
** 영상으로 공부하고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=krdFNe2R27E
- animation은 요소를 움직이게 해주는 속성
- 실제적으로는 CSS변화를 시간차를 둬서 부드럽게 효과를 주는 속성이다.
- 특히 위치 값인 left, top, right, bottom을 이용해서 움직이는 효과를 줄 수 있다.
1. 애니메이션의 종류
- 애니메이션에는 수많은 종류가 있지만 여기서는 크게 2가지로 나눠서 비교 후 keyframe에 대한
이해를 돕도록 하겠다.
1) frame by frame방식
- 애니메이션을 한장한장 그려서 붙여서 보여주는 방식
- 과거 국어책에 졸라맨을 그리고 넘겼던 추억을 떠올려보면, 그것이 frame by frame방식의 애니메이션이다.
- 예를 들어 이런 한장한 장 한 장으로 된 이미지를 애니메이션으로 만드는 것이다.


Download Animation With Frame Sequence Of Running And Jumping Man for free
Discover thousands of free-copyright vectors on Freepik
www.freepik.com
b) tween방식
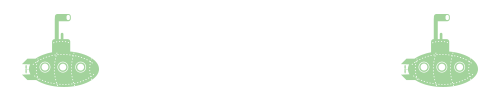
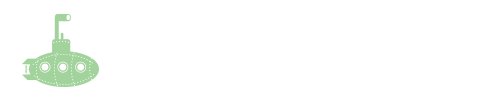
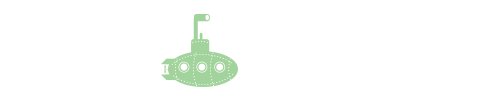
- 키가되는 장면을 두 개를 그리고 그 사이를 자연스럽게 이어주는 애니메이션이다.
- 물론 키가 되는 장면을 여러 개를 그리고 다 이어 줄 수도 있다.
- 이 애니메이션이 CSS가 선택한 애니메이션 방식이다.


2. @keyframes 규칙
- 애니메이션의 시간의 흐름을 관리하는 규칙이다.
- 원래 frame이란 시간의 흐름, 애니메이션의 흐름을 의미한다.
- keyframe이라는 것은 frame의 키가 되는 장면을 의미한다.
1) 문법
@keyframes 애니메이션이름{
}- 애니메이션 이름은 추후 animation-name속성에 적용해줄 이름이다.
2) 키프레임(장면) 나누기
@keframes 애니메이션이름{
from{ /* css속성: 값; */ }
n%{ /* css속성: 값; */ }
to{ /* css속성: 값; */ }
}- from : 시작이 되는 장면(키프레임)
- n% : 시작점부터 n%흐른 시점의 장면(키프레임) ex) 50% : 시작점부터 50% 흐른 시점의 장면
- to : 끝이 되는 장면(키프레임)
3) 예시 코드
@keframes 애니메이션이름{
from{ left: 0; }
50%{ left: 300px; }
to{ left: 600px; }
}- 처음 시작할 때는 left: 0;일때의 위치에 있다가 시간이 50% 흐른 시점에서 300px만큼 이동, 마지막에는 600px로 이동
- 장면 사이사이는 자연스럽게 연결된다.
3. animation관련 속성 정리
- 요소에 적용할 animation속성을 정리
| 속성 | 정리 |
| animation-name | @keyframes의 이름을 요소로 가져와서 애니메이션을 연결시키는 속성 |
| animation-duration | @keyframes에서 적용한 애니메이션의 시간을 지정, 단위는 s(초) |
| animation-delay | 애니메이션 지연 속성, 단위는 s(초) |
| animation-interation-count | 애니메이션의 횟수를 지정하는 속성, 숫자 혹은 infinite(무한대)로 처리 |
| animation-direction | 애니메이션의 방향 지정 - normal(기본값) : from에서 to방향으로 진행 - reverse : to에서 from으로 진행 - alternate : from에서 to, to에서 from으로 왕복진행 - alternate-reverse : to에서 from, from에서 to로 왕복진행 |
| animation-timing-funciton | 애니메이션 움직임의 가속감속(ease효과 처리) |
| animation-play-state | 애니메이션의 실행과 정지 - running(기본값) : 실행 - paused : 일시정지 |
4. animaiton-name과 animation-duration으로 움직임 처리
- animation-name은 @keyframes에서 지정한 움직임을 요소로 가져오는 역할을 한다.
- animation-duration은 @keyframes가 일어날 시간을 지정해주는 역할을 한다.
animation-name: 이름;
animation-duration: 진행시간;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>animation</title>
<style>
/* 움직임을 정의 : 왼쪽에서 오른쪽으로 이동 */
@keyframes move{
from{ left: 0; }
to{ left: 500px; }
}
div{
/* 요소 모습을 정의 */
width: 100px; height: 100px; margin-bottom: 20px;
text-align: center; line-height: 100px; color: #fff;
border-radius: 50px; background-color: navy;
/* 이 속성을 지정해야 left속성을 받을 수 있음 */
position: relative;
/* 애니메이션 지정 */
animation-name: move;
}
.box01{ animation-duration: 1s; }
.box02{ animation-duration: 2s; }
</style>
</head>
<body>
<div class="box01">Animation1</div>
<div class="box02">Animation2</div>
</body>
</html>- [move]라는 @keyframes에 left값을 500px이동시켜 움직이는 2 키프레임짜리 애니메이션을 설정
- div요소 모두에 [move]애니메이션을 지정
- 이때 [left]라는 CSS속성을 사용하려면 [position] 속성을 반드시 변경시켜야 사용 가능하다.
- .box01은 애니메이션을 수행하는 데 걸리는 시간은 1초로 설정
- .box02는 애니메이션을 수행하는 데 걸리는 시간을 2초로 설정
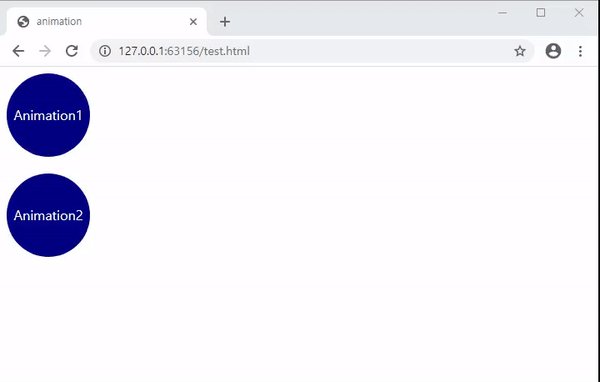
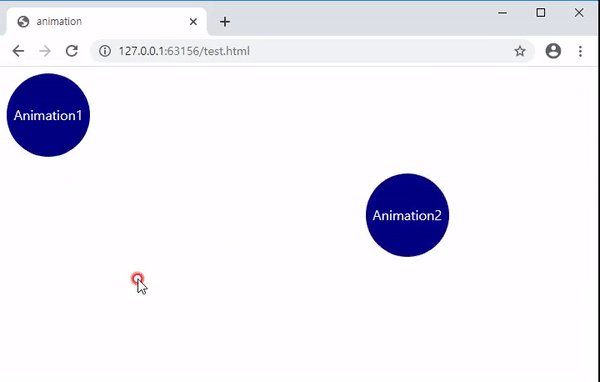
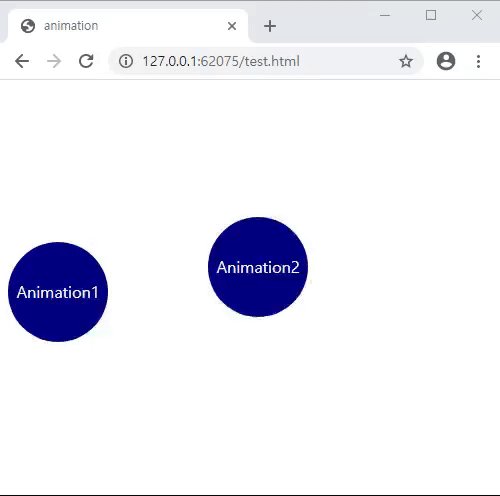
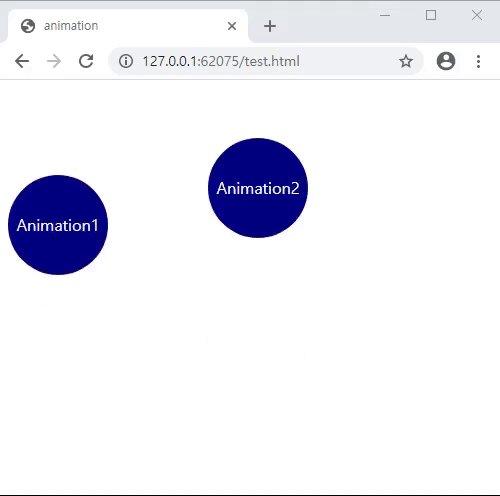
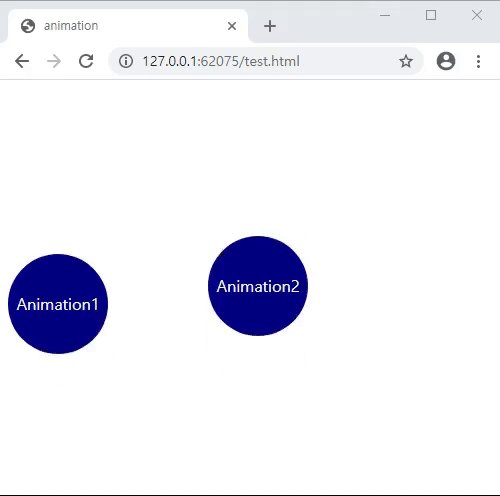
2) 코드 완성뷰

- 첫 번째 원은 움직이는데 1초가 걸리고 두 번째 원은 2초가 걸리는 것을 확인할 수 있다.
5. animation-interation-count속성
- 애니메이션을 몇 번 실행시킬지 지정하는 속성
- 기본값은 1이고, infinite를 지정 시 무한대로 설정할 수 있다.
animation-interation-count: 진행횟수;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>animation</title>
<style>
/* 움직임을 정의 : 왼쪽에서 오른쪽으로 이동 */
@keyframes move{
from{ left: 0; }
to{ left: 500px; }
}
div{
/* 요소 모습을 정의 */
width: 100px; height: 100px; margin-bottom: 20px;
text-align: center; line-height: 100px; color: #fff;
border-radius: 50px; background-color: navy;
/* 이 속성을 지정해야 left속성을 받을 수 있음 */
position: relative;
/* 애니메이션 지정 */
animation-name: move;
animation-duration: 1s;
}
.box01{ animation-iteration-count: 1; }
.box02{ animation-iteration-count: 3; }
.box03{ animation-iteration-count: infinite; }
</style>
</head>
<body>
<div class="box01">Animation1</div>
<div class="box02">Animation2</div>
<div class="box03">Animation2</div>
</body>
</html>- div에 모두 animation-duration으로 진행시간은 1초로 지정
-. box01에는 진행 횟수를 1번으로 지정
- .box02에는 진행 횟수를 3번으로 지정
- .box03에는 진행 횟수를 무한으로 지정
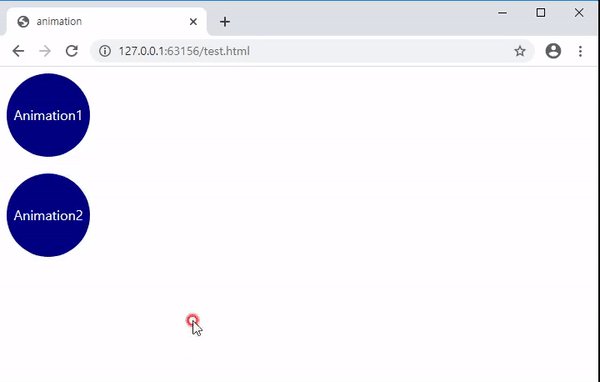
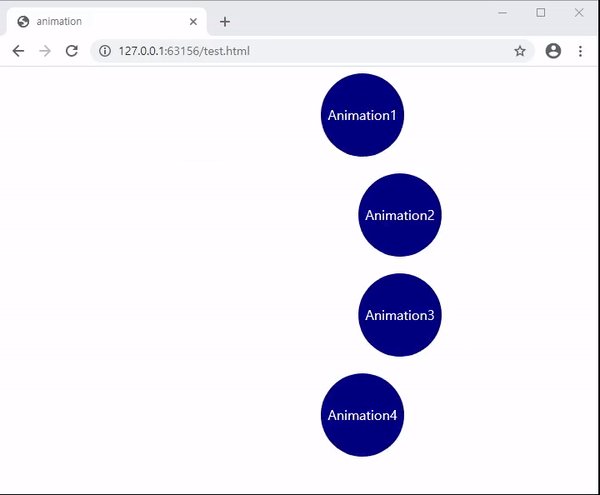
2) 코드 완성 뷰

6. animation-direction속성
- animation-direction은 @keyframes에서 지정한 움직임의 방향을 설정하는 속성
- normal(기본값) : from에서 to방향으로 진행
- reverse : to에서 from으로 진행
- alternate : from에서 to, to에서 from으로 왕복 진행
- alternate-reverse : to에서 from, from에서 to로 왕복 진행
animation-direction: 방향설정;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>animation</title>
<style>
/* 움직임을 정의 : 왼쪽에서 오른쪽으로 이동 */
@keyframes move{
from{ left: 0; }
to{ left: 500px; }
}
div{
/* 요소 모습을 정의 */
width: 100px; height: 100px; margin-bottom: 20px;
text-align: center; line-height: 100px; color: #fff;
border-radius: 50px; background-color: navy;
/* 이 속성을 지정해야 left속성을 받을 수 있음 */
position: relative;
/* 애니메이션 지정 */
animation-name: move;
animation-duration: 1s;
animation-iteration-count: infinite;
}
.box01{ animation-direction: normal; }
.box02{ animation-direction: reverse; }
.box03{ animation-direction: alternate; }
.box04{ animation-direction: alternate-reverse; }
</style>
</head>
<body>
<div class="box01">Animation1</div>
<div class="box02">Animation2</div>
<div class="box03">Animation3</div>
<div class="box04">Animation4</div>
</body>
</html>- 모든 div를 animation-iteration-count: infinite;로 무한대로 움직이게 처리
- .box01은 normal로 정방향으로만 진행
- .box02은 reverse로 역방향으로만 진행
- .box03은 alternate로 정방향 왕복으로 진행
- .box04은 alternate-reverse로 역방향 왕복으로 진행
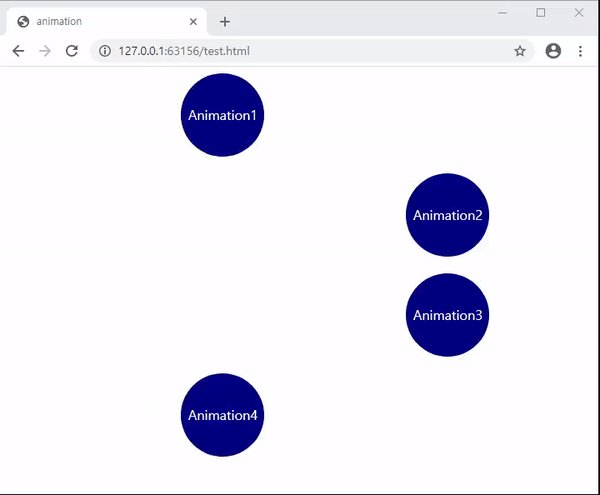
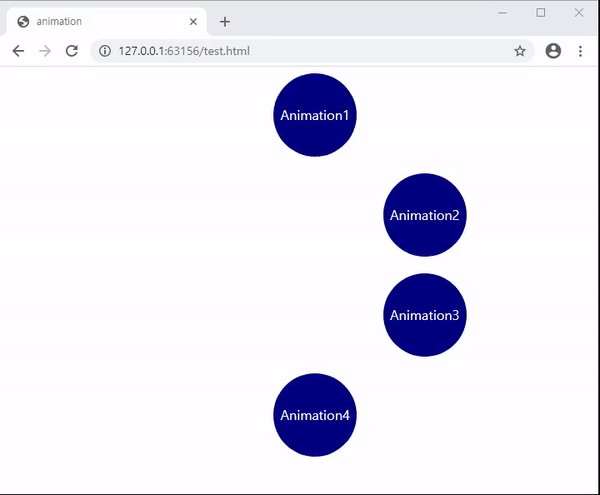
2) 코드 완성뷰

- 첫 번째 박스와 두 번째 박스는 단방향으로만 움직이는 것을 확인
- 세 번째 박스와 네 번째 박스는 왕복으로 움직이는 것을 확인할 수 있다.
7. animation-timing-function을 이용한 얌체공 효과
- animation-timing-function은 애니메이션 움직임의 가속 감속(ease효과 처리)
- ease가 기본값, ease-in, ease-out, ease-in-out, linear, steps 등 많은 효과를 갖고 있다.
animation-timing-function: 움직임;
1) 코드
- ease-in : 가속 효과를 이용하여 얌체공이 떨어지는 애니메이션 효과를 제작해보자
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>animation</title>
<style>
/* 움직임을 정의 : 왼쪽에서 오른쪽으로 이동 */
@keyframes move{
from{ top: 0; }
to{ top: 200px; }
}
div{
/* 요소 모습을 정의 */
float: left;
width: 100px; height: 100px; margin-right: 100px;
text-align: center; line-height: 100px; color: #fff;
border-radius: 50px; background-color: navy;
/* 이 속성을 지정해야 left속성을 받을 수 있음 */
position: relative;
/* 애니메이션 지정 */
animation-name: move;
animation-duration: 0.5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
.box01{ animation-timing-function: linear; }
.box02{ animation-timing-function: ease-in; }
</style>
</head>
<body>
<div class="box01">Animation1</div>
<div class="box02">Animation2</div>
</body>
</html>- div는 위에서 아래로 떨어지는 @keyframes을 지정
- 1초 동안 애니메이션 실행, 왕복으로 실행되도록 처리, 움직임 횟수는 무한대로 처리
- .box01에는 animation-timing-function: linear; 을 처리하여 속도를 일정하게 처리
- .box02는 animation-timing-function: ease-in;을 처리하여 가속 효과를 처리
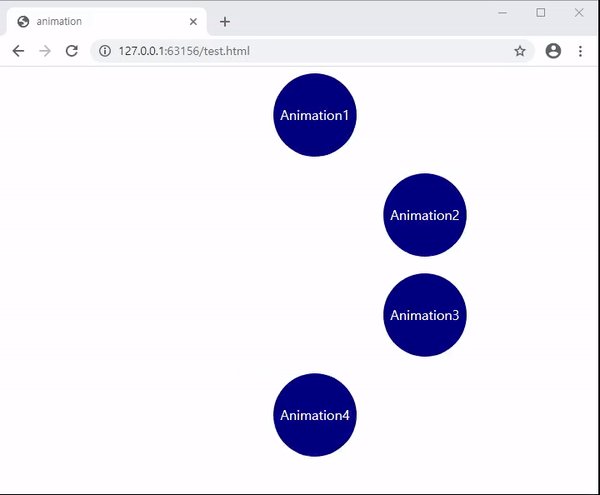
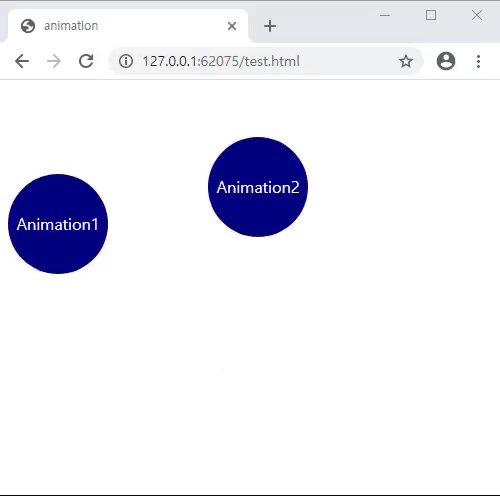
2) 코드 완성 뷰

- 첫 번째 박스는 linear로 설정하였기 때문에 일정 속도로 밋밋하게 움직임
- 두 번째 박스는 ease-in으로 주었기 때문에 처음엔 천천히 떨어지다가 나중에 빠르게 떨어져서 약간 얌체공처럼 떨어지는 효과를 가질 수 있다.
8. animation-play-state 속성
- animation-play-state는 애니메이션의 실행과 정지를 지정하는 속성이다.
- running(기본값) : 실행
- paused : 일시정지
animation-play-state: 값;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>animation</title>
<style>
/* 움직임을 정의 : 왼쪽에서 오른쪽으로 이동 */
@keyframes move{
from{ left: 0; }
to{ left: 500px; }
}
div{
/* 요소 모습을 정의 */
float: left;
width: 100px; height: 100px; margin-right: 100px;
text-align: center; line-height: 100px; color: #fff;
border-radius: 50px; background-color: navy;
/* 이 속성을 지정해야 left속성을 받을 수 있음 */
position: relative;
/* 애니메이션 지정 */
animation-name: move;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
div:hover{ animation-play-state: paused; }
</style>
</head>
<body>
<div>Animation1</div>
</body>
</html>- div를 왼쪽에서 오른쪽으로 이동하게 처리하고 마우스 오버 시 멈추도록 처리
- div:hover{ animation-play-state: paused; }
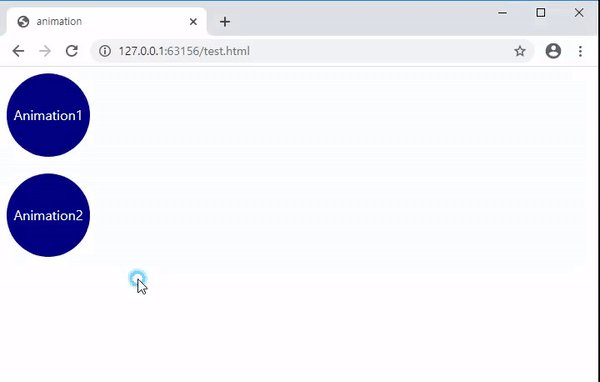
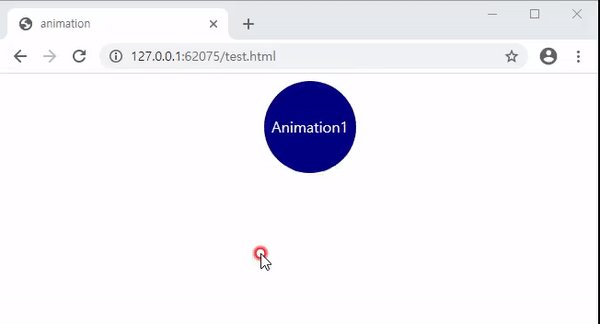
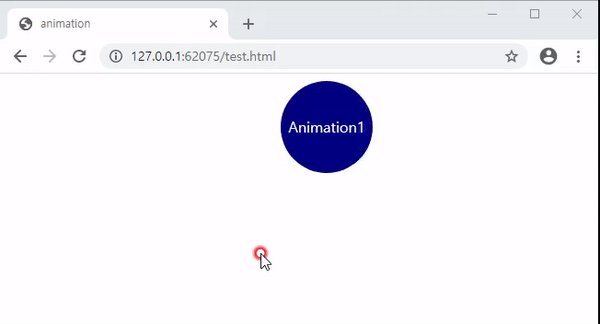
2) 코드 완성 뷰

- 원에 마우스를 올리면 멈추는 것을 확인할 수 있다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 26강 CSS calc()함수 - OSSAM강좌 (0) | 2020.06.04 |
|---|---|
| [CSS3강좌] 25강 배경이미지 고정처리 - OSSAM강좌 (0) | 2020.06.03 |
| [CSS3강좌] 23강 transform(변형속성) - 3D변형 - OSSAM강좌 (0) | 2020.05.28 |
| [CSS3강좌] 22강 transform(변형)속성 - 2D변형 - OSSAM강좌 (0) | 2020.05.27 |
| [CSS3강좌] 21강 transition(변화)속성 - OSSAM강좌 (0) | 2020.05.26 |



