
** 이번 강좌에서는 제이쿼리에서 폼요소에 사용되는 이벤트들을 보도록 하겠습니다.
- 대표적으로 change이벤트가 있습니다. 요소에 변화가 있을때라는 뜻입니다.
- submit이벤트는 폼데이터를 전송할 때라는 뜻입니다.
- 이 두가지 이벤트를 보도록 하겠습니다.
1. change이벤트
- change이벤트는 요소가 변화가 있을때라는 이벤트입니다. 보통 폼요소가 변화가 있을때 사용됩니다.
- 그럼 폼요소가 변화가 있다는 것을 무슨 의미일까요?
- 체크박스가 체크되거나 미체크되었을때, 선택상자의 옵션이 변경되었을때 등을 볼 수 있습니다.
## 문법
//이벤트타입메서드
$('문서객체선택').change(function(){
});
//on메서드 - 이벤트연결메서드
$('문서객체선택').on('change',function(){
});- 문법은 위와 같이 볼 수 있지만, 보통 이벤트타입 메서드로 더 많이 쓰겠죠?
1) 체크박스 - 모두체크!
- 체크박스를 모두 체크하는 것을 해보도록 하겠습니다.
- 회원가입이나 혹은 모바일인증을 할 때 체크하는 것이 여러 개 있죠?
- 이때 모두 체크를 누르면 나머지 체크들이 모두 체크되게 만들어 보겠습니다.
## 코드 보기
- 모두 체크를 체크하면 약관01~약관03의 체크박스가 모두 체크되게 처리하고, 그렇지 않으면 모두 미체크처리합니다.
- 약관01~약관03이 변경될때 3개가 모두 체크되었으면 모두 체크를 체크, 그렇지 않으면 미체크처리도 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 폼관련이벤트</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//모두 체크가 변경되었을때
$('#allChk').change(function(){
//현재 모두 체크의 체크여부를 담는 변수
var chk = $(this).prop('checked');
if(chk){ //체크되었다면
$(this).find('~ input').prop('checked',true); //뒤의 모든 체크박스 체크
}else{ //체크되지 않았다면
$(this).find('~ input').prop('checked',false); //뒤의 모든 체크박스 미체크
}
});
//약관01~약관03이 변경되었을때
$('#allChk').find('~ input').change(function(){
//각각 체크박스가 체크되었는지 여부를 담는 변수
var chk01 = $('#chk01').prop('checked');
var chk02 = $('#chk02').prop('checked');
var chk03 = $('#chk03').prop('checked');
if(chk01 && chk02 && chk03){ //만약 모든 약관이 체크되었다면
$('#allChk').prop('checked',true); //모두체크를 체크
}else{ //하나라도 체크되지 않았다면
$('#allChk').prop('checked',false); //모두체크를 미체크
}
});
});
</script>
</head>
<body>
<form action="#">
<input type="checkbox" id="allChk">
<label for="allChk">모두 체크</label>
<hr>
<input type="checkbox" id="chk01">
<label for="chk01">약관01</label>
<br>
<input type="checkbox" id="chk02">
<label for="chk02">약관02</label>
<br>
<input type="checkbox" id="chk03">
<label for="chk03">약관03</label>
</form>
</body>
</html>- html에는 체크박스인 <input type="checkbox"> 를 4개를 처리했습니다.
- 한개는 모두 체크이고, 나머지 3개를 약관01~약관03이라고 보도록 하겠습니다.
- prop() 메서드는 문서객체의 속성을 컨트롤 하는 메서드입니다. 'checked' 속성의 경우는 true와 false키워드로 처리가 됩니다.
- find() 메서드는 선택된 문서객체로부터 자손, 후손, 동위선택자를 찾는 메서드입니다. 위에서는 뒤에 있는 모든 input태그인 동생요소들을 재선택하는 명령이 되는 겁니다.
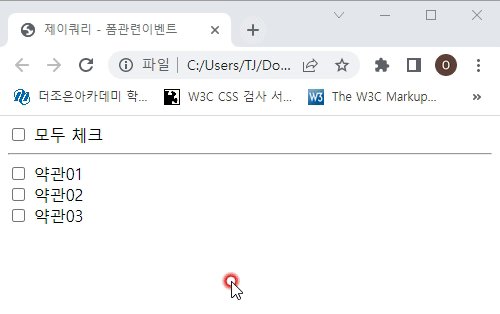
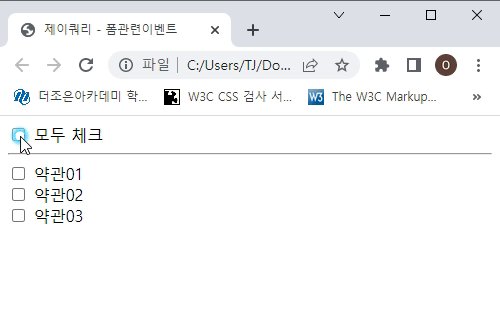
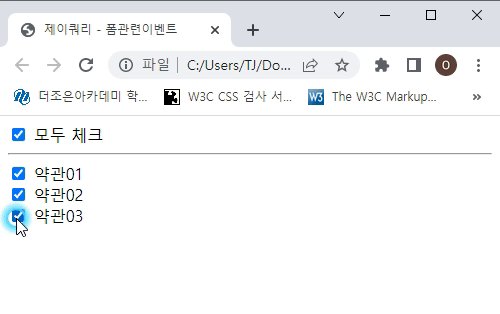
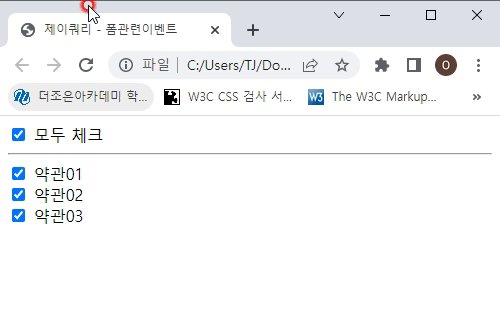
## 결과 보기

- 모두 체크를 체크하면 아래 약관들이 전부 체크되고, 체크해제하면 전부 체크해제가 됩니다.
- 아래 약관도 전체 체크하면 모두 체크가 체크되고, 하나라도 체크해제하면 모두체크도 체크해제됩니다.
2) select태그 선택된 옵션 값 찾기
- 이번에는 선택상자에서 선택된 옵션의 값을 반환받아보겠습니다.
- 그 전에 선택자(selector) 중 선택된 옵션만 선택하는 선택자를 보겠습니다.
## 문법
$('option:selected')- 옵션 태그 중 선택된 것만 선택합니다.
## 코드 보기
- 점심메뉴를 옵션태그에 담고 선택한 옵션 값을 반환하는 것을 해보도록 하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 폼관련이벤트</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//선택상자의 옵션을 변경하면
$('#lunch').change(function(){
//선택된 옵션의 텍스트컨텐츠를 담는 변수
var menu = $(this).find('option:selected').html();
//span.menu의 텍스트를 선택된 옵션의 텍스트로 변경
$('.menu').html(menu);
});
});
</script>
</head>
<body>
<form action="#">
<label for="lunch">점심메뉴 선택 : </label>
<select id="lunch">
<option>김치찌개</option>
<option>된장찌개</option>
<option>순두부찌개</option>
<option>부대찌개</option>
</select>
<hr>
<p>당신이 선택한 메뉴는 <span class="menu">???</span>입니다.</p>
</form>
</body>
</html>- html() 메서드는 문서객체의 텍스트컨텐츠를 컨트롤 합니다. 게터로 값을 얻어올 수도 있고, 세터로 값을 변경할 수도 있습니다.
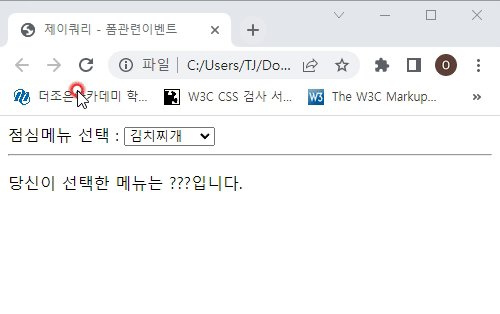
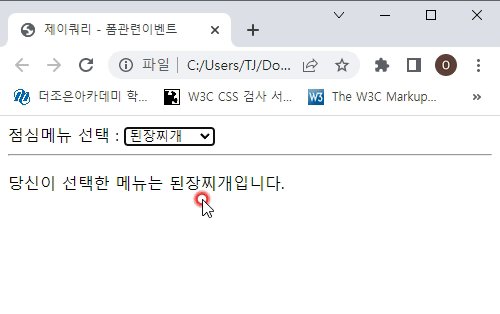
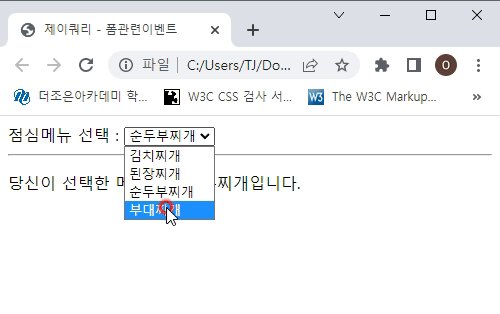
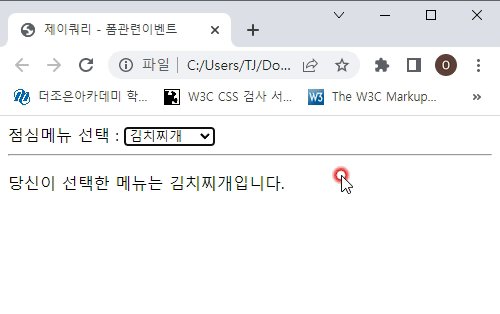
## 결과보기

- 선택상자를 변경할 때마다 하단 텍스트의 메뉴가 잘 변경되는 것이 확인됩니다.
2. submit이벤트
- submit이벤트는 form태그가 갖고 있는 이벤트입니다.
- 버튼 클릭을 통해 데이터를 전송하기는 하나, 결과적으로 폼의 모든 데이터를 전송하는 것이라, 이벤트를 받는 대상은 form태그입니다.
## 문법
//이벤트타입메서드
$('문서객체선택').submit(function(){
});
//on메서드 - 이벤트연결메서드
$('문서객체선택').on('submit',function(){
});- 위와 같이 두개의 방법을 선택할 수 있지만, 보통 이벤트타입메서드 방식을 선호해서 사용합니다.
## 코드 보기
- 보통 회원가입에서 입력상자에 값을 모두 입력하지도 않았는데, 데이터를 전송하면 안되겠죠?
- 그럴 때 데이터전송을 막기 위해 많이 사용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 폼관련이벤트</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//폼의 데이터를 전송할 때
$('#joinForm').submit(function(e){
//form태그가 갖고 있는 submit 기본이벤트 제거 - 데이터 전송 막음
e.preventDefault();
//각각의 입력상자(input) 값을 담는 변수
var boxValue01 = $('#joinName').val();
var boxValue02 = $('#joinId').val();
var boxValue03 = $('#joinPass').val();
//만일 입력상자 값이 하나라도 비어 있다면?
if(boxValue01 == '' || boxValue02 == '' || boxValue03 == ''){
alert('입력값을 모두 작성하세요.');
}else{ //그렇지 않다면
document.joinForm.submit(); //폼데이터를 전송해라!
}
});
});
</script>
</head>
<body>
<form action="#" id="joinForm" name="joinForm">
<label for="joinName">이름 :</label>
<input type="text" id="joinName">
<br>
<label for="joinId">아이디 :</label>
<input type="text" id="joinId">
<br>
<label for="joinPass">비밀번호 :</label>
<input type="password" id="joinPass">
<hr>
<button type="submit">회원가입</button>
</form>
</body>
</html>- preventDefault() 메서드는 이벤트 객체의 메서드로 기본이벤트를 제거합니다.
- html태그 중 기본이벤트를 가지고 있는 것은 <a> 태그로 페이지이동하는 이벤트를 기본적으로 갖고 있습니다.
- 또 <form> 태그로 폼데이터를 전송하는 이벤트를 기본적으로 갖고 있습니다.
- val() 메서드는 문서객체 중 value값을 갖는 요소의 값을 컨트롤하는 메서드입니다.
- document.joinForm.submit(); 이파트는 자바스크립트 문법으로 썼는데, 그 이유는 제이쿼리의 submit() 는 이벤트 개념만 갖고 있고, 데이터를 전송하라는 명령은 갖고 있지 않기 때문입니다. 제이쿼리는 자바스크립트 플러그인이기 때문에 그냥 자바스크립트를 써도 잘 적용되므로 위와 같이 적으면 됩니다.
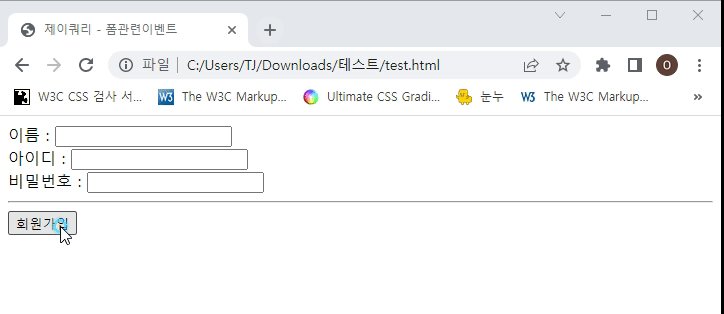
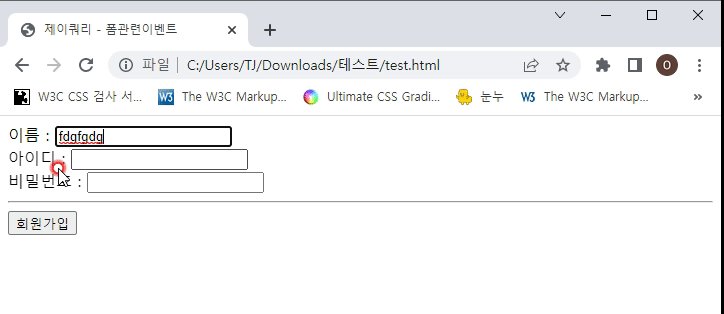
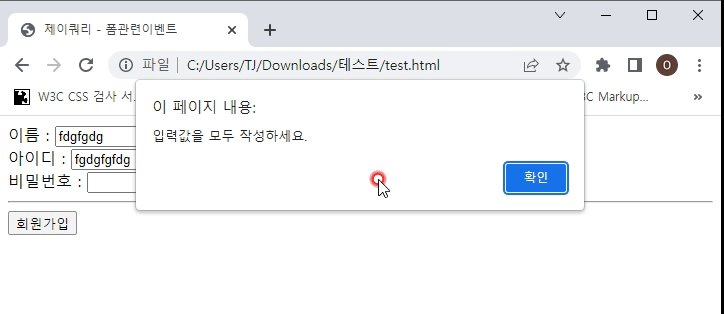
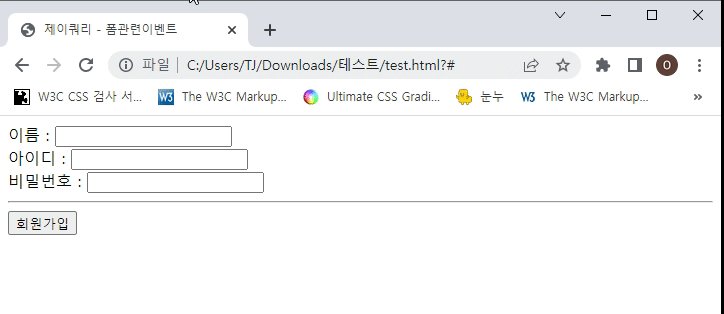
## 결과 보기

- 값을 모두 작성하지 않으면 경고창이 뜨고, 모두 작성하면 데이터를 전송합니다.
- 하지만 action속성값에 연결될 페이지를 작성하지 않아서 주소창에 ?#이 뜨는 것이 확인됩니다.
데이터를 전달할 액션페이지를 정확히 지정하면 데이터가 전송이 됩니다.
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 14강 $(window)객체 이벤트와 메서드 (0) | 2022.08.26 |
|---|---|
| [jQuery강좌] 13강 animate()메서드 - 오쌤의 니가스터디 (2) | 2022.08.24 |
| [jQuery강좌] 12강 시각효과메서드 - 오쌤의 니가스터디 (0) | 2022.08.22 |
| [jQuery강좌] 11강 제이쿼리 이벤트 관련 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
| [jQuery강좌] 10강 문서객체 영역 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |



