
1. DOM
1) DOM의 정의
- 문서객체 모델(Document Object Model)의 약자입니다.
- 객체로 문서구조는 표현하는 방법으로 XML이나 HTML로 작성합니다.
## 간단한 HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM이란?</title>
</head>
<body>
<h1>로고</h1>
<ul>
<li>리스트</li>
<li>리스트</li>
<li>리스트</li>
</ul>
<nav class="gnb">메인네비게이션</nav>
</body>
</html>
## DOM트리

## DOM의 단점
- 동적 UI에 최적화되어 있지 않다는 단점이 있습니다.
- HTML자체적으로는 정적이어서 이것을 Javascript로 동적으로 만듭니다.
- 리액트를 제작한 페이스북의 페이지는 스크롤바를 내릴수록 수많은 데이터가 로딩되는데 데이터를 표현하는 요소가 너무 많아 직접적으로 접근하여 변화를 주다 보면 성능 이슈가 발생해서 조금씩 느려지기 시작합니다.
- DOM을 조작할 때마다 엔진이 웹페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하됩니다.
- 위 상황에서 문제점을 느낀 페이스북에서는 대규모프로젝트를 생성시 편하게 사용할 리액트를 새롭게 만듭니다.
## DOM의 문제점을 그림으로 확인

- DOM생성 -> CSS생성 -> Render
- node가 변경 될 때마다 위의 과정을 새롭게 해야 하기 때문에 속도가 느려지게 됩니다.
- 그리고 제작시 header에 있던 글자 하나만 변경하려 해도 모든 페이지의 글자를 변경해야 하기 때문에 대규모 프로젝트에서는 많은 시간 낭비가 있었습니다.
2. Virtural Dom
1) 가상돔(Virtual Dom)의 정의
- DOM 업데이트를 추상화 시켜놓은 것입니다.
- 변화가 일어나면, 실제로 브라우저의 DOM 에 새로운 것을 넣는 것이 아니라, 자바스크립트로 이뤄진 가상 DOM에 한번 렌더링을 하고, 기존의 DOM 과 비교를 한 다음에 정말 변화가 필요한 곳에만 업데이트합니다.
- in-memory에 존재해서 실제 렌더되지 않습니다.
- Vue나 React에서 사용됩니다.
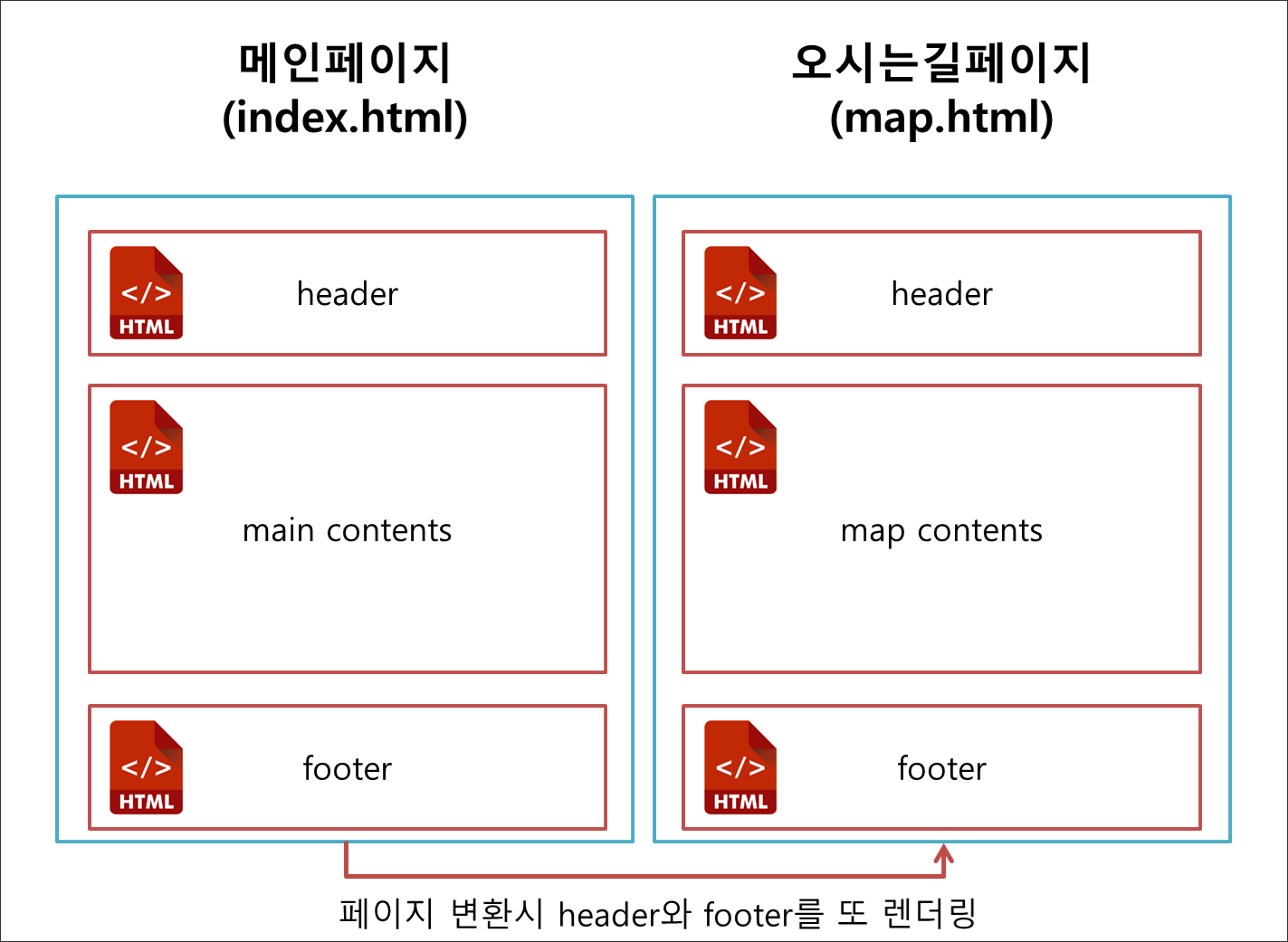
## 위의 DOM의 문제점 보완

- 메인페이지를 읽은 실제 돔(RealDom)이 오시는 길페이지로 변환 시 변화가 있었던 [main contents]가 [map contents]로변환됩니다.
- 위의 그림은 가상적으로 설명을 위해 작성한 것이고, 꼭 이렇게 한다는 것은 아닙니다.
- virtural dom을 사용한다고 무조건 빠른 것만은 아니라는 점을 명심해야 합니다.
## 페이스북의 리액트를 만든 이유

## 리액트 구조를 잘 파악한 가상돔 그림

'유튜브관련 > 리액트입문(멤버십용)' 카테고리의 다른 글
| [React강좌] 6강 React Props - 오쌤의 니가스터디 (0) | 2023.01.31 |
|---|---|
| [React강좌] 5강 JSX문법 - 7가지 규칙 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 4강 컴포넌트 만들어보기 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 2강 VS Code를 이용한 프로젝트 생성 - 오쌤의 니가스터디 (0) | 2023.01.29 |
| [React강좌] 1강 리액트작업을 위한 환경설정하기 - 오쌤의 니가스터디 (5) | 2023.01.29 |



