728x90
반응형

** 강의는 유튜브 영상으로 제공됩니다.
** 오늘은 캐러셀 디자인을 해보도록 하겠습니다. 캐러셀(Carousel)은 원래 수하물 컨베이어 벨트 같은 것을 의미하는데 웹앱 UI/UX 디자인에서는 회전되며 돌아가는 슬라이드들을 캐러셀이라고 부릅니다.

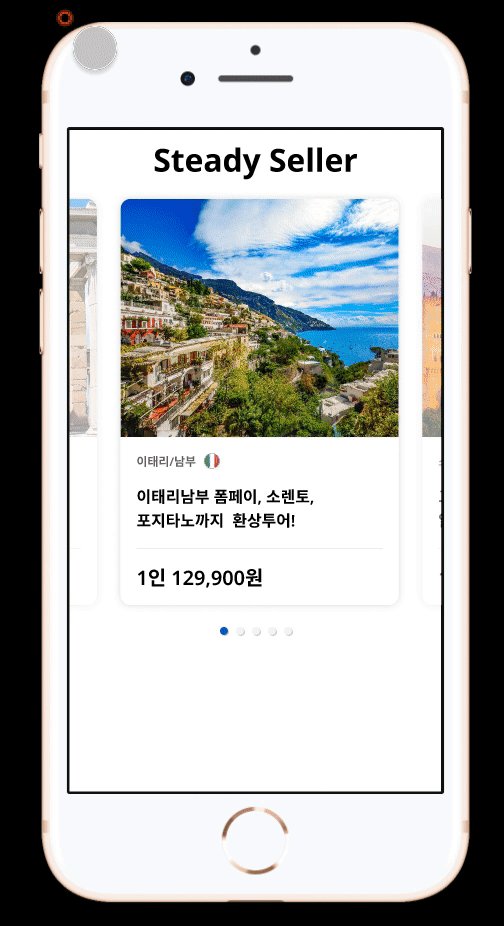
- 위에 보이는 것 처럼 스와이프(Swipe) 제스처를 사용해서 다른 슬라이드를 보이게 해주는 것을 의미합니다.
- 캐러셀은 자동으로 움직일 수도, 제스쳐에 의해서 움직일 수도 있습니다.
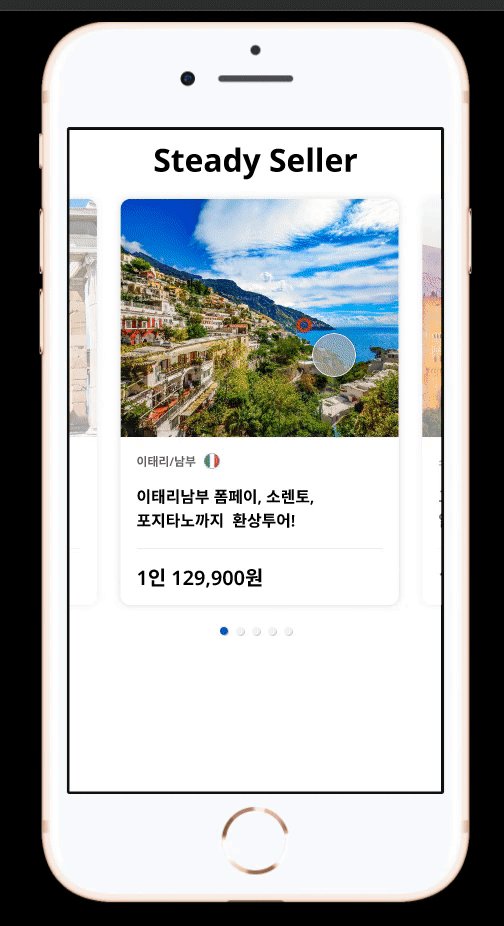
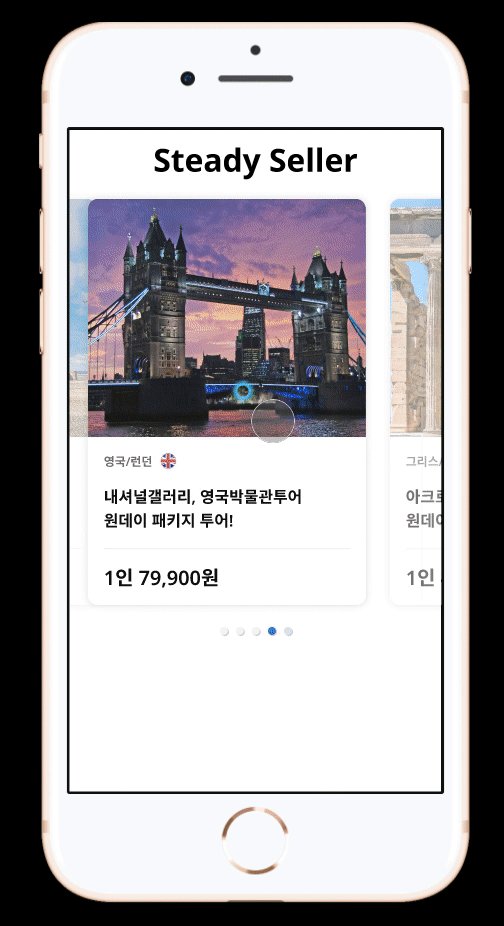
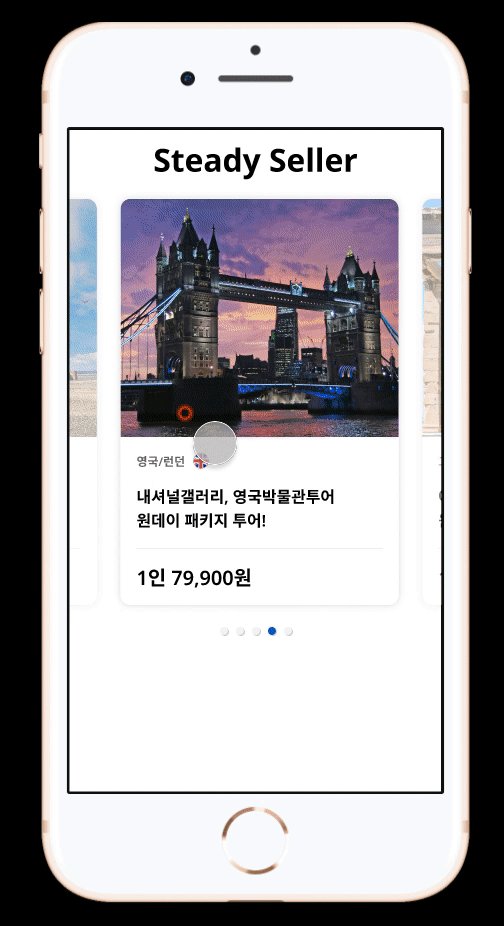
** 완성 이미지

- 이번 강좌에서 저와 함께 만들어 볼 예제입니다.
- 유럽여행 Steady Seller 상품들을 캐러셀 카드로 같이 만들어 봅시다!!
** 필요한 이미지 소스
반응형
** 완성 파일은 [피그마 커뮤니티]에서 찾아보세요.
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

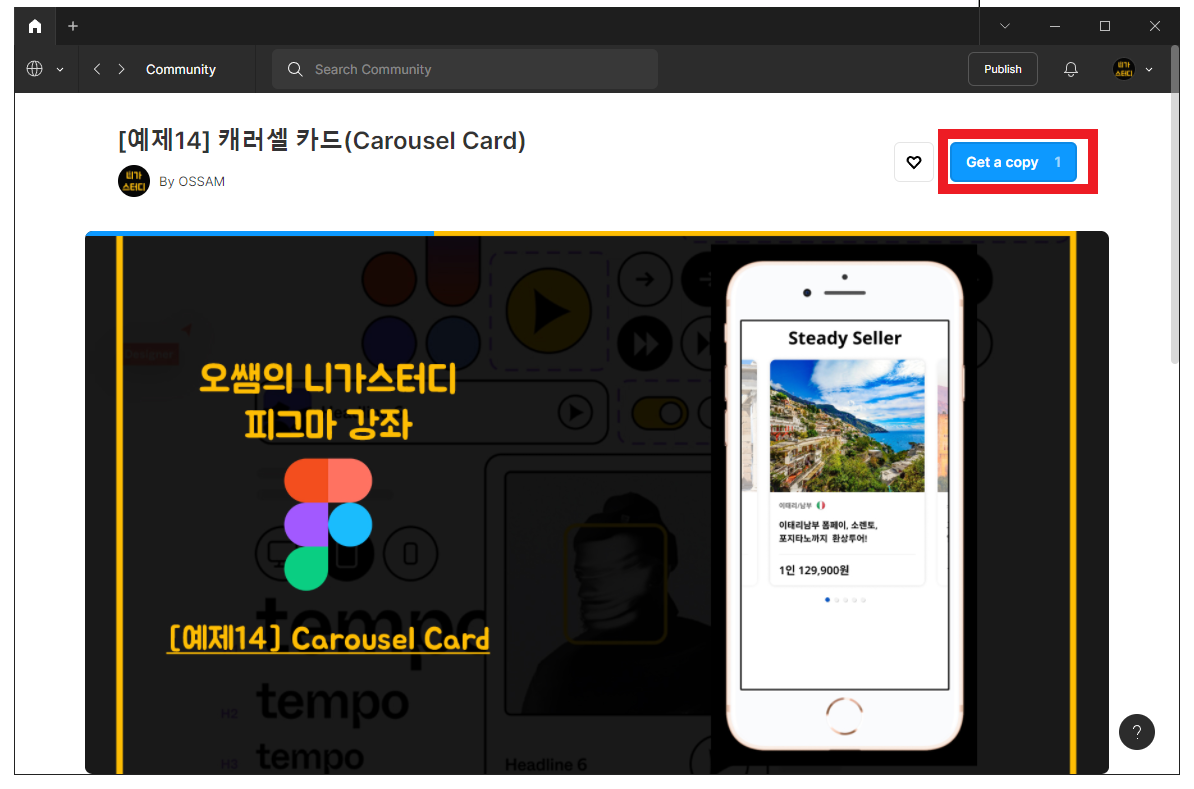
3) [예제14] 캐러셀 카드(Carousel Card)이미지을 더블클릭합니다.

4) [Get a copy]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마 웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
728x90
반응형
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| 피그마 유료 결제 취소 - plan 변경법 (0) | 2023.08.23 |
|---|---|
| [Figma강좌] 반응형웹 UI/UX 포트폴리오 제작 - 회원전용영상 (2) | 2022.12.08 |
| [Figma강좌아님] Adobe, Figma인수😢 - 200억달러 (2) | 2022.09.16 |
| [Figma] 24강 코드 Inspect패널과 Zeplin - 오쌤의 니가스터디 (0) | 2022.09.13 |
| [Figma] 23강 Variants를 이용한 탭바컨텐츠 - 오쌤의 니가스터디 (2) | 2022.08.29 |



