728x90
반응형

** 자세한 강의는 유튜브 쇼츠로도 있어요!
https://youtube.com/shorts/e4GiQg7fhQw
- 이번 강좌에서는 피그마에서 글자에 링크 거는 것을 보도록 하겠습니다.
- 디자인에서 해당 글자를 누르면 인터넷 페이지가 열립니다.
1. 하이퍼링크 걸기
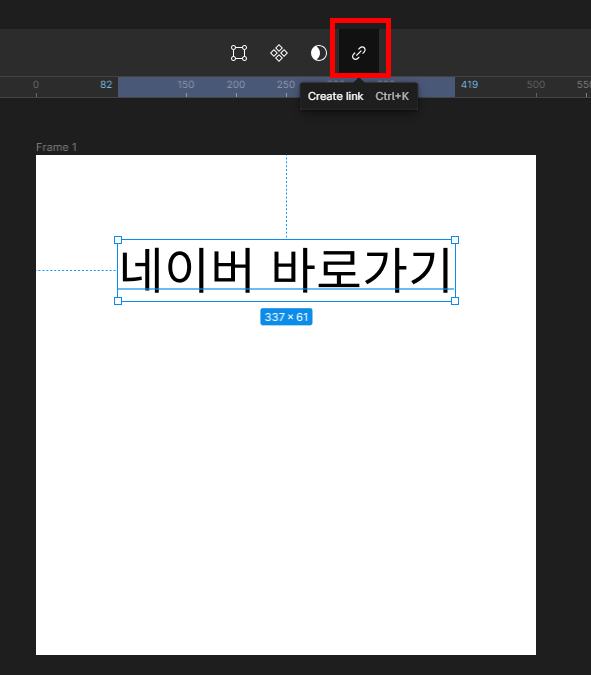
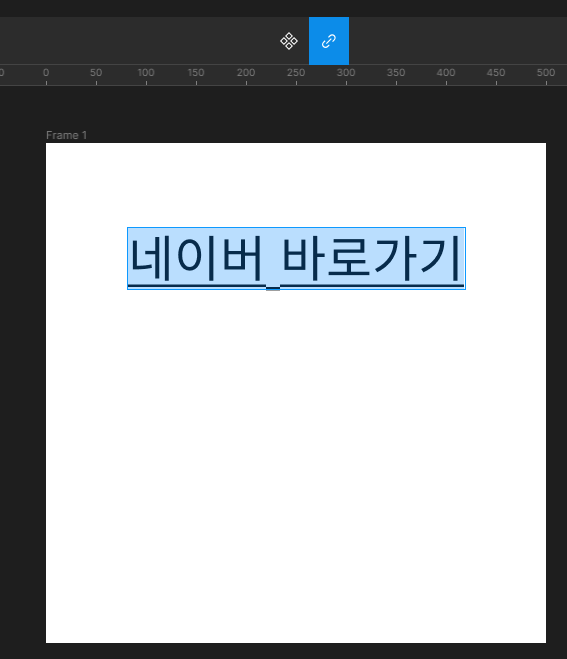
- 프레임을 하나 제작하고 글자를 작성 후 선택을 합니다.

- 그럼 위와 같은 링크 아이콘이 뜹니다.
- 마우스 올리면 Create link라고 툴팁도 뜨죠?
- 그 아이콘을 클릭해줍니다.

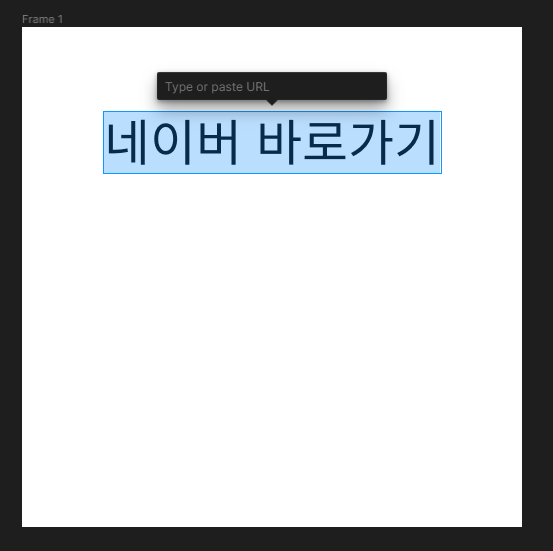
- 누르면 URL을 쓰라는 툴팁이 뜹니다.
- 그리고 커서가 깜박 깜빡이죠? 이때 여기에 주소를 씁니다.

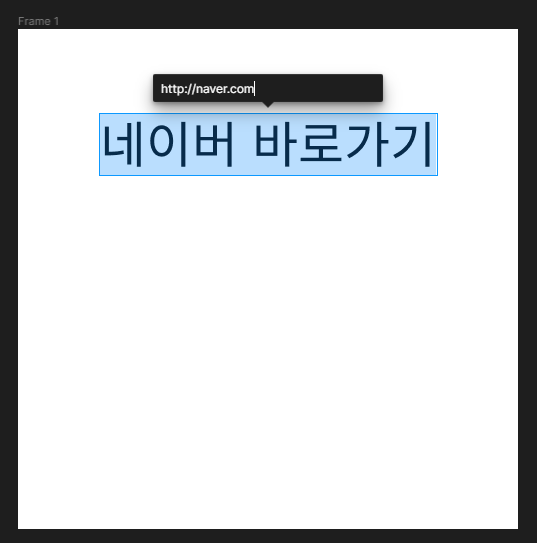
- 네이버 주소를 작성해 봤습니다.
- 아래 주소를 복사해서 붙여보세요.
http://naver.com- 그러고 나서 엔터를 칩니다.

- 링크가 걸린 텍스트에는 밑줄이 들어갑니다.
728x90
반응형
2. 글자 클릭해 보기
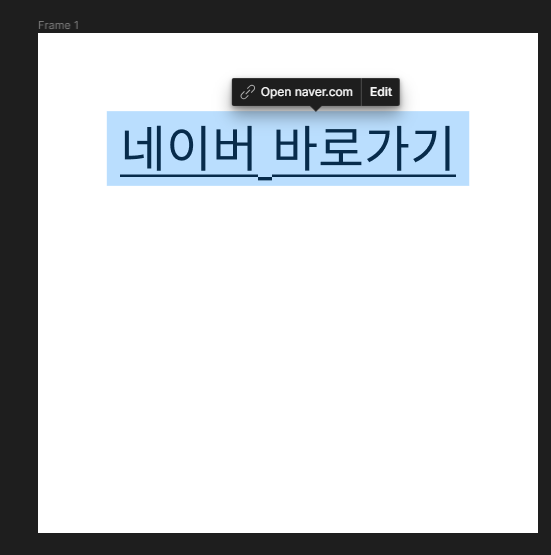
- 일단 워크스페이스의 빈 공간을 누른 후 글자에 마우스를 올려 봅니다.

- 그럼 주소를 오픈할지 수정할지 뜹니다.
- 이때 그냥 글자를 클릭하면 브라우저가 열립니다.
- [Edit]를 누르면 주소를 수정합니다.
- 그럼 글자를 클릭해 보세요. 네이버 브라우저가 뜨죠?
728x90
반응형
'디자인프로그램 > Figma' 카테고리의 다른 글
| [Figma] 29강 Position Fixed와 ScrollTo기능 - 오쌤의 니가스터디 (0) | 2023.10.22 |
|---|---|
| [Figma] 28강 Text Ellipsis(...생략기호효과) (0) | 2023.10.17 |
| 피그마 유료 결제 취소 - plan 변경법 (0) | 2023.08.23 |
| [Figma강좌] 반응형웹 UI/UX 포트폴리오 제작 - 회원전용영상 (2) | 2022.12.08 |
| [Figma] 25강 캐러셀 카드(Carousel Card) - 오쌤의 니가스터디 (2) | 2022.09.29 |



