
1. 시각효과메서드
- 제이쿼리의 시각효과메서드는 문서 객체를 사라지게 하거나 나타나게 하는 것을 의미합니다.
- 사라지게 하거나 나타나게 하는 것은 여러 가지 종류가 있어 정리해보도록 하겠습니다.
1) 시각효과메서드 정리
| 메서드 | 설명 |
| show() | 좌측상단을 기준으로 요소를 나타나게 하는 메서드 |
| hide() | 좌측상단을 기준으로 요소를 사라지게 하는 메서드 |
| toggle() | show()와 hide() 메서드를 번갈아 실행하는 메서드 |
| slideDown() | 상단을 기준으로 요소를 나타나게 하는 메서드 |
| slideUp | 상단을 기준으로 요소를 사라지게 하는 메서드 |
| slideToggle() | slideDown()과 slideUp() 메서드를 번갈아 실행하는 메서드 |
| fadeIn() | 투명도를 기준으로 요소를 나타나게 하는 메서드 |
| fadeOut() | 투명도를 기준으로 요소를 사라지게 하는 메서드 |
| fadeToggle() | fadeIn()과 fadeOut() 메서드를 번갈아 실행하는 메서드 |
2) 시각효과메서드 매개변수
## 문법
메서드명(시간,콜백함수);- 시간은 나타나거나 사라지는 시간을 의미합니다.
시간은 키워드인 [ fast ] 혹은 [ slow ]로 문자로 줄수도 있고, 밀리초단위로 설정이 가능합니다.
- 콜백함수는 나타나거나 사라진 후 주고 싶은 명령을 작성합니다.
- 경우에 따라 시간과 콜백함수 사이에 이징효과를 넣을 수 있습니다.
3) slideUp()과 slideDown() 메서드 활용
- 3가지를 전부 보진 않고, 가장 많이 쓰는 형태인 slideUp()과 slideDown()을 통해 나타나고 사라지는 것을 실습해보겠습니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 시각효과메서드</title>
<style>
div{ width: 300px; padding: 10px; border: 3px solid black; }
p{ width: 300px; height: 100px; padding: 0; margin: 0; background-color: orange; }
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('button:first').click(function(){
$('p').slideUp('fast');
});
$('button:last').click(function(){
$('p').slideDown('fast');
});
});
</script>
</head>
<body>
<button>slideUp()</button>
<button>slideDown()</button>
<hr>
<div>
<p>테스트</p>
</div>
</body>
</html>- 첫번째 버튼을 클릭하면 <p> 태그가 사라지도록 slideUp() 메서드를 처리했습니다.
- 두번째 버튼을 클릭하면 <p> 태그가 나타도록 slideDown() 메서드를 처리했습니다.
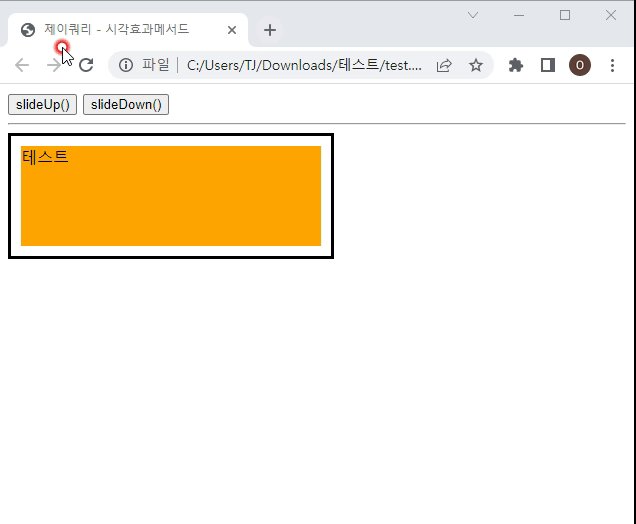
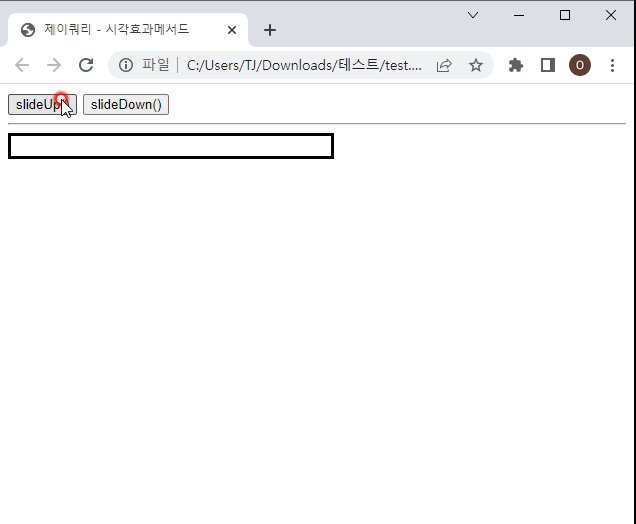
## 결과보기

- slideUp버튼을 누르면 테스트 영역이 사라지면 서 위로 올라가는 것이 보입니다.
- slideDown버튼을 누르면 테스트 영역이 나타나면서 아래로 내려가는 것이 보입니다.
- 이것은 부모인 <div> 태그에 높이를 주지 않아서 자손 높이를 인식하기 때문입니다.
4) toggle관련 메서드로 3파트 비교
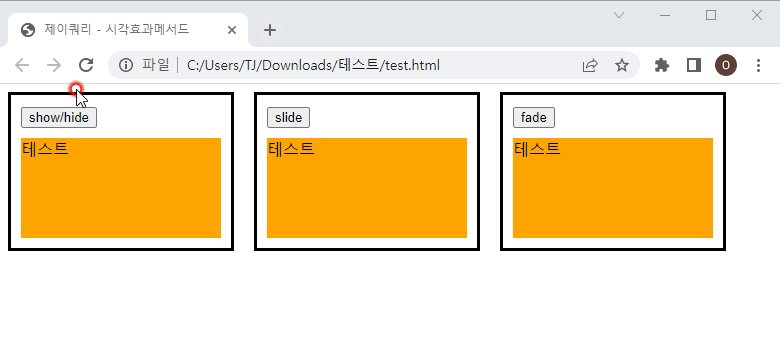
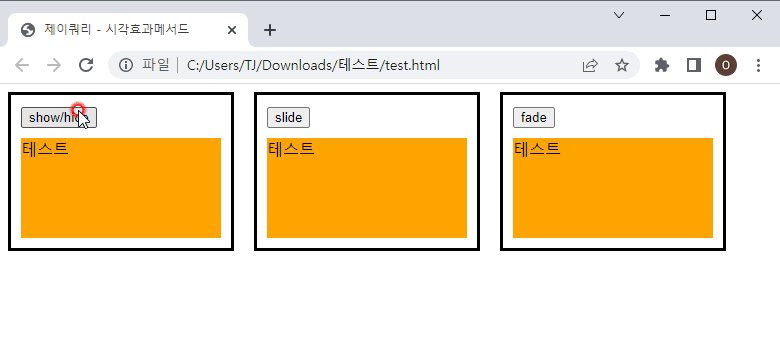
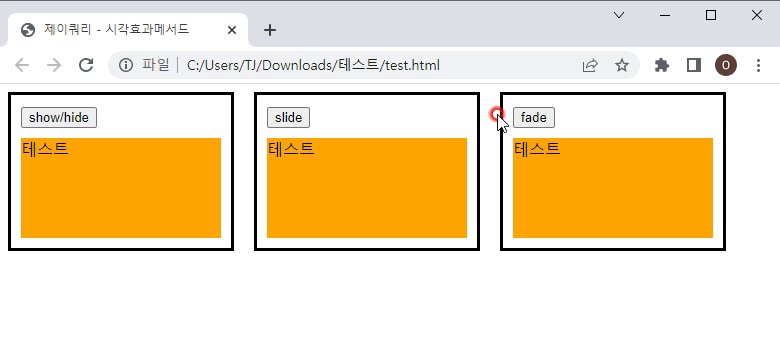
- [show/hide], [slide계열], [fade계열]은 나타나고 사라지는 것은 같지만, 기준이 좀 다릅니다.
- 코드로 확인 후 한번에 비교해보도록 하겠습니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 시각효과메서드</title>
<style>
div{
float: left;
width: 200px; padding: 10px; margin-right: 20px;
border: 3px solid black;
}
p{
width: 200px; height: 100px;
padding: 0; margin: 0; margin-top: 10px;
background-color: orange;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('.box01 button').click(function(){
$(this).next().toggle('slow');
});
$('.box02 button').click(function(){
$(this).next().slideToggle('slow');
});
$('.box03 button').click(function(){
$(this).next().fadeToggle('slow');
});
});
</script>
</head>
<body>
<div class="box01">
<button>show/hide</button>
<p>테스트</p>
</div>
<div class="box02">
<button>slide</button>
<p>테스트</p>
</div>
<div class="box03">
<button>fade</button>
<p>테스트</p>
</div>
</body>
</html>- HTML에는 <div> 태그를 작성했고, 자손으로 <button> 태그와 <p> 태그를 작성했습니다.
- 버튼을 클릭하면 다음 동생인 <p> 태그가 사라지거나 나타나는 명령을 제이쿼리에서 주었습니다.
- next() 메서드는 선택된 문서객체의 다음 동위선택자를 재선택하는 메서드입니다.
## 결과보기

- [ show/hide ]는 좌측상단이 기준입니다. 그래서 사라지고 나타날때 좌측상단을 향하는 것이 보입니다.
- [ slide 계열 ]은 상단이 기준입니다. 그래서 사라지고 나타날때 상단을 향하는 것이 보입니다.
- [ fade 계열 ]은 투명도 기준입니다. 그래서 다 사라질때까지 부모의 영역이 남았다가 사라지게 됩니다.
특히, 이 [ fade ]부분이 CSS의 opacity와는 다른 파트입니다. CSS는 투명도 조절을 해도 영역이 남지만,
[ fade 계열 ] 메서드들은 결국엔 display: none; 처럼 영역이 사라지는 개념입니다.
5) 시각효과 메서드 콜백함수
- 시각효과, 즉 사라지거나 나타난 이후 변경시키고 싶은 것을 콜백함수에 담아 처리합니다.
## 문법
메서드명(시간,콜백함수);
## 코드보기
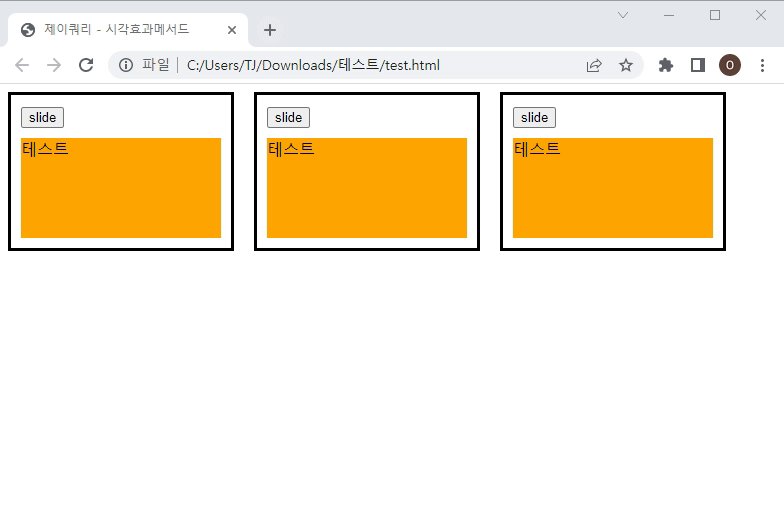
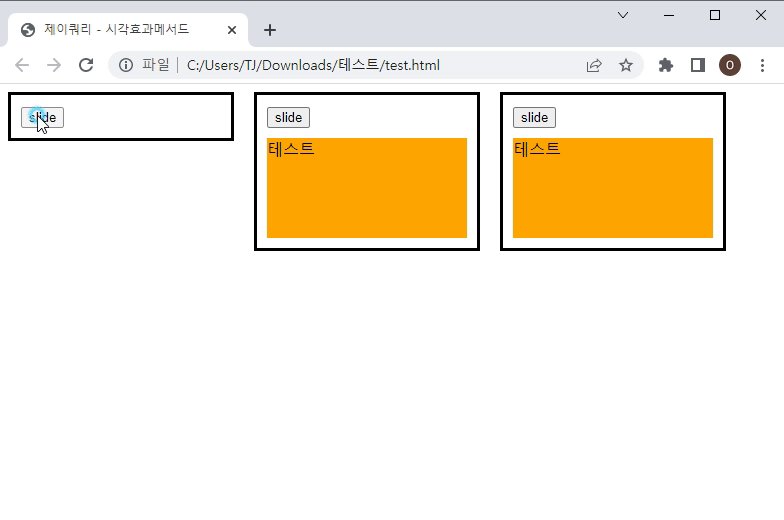
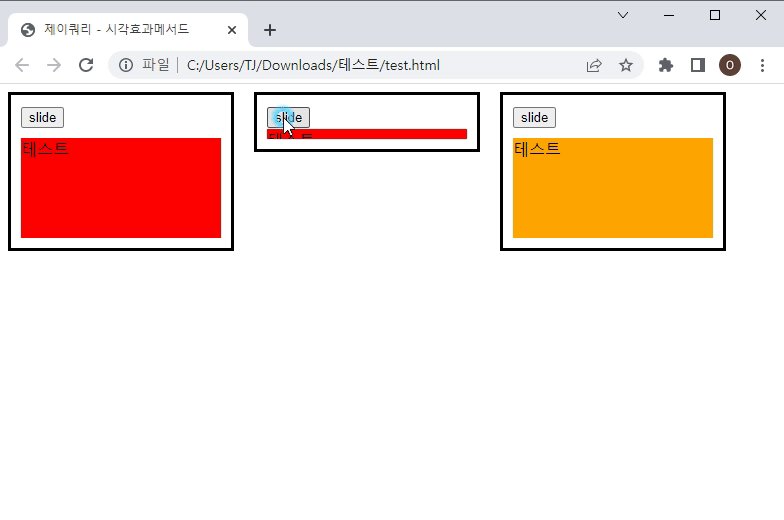
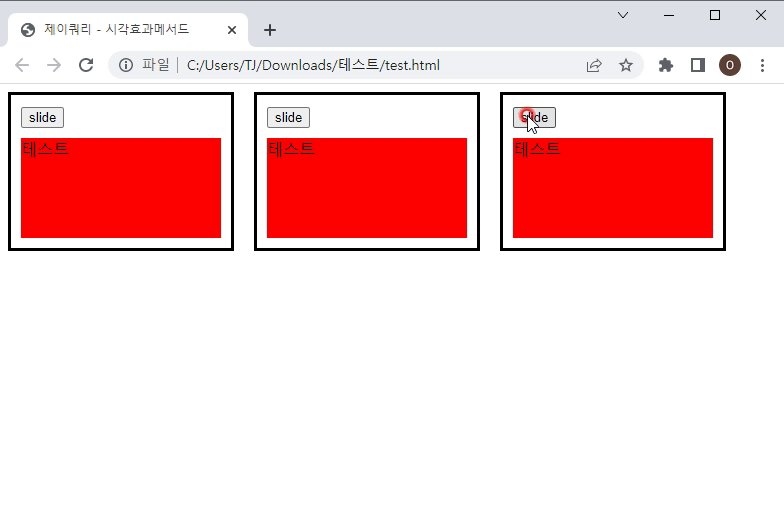
- 다음 예제는 slideToggle메서드를 실행하면 배경색이 빨간색으로 변경되게 처리하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 시각효과메서드</title>
<style>
div{
float: left;
width: 200px; padding: 10px; margin-right: 20px;
border: 3px solid black;
}
p{
width: 200px; height: 100px;
padding: 0; margin: 0; margin-top: 10px;
background-color: orange;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('button').click(function(){
$(this).next().slideToggle('fast',function(){
$(this).css('backgroundColor','red');
});
});
});
</script>
</head>
<body>
<div class="box01">
<button>slide</button>
<p>테스트</p>
</div>
<div class="box02">
<button>slide</button>
<p>테스트</p>
</div>
<div class="box03">
<button>slide</button>
<p>테스트</p>
</div>
</body>
</html>
## 결과 보기

- 버튼을 클릭하면 slideUp() 처리가 먼저 되서 위로 올라가고, 그 후에 배경색이 빨간색으로 바뀝니다.
- 그래서 다시 클릭하면 slideDown() 처리가 되면서 내려올 때 배경색이 빨간색으로 변경되어 보이는 겁니다.
6) 시각효과메서드에 easing 사용
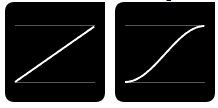
- 기본적으로 제이쿼리의 easing(속도감)은 [ swing ]으로 되어 있습니다.
- 별도의 플러그인이 없다면 [ swing ]과 [ linear ] 밖에 사용할 수 없습니다.

- 보면 앞의 그림이 균등 속도를 갖는 [ linear ]입니다. 균등한 속도라 약간 유령이나 귀신이 부유유~ 움직이는 느낌입니다.
- 뒤의 그림은 S자 곡선인데, 보통 CSS에서 말하는 ease가 [ swing ]입니다. 처음엔 느리다가 빨라지다, 빠르고 느려지는 느낌입니다. 약간 바이킹 타는 느낌이라고 보시면 비슷하겠습니다.
- 하지만 별도의 플러그인을 사용하면 여러가지의 easing효과를 줄 수 있습니다.
https://gsgd.co.uk/sandbox/jquery/easing/
jQuery Easing Plugin
Please note, the easing function names changed in version 1.2. Example Click on any of the yellow headers to see the default easing method in action (I've set as easeOutBounce for the demo, just because it's obviously different). All done with a straight a
gsgd.co.uk
- 오픈소스라서 일단은 블로그에 첨부하였으나, 되도록 해당 사이트에서 다운받으시길 권장합니다.
## html의 <head>의 자손으로 붙이기
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 시각효과메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script src="jquery.easing.1.3.js"></script>
</head>
## easing 문법 - 시각효과메서드
메서드명(시간,이징,콜백함수);- easing은 생략은 가능하지만, 붙일때는 시간과 콜백함수 사이에 작성하면 됩니다.
- easing에 사용되는 속도감의 이름은 첨부한 [ jquery.easing.1.3.js ] 문서를 열고 찾아서 복사해서 붙여넣으면 됩니다.

## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 시각효과메서드</title>
<style>
div{
float: left;
width: 200px; padding: 10px; margin-right: 20px;
border: 3px solid black;
}
p{
width: 200px; height: 100px;
padding: 0; margin: 0; margin-top: 10px;
background-color: orange;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script src="jquery.easing.1.3.js"></script>
<script>
$(document).ready(function(){
$('.box01 button').click(function(){
$(this).next().slideToggle('slow','easeInOutElastic');
});
$('.box02 button').click(function(){
$(this).next().slideToggle('slow','easeInOutBack');
});
$('.box03 button').click(function(){
$(this).next().slideToggle('slow','easeInOutSine');
});
});
</script>
</head>
<body>
<div class="box01">
<button>slide</button>
<p>테스트</p>
</div>
<div class="box02">
<button>slide</button>
<p>테스트</p>
</div>
<div class="box03">
<button>slide</button>
<p>테스트</p>
</div>
</body>
</html>- 모든 클릭이벤트의 시각효과 메서드는 slideToggle() 메서드로 처리했습니다.
- 첫번째 이징효과는 [ easeInOutElastic ]로 처리했습니다.
- 두번째 이징효과는 [ easeInOutBack ]로 처리했습니다.
- 세번째 이징효과는 [ easeInOutSine ]로 처리했습니다.
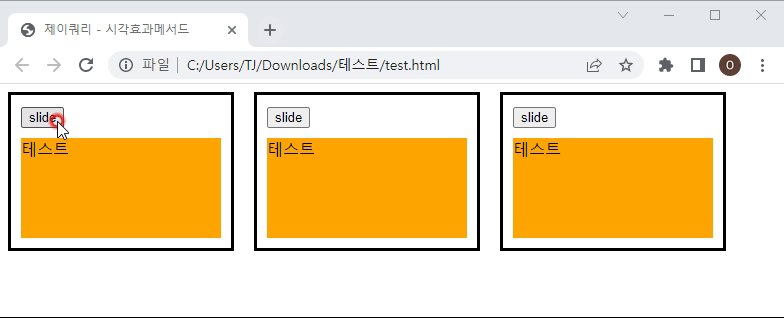
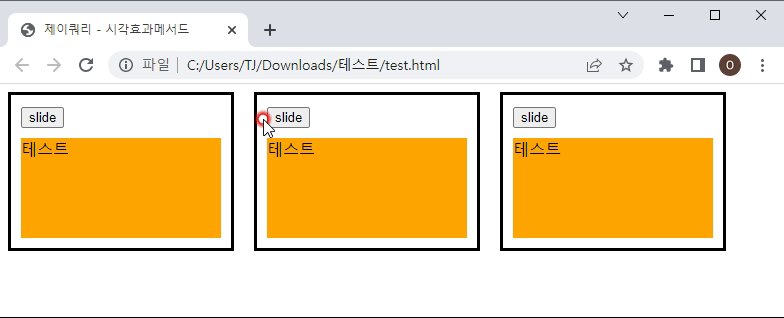
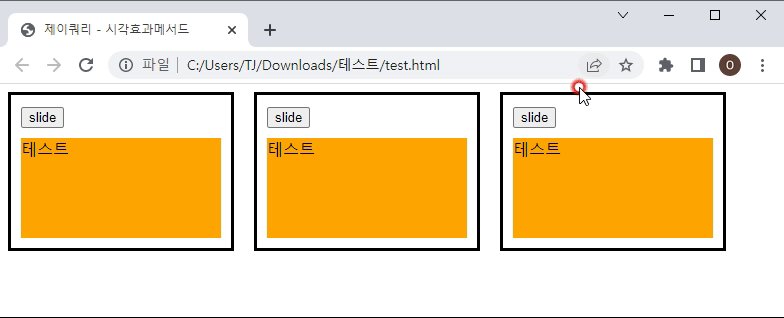
## 결과보기

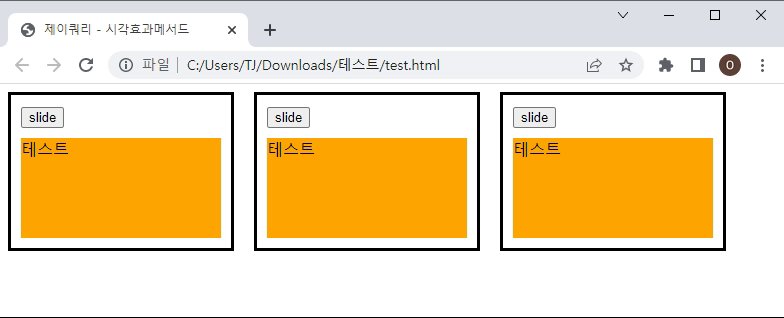
- 각각 버튼을 누를때 슬라이드되는 모션이 다채로운 것을 알 수 있습니다.
- 다양한 이징효과가 있으니 테스트해보면 좋을 것 같습니다.
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 14강 $(window)객체 이벤트와 메서드 (0) | 2022.08.26 |
|---|---|
| [jQuery강좌] 13강 animate()메서드 - 오쌤의 니가스터디 (2) | 2022.08.24 |
| [jQuery강좌] 11강 제이쿼리 이벤트 관련 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
| [jQuery강좌] 10강 문서객체 영역 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
| [jQuery강좌] 9강 제이쿼리 CSS 조작 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |



