728x90
반응형

** 자세한 강의는 유튜브 쇼츠로도 있어요!
https://youtube.com/shorts/hbObYS83y9o
728x90
반응형
1. 글자 생략기호 처리하기
- 디자인을 하다 보면 텍스트 상자의 크기를 지정하고, 그 범위를 벗어나면 생략기호를 줘야 하는 경우가 생깁니다.
- 포토샵에서 디자인할 때는 일부러 그냥 박스에 ...을 줘야 하지만 피그마는 기능으로 있습니다.
- 추후 구글시트싱크(Google Sheet Sync)를 통해 글자를 한 번에 적용할 때 알아서 범위를 넘어가지 않게도 해줍니다.

- 위와 같이 5줄만 표시할 수 있는 텍스트 상자 범위인데, 글자가 넘어갔다고 보겠습니다.
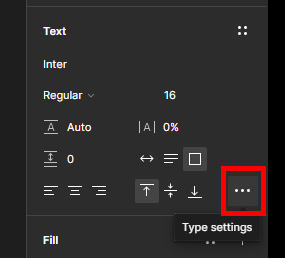
1) 디자인패널의 Text 추가 옵션 누르기

- 빨갛게 체크한 [...]아이콘을 클릭해 줍니다.
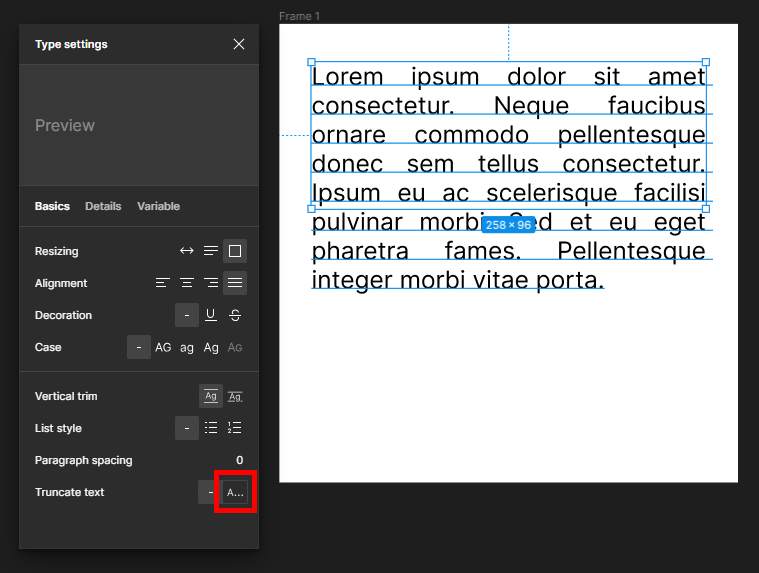
2) 추가 옵션 창에서 글자 줄임 효과를 처리

- 추가 옵션 창에 뜬 아래의 Truncate text의 마지막 버튼을 눌러 줍니다.

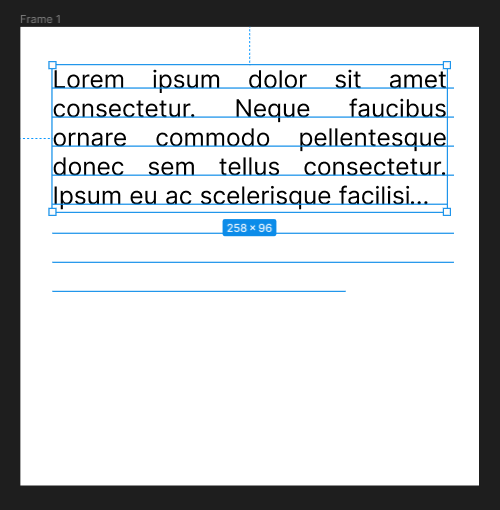
- 그럼 5줄까지만 표시되고 마지막에는 ...이 잘 들어갑니다.
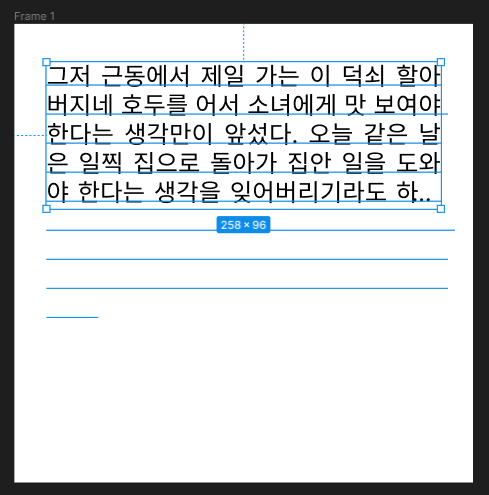
- 아쉬운 것은 한글은 완벽하지 않습니다.

- 글자 옆에 바로 붙어서 생각한대로 안 나오긴 합니다.
- 그래도 보면 개발자가 잘 이해하고 해주겠죠?
728x90
반응형
'디자인프로그램 > Figma' 카테고리의 다른 글
| [피그마강좌] 기초테스트!! - 피그마 좀 해봤다면 드루와~~ (3) | 2023.12.19 |
|---|---|
| [Figma] 29강 Position Fixed와 ScrollTo기능 - 오쌤의 니가스터디 (0) | 2023.10.22 |
| [Figma] 26강 하이퍼링크 넣기 - 오쌤의 니가스터디 (2) | 2023.10.04 |
| 피그마 유료 결제 취소 - plan 변경법 (0) | 2023.08.23 |
| [Figma강좌] 반응형웹 UI/UX 포트폴리오 제작 - 회원전용영상 (2) | 2022.12.08 |



