
** 영상으로 보실 분은 아래 주소를 클릭해주세요.
1. src 폴더 파일 구조
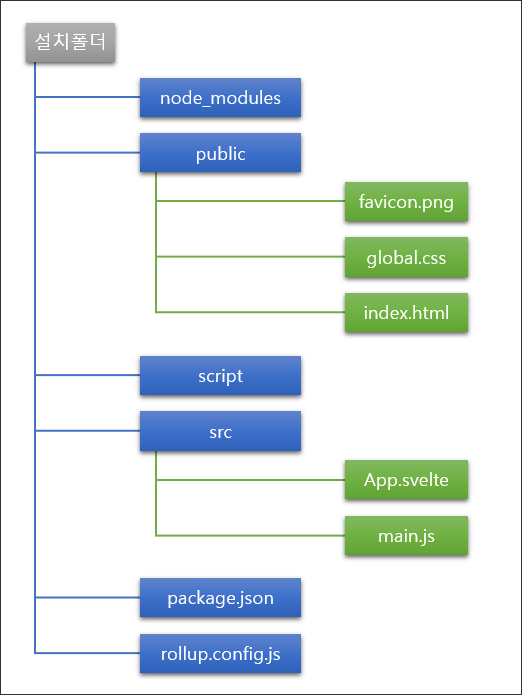
- 지난 강좌에서 Svelte 설치 폴더 구조를 확인했습니다.

- 여기에 src폴더에 있는 2개의 파일 구조를 보도록 하겠습니다.
1) App.svelte
- [ App.svelte ]는 최상위 컴포넌트 파일입니다.
- Svelte에서는 컴포넌트 확장자가 [ js ]가 아닌 [ svelte ]으로 된다는 것을 잘 기억해주시면 됩니다.
## 설치된 처음 코드 보기
<script>
let name = 'world';
</script>
<h1>Hello {name}!</h1>- 처음엔 간단히 이렇게 작성되어 있습니다.
## 컴포넌트 구역 확인하기
//script 영역
<script>
</script>
//markup 영역
//style 영역
<style>
</style>- 컴포넌트는 3가지 구역으로 나눕니다. 3개의 작성 순서는 관계없고, 3개 다 없어도 됩니다.
- 단지 script와 style는 해당 태그 안에 작성한 다는 것만 잘 기억하면 됩니다.
2) main.js
- [ main.js ]는 [ App.svelte ]에 모인 모든 컴포넌트 파일(*.svelte)과 JS파일(*.js)파일들이 작동되게 하는 시작점(entry point)가 되는 파일입니다.
## 설치된 처음 코드 보기
import App from './App.svelte';
var app = new App({
target: document.body
});
export default app;- 앱의 시작점을 정의하기 위해서는 [ new App({ }) ]으로 import한 [ App.svelte ]을 이용해 새로운 인스턴스를 만드는 작업이 필요합니다.
- 위에 적혀 있는 [ target ]은 App 컴포넌트가 mount되어 위치할 곳을 설정합니다.
- 위에 [ document.body ]라고 되어 있죠? [ public ]폴더 안에 [ index.html ] 문서의 body를 가리킵니다.
## public의 index.html 코드 보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width,initial-scale=1'>
<title>Svelte app</title>
<link rel='icon' type='image/png' href='/favicon.png'>
<link rel='stylesheet' href='/global.css'>
<link rel='stylesheet' href='/build/bundle.css'>
<script defer src='/build/bundle.js'></script>
</head>
<body>
<!-- 여기에 mount하겠다는 뜻! -->
</body>
</html>
2. 컴포넌트
- 컴포넌트(Compontent)는 재사용 가능한 UI입니다.
- 현재 프론트엔드 언어(리액트, 뷰 등)에서 대부분 컴포넌트 기반으로 개발합니다.
- 그럼 재사용 가능한 UI를 왜 쓰는지를 보도록 하겠습니다.
1) DOM의 문제점을 그림으로 확인

- 위와 같이 메인페이지와 제품 페이지가 두 개가 있다고 보겠습니다.
- HTML페이지 구현 시 [header]와 [footer]를 계속 작성해줘야 합니다.
- 그래서 변경될 때마다 새롭게 구현해야 하기 때문에 속도도 많이 느려집니다.
- 그리고 제작시 header에 있던 글자 하나만 변경하려 해도 모든 페이지의 글자를 변경해야 하기 때문에 번거로움이 있습니다.
2) Svelte 컴포넌트로 활용

- Svelte에서 해당 페이지를 제작한다면 이런 식으로 컴포넌트를 제작해서 만들면 편합니다.
- 꼭 이렇게 한다기 보다는 예시를 통해 컴포넌트를 이해해보겠습니다.
## 컴포넌트를 사용하는 이유
- 분류를 통한 관리의 효율성
- 재사용을 통한 개발의 효율성
- 위와 같이 2가지 이유로 컴포넌트를 사용합니다.
- [header]와 [footer]같은 경우는 분류를 통해서 관리를 편하게 하기 위해 작성합니다. 예전과 같은 html작성법이라면 [header]에서 글자를 하나만 바꿔도 모든 페이지에 가서 변경해야 했지만, 위와 같은 방법을 사용하면 한 번만 바꿔도 모든 페이지가 알아서 참조하기 때문에 매우 편합니다.
- [product]같은 경우는 리스트 목록들은 구성이 비슷합니다. 그래서 한 개를 만들어오고 잘 불러들여오면 됩니다. 그럼 재사용하니 매우 효율적으로 코딩할 수 있습니다.
3. 하위 컴포넌트 불러오기
1) 하위 컴포넌트 불러오는 문법
## Script 파트 문법
<script>
import 컴포넌트명 from 'Svelte파일경로';
</script>- import는 외부파일을 불러오는 자바스크립트 문법입니다.
- 잘 모르시겠는 분은 제 블로그의 ES6 카테고리를 공부해 보세요.
## Markup 파트 문법
//markup
<컴포넌트명 /> <!-- 컴포넌트는 꼭 대문자로 시작해야 함 -->- 불러오는 svelte파일명은 첫 글자가 꼭 대문자일 필요는 없습니다.
- 하지만 컴포넌트 명은 반드시 대문자로 처리해야 합니다.
2) 기본 컴포넌트 제작하기

- 위에서 설명했던 이미지대로 컴포넌트를 활용해보도록 하겠습니다.
## header.svelte - 하위 컴포넌트 제작
<h1>헤더 구역</h1>- 새파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [header.svelte]라고 합니다.
## footer.svelte - 하위 컴포넌트 제작
<h1>푸터 구역</h1>- 새파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [footer.svelte]라고 합니다.
## main.svelte - 하위 컴포넌트 제작
<h1>메인 구역</h1>- 새파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [main.svelte]라고 합니다.
## product.svelte - 하위 컴포넌트 제작
<h3>제품 구역</h3>- 새파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [header.svelte]라고 합니다.
## mainpage.svelte - 페이지 컴포넌트 제작
<script>
import Header from "./header.svelte";
import Footer from "./footer.svelte";
import Main from "./main.svelte";
</script>
<Header />
<main />
<footer />- 새파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [mainpage.svelte]라고 합니다.
- 확장 플러그인인 [Svelte for vs code], [Svelte 3 Snippets]가 설치되어 있다면 자동완성 기능이 됩니다.

- import를 치고 하위 컴포넌트명을 대문자로 치고 선택하면 자동 완성되는 것이 확인됩니다.
- 태그로 마크업 할때도 대문자를 치면 나오는 것이 확인됩니다.
## productpage.svelte - 페이지 컴포넌트 제작
<script>
import Header from "./header.svelte";
import Footer from "./footer.svelte";
import Product from "./product.svelte";
</script>
<Header />
<Product />
<Product />
<Product />
<Footer />- 새 파일을 만들어 [src] 폴더 내에 저장하고, 이름은 [productpage.svelte]라고 합니다.
- 마찬가지로 파일을 불러오고 이번에는 <Product /> 를 세 번 작성해보겠습니다.
## App.svelte - 최상위 컴포넌트로 페이지 컴포넌트 가져오기
<script>
import Mainpage from "./mainpage.svelte";
import Productpage from "./productpage.svelte";
</script>
<Mainpage />
<hr />
<Productpage />- [ App.svelte ] 페이지는 미리 만들어져 있으므로 기존 코드를 지우고 위와 같이 작업해주세요.
- 여기서 필요한 것은 페이지 격인 컴포넌트들입니다. 그래서 그 2개를 불러옵니다.
- <hr /> 태그는 구분짓기 위해 실제 html태그인 수평선 태그를 작성했습니다.
## 결과 보기

- 결과 페이지에 가보면 잘 불러와지는 것을 확인할 수 있습니다.
'웹언어 > Svelte' 카테고리의 다른 글
| [Svelte강좌] 5강 Svelte Event - 오쌤의 니가스터디 (0) | 2022.10.11 |
|---|---|
| [Svelte강좌] 4강 Reactivity(반응성) - 오쌤의 니가스터디 (0) | 2022.10.04 |
| [Svelte강좌] 3강 State(상태값) - 오쌤의 니가스터디 (0) | 2022.09.28 |
| [Svelte강좌] 1강 스벨트 개발환경 구축(설치) - 오쌤의 니가스터디 (0) | 2022.09.22 |
| [Svelte강좌] 인트로- 스벨트는 무엇인가? - 오쌤의 니가스터디 (0) | 2022.09.19 |



