
1. 문제 확인
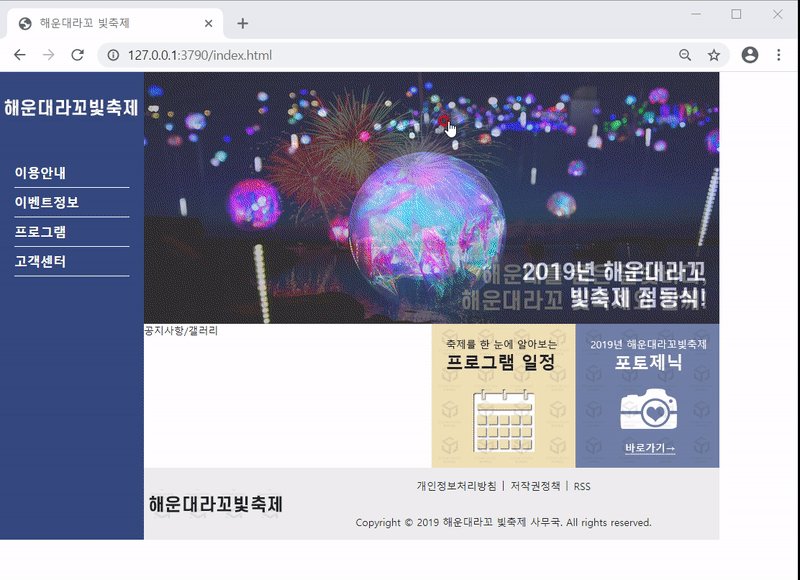
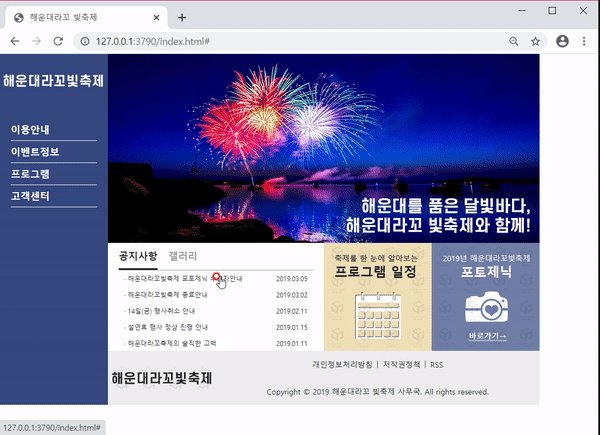
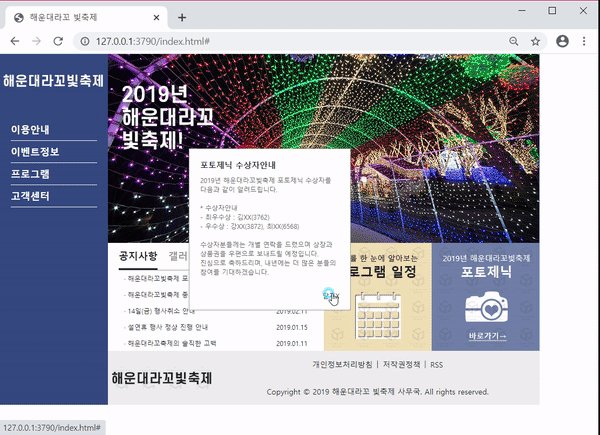
## 예상이미지

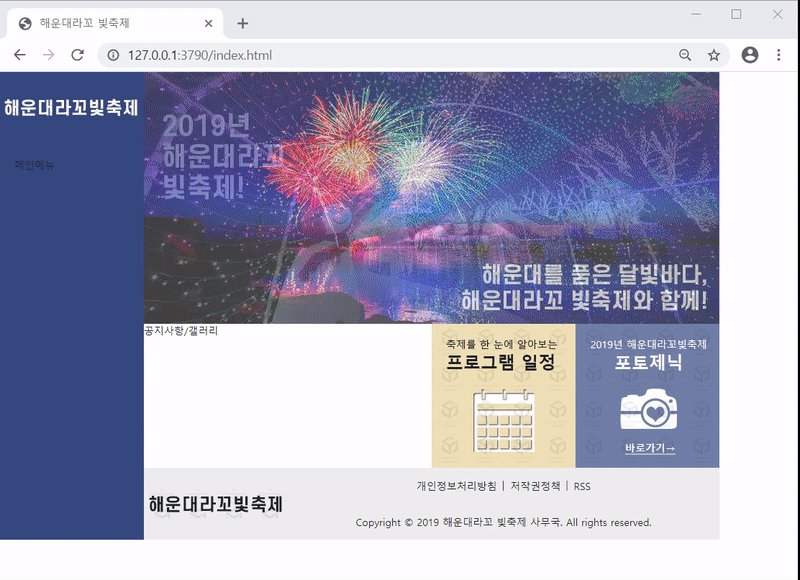
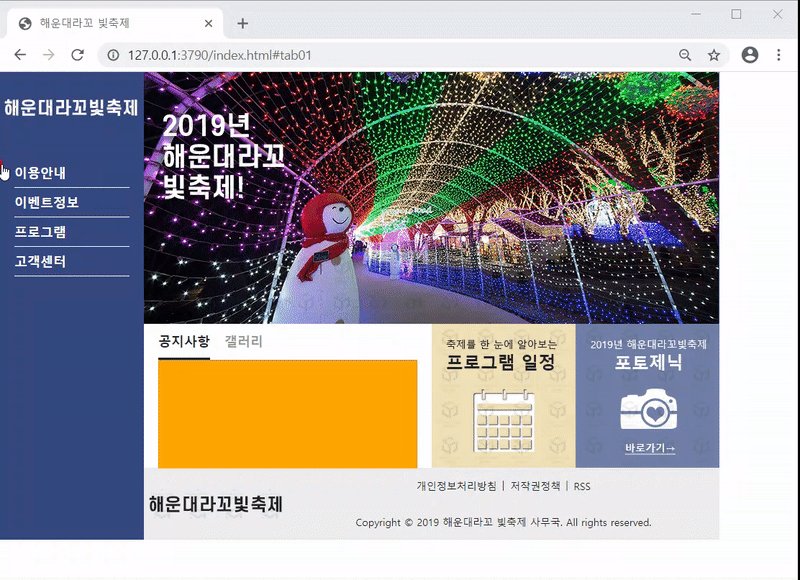
- 세로형 홈페이지입니다. 잘 파악해서 문제를 풀어봅시다.
## 공개문제 확인
https://www.q-net.or.kr/cst006.do?id=cst00602&gSite=Q&gId=&artlSeq=5199079&brdId=Q006&code=1204
위의 주소로 들어가서 [공개문제] 카테고리에 [웹디자인기능사]를 검색하면 나옵니다.
- 9번 문제의 타이틀은 원래 [해운대빛축제]이었으나 [해운대라꼬 빛축제]로 변경하여 답안을 제작하였으니 연습하실 때 [해운대빛축제]으로 연습해주세요.
## 사용프로그램
1. 그래픽 프로그램 : 포토샵CS6
2. 코딩에디터 : Brackets
2. 코딩 시작전 기초작업
1) 바탕화면에 수험자 본인의 “비번호” 이름을 가진 폴더에 완성된 작품의 파일을 저장해주세요.

- css : css파일을 넣어둘 폴더
- js : 제공되는 제이쿼리 플러그인과 새롭게 만들 js파일을 넣어둘 폴더
- images : 제작하는 이미지들을 모아넣을 폴더
2) [js]폴더에 수험자가 제공받은 jQuery 오픈소스를 붙여넣기

- 제공된 [제이쿼리 기본플러그인]을 [js]폴더에 붙여주세요.
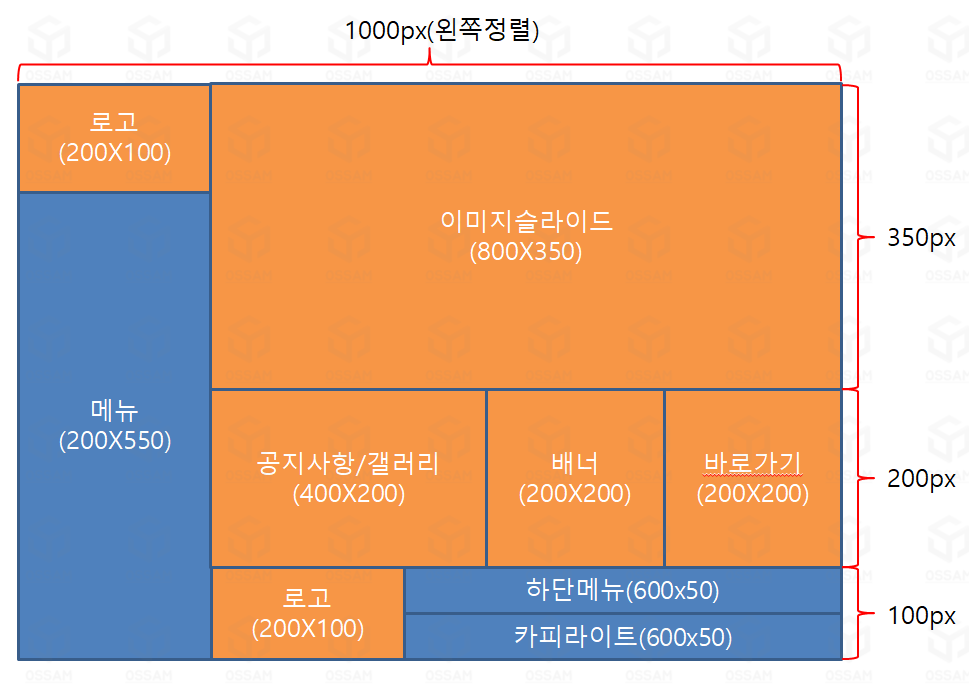
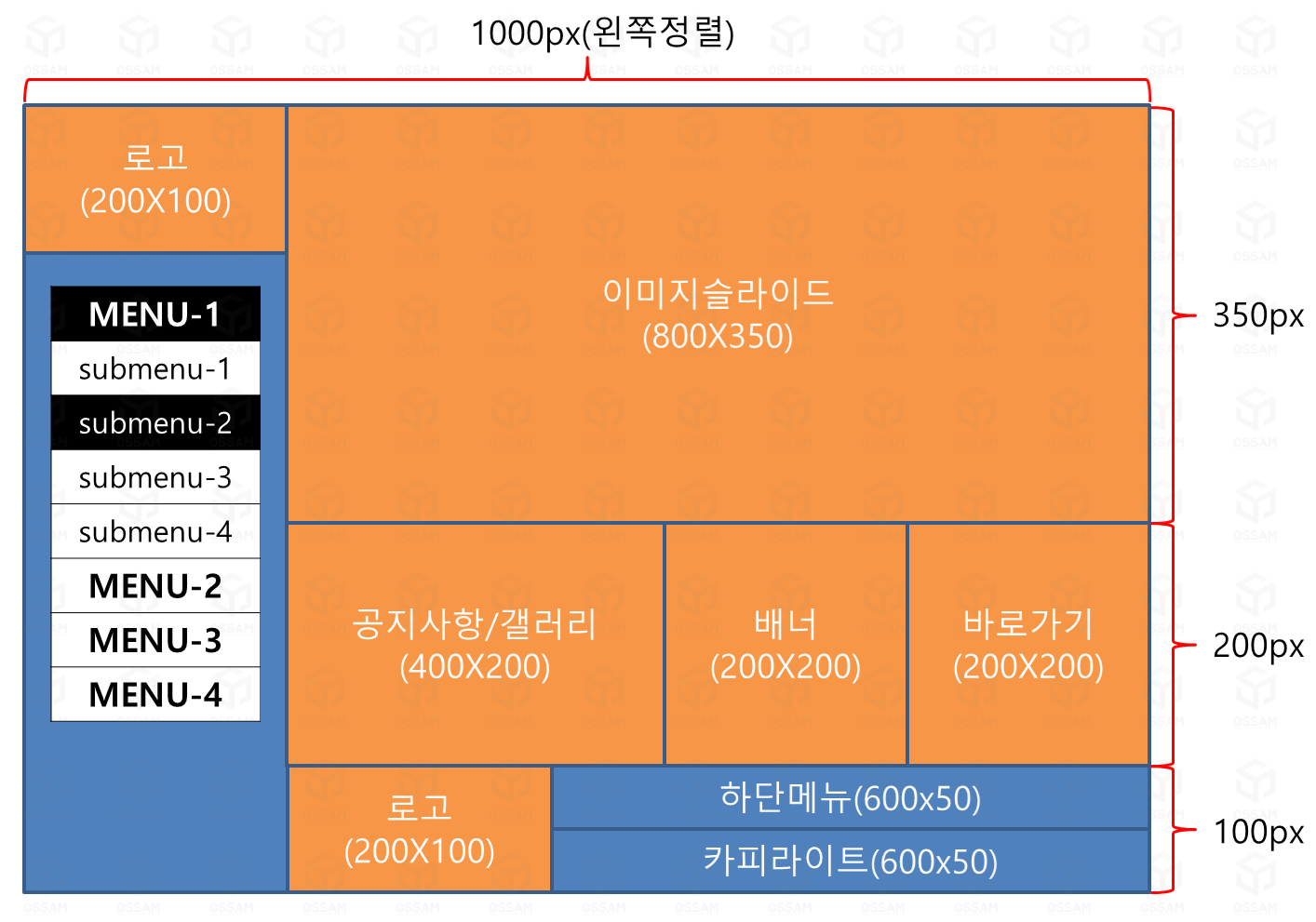
3) 제공된 와이어프레임 파악 후 각 요소별 사이즈 지정

- [공지사항/갤러리], [배너], [바로가기] 사이즈는 문제지에서 임의적으로 하라고 했기때문에 수험자 여러분께서 참고해서 사이즈를 지정하면 됩니다.
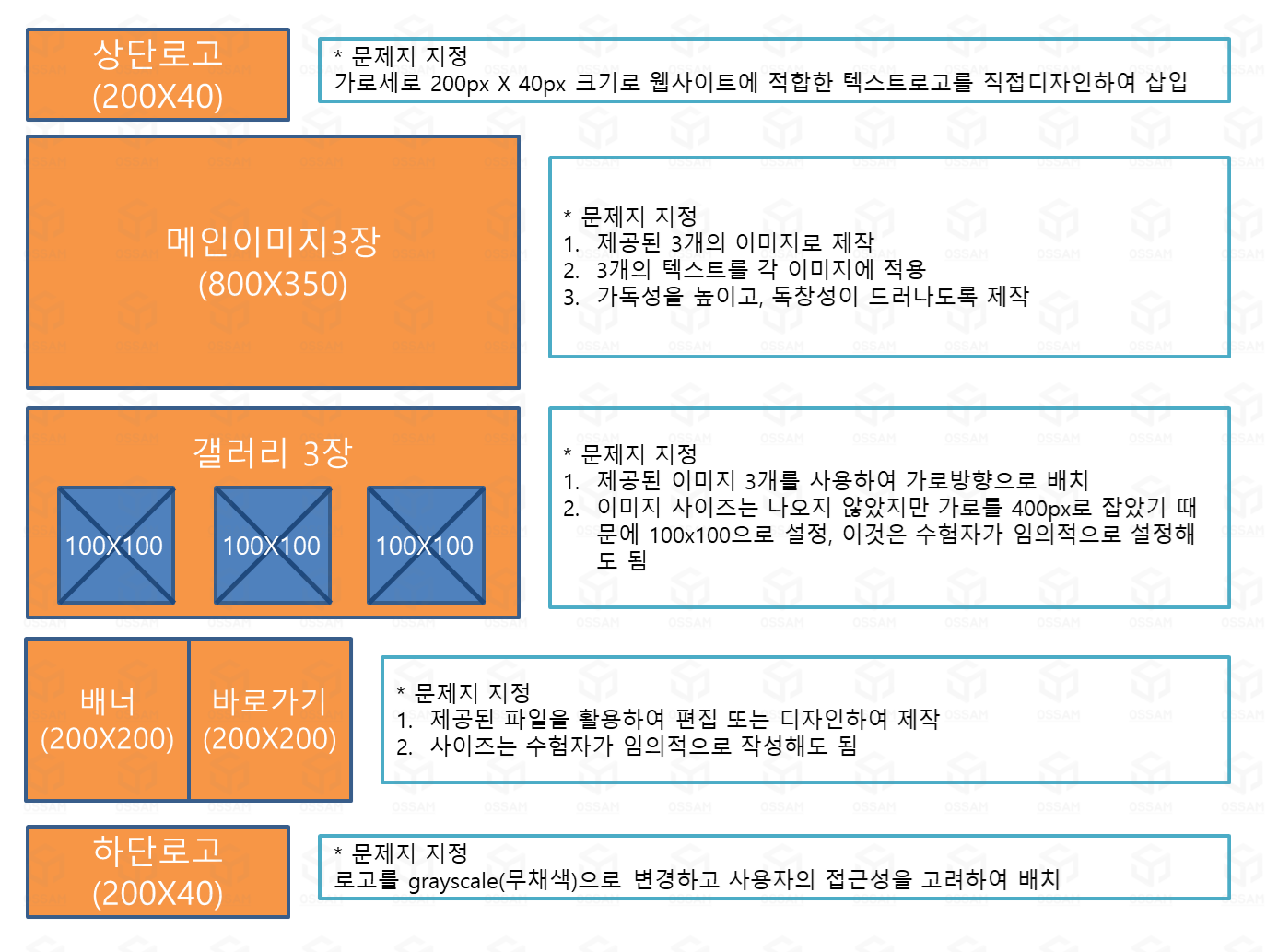
4) 제작할 이미지 사이즈를 미리 지정

- 문제지를 잘 파악하여 사이즈 및 디자인을 하는 것이 중요합니다. 이점을 꼭 숙지하세요.
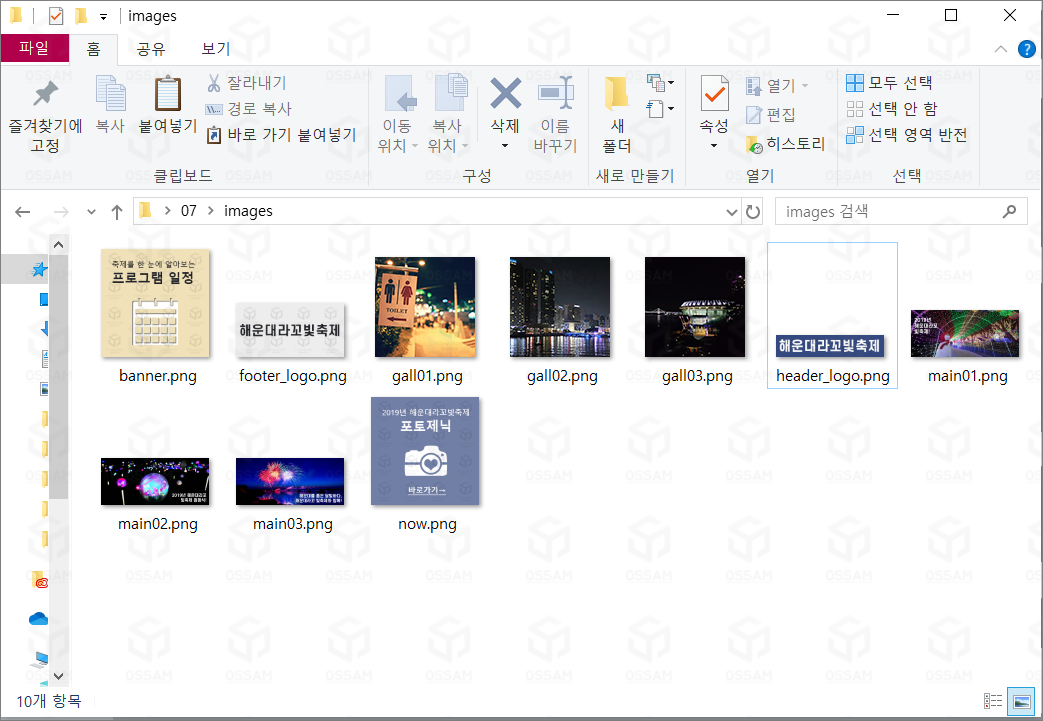
5) 제작 이미지는 모두 [images]폴더에 저장(이때 모두 영문으로 파일 저장)

- 상단로고 : header_logo.png
- 메인이미지(3장) : main01.png, main02.png, main03.png
- 갤러리이미지(3장) : gall01.png, gall02.png, gall03.png
- 배너이미지 : banner.png
- 바로가기이미지: now.png
- 하단로고 : footer_logo.png
## 이미지 생성시 제시한 컬러가이드를 확인 후 텍스트 및 테두리 배경색 설정
| 주조색 (Main color) |
보조색 (Sub color) |
배경색 (Background color) |
기본 텍스트의 색 (Text color) |
| - | - | #ffffff | #222328 |
- 주조색과 보조색이 지정되지 않은 경우 무채색으로 시험봐도 될것 같습니다.
- 하지만 문제지에 지시하지 않은 와이어프레임 영역 비율, 레이아웃, 텍스트의 글자체/색상/크기, 요소별 크기, 색상 등은 수험자가 과제명(가.주제)에 맞게 자유롭게 디자인하시오. 라고 되어 있어서 임의적으로 색상을 지정해봤습니다.
- 해운대 축제기도 해서 임의적으로 파란색으로 지정했습니다.
- 혹시 문제가 발생될 수도 있다고 판단하는 수험생은 무채색으로 처리하세요.
7) 각각의 웹문서 생성하기
- [index.html] : [비번호]폴더 안에 바로 생성

- [common.css] : [css]폴더 안에 생성

- [common.js] : [js]폴더 안에 생성

3. 레이아웃 짜기
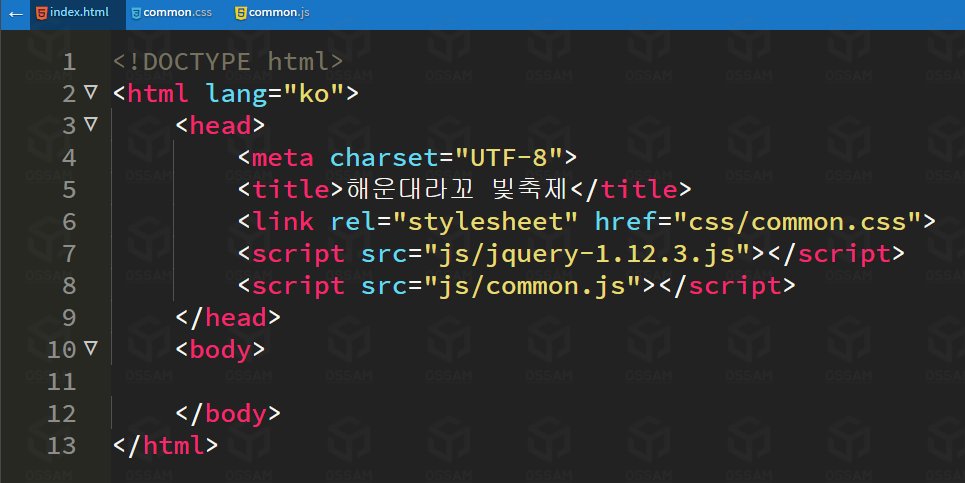
1) [index.html]에 css와 js연결하기

- [제이쿼리 기본 플러그인]은 반드시 [common.js]보다 위쪽에 붙여야 합니다.
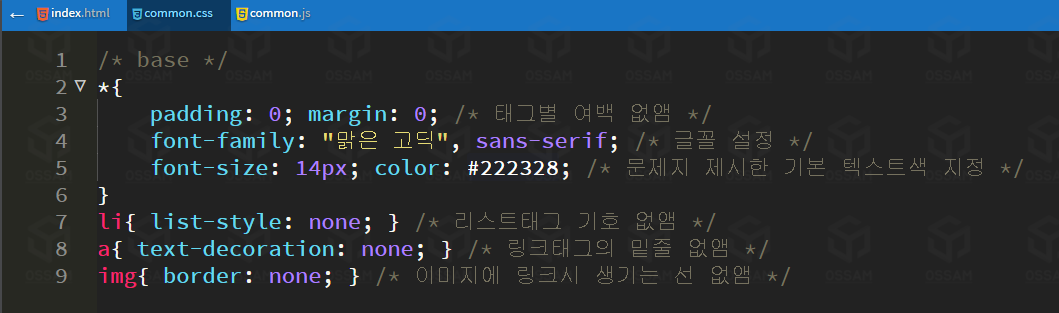
2) [common.css]에 base설정(브라우저 초기화)

- 반드시 문제지에 제시된 기본 텍스트색상으로 글꼴 색상을 지정해주세요~
| 기본 텍스트의 색(Text color) |
| #222328 |
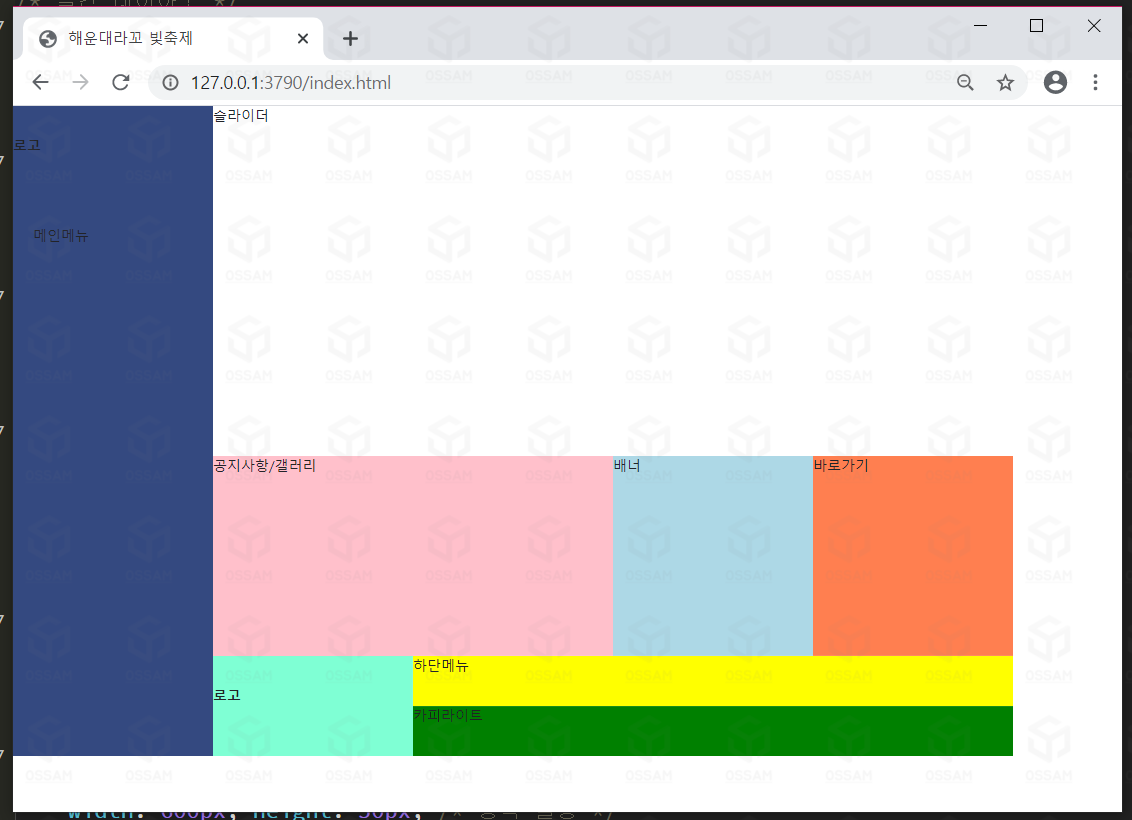
3) 와이어프레임에 맞게 전체적 태그 작성
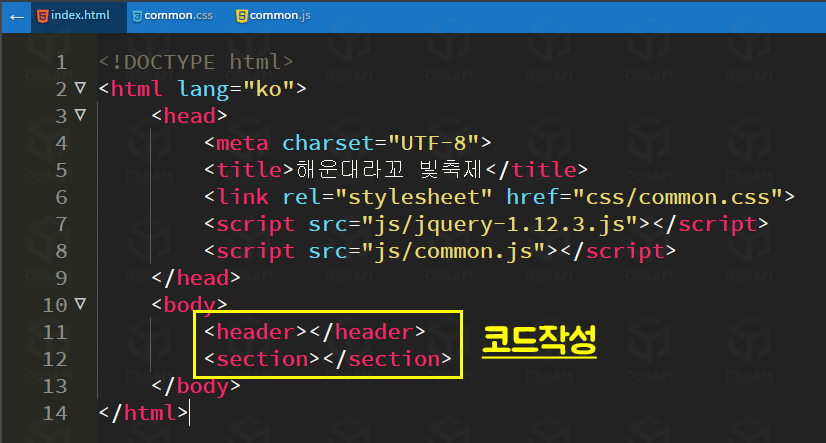
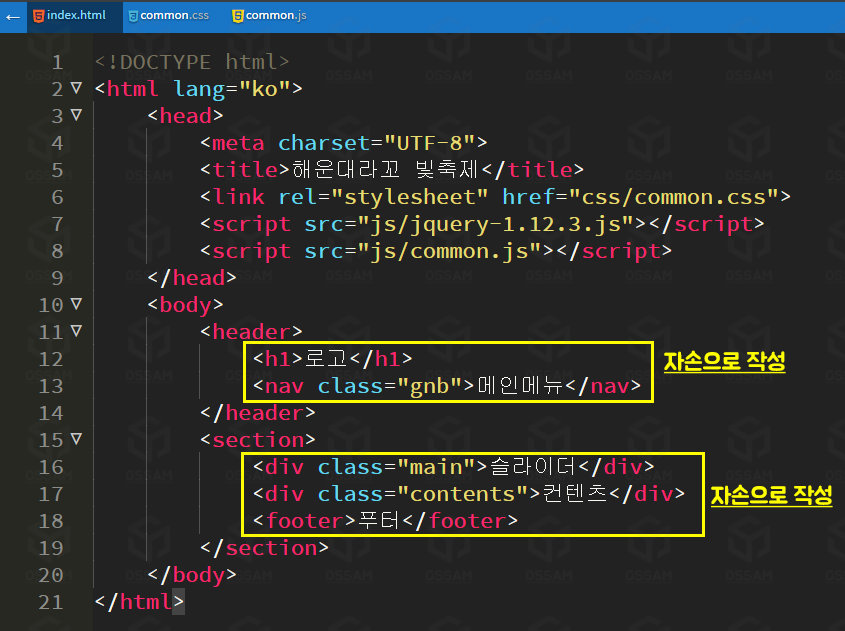
## HTML코드뷰

- 크게 두 파트로 나뉘어 있어서 일단 [header]태그와 [section]태그만 작성해서 가로로 처리해야합니다.
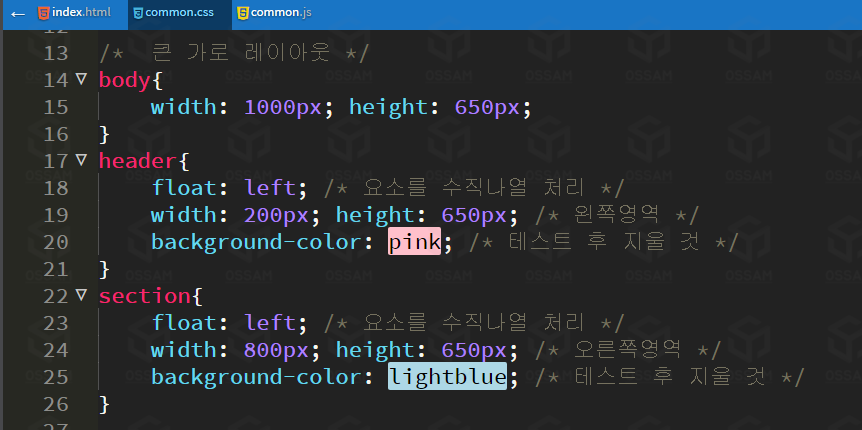
## CSS코드 뷰

- 2개의 요소를 수직나열 처리하는 것이 중요한 포인트 입니다.
- body태그에 전체 영역을 설정해야 창사이즈가 1000px보다 작아져도 무너지지 않습니다. !!! 꼭 작성해주세요.
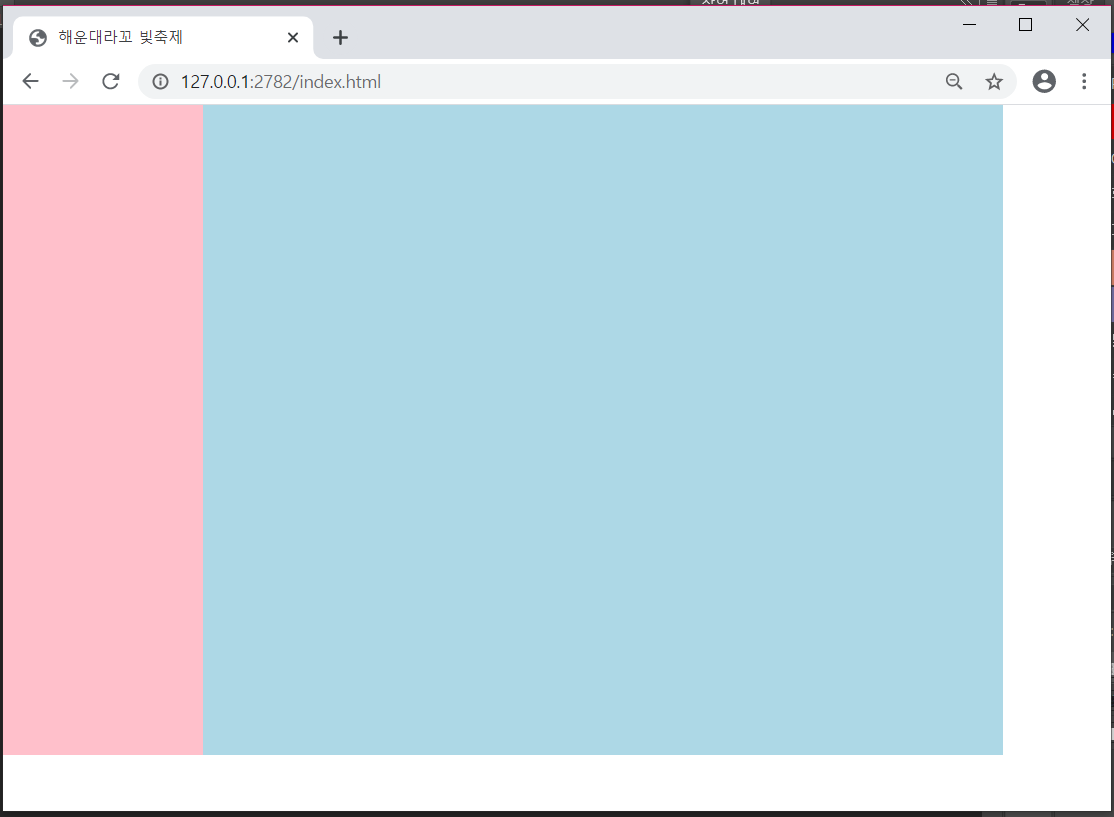
## 브라우저 결과

- 테스트후 배경색을 CSS에서 반드시 제거해주세요.
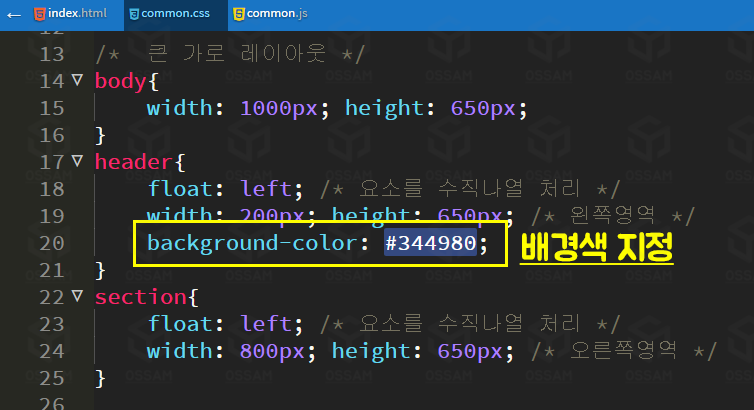
4) header파트에 배경색 지정

- 이것은 제가 임의적으로 메인컬러를 만들어 봤습니다.
- 컬러가이드에 색상이 지정안되서 사용하기 싫은 수험생은 진한 회색으로 설정하면 될것 같습니다.
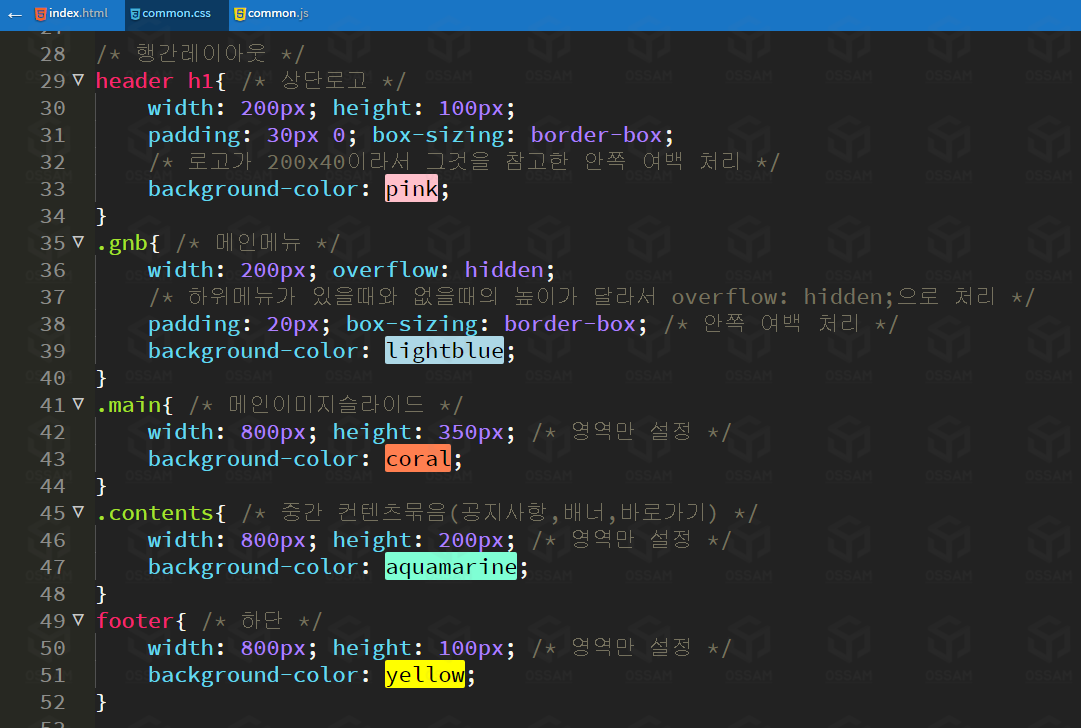
5) 행간 레이아웃 설정
## HTML코드

## CSS작성

- 행간 레이아웃이어서 대부분은 영역만 설정하시면 됩니다.
- 배경색은 테스트 후 반드시 모두 지워주세요.
- [.gnb]메인메뉴 부분은 하위메뉴가 있을때와 없을때가 높이가 다릅니다. [overflow:hidden;]을 쓰지 않아도 잘 안식되겠지만 쓰면 무너짐등이 덜하기 때문에 작성했습니다.
## 브라우저 결과

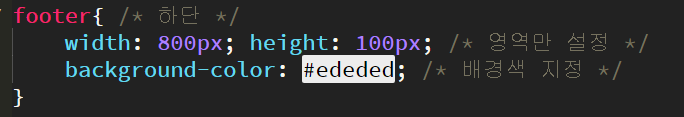
- 위와 같은 결과가 잘 나왔으면 배경색은 반드시 삭제해주세요
- 푸터의 배경색은 [background-color: #ededed;]회색으로 처리해주세요.

- 이것은 제가 임의적으로 디자인을 위해 지정한 것으로 수험생여러분들이 각각 판단하세요.
6) 열간 레이아웃 설정
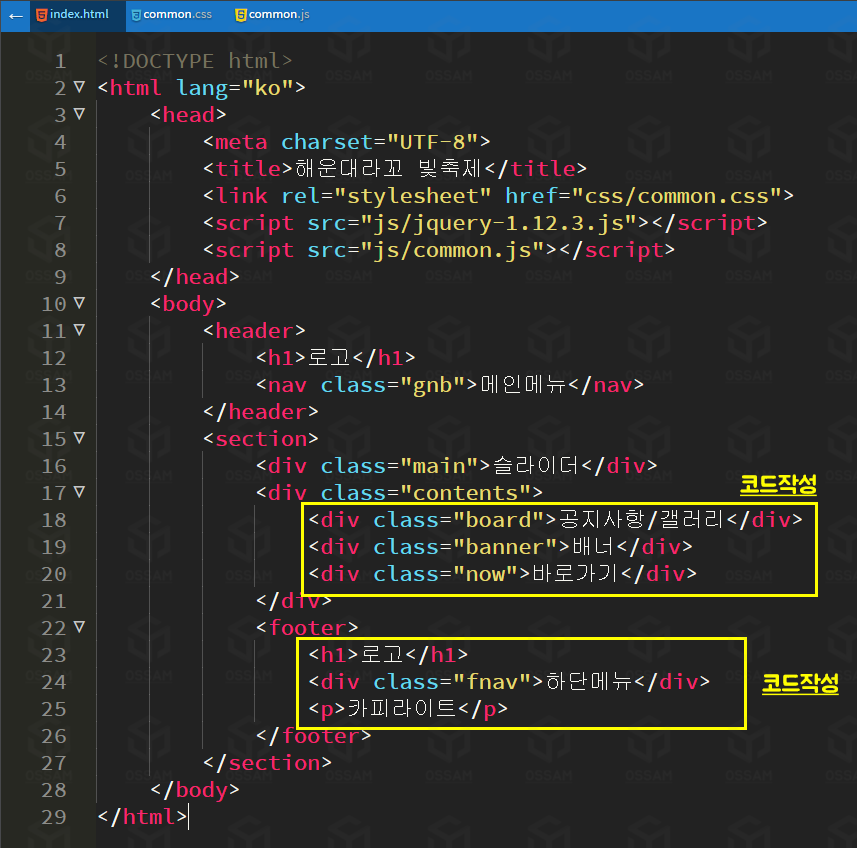
## HTML코드

- [contents]와 [footer]부분에만 열간(컬럼형태) 레이아웃이 있어서 코드를 작성했습니다.
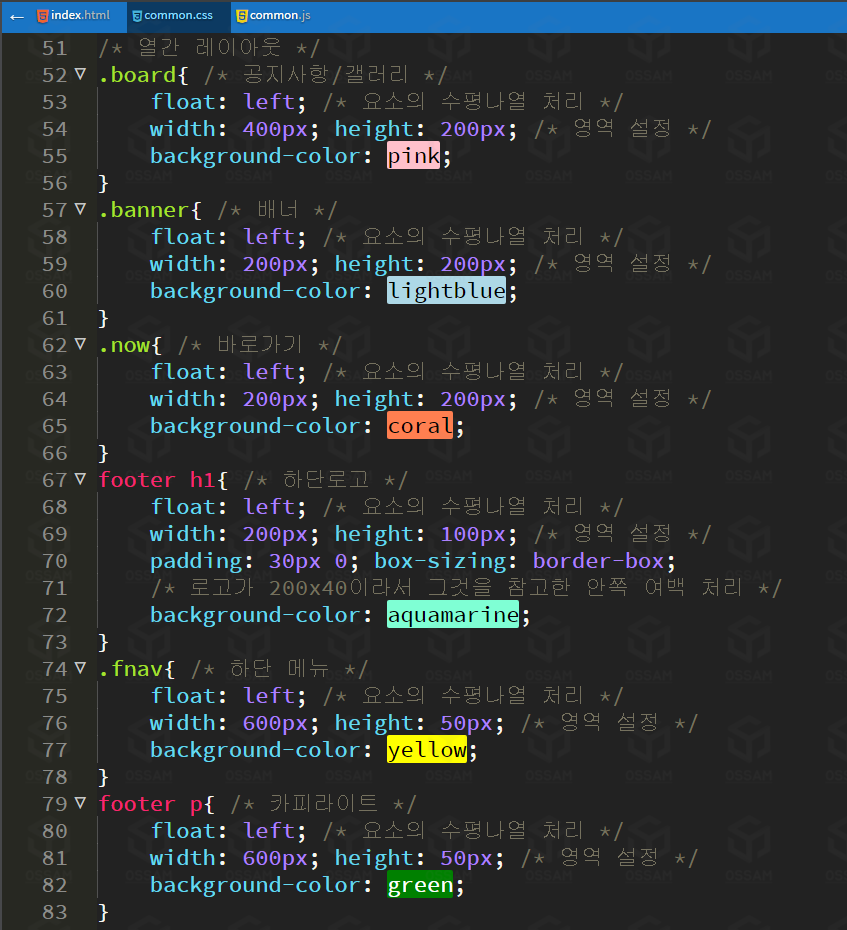
## CSS코드

- 열간 레이아웃은 [float: left;]를 처리하여 옆에 다른 요소들이 올수 있도록 수평나열 처리해야합니다.
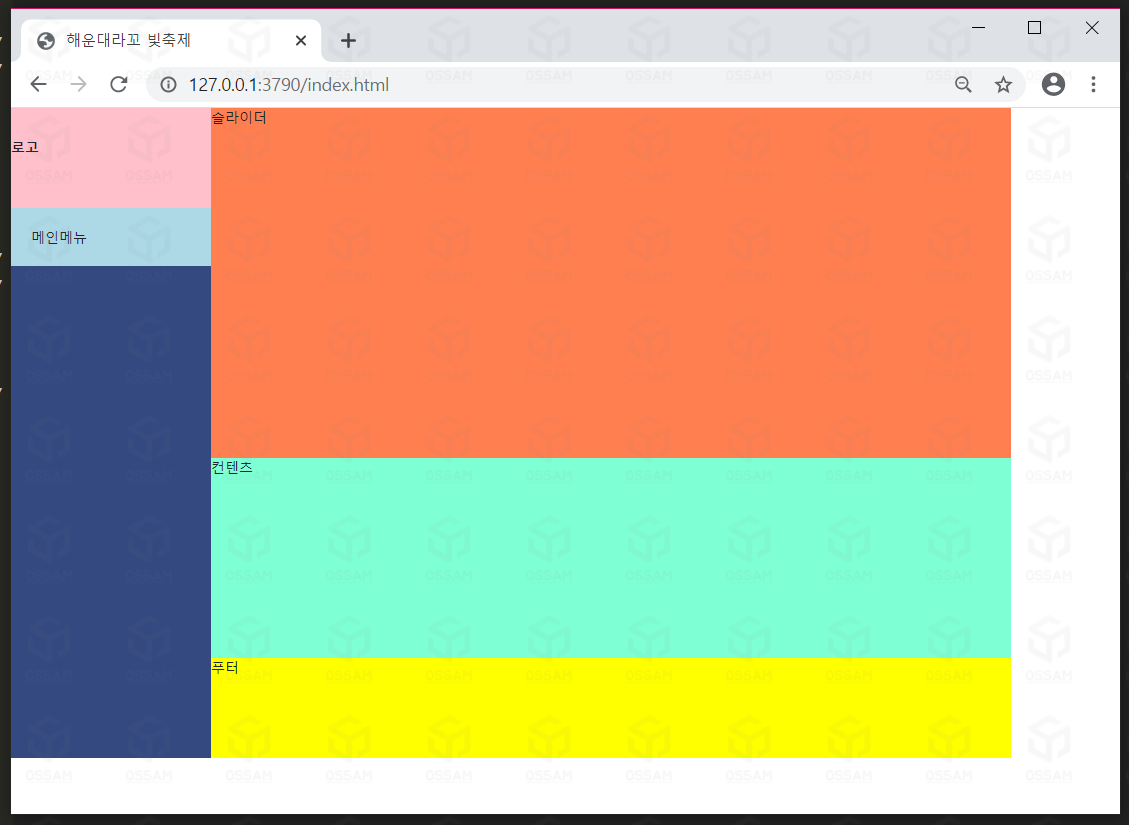
## 브라우저 결과

- 위와 같은 결과가 나왔다면 배경색은 반드시 제거해주세요.
4. 제이쿼리가 들어가지 않는 컨텐츠 넣기
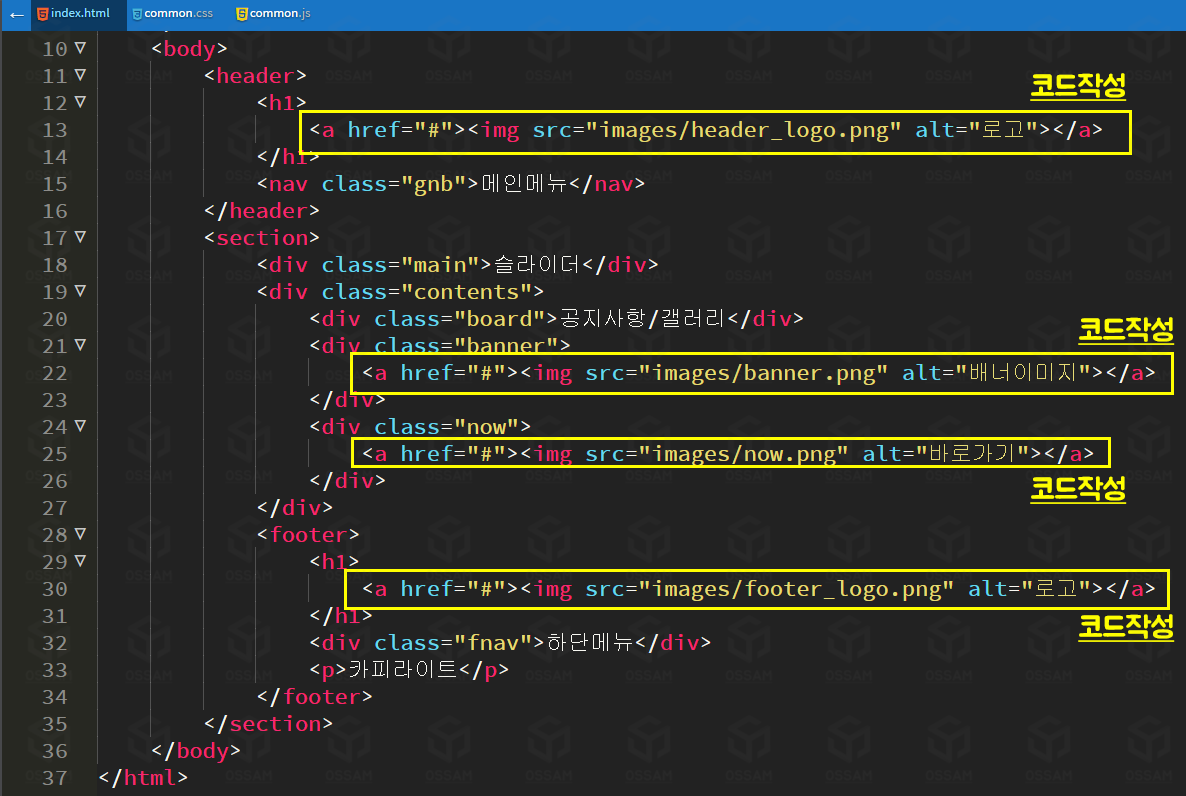
1) 로고와 이미지 컨텐츠 넣기
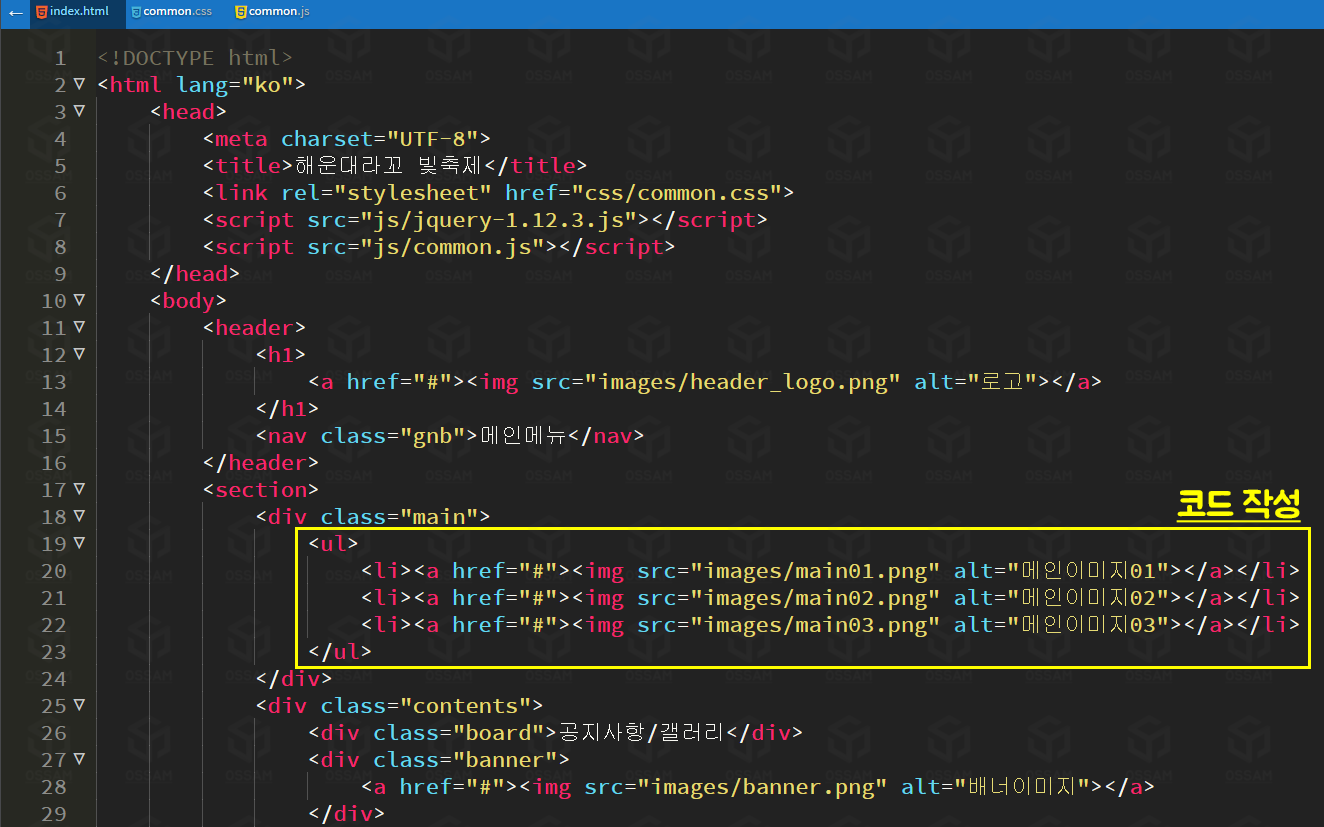
## HTML코드

- 문제지에 확인해보면 [상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다.]라고 되어 있습니다. 모든 이미지에는 임시링크를 걸어주세요.
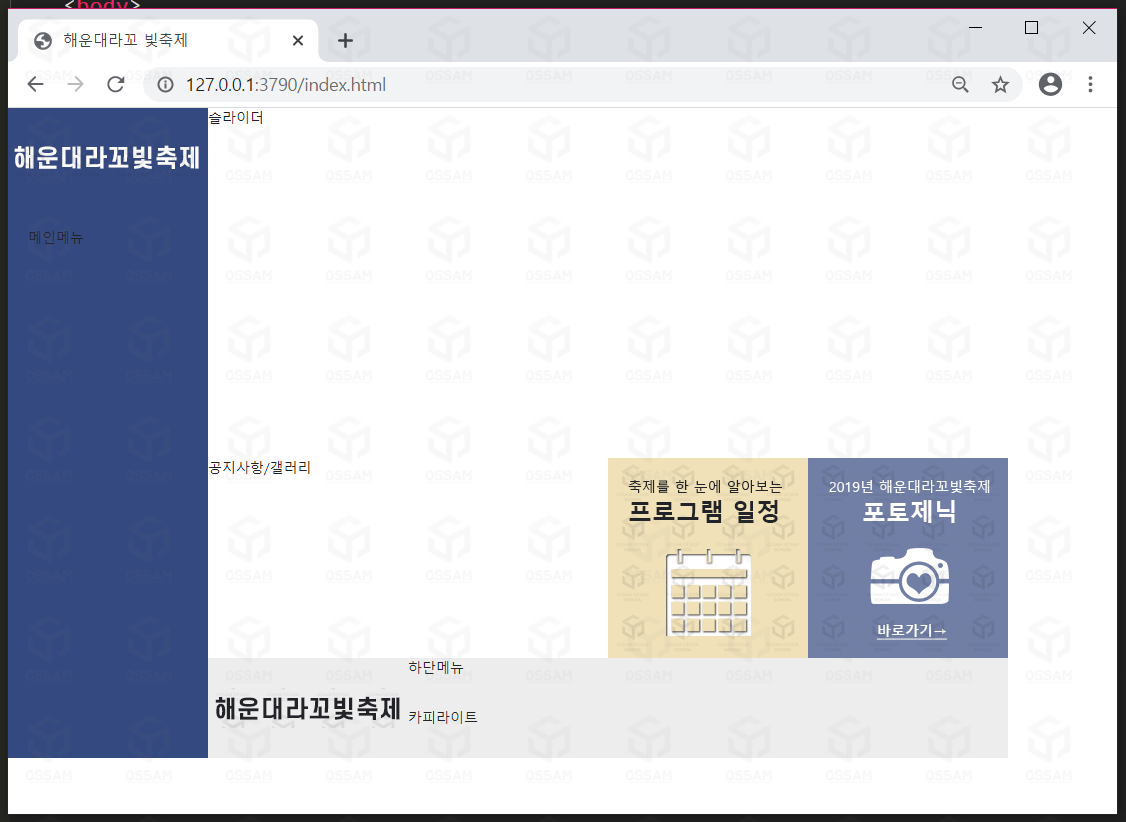
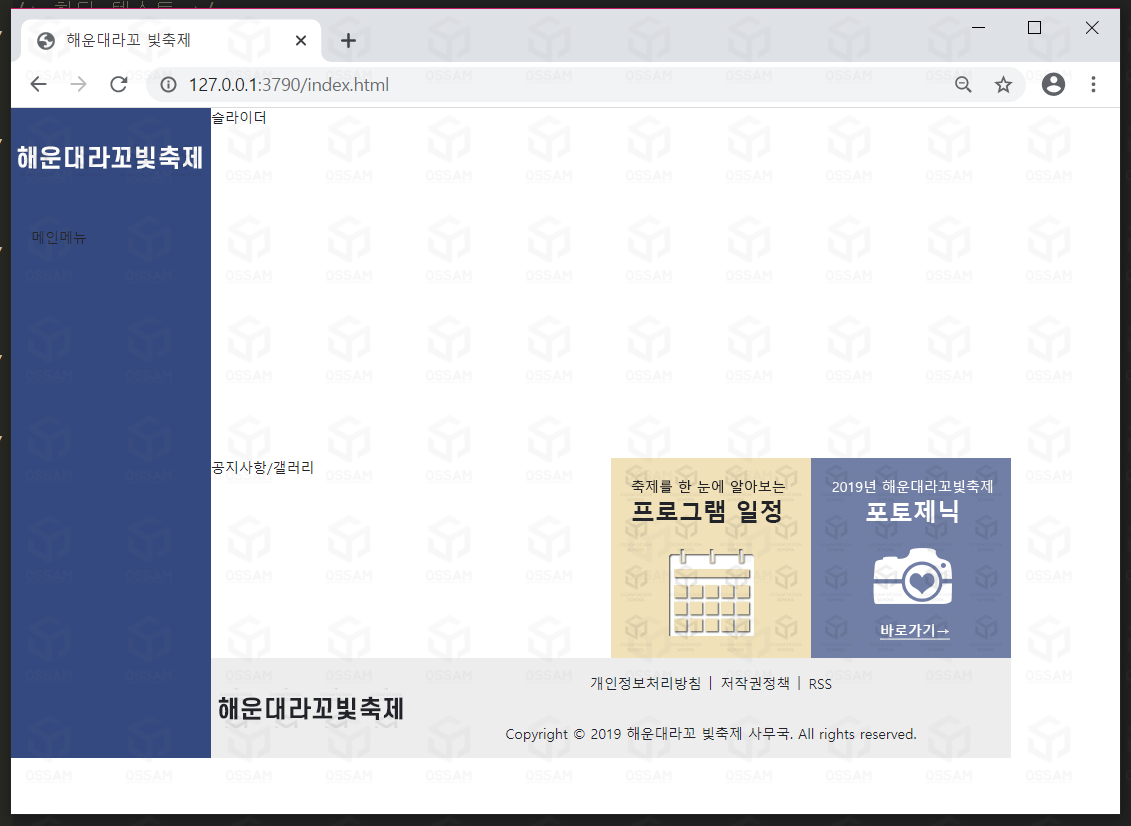
## 브라우저 결과확인

- 이미지들이 알맞게 잘 들어가는 것을 확인할 수 있습니다.
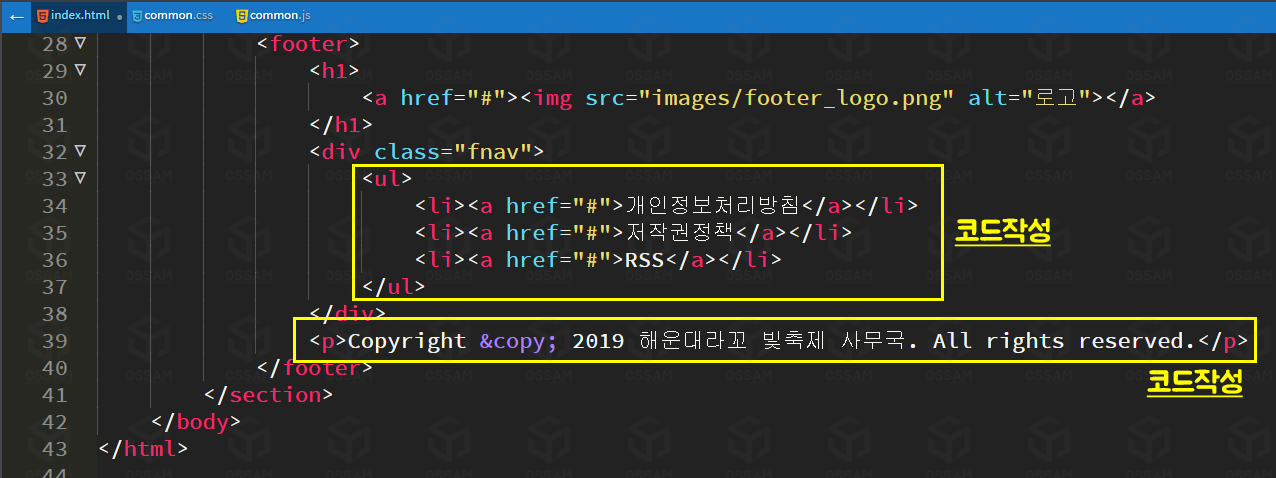
2) 하단 메뉴와 카피라이트
## HTML코드

- 문제지를 확인하여 Footer 폴더의 제공된 텍스트를 사용하여 Copyright, 하단메뉴를 제작합니다.
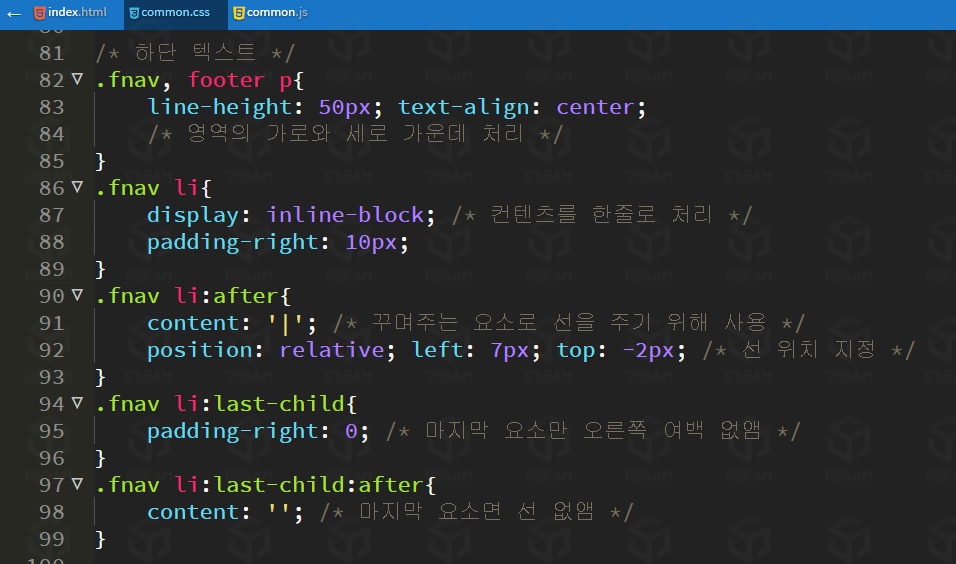
## CSS코드

- 선이나 가운데 정렬은 제가 임의적으로 설정한 것이나 수험생 여러분들은 디자인에 따라 코딩하시면 좋을 것 같습니다.
## 브라우저 결과

5. 제이쿼리가 들어가는 컨텐츠 처리
1) 메인이미지 슬라이더
## 문제지 확인
** Slide 애니메이션 작업
① 이미지 슬라이드는 Fade-in, Fade-out 효과를 이용하여 제작한다.
(하나의 이미지가 서서히 사라지고, 다른 이미지가 서서히 나타나는 효과이다. )
② 슬라이드는 매 3초 이내로 하나의 이미지에서 다른 이미지로 전환되어야 한다.
③ 웹사이트를 열었을 때 자동으로 시작되어 반복적으로(마지막 이미지가 슬라이드 되면 다시 첫 번째 이미지가 슬라이드 되는 방식) 슬라이드 되어야한다.
## HTML코드

- 문제지에 확인해보면 [상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’키로 이동 선택할 수 있어야 한다.]라고 되어 있습니다. 모든 이미지에는 임시링크를 걸어주세요.
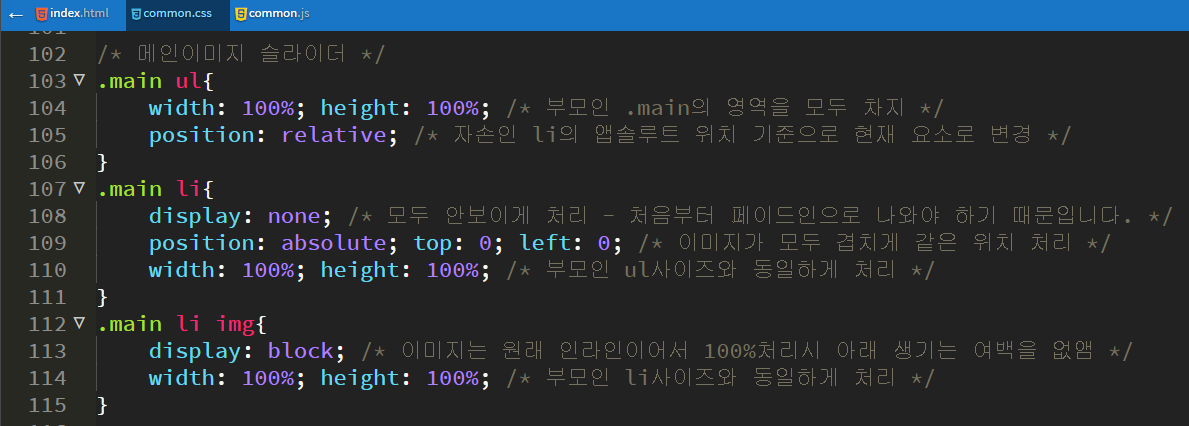
## CSS코드

- [.main li]에 준 [display: none;]은 이미지들이 모두 겹쳐서 한곳에 있는 것을 확인 후에 안보이게 처리하는 것이 좋습니다.
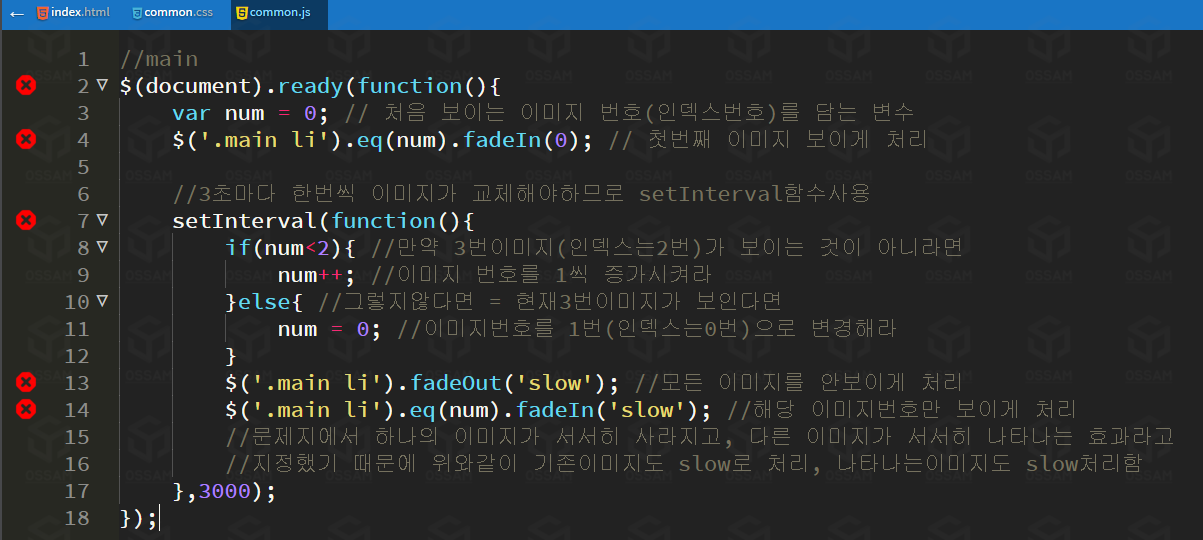
## JS코드

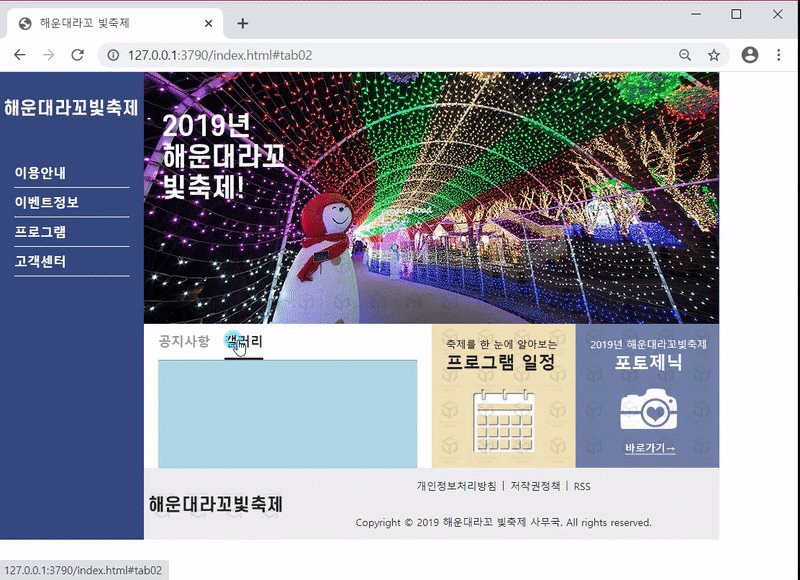
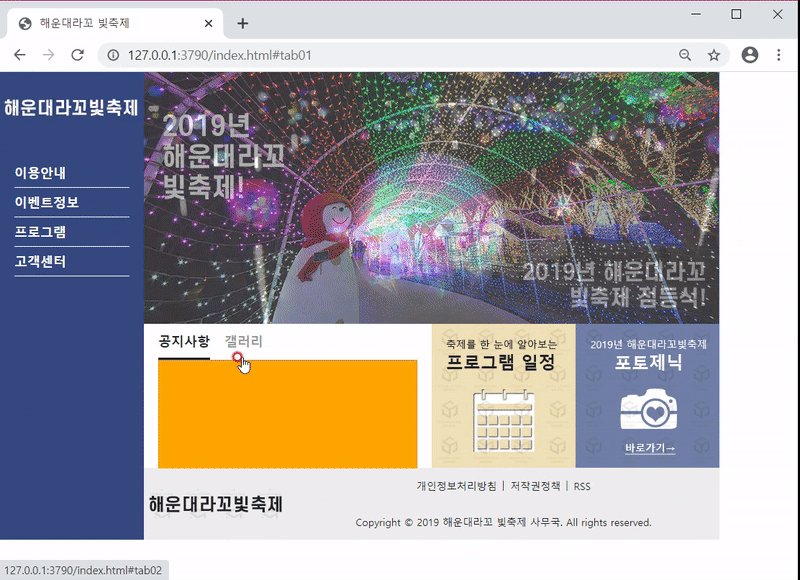
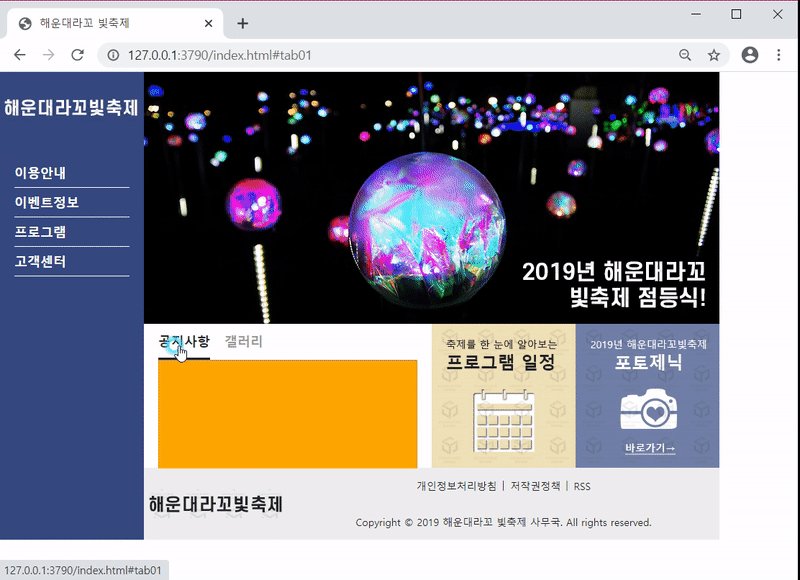
## 브라우저 결과

2) 메인메뉴
## 문제지 확인
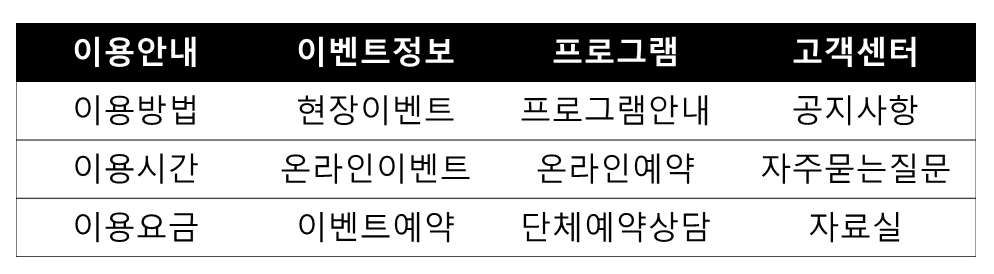
### 사이트맵

### 와이어프레임

### 문제지 내용
- 메인 메뉴(main menu) 효과
1. 메인 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고, 벗어나면 (mouse out) 하이라이트를 해제한다. 2. 메인 메뉴를 마우스로 올리면(mouse over) 서브 메뉴 영역이 부드럽게 나타나 면서, 서브 메뉴가 보이도록 한다.
3. 메인 메뉴에서 마우스커서가 벗어나면(mouse out) 서브 메뉴 영역은 부드럽게 사라져야 한다.
- 서브 메뉴 영역 효과
1. 서브 메뉴 영역은 메인 페이지 콘텐츠를 고려하여 배경색상을 설정한다.
2. 서브 메뉴 중 하나에 마우스를 올리면(mouse over) 하이라이트 되고 벗어나면 (mouse out) 하이라이트를 해제한다.
3. 마우스커서가 메뉴 영역을 벗어나면(mouse out) 서브메뉴 영역은 부드럽게 사 라져야 한다.
### 디자인 계획 - 디자인 계획을 미리 세우고 코딩을 하세요.
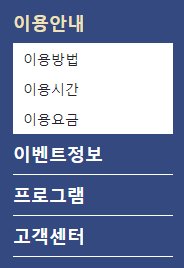
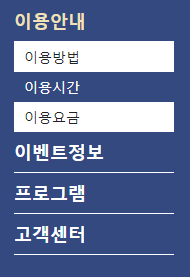
- 메인메뉴 out

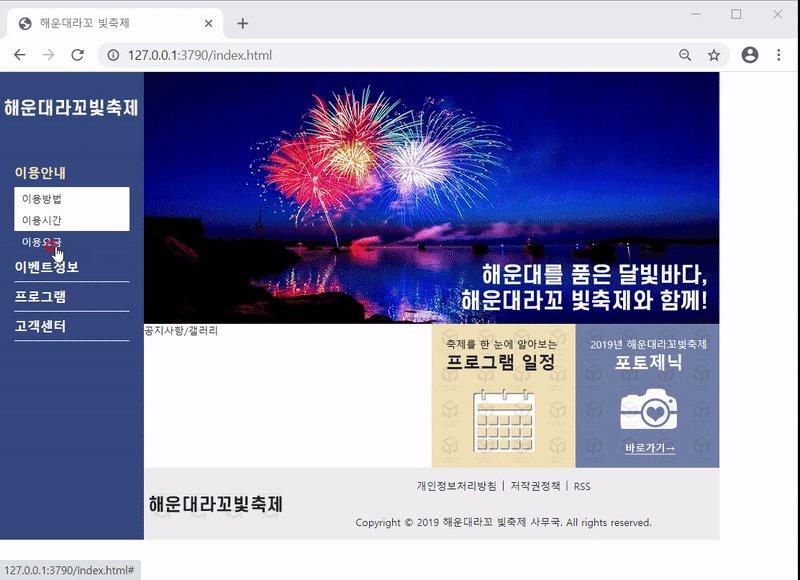
- 메인메뉴 over

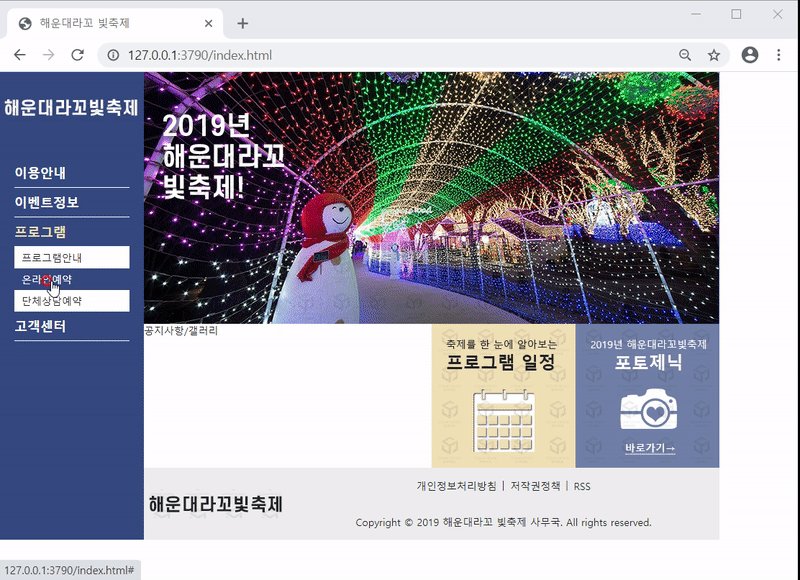
- 하위메뉴 over

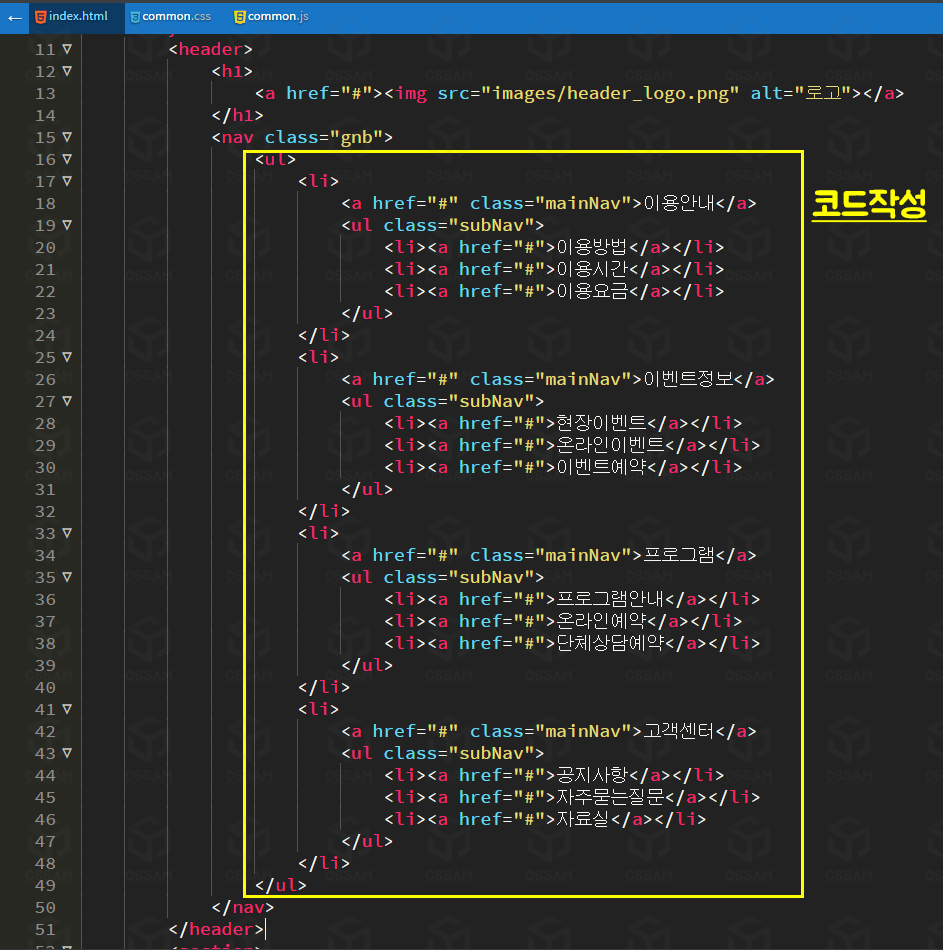
## HTML코드

- 메인메뉴의 클래스는 [.mainNav]로 처리하고, 하위메뉴는 [.subNav]로 처리하였습니다.
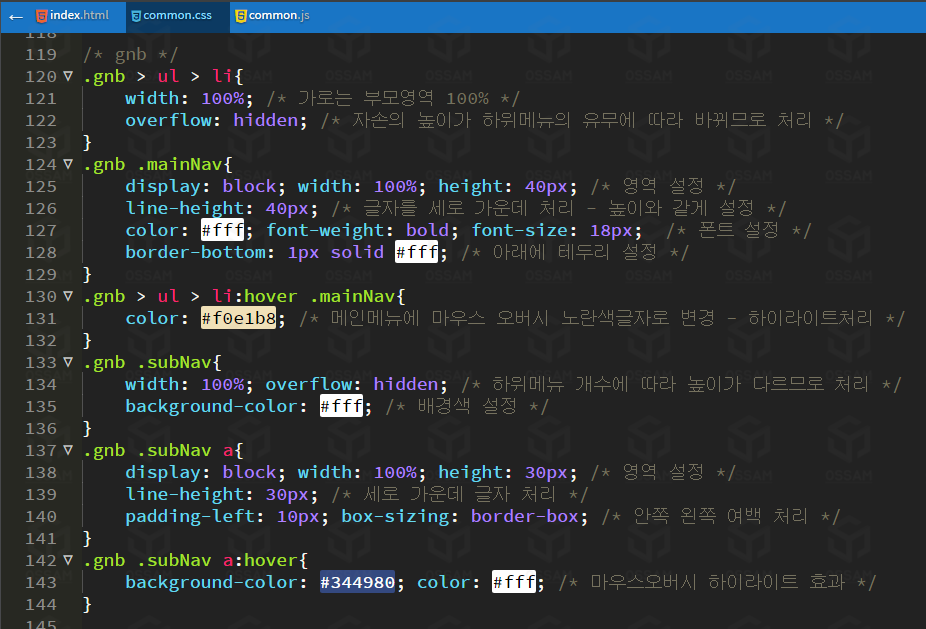
## CSS코드

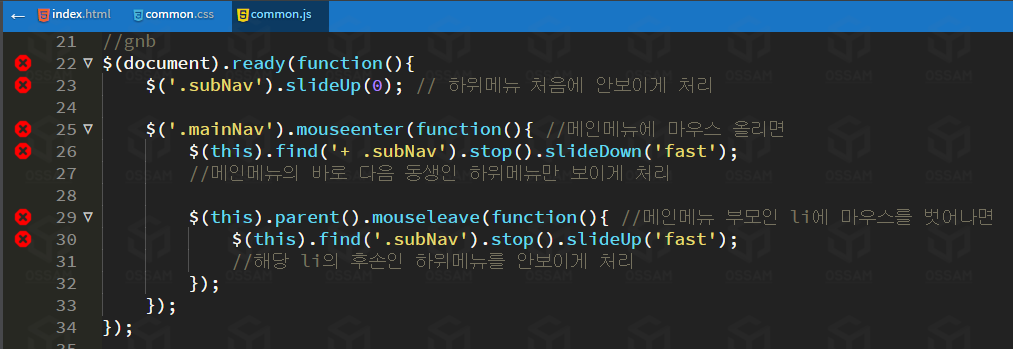
## JS코드

## 브라우저 결과

- 메인메뉴를 마우스를 올리면 노란색으로 글자가 변경되는 것이 보입니다.
- 하위메뉴에 마우스를 올리면 배경색도 변경되고 글자색도 변경되는 것이 보입니다.
- 문제지에 맞게 반드시 설정을 잘해서 변화를 주는 것이 중요합니다.
3) 탭바 - 제이쿼리
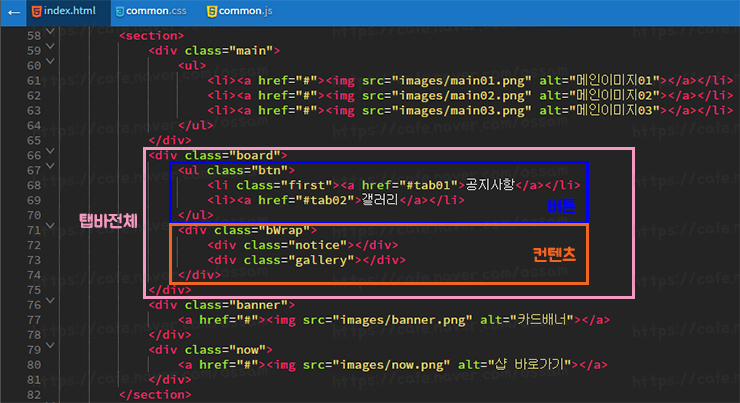
## HTML코드

- [.board]클래스 안에 버튼뷰와 컨텐츠뷰를 따로 제작해야 합니다.
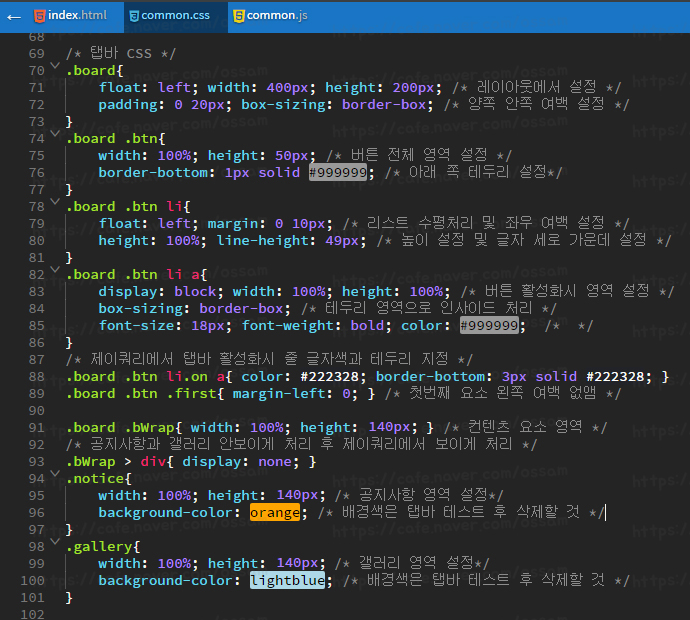
## CSS코드

- [.notice]와 [.gallery]에 넣은 배경색은 테스트 후 반드시 삭제해주세요.
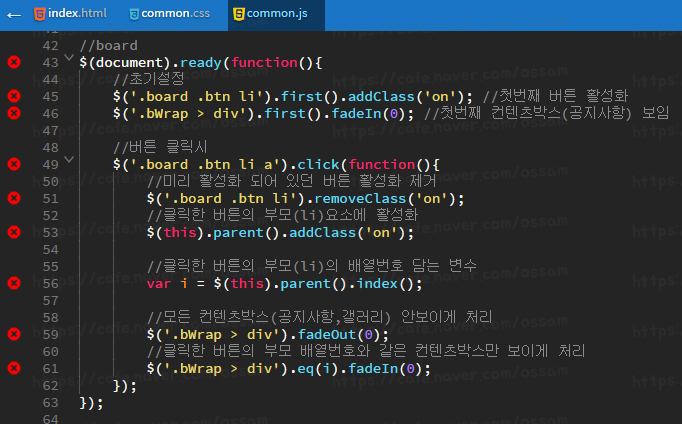
## JS코드

- 시험장에 갈때 결국 제이쿼리 코드를 외워가는 것이 매우 중요합니다.
## 브라우저 결과

- 버튼뷰 쪽의 공지사항을 클릭하면 오렌지배경색이, 갤러리버튼을 클릭하면 라이트블루 색상이 나오는 것을 확인하실수 있습니다.
4) 탭바 컨텐츠 - 공지사항 채우기
## HTML코드

<div class="notice">
<ul>
<li><a href="#">· 해운대라꼬빛축제 포토제닉 수상자안내</a><span class="date">2019.03.05</span></li>
<li><a href="#">· 해운대라꼬빛축제 종료안내</a><span class="date">2019.03.02</span></li>
<li><a href="#">· 14일(금) 행사취소 안내</a><span class="date">2019.02.11</span></li>
<li><a href="#">· 설연휴 행사 정상 진행 안내</a><span class="date">2019.01.15</span></li>
<li><a href="#">· 해운대라꼬축제의 솔직한 고백</a><span class="date">2019.01.11</span></li>
</ul
</div>>- 코드가 잘 안보이실 분들을 위해 코드로 다시 작성해 드렸습니다.
- [.notice]안에 문제지에서 제공된 텍스트 파일들을 활용하여 작성하면 됩니다.
- 여기 문제는 제가 냈기 때문에 링크영역과 날짜 영역이 따로 지정되어 있는데 제 예상으로 실제 시험은 그냥 링크영역만 있을 것 같습니다.
- 웹퍼블리셔로 공부하는 거라면 공부차원에서 따라해보세요.
## CSS코드

## 브라우저 결과

- 공지사항에 리스트와 날짜가 각각 오른쪽 왼쪽으로 나뉘에서 보기 좋게 설정되어 있는 것을 확인하실 수 있습니다.
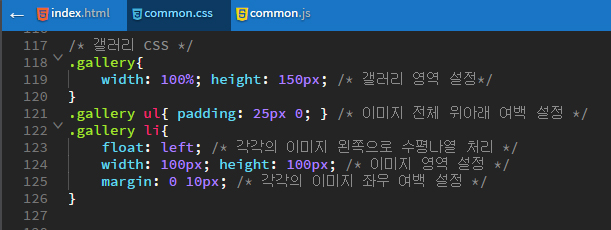
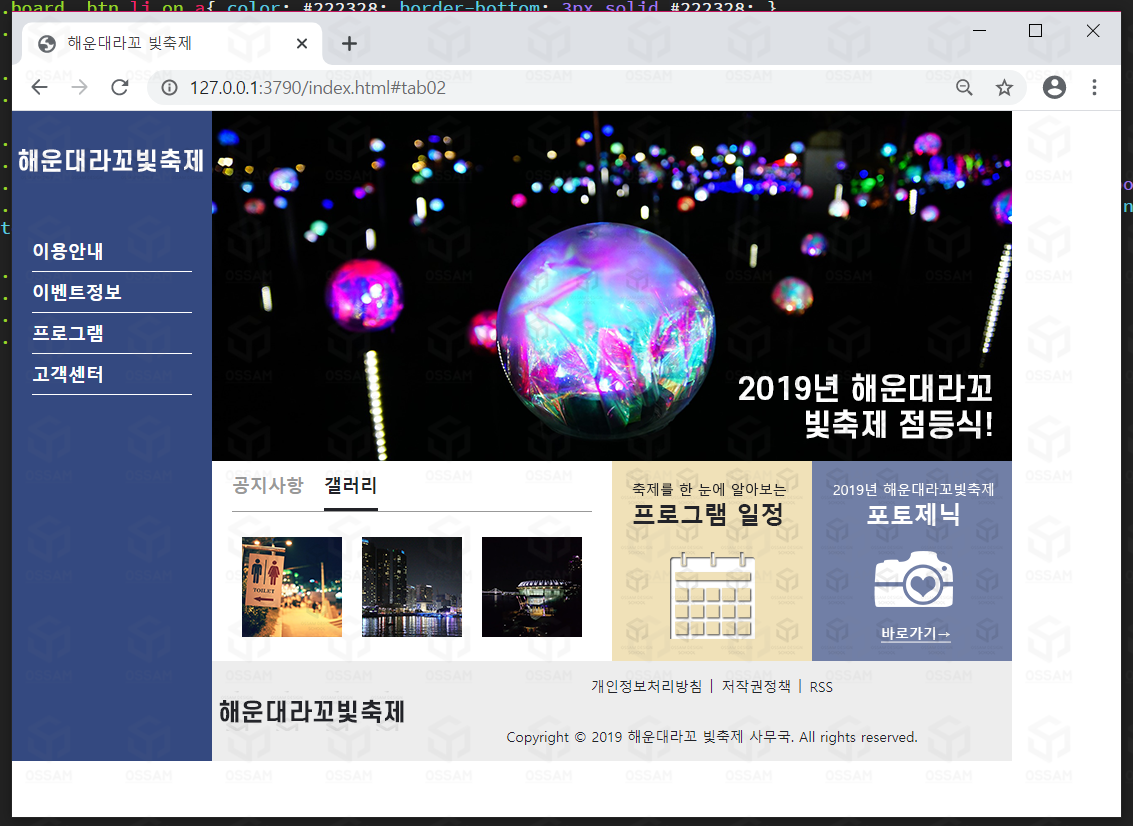
5) 탭바 컨텐츠 - 갤러리 채우기
## HTML코드

- 문제지를 보면 확인되듯이 이미지들은 모두 링크를 걸어줘야 합니다.
- 나열되는 요소들은 li태그에 담는 것이 좋습니다.
## CSS코드

- li요소들은 한줄 처리를 위해 수평나열처리를 위해 float처리를 반드시 해주세요.
## 브라우저 결과

- 결과는 반드시 갤러리 탭버튼을 클릭해야 확인이 가능합니다.
6) 공지사항 첫번째 클릭하면 팝업창 뜨도록 처리
## HTML코드 - 공지사항 첫번째 리스트에 클래스명 [popupOpen] 처리

<div class="notice">
<ul>
<li><a href="#" class="popupOpen">· 해운대라꼬빛축제 포토제닉 수상자안내</a><span class="date">2019.03.05</span></li>
...
</ul>
</div>- 코드가 잘 안보일까봐 따로 빼봤습니다. 확인 잘 하시고 첫번째 리스트의 a태그에만 클래스를 적용해 주세요.
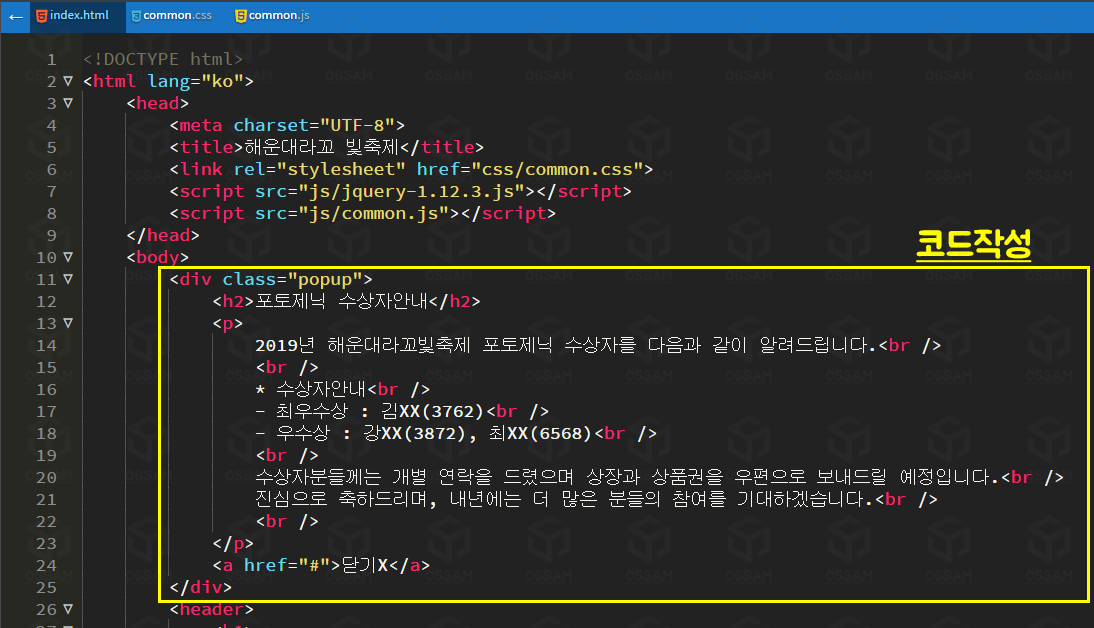
## HTML코드 - popup처리

- 팝업에는 배경이 없으므로 그냥 [popup]클래스만 적용했습니다.
- <br />태그는 <br>로 적으셔도 문제가 없습니다.
- 닫는 요소가 있어야 하므로 a태드로 닫기를 반드시 처리해주세요.
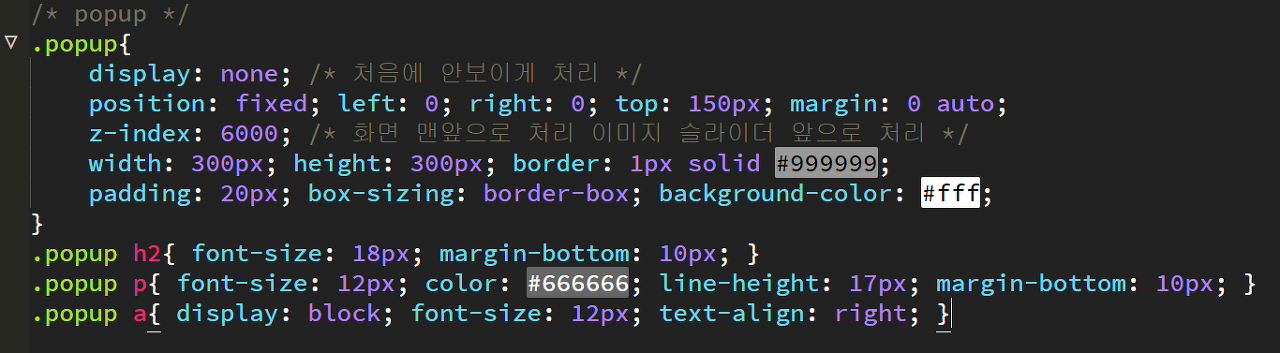
## CSS코드

- 이코드에서 제일 중요한 내용은 어디서나 맨앞에 보이도록 [z-index]를 높게 설정해야한다는 점입니다.
- 처음에는 안보여야 하므로 [display:none;]으로 처리해주세요.
- 기타 제목과 p태그등의 내용과 글자는 수험자가 판단해서 처리해주세요.
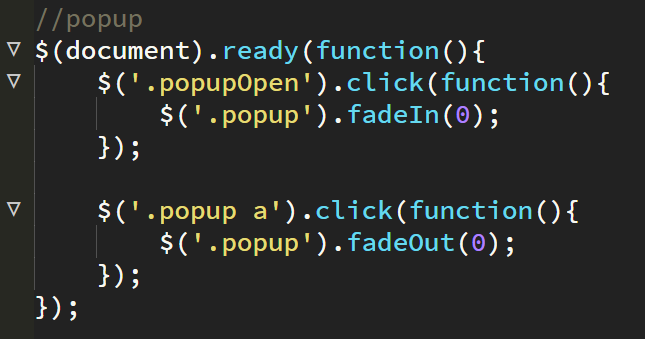
## JS코드

- 공지사항첫번째 리스트에 [.popupOpen]클래스를 적용후 클릭하면 팝업이 보이게 처리합니다.
- 닫기버튼[.popup a]을 클릭하면 팝업이 보이지 않게 처리합니다.
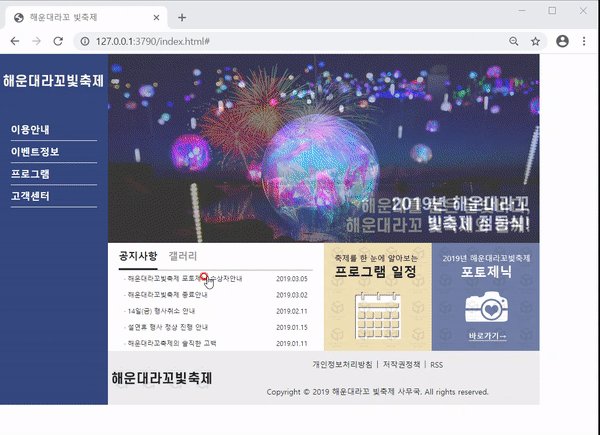
## 브라우저 결과

6. 웹표준 및 프로그래밍 오류 확인
- HTML 검사 : http://validator.kldp.org/
- CSS 검사 : https://css-validator.kldp.org/
- 시험장에서는 테스트 할수 없지만 개별적으로 공부하실때는 반드시 체크해보세요.
- 제이쿼리 프로그래밍 오류 확인
- 크롬 개발자모드(F12)에서 오류가 있는지 확인

- 개발자 모드에 빨간색 X자 아이콘이 없으면 오류가 없는 것입니다.
- 그럼 모두 시험 합격하세요^^
'자격증 > 웹디자인기능사' 카테고리의 다른 글
| [웹디자인기능사실기기출문제] 공개5형 한민은행 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.08.24 |
|---|---|
| [웹디자인기능사실기기출문제] 공개4형 미래건설 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개3형 강화천문대 - 2019년 예상문제 - OSSAM강좌 (0) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개2형 초록복지재단 - 2019년 예상문제 - OSSAM강좌 (2) | 2020.05.09 |
| [웹디자인기능사실기기출문제] 공개1형 MUST쇼핑몰 - 2019년 예상문제 - OSSAM강좌 (6) | 2020.05.09 |



