
1. 문서객체 - 텍스트관련메서드
- 이번에는 문서객체 중 글자를 컨트롤하는 메서드들을 보도록 하겠습니다.
1) text()와 html() 메서드 비교
- text메서드와 html메서드는 문서객체의 텍스트컨텐츠를 컨트롤하는 메서드입니다.
- 둘다 게터와 세터를 갖고 있어, 글자를 얻어올 수도 있고, 변경할 수도 있습니다.
- 두 메서드의 큰 차이는 태그문자를 태그로 인식하는지, 아니면 문자로 인식하는지입니다.
- 자바스크립트의 innerHTML속성과 innerText속성을 메서드화 시켰다고 생각하면 편합니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('.text01').text('<a href="#">링크태그</a>');
$('.text02').html('<a href="#">링크태그</a>');
});
</script>
</head>
<body>
<h1 class="text01"></h1>
<h1 class="text02"></h1>
</body>
</html>
## 결과보기

- text() 메서드는 매개변수의 문자열을 그냥 문자로 받아들여 그대로 출력해줍니다.
- html() 메서드는 매개변수의 문자열 중 태그가 있다면 태그를 인식하여 태그로 출력해줍니다.
2) text()와 html() 게터
- 태그 인식을 제외하면 나머지 사용법도 같고, 결과도 같습니다.
- 게터(getOO)는 메서드가 값을 얻어오는 것을 게터라고 합니다.
- 그러니까 이번엔 문서객체의 텍스트컨텐츠를 얻어오는 것이겠죠?
## 문법
$('문서객체선택').text();
$('문서객체선택').html();- 매개변수 없이 쓰면 게터로 처리가 되는 메서드입니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
var text01 = $('.text01').text();
var text02 = $('.text02').html();
alert(text01);
alert(text02);
});
</script>
</head>
<body>
<h1 class="text01">텍스트01</h1>
<h1 class="text02">텍스트02</h1>
</body>
</html>- text01이라는 변수를 선언해서 [ .text01 ]이 갖고 있는 텍스트컨텐츠 값을 담아줍니다.
- text02이라는 변수를 선언해서 [ .text02 ]이 갖고 있는 텍스트컨텐츠 값을 담아줍니다.
- 그리고 그 2개의 값을 경고창에 띄우는 코드를 작성했습니다.
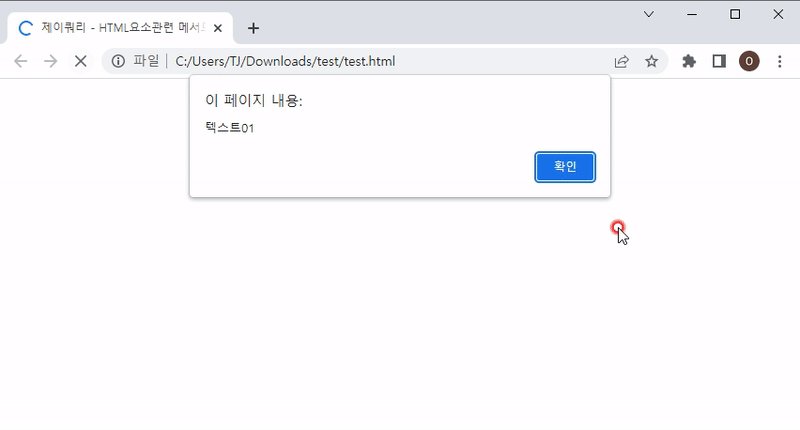
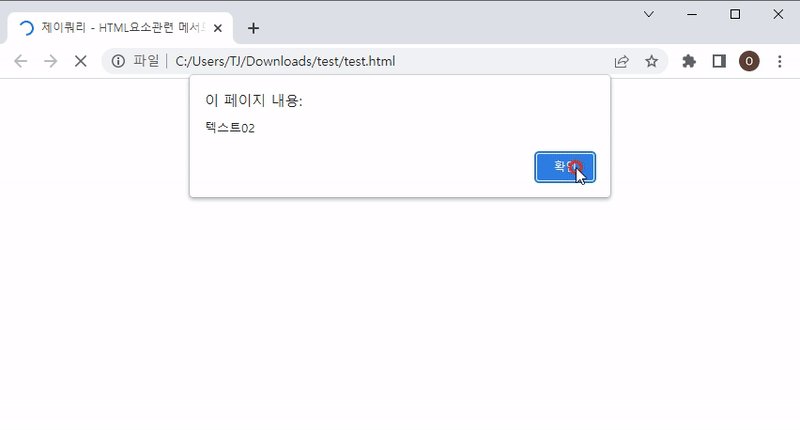
## 결과보기

- 각각 [ 텍스트01 ]과 [ 텍스트02 ]가 경고창에 잘 뜨는 것이 확인됩니다.
3) text()와 html() 세터1
- 세터(setOO)는 문서객체의 값을 변경하는 메서드입니다.
- 그러니까 이번 메서드는 텍스트컨텐츠를 변경하는 거죠.
## 문법
$('문서객체선택').text('바꿀 문자열');
$('문서객체선택').html('바꿀 문자열');
## 코드보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//3초뒤에 영문으로 변경
setTimeout(function(){
$('.text01').text('Title Tag');
$('.text02').text('Title Tag');
},3000);
});
</script>
</head>
<body>
<h1 class="text01">제목태그</h1>
<h1 class="text02">제목태그</h1>
</body>
</html>- 기본적으로 태그 내부에 [ 제목태그 ]라고 텍스트컨텐츠를 작성했습니다.
- 3초뒤에 영문으로 변경해보려고 합니다. 그래서 setTimeout() 함수를 작성했습니다.
- setTimeout(콜백함수, 시간) 함수는 자바스크립트 함수로 시간 뒤 콜백함수 내부 명령을 한번 실행하는 함수입니다.
## 결과 보기

- 처음에는 [ 제목태그 ]로 적혀 있다가, 추후에 [ Title Tag ]로 변경되는 것이 확인될 겁니다.
4) text()와 html() 세터2
- 이번 세터는 값을 변경할 건데, 나열된 객체의 인덱스번호(0부터 1씩 증가하는 숫자)를 사용해서 응용해보겠습니다.
## 문법
$('문서객체선택').text(function(index){
});
$('문서객체선택').html(function(index){
});- 이때 콜백함수 내부에 적은 매개변수인 [ index ]는 단어가 달라도 상관없습니다. 첫번째 쓰는 매개변수는 aaa든 bbb든 무조건 문서객체의 배열번호를 뜻합니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//3초뒤에 .box01내부의 h1태그 텍스트를 영문+숫자로 변경
setTimeout(function(){
$('.box01 h1').text(function(index){
return 'Title Tag' + (index + 1);
});
},3000);
//6초뒤에 .box02내부의 p태그 텍스트를 영문+숫자로 변경
setTimeout(function(){
$('.box02 p').text(function(index){
return 'Paragraph Tag' + (index + 1);
});
},6000);
});
</script>
</head>
<body>
<div class="box01">
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</div>
<hr>
<div class="box02">
<p>문단태그</p>
<p>문단태그</p>
<p>문단태그</p>
</div>
</body>
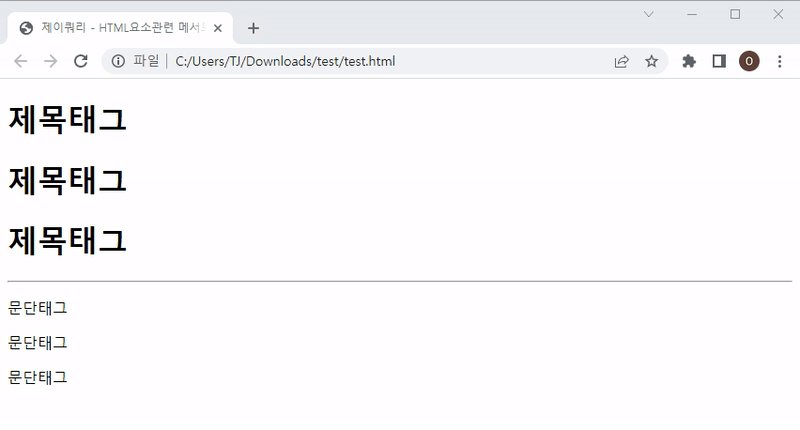
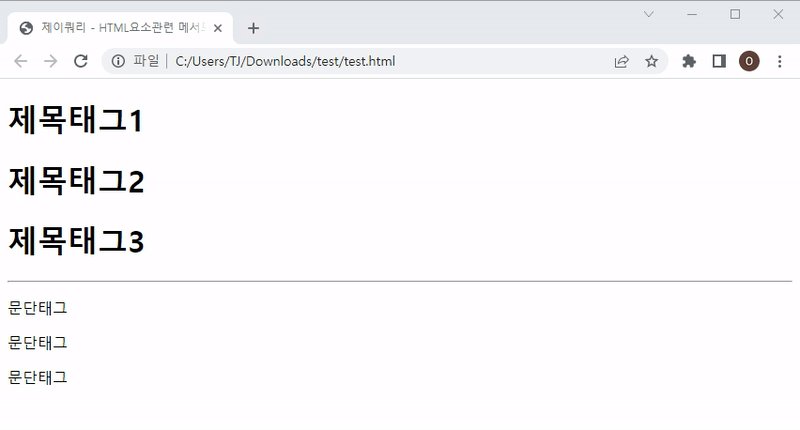
</html>- [ .box01 ] 내부의 <h1> 태그의 글자를 3초 후에 영문 + 숫자가 나열되게 처리했습니다.
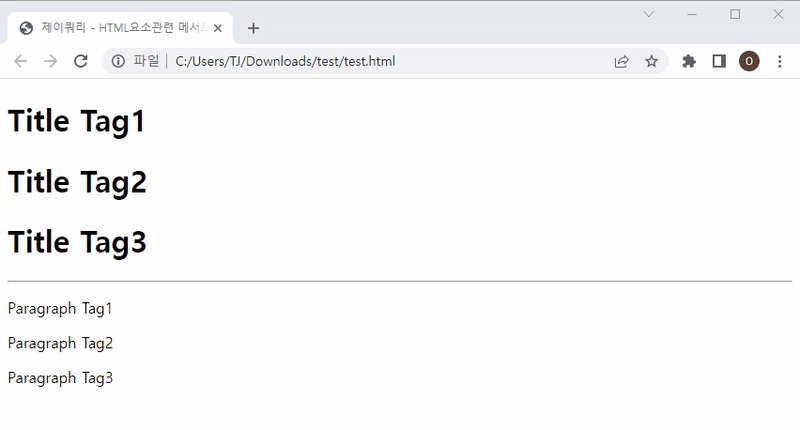
- [ .box02 ] 내부의 <p> 태그의 글자를 6초 후에 영문 + 숫자가 나열되게 처리했습니다.
- 콜백함수의 매개변수인 index는 0번부터 시작되므로 (index + 1)을 해줘야 1부터 시작됩니다.
## 결과 보기

- 그럼 글자가 순서대로 바뀌는 것이 잘 확인 됩니다.
4) text()와 html() 세터3
- 이번 세터는 값을 변경할 때, 기존 텍스트를 활용하는 것을 보도록 하겠습니다.
- 위에서 처럼 [영문 + 숫자]가 아닌 기존 [국문 + 숫자]로 변경해볼게요.
## 문법
$('문서객체선택').text(function(index, text){
});
$('문서객체선택').html(function(index, text){
});- 이번에는 콜백함수 매개변수가 2개입니다.
- 첫번째 작성한 것은 위에서 봤듯이 문서객체가 나열되었을 때 생기는 인덱스번호(배열번호)입니다.
- 두번째 작성한 것은 기존 텍스트를 의미하는 매개변수입니다.
- 둘다 영문(index, text)은 제가 임의적으로 작성한 것이고, 어떤 영문을 써도 상관은 없습니다.
- 무조건 첫번째 쓴 매개변수는 배열번호, 두번째 쓴 매개변수는 기존텍스트라고 생각하면 됩니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//3초뒤에 .box01내부의 h1태그 텍스트를 기존텍스트+숫자로 변경
setTimeout(function(){
$('.box01 h1').text(function(index, text){
return text + (index + 1);
});
},3000);
//6초뒤에 .box02내부의 p태그 텍스트를 기존텍스트+숫자로 변경
setTimeout(function(){
$('.box02 p').text(function(index, text){
return text + (index + 1);
});
},6000);
});
</script>
</head>
<body>
<div class="box01">
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
</div>
<hr>
<div class="box02">
<p>문단태그</p>
<p>문단태그</p>
<p>문단태그</p>
</div>
</body>
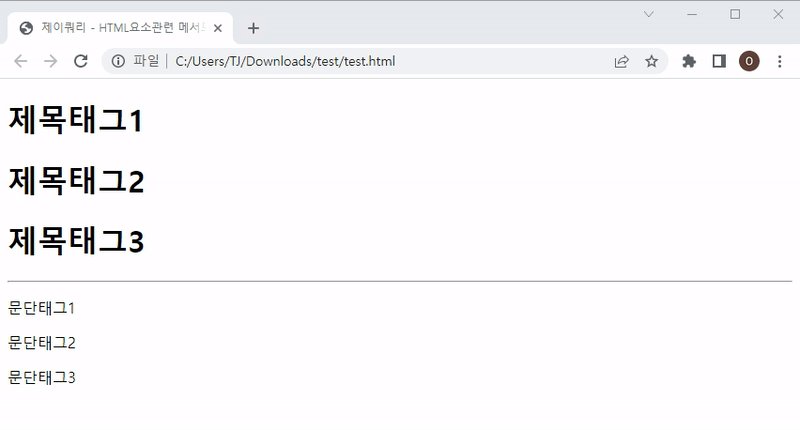
</html>- [ .box01 ] 내부의 <h1> 태그의 글자를 3초 후에 기존텍스트 + 숫자가 나열되게 처리했습니다.
- [ .box02 ] 내부의 <p> 태그의 글자를 6초 후에 기존텍스트 + 숫자가 나열되게 처리했습니다.
- 기존 텍스트를 뜻하는 매개변수는 text로 처리했습니다. 개발자 중엔 html로 사용하는 사람도 많이 있습니다.
- 콜백함수의 매개변수인 index는 0번부터 시작되므로 (index + 1)을 해줘야 1부터 시작됩니다.
## 결과보기

- 기존 텍스트 뒤에 숫자가 붙는 것이 잘 확인됩니다.
3. 문서객체 - 속성관련메서드
- 이번에는 문서객체 중 태그의 속성을 컨트롤하는 메서드들을 보도록 하겠습니다.
1) attr()메서드와 prop()메서드 비교
- attr메서드와 prop메서드는 문서객체의 태그 속성을 컨트롤하는 메서드입니다.
- 둘다 게터와 세터를 갖고 있어, 태그 속성값을 얻어올 수도 있고, 변경할 수도 있습니다.
- 두 메서드의 큰 차이는 속성명과 속성값이 같은 경우 한번만 적을 때 값을 갖고 오는 차이점입니다.
- 예를 들어 <img width="300"></a> 를 작성하면 width속성에는 값을 꼭 써야 합니다. 이 경우가 속성명과 속성값이 다른 경우입니다.
- 또 다른 예시로 <input type="checkbox" checked> 의 경우는 check속성의 값이 같아서 보통 한번만 씁니다. 이런 경우에 attr메서드와 prop메서드가 다르게 적용됩니다.
** 사용이미지

- 출처 : https://pixabay.com/ko/
## img태그 width속성 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//img태그 width속성값 얻어오기
var width01 = $('img').attr('width');
var width02 = $('img').prop('width');
//img태그 width 결과 출력
$('.img01').html(width01);
$('.img02').html(width02);
});
</script>
</head>
<body>
<img src="test.jpg" width="300" alt="">
<hr>
<h3>src값 확인</h3>
<p>attr()메서드 : <span class="img01"></span></p>
<p>prop()메서드 : <span class="img02"></span></p>
</body>
</html>- 변수 width01에 img태그의 width속성값을 attr메서드를 사용해서 담았습니다.
- 변수 width02에 img태그의 width속성값을 prop메서드를 사용해서 담았습니다.
- 그리고 그값을 클래스가 [img01]인 곳과 [img02]인 곳에 각각 출력해보도록 하겠습니다.
## img태그 width속성 결과보기

- 둘 다 같은 값으로 300의 결과를 출력하는 것을 볼 수 있습니다.
## input태그 checked속성 코드 보기 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//input태그 checked속성값 얻어오기
var chk01 = $('input').attr('checked');
var chk02 = $('input').prop('checked');
//input태그 checked 결과 출력
alert(chk01);
alert(chk02);
});
</script>
</head>
<body>
<input type="checkbox" checked>
</body>
</html>- 변수 chk01에 input태그의 checked속성값을 attr메서드를 사용해서 담았습니다.
- 변수 chk02에 input태그의 checked속성값을 prop메서드를 사용해서 담았습니다.
- 그리고 그값을 경고창에 출력해보겠습니다.
## input태그 checked속성 결과 보기1

- 현재 속성값을 적지 않았지만, attr메서드는 checkd가 들어가고, prop은 true값이 들어가는 것이 확인됩니다.
## input태그 checked속성 코드 보기 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//input태그 checked속성값 얻어오기
var chk01 = $('input').attr('checked');
var chk02 = $('input').prop('checked');
//input태그 checked 결과 출력
alert(chk01);
alert(chk02);
});
</script>
</head>
<body>
<input type="checkbox">
</body>
</html>- 이번에는 태그 자체에 checked라는 속성을 적지 않았습니다.
## input태그 checked속성 결과 보기 2

- 결과를 보면 attr메서드는 [undefined]라고 해서 값이 없는 경우를 뜻합니다.
- prop메서드는 [false]로 체크되지 않았다는 값을 불표현식값으로 출력합니다.
2) attr()메서드와 prop()메서드의 게터
- 게터(getOO)라는 것은 문서객체의 값을 얻어오는 것을 의미합니다.
- 여기서는 태그 속성값을 얻어오는 것이 게터입니다.
## 문법
$('문서객체선택').attr('속성명');
$('문서객체선택').prop('속성명');- 이번 게터는 매개변수가 하나입니다. 태그의 속성 종류는 많기 때문에 그중에 필요한 것을 선택해야해서 그렇습니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//img태그 src속성값 얻어오기
var src01 = $('img').attr('src');
var src02 = $('img').prop('src');
//input태그 checked 결과 출력
$('.img01').html(src01);
$('.img02').html(src02);
});
</script>
</head>
<body>
<img src="test.jpg" alt="이미지" width="300">
<hr>
<h3>attr메서드 : <span class="img01"></span></h3>
<h3>prop메서드 : <span class="img02"></span></h3>
</body>
</html>- 변수 src01에 img태그의 src속성값을 attr메서드를 사용해서 담았습니다.
- 변수 src02에 img태그의 src속성값을 prop메서드를 사용해서 담았습니다.
- 그리고 그값을 클래스가 [img01]인 곳과 [img02]인 곳에 각각 출력해보도록 하겠습니다.
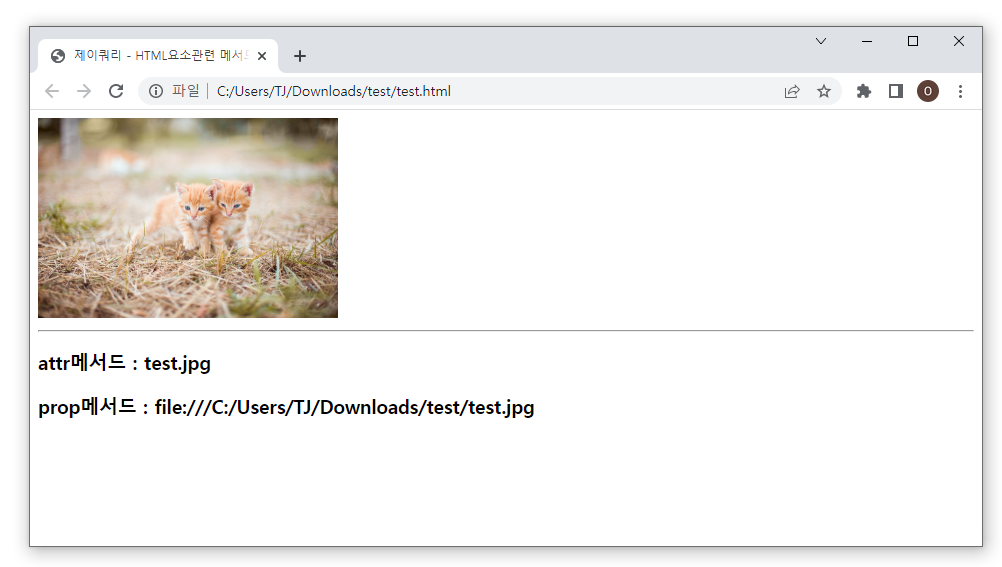
## 결과보기

- attr메서드는 우리가 작성한 결과값, 즉 상대경로로 표시해줍니다.
- prop메서드는 실제 인식하는 주소 url로 경로를 표시해줍니다.
3) attr()메서드와 prop()메서드의 세터1
- 세터(setOO)는 문서객체의 값을 변경하는 메서드입니다.
- 그래서 지금 볼 것은 태그 속성값을 변경하는 겁니다.
- 체크되지 않은 체크박스를 체크해보도록 하겠습니다.
## 문법
$('문서객체선택').attr('속성명', 값);
$('문서객체선택').prop('속성명', 값);
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//3초 뒤 체크
setTimeout(function(){
$('#chk01').attr('checked','checked');
$('#chk02').prop('checked',true);
},3000);
});
</script>
</head>
<body>
<label for="chk01">attr메서드로 체크</label>
<input type="checkbox" id="chk01">
<hr>
<label for="chk02">prop메서드로 체크</label>
<input type="checkbox" id="chk02">
</body>
</html>- 3초뒤 체크할 수 있도록 setTimeout() 함수를 작성했습니다.
- attr() 메서드를 썼다면 실제 값인 [ checked ]를 문자열로 입력해야 합니다.
- prop() 메서드를 썼다면 불표현식인 [ true ]를 키워드로 입력해야 합니다.
## 결과보기

- 처음엔 체크안되어 있다가 추후에 체크되는 것이 잘 확인됩니다.
4) attr()메서드와 prop()메서드의 세터2
- 이번에는 attr메서드로만 하도록 하겠습니다.
- attr메서드는 태그 속성을 컨트롤 합니다. 하지만 컨트롤 하고 싶은 속성이 많은 수도 있겠죠?
- 그래서 여러 속성을 한번에 변경하는 것을 해보도록 하겠습니다.
## 문법
$('문서객체선택').attr({
속성명: 값,
속성명: 값
});
$('문서객체선택').prop({
속성명: 값,
속성명: 값
});
## 코드 보기
- 이번에는 이미지의 높이와 폭을 둘다 300px로 변경해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('img').attr({
width: 300,
height: 300
});
});
</script>
</head>
<body>
<img src="test.jpg" alt="">
</body>
</html>- 이때 속성명을 따옴표 내부에 쓰지 않는다는 것을 기억해주세요.
## 결과보기

- 둘다 300px로 처리되서 정사각형으로 나오는 것이 보입니다.
- prop을 사용해도 되지만 보통 attr메서드를 더 많이 사용합니다.
5) attr()메서드와 prop()메서드의 세터3
- 이번에도 attr메서드로만 하도록 하겠습니다.
- 태그 속성을 배열 순번대로 컨트롤 하는 것을 해보겠습니다.
## 문법
$('문서객체선택').attr('속성명',function(index){
});
$('문서객체선택').prop('속성명',function(index){
});- 역시 여기서 콜백함수의 매개변수인 index는 문서객체의 배열번호를 의미합니다.
- 0번부터 시작되는 것을 잘 기억해주세요.
## 코드 보기
- 이번에는 이미지를 3개 넣고, 폭을 각각 100px, 200px, 300px로 처리해볼게요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 - HTML요소관련 메서드</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('img').attr('width',function(index){
return (index + 1) * 100;
});
});
</script>
</head>
<body>
<img src="test.jpg" alt="">
<img src="test.jpg" alt="">
<img src="test.jpg" alt="">
</body>
</html>
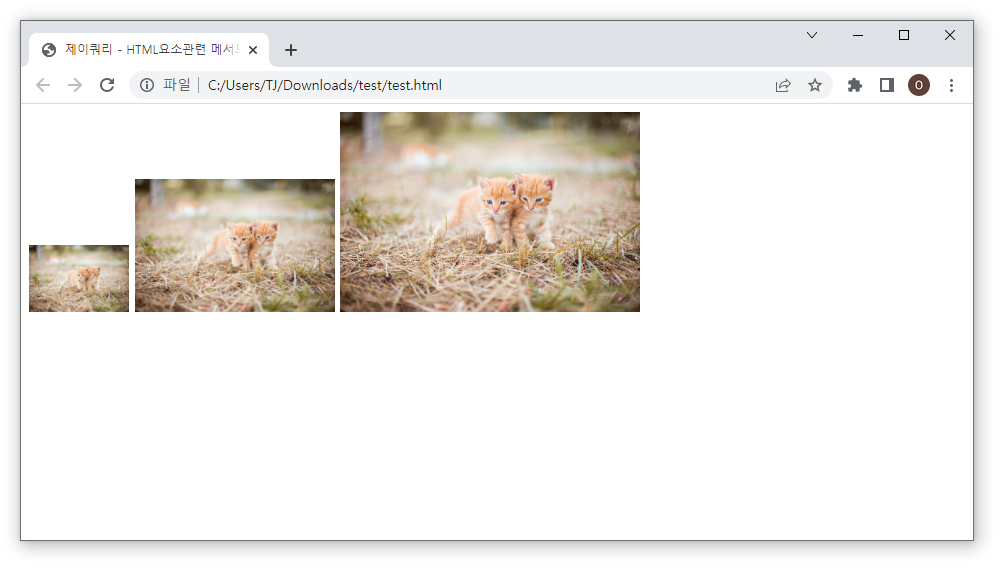
## 결과보기

- 왼쪽 이미지부터 100, 200, 300으로 커지는 것을 확인할 수 있습니다.
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 9강 제이쿼리 CSS 조작 메서드 - 오쌤의 니가스터디 (0) | 2022.08.10 |
|---|---|
| [jQuery강좌] 8강 문서객체 추가/이동/복제/삭제 메서드 - 오쌤의 니가스터디 (0) | 2022.08.09 |
| [jQuery강좌] 6강 문서객체 DOM Tree 이동 메서드 (0) | 2021.06.29 |
| [jQuery강좌] 5강 문서객체 필터(filter) 메서드 - 오쌤의 니가스터디 (0) | 2021.06.26 |
| [jQuery강좌] 4강 문서객체 메서드 문법 - 오쌤의 니가스터디 (0) | 2021.06.24 |



