
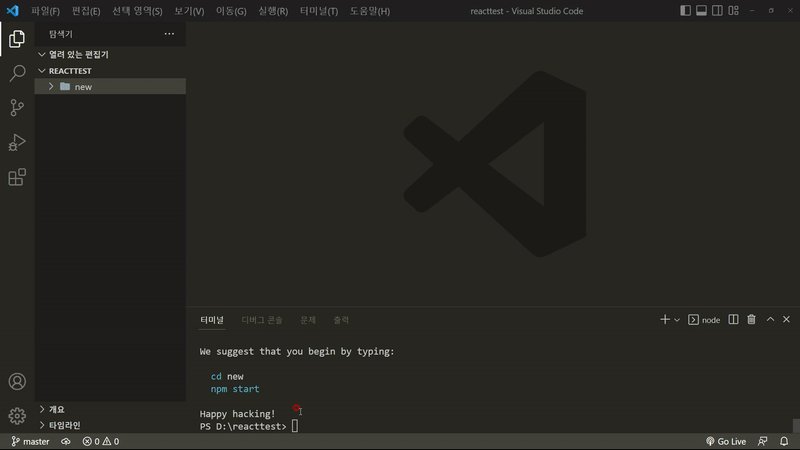
1. 새 터미널 생성하기

- 원하는 폴더를 선택한 후 [터미널]의 [새 터미널]을 눌러줍니다.

- [Git]을 지난 강좌에서 설치했으므로 굳이 [cmd]를 열지 않아도 [BASH] 시뮬레이터로 사용 가능합니다.
- 혹시 Git이 설치되어 있지 않은 분은 하단 주소를 클릭해서 Git을 설치해 주세요.
Git - Downloading Package
Download for Windows Click here to download the latest (2.39.1) 32-bit version of Git for Windows. This is the most recent maintained build. It was released 12 days ago, on 2023-01-17. Other Git for Windows downloads Standalone Installer 32-bit Git for Win
git-scm.com
2. yarn을 통해 리액트를 컴퓨터 전역에서 사용하도록 설정
## 코드
yarn global add create-react-app
## 터미널에 작성

3. 새로운 프로젝트 생성
## yarn을 사용한 코드
create-react-app 프로젝트명- 이때 프로젝트명은 대문자 사용은 허용되지 않습니다.
Another) NPM을 사용한 코드
npm init react-app 프로젝트명
Another) NPX을 사용한 코드
npx create-react-app 프로젝트명** 속도는 yarn이 제일 빠른 것 같지만 결과는 같으므로 편한 것으로 사용하세요.
## 터미널에 new라는 프로젝트 생성해 보기

create-react-app new
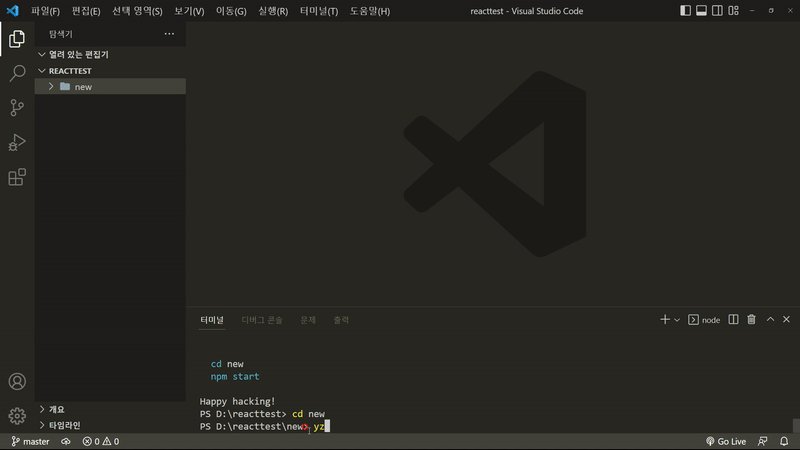
4. 생성된 폴더에 들어간 후 프로젝트 실행
## cmd에서 하위폴더 들어가기
cd 하위폴더명
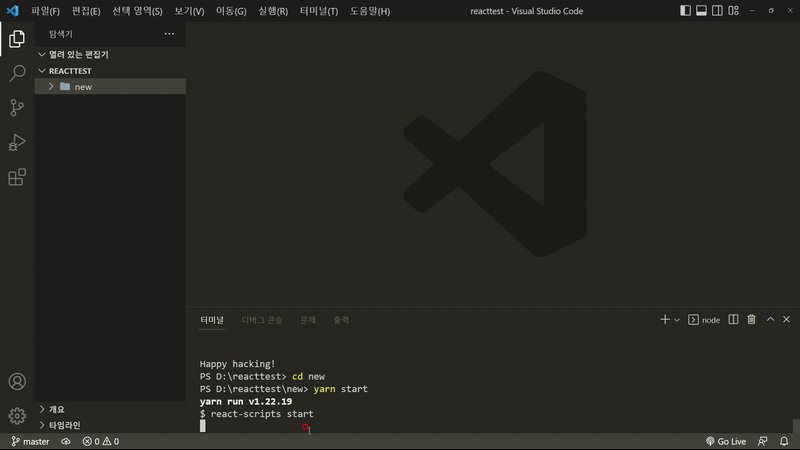
## 프로젝트 실행하기
yarn start
Another) NPM을 사용한 프로젝트 실행
npm start
## [new] 프로젝트 실행하기

## 실행 후 브라우저 자동실행

## 크롬으로 자동실행이 되지 않는 경우
- [window10]의 경우 [시작] 옆의 검색
- [설정]-[앱]-[기본앱]-[기본브라우저]-[변경]

5. 프로젝트 기본폴더 구조 확인
1) 전체 폴더 구조

## [node_modules]
- Babel 및 Webpack을 통해 리액트를 실행시켜 주는 파일들을 모아놓은 폴더
## [public]
- Babel이 변환시켜 연결시킨 [index.html]을 저장하고 있는 폴더
- [http://localhost:3000/]이 보여주는 html
## [src]
- 리액트로 개발하는 대부분의 파일은 이 폴더에 저장됩니다.
- [index.js] : 리액트 진입 파일
- [App.js] : 컴포넌트 모음 파일
6. yarn 명령어 정리
| 명령어 | 설명 |
| yarn start | 리액트 프로젝트를 시작 |
| yarn build | 리액트 프로젝트를 빌드 이과정을 수행하면 작업한 리액트 파일들을 [build]라는 폴더에 빌드 시킴 하나의 html로 빌드되어 소스들과 함께 프로젝트 웹서버에 올려서 사용할 수 있게 함 |
| yarn test | 테스트 러너를 시작, 리액트 파일에 오류가 있는지 테스트 |
| yarn eject | 리액트 설정 파일을 추출 |
| [ctrl] + [c] | yarn start로 실행한 리액트 프로젝트를 벗어남 |
7. 리액트프로젝트 빌드를 통해 웹서버에 올릴 파일 만들어보기
## 코드
- 일단 프로젝트가 실행 중이라면 프로젝트에서 벗어나도록 [ctrl]+[c]를 누른다.
yarn build
## 빌드해 보기

- 빌드를 시작하면 [build]라는 폴더가 생성되는 것을 확인할 수 있습니다.
- [build] 폴더의 내용을 웹서버에 올리면 프로젝트 완료됩니다.
- 빌드된 파일은 루트폴더방식의 경로를 이용하기 때문에 Server에 올려야 확인됩니다.
- 아니면 VS CODE에서 GO LIVE로 실행해 줍니다.
'유튜브관련 > 리액트입문(멤버십용)' 카테고리의 다른 글
| [React강좌] 6강 React Props - 오쌤의 니가스터디 (0) | 2023.01.31 |
|---|---|
| [React강좌] 5강 JSX문법 - 7가지 규칙 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 4강 컴포넌트 만들어보기 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 3강 Virtual DOM을 이용한 리액트 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 1강 리액트작업을 위한 환경설정하기 - 오쌤의 니가스터디 (5) | 2023.01.29 |



