
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
1. Tagged Template literals
- tagged template literals는 templete literals에서 더욱 발전된 형태입니다.
- 태그를 사용하면 템플릿 리터럴을 함수로 파싱할 수 있습니다.
- 태그 함수의 첫번째 인수는 문자열 값의 배열을 포함합니다.
- 나머지 인수는 표현식과 관련이 됩니다.
- 결국 함수로 조작된 문자열을 반환할 수 있습니다.
- 함수명은 개발자가 임의적으로 작성해 주면 됩니다.
1) 문법
var 변수명 = '문자열';
function 태그함수(매개변수){
//템플릿으로 사용할 함수 선언
return //태그템플릿으로 반환될 값
}
var 태그템플릿리터럴변수명 = 태그함수`문자블라블라 ${변수명}`;
2) 간단한 예제
- 점수에 대한 것을 수우미양가로 표시해주는 것을 해보겠습니다.
## 태그드 템플릿 리터럴 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Tagged Template literals</title>
</head>
<body>
<script>
function tagScore(str, name, score){
let grade;
let str1 = str[1]; //님의 등급은 - name앞에도 빈문자열이 나와서 1번부터 해야합니다.
let str2 = str[2]; //입니다.
if(score > 90){
grade = '수';
}else if(score > 80){
grade = '우';
}else if(score > 70){
grade = '미';
}else if(score > 60){
grade = '양';
}else{
grade = '가';
}
console.log(str);
return name + str1 + grade + str2;
}
let testName = '홍길동';
let testScore = 86;
let output = tagScore
`${testName}님의 등급은 ${testScore}입니다.`;
alert(output);
</script>
</body>
</html>- 코드가 기니까 함수 매개변수 선언을 따로 보고 설명하겠습니다.
#1. 함수선언
function tagScore(str, name, score){
}- 첫번째는 무조건 매개변수가 문자열을 뜻하는 것을 넣어야 좋습니다.
- 변수들을 붙이더라도 앞에 공백이 있다고 받아들이기 때문입니다.
#2. 문자열 배열 처리
let str1 = str[1]; //님의 등급은 - name앞에도 빈문자열이 나와서 1번부터 해야합니다.
let str2 = str[2]; //입니다.
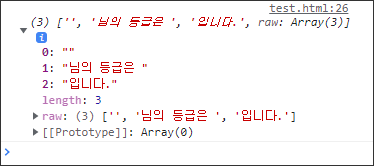
console.log(str);
let output = tagScore
`${testName}님의 등급은 ${testScore}입니다.`;- 이건 사실 리턴에서 배열 호출로 한번에 해도 되는데 어떤 순서로 들어가는지 보여주기 위합니다.
- 제가 str 매개변수를 콘솔창에 호출했는데 그것을 보도록 할게요.

- 콘솔창에 보면 우리가 첫번째 빈문자열을 넣은 적이 없는데 들어가죠?
- 템플릿 리터럴로 작성 시 처음엔 무조건 빈 공백이 들어간다고 인식하기 때문입니다.
- 그래서 매개변수도 str을 항상 먼저 씁니다.
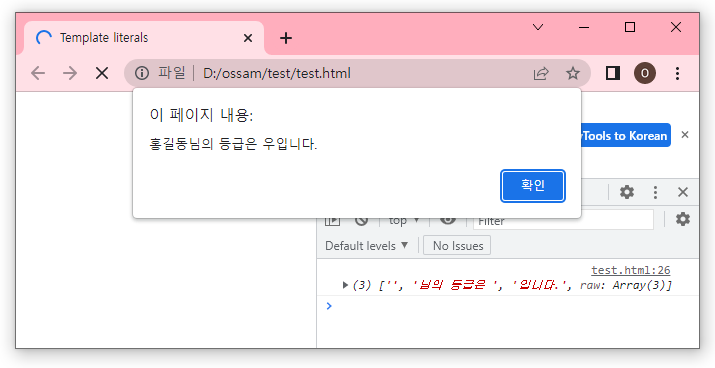
## 결과 보기

- 우리가 원하는 결과로 값이 잘 나옵니다.
2. Strings Raw
- 태그에 지정된 템플릿의 첫 번째 함수 인수에서 사용할 수 있는 특별한 raw property를 사용하면 이스케이프문자(\n 등)을 처리하지 않고 문자열을 입력한 대로 표시할 수 있습니다.
1) raw를 쓰지 않은 경우와 비교
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Tagged Template literals</title>
</head>
<body>
<script>
function tag(str){
console.log(str[0]);
console.log(str.raw[0]);
}
tag`안녕하세요. 홍길동님!!! \n 만나서 반갑습니다.`;
</script>
</body>
</html>- 한개는 콘솔에 그냥 호출했고, 한 개는 raw 속성을 써서 호출했습니다.
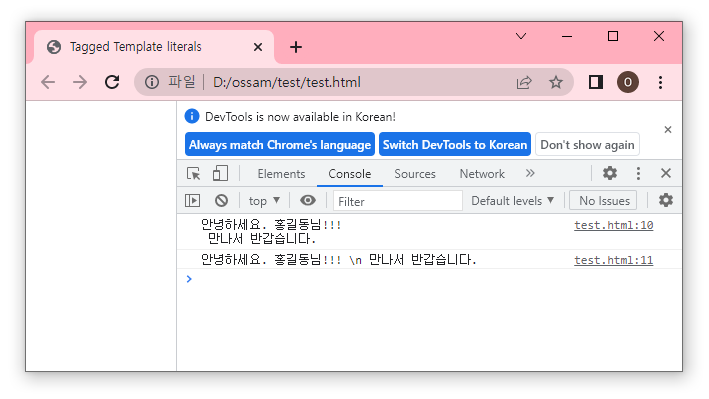
## 결과 보기

- 첫번째 것은 강제개행(엔터)이 처리되어 있지만, 두 번째는 문자열로 반환되는 것이 보입니다.
2) 백틱 자체를 문자열로도 표시
- 백틱 앞에는 [ \ ]를 꼭 붙여줘야 합니다.
## 에러코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Tagged Template literals</title>
</head>
<body>
<script>
function tag(str){
console.log(str[0]);
console.log(str.raw[0]);
}
tag`
안녕하세요. `홍길동님`!!!
만나서 반갑습니다.`;
</script>
</body>
</html>- 홍길동 이름 앞뒤에 붙이고 싶었지만 에러가 발생되는 것이 보일 겁니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Tagged Template literals</title>
</head>
<body>
<script>
function tag(str){
console.log(str[0]);
console.log(str.raw[0]);
}
tag`
안녕하세요. \`홍길동님\`!!!
만나서 반갑습니다.`;
</script>
</body>
</html>
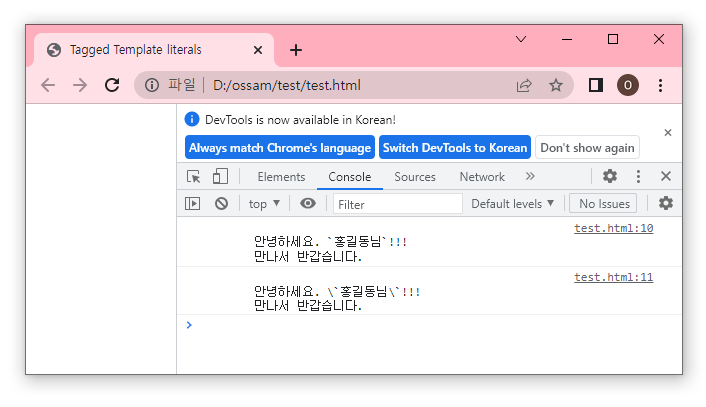
## 결과 보기

- 위같은 경우는 [ \ ]를 나오지 않게 하지만, 아래는 [ \ ]도 같이 나오는 것이 확인됩니다.
3) ES2016에서 tagged templates의 에러
- ES2016에서 설명하는 안 되는 문법이 있습니다.
- [ \u ]로 시작하면 안됩니다.
- [ \x ]로 시작해도 안됩니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Tagged Template literals</title>
</head>
<body>
<script>
function tag(str){
console.log(str.raw[0]);
}
tag`\unicode';
tag`\xyz`;
</script>
</body>
</html>- 에러가 바로 나타날겁니다.
'웹언어 > 자바스크립트 - ES6' 카테고리의 다른 글
| [ES6강좌] 14강 Fetch API사용하기 - 오쌤의 니가스터디 (2) | 2023.10.05 |
|---|---|
| [ES6강좌] 13강 async/await - 오쌤의 니가스터디 (0) | 2023.03.14 |
| [ES6강좌] 11강 Template literals - 오쌤의 니가스터디 (0) | 2023.03.02 |
| [ES6강좌] 10강 JS Promise - 오쌤의 니가스터디 (0) | 2022.11.24 |
| [ES6강좌] 9강 JS Asynchronous(비동기) - 오쌤의 니가스터디 (0) | 2022.11.23 |



