728x90
반응형

1. Asynchronous JavaScript
- 다른 함수와 병렬로 실행되는 함수를 비동기 함수라고 합니다.
- 좋은 예시는 [ setTimeout() ]이 있습니다.
- 실제로 콜백함수는 비동기 함수와 함께 자주 사용됩니다.
1) setTimeout을 통한 비동기 처리
## 주의사항
- 함수를 인수로 전달할 때 괄호를 사용하지 않는다는 것을 기억해 주세요.
setTimeout(testFunction,3000); //맞음
setTimeout(testFunction(),3000); //틀림
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - Async</title>
</head>
<body>
<h3>일반함수 값: <span id="test01"></span></h3>
<h3>setTimeout 값: <span id="test02"></span></h3>
<script>
//문서객체 선택
const test01 = document.getElementById('test01');
const test02 = document.getElementById('test02');
function output01(){
test01.innerHTML = '저는 일반함수 값입니다!';
}
function output02(){
test02.innerHTML = '저는 setTimeout에서 실행되었습니다.';
}
setTimeout(output02,3000);
output01();
</script>
</body>
</html>- [ output02() ]를 먼저 [ setTimeout() ]에 호출하고, [ output01() ]를 나중에 호출하였습니다.
- 하지만 [ output02() ]는 3초 후에 실행되고, [ output01() ]이 먼저 실행됩니다.
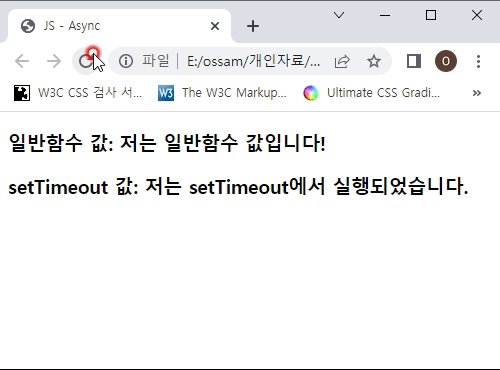
## 결과 보기

- 일반 함수값은 시작하자마자 뜨고, setTimeout값은 3초 뒤에 뜨는 것을 확인할 수 있습니다.
728x90
반응형
2) setInterval()을 통한 1초마다 바뀌는 시계 만들기
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - Async</title>
</head>
<body>
<h1 id="clock"></h1>
<script>
//문서객체 선택
const clock = document.getElementById('clock');
setInterval(clockFunction,1000);
function clockFunction(){
const now = new Date();
const h = now.getHours();
const m = now.getMinutes();
const s = now.getSeconds();
clock.innerHTML = h + ':' + m + ':' + s;
}
</script>
</body>
</html>
## 결과 보기

- 시계가 1초마다 잘 변화되는 것이 확인됩니다.
** 마치며
- 비동기 프로그래밍을 통해 자바스크립트 프로그램은 초기 실행 작업을 시작하고, 다른 작업을 병렬로 계속 실행할 수 있습니다.
- 보통 자바스크립트에서 비동기적으로 처리하는 경우를 보겠습니다.
- 작업예약 : 위에서 본 경우로 단순히 어떤 작업을 몇 초 후에 스케쥴링해야 하는 상황에서 setTimeout를 사용하여 비동적으로 처리합니다.
- 암호화/복호화 : 암호화작업할 때도 바로 처리가 되지 않고, 시간이 어느 정도 걸리는 경우가 있기 때문에 비동기적으로 처리합니다.
- 파일 읽기 : 주로 서버 쪽에서 파일을 읽어야 하는 상황에서는 비동기적으로 처리합니다.
- AJAX WEB API요청 : 만약 서버 쪽에서 데이터를 받아와야 할 때는, 요청을 하고 서버에서 응답을 할 때까지 대기를 해야 하기 때문에 작업을 비동기적으로 처리합니다.
- 그러나 비동기 프로그래밍은 작성하기 어렵고 디버깅하기가 어렵습니다.
- 이 때문에 최신 비동기 javascript 메서드는 콜백을 사용하지 않습니다.
- 대신 Promise를 사용하여 해결합니다. 이 강좌는 다음 강좌로 보겠습니다.
728x90
반응형
'웹언어 > 자바스크립트 - ES6' 카테고리의 다른 글
| [ES6강좌] 11강 Template literals - 오쌤의 니가스터디 (0) | 2023.03.02 |
|---|---|
| [ES6강좌] 10강 JS Promise - 오쌤의 니가스터디 (0) | 2022.11.24 |
| [ES6강좌] 8강 JS Callback - 오쌤의 니가스터디 (0) | 2022.11.23 |
| [ES6강좌] 8강 반복문 - for of - 오쌤의 니가스터디 (0) | 2022.11.08 |
| [ES6강좌] 7강 Array객체의 메서드 추가 - 오쌤의 니가스터디 (0) | 2021.03.03 |



