
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
- Template literals(템플릿 리터럴)은 내장된 표현식을 허용하는 문자열 리터럴입니다.
- 여러 줄로 이루어진 문자열과 문자 보간기능을 사용할 수 있습니다.
- ES5부터 나왔던 표현식입니다.
1. Template literals 문법소개
- 템플릿 리터럴은 숫자 1 옆의 ~와 같이 있는 기호인 [ ` ]를 사용합니다.
- Backtick(백틱), Grave Accent 혹은 Back Accent(역 악센트)라고도 부릅니다.
//grave accent
`안녕하세요`
//apostrophe(작은따옴표)
'안녕하세요'- 작은 따옴표와 보기에도 차이가 있다는 것을 알 수 있습니다.
- 그럼 자바스크립트에서는 어떻게 사용하는지 자세히 보도록 하겠습니다.
2. Template literals 사용
1) 여러 줄 작성 시 사용
## 작은 따옴표 사용하는 경우
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
alert('동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라만세');
</script>
</body>
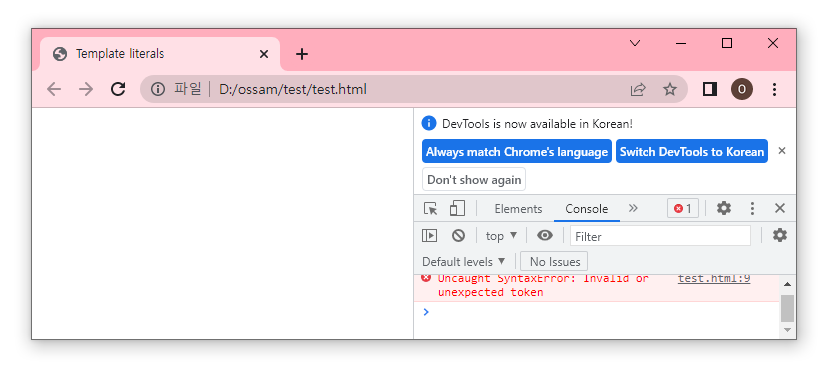
</html>- 이렇게 VS CODE로 쓰면 틀렸다고 뜹니다.

- 브라우저에서도 당연히 틀렸다고 나옵니다.
## \n - 이스케이프 문자 줄바꿈 문자열 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
alert('동해물과 백두산이 마르고 닳도록\n 하느님이 보우하사 우리나라만세');
</script>
</body>
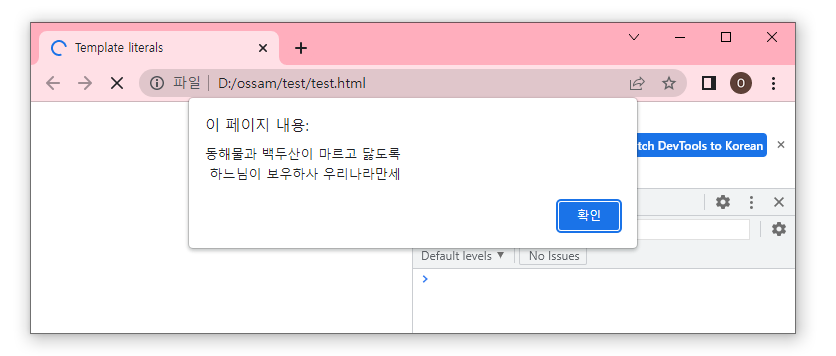
</html>- 이렇게도 사용은 가능합니다. 하지만 코드를 볼 때 쉽지 않죠?

- 결과는 잘 나옵니다.
## 템플릿 리터럴 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
alert(`동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라만세
무궁화삼천리 화려강산
대한사람 대한으로 길이 보전하세
`);
</script>
</body>
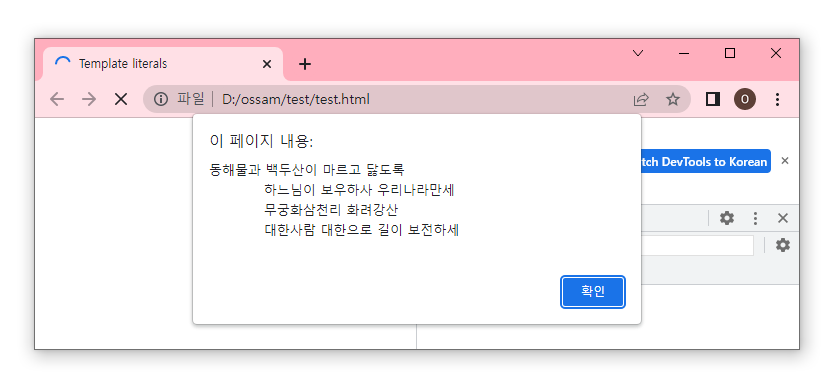
</html>- 틀렸다고도 나오지 않을 뿐더러, 많은 양의 텍스트도 보기 좋게 작성할 수 있죠?

- 결과가 잘 나옵니다. 하지만 탭도 역시 들어간다는 점 잘 알고 계시면 됩니다.
2) Expression interpolation(표현식 삽입법)
- 표현식(expression)을 일반 문자열에 적용합니다.
- 일단 우리가 변수를 문자열에 넣을 때 사용하는 방식을 보겠습니다.
## 과거 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
var a = 100;
var b = 50;
console.log('더하기 결과는' + (a + b) + '입니다.');
</script>
</body>
</html>- 이런 형태로 작은 따옴표를 엄청 썼습니다.
- 그리고 문자열과 변수를 붙일 때 더하기 연산자(+)를 연결연산자로 써야 하죠.

- 물론 결과는 배우 잘 나옵니다.
## 템플릿 리터럴 사용 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
var a = 100;
var b = 50;
console.log(`더하기 결과는 ${a + b}입니다.`);
</script>
</body>
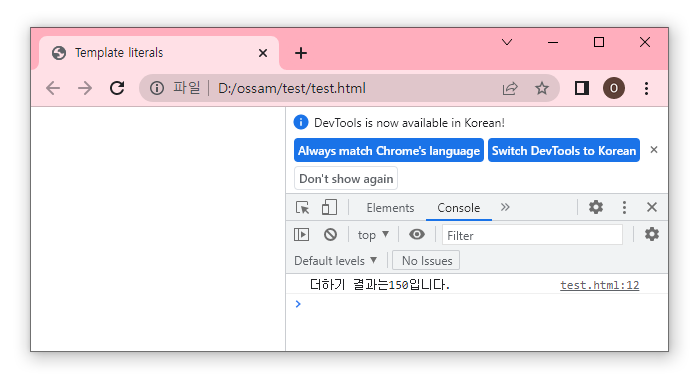
</html>- 템플릿 리터럴을 사용하면 작은따옴표와 연결연산자 사용이 없어집니다.

- 결과 역시 매우 잘 나옵니다.
3) Nesting templates - 중첩 사용
- 특정 경우에 템플릿을 중첩하는 것이 구성가능한 문자열을 읽기에 매우 쉬워집니다.
- 일단 아래 코드로 예전 방식으로 보면서 불편했던 상황 먼저 보도록 할게요.
## 과거 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
var gender = '성별: ';
var num = 2;
gender += (num == 1 || num == 3 ? '남성' : (num == 2 ? '여성(1900년대생)' : '여성(2000년대생)'));
console.log(gender);
</script>
</body>
</html>- 데이터를 이어 붙일 때도 복합대입연산자를 사용했었습니다.
- 삼항연산자를 중첩해서 쓸 때도 너무 길어서 한눈에 보기가 불편합니다.

- 역시 결과는 잘 나오긴 합니다.
## 템플릿 리터럴 - 중첩 없이 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
var num = 2;
var gender = `성별 : ${(num == 1 || num == 3 ? '남성' :
(num == 2 ? '여성(1900년대생)' : '여성(2000년대생)'))}`
console.log(gender);
</script>
</body>
</html>
## 템플릿 리터럴 - 중첩 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Template literals</title>
</head>
<body>
<script>
var num = 2;
var gender = `성별 : ${(num == 1 || num == 3 ? '남성' :
`여성(${(num == 2 ? '1900' : '2000')}년대생)`)}`
console.log(gender);
</script>
</body>
</html>- 중첩해서 쓸 때 [ 여성( ]과 [ 년대생) ]을 두 번 쓸 필요가 없는 것을 확인할 수 있습니다.

- 결과는 매우 잘 나옵니다.
'웹언어 > 자바스크립트 - ES6' 카테고리의 다른 글
| [ES6강좌] 13강 async/await - 오쌤의 니가스터디 (0) | 2023.03.14 |
|---|---|
| [ES6강좌] 12강 Tagged Template literals - 오쌤의 니가스터디 (0) | 2023.03.02 |
| [ES6강좌] 10강 JS Promise - 오쌤의 니가스터디 (0) | 2022.11.24 |
| [ES6강좌] 9강 JS Asynchronous(비동기) - 오쌤의 니가스터디 (0) | 2022.11.23 |
| [ES6강좌] 8강 JS Callback - 오쌤의 니가스터디 (0) | 2022.11.23 |



