
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
1. 기본개념 - https://youtu.be/m7wrjrUf4oE
2. 확장개념 - https://youtu.be/o8sYNrUD6QM
1. State(상태 값)란?
- State란 컴포넌트가 어떤 값을 관리할 때 사용하는 것을 말합니다.
- 상태 값은 컴포넌트로 표현할 값의 상태나 목록이 되기도 하며, 이벤트를 통해 발생된 마우스나 키보드의 데이터도 상태 값이 될 수 있습니다. 즉, 프런트엔드를 구성하는 모든 데이터가 상태 값입니다.
- 리액트(React)에서는 useState()라는 함수를 통해 값을 관리하는데, 스벨트(Svelte)는 자바스크립트에서는 변수처럼 사용하고, 마크업에서는 중괄호({ })를 사용하여 상태 값을 표현합니다.
1) 텍스트 콘텐츠로 처리
## 기본 문법
<script>
let 상태변수 = 값;
</script>
<태그> { 상태변수 } </태그>
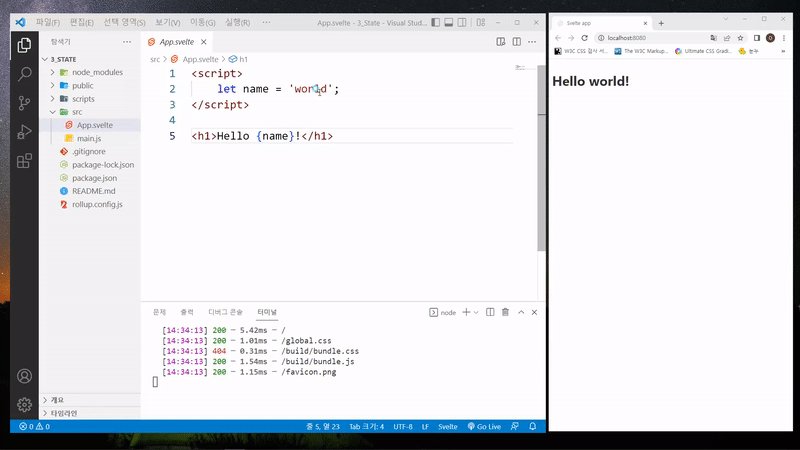
- Svelte 파일들을 처음 실행하면 나오는 코드를 보겠습니다.
## 예시 코드 보기
<script>
let name = 'world';
</script>
<h1>Hello {name}!</h1>- script 파트에서 변수명이 name에 상태 값을 담고, 마크업 쪽에서 { } 중괄호를 통해 값을 표현한 것입니다.
- 이렇게 관리되는 값을 State, 즉, 상태 값이라고 합니다.
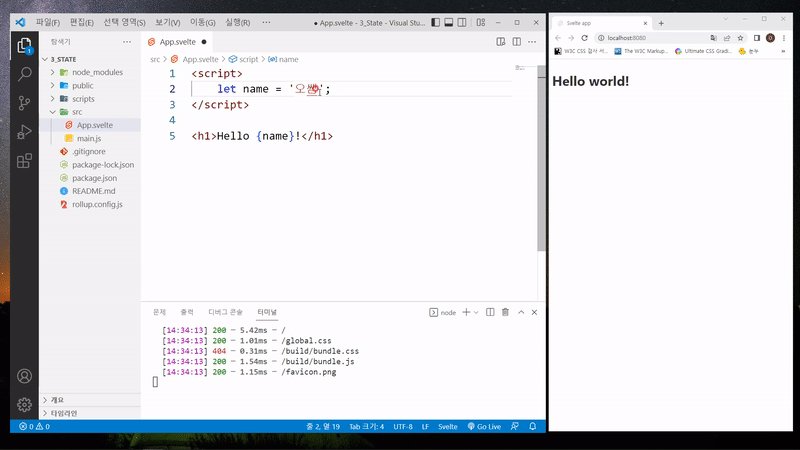
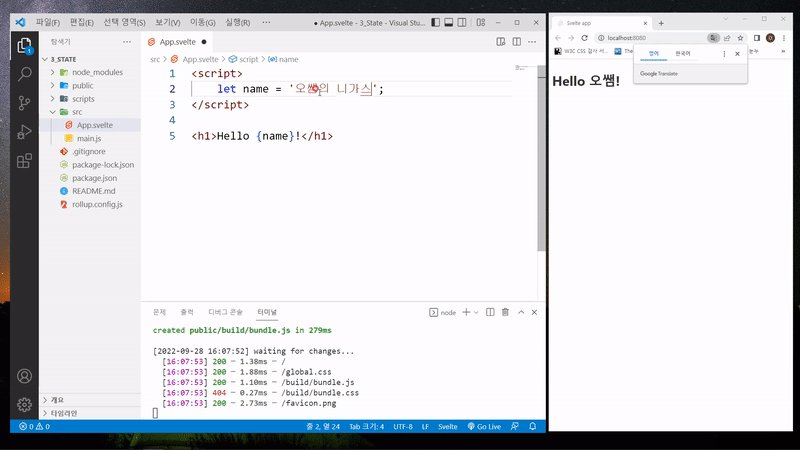
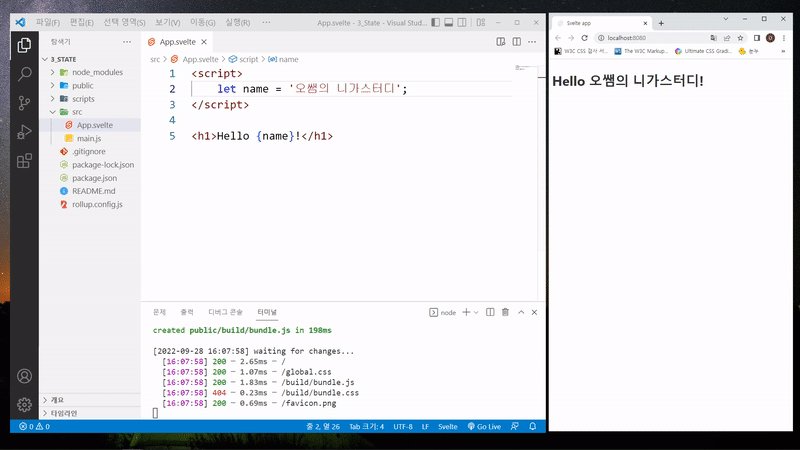
## 상태값 변경

- script파트에서 변숫값을 변경하니까, 마크업 쪽 { } 중괄호 값이 변하는 것이 확인됩니다.
2) 태그 속성 값에 처리
- 태그 속성값에도 State값을 처리할 수 있습니다.
## 문법
<script>
let 변수명 = 값;
</script>
<img src={변수명} />
## 코드 예시
- 이번에는 이미지 경로로 작성해보겠습니다.
- 이미지는 아래 이미지를 사용해주세요.,

<script>
let url = 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbGz29o%2FbtrNgcGtBfI%2FbzaUnvh0SXlevptFhvYfwK%2Fimg.png';
</script>
<img src={ url } alt="고양이이미지" />
## src속성 속기법
<script>
let 변수명 = 값;
</script>
<img {변수명} />- 변수명을 바로 속성명으로 사용 가능합니다.
- 대신 변수 명의 이름이 속성명과 같아야 합니다.
- 위에 State 변수명을 url이라고 적었던 것은 되지 않습니다.
## 코드 보기
<script>
let src = 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbGz29o%2FbtrNgcGtBfI%2FbzaUnvh0SXlevptFhvYfwK%2Fimg.png';
</script>
<img { src } alt="고양이이미지" />- 위 코드와 같이 state 이름을 태그 속성명과 같게 줘야 처리가 됩니다.
## 결과 보기

3) State 값의 태그 문자열 인식
- 변수에 문자열을 주었을 때 그 문자열에 태그가 있다면 인식시켜 보겠습니다.
## 문법
<script>
var 변수명 = 값;
</script>
<태그명> {@html 변수명 } </태그명>
## 태그 미인식 코드
<script>
let str = '안녕하세요! <strong>오쌤의 니가스터디</strong>입니다.';
</script>
<p>{ str }</p>
- 태그가 브라우저에 문자열로 반환이 됩니다.
## 태그 인식 코드
<script>
let str = '안녕하세요! <strong>오쌤의 니가스터디</strong>입니다.';
</script>
<p>{ @html str }</p>
- 오쌤의 니가스터디 부분이 굵게 잘 처리되는 것이 확인됩니다.
2. click 이벤트를 이용한 State 값 변경
- 이번에는 버튼 클릭을 통해 State값을 변경해보도록 하겠습니다.
## 코드 보기
<script>
let num = 0; //state(상태값)
//기존 변수값에서 1씩 증가
const increaseNumber = () => num++;
//기존 변수값에서 1씩 증가
const decreaseNumber = () => num--;
</script>
<button on:click={increaseNumber}>+</button>
<button on:click={decreaseNumber}>-</button>
<hr />
<h1>클릭횟수 : { num }</h1>- script파트에 [ num ] 변수에는 클릭 시 숫자가 증가될 상태 값을 담습니다.
- 처음에는 클릭한 적이 없으니까 기본값으로 [ 0 ]을 담아줍니다.
- [ increaseNumber ]는 함수로 [ num ] 변수에 증가 연산자를 줘서 함수가 실행 시, 기존 변숫값에서 1씩 증가하게 처리합니다.
- [ decreaseNumber ]는 함수로 [ num ] 변수에 감소 연산자를 줘서 함수가 실행 시, 기존 변숫값에서 1씩 감소하게 처리합니다.
- 함수들을 화살표 함수로 처리했습니다. 화살표 함수를 잘 모르는 분은 제 블로그 ES6 강좌를 보고 오시기 바랍니다.
- 마크업 부분에 <button> 태그를 처리하고 클릭이벤트에 [ increaseNumber ] 함수와 [ decreaseNumber ] 함수를 호출합니다.
- <h1> 태그에 상태 값인 [ num ] 변수를 { } 중괄호로 처리해줍니다.
## 결과 보기

- 플러스 버튼을 누르면 숫자가 1씩 증가되고, 마이너스 버튼을 누르면 1씩 감소하는 것을 확인할 수 있습니다.
- 이렇게 상태 값을 이벤트에 따라 바꿀 수 있습니다.
3. 객체 속성을 State로 활용
- 위에서 본 간단한 변수 형태 말고, 객체 방식으로도 데이터 값을 상태 값으로 활용할 수 있습니다.
## 문법 보기
<script>
let 객체명 = {
속성명1: 값,
속성명2: 값
}
</script>
<태그1> { 객체명.속성명1 } </태그1>
<태그2> { 객체명.속성명2 } </태그2>
## 코드 보기
<script>
let artist = {
name: '진',
age: 31,
height: 179,
group: '방탄소년단',
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F8152fad7a07738b7d11b8fe1b44b3cd0db34d5fa5c35abee4deae2fd163a4218f003e753532e1edd20a4db12e88382c0f3342d054cba5a0d38ba8bd9be593138ae4b6404caf7373e92540f2688467b825caa89de860dccc282395d440f6f72db&type=fff264_180'
}
</script>
<h1><img src="{artist.img}" alt=""></h1>
<h1>이름 : { artist.name }</h1>
<h1>나이 : { artist.age }</h1>
<h1>키 : { artist.height }</h1>
<h1>소속그룹 : { artist.group }</h1>- script파트에서는 [ artist ]라는 객체를 선언하고, 각각의 속성들에 값을 전부 담았습니다.
- img값은 네이버에서 검색해서 나무 위키에 사용된 이미지 주소를 복사해왔습니다.
- 마크업 부분에서 각각의 속성 값들을 호출했습니다.
## 결과 보기

- 결과가 잘 나오는 것이 확인됩니다.
4. 객체로 이루어진 배열을 이용해서 상태 값 표시
- 이번에는 방탄소년단 전부를 반복해서 만들어 보겠습니다.
## 코드 보기
<script>
let bts = [
{
name: 'RM(김남준)',
birth: 1994,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2Fbbd9629ef96c284dfca79eb3b26d49e49ba24b78117abba76b3108cd2b5b8b2860f4d7ceeaef314116b608d5b9d7b080d7e7751e385cc03988992088f8b932b5280a1d1075b1c5bd4759e679166564ca9a95b4ca0bdbdaa219462eacbcbd37be&type=fff264_180'
},
{
name: '진(김석진)',
birth: 1992,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F8152fad7a07738b7d11b8fe1b44b3cd0db34d5fa5c35abee4deae2fd163a4218f003e753532e1edd20a4db12e88382c0f3342d054cba5a0d38ba8bd9be593138ae4b6404caf7373e92540f2688467b825caa89de860dccc282395d440f6f72db&type=fff264_180'
},
{
name: '슈가(민윤기)',
birth: 1993,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2Ff4f55ac286d2de6ead4dcf4ab419ca0ba3c44e3badcffe171f727d2653d9dce70d3a2a016307c21a9345fe53c74f099657bc5c96006acc61dc32eecff8e197818ed47d31fbfffc2e17654634345a357017536656b0258d7d1b26ee6b687095b4&type=fff264_180'
},
{
name: '제이홉(정호석)',
birth: 1994,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F67b1d265064ef6fce5ff59b3cf9195e64afade8493633cbf57087c55d40655c08a9481278bf960455ab4ea434bc3c250d57333d6c48743124de4c20d359684728713f1d0b8b063bc510feece8729186146cdbdba6cba15864bc4582aeebce6d5&type=fff264_180'
},
{
name: '지민(박지민)',
birth: 1995,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F379e369eeb01b0fff2ee569d236747e80764442246f1e00bdbc34f658e04847956c3e323a151ebd6f9306aa2214d3f4b5a7ee7142629a1fc727c0ece80642b8d1774fd7f36f2e7fb997cbc7c8f9e135c80e06dd63905e3d4b0de5b1a4a6e143d&type=fff264_180'
},
{
name: '뷔(김태형)',
birth: 1995,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F6e0bcfbe998a033312f0bf704f9880b48048bd960bacafe27ddc7080a9f3149e15ff59e4182c0436b95eed13012fc28c6d0219557cec1f7f9beb2438d64f36072cf50e4e513bb5ed4f3d62aba528f3b06d3edc89d5011d62961f04dc6d60fdf8&type=fff264_180'
},
{
name: '정국(진정국)',
birth: 1995,
img: 'https://search.pstatic.net/sunny/?src=https%3A%2F%2Fw.namu.la%2Fs%2F7619aa7dee9b330bef6e184fdb6f8ae4bdaa49915f6cb516266b5b8a7e814e65b39931cb4baad7cffcd61927d0da0e2fa1950e3776e84a339b8c8d3ff943cc25697f4ec55a52b07869b7a2fe04fbe508b4145fc8b26dcb5d437d34e734ebefed&type=fff264_180'
},
];
</script>
{#each bts as item}
<h3><img src="{item.img}" alt=""></h3>
<h3>이름 : { item.name }</h3>
<h3>출생 : { item.birth }</h3>
<hr>
{/each}- 위의 객체는 배열로 담아 값들을 나열시켰습니다.
- [ bts ]라는 변수에 값을 전부 담았습니다.
- img값은 네이버에서 검색해서 나무 위키에 사용된 이미지 주소를 복사해왔습니다.
- 위 마크업 부분에 나온 {#each} 부분은 상태 값이 배열일 때 반복해서 출력해주는 문법입니다.
- 지금은 맛보기로만 확인한 것이니 추후 반복 블록에서 다시 공부하겠습니다.
## 결과 보기

- 배열돼서 브라우저에 잘 표시된 것을 확인할 수 있습니다.
'웹언어 > Svelte' 카테고리의 다른 글
| [Svelte강좌] 5강 Svelte Event - 오쌤의 니가스터디 (0) | 2022.10.11 |
|---|---|
| [Svelte강좌] 4강 Reactivity(반응성) - 오쌤의 니가스터디 (0) | 2022.10.04 |
| [Svelte강좌] 2강 컴포넌트 - 기본사용법 - 오쌤의 니가스터디 (0) | 2022.09.26 |
| [Svelte강좌] 1강 스벨트 개발환경 구축(설치) - 오쌤의 니가스터디 (0) | 2022.09.22 |
| [Svelte강좌] 인트로- 스벨트는 무엇인가? - 오쌤의 니가스터디 (0) | 2022.09.19 |



