
웹디자인기능사 온라인원격강의 모집
https://ossam5.tistory.com/288
웹디자인기능사 실기 2022년 1회차 대비 온라인 원격 강의 모집!
★ 구글 신청 폼 주소! https://docs.google.com/forms/d/e/1FAIpQLScX-Qwql3FtsPUH8Z77eOfKTAcH8MHCXsvGCtQtT8BFPska3g/viewform?usp=sf_link Google Forms - 설문지를 작성하고 분석할 수 있으며 무료입니다...
ossam5.tistory.com
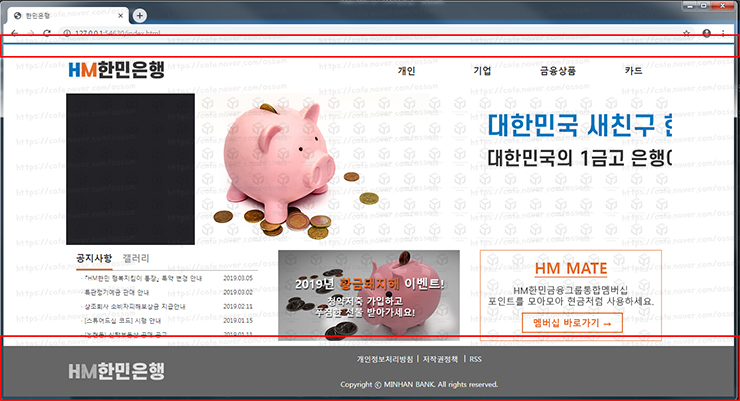
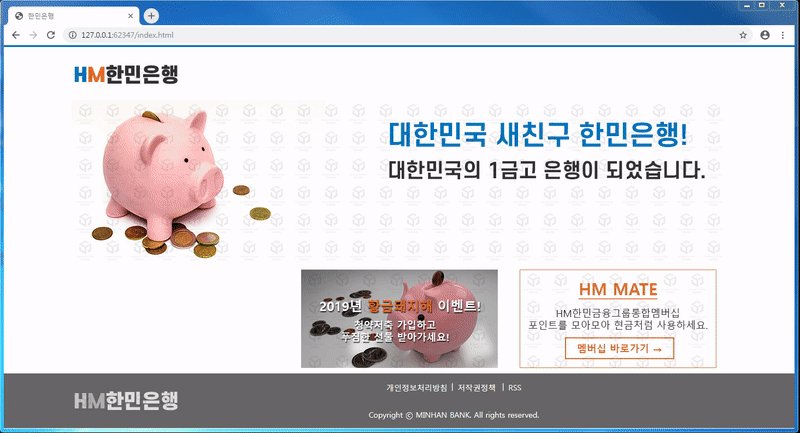
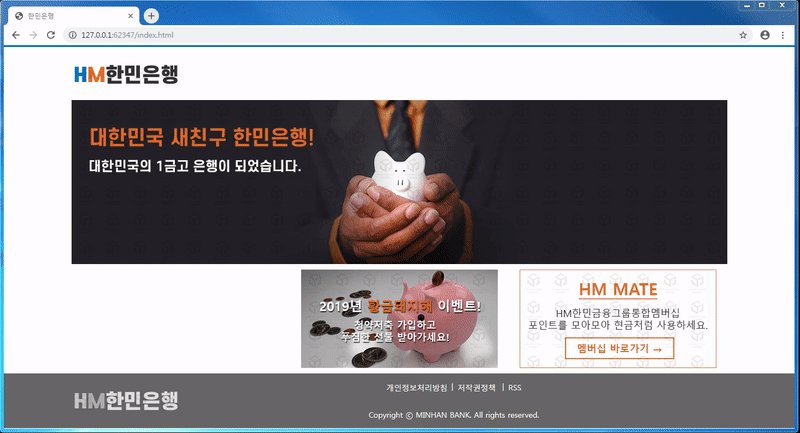
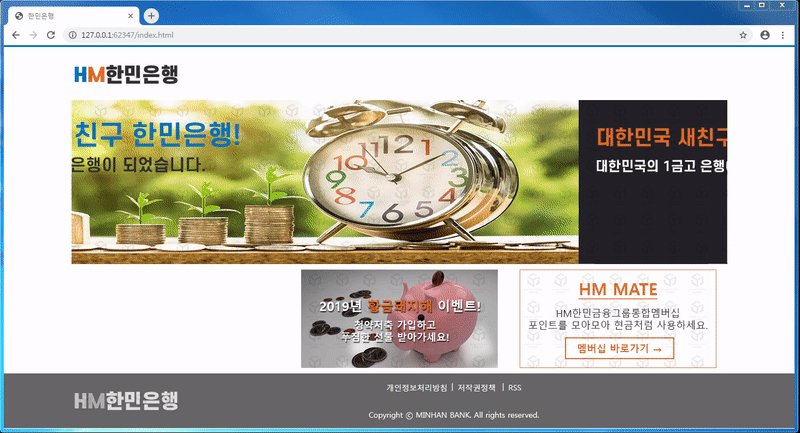
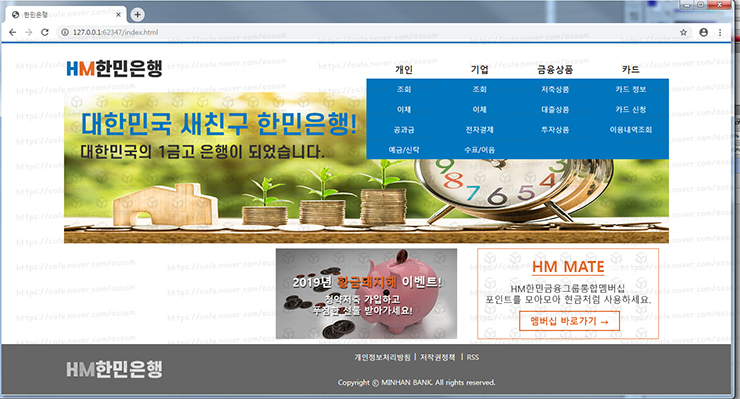
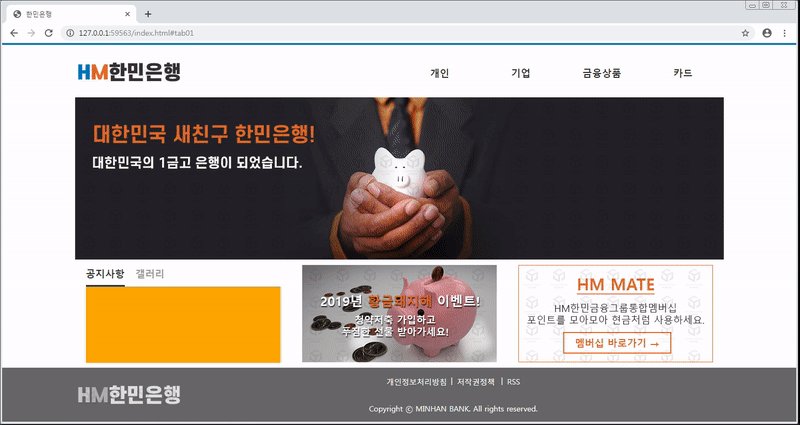
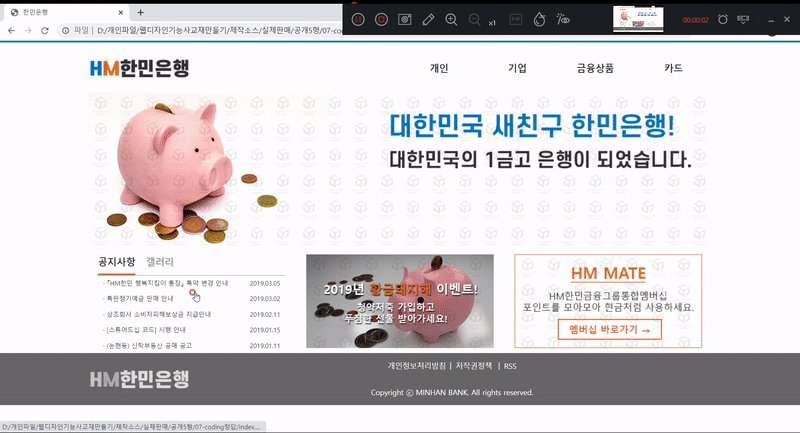
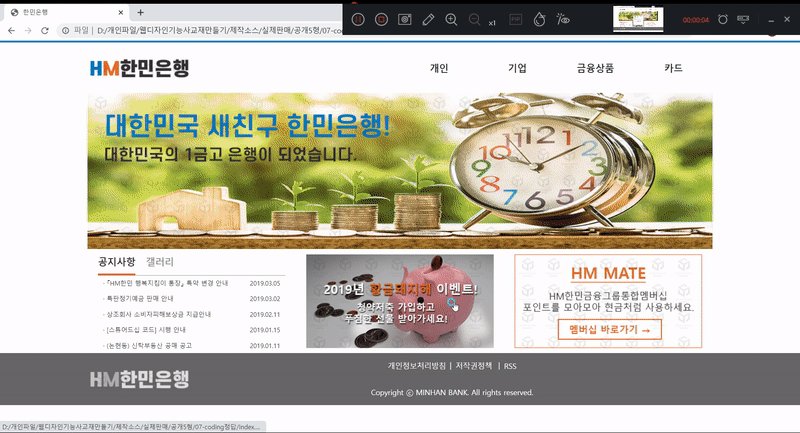
- 예상이미지

- 공개문제 확인
https://www.q-net.or.kr/cst006.do?id=cst00602&gSite=Q&gId=&artlSeq=5199079&brdId=Q006&code=1204
위의 주소로 들어가서 [공개문제] 카테고리에 [웹디자인기능사]를 검색하면 나옵니다.
- 5번 문제의 타이틀은 원래 [대한은행]이었으나 [한민은행]로 변경하여 답안을 제작하였으니 연습하실 때 [대한은행]으로 연습해주세요.
- 사용프로그램
1. 그래픽 프로그램 : 포토샵CS6
2. 코딩에디터 : Brackets
- 풀이 시작
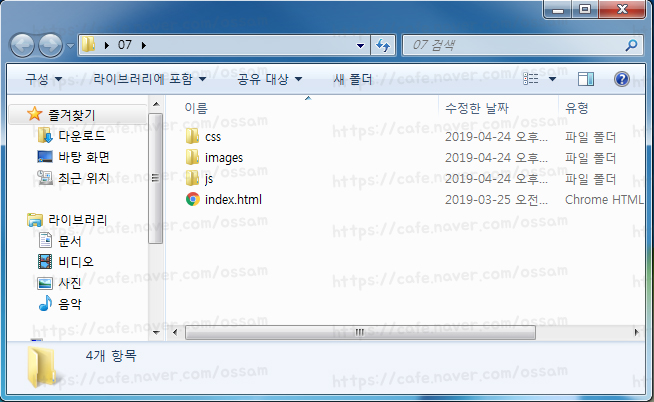
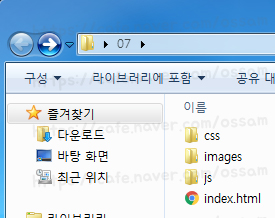
1. 바탕화면에 수험자 본인의 “비번호” 이름을 가진 폴더에 완성된 작품의 파일을저장

- css : css파일을 넣어둘 폴더
- js : 제공되는 제이쿼리 플러그인과 새롭게 만들 js파일을 넣어둘 폴더
- images : 제작하는 이미지들을 모아넣을 폴더
2. [js]폴더에 수험자가 제공받은 jQuery 오픈소스를 붙여넣기

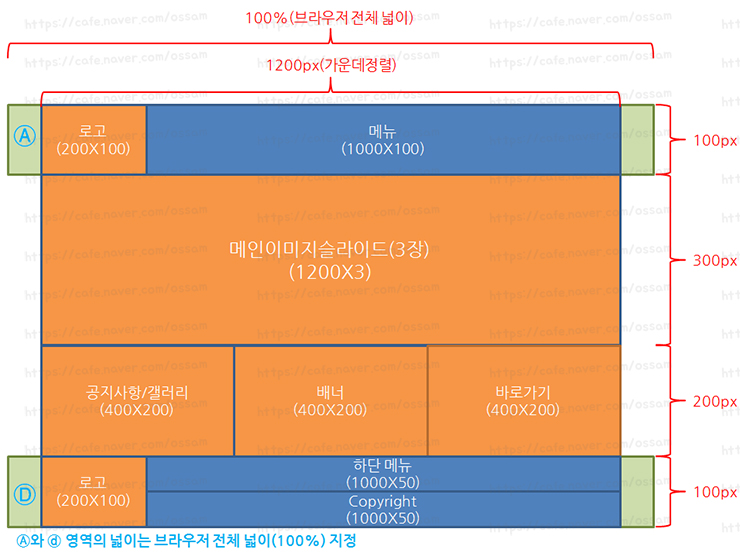
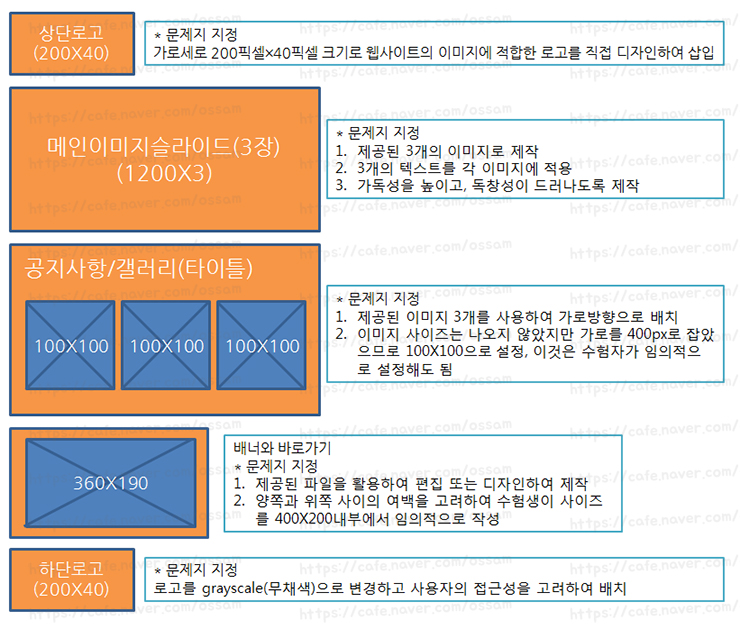
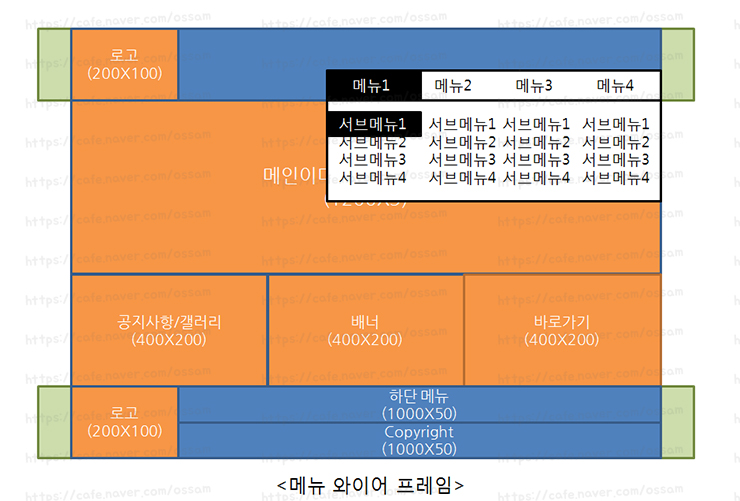
3. 제공된 와이어프레임 파악 후 각 요소별 사이즈 지정

** 앞선 1강~4강과는 달리 header와 footer를 코딩에서 100% 처리
** 메인이미지슬라이드는 (1200*300)입니다. 그림에 오류가 있네요~
** 그래서 디자인을 header는 선으로 100%처리, footer는 배경색 전체로 지정해서 헷갈리지 않게 처리하는 것이 좋습니다.

4. 제작할 이미지 사이즈를 미리 지정

** 메인이미지슬라이드는 (1200*300)입니다. 그림에 오류가 있네요~
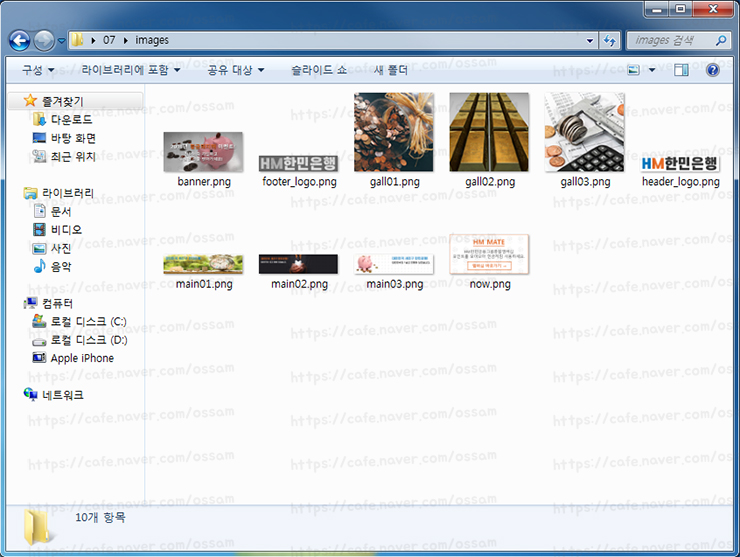
5. 제작 이미지는 모두 [images]폴더에 저장(이때 모두 영문으로 파일 저장)

- 자세한 이미지제작법은 [기초학습]카테고리에서 학습해주세요.
- 상단로고 : header_logo.png
- 메인이미지(3장) : main01.png, main02.png, main03.png
- 갤러리이미지(3장) : gall01.png, gall02.png, gall03.png
- 배너이미지 : banner.png
- 바로가기이미지: now.png
- 하단로고 : footer_logo.png
** 이미지 생성시 제시한 컬러가이드를 확인 후 텍스트 및 테두리 배경색 설정
| 주조색 (Main color) |
보조색 (Sub color) |
배경색 (Background color) |
기본 텍스트의 색 (Text color) |
| #0076BE | #E66B27 | #ffffff | #333333 |
6. 각각의 웹문서 생성하기
- [index.html] : [비번호]폴더 안에 바로 생성

- [common.css] : [css]폴더 안에 생성

- [common.js] : [js]폴더 안에 생성

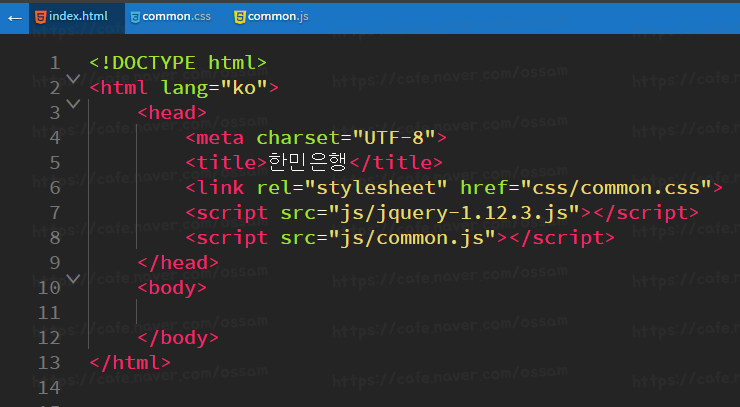
7. [index.html]에 css와 js연결하기

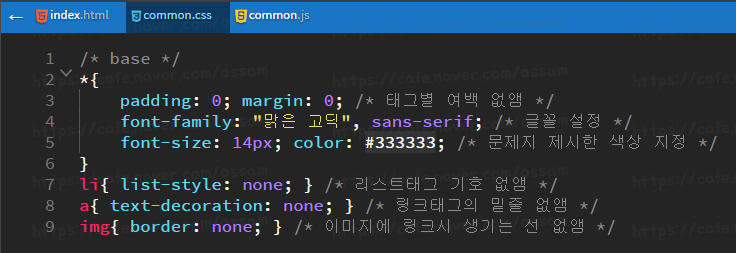
8. [common.css]에 base설정(브라우저 초기화)

- * : 전체선택자에 준 글자색은 문제지에 있는 컬러 가이드 참고
| 기본 텍스트의 색(Text color) |
| #333333 |
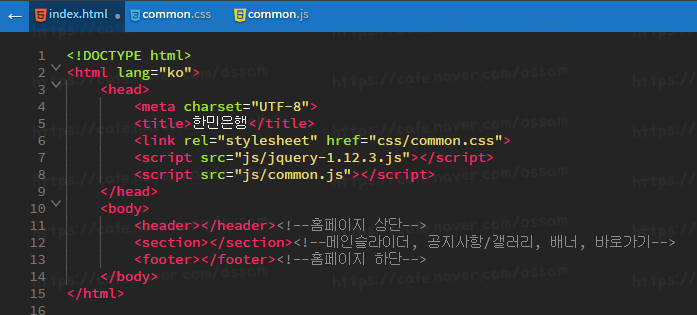
9. 와이어프레임에 맞게 전체적 태그 작성

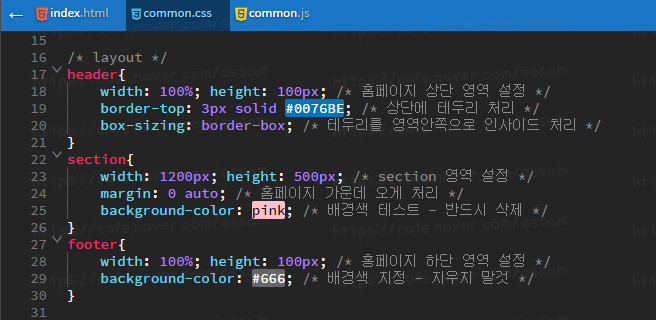
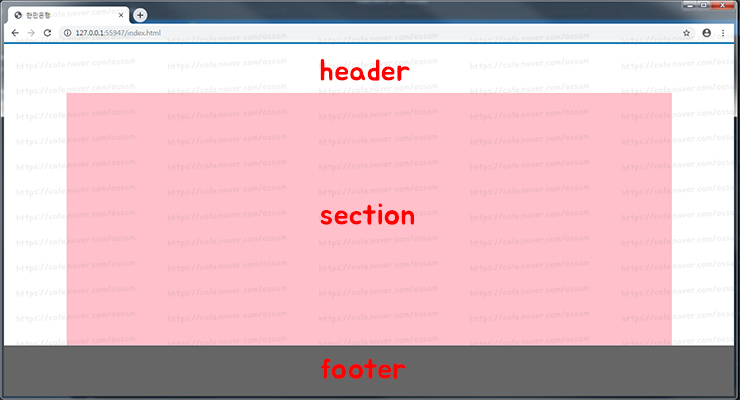
10. header와 footer는 100%처리, section은 홈페이지 가운데 오게 처리
★ CSS코드 뷰

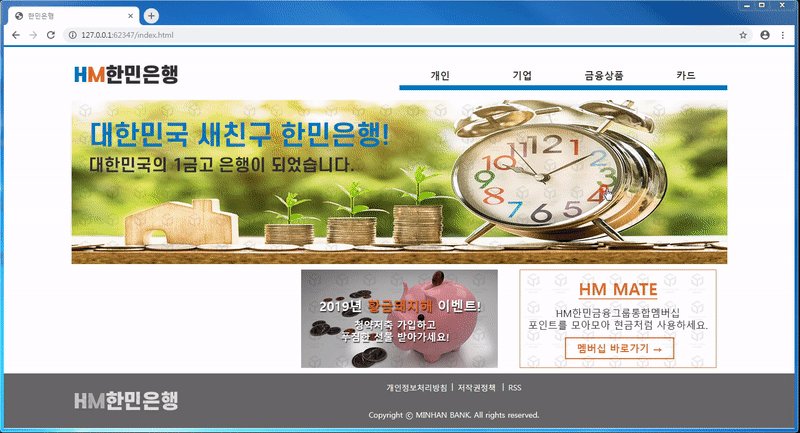
- 미리보기 뷰

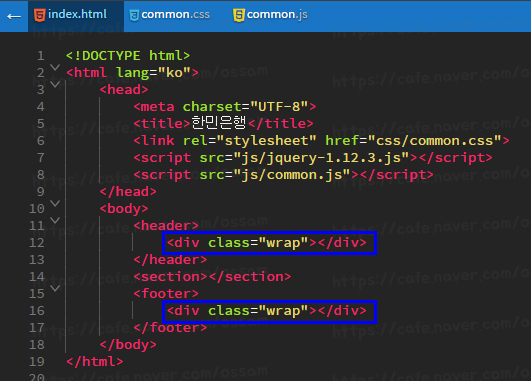
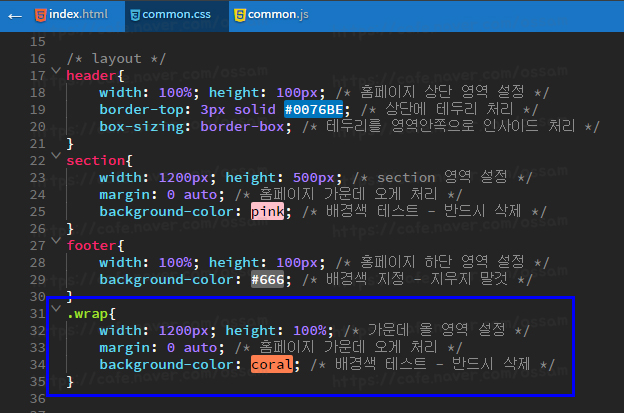
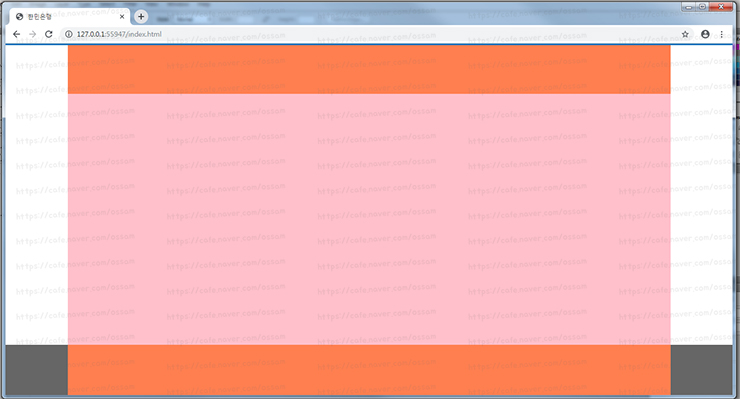
11. header와 footer의 컨텐츠가 가운데 오게 wrap추가
- html 코드 뷰

- CSS코드 뷰

- 미리보기 뷰

*** 테스트를 다하면 section과 .wrap의 배경색 반드시 모두 삭제!!!!!
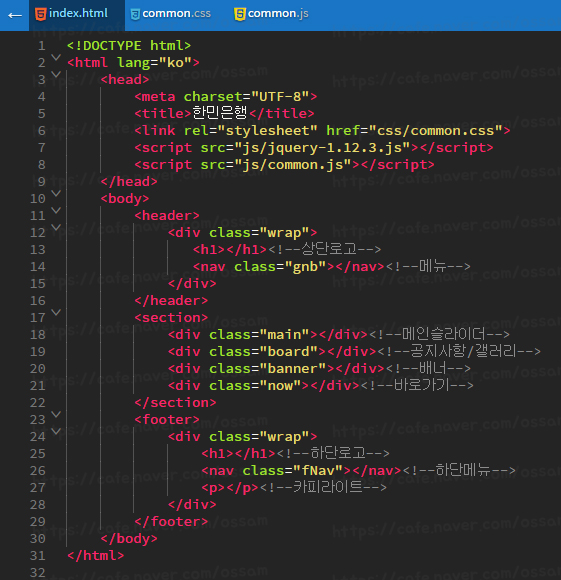
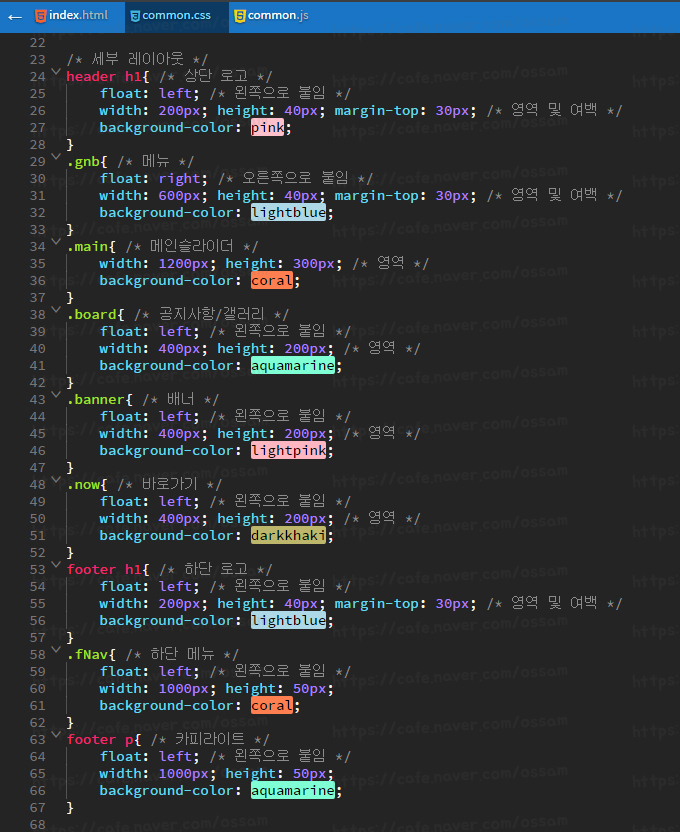
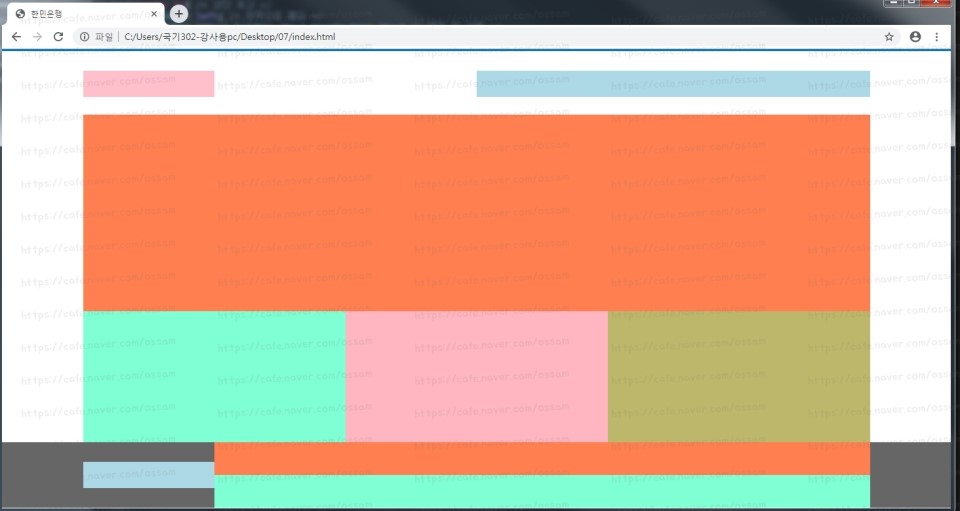
12. 컨텐츠 레이아웃 작성
- HTML 코드 뷰

- CSS 코드 뷰

- 미리보기 뷰

**** 테스트 후 배경색 반드시 제거!!!!!
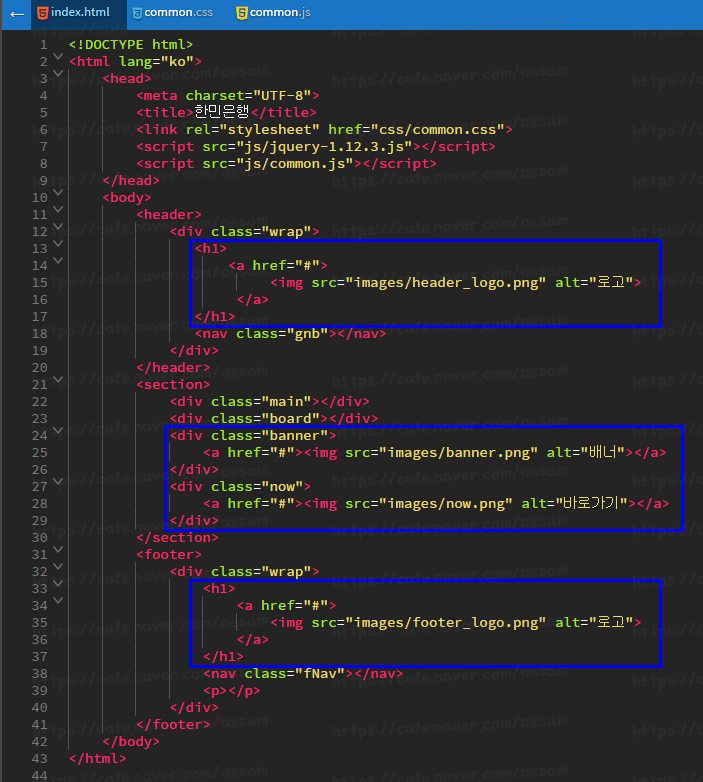
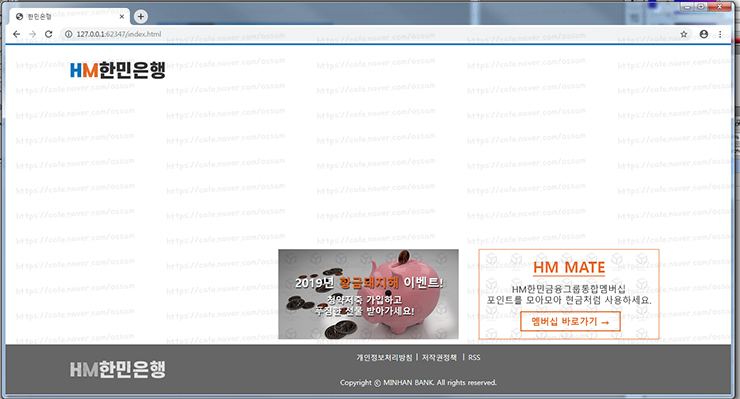
13. 상단, 하단 로고 및 배너, 바로가기 이미지 넣기
- 문제지 확인 : 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다.
- HTML 코드 뷰

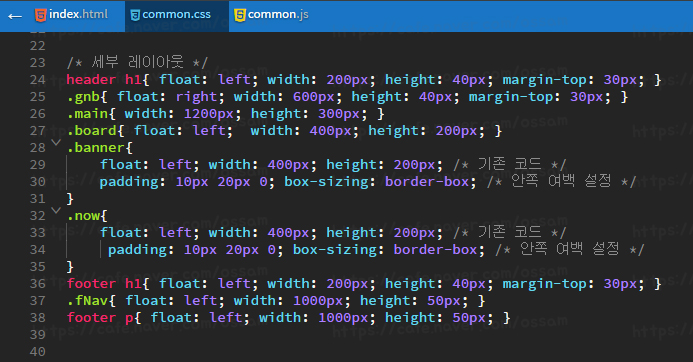
- CSS코드뷰 : 배너와 바로가기 여백 맞춤

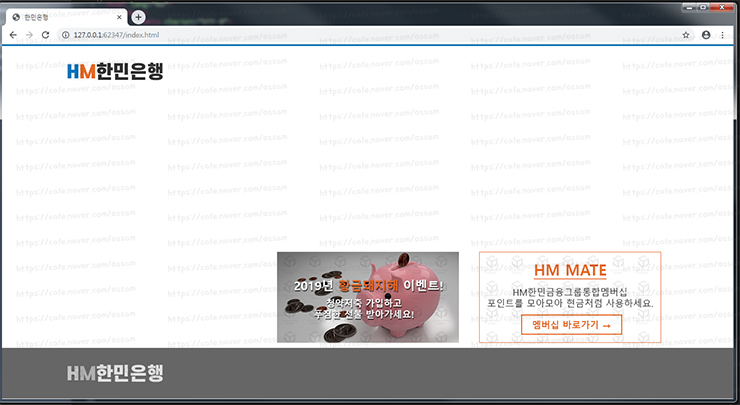
- 미리보기 뷰

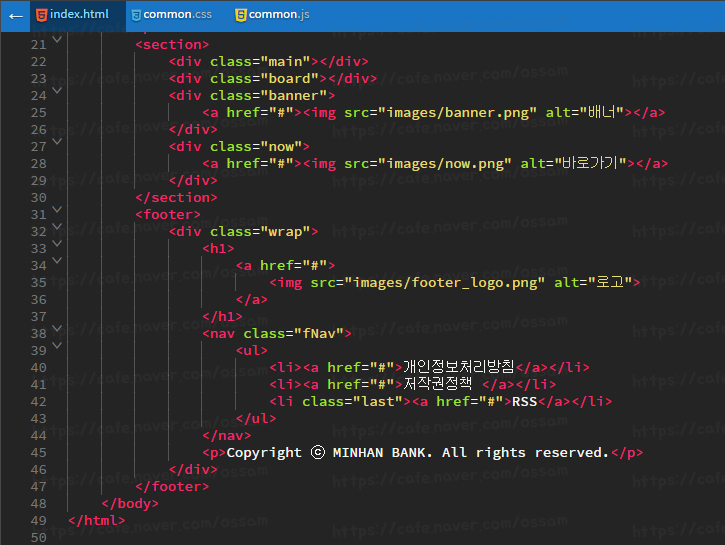
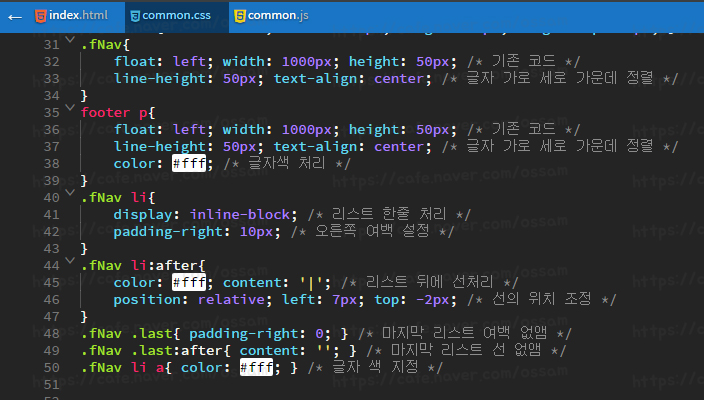
14. 하단 메뉴와 카피라이트 작성
- 문제지 확인 : Footer 폴더의 제공된 텍스트를 사용하여 Copyright, 하단메뉴를 제작한다.
- HTML코드뷰

- CSS코드뷰

- 미리보기 뷰

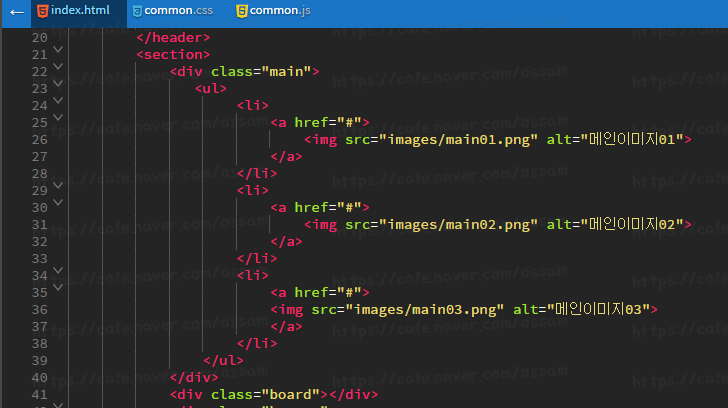
15. 메인이미지 HTML 코드 작성
- 문제지 확인
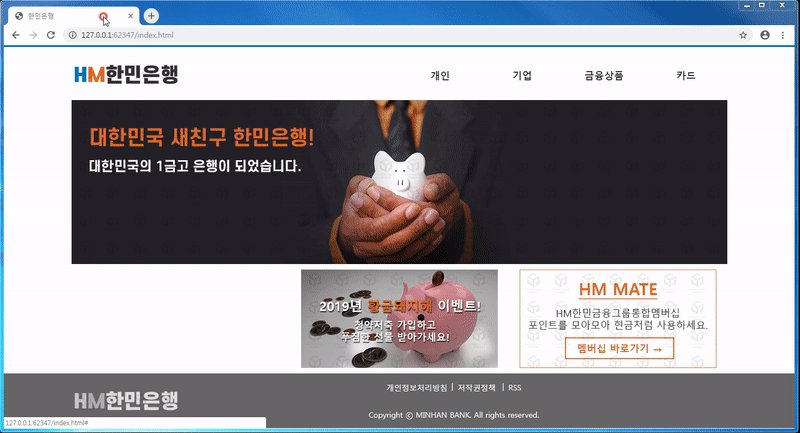
** Slide 애니메이션 작업
① 이미지만 바뀌면 안 되고, 이미지가 좌에서 우 또는 우에서 좌로 이동하면서 전환되어야 한다.
② 슬라이드는 매 3초 이내로 하나의 이미지에서 다른 이미지로 전환되어야 한다.
③ 웹사이트를 열었을 때 자동으로 시작되어 반복적으로(마지막 이미지가 슬라이드 되면 다시 첫 번째 이미지가 슬라이드 되는 방식) 슬라이드 되어야한다.
- 코드 뷰

- 미리보기 뷰

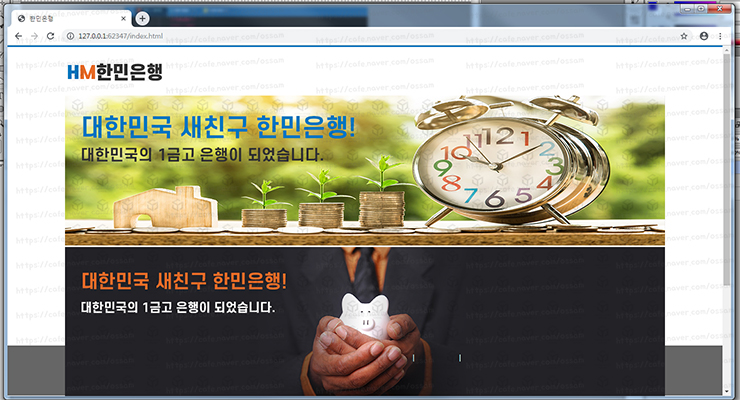
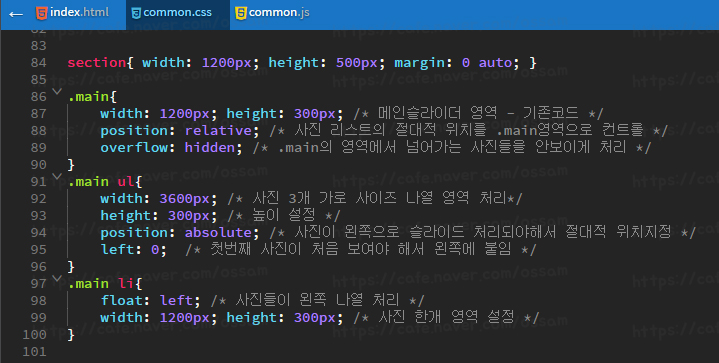
16. 메인이미지 CSS코드 작성
- 코드 뷰

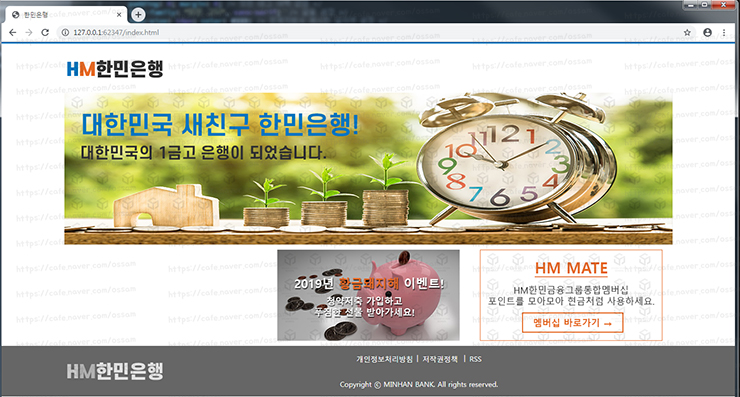
- 미리보기 뷰

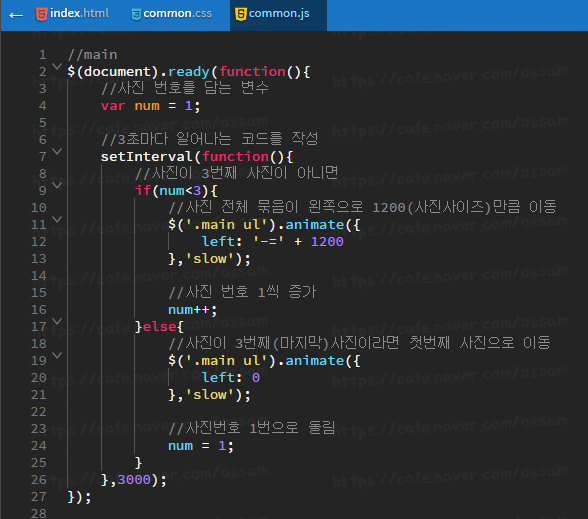
17. 메인이미지 제이쿼리코드 작성
- 코드뷰

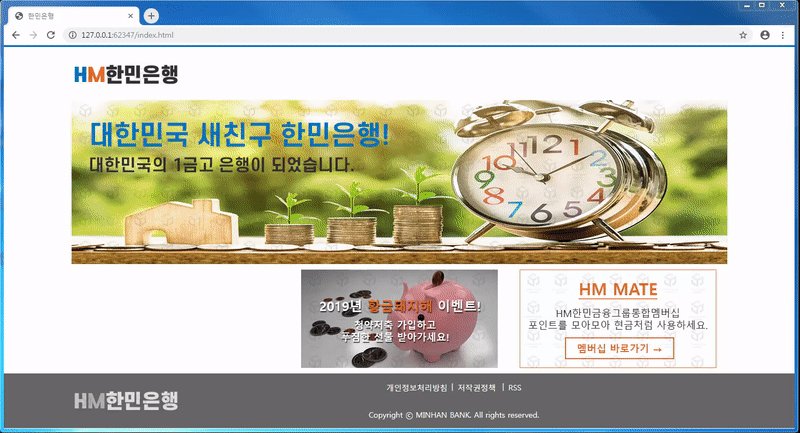
- 미리보기 뷰

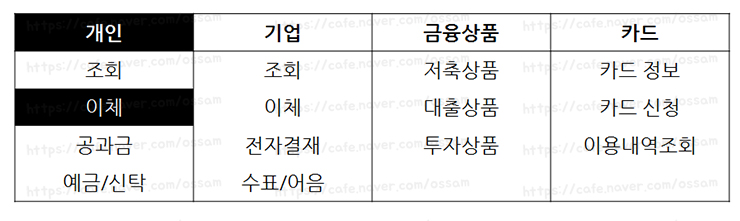
18. 메뉴 사이트맵 및 와이어프레임 확인
- 사이트맵

- 와이어 프레임

- 문제지 파악
| 메인 메뉴(main menu) 효과 |
| - 메인 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고, 벗어나면 (mouse out) 하이라이트를 해제한다. - 메인 메뉴를 마우스로 올리면(mouse over) 서브 메뉴 영역이 부드럽게 나타나면서, 서브 메뉴가 보이도록 한다. - 메인 메뉴에서 마우스커서가 벗어나면(mouse out) 서브 메뉴 영역은 부드럽게 사라져야 한다. |
| 서브 메뉴 영역 효과 |
| - 서브 메뉴 영역은 메인 페이지 콘텐츠를 고려하여 배경색상을 설정한다. - 서브 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고 벗어나면(mouse out)하이라이트를 해제한다. - 마우스커서가 메뉴 영역을 벗어나면(mouse out) 서브메뉴 영역은 부드럽게 사라져야 한다. |
- 디자인 계획 - 미리 계획은 잡고 시작
| 하이라이트 해제 상태(out) |
| 메인메뉴는 out상태에서는 글자색은 #333333으로 처리, 글자크기는 18px, 굵게 처리 |
| 메인메뉴 하이라이트 상태(over) |
| 메인메뉴 오버시 글자색 메인 컬러로 #0076BE로 변경 하위메뉴 배경도 메인 컬러 #0076BE로 변경, 서브메뉴 글자는 14px에 글자색 #ffffff처리 |
| 서브메뉴 하이라이트 상태(over) |
| 서브메뉴 오버시 배경색 #FFFFFF, ,글자색 #333333 처리 |
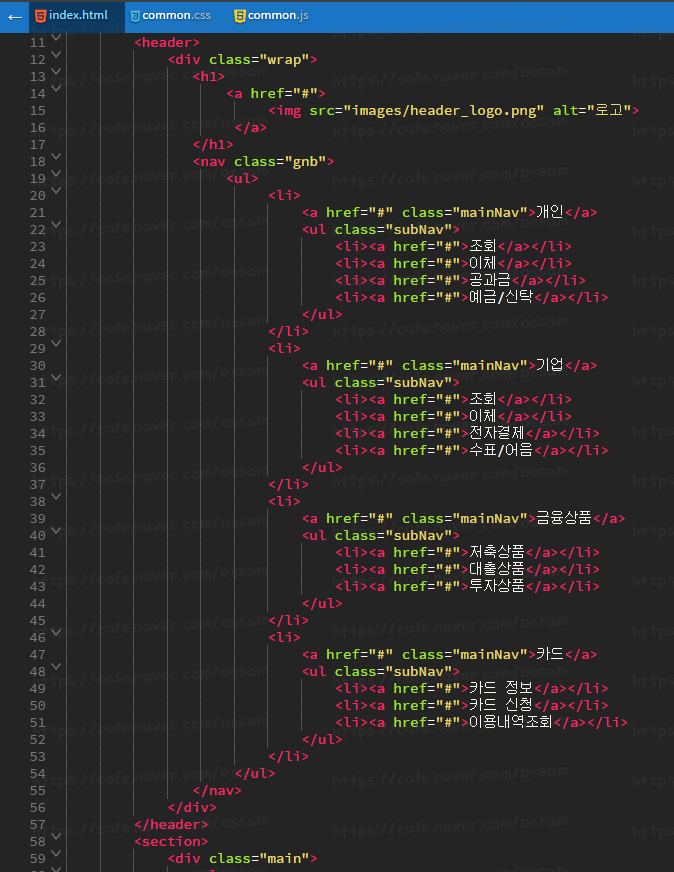
19. 메뉴(.gnb) html코드 작성
- 코드뷰

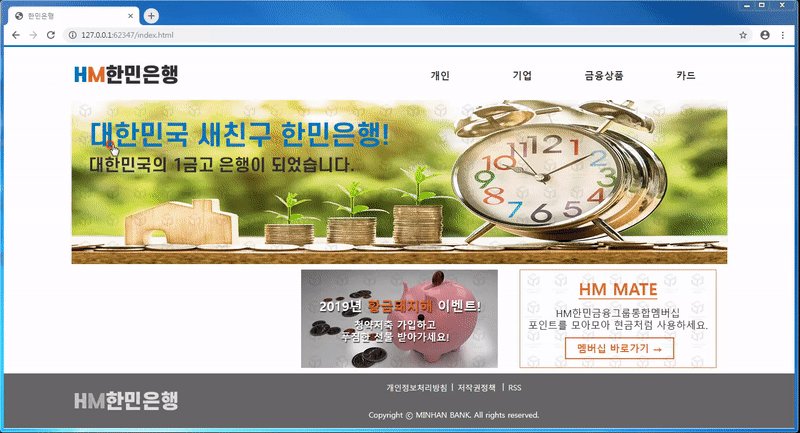
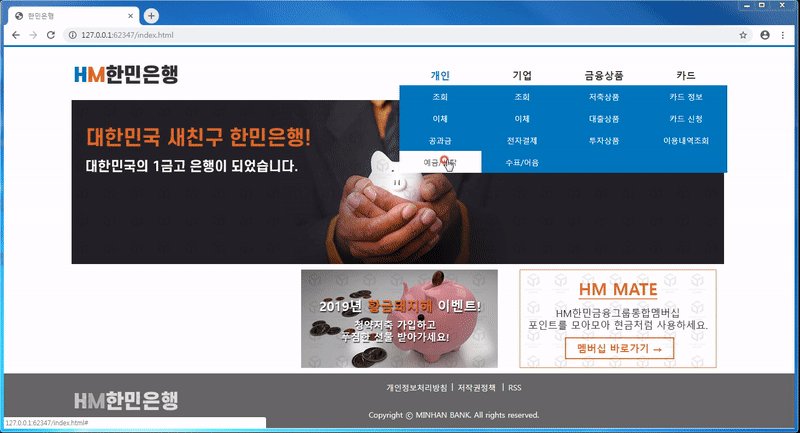
- 미리보기 뷰

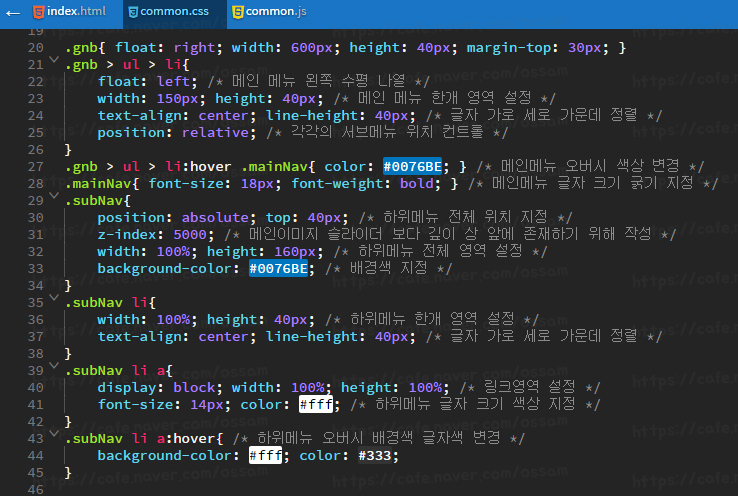
20. 메뉴(.gnb) CSS코드 작성
- CSS코드 뷰

- 미리보기 뷰

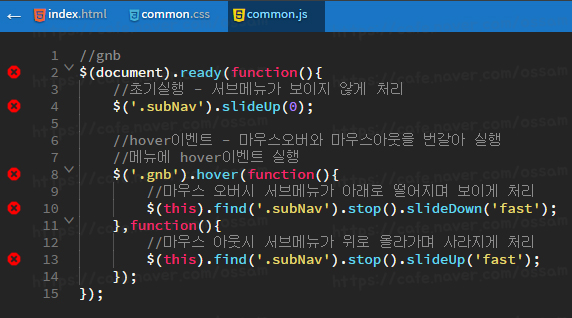
21. 메뉴(.gnb) 제이쿼리코드 작성
- 코드뷰

- 미리보기 뷰

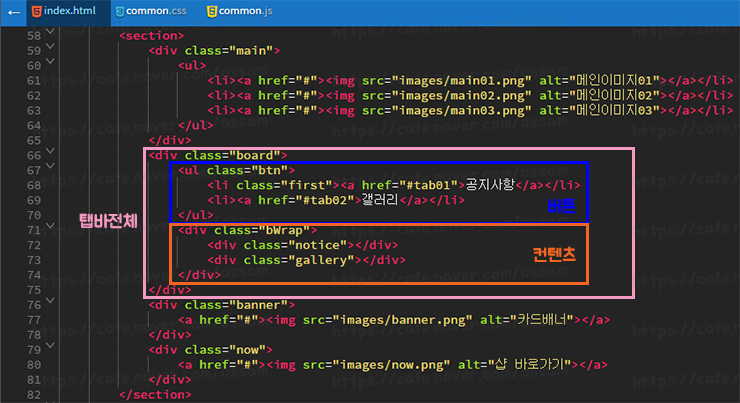
22. 공지사항/갤러리 탭바 구조 처리
- HTML 코드뷰

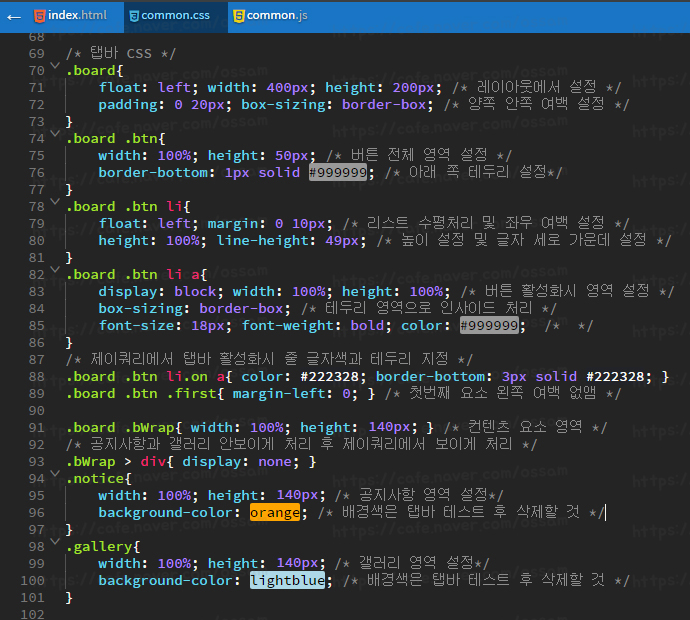
- CSS코드 뷰

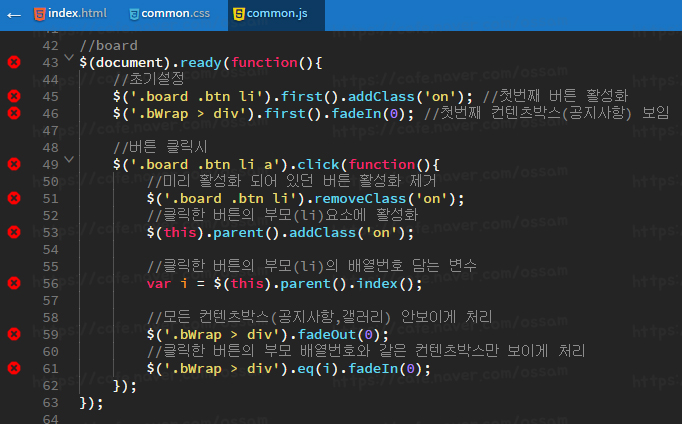
- 제이쿼리 코드뷰

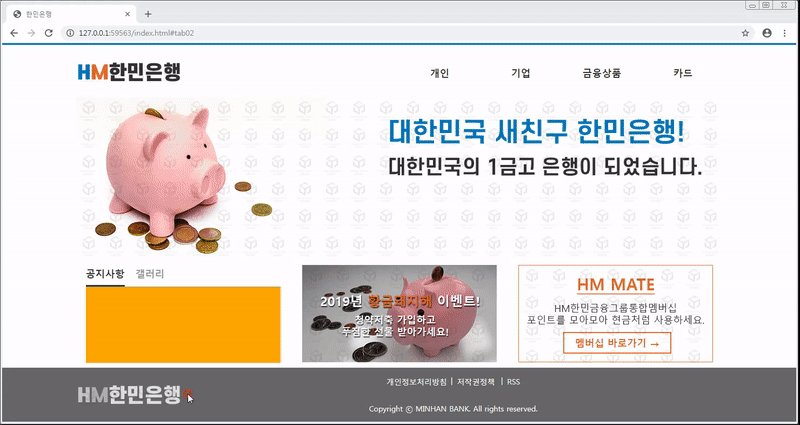
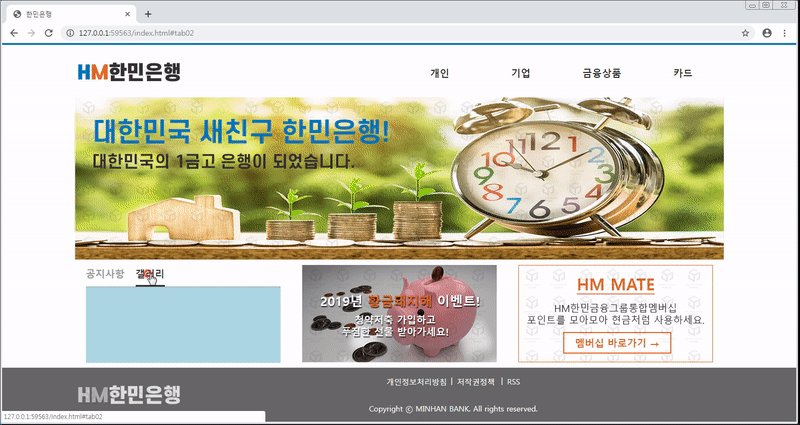
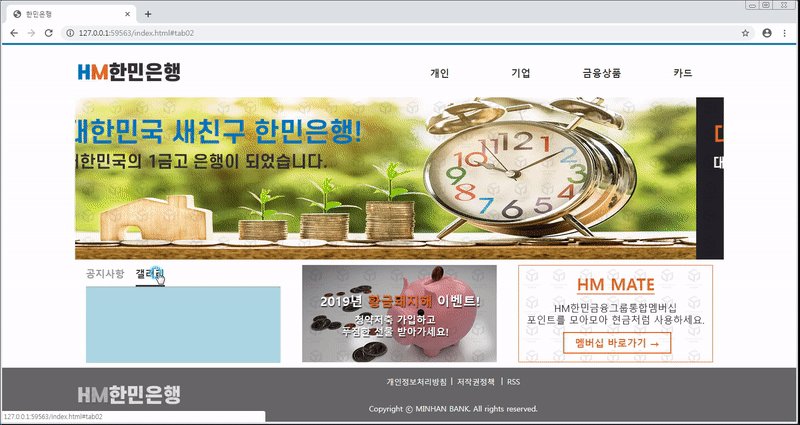
- 미리보기 뷰

*** 공지사항(.notice)와 갤러리(.gallery) 배경색 반드시 지우기!!!!!
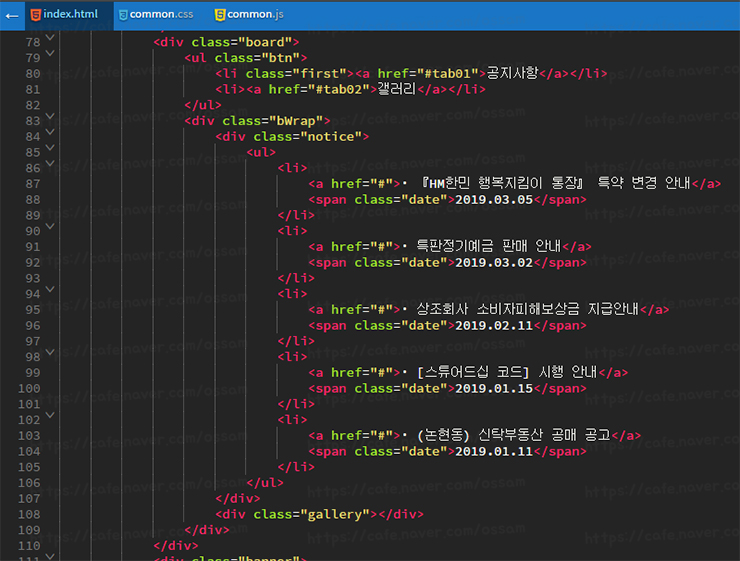
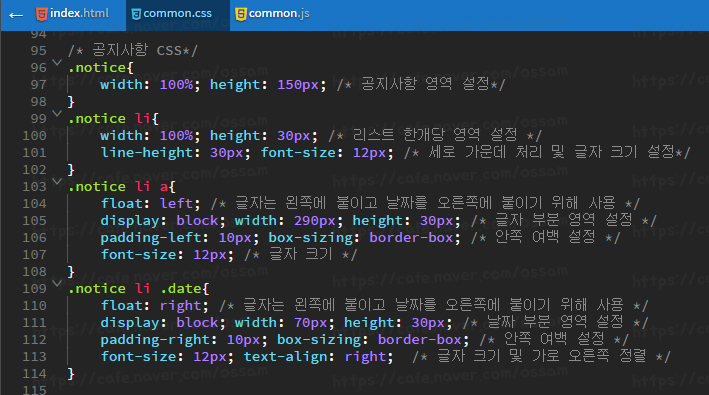
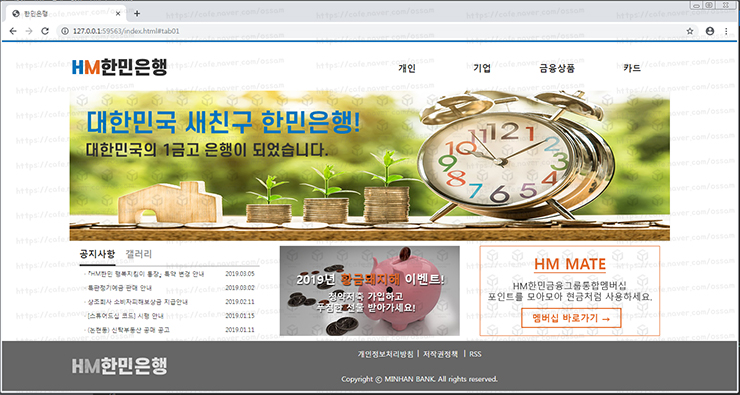
23. 공지사항 처리
- HTML 코드뷰

- CSS 코드 뷰

- 미리보기 뷰

24. 갤러리 처리
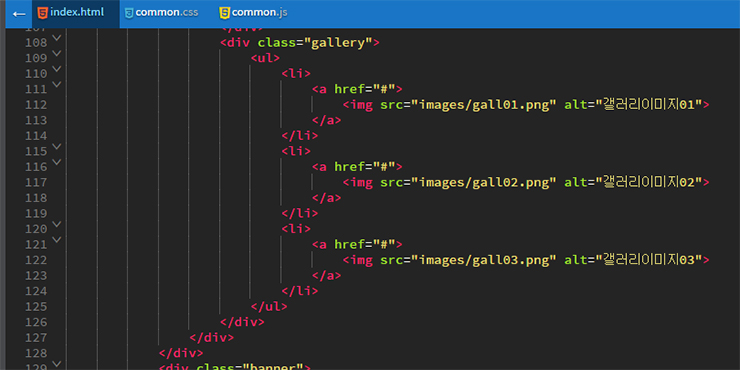
- HTML 코드뷰

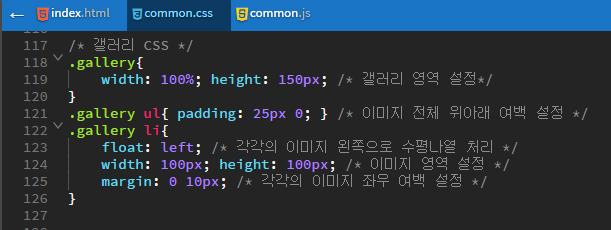
- CSS 코드 뷰

- 미리보기 뷰

25. 공지사항 첫번째 리스트 클릭시 팝업창 띄우기
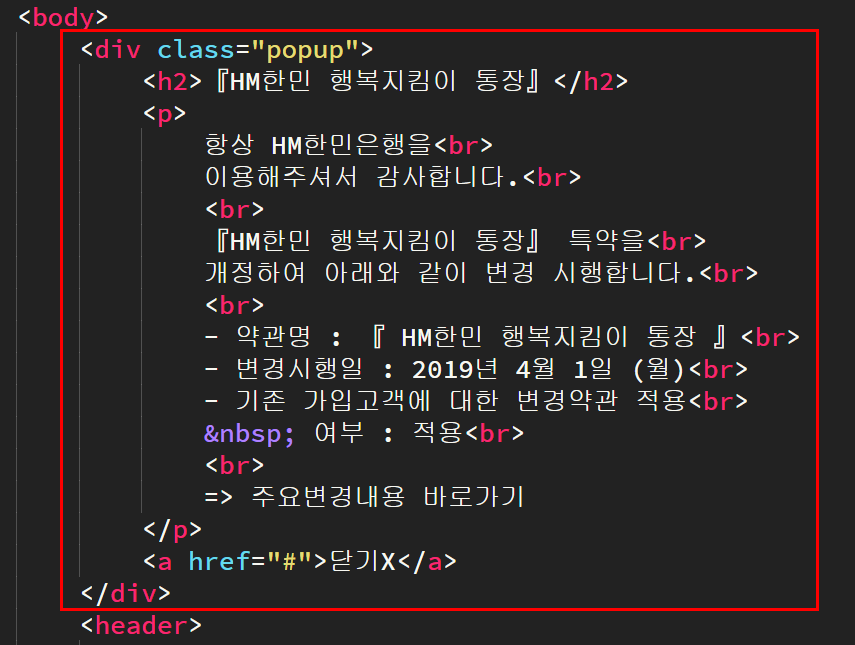
## HTML 코드

- <header>태그 위에 제공된 텍스트를 통해 <div class="popup">을 만듭니다.
- 문제지에 보면 팝업뒤에 검은 배경이 없기 때문에 팝업창만 만듭니다.
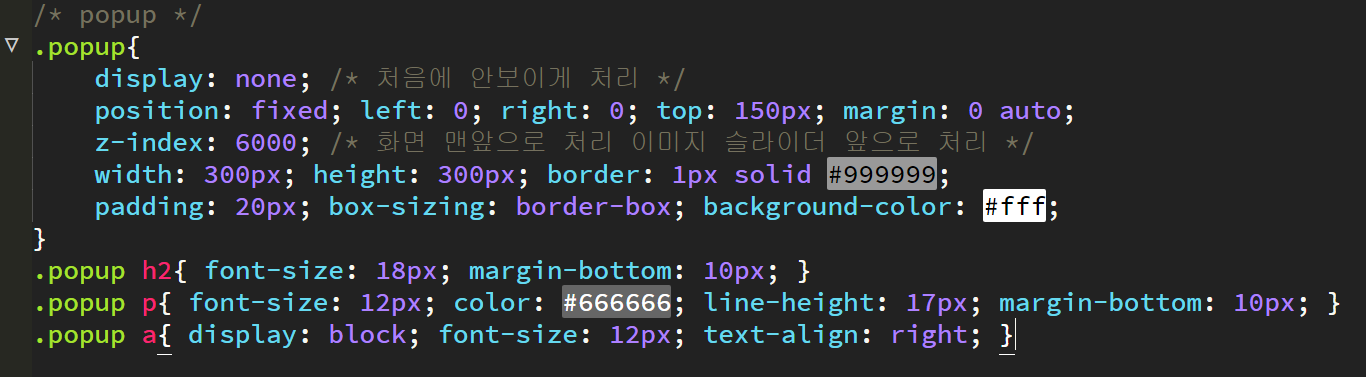
## CSS코드

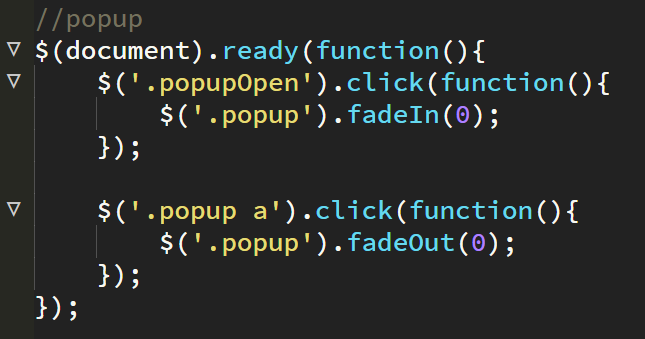
## JS코드

- 공지사항첫번째 리스트에 [.popupOpen]클래스를 적용후 클릭하면 팝업이 보이게 처리합니다.
- 닫기버튼[.popup a]을 클릭하면 팝업이 보이지 않게 처리합니다.
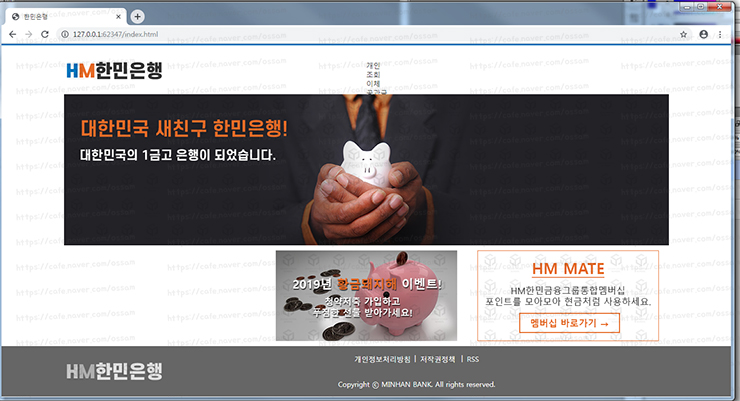
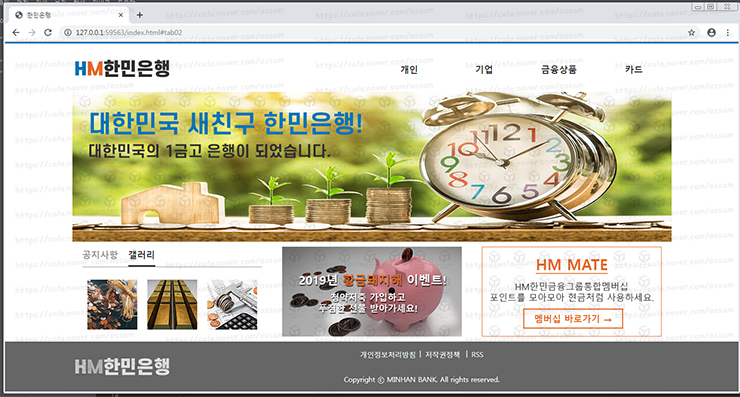
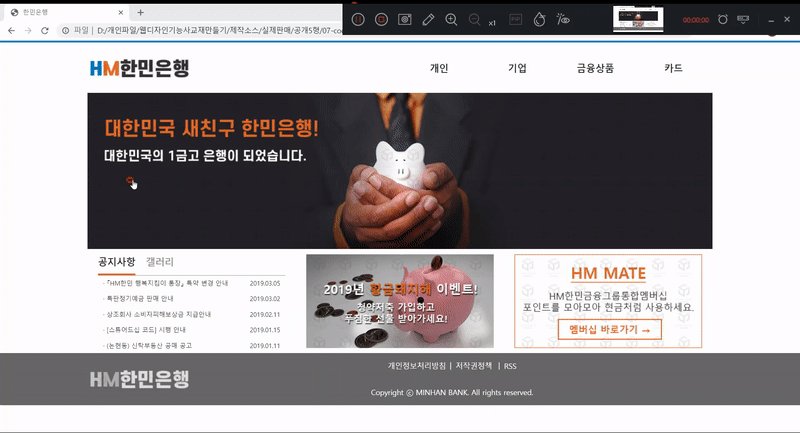
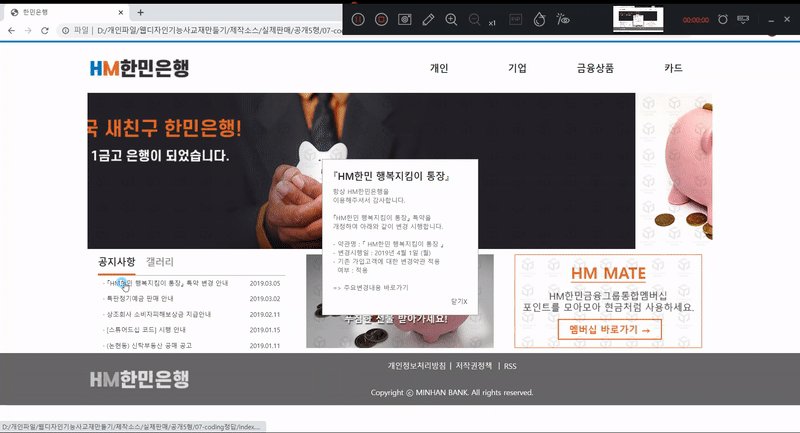
## 최종 완성

'자격증 > 웹디자인기능사' 카테고리의 다른 글
| [웹디자인기능사실기기출문제] 공개9형 해운대라꼬 빛축제 - 2019년 예상문제 - OSSAM강좌 (1) | 2020.08.27 |
|---|---|
| [웹디자인기능사실기기출문제] 공개4형 미래건설 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개3형 강화천문대 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개2형 초록복지재단 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개1형 MUST쇼핑몰 - 2019년 예상문제 - OSSAM강좌 (6) | 2020.05.09 |



