728x90
반응형

** 영상으로 보고 싶다면 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=lPEwKzviD0I&t=16s
1. 글자 형태 태그
1) 문법 : 보통 글자의 형태를 바꾸며, CSS언어로 모두 대체 가능하다.
| 태그 | 설명 |
| <b></b> | 글자를 굵게 하는 태그 |
| <i></i> | 글자를 기울이는 태그 |
| <ins></ins> | 글자에 밑줄주는 태그 |
| <del></del> | 글자에 가운데줄주는 태그 |
| <small></small> | 글자를 작게하는 태그 |
2) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>글자형태태그</title>
</head>
<body>
<p>글자를 <b>굵게</b> 하는 태그</p>
<p>글자를 <i>기울이는</i> 태그</p>
<p>글자에 <ins>밑줄주는</ins> 태그</p>
<p>글자에 <del>가운데줄주는</del> 태그</p>
<p>글자를 <small>작게</small> 하는 태그</p>
</body>
</html>
3) 코드 완성뷰

2. 첨자태그
1) 문법 : 글자 위나 아래에 첨부되는 글자를 만드는 태그
| 태그 | 설명 |
| <sup></sup> | 위첨자 태그 ex) a² |
| <sub></sub> | 아래첨자 태그 |
| <ruby></ruby> | 루비문자 태그 - 일본어에서 한문위에 히라가나를 첨부하듯이 사용하는 태그 |
| <rt></rt> | <ruby>태그의 자손으로 첨부해서 보여주는 주석을 의미하는 태그 |
2) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>첨자태그</title>
</head>
<body>
<h1>위첨자태그 - sup</h1>
<h2>a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup></h2>
<hr />
<h1>아래첨자태그 - sub</h1>
<h2>H<sub>2</sub>O</h2>
<hr />
<h1>루비문자 - ruby</h1>
<ruby>
大韓民國
<rt>대한민국</rt>
</ruby>
</body>
</html>
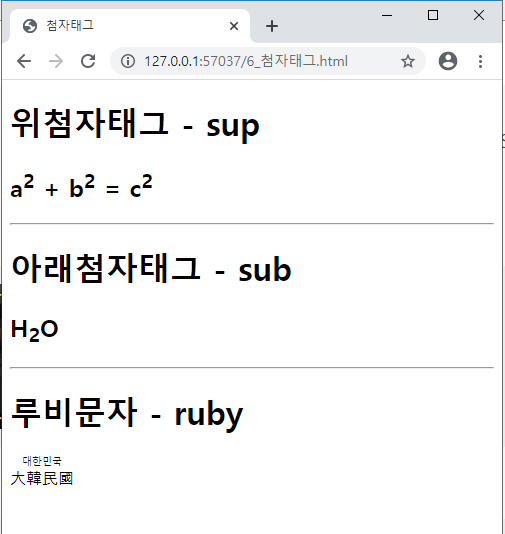
3) 코드 완성뷰

3. 강조태그
1) 문법 : 글자일부분을 강조한다는 개념으로 사용하는 태그
| 태그 | 설명 |
| <strong></strong> | 글자를 굵게하며 강조하는 태그 |
| <em></em> | 글자를 기울이며 강조하는 태그 |
| <mark></mark> | 글자에 음영주며 강조하는 태그 |
2) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>강조태그</title>
</head>
<body>
<p>글자를 <strong>굵게하며</strong> 강조하는 태그</p>
<p>글자를 <em>기울이며</em> 강조하는 태그</p>
<p>글자를 <mark>음영주며</mark> 강조하는 태그</p>
</body>
</html>
3) 코드 완성뷰

728x90
반응형
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 6강 테이블(table)태그 (0) | 2020.05.15 |
|---|---|
| [HTML기본문법] 5강 <div>태그와 <span>태그 (0) | 2020.04.23 |
| [HTML기초문법] 4강 이미지 태그 (0) | 2020.04.21 |
| [HTML기초문법] 3강 a(앵커)태그와 하이퍼링크 (0) | 2020.04.20 |
| [HTML기초문법] 1강 텍스트태그 (0) | 2020.04.15 |



