
1. 컴포넌트 제작을 위한 이해

- 지난 강좌 때 이야기 했던 가상돔(Virtual Dom)을 이용한 페이지 구현 설명 그림입니다.
- 이것을 이용해서 컴포넌트들을 만들어보도록 하겠습니다.
- 지난 강좌를 확인해 보세요.
https://ossam5.tistory.com/402
2. 컴포넌트란?
1) 컴포넌트의 정의
## 정의
- 재사용 가능한 UI
- 단순한 템플릿 이상의 구현체
## 기능
- 부모에게서 값을 받아와서 보여주거나 사용 => props
- 컴포넌트 자신이 사용할 값을 정의하고 필요할 때 업데이트 => state
- UI에서 보여줘야 하는 값이 바뀌면 DOM에 변화를 줌
## 자손 컴포넌트를 부모가 사용할 때
# 불러오기
import 컴포넌트명 from '파일경로';
# JSX로 자손데이터 불러오기
<컴포넌트명 />- 컴포넌트는 첫글자를 반드시 대문자로 작성해주세요.
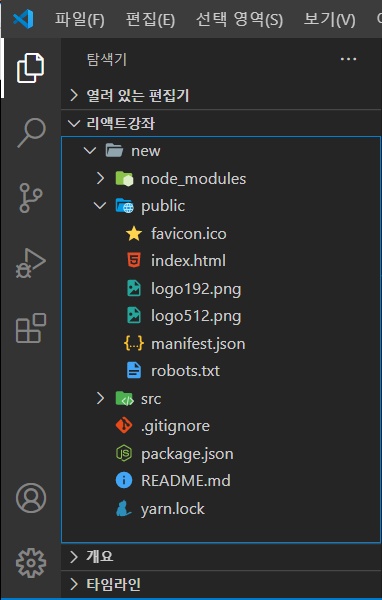
2) 컴포넌트 만들기 전 파일 구조 확인

## [public] 폴더의 [index.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>- 보기 좋게 하기 위해 원래 있던 주석들은 제거했습니다.
<div id="root"></div>- 이 중 위에 보이는 코드, 즉 아이디명이 [root]인 곳이 리액트가 만든 컴포넌트들을 브라우저에 보여줄 아이디명입니다.
## [src] 폴더의 [index.js]
- 리액트가 처음 진입하는 파일입니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();- 위의 코드도 역시 주석은 제거한 상태입니다.
# 1번과 2번 줄 코드
import React from 'react';
import ReactDOM from 'react-dom/client';- 리액트를 구현할 수 있는 플러그인을 연결한 것입니다.
- JS파일에 외부 파일을 불러오는 것이기 때문에 [import]라는 키워드를 사용합니다.
- 같은 JS파일은 확장자를 사용하지 않습니다.
- JS의 모듈화를 제대로 공부했다면 쉬운 내용입니다.
import 불러올 무언가의 이름 from '파일경로';
# 3번 줄 코드
import './index.css';- css파일을 불러온 것입니다. css는 확장자가 다르기 때문에 반드시 확장자를 붙여야 합니다.
# 4번 줄 코드
import App from './App';- [App.js]를 불러온 파일입니다. 이것을 불러와야 <App />을 사용한 JSX를 사용할 수 있습니다.
# 5번 줄과 14번 줄 코드
import reportWebVitals from './reportWebVitals';
reportWebVitals();- Web Vitals는 리액트의 서드파티 라이브러리입니다.
- 서드파티란 프로그래밍을 도와주는 plug_in이나 library 등을 만드는 회사를 말합니다.
- 즉, 리액트에서 만든 것이 아닌 다른 개발자 혹은 회사에서 만들었지만 프로그래밍 시 도움이 되는 것을 말합니다.
- CRA(Create React App)은 웹 퍼포먼스 측정 두고로 Web Vitals라는 라이브러리를 사용합니다.
- 구글에서 사이트 경험을 측정하고 개선용으로 사용됩니다.
- 성능을 측정하기 위해 사용하는 함수이기 때문에 원치 않은 경우 삭제하면 됩니다.
# 7번 줄의
const root = ReactDOM.createRoot(document.getElementById('root'));- 이것은 과거의 [ document.getElementById('root') ]가 render함수에 있던 것을 변수에 담은 것입니다.
- 즉, 아이디명이 [root]인 곳에 [<App />]을 실행하겠다는 의미입니다.
## 8번 줄의 ReactDOM.render() 함수
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);- 이건 7번 줄과도 연동이 되는 것입니다.
- HTML을 웹 페이지에 렌더링 합니다.
- [document.getElementById('root')]를 통해 아이디명이 [root]인 곳에 [<App />]을 렌더링 하겠다는 의미입니다.
- 실제 돔으로 가상돔을 불러들이겠다는 함수입니다.
- 여기서 <App />은 [App.js]의 App컴포넌트를 가져오겠다는 의미입니다.
3. 컴포넌트제작하기

- 위에서도 봤던 이 그림대로 컴포넌트를 제작해 보겠습니다.
- [index.js]는 프로그램 진입점이기 때문에 그대로 두고 [App.js]는 삭제하겠습니다.
1) 새 파일 만들기
## Header.js
- [VS Code]에서 [Reactjs Code Snippets]를 설치했다면 [rsf]를 치면 자동생성할 수 있습니다.
- 컴포넌트명은 항상 대문자로 작성해 주세요.
import React from 'react';
function Header() {
return (
<div>
<header><h1>헤더입니다</h1></header>
</div>
);
};
export default Header;
# 1번째 줄
import React from 'react';- 리액트 구문을 쓰기 위해 리액트 플러그인을 js파일로 불러옵니다.
# 3번째 줄
function Header() {
};- 화살표 함수 구문을 사용하여 [Header]라는 컴포넌트를 생성합니다.
# 4번째 줄
return (
<div>
</div>
);- JSX문법을 사용해서 추후 바벨이 JS코드로 변환시켜 줄 값을 입력하는 곳입니다.
# 11번째 줄
export default Header;- 다른 JS파일이 불러올 수 있도록 내보내주기를 합니다
## Footer.js - 위와 같은 방법으로 계속 생성
import React from 'react';
function Footer() {
return (
<div>
<footer><h1>푸터입니다.</h1></footer>
</div>
);
};
export default Footer;
## Main.js
import React from 'react';
function Main() {
return (
<div>
<main><h3>메인컨텐츠입니다.</h3></main>
</div>
);
};
export default Main;
## Map.js
import React from 'react';
function Map() {
return (
<div>
<div><h3>맵컨텐츠입니다.</h3></div>
</div>
);
};
export default Map;
2) 파일을 불러들일 부모컴포넌트를 만들기
## MainPage.js
import React from 'react';
import Header from './Header';
import Main from './Main';
import Footer from './Footer';
function MainPage() {
return (
<div>
<Header />
<Main />
<Footer />
</div>
);
};
export default MainPage;- import로 [Header.js], [Footer.js], [Main.js]를 불러옵니다.
- 불러온 컴포넌트를 <Header />, <Footer />, <Main /> 요소로 부모로 불러들입니다.
## MapPage.js
import React from 'react';
import Header from './Header';
import Map from './Map';
import Footer from './Footer';
function MapPage() {
return (
<div>
<Header />
<Map />
<Footer />
</div>
);
};
export default MapPage;- import로 [Header.js], [Footer.js], [Map.js]를 불러옵니다.
- 불러온 컴포넌트를 <Header />, <Footer />, <Map /> 요소로 부모로 불러들입니다.
3) index.js로 불러들여와서 구현하기
## index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import MainPage from './MainPage';
import MapPage from './MapPage';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<MainPage />
<hr />
<MapPage />
</React.StrictMode>
);
reportWebVitals();
## 전체적으로 구현된 화면

4. 함수형 컴포넌트와 클래스형 컴포넌트
1) 함수형 컴포넌트
## 코드 보기
import React from 'react';
function Fx(props) {
return (
<div>
</div>
);
}
export default Fx;- [VS CODE]의 [Reactjs Code Snippets]를 사용한다면 [rsf]를 누르면 자동완성됩니다.
- [rsc]를 누르면 화살표함수 형태로 나옵니다. 이것 역시 틀리지 않으므로 사용해도 됩니다.
## 함수형 컴포넌트의 장점
- 클래스형 컴포넌트에 비해 선언하기가 편합니다.
- 메모리 자원을 클래스형 컴포넌트에 비해서 덜 차지합니다.
- 빌드 후 배포 시에 결과물의 크기가 작습니다.
- Hooks를 사용하면 대부분 함수형 컴포넌트로 넘어왔습니다.
2) 클래스형 컴포넌트
## 코드 보기
import React, { Component } from 'react';
class Cls extends Component {
render() {
return (
<div>
</div>
);
}
}
export default Cls;- [VS CODE]의 [Reactjs Code Snippets]를 사용한다면 [rcc]를 누르면 자동완성
## 클래스컴포넌트의 장점
- render 함수가 반드시 존재합니다.
- state의 사용이 가능합니다.
- 라이프 사이클 API의 사용이 가능합니다.
3) 어떤 컴포넌트를 사용하는 것이 좋을까요?
- 사실상의 크기와 성능명에서 함수형과 클래스형의 차이는 그리 크지 않고, 함수형 컴포넌트에서 지원하지 않는 기능 또한 React의 버전 업데이트 이후 Hooks라는 기능을 통해 가능해지게 되었습니다.
- 따라서 둘의 사용은 사용자의 선택에 의해 결정된다고 보는 것이 더 크고, 공식 매뉴얼에서는 함수형 컴포넌트 + Hooks를 통해 컴포넌트를 작성하는 것을 권장하지만 모든 코드를 알기 위해서는 클래스형 컴포넌트를 알아두는 것을 추천드립니다.
'유튜브관련 > 리액트입문(멤버십용)' 카테고리의 다른 글
| [React강좌] 6강 React Props - 오쌤의 니가스터디 (0) | 2023.01.31 |
|---|---|
| [React강좌] 5강 JSX문법 - 7가지 규칙 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 3강 Virtual DOM을 이용한 리액트 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 2강 VS Code를 이용한 프로젝트 생성 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 1강 리액트작업을 위한 환경설정하기 - 오쌤의 니가스터디 (5) | 2023.01.29 |


