
1. CSS 변수 - var()
- 변수라는 것은 컴퓨터 언어에서 값을 한 개 저장하는 공간을 의미합니다.
- CSS의 변수도 값을 저장하는 공간입니다. 변수를 사용하는 이유는 동일한 값을 매번 기억해서 작성하면 어렵기 때문입니다. 특히, 색상 코드처럼 좀처럼 외우기 힘든 것을 문자 화한다면 쉽게 사용 가능하겠죠?
- 이때 CSS에서는 var()라는 함수를 사용합니다.
- CSS변수는 DOM에 액세스 할 수 있고, 전역/지역으로 선언할 수 있습니다.
- 자바스크립트에서도 미디어 쿼리에서도 변수를 변경할 수 있습니다.
1) 변수를 사용하지 않은 경우
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Variables</title>
<style>
*{ padding: 0; margin: 0; }
li{ list-style: none; }
#shopping{
width: 100%; padding: 50px 0;
background-color: #ededed;
}
#shopping h2{
font-size: 40px; color: #146af0;
text-align: center;
}
#shopping ul{
display: flex; justify-content: space-between;
width: 1200px; margin: 50px auto;
}
#shopping li{
width: 220px; background-color: #fff;
padding: 30px; box-sizing: border-box;
border: 1px solid #146af0;
text-align: center; font-size: 18px;
font-weight: bold; color: #146af0;
}
#shopping button{
display: block; margin: 0 auto;
width: 160px; height: 50px;
border-radius: 25px; border: none;
background-color: #146af0;
color: #fff; font-weight: bold;
}
</style>
</head>
<body>
<div id="shopping">
<h2>쇼핑몰</h2>
<ul>
<li>무료쇼핑몰만들기</li>
<li>도메인등록</li>
<li>쇼핑몰 디자인</li>
<li>창업 공간</li>
<li>창업 교육</li>
</ul>
<button>쇼핑몰 만들기</button>
</div>
</body>
</html>- CSS 코드를 보면 색상 중 #146af0 이 매우 많이 나오는 것이 확인됩니다.
- 물론 VS CODE 같은 에디터를 쓰면 한번 썼던 색상은 나와서 선택만 하면 되긴 합니다.
- 하지만 수정하려면 어떨까요? 위 코드를 보면 4번이나 교체해야 하죠?
- 이런 상황들 때문에 변수에 담습니다. 변수에 담으면 한 번만 수정하면 되기 때문입니다.
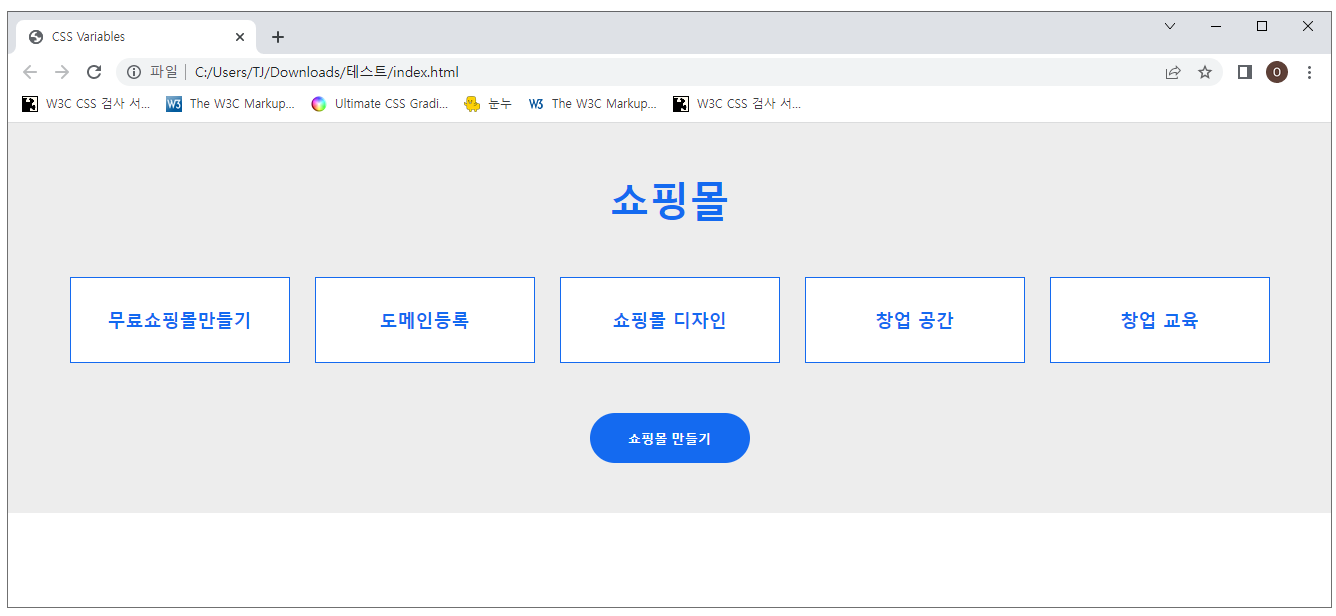
## 결과 보기

2) var() 함수 구문
## 변수 선언
//전역 변수선언
:root{
--변수명: 값;
}
//지역 변수선언
선택자{
--변수명: 값;
}
## 변수 호출(사용)
선택자{
CSS속성명: var(--변수명);
}
3) 전역 변수 사용
- 위에서 해본 코드를 변수를 사용해보도록 하겠습니다.
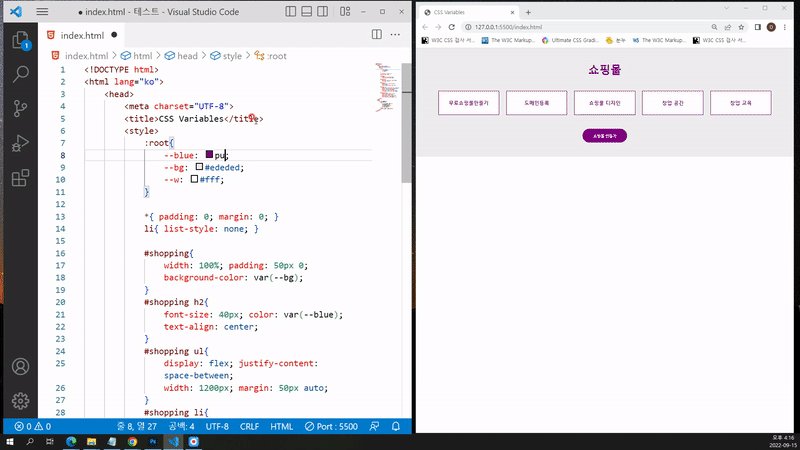
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Variables</title>
<style>
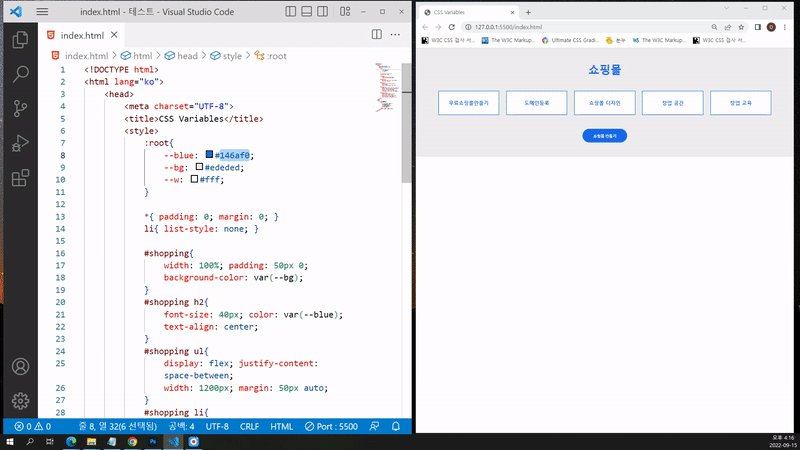
:root{
--blue: #146af0;
--bg: #ededed;
--w: #fff;
}
*{ padding: 0; margin: 0; }
li{ list-style: none; }
#shopping{
width: 100%; padding: 50px 0;
background-color: var(--bg);
}
#shopping h2{
font-size: 40px; color: var(--blue);
text-align: center;
}
#shopping ul{
display: flex; justify-content: space-between;
width: 1200px; margin: 50px auto;
}
#shopping li{
width: 220px; background-color: var(--w);
padding: 30px; box-sizing: border-box;
border: 1px solid var(--blue);
text-align: center; font-size: 18px;
font-weight: bold; color: var(--blue);
}
#shopping button{
display: block; margin: 0 auto;
width: 160px; height: 50px;
border-radius: 25px; border: none;
background-color: var(--blue);
color: var(--w); font-weight: bold;
}
</style>
</head>
<body>
<div id="shopping">
<h2>쇼핑몰</h2>
<ul>
<li>무료쇼핑몰만들기</li>
<li>도메인등록</li>
<li>쇼핑몰 디자인</li>
<li>창업 공간</li>
<li>창업 교육</li>
</ul>
<button>쇼핑몰 만들기</button>
</div>
</body>
</html>
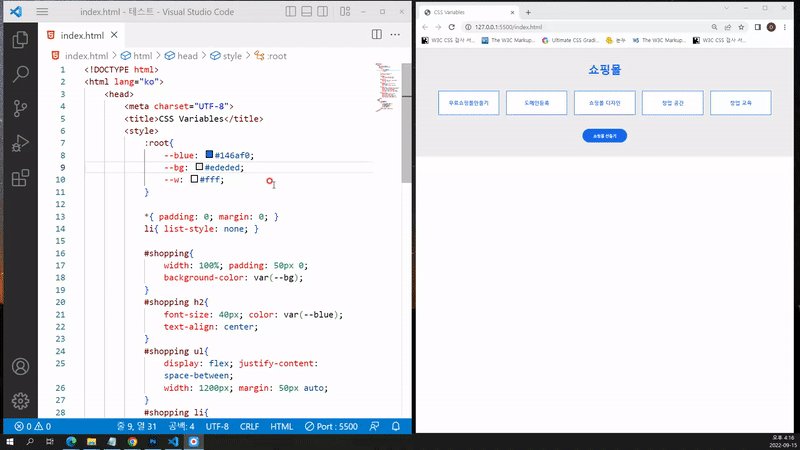
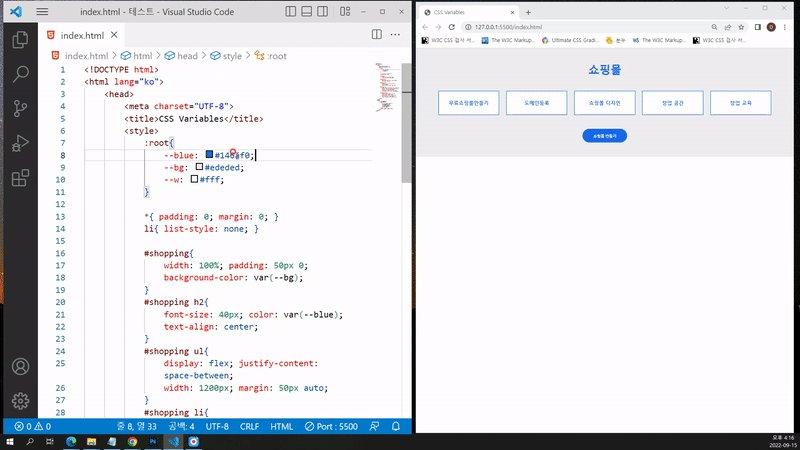
## 수정 보기
- 사실 결과는 다를 게 없습니다. 그래서 수정을 한 번에 편하게 할 수 있다는 것을 보여드리겠습니다.

- 변수만 바꾸면 전체가 알아서 바뀌는 것이 확인됩니다. 편하게 사용할 수 있겠죠?
4) 브라우저 지원
| 함수 | 크롬 | 엣지(익스플로러) | 파이어폭스 | 사파리 | 오페라 |
| var() | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
2. 지역변수 지정 및 변수 재정의
- :root{ } 내부에 작성한 변수는 전역 변수입니다. 전역 변수란 CSS문서에서 어디서든지 사용가능한 것을 의미합니다.
- 선택자 배부에 작성한 변수는 지역변수입니다. 지역변수란 그 선택자 내부에서만 사용할 수 있는 변수입니다.
1) 지역변수와 전역변수 비교
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Variables</title>
<style>
:root{
/* 전역변수 선언 */
--main: #146af0;
}
h1{
/* 전역변수 적용 - O */
color: var(--main);
}
h2{
/* 지역변수 선언 */
--sub: #ff0011;
color: var(--sub); /* 지역변수 사용 - O */
border-bottom: 2px solid var(--main); /* 전역변수 사용 - O */
}
h3{
color: var(--sub); /* h2의 지역변수 사용 - X */
border-bottom: 2px solid var(--main); /* 전역변수 사용 - O */
}
</style>
</head>
<body>
<h1>제목태그1</h1>
<h2>제목태그2</h2>
<h3>제목태그3</h3>
</body>
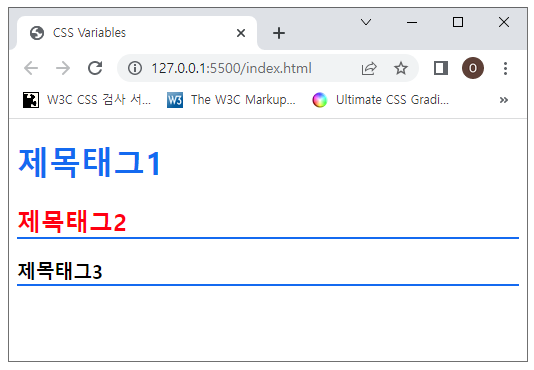
</html>- 전역 변수(main)로는 파란색을 선언했고, h2선택 자안에 지역변수(sub)로는 빨간색을 선언했습니다.
- 전역 변수는 CSS 어디서나 사용 가능하나, h2선택자에서 선언한 지역변수는 h2에서만 사용 가능합니다.
## 코드 결과

- h3태그의 글자색이 빨간색으로 변경 안 되는 것을 확인할 수 있습니다.
2) 변수 재정의
- 전역에서 선언한 변수를 지역에서도 재정의할 수 있습니다. 물론 재정의된 값은 선택자 내부에서만 사용 가능합니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Variables</title>
<style>
:root{
--main: #146af0;
}
h1{
color: var(--main);
}
h2{
--sub: #ff0011;
--main: #00ff11; /* 지역변수로 재정의 */
color: var(--sub);
border-bottom: 2px solid var(--main); /* 지역변수 사용 */
}
h3{
border-bottom: 2px solid var(--main); /* 전역변수 사용 */
}
</style>
</head>
<body>
<h1>제목태그1</h1>
<h2>제목태그2</h2>
<h3>제목태그3</h3>
</body>
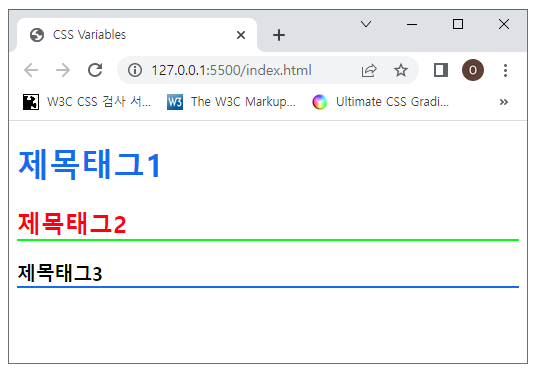
</html>- 전역 변수로 쓴 main을 h2에서만 녹색으로 재정의했습니다.
- h2에서 재정의했다고 해서 h3에서 바뀌지 않습니다.
## 결과 보기

- 제목 태그 2의 테두리만 녹색으로 들어가는 것이 확인됩니다.
3) 미디어 쿼리에서의 재정의
- 전역 변수에서 설정한 것을 미디어 쿼리에서 변경할 수 있습니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Variables</title>
<style>
h2{
--titleSize: 50px;
font-size: var(--titleSize);
}
@media screen and (max-width: 1000px){
h2{
--titleSize: 25px;
}
}
</style>
</head>
<body>
<h2>제목태그2</h2>
</body>
</html>- h2의 글자크기를 50px로 설정했습니다.
- 창 사이즈가 클때는 상관없지만, 창사이즈가 1000px보다 작아지면 매우 크다 판단하여 25px로 줄였습니다.
## 결과 보기

- 1000px보다 창사이즈가 작아지면 글자가 작아지는 것을 확인할 수 있습니다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 37강 CSS단위 - px, em, rem, vw, vh 등 (0) | 2022.08.08 |
|---|---|
| [CSS3강좌] 36강 유동형 사이즈와 유동형 그리드 - 오쌤의 니가스터디 (0) | 2022.08.05 |
| [CSS3강좌] 35강 반응형웹을 위한 미디어쿼리(@media screen{ }) (1) | 2022.08.04 |
| [CSS3강좌] 34강 CSS filter속성 - 오쌤의 니가스터디 (0) | 2021.07.01 |
| [CSS3강좌] 33강 폰트가 깨져 보일때 해결법(IE) (0) | 2021.02.10 |



