
1. 제이쿼리 필터메서드
- 제이쿼리 필터메서드는 선택된 문서객체를 다시 재선택하는 메서드입니다.
1) 메서드 체이닝
- 객체선택 후 메서드 뒤에 또 메서드를 붙이는 것을 메서드 체이닝이라고 합니다.
## 문법
$('선택자').메서드명1().메서드명2();- 대부분의 컴퓨터 언어는 특별하게 제어하는 구문이 없는 이상 FIFO(First In First Out)방식을 선택합니다.
- 그래서 먼저 쓴 코드 먼저 처리되고 나중에 쓴 태그 나중에 처리됩니다.
- 위의 문법에서는 메서드명1( )이 먼저 처리되고 메서드명2( )가 나중에 처리됩니다.
2) 필터메서드의 종류
- 제이쿼리 문서객체 필터메서드들은 문서객체를 선택 후 다시 재선택하는 메서드입니다.
- 필터메서드의 종류를 보도록 하겠습니다.
| 필터메서드 종류 | 설명 |
| first( ) | 선택된 문서객체 중 첫번째 객체를 재선택하는 메서드 |
| last( ) | 선택된 문서객체 중 마지막 객체를 재선택하는 메서드 |
| eq(n) | 선택된 문서객체 중 배열번호가 n번인 객체를 재선택하는 메서드 |
| filter(기준) | 선택된 문서객체 중 매개변수의 기준에 맞는 객체를 재선택하는 메서드 |
| not(기준) | 선택된 문서객체 중 매개변수의 기준이 아닌 것을 재선택하는 메서드 |
| add('선택자') | 선택된 문서객체와 매개변수의 선택자를 추가로 선택하는 메서드 |
2. 제이쿼리 필터메서드 예제
1) first( ) 메서드
- 선택된 문서객체 중 첫번째 객체를 재선택하는 메서드입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').first();
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//메서드로 첫번째 요소만 선택
$('h1').first().css('color','red');
//선택자방식으로 첫번째 요소만 선택
$('h1:first').css('textDecoration','underline');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- 첫번째 코드는 메서드로 첫번째 요소를 선택한 것입니다.
- 두번째 코드는 선택자방식으로 첫번째 요소를 선택한 것입니다.
- 지금은 둘다 비슷해보이지만 추후 이벤트와 같이 사용될때는 메서드 방식을 많이 사용합니다.
- 하지만 둘다 잘 습득해두세요!
## 코드 결과

2) last( ) 메서드
- 선택된 문서객체 중 마지막 객체를 재선택하는 메서드입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').last();
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//메서드로 마지막 요소만 선택
$('h1').last().css('color','red');
//선택자방식으로 마지막 요소만 선택
$('h1:last').css('textDecoration','underline');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- 첫번째 코드는 메서드로 마지막 요소를 선택한 것입니다.
- 두번째 코드는 선택자방식으로 마지막 요소를 선택한 것입니다.
- 지금은 둘다 비슷해보이지만 추후 이벤트와 같이 사용될때는 메서드 방식을 많이 사용합니다.
- 하지만 둘다 잘 습득해두세요!
## 코드 결과

3) eq( ) 메서드
- 선택된 문서객체 중 매개변수에 작성된 배열번호에 있는 객체를 재선택하는 메서드입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').eq(n);
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//메서드로 세번째 요소만 선택 - 배열번호는 0번부터 시작
$('h1').eq(2).css('color','red');
//선택자방식으로 세번째 요소만 선택
$('h1:eq(2)').css('textDecoration','underline');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- 첫번째 코드는 메서드로 세번째 배열된 요소를 선택한 것입니다.
- 두번째 코드는 선택자방식으로 세번째 배열된 요소를 선택한 것입니다.
- 지금은 둘다 비슷해보이지만 추후 이벤트와 같이 사용될때는 메서드 방식을 많이 사용합니다.
- 하지만 둘다 잘 습득해두세요!
## 코드 결과

4) filter( ) 메서드
- filter메서드는 매개변수의 기준으로 문서객체를 재선택하는 메서드입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').filter(기준설정);
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//filter(기준) : 기준 해당 요소만 필터링하여 재선택해주는 메서드
$('h1').filter('.second').css('color','red');
//기준을 콜백함수를 통해 배열번호를 사용하도록 처리
$('h1').filter(function(index){
//index : 문서객체의 배열번호를 의미하는 매개변수
return index % 3 == 0; //3의 배수
}).css('textDecoration','underline');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1 class="second">제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- 첫번째 코드는 매개변수에 작성된 클래스만 재선택한 것입니다.
- 두번째 코드는 매개변수에 콜백함수를 사용하여 인덱스번호를 활용해 3의 배수만 재선택한 것입니다.
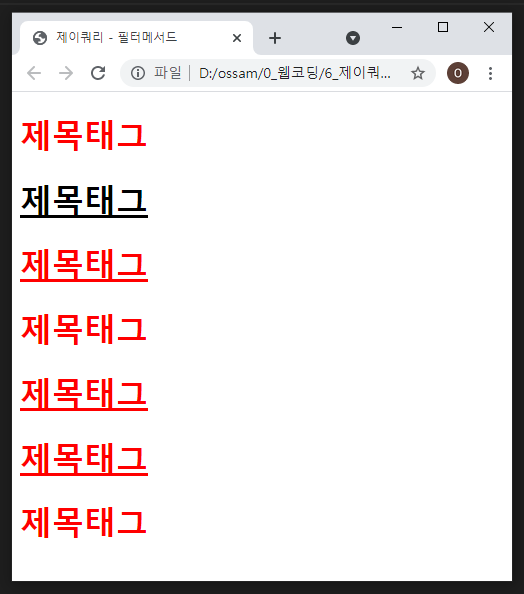
## 코드 결과

- 두번째만 글자색이 변경되고 배열번호가 3의 배수인 요소들만 밑줄이 들어가는 것을 확인할 수 있습니다.
5) not( ) 메서드
- not메서드는 매개변수의 기준만 제외하고 문서객체를 재선택하는 메서드입니다. filter의 반대개념입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').not(기준설정);
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//not(기준) : 기준 해당 요소만 제외하고 필터링하여 재선택해주는 메서드
$('h1').not('.second').css('color','red');
//기준을 콜백함수를 통해 배열번호를 사용하도록 처리
//3의 배수만 제외
$('h1').not(function(index){
//index : 문서객체의 배열번호를 의미하는 매개변수
return index % 3 == 0; //3의 배수
}).css('textDecoration','underline');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h1 class="second">제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>- 첫번째 코드는 매개변수에 작성된 클래스만 제외하고 재선택한 것입니다.
- 두번째 코드는 매개변수에 콜백함수를 사용하여 인덱스번호를 활용해 3의 배수만 제외하고 재선택한 것입니다.
## 코드 결과

- 두번째만 빨간색이 들어가지 않은 것을 확인할 수 있습니다.
- 배열번호가 0, 3, 6인 요소만 밑줄이 들어가지 않은 것을 확인할 수 있습니다.
6) add( ) 메서드
- add메서드는 선택자로 선택된 객체와 매개변수로 작성된 객체를 추가로 선택하는 메서드입니다.
- 선택되었는지 확인을 위해 css() 메서드를 메서드체이닝하겠습니다.
## 문법
$('선택자').add('선택자');
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - 필터메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('h1').add('h2').css('color','red');
});
</script>
</head>
<body>
<h1>제목태그</h1>
<h2>제목태그</h2>
<h3>제목태그</h3>
<h4>제목태그</h4>
<h5>제목태그</h5>
<h6>제목태그</h6>
</body>
</html>
## 코드 결과

'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 7강 문서객체 HTML요소관련 메서드 - text(), html(), attr(), prop()메서드 (0) | 2022.08.08 |
|---|---|
| [jQuery강좌] 6강 문서객체 DOM Tree 이동 메서드 (0) | 2021.06.29 |
| [jQuery강좌] 4강 문서객체 메서드 문법 - 오쌤의 니가스터디 (0) | 2021.06.24 |
| [jQuery강좌] 3강 제이쿼리 문서객체 선택자 - 오쌤의 니가스터디 (0) | 2021.06.22 |
| [jQuery강좌] 2강 제이쿼리 준비구문 - 오쌤의 니가스터디 (0) | 2021.06.22 |



