
** 영상으로 보실 분은 아래 주소를 눌러 클릭하세요!
1. REPL(Read-Eval-Print-Loop)
- Svelte는 공식 사이트에서 REPL을 통해, 별도의 설치 과정이나 컴파일 없이 코딩하고 바로 결과를 확인할 수 있는 서비스를 제공하고 있습니다.
- 이 기능은 코딩은 좀 해봤다면 들어 본, CodeSandbox같이 코드만 입력해도 바로 결과가 보입니다.
1) Svelte사이트 접속
- 우선 아래 주소를 클릭해서 Svelte사이트에 접속해주세요.
Svelte • Cybernetically enhanced web apps
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Instead of using tec
svelte.dev
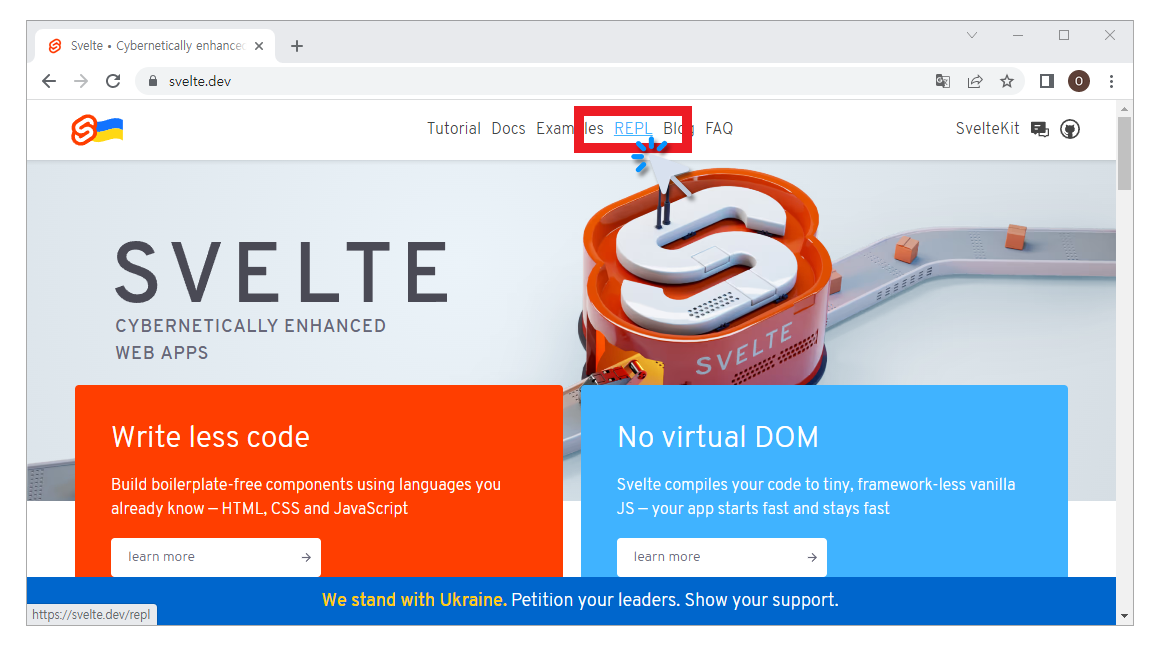
2) 상단 메뉴 중 [REPL] 글자 클릭

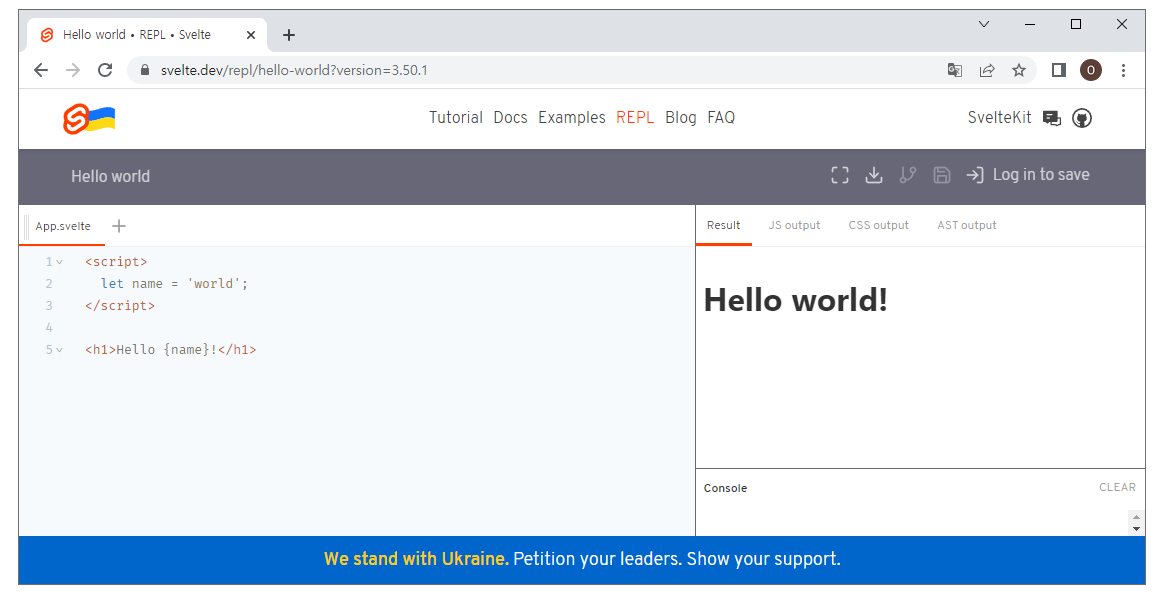
3) REPL 화면 보기

- 이렇게 왼쪽에는 직접 코드를 쓸 수 있는 파트와 오른쪽에는 결과를 볼 수 있게 뜹니다.
4) 코딩하면서 바뀌는 것 보기
- [world]라는 것을 [ossam]으로 바꿔보세요.
## 결과 확인

- 코드를 바꾸니까 실시간으로 변경되는 것이 보입니다.
- 태그를 추가해도 바로바로 적용됩니다.
- 문법이나 코드 사용법만 본다면 여기서 공부해도 되지만, 실제 프로젝트를 진행하려면 컴퓨터에 개발환경을 구축해야겠죠? 아래부터는 컴퓨터에 직접 개발환경을 구축하는 것을 보도록 하겠습니다.
2. 로컬 개발환경 구축
- 이번에는 직접 컴퓨터에 개발환경을 구축해보도록 하겠습니다.
- Node.js와 VS Code를 가지고 구축해보도록 하겠습니다.
## 왜 Node.js를 설정해야 하는가?
- Node.js란 V8엔진을 이용해 브라우저 이외의 환경에서도 자바스크립트를 실행할 수 있게 해주는 런타임 도구입니다.
- 자바스크립트는 원래 브라우저에 사용되는 컴퓨터언어입니다. 다른 곳에 사용하려고 쓰진 않습니다.
- 브라우저는 원래 HTML, CSS, JS만 인식합니다. 거기에 플러그인을 붙여 프레임워크를 쓰는 겁니다.
- 지난 인트로 강좌에서 번들링에 대한 이야기를 했습니다. HTML, CSS, JS, 플러그인, 이미지 등 소스들을 한 번에 쓰면 너무 복잡해집니다. 그래서 나눠서 작업한 후 브라우저가 인식할 수 있게 코드를 빌드해서 하나로 모아 서버에 올려 작업하게 됩니다. 이 모든 과정이 바로 Node.js 환경에서 발생이 되는 것입니다.
- 다른 프레임워크(React, Vue 등)를 배우고, Svelte을 작업한다면 이런 개발환경을 구축하는 것이 어렵지 않을 수 있지만 처음 배우거나 웹퍼블리싱으로 코딩했던 분들을 조금 어려운 파트가 될 수 있습니다.
- 하지만 Svelte을 사용하기 위해 Node.js를 깊이 알아야 하는 것이 아니라, Svelte이 실행되는 환경에 Node.js가 필요하고 몇 가지 명령어만 기억하시면 됩니다.
1) Node.js 설치
- 아래 주소를 클릭해서 Node.js를 먼저 설치해줘야 합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

- 들어가서 초록색 버튼을 눌러 다운로드 후 설치해주세요.
- 보통 안정적이고 신뢰도가 높은 LTS버전을 설치하는 것이 좋습니다.
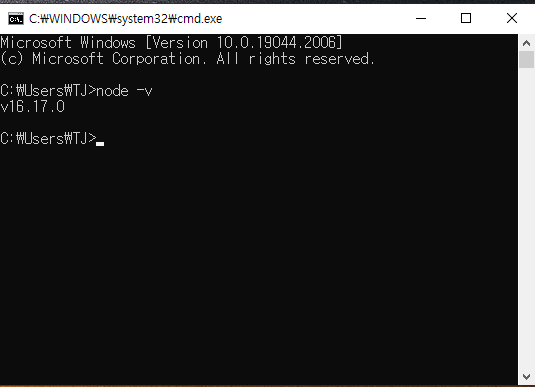
2) Node.js 설치 확인
- Node.js가 잘 설치되었는지 확인해봐야겠죠?
- 설치 완료 후에는 cmd창을 열어주세요.
- windows OS환경이라면 [윈도우로고키]+[R]을 입력 후 [cmd]라고 칩니다.
- 그러고 나서 아래 명령어를 쳐보면 잘 설치되어 있는지 확인할 수 있습니다.
node -v

3) Visual Studio Code - VS Code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
- VS CODE로 진행할 예정입니다.
- 프로그램 다운로드하여 설치해주세요.
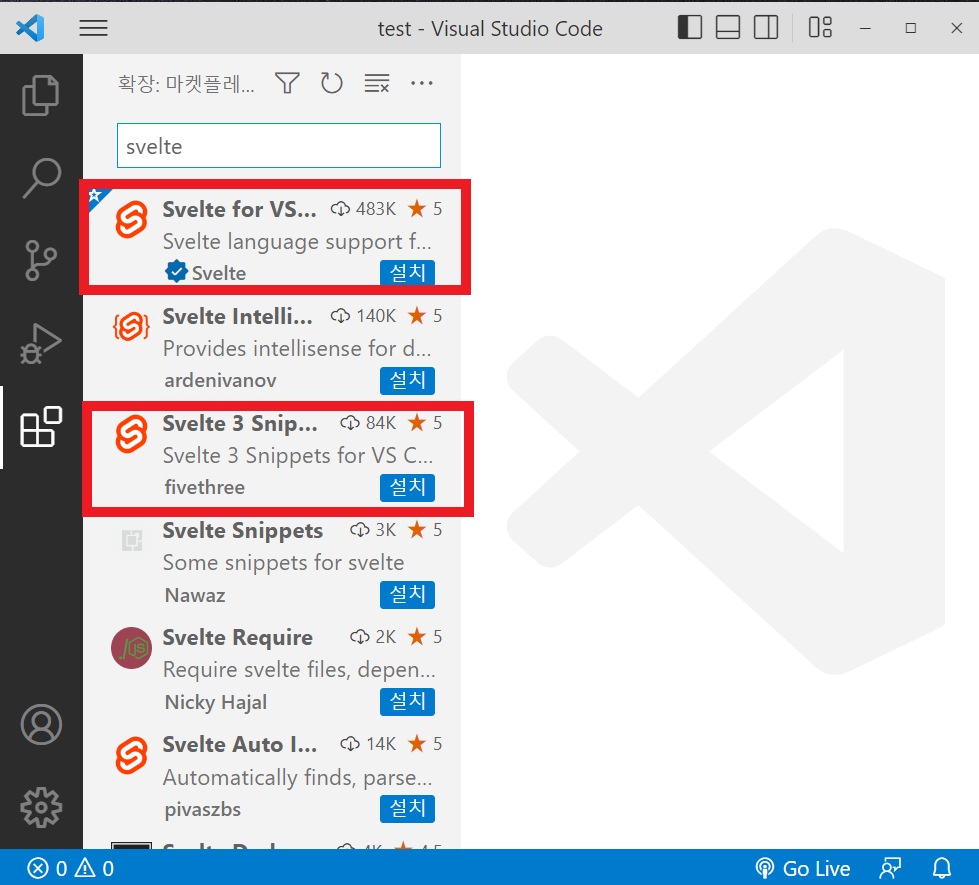
## 확장 플러그인 설치

- 확장 플러그인은 많은 것이 많지만 저는 위의 두 개를 설치해서 사용하도록 하겠습니다.
- [Svelte for vs code], [Svelte 3 Snippets]를 설치해주세요.
3. Svelte 프로젝트 설치
- 환경을 다 구축했으면 실제 프로젝트를 만들어보겠습니다.
- 방법은 두 가지입니다. 실제 사이트에서 다운로드하여서 실행하는 방법과 degit를 이용해 설치하는 방법이 있습니다.
1) 사이트에서 다운받아 사용하기

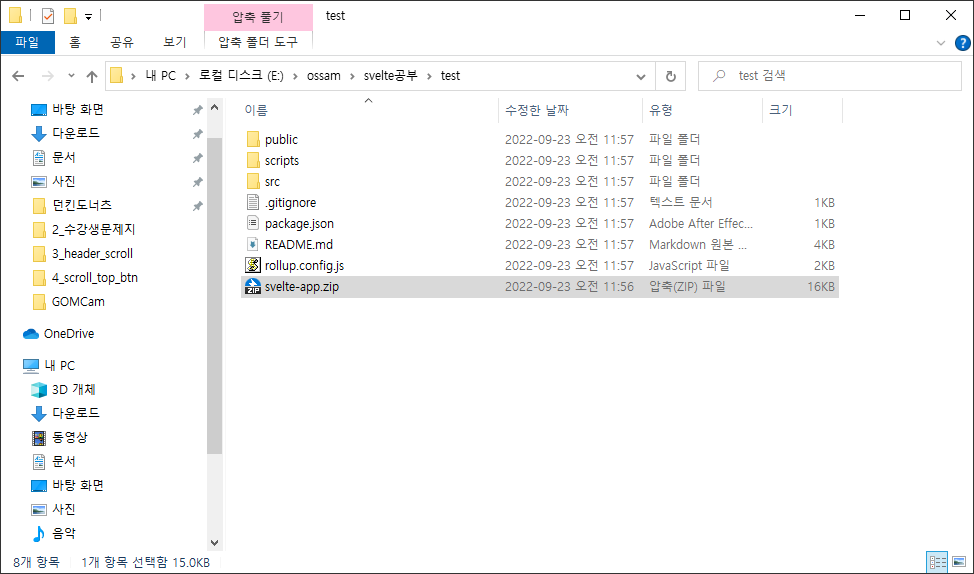
- 사이트에서 [REPL]페이지로 가서 다운로드 아이콘을 누르면 파일[svelte-app.zip]이 다운로드됩니다.
- 진행하고자 하는 폴더에 가서 압축을 풉니다.

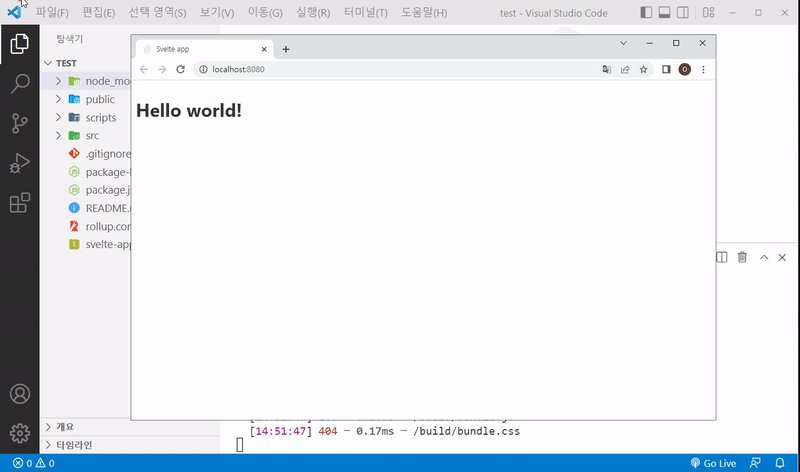
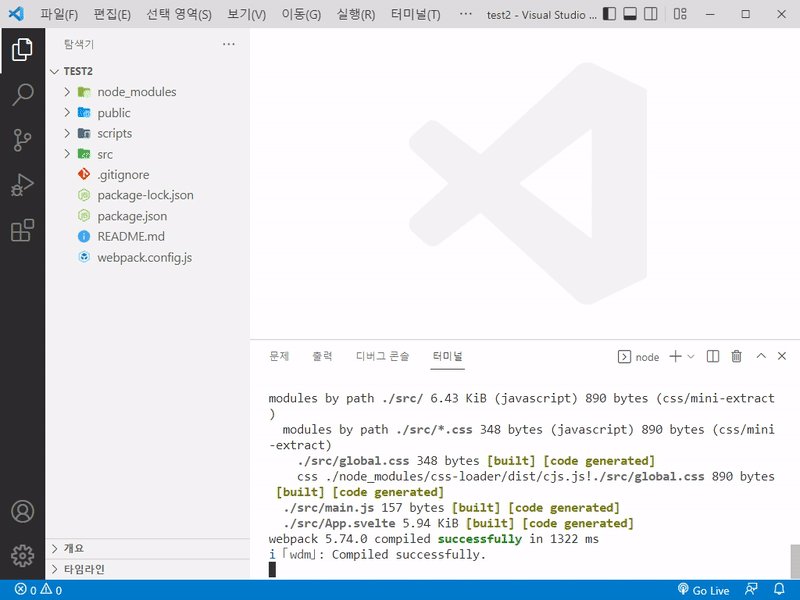
- 위와 같이 설치가 되었으면, [test]폴더를 루트 폴더로 VS CODE를 열어 줍니다.

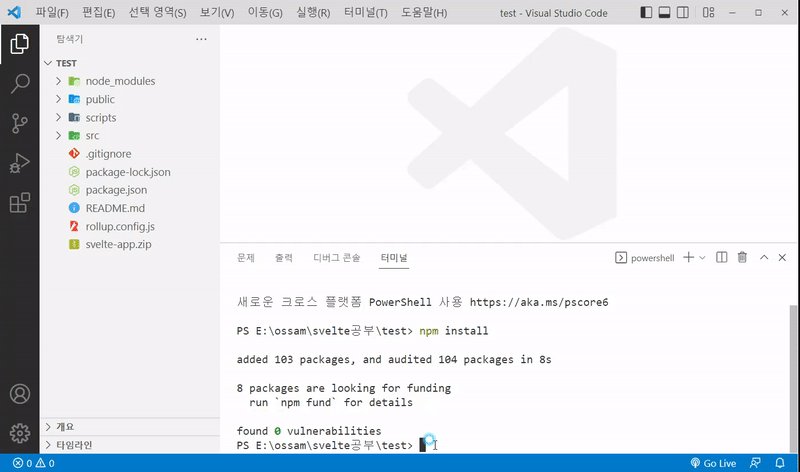
- [터미널] 메뉴- [새 터미널]을 누릅니다.
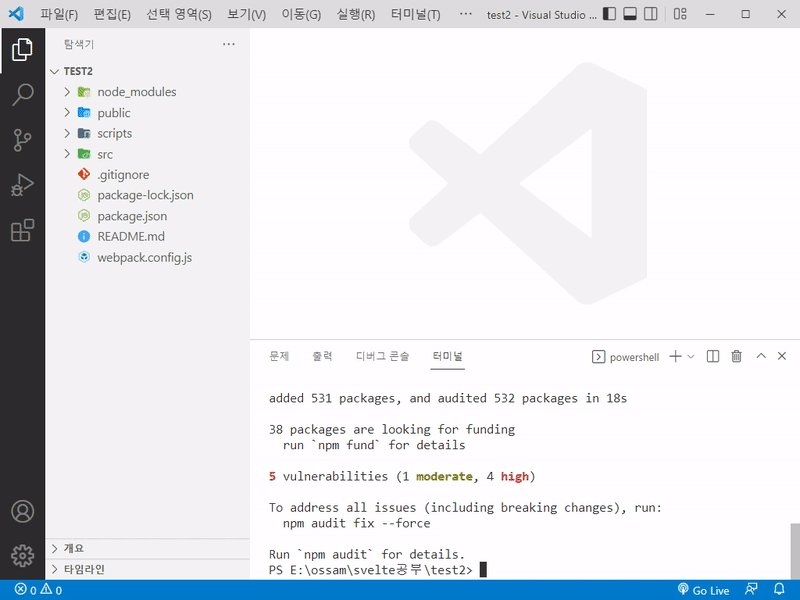
- 그럼 하단에 터미널 영역에 생성됩니다.
## 패키지 파일 설치 코드
npm install

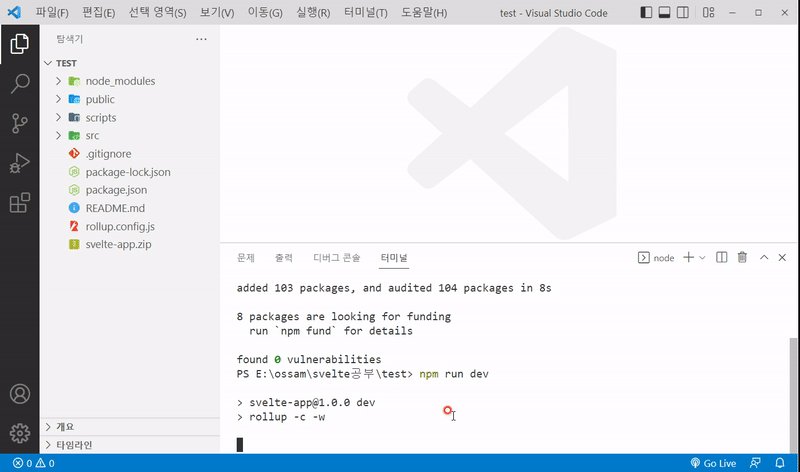
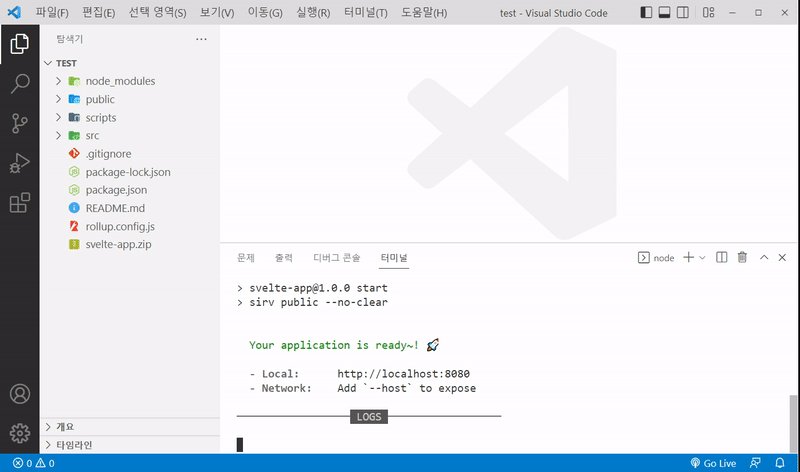
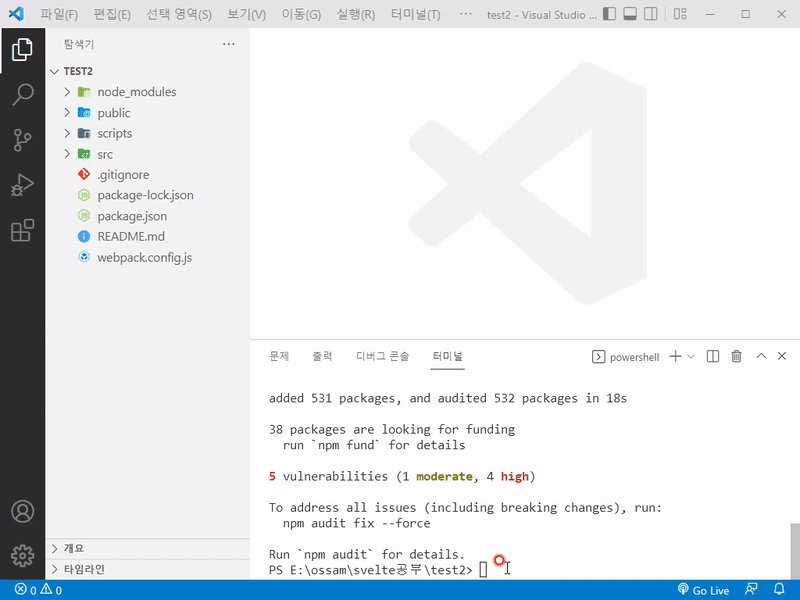
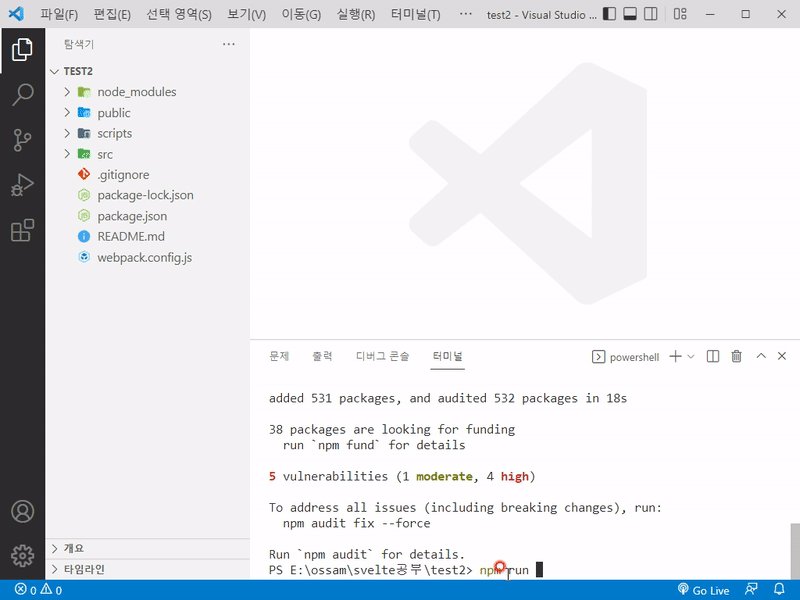
## 개발 모드 실행
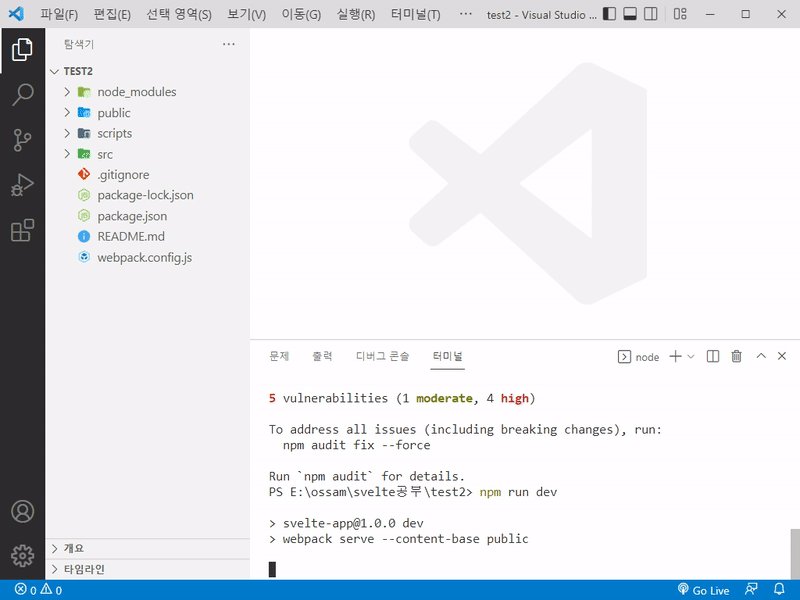
npm run dev

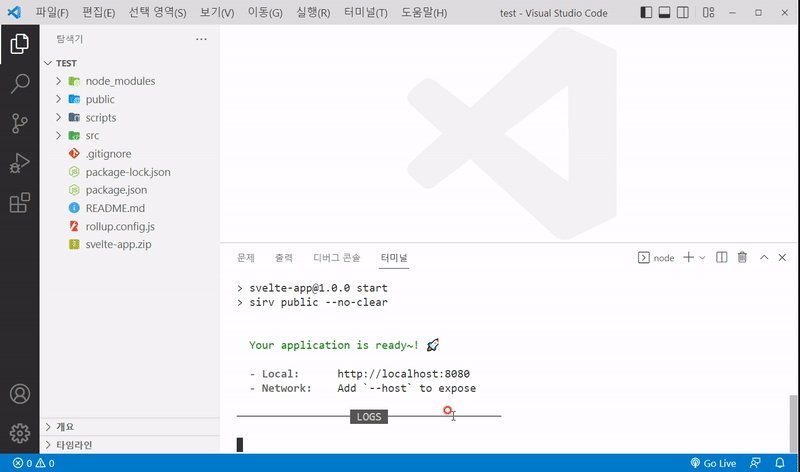
## 브라우저 실행
- 보통 다른 주소가 [localhost:5000]였으나, 상황에 따라 다른 것 같습니다.
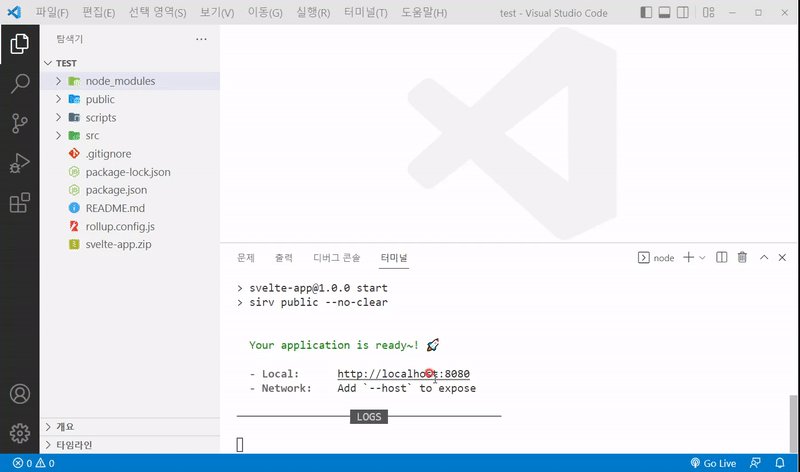
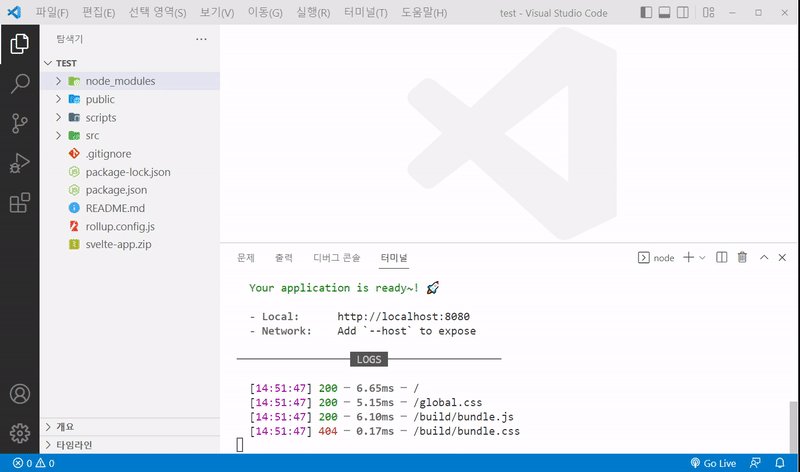
- 마지막에 뜬 [- Local: http://localhost:8080]을 Ctrl 눌러 클릭하면 브라우저가 뜹니다.
- 리액트처럼 자동으로 뜨면 좋을 것 같지만, 자동으로 뜨지는 않는 것 같습니다.

2) degit를 통한 github 저장소 사용
- degit는 github 저장소를 현재 경로에 clone 하기 위한 패키지입니다.
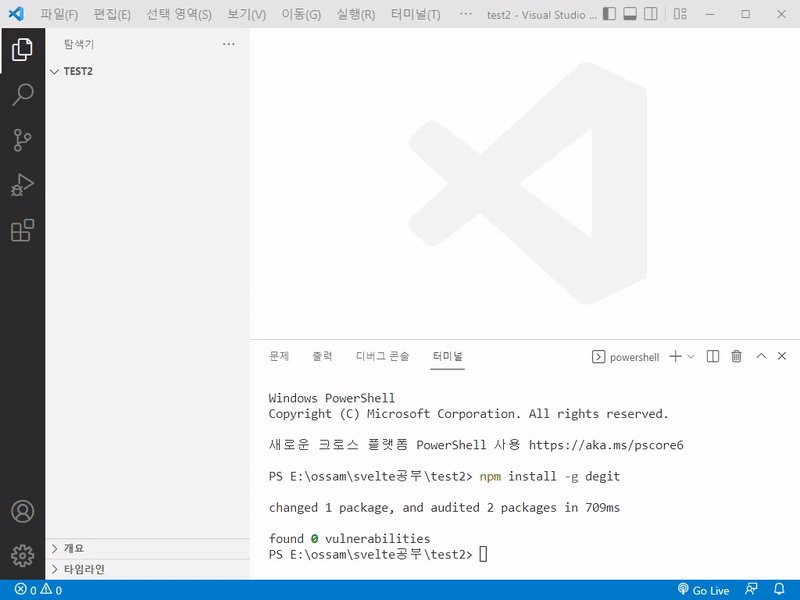
## degit를 전역에서 사용하게 해주는 코드
npm install -g degit

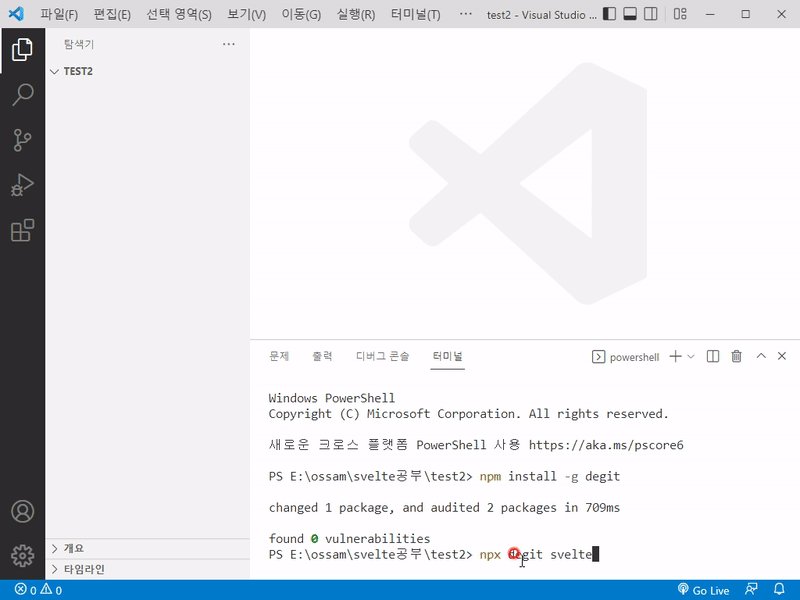
## Bundler 선택하기
//새로운 하위 폴더 생성 후 clone
npx degit sveltejs/template 폴더명
//현재 폴더에 clone
npx degit sveltejs/template ./- 현재 이방식은 github 쪽에서 막아서 되지 않는 것 같습니다.
//하위폴더로 생성 후 clone
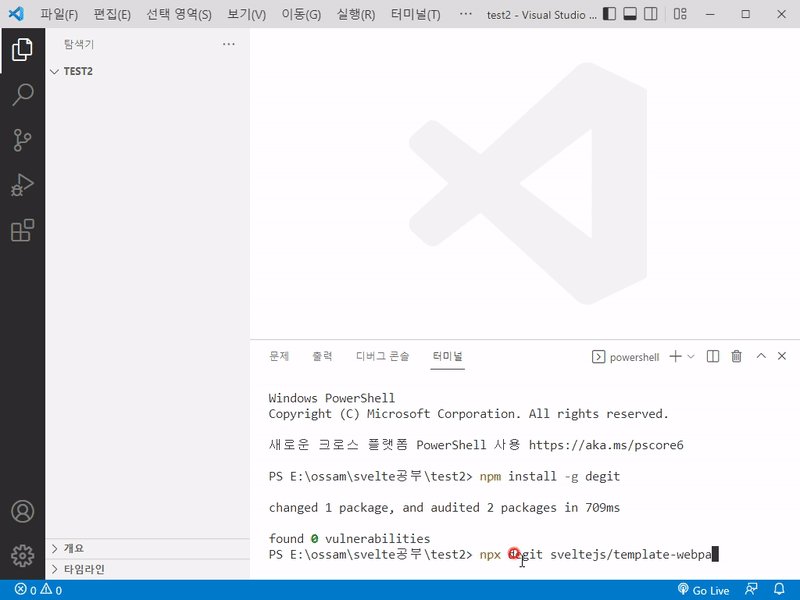
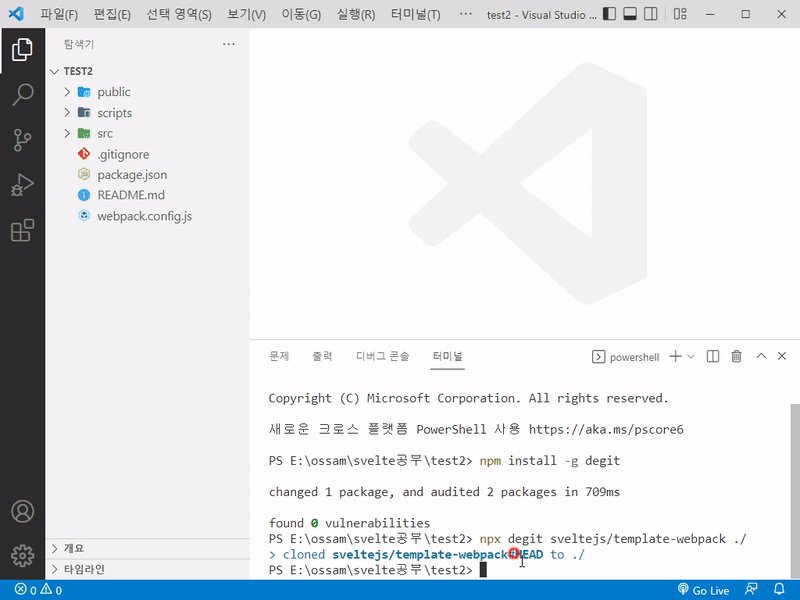
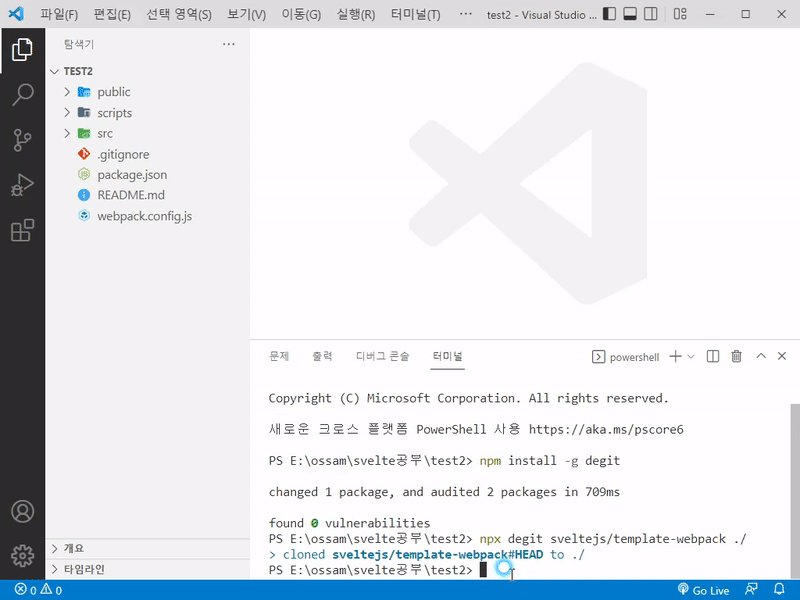
npx degit sveltejs/template-webpack 폴더명
//현재 폴더로 clone
npx degit sveltejs/template-webpack ./- 2022년 9월 현재 이 방법으로 클론 하는 것이 적용되고 있습니다.

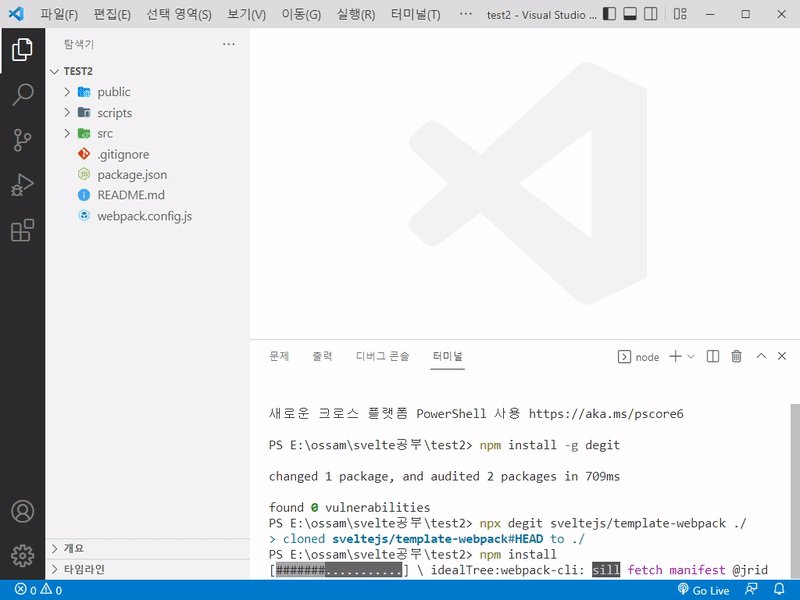
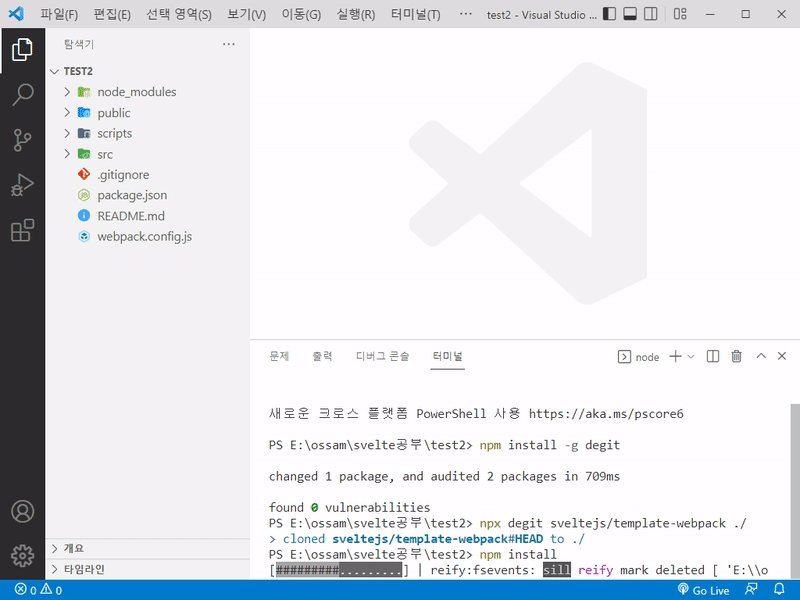
## 패키지 파일 설치 코드
npm install

## 개발 모드 실행
npm run dev

## 브라우저 실행

- 위로 올라가서 주소를 클릭하면 역시 브라우저가 실행됩니다.
4. Svelte 설치 폴더 구조


| 폴더/파일 | 설명 |
| node_modules | 설치된 패키지가 위치한 폴더 |
| public | 빌드 결과가 위치한 폴더 |
| scripts | Typescript 설정 파일이 위치한 폴더 |
| package.json | 설치된 패키지 정보가 들어 있는 파일 |
| rollup.config.js | rollup 설정 파일 |
| src | 실제 프로젝트 코드가 들어갈 폴더 |
- 다른 폴더들은 건드릴 필요가 거의 없는 곳이라 설명은 위의 표로 대체하겠습니다.
- src부분이 우리가 Svelte으로 코드를 작성할 파일들이 들어가 있습니다. src부분은 컴포넌트 사용법을 다음 강좌에서 보면서 자세히 설명하도록 하겠습니다.
- public부분은 우리가 src부분의 코드를 빌드(컴파일)해서 실제적으로 서버에 올릴 파일들이 생성되는 곳입니다.
'웹언어 > Svelte' 카테고리의 다른 글
| [Svelte강좌] 5강 Svelte Event - 오쌤의 니가스터디 (0) | 2022.10.11 |
|---|---|
| [Svelte강좌] 4강 Reactivity(반응성) - 오쌤의 니가스터디 (0) | 2022.10.04 |
| [Svelte강좌] 3강 State(상태값) - 오쌤의 니가스터디 (0) | 2022.09.28 |
| [Svelte강좌] 2강 컴포넌트 - 기본사용법 - 오쌤의 니가스터디 (0) | 2022.09.26 |
| [Svelte강좌] 인트로- 스벨트는 무엇인가? - 오쌤의 니가스터디 (0) | 2022.09.19 |



