
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
- 반응형 웹을 만들 수 있는 기술은 크게 3가지라고 말합니다.
1. 미디어 쿼리 - 각각의 기기 뷰포트 별로 CSS를 쓸 수 있는 기술입니다. 이건 지난 강좌에서 배웠죠.
2. 유동형 이미지(사이즈) - 이미지나 요소가 창 사이즈에 따라 자동으로 유동적으로 변화시키는 기술입니다.
3. 유동형 그리드 - 데스크톱, 태블릿, 모바일은 기기 가로폭 즉 뷰포트가 다 다릅니다. 그렇기 때문에 같은 그리드 시스템을 쓰게 되면 안됩니다. 그래서 각각 기기에 맞게 그리드시스템을 맞추는 것입니다.
- 지난 강좌에서는 미디어 쿼리에 대해서 배워봤고, 이번 강좌에서는 2번과 3번인 유동형 이미지(사이즈)와 유동형 그리드를 배워보도록 하겠습니다.
1. 유동형이미지(사이즈)
- 유동형 이미지(사이즈)란 창 사이즈에 따라 유동적으로 사이즈가 변환되는 것을 의미합니다.
- [ max-width ]라는 CSS 속성으로 크기에 유동성을 줄 수 있습니다.
** 사용 이미지

## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유동형사이즈</title>
<style>
img{
display: block;
width: 1000px;
max-width: 100%; /* 창사이즈가 1000px보다 작아지면 100%처리 */
margin: 0 auto;
}
</style>
</head>
<body>
<img src="test.jpg" alt="테스트이미지">
</body>
</html>- 이미지의 가로폭을 1000px로 처리했습니다.
- 데스크톱(PC)에서야 1000px로 봐도 다 보이지만, 태블릿이나 모바일에서는 어떨까요? 당연히 잘려 보이겠죠?
- 그래서 [ max-width: 100%; ]를 CSS에 작성했습니다.
- 이 의미는 창 사이즈가 1000px보다 작아지면 이미지의 가로폭을 100%로 처리하라는 의미입니다.
- 그래서 창 사이즈를 리사이즈해보면 알아서 이미지가 작아지는 것을 확인할 수 있습니다.
## 결과 보기

2. 유동형 그리드
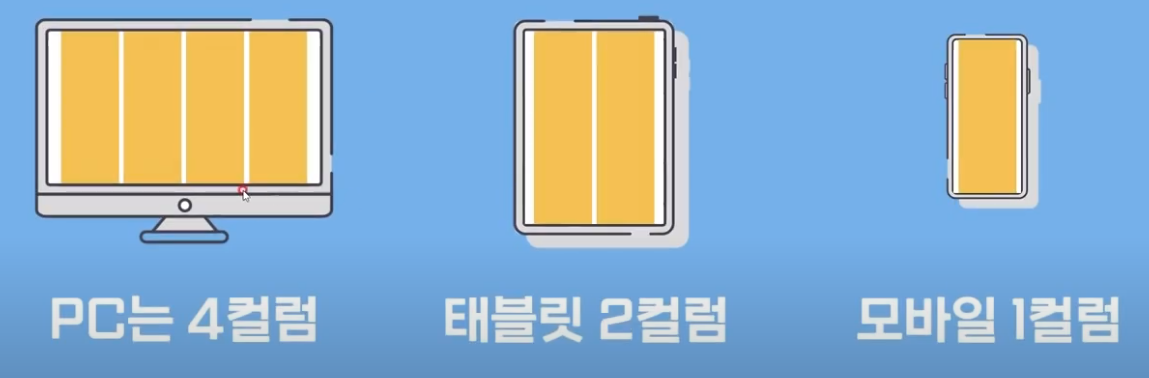
- 그리드 뷰(Grid View)라는 것은 웹페이지를 열로 나눠 콘텐츠를 보여주는 것입니다.
- 기존 웹과는 다르게 기기별로 칼럼수가 다르기 때문에 유동적으로 변해야 합니다.

- 위 그림과 같이 데스크톱(PC)은 화면이 넓기 때문에 6 칼럼 그리드로 했다고 보겠습니다.
- 하지만 태블릿과 모바일은 화면 폭이 좁기 때문에 6컬럼 그리드를 쓸 수 없습니다. 그래서 3 칼럼, 1 칼럼으로 줄여서 보여줍니다. 그렇기 때문에 기기별로 유동적으로 그리드 숫자가 변경되어야 합니다.
1) 유동형 그리드 예시 - float방식
- 그럼 유동형 그리드를 float방식으로 짜 보도록 하겠습니다.
- 예시는 아래 그림처럼 데스크톱(PC)일 때는 4 칼럼, 태블릿은 2 칼럼, 모바일은 1 칼럼으로 제작한다고 보겠습니다.

## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유동형그리드</title>
<style>
/* 모든 기기 공통 */
*{ padding: 0; margin: 0; }
.wrap{
width: 1200px; max-width: 100%;
height: 300px; margin: 0 auto;
}
.wrap > div{
float: left; height: 300px;
line-height: 300px;
text-align: center;
font-size: 50px; color: white;
}
.wrap > .box01{ background: red; }
.wrap > .box02{ background: blue; }
.wrap > .box03{ background: green; }
.wrap > .box04{ background: yellow; }
/* pc */
@media screen and (min-width: 1024px){
/* 4컬럼 그리드 */
.col-p-01{ width: 25%; } /* 1/4 */
.col-p-02{ width: 50%; } /* 2/4 */
.col-p-03{ width: 75%; } /* 3/4 */
.col-p-04{ width: 100%; } /* 4/4 */
}
/* tablet */
@media screen and (max-width: 1023px){
/* 4컬럼 그리드 */
.col-t-01{ width: 25%; } /* 1/4 */
.col-t-02{ width: 50%; } /* 2/4 */
.col-t-03{ width: 75%; } /* 3/4 */
.col-t-04{ width: 100%; } /* 4/4 */
}
/* mobile */
@media screen and (max-width: 540px){
/* 4컬럼 그리드 */
.col-m-01{ width: 25%; } /* 1/4 */
.col-m-02{ width: 50%; } /* 2/4 */
.col-m-03{ width: 75%; } /* 3/4 */
.col-m-04{ width: 100%; } /* 4/4 */
}
</style>
</head>
<body>
<div class="wrap">
<div class="box01 col-p-01 col-t-02 col-m-04">박스1</div>
<div class="box02 col-p-01 col-t-02 col-m-04">박스2</div>
<div class="box03 col-p-01 col-t-02 col-m-04">박스3</div>
<div class="box04 col-p-01 col-t-02 col-m-04">박스4</div>
</div>
</body>
</html>- 칼럼은 묶는 행간 요소는 <div class="wrap"></div> 로 작성했습니다.
- [ wrap ]은 전체 가로폭을 1200px로 했고, 창 사이즈가 1200px보다 작아지면 화면의 100%를 차지하게 처리했습니다.
- 그리고 내부에 <div> 태그를 자손으로 4개를 처리했습니다.
- 자손인 <div> 태그들은 요소가 수평 나열 처리되도록 [ float: left; ]를 줬고, 각각의 색으로 처리했습니다.
## PC에서의 CSS
/* pc */
@media screen and (min-width: 1024px){
/* 4컬럼 그리드 */
.col-p-01{ width: 25%; } /* 1/4 */
.col-p-02{ width: 50%; } /* 2/4 */
.col-p-03{ width: 75%; } /* 3/4 */
.col-p-04{ width: 100%; } /* 4/4 */
}- 데스크톱(PC)에서만 적용할 클래스들을 [ .col-p-xx ]로 지정했습니다.
- 뒤의 숫자는 4 칼럼에서 차지하는 숫자를 작성했다고 보면 됩니다.
- 그래서 [ .col-p-01 ]의 가로폭은 25%로 처리한 것입니다.
## 태블릿에서의 CSS
/* tablet */
@media screen and (max-width: 1023px){
/* 4컬럼 그리드 */
.col-t-01{ width: 25%; } /* 1/4 */
.col-t-02{ width: 50%; } /* 2/4 */
.col-t-03{ width: 75%; } /* 3/4 */
.col-t-04{ width: 100%; } /* 4/4 */
}- 태블릿에서만 적용할 클래스들을 [ .col-t-xx ]로 지정했습니다.
- 뒤의 숫자는 4 칼럼에서 차지하는 숫자를 작성했다고 보면 됩니다.
## 모바일에서의 CSS
/* mobile */
@media screen and (max-width: 540px){
/* 4컬럼 그리드 */
.col-m-01{ width: 25%; } /* 1/4 */
.col-m-02{ width: 50%; } /* 2/4 */
.col-m-03{ width: 75%; } /* 3/4 */
.col-m-04{ width: 100%; } /* 4/4 */
}- 모바일에서만 적용할 클래스들을 [ .col-m-xx ]로 지정했습니다.
- 뒤의 숫자는 4 칼럼에서 차지하는 숫자를 작성했다고 보면 됩니다.
## 태그에 각각 클래스 적용하기
<div class="wrap">
<div class="box01 col-p-01 col-t-02 col-m-04">박스1</div>
<div class="box02 col-p-01 col-t-02 col-m-04">박스2</div>
<div class="box03 col-p-01 col-t-02 col-m-04">박스3</div>
<div class="box04 col-p-01 col-t-02 col-m-04">박스4</div>
</div>- 클래스는 공백(띄어쓰기)을 하면 여러 개를 중복해서 적용할 수 있습니다.
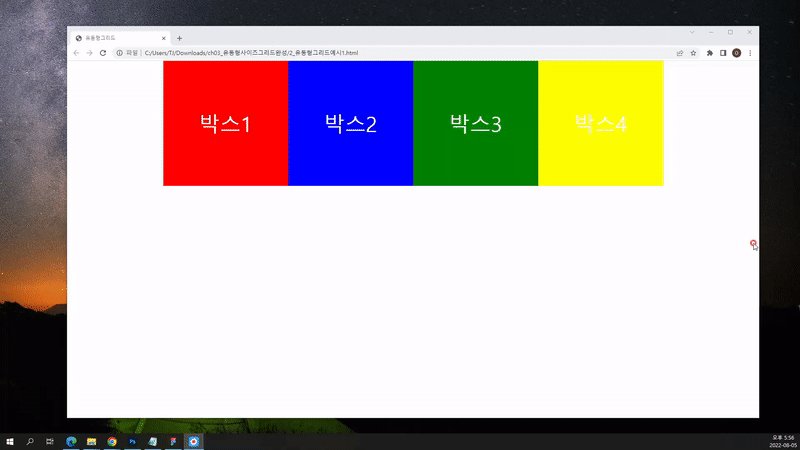
- PC에서는 4 칼럼 즉 1/4로 보여야 하므로 [ col-p-01 ] 클래스를 적용했습니다.
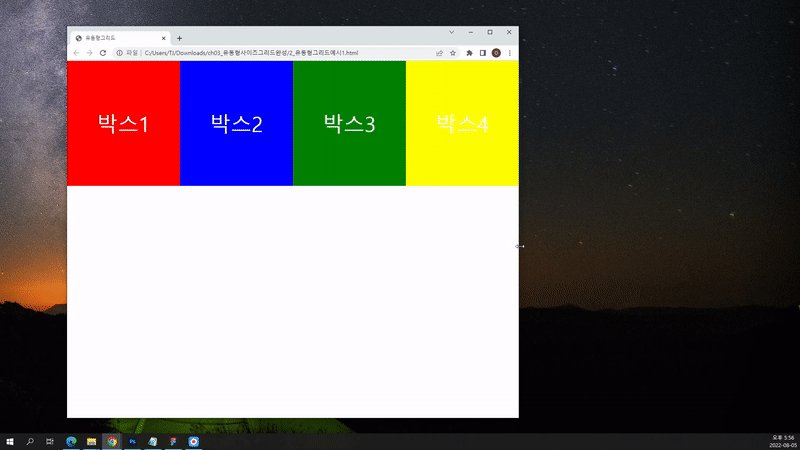
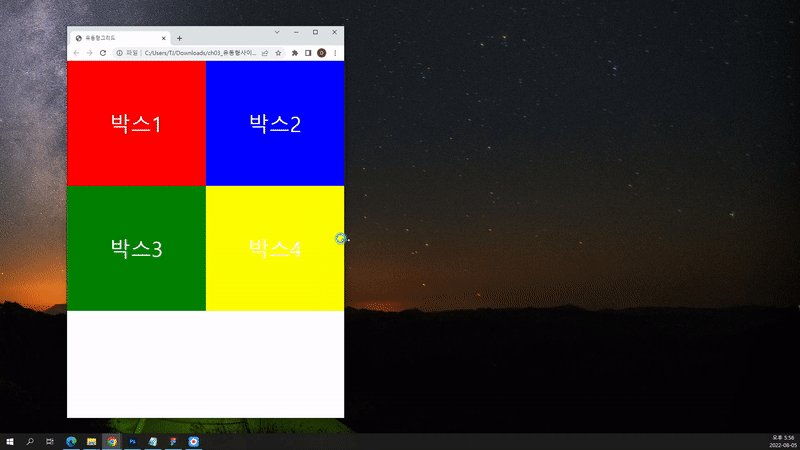
- 태블릿에서는 2 칼럼 즉 2/4로 보여야 하므로 [ col-t-02 ] 클래스를 적용했습니다.
- 모바일에서는 1 칼럼 즉 4/4로 보여야 하므로 [ col-m-04 ] 클래스를 적용했습니다.
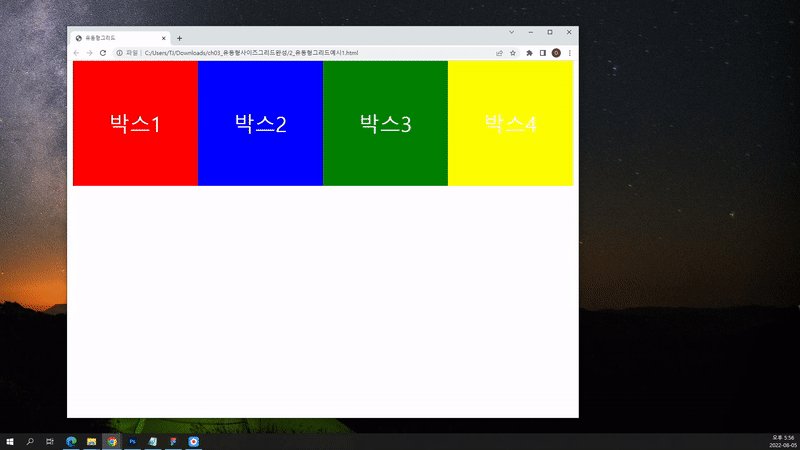
## 결과 보기

2) 유동형 그리드 예시 - flex방식
- float는 부모가 자손의 높이를 잘 인식하지 못해서 사용할 때 무너지는 현상이 발생될 수도 있습니다.
- 물론 그것을 방지하는 [ overflow: hidden; ]이나 clearfix를 사용하면 됩니다.
- 하지만 flex방식을 사용하면 높이 인식을 못하거나 무너지거나 하지 않기 때문에 flex방식도 써보겠습니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유동형그리드</title>
<style>
*{ padding: 0; margin: 0; }
.wrap{
width: 1200px; max-width: 100%;
height: 300px; margin: 0 auto;
display: flex;
}
.wrap > div{
height: 300px;
line-height: 300px;
text-align: center;
font-size: 50px; color: white;
}
.wrap > .box01{ background: red; }
.wrap > .box02{ background: blue; }
.wrap > .box03{ background: green; }
.wrap > .box04{ background: yellow; }
/* pc */
@media screen and (min-width: 1024px){
/* 4컬럼 그리드 */
.col-p-01{ width: 25%; } /* 1/4 */
.col-p-02{ width: 50%; } /* 2/4 */
.col-p-03{ width: 75%; } /* 3/4 */
.col-p-04{ width: 100%; } /* 4/4 */
}
/* tablet */
@media screen and (max-width: 1023px){
/* wrap 줄바꿈 처리 */
.wrap{
flex-wrap: wrap;
}
/* 4컬럼 그리드 */
.col-t-01{ width: 25%; } /* 1/4 */
.col-t-02{ width: 50%; } /* 2/4 */
.col-t-03{ width: 75%; } /* 3/4 */
.col-t-04{ width: 100%; } /* 4/4 */
}
/* mobile */
@media screen and (max-width: 540px){
/* 4컬럼 그리드 */
.col-m-01{ width: 25%; } /* 1/4 */
.col-m-02{ width: 50%; } /* 2/4 */
.col-m-03{ width: 75%; } /* 3/4 */
.col-m-04{ width: 100%; } /* 4/4 */
}
</style>
</head>
<body>
<div class="wrap">
<div class="box01 col-p-01 col-t-02 col-m-04">박스1</div>
<div class="box02 col-p-01 col-t-02 col-m-04">박스2</div>
<div class="box03 col-p-01 col-t-02 col-m-04">박스3</div>
<div class="box04 col-p-01 col-t-02 col-m-04">박스4</div>
</div>
</body>
</html>
## wrap클래스에 flex 추가
.wrap{
width: 1200px; max-width: 100%;
height: 300px; margin: 0 auto;
display: flex;
}- CSS에서 자손 요소들을 수평 나열 처리하기 위해 [ display: flex; ]를 추가했습니니다.
## wrap클래스 자손들에 float제거
.wrap > div{
height: 300px;
line-height: 300px;
text-align: center;
font-size: 50px; color: white;
}- 부모 요소가 flex를 통해 수평 나열 처리했기 때문에 [ float: left; ]를 삭제했습니다.
## 태블릿부터는 줄 바꿈 처리
/* tablet */
@media screen and (max-width: 1023px){
/* wrap 줄바꿈 처리 */
.wrap{
flex-wrap: wrap;
}
/* 4컬럼 그리드 */
.col-t-01{ width: 25%; } /* 1/4 */
.col-t-02{ width: 50%; } /* 2/4 */
.col-t-03{ width: 75%; } /* 3/4 */
.col-t-04{ width: 100%; } /* 4/4 */
}- flex는 수평 나열 처리하다 보니 창 사이즈를 줄이면 폭이 알아서 줄고 계속 4 칼럼 처리가 됩니다.
- 그래서 태블릿과 모바일에서는 가로폭에 따라 줄 바꿈 처리가 되도록 [ flex-wrap: wrap; ]으로 변경해주면 됩니다.
- 결과는 테스트해보지는 않겠지만 역시 유동적인 그리드가 잘되는 것을 확인할 수 있습니다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 38강 CSS의 변수 - var() 함수 (0) | 2022.09.15 |
|---|---|
| [CSS3강좌] 37강 CSS단위 - px, em, rem, vw, vh 등 (0) | 2022.08.08 |
| [CSS3강좌] 35강 반응형웹을 위한 미디어쿼리(@media screen{ }) (1) | 2022.08.04 |
| [CSS3강좌] 34강 CSS filter속성 - 오쌤의 니가스터디 (0) | 2021.07.01 |
| [CSS3강좌] 33강 폰트가 깨져 보일때 해결법(IE) (0) | 2021.02.10 |



