
** 동영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
1. 제이쿼리 객체선택
- 제이쿼리는 기본적으로 자바스크립트에서 파생된 언어입니다.
- 그래서 자바스크립트에서 사용되는 속성과 메서드를 사용시에는 자바스크립트에서 사용했던 객체선택방식을 사용해야합니다.
- 하지만 제이쿼리의 장점은 바로 문서객체선택이 쉬워졌다는 것이죠. 그 부분에 대해서 알아보도록 하겠습니다.
1) 기본내장객체 선택
- 이것은 두 언어 모두 동일하게 선택합니다.
- 예시는 Math객체를 들도록 하겠습니다.
## 자바스크립트(JS)에서의 기본내장객체 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 기본내장객체 선택</title>
<script>
//1~100사이의 정수를 받는 변수
var num = Math.floor(Math.random() * 99) + 1;
alert(num);
</script>
</head>
<body>
</body>
</html>- [ Math ]라는 기본내장객체를 직접적으로 작성하여 코드를 작성합니다.
## 제이쿼리(jQuery)에서의 기본내장객체 선택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 기본내장객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
//1~100사이의 정수를 받는 변수
var num = Math.floor(Math.random() * 99) + 1;
alert(num);
</script>
</head>
<body>
</body>
</html>- 위에 제이쿼리 라이브러리를 붙였다는 것을 제외하고는 결과가 다르지 않습니다.
2) BOM(Browser Object Model)선택
- 여기서는 두 언어가 차이가 있습니다.
- 자바스크립트에서 만든 속성과 메서드를 사용한다면 자바스크립트 선택방식을 사용해줍니다.
- 제이쿼리에서 만든 메서드를 사용한다면 제이쿼리 선택방식을 사용해줍니다.
## 두 언어의 객체선택 비교 문법
//JS
window.open();
//jQuery
$(window).width();- open() 이라는 메서드는 자바스크립트에서도 있던 새창을 열라는 메서드입니다. 그래서 $()안에 window 를 작성하면 안됩니다.
- width() 라는 메서드는 창의 가로폭을 구하는 메서드입니다. 제이쿼리에서 새롭게 나왔기 때문에 window.width() 라고 작성하면 안됩니다.
3) DOM(Document Object Mode) 문서객체 선택
- 문서객체 선택방식이 매우 큰 차이가 있습니다.
- 제이쿼리가 바로 이 문서객체 선택을 매우 쉽게 해줬다는 큰 장점을 지닌 언어이죠.
## 자바스크립트의 문서객체선택 - 아이디 방식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 문서객체 선택</title>
<script>
window.onload = function(){
var text = document.getElementById('text');
text.style.color = 'red';
}
</script>
</head>
<body>
<h1 id="text">제목태그</h1>
</body>
</html>- [ document.getElementById('아이디명') ] 이 파트가 바로 문서객체 선택입니다. 다른 방식도 크게 다르지 않습니다.
## 제이쿼리 문서객체 선택방식 - 아이디
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('#text').css('color','red');
});
</script>
</head>
<body>
<h1 id="text">제목태그</h1>
</body>
</html>- [ $('#아이디명') ] 이부분이 문서객체 선택입니다. 매우 간단해진 것 보이시죠?
2. 제이쿼리 선택자(jQuery Selector)
- 제이쿼리는 이것을 선택자라고 부릅니다.
- CSS의 선택자처럼 사용하는 방식입니다.
## 문법
$('선택자')
//큰따옴표도 가능
$("선택자")- 매우 간단해진 형태를 확인할 수 있습니다.
## CSS() 메서드
- 지금은 메서드를 배우는 시간은 아니지만, 문서객체가 선택되었는지 확인해보기 위해 css() 메서드를 확인해보겠습니다.
$('선택자').css('속성명',값);- 이런식의 문법으로 CSS를 변경하는 메서드입니다.
1) 기존 CSS선택자와 같은 선택자
| 선택자의 종류 | 예시 | 설명 |
| 전체선택자 | $('*') | 모든 문서객체를 선택 |
| 태그선택자 | $('h1') | 특정 태그를 모두 선택 |
| 아이디선택자 | $('#text') | 작성된 아이디값을 갖는 문서객체를 선택 |
| 클래스선택자 | $('.text') | 작성된 클래스값을 갖는 문서객체를 선택 |
| 속성선택자 | $('input[type=text]') | 해당 요소의 태그속성명과 속성값이 갖은 문서객체를 선택 |
| 구조선택자1 | $('div:first-child') | 해당 요소 중 첫번째로 작성된 요소를 선택 |
| 구조선택자2 | $('div:last-child') | 해당 요소 중 마지막으로 작성된 요소를 선택 |
| 구조선택자3 | $('div:nth-child(n)') | 해당 요소 중 n번째 작성된 요소를 선택 |
| 구조선택자4 | $('div:nth-child(odd)') | 해당 요소 중 홀수번째 작성된 요소를 선택 |
| 구조선택자5 | $('div:nth-child(even)') | 해당 요소 중 짝수번째로 작성된 요소를 선택 |
| 자손선택자 | $('div > ul') | 앞에 작성된 요소의 자손인 요소를 선택 |
| 후손선택자 | $('div ul') | 앞에 작성된 요소의 후손인 요소를 선택 |
| 동위선택자1 | $('h1 + h2') | 앞에 작성된 요소의 바로 뒤에 있는 동위선택자를 선택 |
| 동위선택자2 | $('h1 ~ h2') | 앞에 작성된 요소의 뒤에 있는 모든 동위선택자를 선택 |
| 부정선택자 | $('h1:not(.text)') | 앞에 작성된 요소 중 괄호 안의 클래스명이 아닌 것만 선택 |
## 코드 예시1 - 기본선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//1. 전체선택자 - 모든 요소의 글자 크기를 20px로 처리
$('*').css('fontSize',20);
//2. 태그 선택자 - 특정 태그(h3)를 모두 선택하여 밑줄처리
$('h3').css('textDecoration','underline');
//3. 아이디선택자 - 태그 속성 중 아이디값과 같은 것을 선택하여 글자색 각각 처리
$('#text01').css('color','red');
$('#text02').css('color','blue');
//4. 클래스선택자 - 태그 속성 중 클래스값과 같은 것을 선택하여 글자색 각각 처리
$('.odd').css('color','pink');
$('.even').css('color','lightblue');
});
</script>
</head>
<body>
<h3>제목태그</h3>
<p id="text01">문단태그</p>
<p id="text02">문단태그</p>
<ul>
<li class="odd">리스트태그</li>
<li class="even">리스트태그</li>
<li class="odd">리스트태그</li>
<li class="even">리스트태그</li>
</ul>
</body>
</html>- 이번 코드 예시는 전체선택자, 태그선택자, 아이디선택자, 클래스선택자를 해보았습니다.
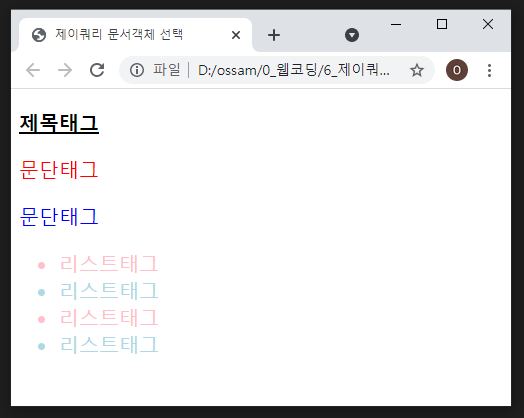
## 코드 결과1

- 결과가 잘 적용되는 것을 확인할 수 있습니다.
## 코드 예시2 - 속성선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('input[type=text]').css('border','1px solid red');
$('input[type=password]').css('border','1px solid blue');
});
</script>
</head>
<body>
<form action="#">
<input type="text">
<hr>
<input type="password">
</form>
</body>
</html>- type이 text인 입력상자에는 테두리를 빨간색을 처리합니다.
- type이 password인 입력상자에는 테두리를 파란색으로 처리합니다.
## 코드 결과2

- 각각 색상이 적용된 것을 확인할 수 있습니다.
## 코드 예시3 - 가족관계선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//1. 자손선택방식 : 부모요소 > 자손요소
$('.box > ul').css('border','3px solid black'); //적용O
$('.box > li').css('color','red'); //적용X - 잘못된 선택
$('.box > ul > li').css('color','blue'); //적용O - 잘된 선택
//2. 후손선택방식 : 조상요소 후손요소
$('.box ul').css('width',200); //자손은 후손도 됨
$('.box li').css('fontStyle','italic');
//3. 동위선택자1 : 형요소 + 동생요소 - 바로뒤의 동생요소만 선택
$('h3 + h4').css('color','red');
//4. 동위선택자2 : 형요소 ~ 동생요소 - 뒤의 모든 동생요소 선택
$('h3 ~ h4').css('textDecoration','underline');
});
</script>
</head>
<body>
<div class="box">
<ul>
<li>리스트태그</li>
<li>리스트태그</li>
<li>리스트태그</li>
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
</div>
<hr>
<h3>제목태그3</h3>
<h4>제목태그4</h4>
<h4>제목태그4</h4>
<h4>제목태그4</h4>
<h4>제목태그4</h4>
<h4>제목태그4</h4>
</body>
</html>- 자손은 자손도 되고 후손도 됩니다.
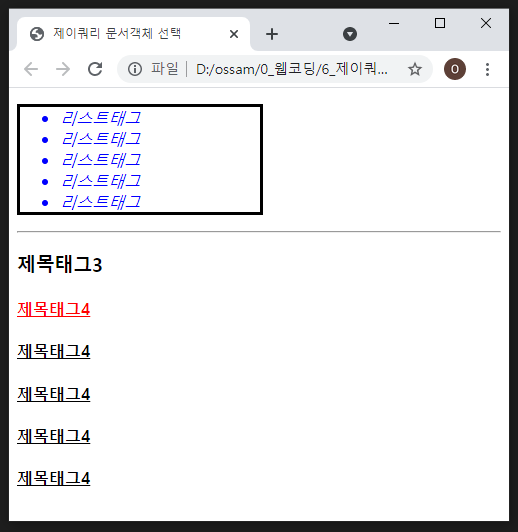
## 코드 결과3

- [ $('.box > li') ] 선택방식이 완전 잘못되었기 때문에 빨간색으로 글자처리가 되지 않습니다.
- [ $('.box > ul > li') ] 이런식으로 선택한 것이 적용되지 때문에 글자색이 파란색으로 처리되었습니다.
- [ $('h3 + h4') ] 이렇게 선택하면 바로 뒤에 있는 h4태그만 선택되기 때문에 한개만 빨간색으로 글자색 처리됩니다.
- [ $('h3 ~ h4') ] 이렇게 선택하면 뒤에 있는 모든 h4태그를 선택하기 때문에 모든 요소에 밑줄 처리됩니다.
## 코드 예시4 - 구조선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<style>
div{
padding: 20px; float: left;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
//1. nth-child(n) : n번째 자손선택 - 1번부터 시작
$('div:nth-child(1)').css('background','red');
$('div:nth-child(2)').css('background','orange');
$('div:nth-child(3)').css('background','yellow');
$('div:nth-child(4)').css('background','green');
$('div:nth-child(5)').css('background','blue');
$('div:nth-child(6)').css('background','navy');
$('div:nth-child(7)').css('background','purple');
//2. 첫번째와 마지막 자속선택
$('div:first-child').css('borderRadius','10px 0 0 10px');
$('div:last-child').css('borderRadius','0 10px 10px 0');
//홀수짝수
$('div:nth-child(odd)').css('color','white');
$('div:nth-child(even)').css('color','gray');
});
</script>
</head>
<body>
<div>레드</div>
<div>오렌지</div>
<div>옐로우</div>
<div>그린</div>
<div>블루</div>
<div>네이비</div>
<div>퍼플</div>
</body>
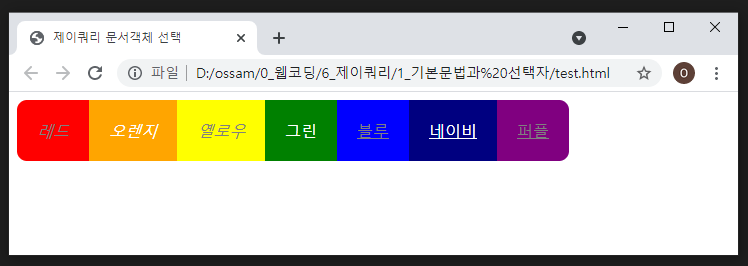
</html>- 스타일에서 div태그를 우선 수평나열 처리하고 배경색을 받을 수 있도록 padding을 설정하였습니다.
- 순번대로 무지개색을 배경색으로 처리했습니다.
- 첫번째 요소와 마지막 요소는 모서리를 둥글게 처리했습니다.
- 홀수 순번은 글자색을 흰색으로, 짝수 순번은 회색으로 처리했습니다.
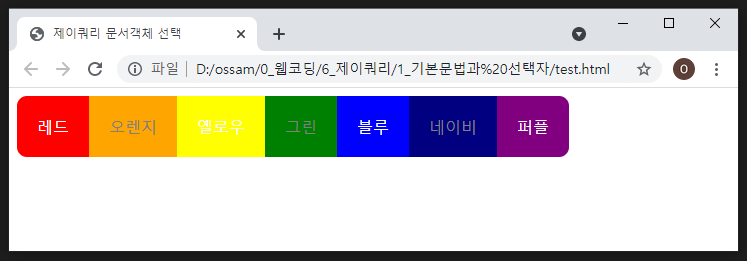
## 코드 결과4

2) 제이쿼리에서 만든 배열관련 선택자
- 위에 보면 nth-child는 순번이 1번부터 시작됩니다.
- 그럼 자바스크립트(제이쿼리)가 생각하는 인덱스번호와 맞지 않습니다.
- 그래서 인덱스번호로 순번을 매개는 배열관련 선택자들을 만들었습니다.
| 선택자의 종류 | 예시 | 설명 |
| :eq(n) | $('li:eq(0)') | 배열된 요소 중 n번째 요소를 선택 |
| :first | $('li:first') | 배열된 요소 중 첫번째 요소를 선택 |
| :last | $('li:last') | 배열된 요소 중 마지막 요소를 선택 |
| :odd | $('li:odd') | 배열된 요소 중 배열번호가 홀수인 요소를 선택 |
| :even | $('li:even') | 배열된 요소 중 배열번호가 짝수인 요소를 선택 |
| :gt(n) | $('li:gt(3)') | 배열된 요소 중 배열번호가 n번보다 큰 요소를 선택 |
| :lt(n) | $('li:lt(3)') | 배열된 요소 중 배열번호가 n번보다 작은 요소를 선택 |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<style>
div{
padding: 20px; float: left;
}
</style>
<script src="jquery-1.12.4.min.js"></script>
<script>
//준비구문
$(document).ready(function(){
//:eq(n) : n번째 요소 선택 - 0번부터 시작
$('div:eq(0)').css('background','red');
$('div:eq(1)').css('background','orange');
$('div:eq(2)').css('background','yellow');
$('div:eq(3)').css('background','green');
$('div:eq(4)').css('background','blue');
$('div:eq(5)').css('background','navy');
$('div:eq(6)').css('background','purple');
//:first : 배열된 요소 중 첫번째 요소 선택
//:last : 배열된 요소 중 마지막 요소 선택
$('div:first').css('borderRadius','10px 0 0 10px');
$('div:last').css('borderRadius','0 10px 10px 0');
//:odd : 배열번호로 홀수인 요소 선택
//:even : 배열번호로 짝수인 요소 선택
$('div:odd').css('color','white');
$('div:even').css('color','gray');
//:gt(n) : 배열번호가 n번보다 큰 요소를 선택
//:lt(n) : 배열번호가 n번보다 작은 요소를 선택
$('div:gt(3)').css('textDecoration','underline');
$('div:lt(3)').css('fontStyle','italic');
});
</script>
</head>
<body>
<div>레드</div>
<div>오렌지</div>
<div>옐로우</div>
<div>그린</div>
<div>블루</div>
<div>네이비</div>
<div>퍼플</div>
</body>
</html>- 스타일에서 div태그에 수평나열 처리를 위한 float속성을 주고, padding을 처리했습니다.
- eq로 순번별로 배경색을 무지개로 처리했습니다. 이때 순번은 0번부터 시작합니다.
- 첫번째 요소와 마지막 요소의 모서리를 둥글게 처리했습니다.
- 배열번호 순번으로 홀수인 요소에 글자색을 하얀색 처리, 짝수인 요소에 글자색을 회색으로 처리했습니다.
- 배열번호가 3번보다 큰 요소에 밑줄을 처리하고, 3번보다 작은 요소는 글자기울기처리했습니다.
## 코드 결과

3) 제이쿼리에서 만든 input관련 선택자
- 속성선택자로 type들을 각각 선택하면 코드가 길어집니다. 아래와 같이 선택할 수 있도록 처리되어 있습니다.
$('input:타입값')| 선택자의 종류 | 예시 | 설명 |
| :input | $(*:input') | 모든 input 요소를 선택 |
| :text | $('input:text') | input태그 중 type값이 text인 요소를 선택 |
| :password | $('input:password') | input태그 중 type값이 password인 요소를 선택 |
| :radio | $('input:radio') | input태그 중 type값이 radio인 요소를 선택 |
| :checkbox | $('input:checkbox') | input태그 중 type값이 checkbox인 요소를 선택 |
| :submit | $('input:submit') | input태그 중 type값이 submit인 요소를 선택 |
| :reset | $('input:reset') | input태그 중 type값이 reset인 요소를 선택 |
| :button | $('input:button') | input태그 중 type값이 button인 요소를 선택 |
| :file | $('input:file') | input태그 중 type값이 file인 요소를 선택 |
| :enabled | $('input:enabled') | input태그 중 사용가능한 요소를 선택 |
| :disabled | $('input:disalbed') | input태그 중 사용불가능한 요소를 선택 |
| :selected | $('option:selected') | option태그 중 선택된 요소를 선택 |
| :checked | $('input:checked') | input태그 중 체크된 요소를 선택 |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 문서객체 선택</title>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$('input:test').css('border','1px solid red');
$('input:password').css('border','1px solid blue');
});
</script>
</head>
<body>
<form action="#">
<input type="text">
<hr>
<input type="password">
</form>
</body>
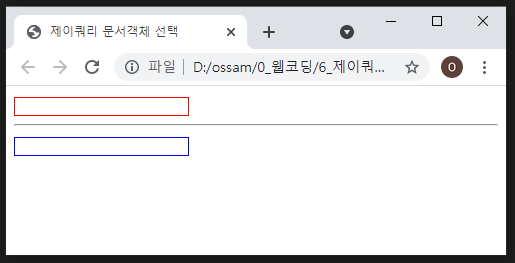
</html>- type이 text인 요소는 테두리를 빨간색으로 처리합니다.
- type이 password인 요소는 테두리를 파란색으로 처리합니다.
## 코드 결과2

- 각각 색상이 적용된 것을 확인할 수 있습니다.
** 그외에도 많은 선택자가 있습니다. 아래 사이트를 참조하세요.
https://www.w3schools.com/jquery/jquery_ref_selectors.asp
jQuery Selectors
jQuery Selectors jQuery Selectors Use our jQuery Selector Tester to demonstrate the different selectors. Selector Example Selects * $("*") All elements #id $("#lastname") The element with id="lastname" .class $(".intro") All elements with class="intro" .cl
www.w3schools.com
'웹언어 > jQuery' 카테고리의 다른 글
| [jQuery강좌] 6강 문서객체 DOM Tree 이동 메서드 (0) | 2021.06.29 |
|---|---|
| [jQuery강좌] 5강 문서객체 필터(filter) 메서드 - 오쌤의 니가스터디 (0) | 2021.06.26 |
| [jQuery강좌] 4강 문서객체 메서드 문법 - 오쌤의 니가스터디 (0) | 2021.06.24 |
| [jQuery강좌] 2강 제이쿼리 준비구문 - 오쌤의 니가스터디 (0) | 2021.06.22 |
| [jQuery강좌] 1강 제이쿼리 플러그인 설치 - 오쌤의 니가스터디 (0) | 2021.06.21 |



