
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=NPXtNC20EAc
* 기본내장객체

| 종류 | 설명 |
| String | 문자열 객체 |
| Number | 숫자 객체 |
| Math | 수학 객체 |
| Array | 배열 객체 |
| Date | 날짜시간객체 |
- 기본내장객체는 첫글자를 대문자로 작성하는 것이 규칙
1. String 객체 선언
1) 변수식 선언
## 문법
var 변수명 = '문자열';
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
//1. 변수식 선언
var str01 = '안녕하세요';
document.write(str01 + '<br>');
//typeof(값) : 값(데이터)의 유형을 반환
document.write(typeof(str01));
</script>
</head>
<body>
</body>
</html>
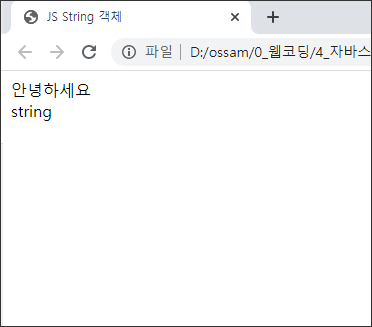
## 코드 결과

- 값은 [안녕하세요]로, 데이터유형은 [string]으로 나오는 것을 확인할 수 있습니다.
2) 생성자 함수를 이용한 객체식 선언
- 기본내장객체는 미리 선언되어 있어 생성자 함수를 통해 호출해서 사용하면 됩니다.
## 문법
var 변수명 = new String('문자열');
## 예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
//2. 객체식 선언
var str02 = new String('안녕하세요');
document.write(str02 + '<br>');
//typeof(값) : 값(데이터)의 유형을 반환
document.write(typeof(str02));
</script>
</head>
<body>
</body>
</html>
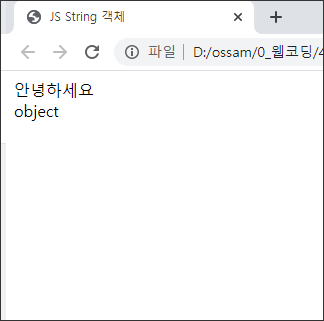
## 코드 결과

- 값은 변수식선언과 같이 [안녕하세요]로 잘 나오지만, 데이터유형은 [object]인 객체로 나오는 것을 확인할 수 있습니다.
2. String 객체 속성
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
1) length 속성
- length속성은 글자수를 반환하는 속성입니다.
## 문법
String객체.length;
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
var text = prompt('글자를 입력하세요.',''); //문자열을 반환하는 함수
alert('작성한 글자수 : ' + text.length);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

2) length 속성 - 응용문제
## 문제
| 사용자에게 비밀번호를 입력받아 8~12글자사이면 [로그인성공], 그렇지 않으면 [8~12글자로 다시입력하세요]라는 경고창이 뜨는 프로그램을 만드시오! |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
var pw = prompt('비밀번호를 입력하세요','8~12글자사이입력');
//&&(논리곱연산자) : 모든 조건이 true면 true반환
//숫자의 사이값을 작성할땐 &&을 작성
if(pw.length >= 8 && pw.length <= 12){
alert('로그인성공');
}else{
alert('8~12글자로 다시입력하세요');
}
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3. String 객체 메서드
- 메서드는 많이 있습니다. 표를 통해 전체적으로 정리 후 아래 몇개만 예제로 보도록 하겠습니다.
| 메서드 종류 | 설명 |
| charAt(position) | position에 위치하는 문자를 리턴 |
| charCodeAt(position) | position에 위치하는 문자의 유니코드 번호를 리턴 |
| concat(args) | 매개변수로 입력한 문자열을 이어서 리턴 |
| indexOf(searchString,position) | 앞에서부터 일치하는 문자열의 위치를 리턴 |
| lastIndexOf(searchString, position) | 뒤에서부터 일치하는 문자열 위치를 리턴 |
| match(regExp) | 문자열 내에 regExp가 있는지 확인 |
| replace (regExp, replacement) | regExp를 replacement로 바꿈 |
| search(regExp) | regExp와 일치하는 문자열의 위치를 리턴 |
| slice(start,end) | 특정 위치의 문자열을 추출해 리턴 |
| split(separator,limit) | separator로 문자열을 잘라서 배열을 리턴 |
| substr(start,count) | start부터 count만큼 문자열을 잘라서 리턴 |
| substring(start,end) | start부터 end까지 문자열을 잘라서 리턴 |
| toLowerCase() | 문자열을 소문자로 바꾸어 리턴 |
| toUpperCase() | 문자열을 대문자로 바꾸어 리턴 |
1) charAt()
- 매개변수에 위치한 글자를 한글자 반환하는 메서드입니다.
## 문법
String객체.charAt(인덱스번호);
## 문제
| 사용자에게 주민번호뒷자리를 7자리를 받아, 첫글자가 1 혹은 3이면 [성별 : 남자], 2 혹은 4이면 [성별 : 여자], 나머지는 [잘못입력하셨습니다]라는 경고창이 뜨는 프로그램을 만드시오. |
## 예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
var after = prompt('주민번호뒷자리입력','7자리입력');
var first = after.charAt(0); //인덱스번호는 0번부터 시작
if(first == 1 || first == 3){
alert('성별 : 남자');
}else if(first == 2 || first == 4){
alert('성별 : 여자');
}else{
alert('잘못입력하셨습니다');
}
</script>
</head>
<body>
</body>
</html>
## 코드 결과

2) substr()
- 매개변수에 지정한 시작번호부터, 매개변수에 지정한 글자수를 반환하는 함수입니다.
## 문법
String객체.substr(시작글자번호,글자수);
## 문제
| 사용자에게 주민번호앞자리를 입력받아 생일 반환하시오. 경고창출력 : [당신의 생일 : XX년 XX월 XX일] |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
var before = prompt('주민번호앞자리입력','6자리입력');
var y = before.substr(0,2);
var m = before.substr(2,2);
var d = before.substr(4,2);
alert('당신의 생일 : ' + y + '년 ' + m + '월' + d + '일');
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3) toUpperCase()
- 문자열을 대문자로 변환해서 반환합니다. 매개변수는 없습니다.
## 문법
String객체.toUpperCase();
## 문제
| 사용자에게 쿠폰번호를 입력받아 대문자로 반환받으시오. |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS String 객체</title>
<script>
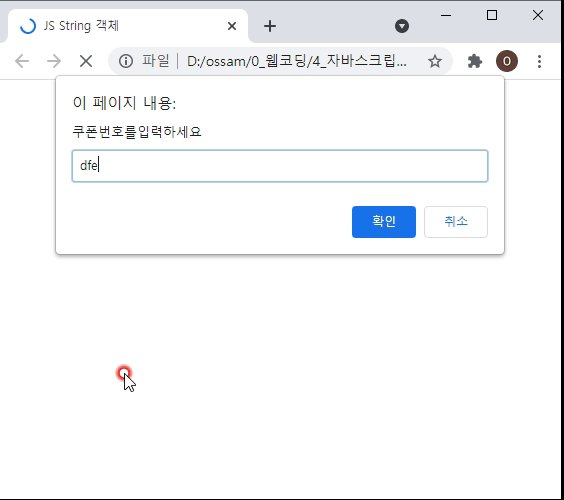
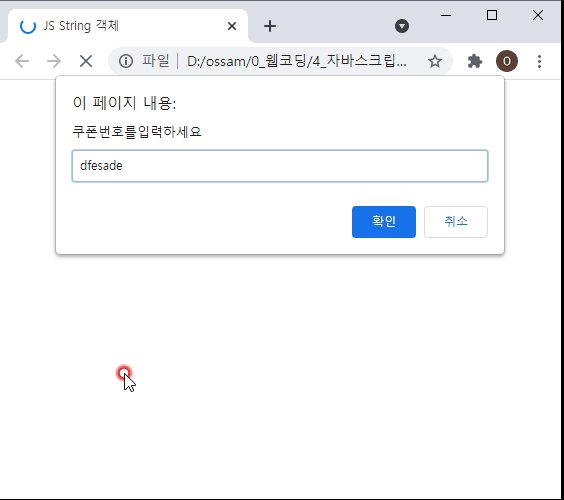
var coupon = prompt('쿠폰번호를입력하세요','8자리입력');
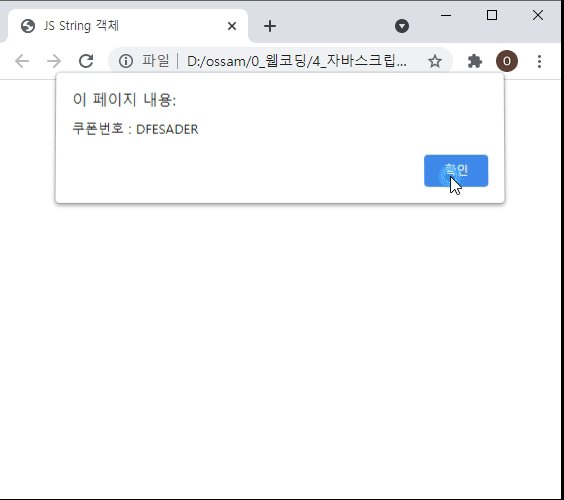
alert('쿠폰번호 : ' + coupon.toUpperCase());
</script>
</head>
<body>
</body>
</html>
## 코드 결과

'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 12강 자바스크립트 기본내장객체 - Array - 오쌤의 니가스터디 (2) | 2020.12.19 |
|---|---|
| [JS강좌] 11강 자바스크립트 기본내장객체 - Number와 Math - 오쌤의 니가스터디 (0) | 2020.12.02 |
| [JS강좌] 9강 자바스크립트 객체와 생성자함수 - 오쌤의 니가스터디 (0) | 2020.11.30 |
| [JS강좌] 8강 자바스크립트 내장함수 - 오쌤의 니가스터디 (2) | 2020.11.29 |
| [JS강좌] 7강 자바스크립트 함수 - 오쌤의 니가스터디 (0) | 2020.11.27 |



