
** 영상으로 보고 싶다면 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=Oo4zI6fuRHA&t=1259s
1. 태그의 속성문법
1) 정의 : 태그가 갖은 특징을 기술한 것이 속성
<태그명 속성명="속성값">
2. a(앵커)태그
1) 하이퍼링크(Hyper Link)
- 링크가 걸린 컨텐츠를 클릭하면 다른 문서(html페이지)로 이동하는 기술을 의미
2) a태그의 속성
| 속성 | 설명 |
| href | 이동될 페이지 경로를 작성 |
| target | 이동될 페이지의 위치 지정 |
| title | 링크에 대한 설명텍스트를 툴팁으로 보여줌 |
| target 속성값 | 설명 |
| _self | 클릭한 컨텐츠를 담은 html과 동일한 창(현재 창)에서 페이지를 이동(속성 생략과 같음) |
| _blank | 새창 혹은 새탭에서 페이지 이동 |
| _parent | 현재 페이지가 아이프레임 내부의 페이지인 경우 그 부모가 되는 창에서 페이지를 이동 |
| _top | 어떤 프레임에 있던 정의된 최고 상단 페이지로 이동 |
| framename | 현재 페이지 내부에 있는 특정 아이프레임에서 페이지를 이동 |
3) 현재 창에서 바뀌는 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하이퍼링크</title>
</head>
<body>
<h1>3대 포털사이트</h1>
<ul>
<li><a href="http://google.com">구글</a></li>
<li><a href="http://naver.com">네이버</a></li>
<li><a href="http://daum.net">다음</a></li>
</ul>
</body>
</html>
4) 현재 창에서 바뀌는 코드 완성뷰


5) 새 창으로 이동하는 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하이퍼링크</title>
</head>
<body>
<h1>3대 포털사이트</h1>
<ul>
<li><a href="http://google.com" target="_blank">구글</a></li>
<li><a href="http://naver.com" target="_blank">네이버</a></li>
<li><a href="http://daum.net" target="_blank">다음</a></li>
</ul>
</body>
</html>
6) 새창으로 이동하는 코드 완성뷰

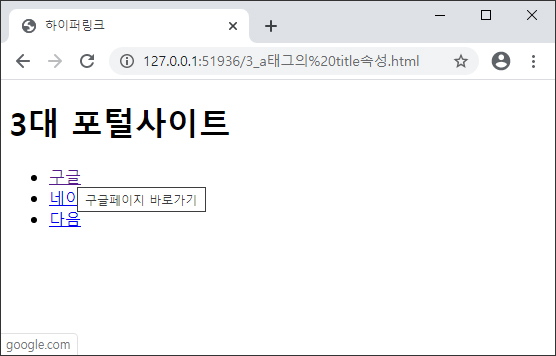
7) 타이틀 속성 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하이퍼링크</title>
</head>
<body>
<h1>3대 포털사이트</h1>
<ul>
<li><a href="http://google.com" target="_blank" title="구글페이지 바로가기">구글</a></li>
<li><a href="http://naver.com" target="_blank" title="네이버 페이지 바로가기">네이버</a></li>
<li><a href="http://daum.net" target="_blank" title="다음 페이지 바로가기">다음</a></li>
</ul>
</body>
</html>
8) 타이틀 속성 코드 완성뷰

3. 경로개념
- 경로란? 웹페이지에서 파일을 찾는 방식(URL)
1) 절대경로
- 절대적으로 바뀌지 않는 주소를 의미
- 보통은 외부페이지(다른사이트)를 연결할 때 사용
| 경로 | 설명 | 예시 |
| 내컴퓨터의 절대경로 | 내컴퓨터의 파일 경로 | D:\HTML공부 |
| 웹페이지의 절대경로 | 서버에 올라가있는 도메인에서의 경로 | https://www.happybath.com/kr/ko/story/brand-history/brand-history.html |
2) 상대경로 - 열린문서 방식
- 상대적으로 바뀌는 주소를 의미
- 현재 코드를 작성하고 있는 열린 문서가 기준인 방식
| 경로 | 설명 |
| ./파일명.확장자 | 현재 문서와 같은 폴더에 있는 파일을 연결, 보통 ./안쓴다. |
| 파일명.확장자 | |
| 폴더명/파일명.확장자 | 현재 문서에서 하위폴더에 있는 파일을 연결 |
| ../파일명.확장자 | 현재 문서에서 상위폴더에 있는 파일을 연결 |
3) 상대경로 - 열린문서 방식 - 문제 풀어보기

| 문제 | 정답 |
| [index.html]에서 [css]폴더의 [common.css]연결하기 | css/common.css |
| [index.html]에서 [images]폴더 내부의 [dog.jpg] 이미지 넣기 | images/main/dog.jpg |
| [sub01.html]에서 [index.html]연결하기 | ../index.html |
| [sub02.html]에서 [images]폴더 내부의 [cat.jpg] 이미지 넣기 | ../images/cat.jpg |
4) 상대경로 - 루트폴더 방식
- 상대적으로 바뀌는 주소를 의미
- 루트폴더를 기준으로 경로가 설정되는 방식

| 문제 | 정답 |
| [index.html]에서 [css]폴더의 [common.css]연결하기 | /css/common.css |
| [index.html]에서 [images]폴더 내부의 [dog.jpg] 이미지 넣기 | /images/main/dog.jpg |
| [sub01.html]에서 [index.html]연결하기 | /index.html |
| [sub02.html]에서 [images]폴더 내부의 [cat.jpg] 이미지 넣기 | /images/cat.jpg |
- 열린문서와 상관없이 무조건 루트폴더 방식
- 이 방식은 서버에 올려야 테스트가 가능
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 6강 테이블(table)태그 (0) | 2020.05.15 |
|---|---|
| [HTML기본문법] 5강 <div>태그와 <span>태그 (0) | 2020.04.23 |
| [HTML기초문법] 4강 이미지 태그 (0) | 2020.04.21 |
| [HTML기초문법] 2강 글자형태태그, 첨자태그, 강조태그 (0) | 2020.04.20 |
| [HTML기초문법] 1강 텍스트태그 (0) | 2020.04.15 |



