
** 자세한 강의는 유튜브도 있어요!
- 유튜브 멤버십 중급 강좌 이상을 신청해야 볼 수 있습니다!
1. Position Fixed
- 사이트들을 보다 보면 헤더영역이 고정되었다거나, 스크롤탑버튼이 따라다니는 것을 볼 수 있습니다.
- HTML/CSS에서 그 기능은 position: fixed; 를 통해 사용합니다.
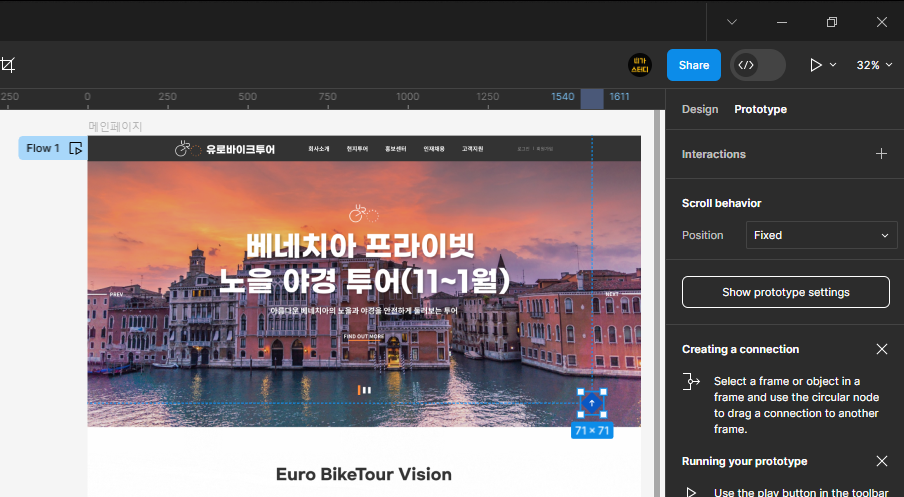
- position관련 기능을 피그마도 지원하고 있습니다.

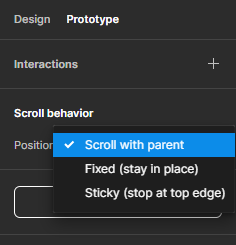
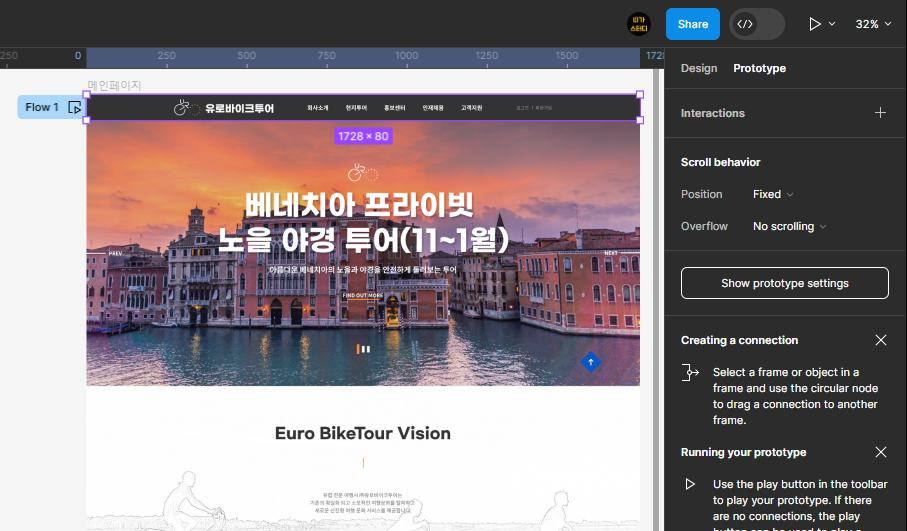
- 프로토타입 패널에 가면 [Scroll behavior]의 [Position] 기능으로 있습니다.
- Scroll width parent : 기본 값으로 프로토타입 실행에서 스크롤 이동 시 자신의 위치에 고정된 상태를 의미합니다.
- Fixed : 프로토타입 실행에서 스크롤 이동 시 화면상에 고정돼서 따라다닙니다.
- Sticky : 이건 CSS코딩에도 있는 기능인데, 원래 자신의 위치에 있다가 스크롤 이동시 상단에 위치하기 되면 상단에 고정되는 기능입니다. Sticky는 원래 끈적거리다는 뜻인데, 상단에 끈적거리게 붙어 있는 기능입니다.
- Sticky같은 경우는 마지막에 실습을 해보도록 하겠습니다.
- 우선 Fixed기능먼저 보도록 하겠습니다.
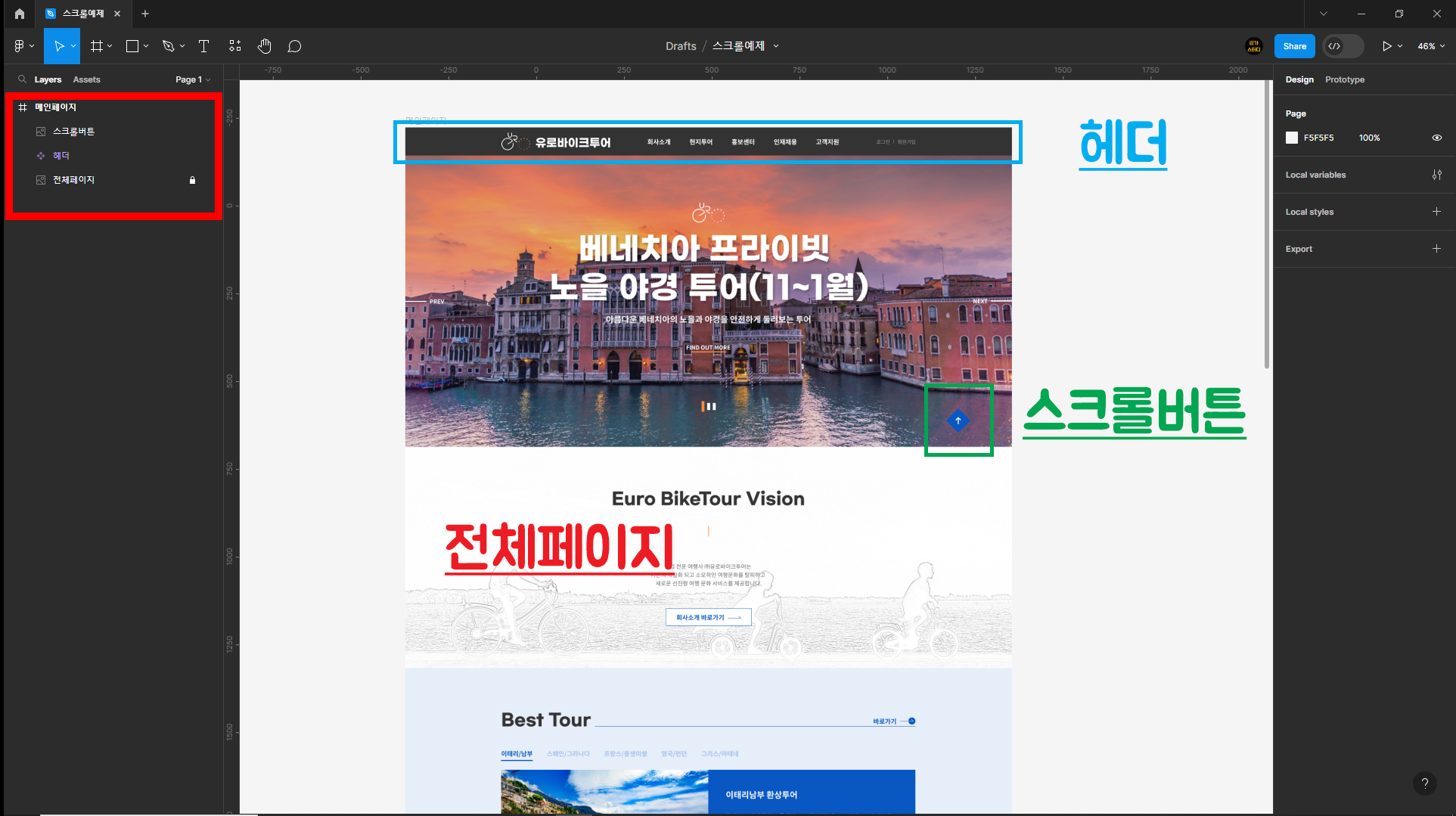
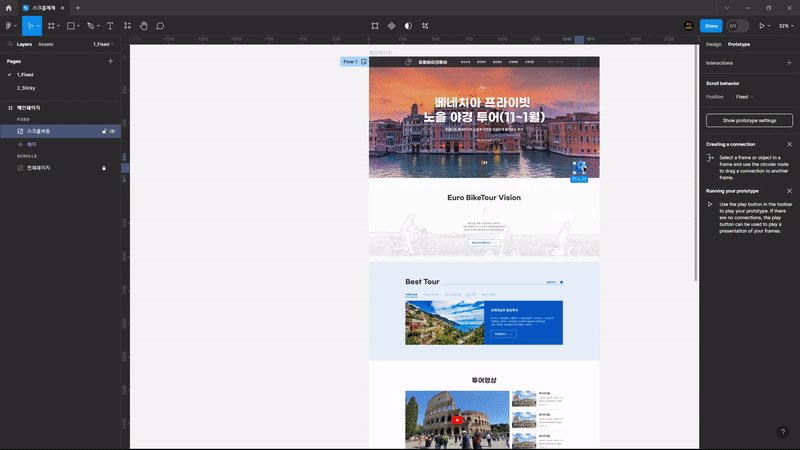
1) 파일 구조 확인

- 프레임에 3가지 레이어가 있습니다.
- 전체페이지는 그냥 한 장의 이미지로 표시했습니다.
- 헤더는 상단의 로고와 메뉴를 갖고 있는 부분입니다
- 스크롤버튼은 클릭 시 상단에 가게 처리하는 버튼입니다.
** 소스는 오쌤의 니가스터디 중급강좌 멤버십을 신청한 분들께만 제공됩니다.
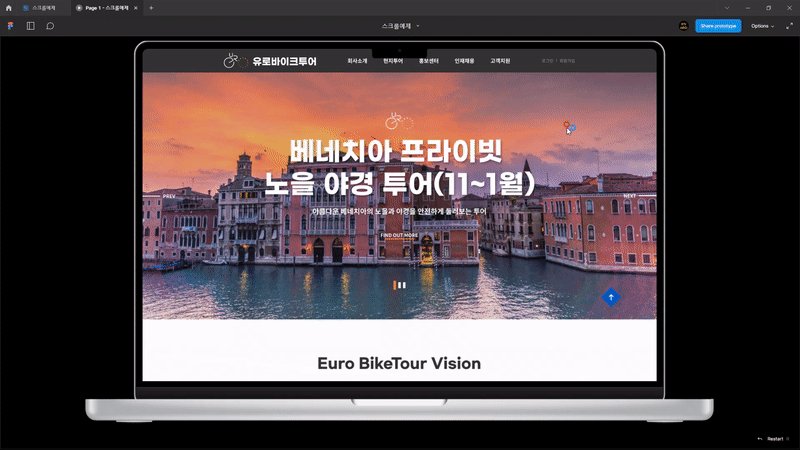
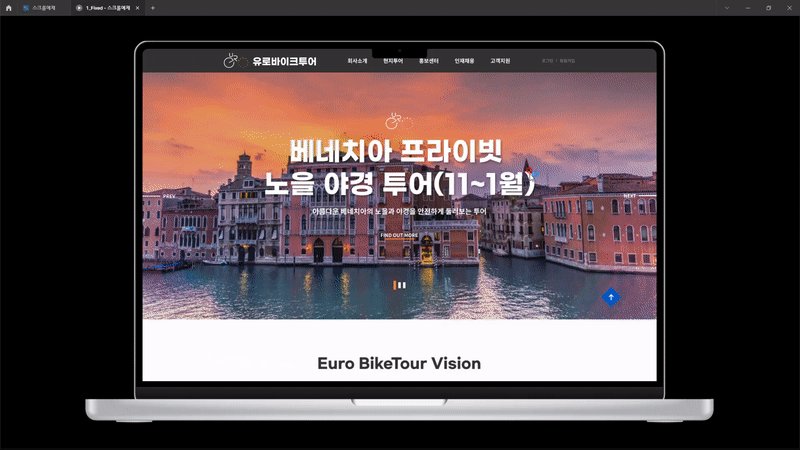
2) 그냥 프로토타입 실행
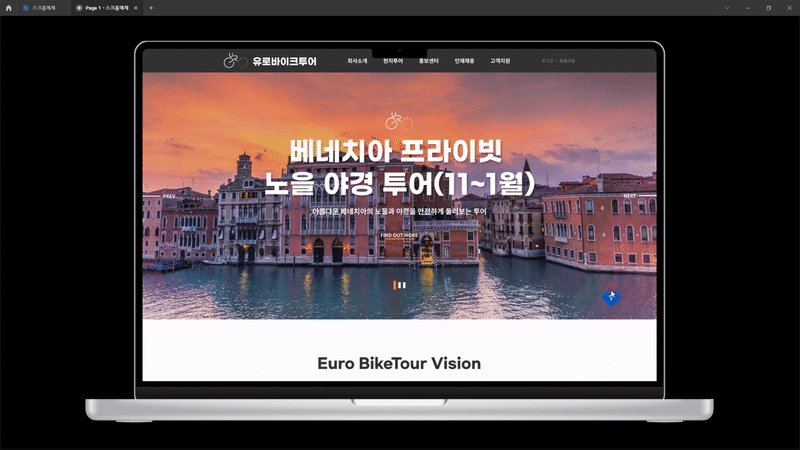
- 우측 상단의 플레이 버튼을 누르거나, [Ctrl]+[Alt]+[엔터]를 치면 프로토타입이 실행이 됩니다.
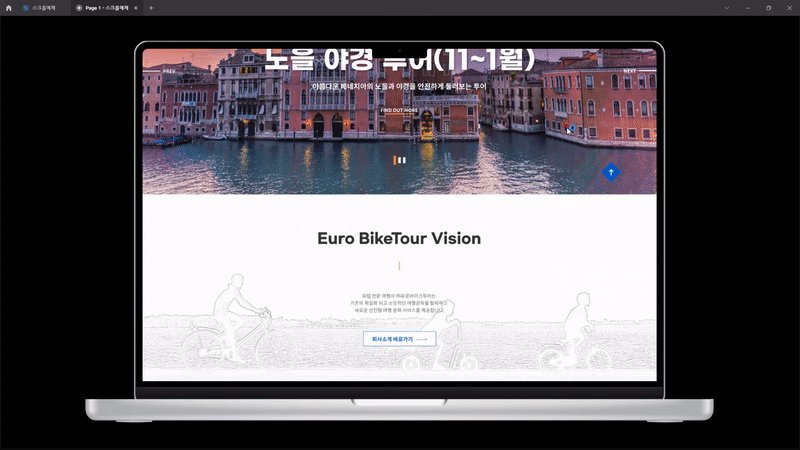
- 프로토타입 실행전에 Device를 MacBook 16인치로 선택했습니다.

- 확인해보면 헤더와 스크롤버튼이 따라다니지 않습니다.
3) Position Fixed처리
- 그럼 헤더의 Position을 Fixed로 변경해 줍니다.

- 스크롤버튼도 Position을 Fixed로 변경해줍니다.

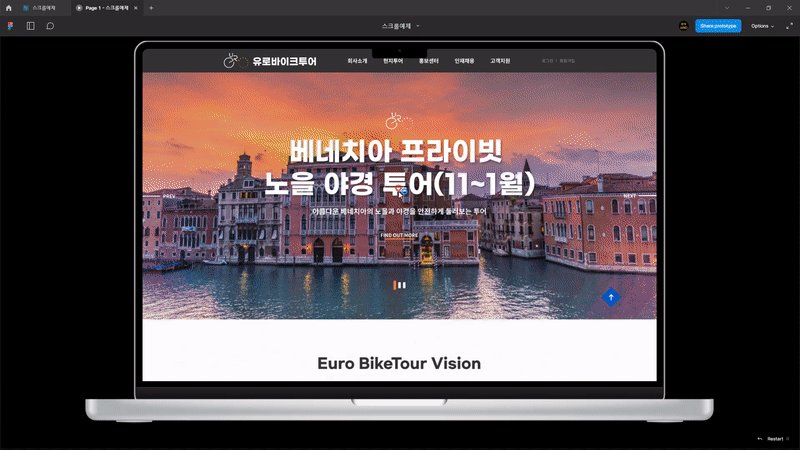
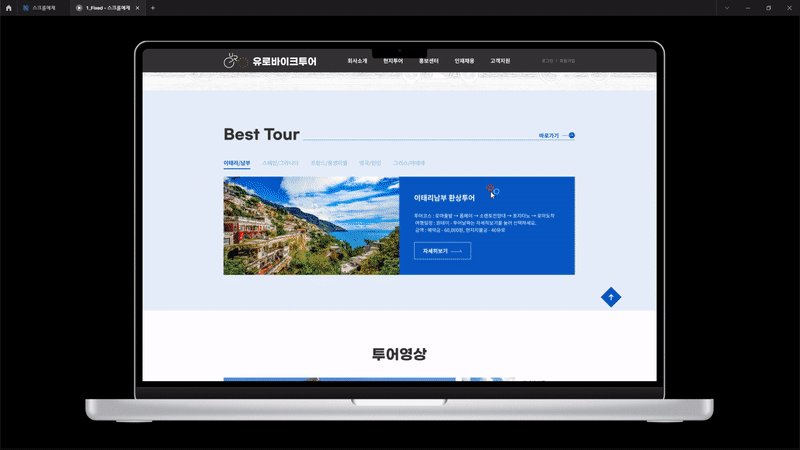
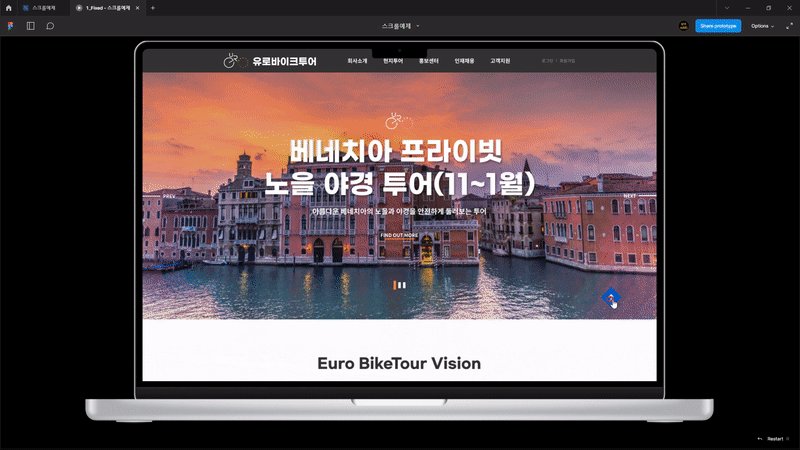
4) 프로토타입 실행
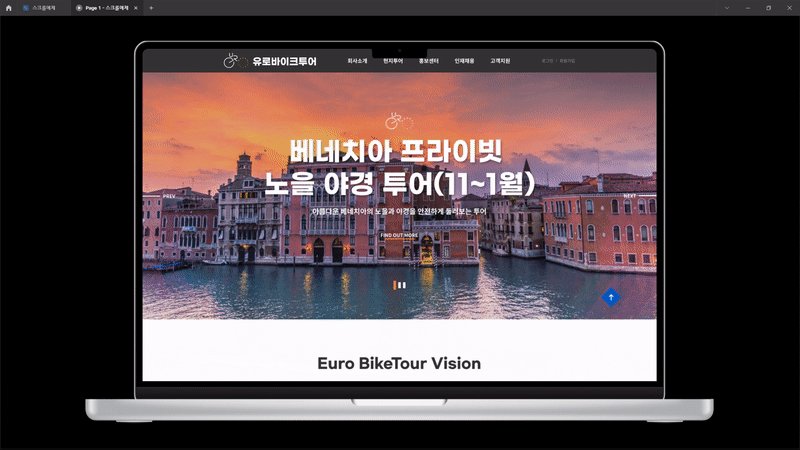
- 우측 상단의 플레이 버튼을 누르거나, [Ctrl]+[Alt]+[엔터]를 치면 프로토타입이 실행이 됩니다.
- 프로토타입 실행전에 Device를 MacBook 16인치로 선택했습니다.

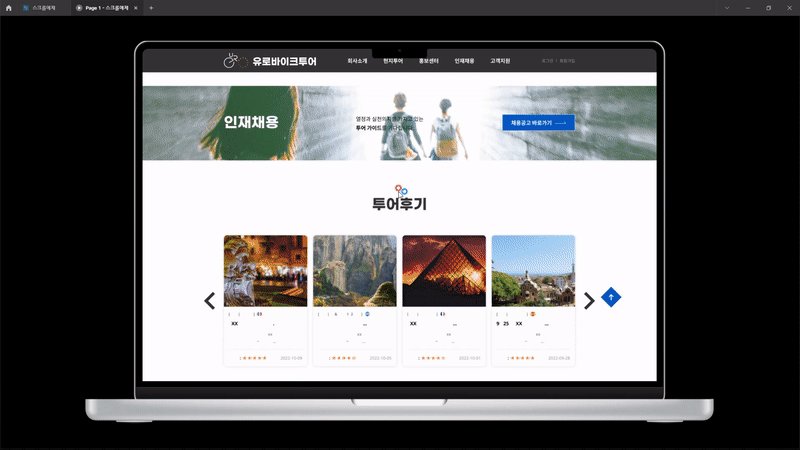
- 스크롤 이동시 이제 헤더와 스크롤버튼이 따라다니는 것이 보입니다.
2. Scroll To
- 위의 예제를 봤을 때 스크롤버튼이 따라다닙니다.
- 실제로 프로토타입에서는 스크롤탑버튼을 누르면 상단으로 올라가야 합니다.
- 프로토타입에 Scroll To라는 기능이 있습니다.
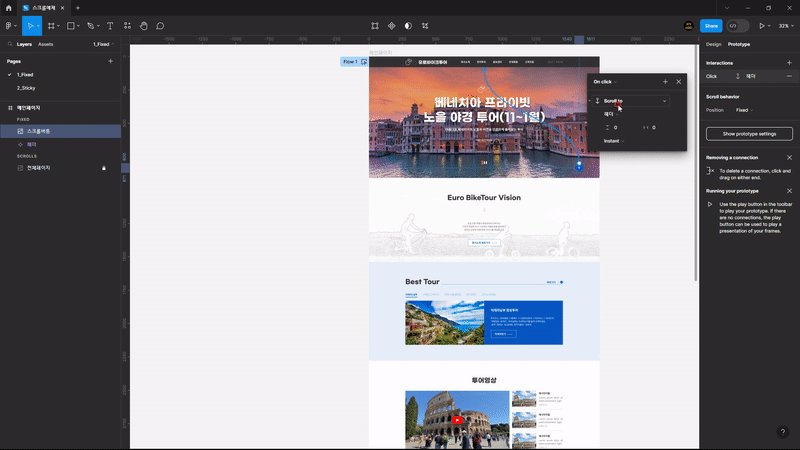
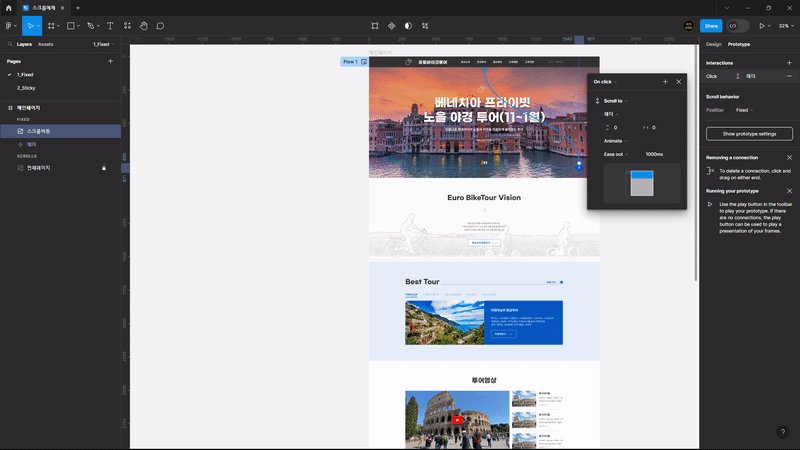
1) 프로토타입 연결
- 스크롤탑버튼에서 핫스팟을 끌어 헤더로 끌어 갑니다.
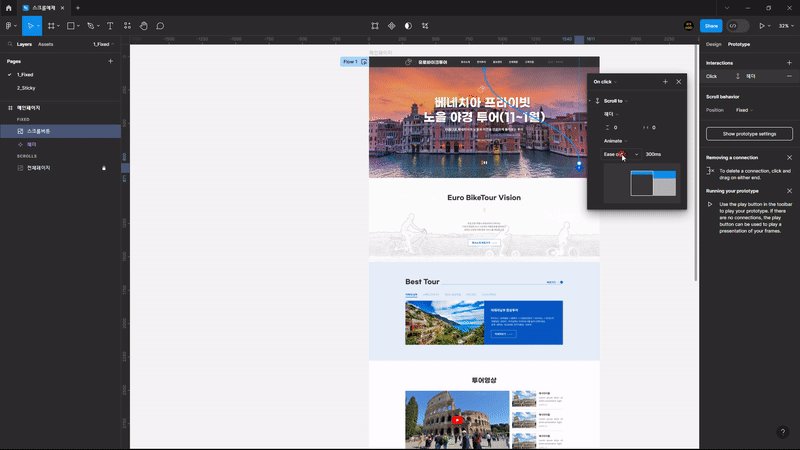
- 그럼 인터랙션 창이 뜹니다. 그때 instant로 되어 있던 애니메이션을 Animate로 처리해서 1000으로 줍니다.

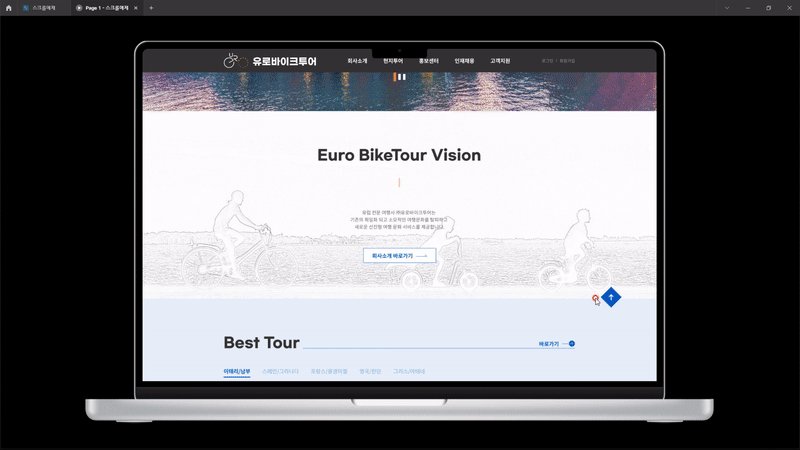
2) 프로토타입 실행
- 우측 상단의 플레이 버튼을 누르거나, [Ctrl]+[Alt]+[엔터]를 치면 프로토타입이 실행이 됩니다.

3. Position Sticky
- 이번에는 Sticky 기능을 해보겠습니다.
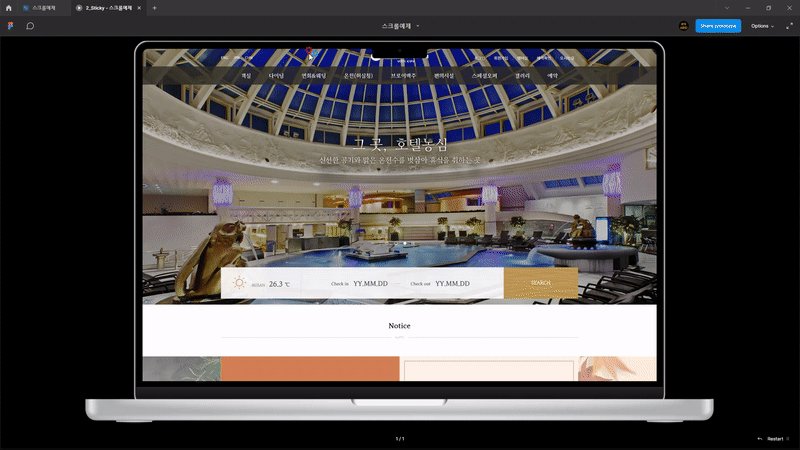
- 아래 사이트를 들어가보면 호텔 농심이 있습니다.
https://www.hotelnongshim.com/kr/
호텔농심
부산의 대표 천연온천호텔, 호텔농심입니다.
www.hotelnongshim.com
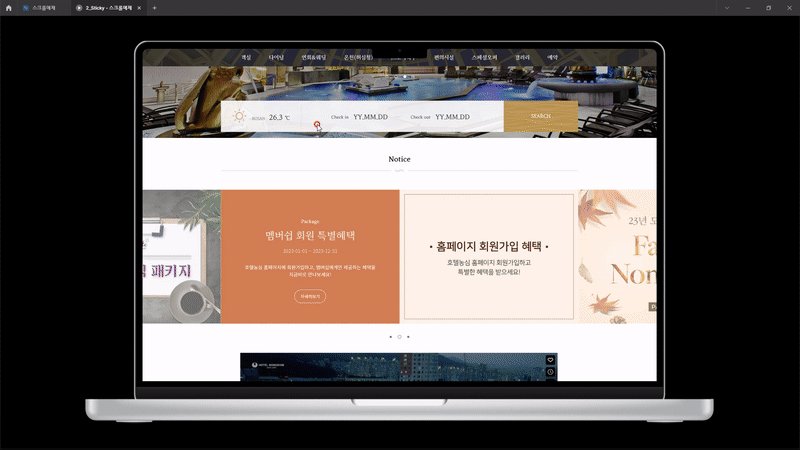
- 여기 메인메뉴 부분이 원래 로고 아래쪽에 있는데 스크롤 이동시 상단에 붙습니다.
- 이런 기능을 Sticky라고 합니다.
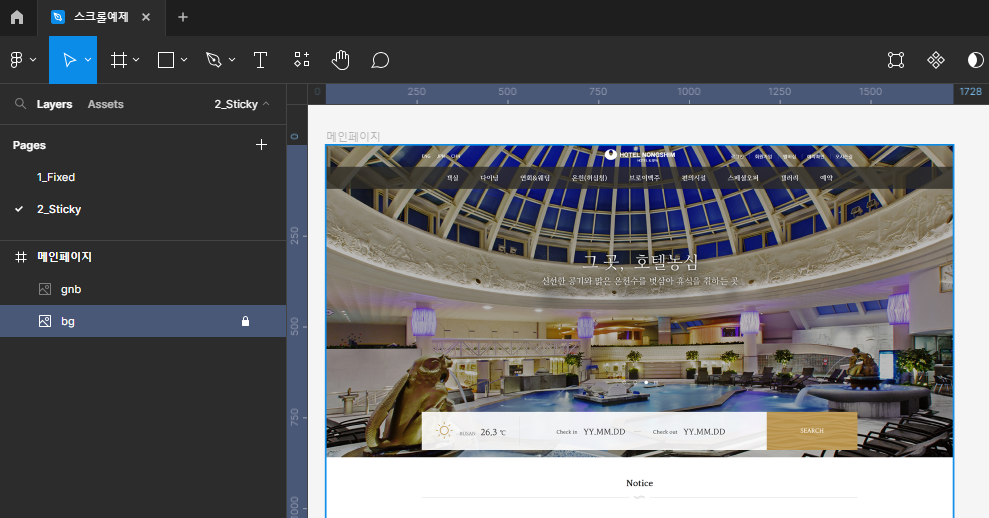
1) 파일 구조 확인

- bg는 전체 홈페이지를 한장의 이미지로 처리한 것입니다.
- gnb는 따로 메뉴 파트만 이미지로 처리했습니다.
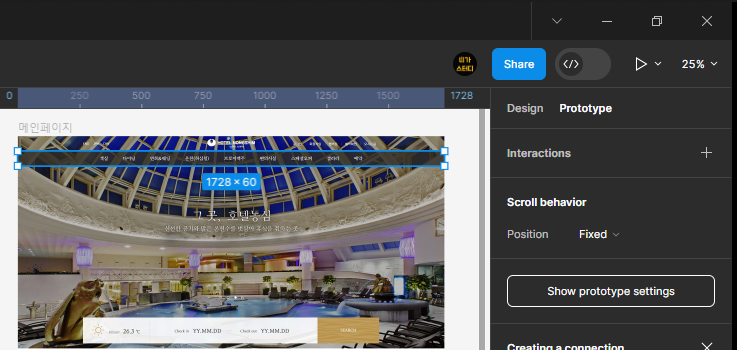
2) fixed로 처리한 경우
- 그럼 gnb를 잡아 fixed로 처리하겠습니다.

- 그러고 나서 프로토타입을 실행해 보겠습니다.
- 우측 상단의 플레이 버튼을 누르거나, [Ctrl]+[Alt]+[엔터]를 치면 프로토타입이 실행이 됩니다.
- 프로토타입 실행 전에 Device를 MacBook 16인치로 선택했습니다.

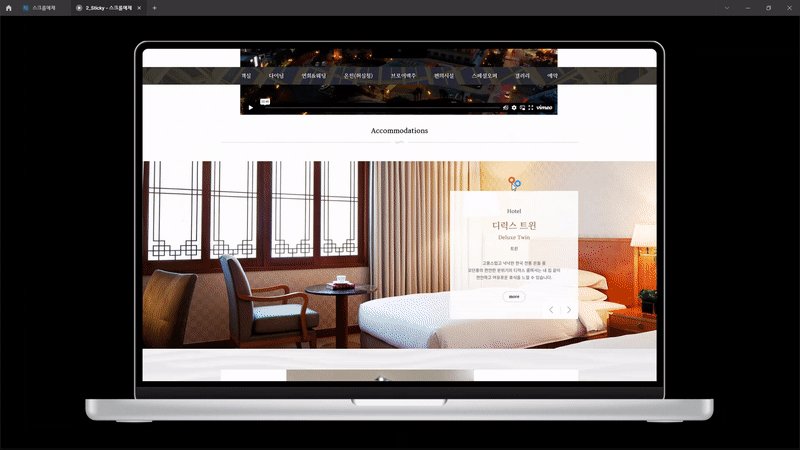
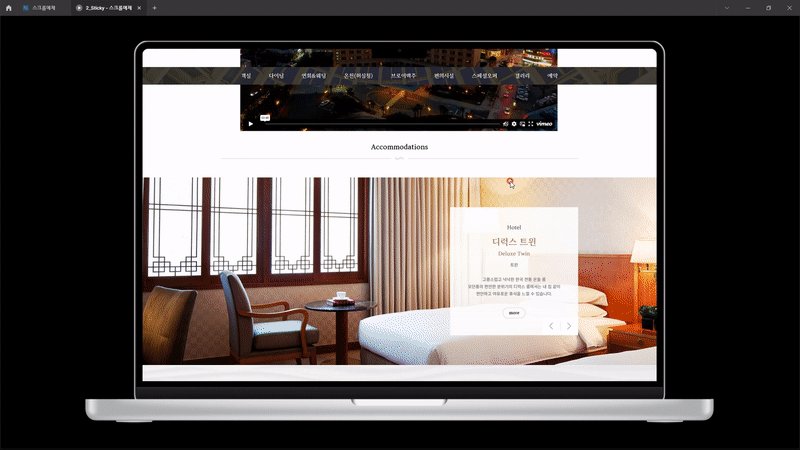
- fixed효과를 주면 고정되어 따라다니기는 하지만, 자기 원래 위치 그대로 따라다닙니다.
- 원하는 효과를 아닙니다. 그래서 Sticky로 처리해야 합니다.
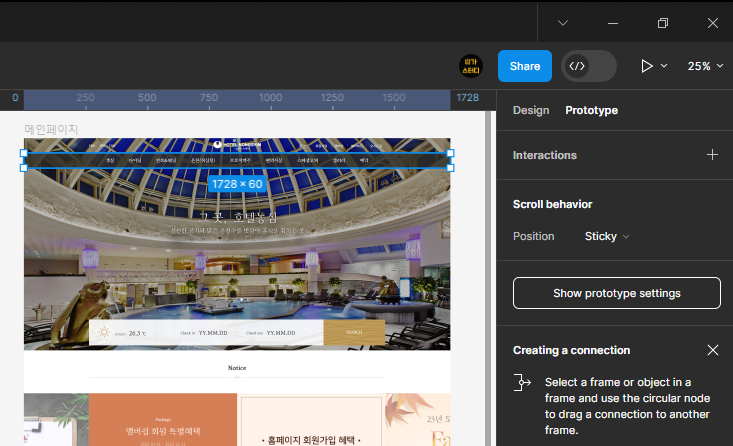
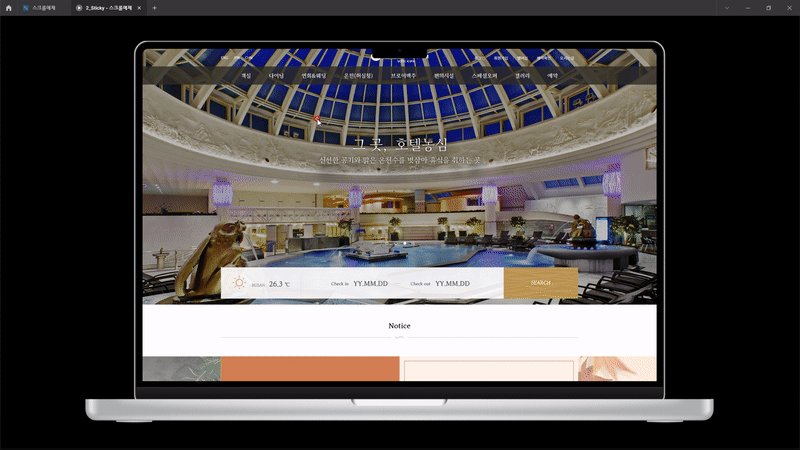
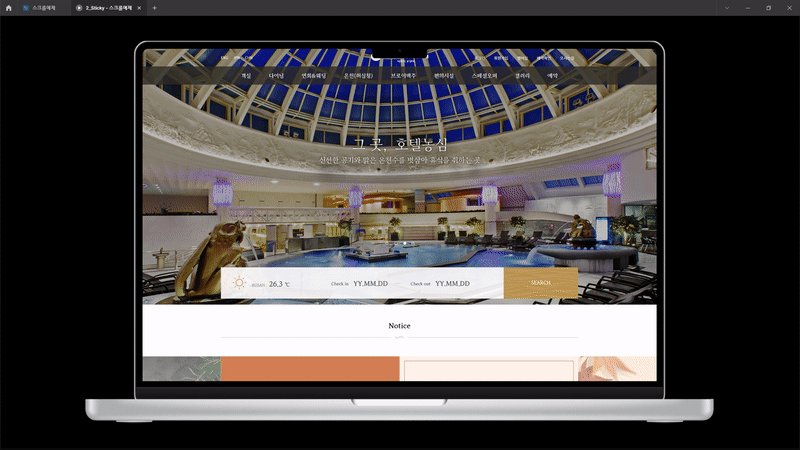
3) sticky로 처리한 경우
- 그럼 sticky로 변경해 보겠습니다.

- 그러고 나서 프로토타입을 실행해 보겠습니다.
- 우측 상단의 플레이 버튼을 누르거나, [Ctrl]+[Alt]+[엔터]를 치면 프로토타입이 실행이 됩니다.

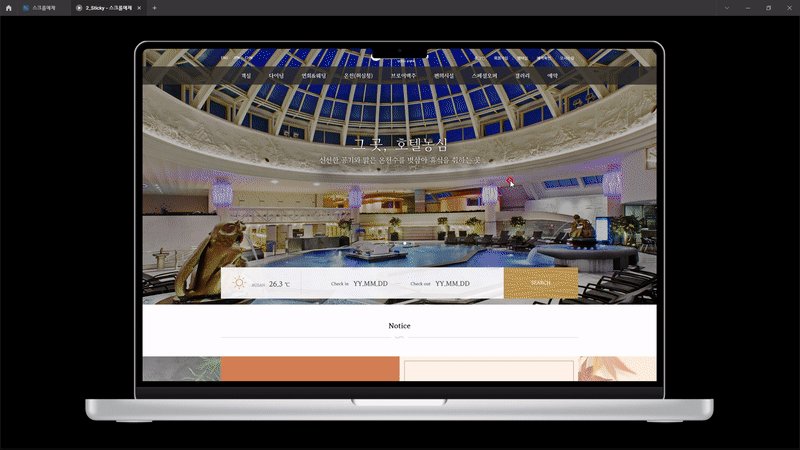
- 이번에는 스크롤 이동시 메뉴가 상단에 붙는 것이 확인이 됩니다.
- 이런 사이트들이 많으니 참고해서 제작해 주세요.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [1116개강반] 피그마 소스 (0) | 2024.11.23 |
|---|---|
| [피그마강좌] 기초테스트!! - 피그마 좀 해봤다면 드루와~~ (3) | 2023.12.19 |
| [Figma] 28강 Text Ellipsis(...생략기호효과) (0) | 2023.10.17 |
| [Figma] 26강 하이퍼링크 넣기 - 오쌤의 니가스터디 (2) | 2023.10.04 |
| 피그마 유료 결제 취소 - plan 변경법 (0) | 2023.08.23 |


