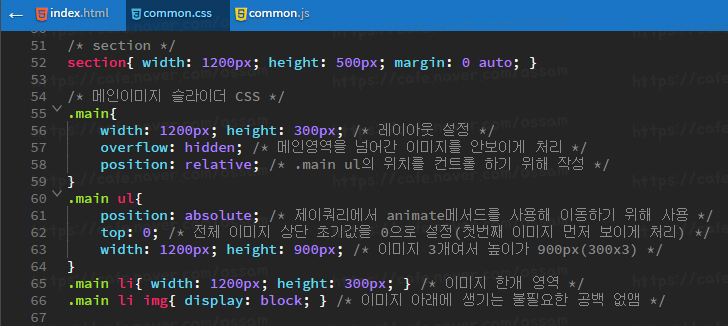
23. 메인이미지 슬라이더 CSS코드
- 코드 뷰

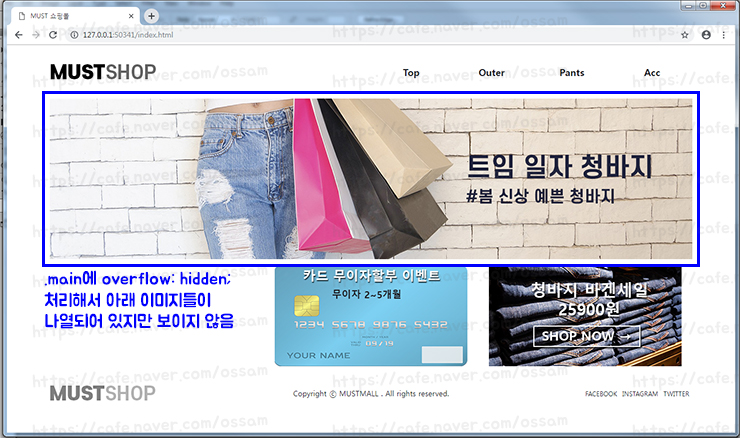
- 미리보기 뷰

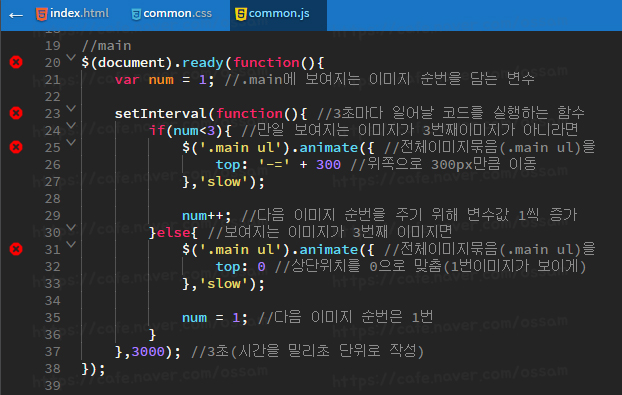
24. 메인이미지 슬라이더 제이쿼리 코드
- 코드뷰

- 미리보기 뷰

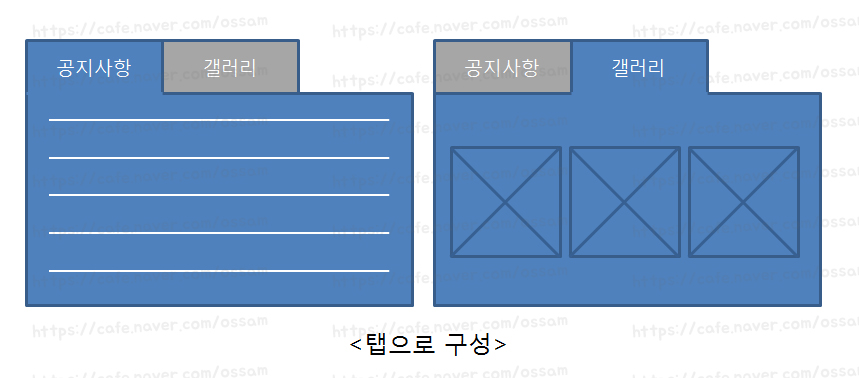
25. 공지사항/갤러리 탭바 - 와이어프레임 및 문제 파악하기

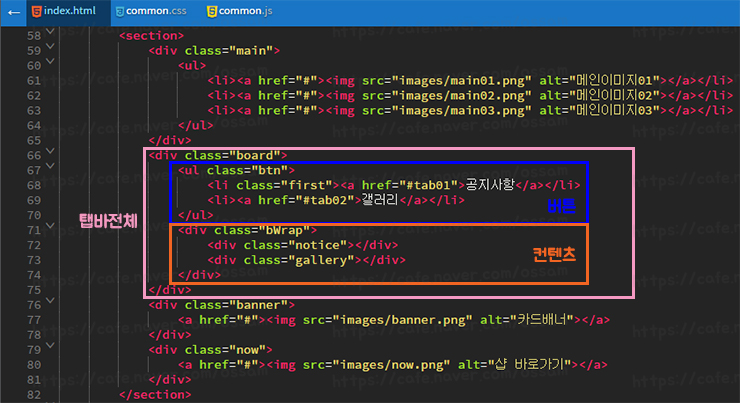
26. 탭바 구조 html코드
- 코드뷰

- 미리보기 뷰

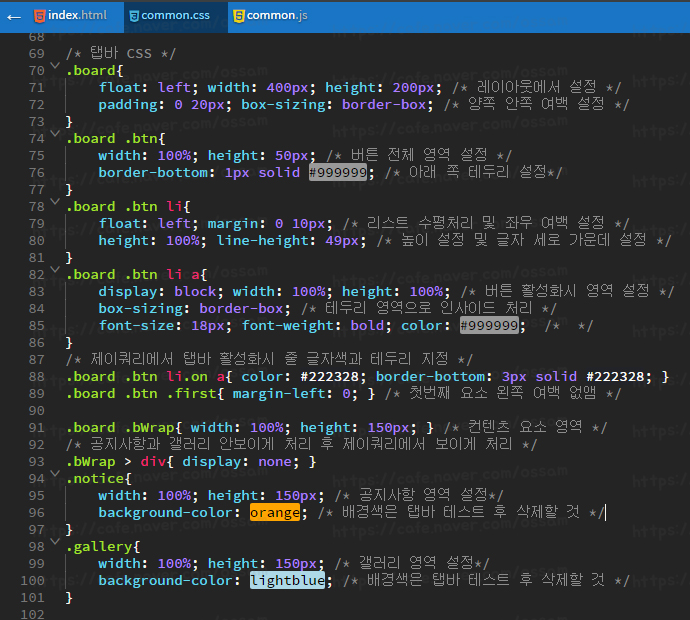
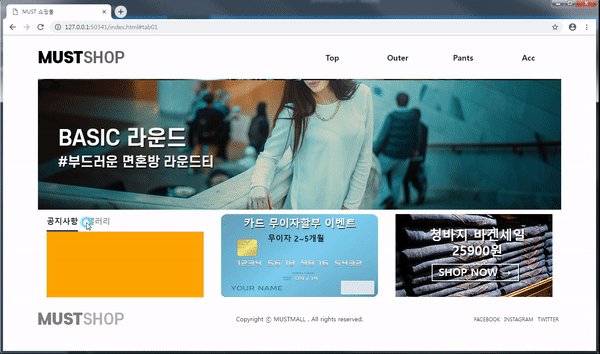
27. 탭바 구조 CSS코드
- 코드 뷰

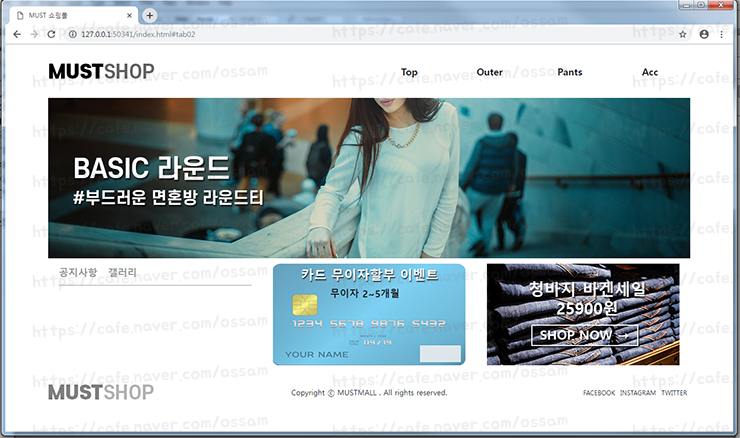
- 미리보기 뷰

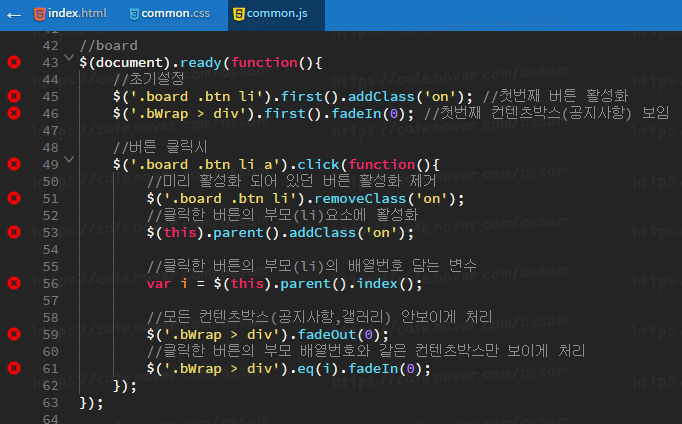
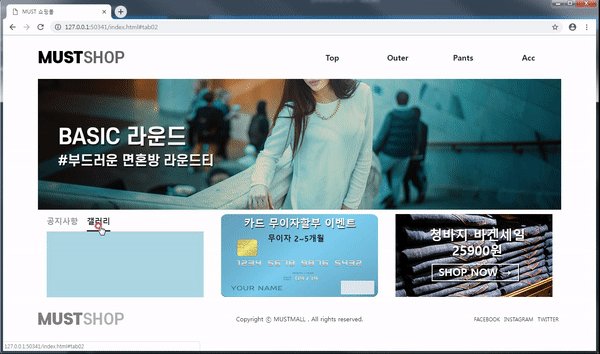
28. 탭바 구조 제이쿼리 코드
- 코드 뷰

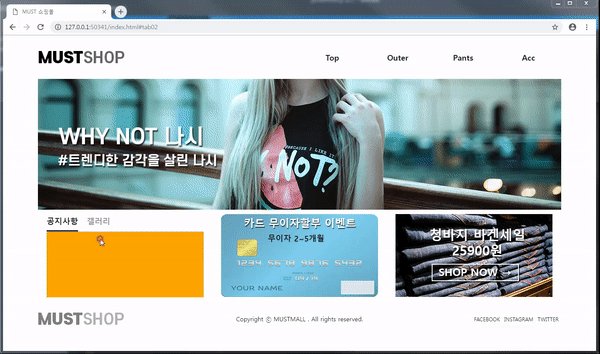
- 미리보기 뷰

** 확인 후 CSS의 .notice와 .gallery의 배경색은 반드시 삭제
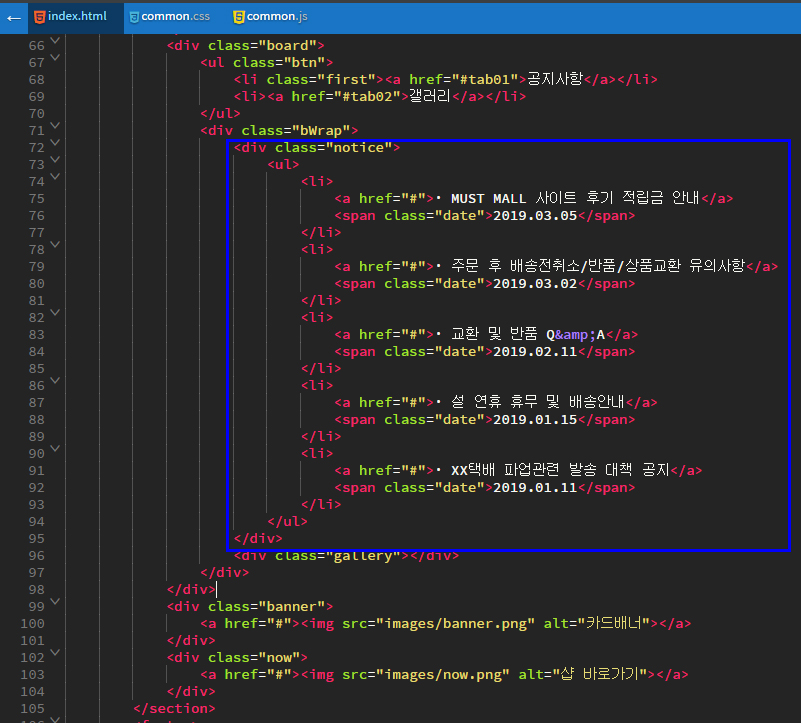
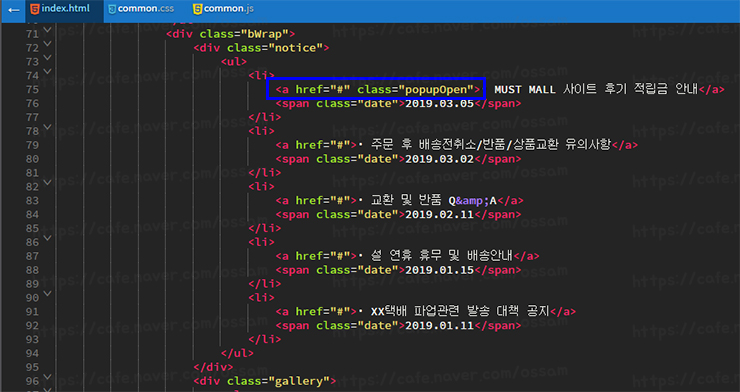
29. 공지사항 html 코드
- 코드 뷰

- 문제지 파악 : 콘텐츠는 HTML 코딩으로 작성해야 하며, 이미지로 삽입하면 안 된다.
- 미리보기 뷰

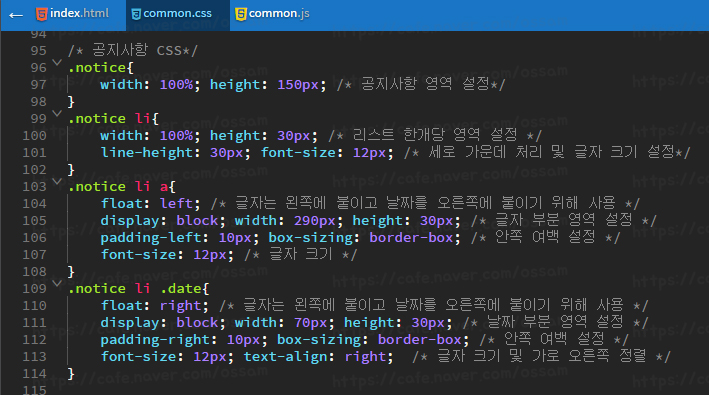
30. 공지사항 CSS 코드
- 코드뷰

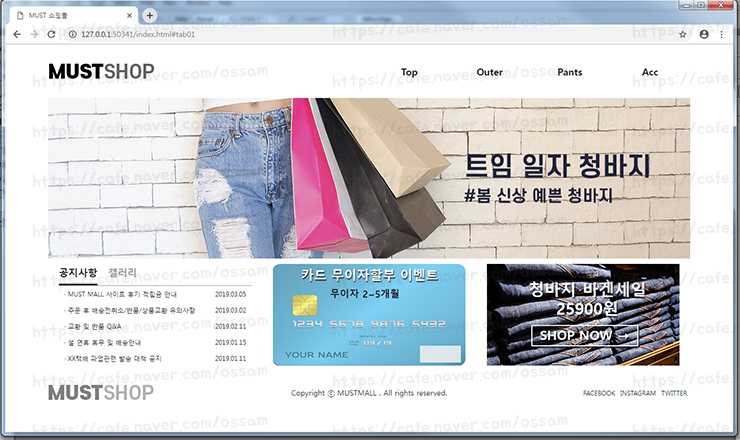
- 미리보기 뷰

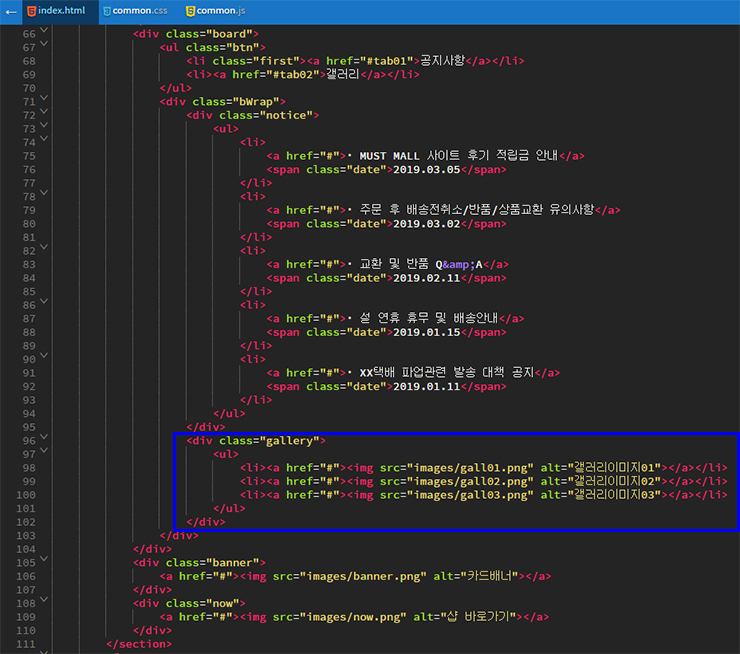
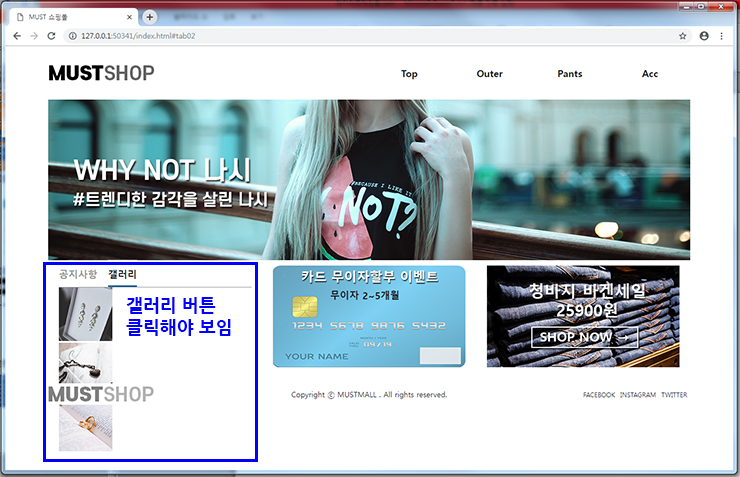
31. 갤러리 html코드
- 코드뷰

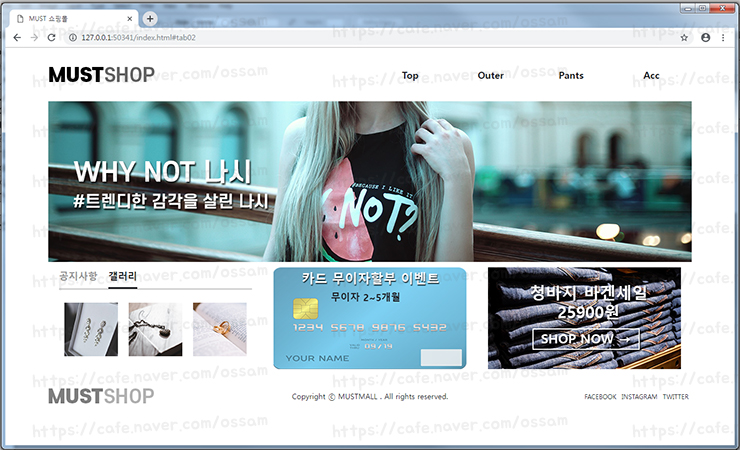
- 미리보기 뷰

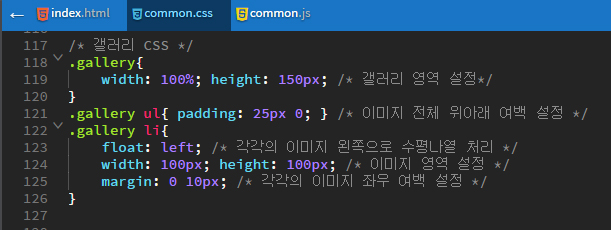
32. 갤러리 CSS 코드
- 코드 뷰

- 미리보기 뷰

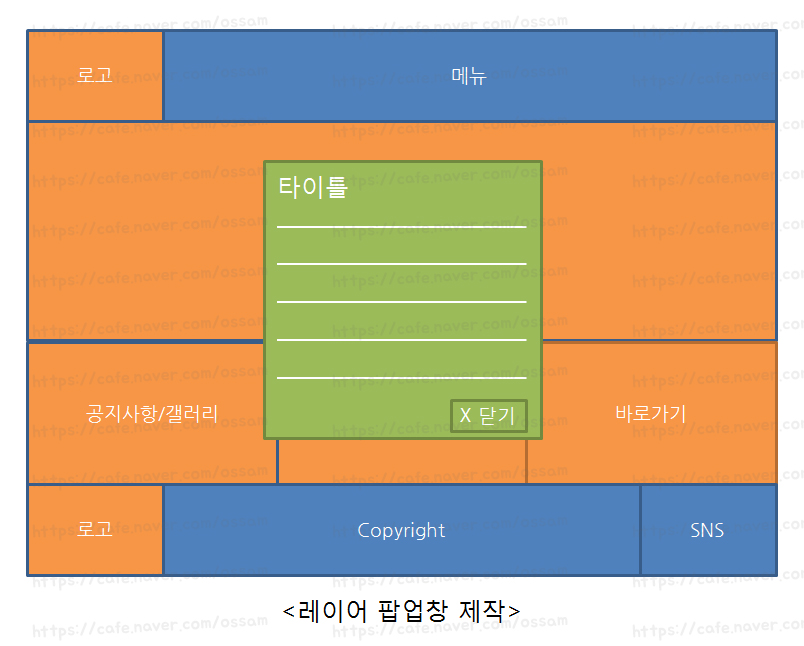
33. 레이어팝업창 와이어프레임 및 문제 파악

- 문제 파악
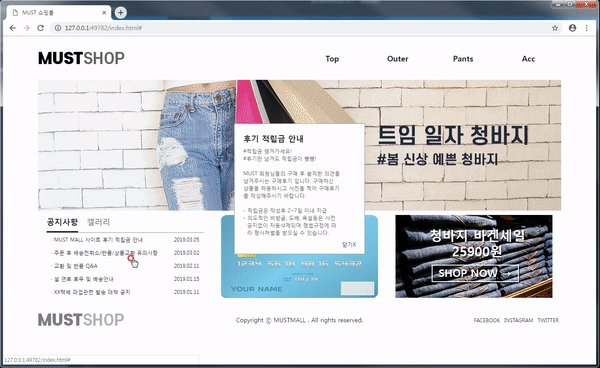
1) 공지사항의 첫 번째 콘텐츠를 클릭(Click)할 경우 레이어 팝업창(Layer Pop_up)이 나타남
2) 닫기 버튼을 누르면 해당 팝업창이 닫힘
3) 레이어 팝업의 제목과 내용은 Contents 폴더의 제공된 텍스트 파일을 사용
33. 공지사항 첫번째 리스트 a태그에 클래스 적용

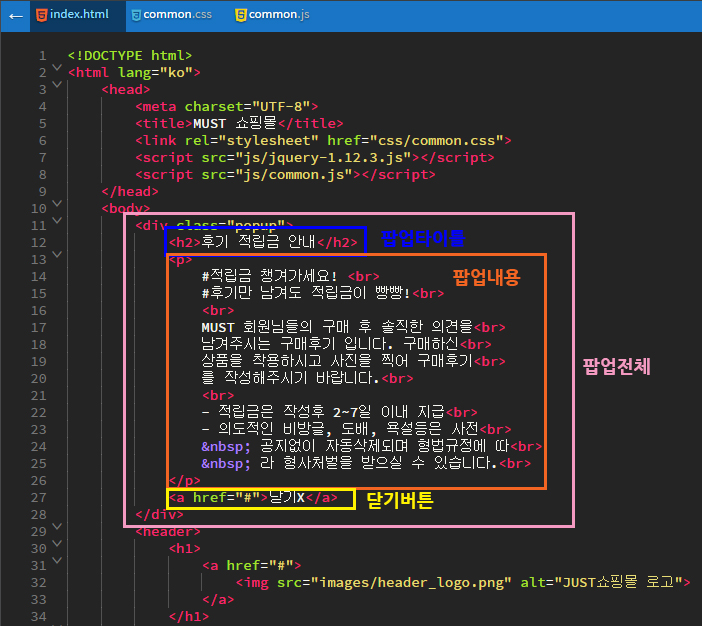
34. 레이어 팝업 코드 header태그위에 작성
- 코드 뷰(.popup)

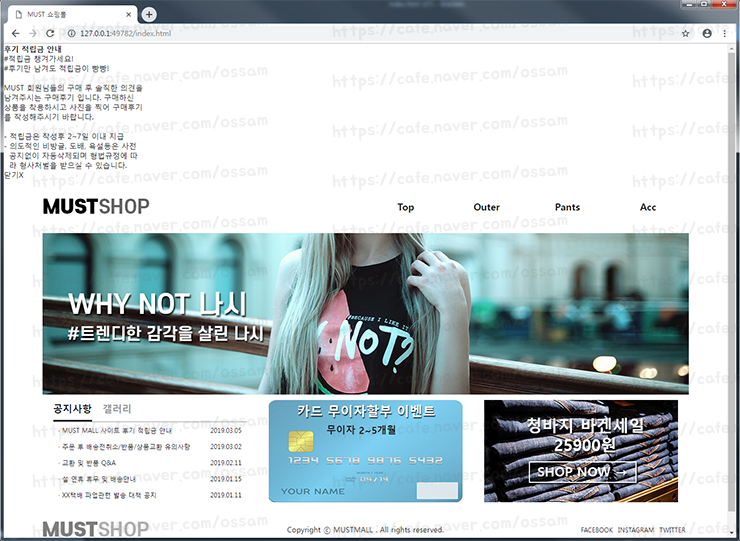
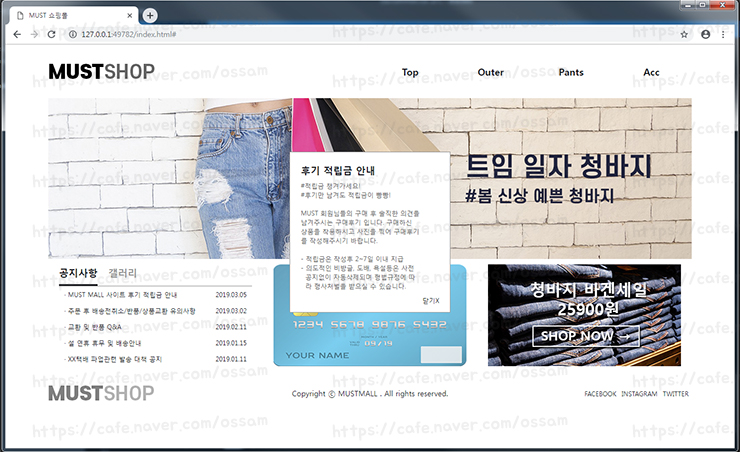
- 미리보기

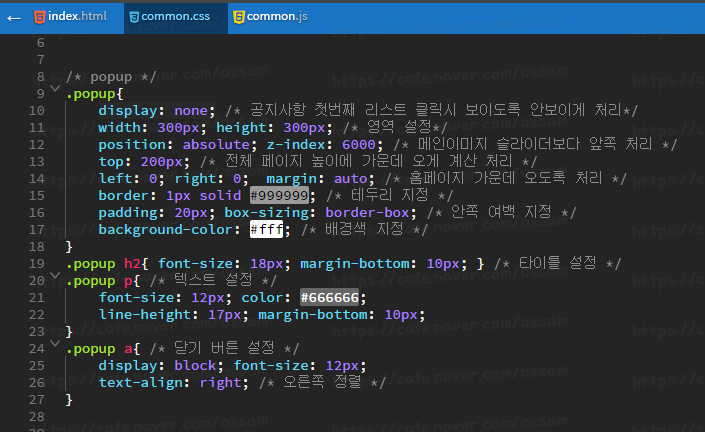
35. 레이어 팝업 CSS코드
- 코드 뷰

- 안보이게 처리하여 미리보면 안보임
- .popup{ display: none; }을 제거하면 보임 => 확인을 위해 제거했다가 다시 작성

36. 레이어 팝업 제이쿼리 코드
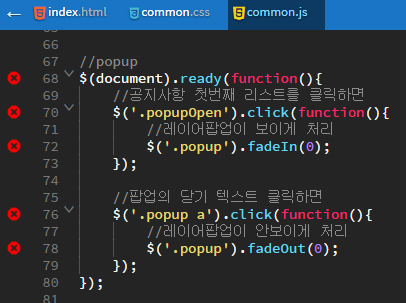
- 코드뷰

- 미리보기 뷰

37. 웹표준 검사하기 => 시험장에선 못하지만 자격증 대비중엔 코드가 틀렸는지 확인
- HTML 검사 : http://validator.kldp.org/
- CSS 검사 : https://css-validator.kldp.org/
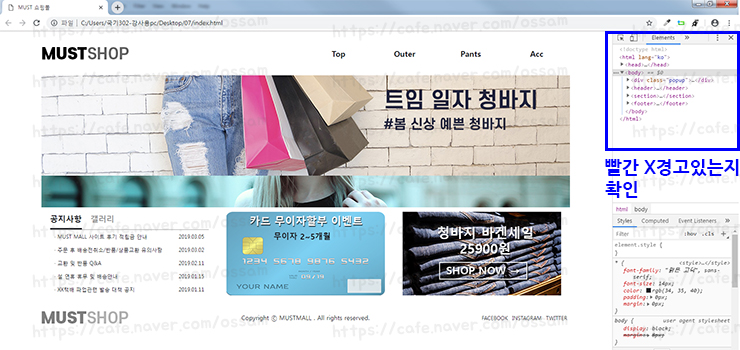
38. 크롬 개발자모드(F12)에서 오류가 있는지 확인

** 유사문제를 유튜브에 올려놨습니다.
https://www.youtube.com/watch?v=YgxDpddOnwk&t=862s
'자격증 > 웹디자인기능사' 카테고리의 다른 글
| [웹디자인기능사실기기출문제] 공개9형 해운대라꼬 빛축제 - 2019년 예상문제 - OSSAM강좌 (1) | 2020.08.27 |
|---|---|
| [웹디자인기능사실기기출문제] 공개5형 한민은행 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.08.24 |
| [웹디자인기능사실기기출문제] 공개4형 미래건설 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개3형 강화천문대 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개2형 초록복지재단 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.05.09 |



