728x90
반응형

1. 태그 설명
|
태그 |
설명 |
|
div |
여러 태그를 묶어 CSS를 한번에 적용하는 태그 - 구역태그 혹은 박스태그라 부름 |
|
span |
한 태그를 나눠 여러 CSS를 적용하는 태그 - 분리태그 |
2. <div>태그 예제
1) 태그에 CSS를 각각 적용했을 때 코드뷰
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>div태그와 span태그</title>
<style>
h1, p{
width: 500px; background-color: orange;
border: 5px solid black;
}
</style>
</head>
<body>
<h1>애국가</h1>
<p>
동해물과 백두산이 마르고 닳도록<br />
하느님이 보우하사 우리나라만세<br />
무궁화 삼천리 화려강산<br />
대한사람 대한으로 길이보전하세
</p>
</body>
</html>
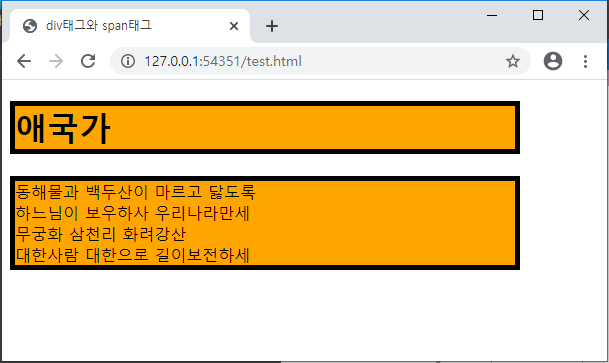
2) 태그에 CSS를 각각 적용했을 때 코드완성뷰

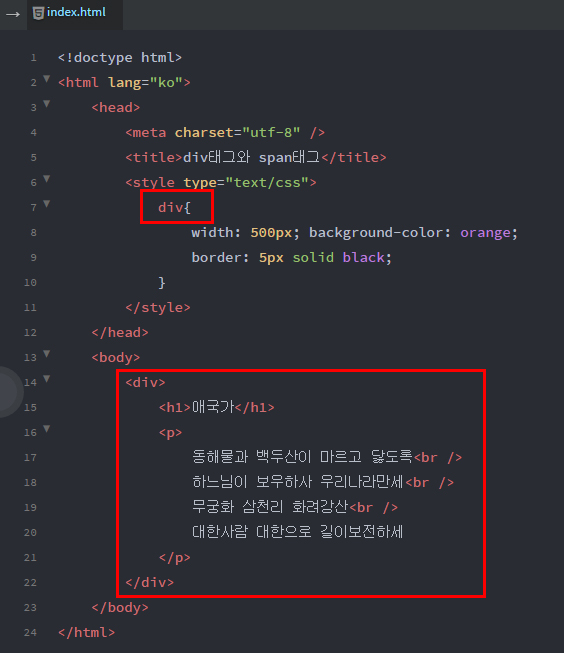
3) div태그로 하나로 묶어 CSS를 적용하는 경우의 코드 뷰

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>div태그와 span태그</title>
<style>
div{
width: 500px; background-color: orange;
border: 5px solid black;
}
</style>
</head>
<body>
<div>
<h1>애국가</h1>
<p>
동해물과 백두산이 마르고 닳도록<br />
하느님이 보우하사 우리나라만세<br />
무궁화 삼천리 화려강산<br />
대한사람 대한으로 길이보전하세
</p>
</div>
</body>
</html>
4) div태그로 하나로 묶어 CSS를 적용하는 경우의 코드 완성뷰

3. <span>태그 예제
1) 코드뷰 - li태그의 글자를 각각 적용하기위해 span태그로 나눔
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>div태그와 span태그</title>
<style>
.title{ font-weight: bold; }
.decript{ font-style: italic; }
</style>
</head>
<body>
<h1>카라멜 마끼아또</h1>
<h2>제품 영양 정보</h2>
<ul>
<li>
<span class="title">1회 제공량 :</span>
<span class="decript">200kal</span>
</li>
<li>
<span class="title">포화지방 :</span>
<span class="decript">4.5g</span>
</li>
<li>
<span class="title">카페인 : </span>
<span class="decript">75mg</span>
</li>
</ul>
</body>
</html>
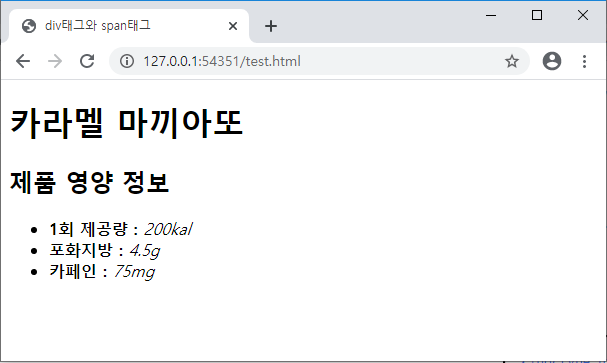
2) 코드 완성뷰

728x90
반응형
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 7강 멀티미디어 태그 - audio, video태그 (0) | 2020.05.18 |
|---|---|
| [HTML기초문법] 6강 테이블(table)태그 (0) | 2020.05.15 |
| [HTML기초문법] 4강 이미지 태그 (0) | 2020.04.21 |
| [HTML기초문법] 3강 a(앵커)태그와 하이퍼링크 (0) | 2020.04.20 |
| [HTML기초문법] 2강 글자형태태그, 첨자태그, 강조태그 (0) | 2020.04.20 |



