
1. 이벤트(event) 란?
- 이벤트라는 것은 사용자의 모든 작업에 웹페이지가 응답할 수 있는 모든 작업을 이벤트라고 합니다.
- 보통 명령이 발생되는 시점을 말합니다.
- 우리가 준 명령이 사용자가 원하지도 않는데 계속 실행된다면 어떨까요? 불편하겠죠?
- 예를 들어 스마트폰이 켜지는 것이 우리가 뭔가 작업을 하지 않았는데, 계속 켜진다고 생각해보면 됩니다. 너무 무섭거나? 혹은 고장났구나라고 생각되겠죠?
- 그래서 명령은 발생 시점이라는 것이 있습니다. 보통 스마트폰이 켜지는 것은 우리가 터치했을 때, 혹은 전화가 올때, 알림이 울릴때 이럴때겠죠? 이런 것을 시점이라고 합니다.
- 그리고 DOM(Document Object Model)에 발생되는 이벤트의 종류는 무엇이 있는지 대표적인 것을 보도록 하겠습니다.
| Mouse Events | Keyboard Events | Form Events | Document/Window Events |
| click | keypress | submit | load |
| dblclick | keyup | change | resize |
| mouseenter | keydown | focus | scroll |
| mouseleave | blur | unload |
- 모든 이벤트타입을 적은 것은 아닙니다. 대표적인 것만 적은 것이고 훨씬 더 많습니다.
2. 제이쿼리 이벤트 연결 관련 메서드
- 이번에는 제이쿼리 이벤트 타입을 연결하거나, 연결을 끊는 메서드를 보도록 하겠습니다.
1) on() 메서드
- on() 메서드는 이벤트를 연결하는 메서드입니다.
- 다양하게 매개변수를 사용할 수 있으니 아래 문법을 먼저 보도록 하겠습니다.
## 문법
//이벤트타입을 한개 연결하는 경우
$('문서객체선택').on('이벤트타입명',콜백함수);
//이벤트타입을 여러 개 연결하는 경우
$('문서객체선택').on('이벤트타입명1 이벤트타입명2',콜백함수);
//각각의 이벤트타입에 각각의 명령을 연결하는 경우
$('문서객체선택').on({
이벤트타입1: 콜백함수,
이벤트타입2: 콜백함수
});
## 이벤트타입 한개 연결하는 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<style>
.active{ background-color: black; color: yellow; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').on('click',function(){
$(this).toggleClass('active');
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- <h1> 태그를 세개 적고, 각각을 클릭하면 [ .active ] 클래스가 추가/제거되는 명령을 작성해봤습니다.
- 여기서 작성한 toggleClass() 메서드는 클래스추가/제거를 번갈아 실행하는 메서드입니다.
## 이벤트 타입 한개 연결하는 결과보기

## 이벤트 타입 여러개 연결하는 코드 보기
- 이번에는 [ focus ], [ mouseenter ] 이벤트에 한 명령을 동시에 실행해보도록 하겠습니다.
- 그리고 [ blur ], [ mouseleave ] 이벤트도 한 명령을 동시에 실행해보도록 하겠습니다.
- focus는 초점을 받았을때라는 이벤트고, blur는 초점을 벗어났을때라는 이벤트입니다.
- mouseenter는 요소에 마우스가 들어갔을때라는 이벤트고, mouseleave는 요소에서 마우스가 떠났을때라는 이벤트입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<style>
.active{ background-color: black; color: yellow; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('a').on('focus mouseenter',function(){
$(this).addClass('active');
});
$('a').on('blur mouseleave',function(){
$(this).removeClass('active');
});
});
</script>
</head>
<body>
<h1><a href="#">링크태그</a></h1>
<h1><a href="#">링크태그</a></h1>
<h1><a href="#">링크태그</a></h1>
</body>
</html>
- 여기서 작성한 addClass() 메서드는 클래스를 추가하는 메서드, removeClass() 메서드는 클래스를 제거하는 메서드입니다.
## 이벤트 타입 여러개 연결하는 결과 보기

- focus이벤트는 주소표시줄에 클릭 후 [Tab]키로 이동하면 초점을 받거나 벗어날 수 있습니다.
- 마우스를 올렸을 때도 초점을 받았을 때도 명령이 잘 들어가는 것을 확인할 수 있습니다.
## 여러개 이벤트 타입에 각각 명령 연결하는 코드 보기
- [ mouseenter ] 이벤트와 [ mouseleave]이벤트를 주려고 명령을 주다보니 on() 메서드를 2개나 위에서 썼습니다.
- 한개만 쓰고도 명령처리가 가능합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<style>
.active{ background-color: black; color: yellow; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').on({
mouseenter: function(){
$(this).addClass('active');
},
mouseleave : function(){
$(this).removeClass('active');
}
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>
## 여러개 이벤트 타입에 각각 명령 연결하는 결과 보기

- 역시 명령이 처리가 잘되는 것을 확인할 수 있습니다.
- 문법을 어떻게 쓸지는 개발자가 적용하면 됩니다.
2) off() 메서드
- off() 메서드는 이벤트 연결을 제거하는 메서드입니다.
- 특정 경우에 이벤트가 실행 안되도록 할 때 많이 사용합니다.
## 문법
$('문서객체선택').off('이벤트타입명');
## 코드 보기
- 아래는 <h1> 태그를 클릭하면 경고창이 뜨게 설정했습니다. 근데 클릭하며 계속 뜨기 때문에 한 문서객체당 한번만 뜨도록 off()메서드를 작성해줬습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').on('click',function(){
alert('클릭했습니다.');
$(this).off('click');
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>
## 결과 보기

- 클릭한 [제목태그]를 또 클릭하면 경고창이 다시 안뜨는 것이 보입니다.
- 하지만 아직 클릭하지 않은 아래 [제목태그]들을 다시 클릭하면 한번은 뜹니다.
- 이건 클릭이벤트 내부의 콜백함수에 $(this) 라는 키워드를 줬기 때문에 클릭한 문서객체만 클릭이벤트가 제거되었기 때문입니다.
3) one() 메서드
- one() 메서드는 이벤트를 한번만 연결하는 메서드입니다.
- off() 메서드가 꼭 이벤트를 한번 연결하기 위해 제거하는 메서드는 아닙니다. 이벤트 연결을 특정 상황에서 제거하기 위해 사용하는 것입니다.
- 근데 개발자들이 한번만 연결할 때 사용을 많이 하더란 말이죠. 그래서 제이쿼리 개발자가 메서드를 추가해주었습니다.
## 문법 - on()메서드 사용법과 같습니다.
$('문서객체선택').one('이벤트타입',콜백함수);
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').one('click',function(){
alert('클릭했습니다.');
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- on() 메서드를 one() 메서드로 변경했고, 기존의 off() 메서드는 제거했습니다.
## 결과 보기

- off() 메서드 없이도 한번만 실행되는 것을 확인할 수 있습니다.
3. 이벤트타입 메서드
- 이벤트 타입 메서드는 이벤트 타입명 자체가 메서드입니다.
- 자바스크립트에서는 절대 볼 수 없었던 형태의 메서드죠~
- 그러니까 이벤트 타입인 click, mouseenter, load... 이런 것들이 메서드가 된다는 거죠.
- 그래서 우리가 준비구문으로 사용하는 $(document).ready(); 에서 ready() 도 이벤트타입 메서드였던 겁니다.
## 문법
//문법
$('문서객체선택').이벤트타입명(콜백함수);
//예시
$('h1').click(function(){});
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<style>
.active{ background-color: black; color: yellow; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').click(function(){
$(this).toggleClass('active');
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- on() 메서드를 쓸때보다 훨씬 코드가 간결해지는 것을 확인할 수 있습니다.
## 결과보기

- 클릭이벤트가 바로 잘 실행되는 것을 확인할 수 있습니다.
4. hover() 메서드
- 자바스크립트에는 없는 또 특이한 메서드가 한개 있습니다. 바로 hover() 메서드입니다.
- hover() 메서드는 [ mouseenter ]이벤트와 [ mouseleave ]이벤트를 번갈아 실행해주는 메서드입니다.
- 워낙 많이 쓰는 이벤트다 보니까 역시 제이쿼리 개발자가 메서드화해서 만들었습니다.
- 초반에는 많이 사용했으나, CSS가 발달되고 변화/애니메이션들이 잘 되면서 CSS로 더 많이 쓰고 있는 편이긴 합니다.
- 그래도 한번 배워봐야겠죠?
## 문법
$('문서객체선택').hover(콜백함수,콜백함수);- 매개변수에 콜백함수를 두번이나 쓰는 신기한 스타일의 메서드입니다.
- 첫번째 콜백함수에는 [ mouseenter ] 이벤트가 발생될 때의 명령이 담깁니다.
- 두번째 콜백함수에는 [ mouseleave ] 이벤트가 발생될 때의 명령이 담깁니다.
- 이렇기 때문에 콜백함수를 두번이나 쓰는 겁니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 문서객체 영역관련 메서드</title>
<style>
.active{ background-color: black; color: yellow; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').hover(function(){
$(this).addClass('active');
},function(){
$(this).removeClass('active');
});
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>
## 결과 보기

- 역시 마우스를 올릴때 배경색 검정색/글자색 흰색이 잘 적용되고, 마우스 내릴때 원래 상태로 잘 돌아옵니다.
5. trigger() 메서드
- trigger() 메서드는 객체의 이벤트를 강제발생시키는 메서드입니다.
- 제이쿼리에서 정말 잘 만든 메서드 중에 하나라고 생각합니다.
- 특히, 똑같은 명령을 함수로 따로 담아서 처리하는 방식이 아닌, 이벤트에 줬던 것을 끌어오는 방식이라 더 편리하다고 생각합니다.
- 코드를 간소화시키는데 매우 좋은 메서드입니다.
## 문법
$('문서객체선택').trigger('이벤트타입명');
## 코드 보기
- 이번에는 <h1> 태그를 클릭하면 뒤에 ★가 붙는 명령을 만들어 볼게요.
- 그리고 마지막 태그에는 1초마다 그냥 ★가 자동으로 붙게 처리할 겁니다.
- 그럼 결과적으로 ★가 붙는 명령 코드는 같겠죠? trigger() 를 통해 간결하게 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - window객체</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//1. 클릭이벤트 발생
$('h1').click(function(){
//2. 해당 문서객체 뒤에 별표 붙게 처리
$(this).html(function(index,text){
return text + '★';
});
});
//3. 1초마다 마지막 요소에 자동으로 별표 붙게 처리
setInterval(function(){
$('h1').last().trigger('click');
},1000);
});
</script>
</head>
<body>
<h1>Click!!!</h1>
<h1>Click!!!</h1>
<h1>Click!!!</h1>
</body>
</html>- html() 메서드는 문서객체의 텍스트컨텐츠를 컨트롤하는 메서드입니다.
- 그 중에서 text 매개변수는 기존 텍스트를 사용하겠다는 매개변수입니다.
- setInterval() 함수는 시간마다 콜백함수 명령을 실행하는 자바스크립트 함수입니다.
- setInterval() 함수에 원래는 클릭이벤트안의 3줄 코드를 입력해야 명령이 처리가 되는데, trigger() 메서드를 사용해서 한줄로 끝나는 것이 확인됩니다.
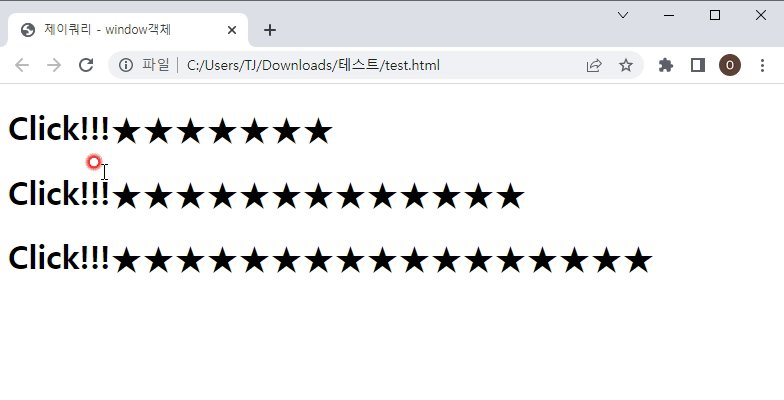
## 결과 보기

- 마지막 요소는 클릭하지 않아도 1초마다 별이 생깁니다.
- 모든 요소는 클릭하면 별표가 생깁니다.
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 13강 animate()메서드 - 오쌤의 니가스터디 (2) | 2022.08.24 |
|---|---|
| [jQuery강좌] 12강 시각효과메서드 - 오쌤의 니가스터디 (0) | 2022.08.22 |
| [jQuery강좌] 10강 문서객체 영역 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
| [jQuery강좌] 9강 제이쿼리 CSS 조작 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
| [jQuery강좌] 8강 문서객체 추가/이동/복제/삭제 메서드 - 오쌤의 니가스터디 (0) | 2022.08.09 |



