
1. JSX란?
## 정의
- JavaScript XML의 약자입니다.
- 리액트에서 UI를 표현할 때 쓰는 문법입니다.
- 자바스크립트의 확장문법, XML과 매우 비슷하게 생겼습니다.
- JSX를 반드시 사용해야 하는 것은 아니지만 JSX를 사용하면 React 애플리케이션을 더 쉽게 작성할 수 있습니다.
## 변환
- 브라우저에서 실행되기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환됩니다.
## 장점
- HTML코드 작성과 비슷하기 때문에 보기 쉽고 익숙합니다.
- 컴포넌트들도 HTML 태그를 쓰듯이 그냥 작성하여 활용도가 높습니다.
2. JSX문법
- JSX문법을 자손 컴포넌트에 저장 후 [index.js]로 불러오겠습니다.
## index.js 코드
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import 컴포넌트명 from '컴포넌트경로';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<컴포넌트명 />
</React.StrictMode>
);
reportWebVitals();
1) 꼭 태그는 최상위 태그로 감싸줘야 합니다.
- 요소를 반드시 하나의 요소로 묶어야 합니다.
## <div> 태그로 감싸기 - JSX01_1.js
import React from 'react';
function JSX01_1() {
return (
<div>
<h1>안녕하세요!</h1>
</div>
);
};
export default JSX01_1;- div로 크게 묶는 것도 한 가지 방법이지만 결국 <div> 태그로 인식하기 때문에 스타일링에 문제가 생길 수 있습니다.
- [VS Code]에서 [Reactjs Code Snippets]를 설치해서 [rsf]를 누르면 기본으로 나오는 방식이기도 합니다.
## 그냥 작성해보기 - JSX01_1.js
import React from 'react';
function JSX01_1() {
return (
<h1>안녕하세요!</h1>
);
};
export default JSX01_1;- 틀렸다고 나오지는 않습니다. 하지만 큰 블록으로 나오는 것을 추천합니다.
- 실제로 태그가 정말 한개라면 return에 괄호를 작성하지 않아도 됩니다.
return <h1>안녕하세요</h1>; //맞는코드- 컴포넌트도 객체입니다. return 키워드로 코드를 반환시 객체 방식으로 여러 개일 때 괄호를 묶어 줍니다.
## <></>를 사용하기 - JSX01_2.js
import React from 'react';
function JSX01_2() {
return (
<>
<h1>안녕하세요!</h1>
</>
);
};
export default JSX01_2;- 이와 같은 방법을 사용하면 스타일링에도 문제가 없고, Fragment를 불러오지 않으니 무겁지도 않습니다.
## <Fragment>태그로 감싸기 - JSX01_3.js
import React from 'react';
function JSX01_3() {
return (
<Fragment>
<h1>안녕하세요!</h1>
</Fragment>
);
};
export default JSX01_3;- <Fragment>를 사용하기도 합니다. 하지만 <div> 태그보다 무거워서 권장하지 않습니다.
- <Fragment>를 사용하니 첫번째 줄에 자동으로 위에 import 되는 것을 확인할 수 있습니다.
## 에러인 경우1 - JSX01_4.js
import React from 'react';
function JSX01_4() {
return (
<h1>안녕하세요?</h1>
<h1>안녕하세요?</h1>
);
};
export default JSX01_4;- 태그가 2개인데 묶지 않고 사용했습니다. 이런 경우는 에러가 발생합니다.

- 리액트 구문은 하나라도 틀리면 바벨이 compile 해주지 않습니다.
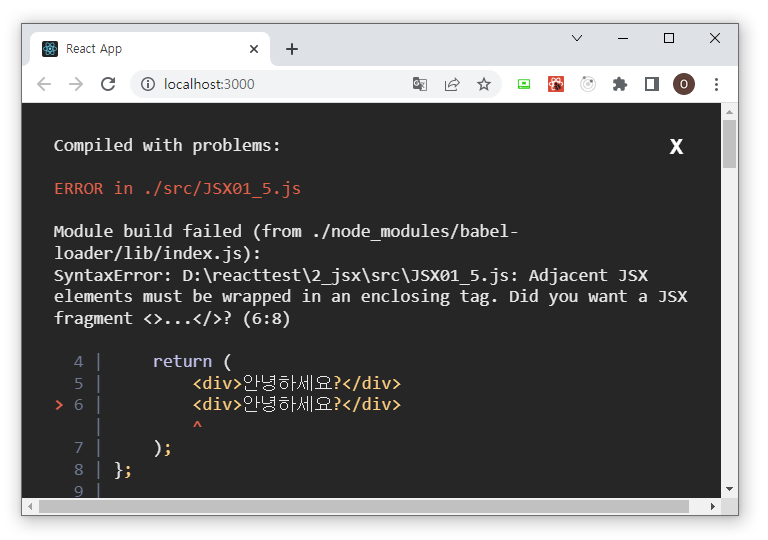
## 에러인 경우2 - JSX01_5.js
import React from 'react';
function JSX01_5() {
return (
<div>안녕하세요?</div>
<div>안녕하세요?</div>
);
};
export default JSX01_5;- 최상위 태그로 사용하는 <div>는 괜찮을까 하고 써봤지만 역시 오류입니다.
- 태그들을 무조건 컴포넌트 한개당 최상위 태그로 하나로 묶어줘야 합니다.

2) 꼭 닫혀 있어야 하는 태그 문법
- 태그는 무조건 닫혀 있어야 합니다.
- 일반태그들은 닫혀있지만, 종료태그가 없는 태그는 반드시 />를 처리해줘야 합니다.
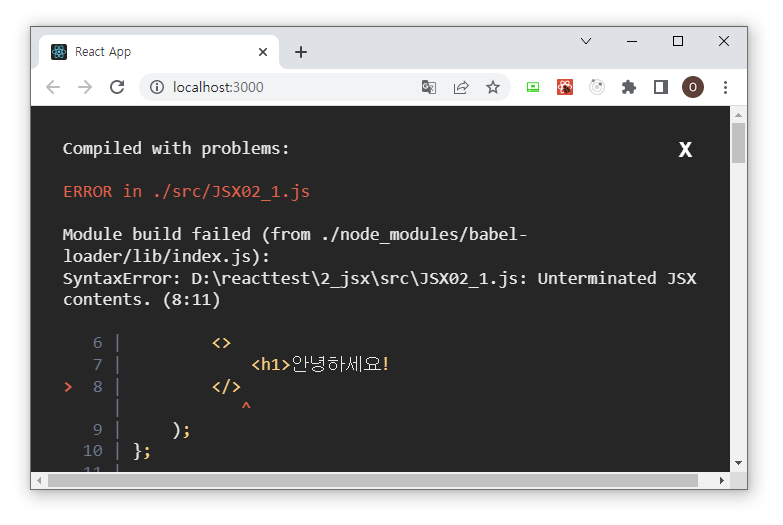
## 에러1 - 종료태그를 안 쓰는 경우 - JSX02_1.js
import React from 'react';
//2. 꼭 닫혀 있어야 하는 태그 문법
function JSX02_1() {
return (
<>
<h1>안녕하세요!
</>
);
};
export default JSX02_1;
- 반드시 [<h1>안녕하세요?</h1>]로 작성해야 합니다.
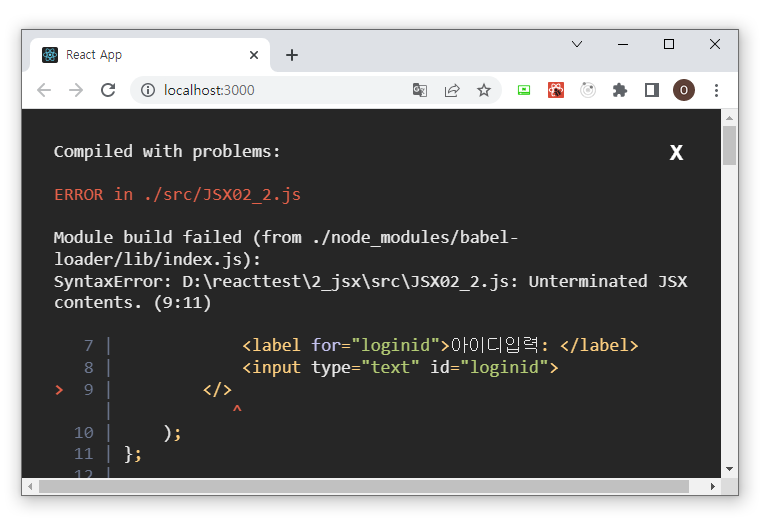
## 에러 2 - 종료태그가 없는 태그 - JSX02_2.js
import React from 'react';
//2. 꼭 닫혀 있어야 하는 태그 문법
function JSX02_2() {
return (
<>
<label for="loginid">아이디입력: </label>
<input type="text" id="loginid">
</>
);
};
export default JSX02_2;
- JSX는 HTML이 아니다!라고 인식하시면 편합니다. 새로 나온 리액트의 문법입니다.
## 에러 없이 작성 - JSX02_3.js
import React from 'react';
//2. 꼭 닫혀 있어야 하는 태그 문법
function JSX02_3() {
return (
<>
<label for="loginid">아이디입력: </label>
<input type="text" id="loginid" />
<label for="loginpass">비밀번호입력: </label>
<input type="password" id="loginpass"></input>
</>
);
};
export default JSX02_3;<태그명 />
<태그명></태그명>- 종료가 없는 태그라 하더라도, 반드시 닫히게 작성해줘야 합니다.
- 위에서도 말했듯이 JSX는 HTML이 아니다!라고 인식하시면 편합니다. 새로 나온 리액트의 문법입니다.
3) JSX의 표현식 - { }
- 컴포넌트는 UI를 구현하는 것 이외에도 여러 가지 기능을 합니다.
- 그중 하나가 자바스크립트로 값을 처리하는 것입니다.
- { } 내부에는 변수, 속성 또는 기타 유효한 JavaScript 표현식을 작성할 수 있습니다.
## 수식 사용하기 (더하기 연산) - JSX03_1.js
import React from 'react';
function JSX03_1() {
return (
<div>
<h1>5 + 5 = { 5 + 5 }</h1>
</div>
);
};
export default JSX03_1;- 밖에 쓴 5 + 5는 텍스트콘텐츠로 그대로 출력이 되고, { } 중괄호 내부에 쓴 것은 수식으로 계산되어집니다.

## 변수 참조 - JSX03_2.js
import React from 'react';
function JSX03_2() {
const userName = '홍길동';
return (
<div>
<h1>환영합니다. { userName } 님!!!</h1>
</div>
);
};
export default JSX03_2;- return 밖에 const로 userName이라는 변수를 선언하고 홍길동이라고 값을 담았습니다.
- 그리고 JSX에서 { } 내부에 변수명을 작성했습니다.
- JSX는 return안에 작성하기 때문에 그 밖에는 자바스크립트 언어를 작성해도 됩니다.

## 자바스크립트 표현식 작성 - JSX03_3.js
import React from 'react';
function JSX03_3() {
return (
<div>
{ alert('안녕하세요?!?') }
</div>
);
};
export default JSX03_3;- { } 중괄호 내부에 바로 자바스크립트 구문을 작성했습니다.
- { }의 마지막에는 [;]을 작성하면 오류가 있으니 주의해 주세요.

4) JSX의 { } 안의 주석은 /* */만 사용 가능
## JSX밖의 주석 - return문 밖 - JSX04_1.js
import React from 'react';
function JSX04_1() {
/* 두줄 주석 사용 중 */
const userName = '홍길동'; //한줄 주석 사용 중
return (
<div>
<h1>안녕하세요. { userName }님!!!</h1>
</div>
);
};
export default JSX04_1;- 오류가 전혀 없는 것을 확인할 수 있습니다.
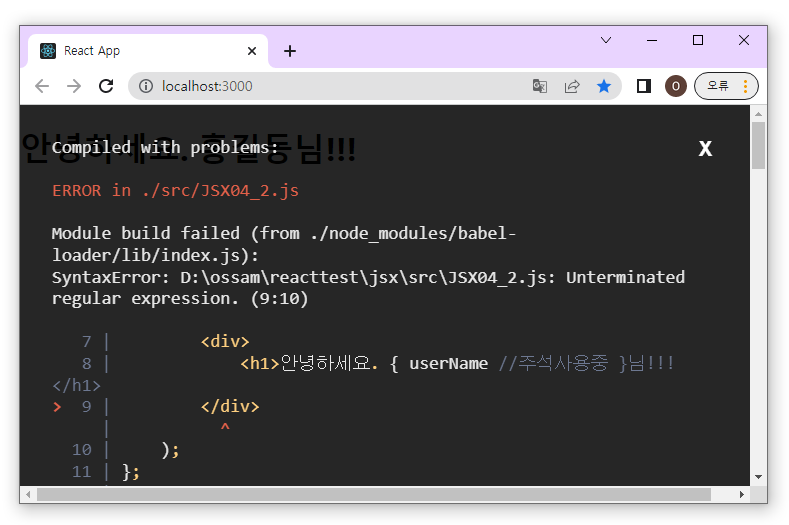
## JSX안의 한 줄주석 - return문 안 - JSX04_2.js
import React from 'react';
function JSX04_2() {
const userName = '홍길동';
return (
<div>
<h1>안녕하세요. { userName //주석사용중 }님!!!</h1>
</div>
);
};
export default JSX04_2;- { } 중괄호 내부에 한줄 주석을 사용했더니 에러가 뜨는 것이 확인됩니다.

## JSX안의 여러 줄주석 - return문 안 - JSX04_3.js
import React from 'react';
function JSX04_3() {
const userName = '홍길동';
return (
<div>
<h1>안녕하세요. { userName /* 여러줄 주석 사용 중 */ }님!!!</h1>
</div>
);
};
export default JSX04_3;- 에러가 없는 것을 확인할 수 있습니다.
5) 조건부 렌더링
## 삼항연산자 문법
(조건식)?(참표현식):(거짓표현식)- ( ) 괄호는 없어도 됩니다.
## 삼항연산자를 이용한 JSX문법 - JSX05_1.js
import React from 'react';
function JSX05_1() {
const score = prompt('숫자를 입력하세요','0~100사이 정수입력');
return (
<div>
{
(score>=80)
?(<h1>합격</h1>)
:(<h1>불합격</h1>)
}
</div>
);
};
export default JSX05_1;- 변수에 prompt함수로 값을 입력받습니다.
- 점수가 80점 이상이면 합격이고 그렇지 않으면 불합격으로 처리할 겁니다.

- 이런 현상이 발생하는 이유는 React.StrictMode 때문입니다.
- CRA로 생성된 리액트 프로젝트는 자동으로 설정되어 있기 때문에 발생하게 되는 것입니다.
- 리액트 공식 문서에도 명시되어 있습니다.
## index.js 변경
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import JSX05_1 from './JSX05_1';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<JSX05_1 />
);
reportWebVitals();- 하단에 보이는 [ <React.StrictMode> ] 들을 지우면 됩니다.
root.render(
<React.StrictMode>
<JSX05_1 />
</React.StrictMode>
);

## 짧은 조건문 문법
(조건식)&&(참표현식)
(조건식)||(거짓표현식)- ( )는 없어도 됩니다.
## 짧은 조건문을 이용한 JSX문법 - JSX05_2.js
import React from 'react';
function JSX05_2() {
const score = prompt('숫자를 입력하세요','0~100사이 정수입력');
return (
<div>
{
(score>=80)&&(<h1>합격</h1>)
}
</div>
);
};
export default JSX05_2;- true인 경우만 처리했습니다.

- 결과를 보면 80점 이상일 때만 합격, 그 이외는 결과가 나오지 않습니다.
## 즉시실행함수 - 함수형
(function(){
})();
## 즉시실행함수 - 화살표함수형
(() => {
})();
## 즉시실행함수를 이용한 if문렌더링 - JSX05_3.js
import React from 'react';
function JSX05_3() {
const score = prompt('숫자를 입력하세요','0~100사이 정수입력');
return (
<div>
{
(() => {
if(score >= 80){
return (<h1>합격</h1>);
}else{
return (<h1>불합격</h1>);
}
})()
}
</div>
);
};
export default JSX05_3;- { } 내부에 바로 쓴 즉시실행함수에는 세미콜론 ; 을 사용하면 안 됩니다.
- 하지만 즉시 실행함수 내부에 쓴 if문 내부에는 세미콜론을 써도 틀리지 않습니다.
- { } 이것은 표현식으로 JSX문법이라 그렇습니다.
6) JSX 스타일링
## 태그문법에 스타일링
<태그명 style={{ 속성명: 값 }}></태그명>- JSX에서 자바스크립트 문법을 쓰려면 { }를 써야 합니다.
- 거기에 스타일 속성명과 값을 적으려면 객체방식으로 써야겠죠?
- 그래서 {{ }} 중괄호가 두 번 들어가는 문법을 사용합니다.
# JSX문법 작성 - JSX06_1.js
import React from 'react';
function JSX06_1() {
return (
<div>
<h1 style={{
color: 'pink',
backgroundColor: 'black'
}}>
제목태그
</h1>
</div>
);
};
export default JSX06_1;
- 스타일이 잘 적용되는 것이 확인됩니다.
## 변수에 담고 스타일에 적용 - JSX06_2.js
import React from 'react';
function JSX06_2() {
const h1Style = {
backgroundColor: 'black',
color: 'pink'
}
return (
<div>
<h1 style={ h1Style }>
제목태그
</h1>
</div>
);
};
export default JSX06_2;

- 스타일이 잘 적용되는 것이 확인됩니다.
7) 외부 스타일시트의 class 가져오기
## [class] 속성을 [className] 속성으로 처리
<태그명 className="클래스명"></태그명>- JSX는 HTML이 아닌 것을 이해하는 것이 중요합니다.
- JSX문법에서 class를 클래스선언으로 사용하기 때문에 class를 사용할 수 없어서 대체제로 나온 것입니다.
## 외부 CSS파일 만들기 - [test.css]

.h1Style{
background-color: black;
color: pink;
}
## 컴포넌트에 className 적용 - JSX07_1.js
import React from 'react';
import './test.css';
function JSX07_1() {
return (
<div>
<h1 className="h1Style">제목태그</h1>
</div>
);
};
export default JSX07_1;- import키워드로 css파일을 불러옵니다.
- 이때 JS가 아니므로 반드시 확장자를 써주세요.
- 태그 요소에는 [class] 대신 [className]을 써주세요.

- 스타일이 잘 적용되는 것이 확인됩니다.
'유튜브관련 > 리액트입문(멤버십용)' 카테고리의 다른 글
| [React강좌] 7강 React Event - 오쌤의 니가스터디 (0) | 2023.02.01 |
|---|---|
| [React강좌] 6강 React Props - 오쌤의 니가스터디 (0) | 2023.01.31 |
| [React강좌] 4강 컴포넌트 만들어보기 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 3강 Virtual DOM을 이용한 리액트 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 2강 VS Code를 이용한 프로젝트 생성 - 오쌤의 니가스터디 (0) | 2023.01.29 |

