
1. GitHub 이란?
1) GitHub란?

- [GitHub]란 소프트웨어 개발 프로젝트를 위한 소스코드 관리 서비스입니다.
- 여기에 소스코드열람, 버그관리, SNS기능까지 갖추고 있어 개발자에게는 필요한 서비스입니다.
- 기업들 중에서도 GitHub를 사용하여 버전관리를 하고 있는 곳도 있어서 취업시 GitHub사용가능자를 물어보기도 하죠
2) GitHub 가입
- 주소 : github.com/
GitHub: Where the world builds software
GitHub is where over 56 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
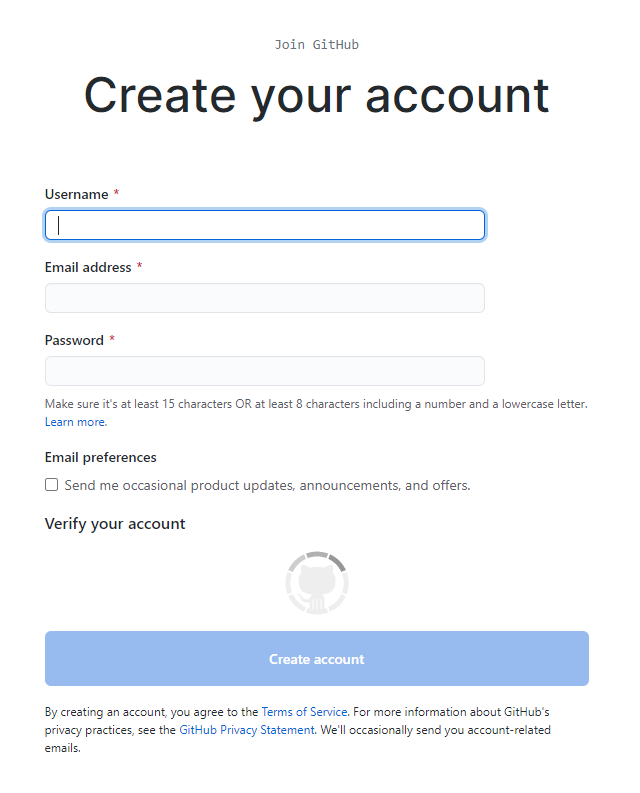
- 위 주소로 들어가서 [Sign Up] 버튼을 눌러주세요.

- 그리고 나면 여러가지 선택하는 것들이 나옵니다. 잘 읽고 선택해주세요.
- 과거에는 [무료버전]과 [유료버전]으로 나뉘어 있었는데 그것을 선택하는 카테고리는 최근에는 없네요.
- 유료 회원은 사용하시다가 추가적으로 필요하면 신청할 수 있습니다.
- 특히, 저장소 유형에 [Public]은 무료회원도 가능, [Private]는 유료회원만 가능합니다.
- 이메일인증만 하시면 가입이 가능합니다.
2. GitHub 이용을 위한 사전 지식
- [GitHub]는 일반적인 클라우드 프로그램보단 사용법이 어렵습니다.
- 그래서 아래서 설명드리는 용어들을 숙지 후에 사용하시는 것이 좋습니다.
- 개발자들은 대부분 [Git Bash]를 이용해서 사용하지만 우린 [VS Code]를 이용하겠습니다.
- 어차피 [VS Code]에 [Bash]가 깔리기 때문에 거기서 사용하는 것이 더 효과적일수 있습니다.
- 그리고 지난 강좌에 있었듯이 반드시 [Git]이 설치되어 있어야 합니다.
1) 커밋과 푸시
## 커밋(Commit)
- 파일을 추가하거나 변경하는 내용을 저장소에 저장하는 작업
## 푸시(Push)
- 파일을 추가하거나 변경내용을 원격 저장소에 업로드하는 작업
2) 저장소
- 저장소는 파일이나 디렉토리를 저장하는 장소입니다.
- 변경 이력을 관리하고자 하는 디랙토디 등을 저장소의 관리하에 두는 것으로, 그 디렉토리에 있는 변경 내역을 기록할 수 있습니다.
## 로컬 저장소
- 자신의 컴퓨터에 있는 파일이나 디렉토리를 저장하는 곳
## 원격 저장소
- 서버 등 네트워크에 있는 파일이나 디렉토리를 저장하는 곳입니다.
3) 브랜치(Branch)

- 브랜치란 독립적으로 어떤 작업을 진행하기 위한 개념입니다.
- 필요에 의해서 만들어지는 각각의 브랜치는 다른 브랜치의 영향을 받지 않기 때문에, 여러 작업을 동시에 진행할 수있습니다.
- 한가지 프로젝트를 진행할 때 개발자들은 동일한 소스코드를 함께 공유하고 다루게 됩니다. 동일한 소스코드 위에서 어떤 개발자는 수정하기도 하고, 새로운 기능을 만들어 내기도 합니다.
- 이럴때 여러 개발자들이 동시에 다양한 작업을 할수 있게 만들어 주는 기능이 바로 브랜치입니다.
4) 자주 사용하는 Git 명령어
| 명령어 | 설명 | 예시 |
| git status | 저장소의 상태를 확인하기 위해 사용하는 명령어 현재 브랜치의 이름과 추가변경된 파일 및 디렉토리 목록 표시 |
git status |
| git add | 파일이나 디렉토리를 인덱스에 추가하는데 사용하는 명령어 | git add [file_pattern] |
| git commit | 인덱스에 추가된 파일이나 폴더의 내용을 저장소에 쓸때 사용하는 명령어 * git commit 옵션 "인덱스" |
git commit -m "first commit" |
| git branch | 브랜치에 대해 다양한 작업을 수행하기 위해 사용하는 명령어 * git branch -M [브랜치명] : 브랜치 만들기 * git branch : 브랜치 목록보기 * git branch -d [브랜치명] : 지정한 브랜치를 삭제 |
git branch -M main |
| git checkout | 로컬 저장소의 브랜치를 전환할 때 사용하는 명령어 * git checkout [브랜치명] |
git checkout main |
| git log | 로컬 저장소의 커밋 히스토리를 탐색하는데 사용하는 명령 -n옵션으로 내역보기 수를 지정할 수 있습니다. |
git log -n 10 |
| git grep | 저장소의 파일 내용에서 검색하고나 할 때 사용하는 명령어 * git grep "검색 단어" |
git grep "Hello" |
| git clone | 기존 원격 저장소의 파일들을 로컬저장소에 다운로드하기 위하여 사용하는 명령어 * git clone [url] |
git clone http://github.com/alvarotrigo/fullPage.js.git |
| git remote | 원격 저장소를 조작하는데 사용하는 명령어 * git remote : 원격 저장소의 이름목록 표시 * git remote -v : 원격 저장소에 대한 자세한 목록 보기 * git remote add [원격저장소이름] [url] : 원격 저장소를 추가 * git remote rm [원격저장소이름] : 원격저장소 제거 |
|
| git reset | 로컬 저장소의 커밋을 취소하기 위해 사용하는 명령어 잘못 커밋하거나 수정이 누락되어 있을 때 자주 사용 |
git reset -soft HEAD ^ |
| git merge | 현재 브랜치에서 다른 지점에서 변경사항을 병합하는데 사용하는 명령어 다음 예시는 bugfix를 master 브랜치에 병합하는 내용 |
git checkout master git merge bugfix |
| git pull | 원격 브랜치의 변경사항을 캡처하기 위해 사용하는 명령어 다음 예신느 로컬 저장소의 master브랜치에 원격 저장소 origin의 master브랜치를 가져옴 |
git checkout matser git pull origin master |
3. 로컬 저장소의 파일을 GitHub로 올리기
1) GitHub사이트에 새로운 [repository]를 생성
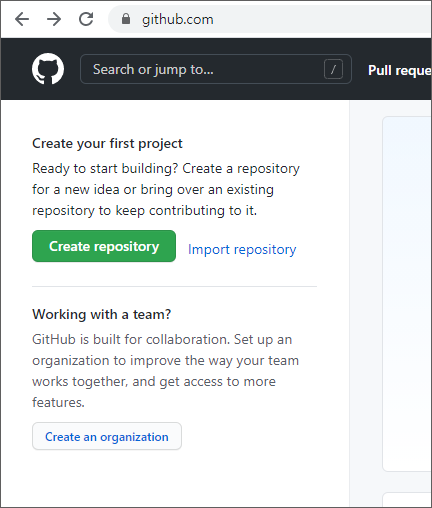
## 로그인하고 [Create repository]버튼 누르기

- 사이트 좌측상단에 보이는 초록색 버튼을 누릅니다.
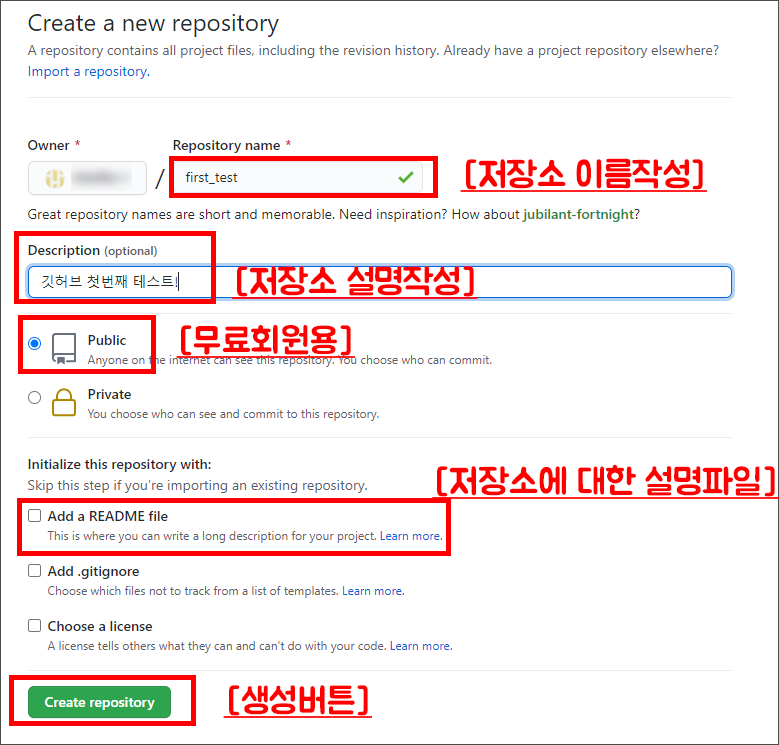
## [저장소] 세부 사항 작성

- [Add a Readme file]를 체크하지 않아도 크게 문제는 없습니다.
- 일단 저는 체크하지 않았습니다. 그럼 git명령어가 보여 더 편합니다.
2) VS CODE에서 파일업로드
## 로컬 저장소 생성

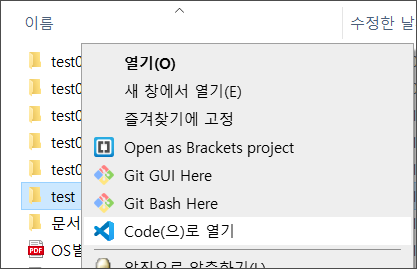
- 저는 [test]라는 폴더를 만들고, 거기에 마우스 오른쪽 [code]로 열기로 열였습니다.
## git 생성

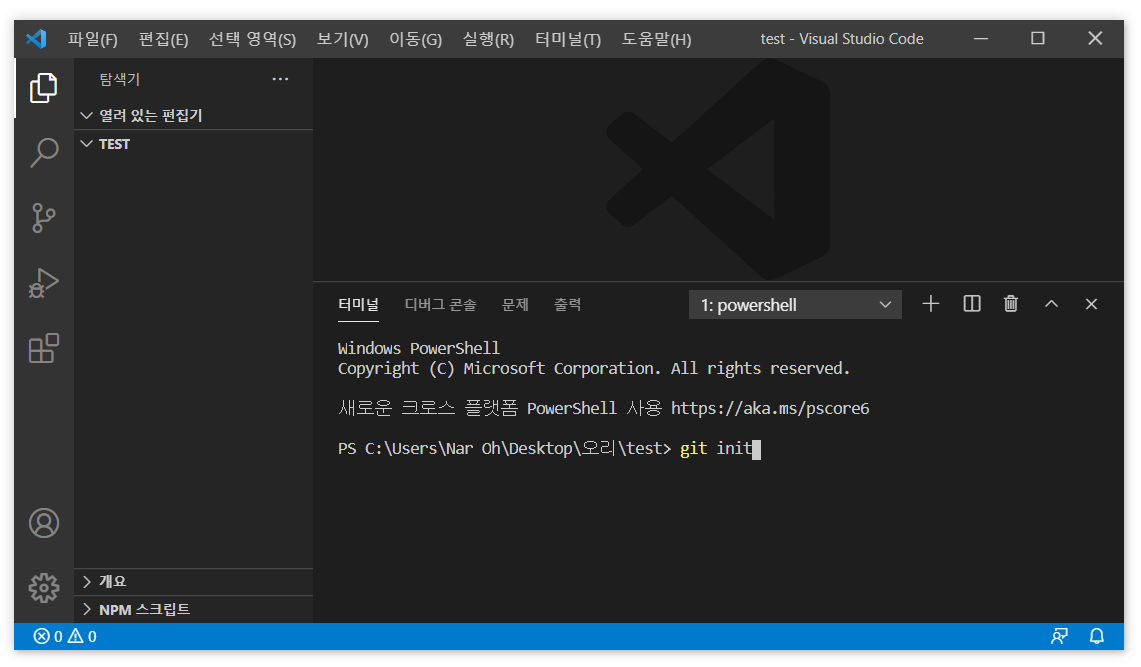
- 원래는 [터미널(bash)]에서 [git init]라는 명령을 줘야 합니다.
- 위의 그림과 같이 말이죠~
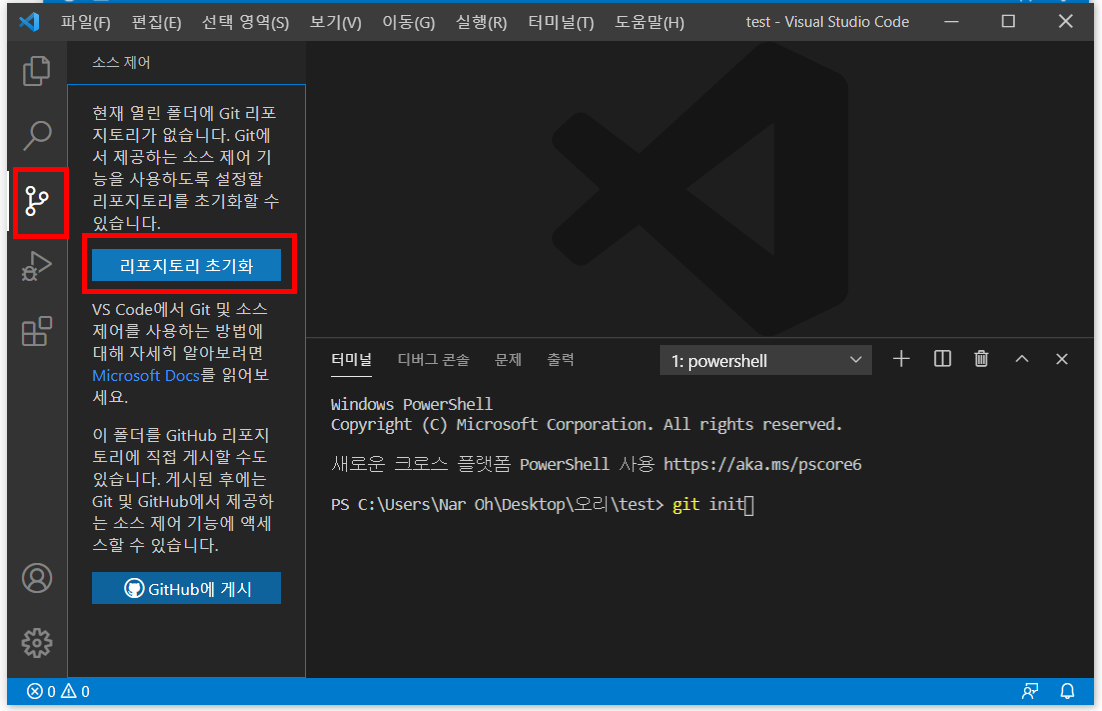
- 하지만 우린 [VS CODE]로 쉽게 생성 하겠습니다.

- [소스제어]아이콘을 누른 후 [리포지토리(저장소) 초기화]버튼을 눌러줍니다.

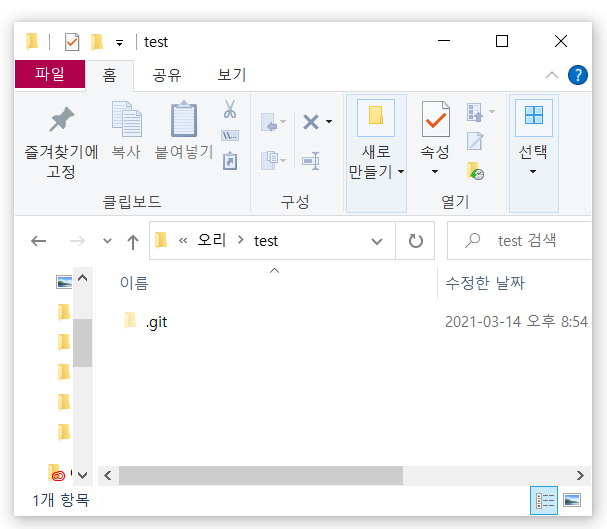
- 그럼 위와 같이 내부에 [.git]이라는 폴더가 생성됩니다. 이곳이 로컬 저장소가 됩니다.
- 혹시 안보이시는 분은 [내컴퓨터][보기옵션][숨긴항목]체크해서 보이게 처리합니다.
## GitHub와 VS Code연결하기
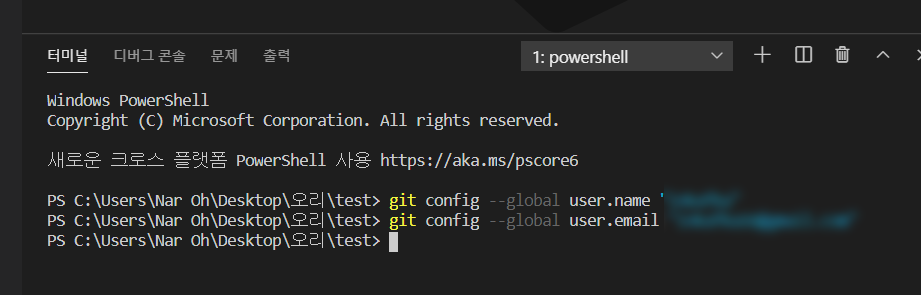
git config --global user.name "이름"
git config --global user.email "이메일"- 터미널에 먼저 github와 연결해줍니다.

## 새파일 생성

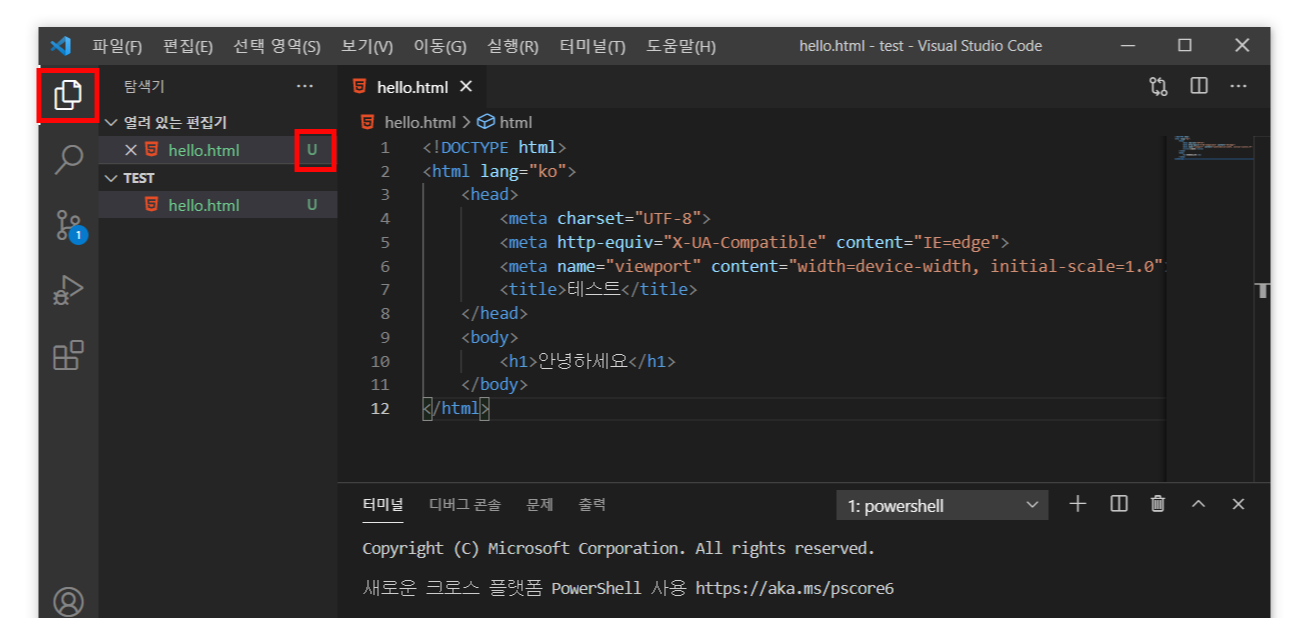
- VS CODE의 문서관리 쪽에 [hello.html]이라는 파일을 생성했습니다.
- 파일명 옆에 [U - untracked]라는 글자가 있는데 이것은 아직 github에 업로드되지 않은 상태를 의미합니다.
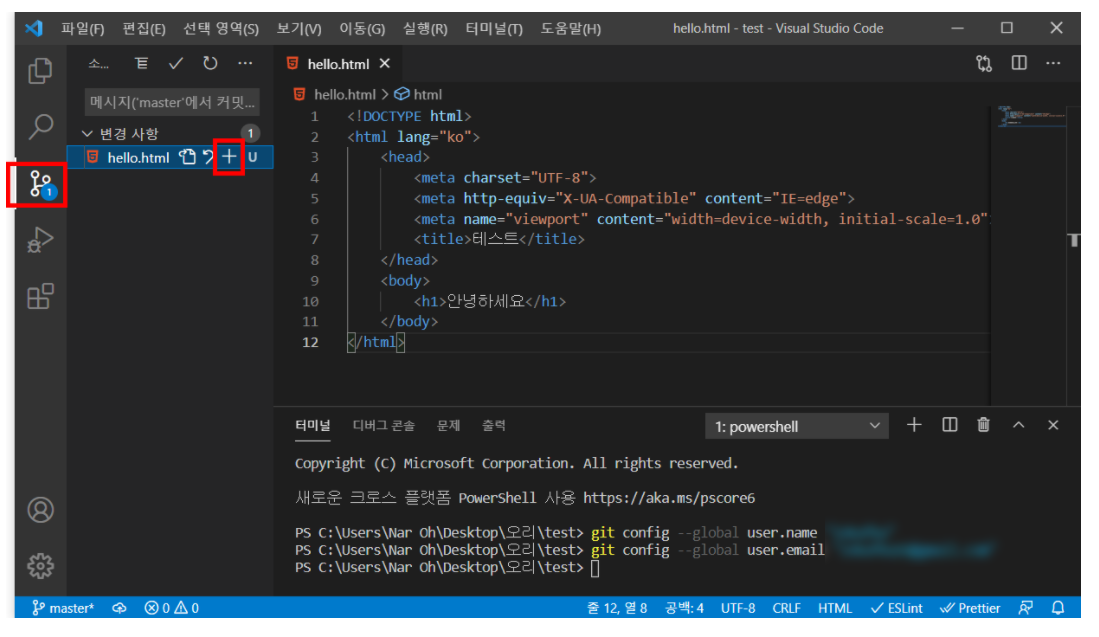
## 만들 파일을 스테이지에 올리기


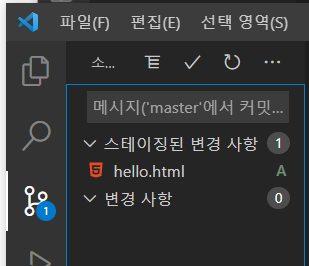
- 파일이 스테이징되면서 옆의 글자는 A로 변경됩니다. 인덱스에 추가된것입니다.
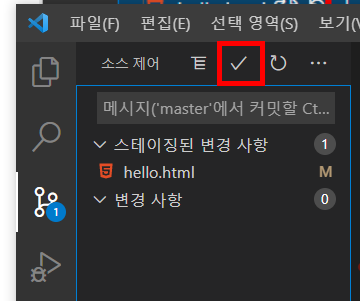
- 위의 [체크 아이콘]을 누르면 커밋됩니다.
- 그럼 스테이징에 변경된 사항이 사라집니다.
## 터미널에 원격 저장소 연결하기

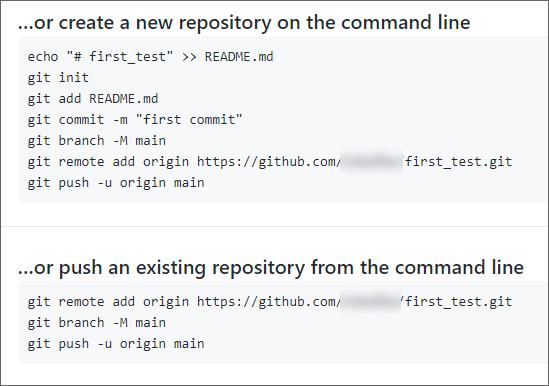
- 깃허브에서 저장소를 만들었을때 예시 명령어들이 쭉 나옵니다.
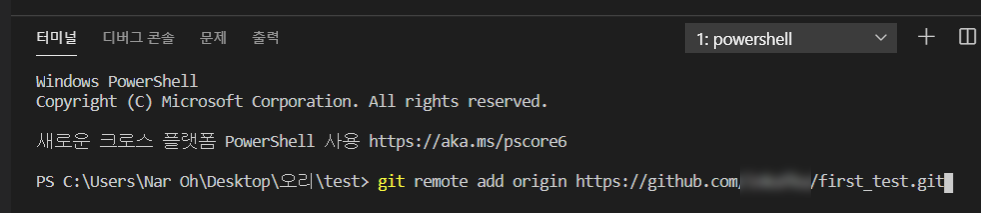
- 그 중 [git remote add origin ...]명령을 터미널에 처리해줍니다.

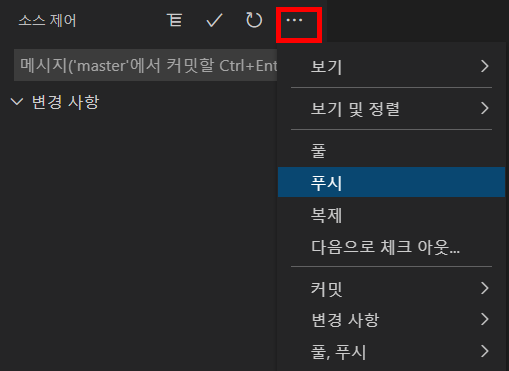
## GitHub로 푸시

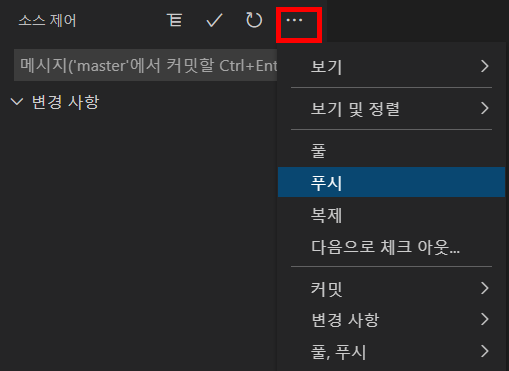
- [...]아이콘을 눌러 푸시를 누르면 [github]로 푸시되는 것을 확인할 수있습니다.
3) [VS CODE]에서 파일 변경
## 파일 변경

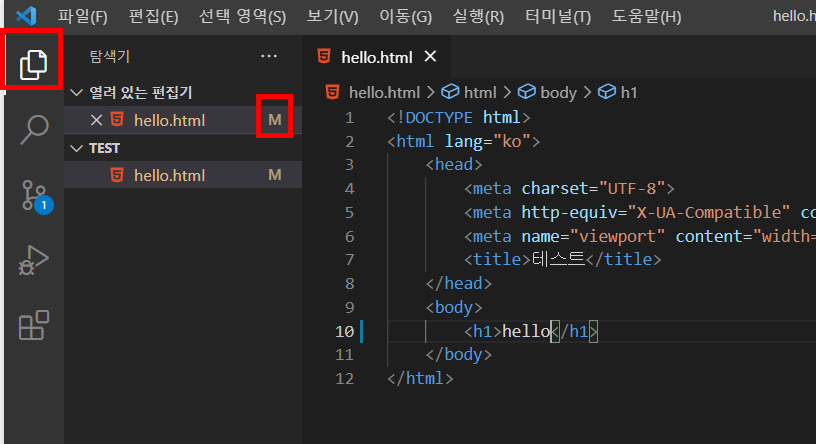
- 문서로 돌아와서 h1태그쪽의 [안녕하세요]를 [hello]로 변경했습니다.
- 그랬더니 파일명 옆에 [M]으로 처리된 것 보이시죠? [Modify]수정되었다는 의미입니다.
## 변경내용 스테이징처리

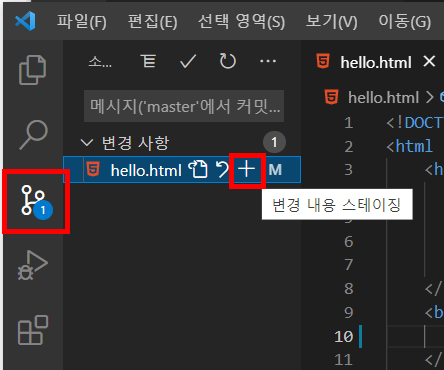
- 다시 [플러스]아이콘을 눌러서 변경내용 스테이징 처리해줍니다.

- 체크버튼 누르면 커밋할 주소를 다시 입력합니다.
- [origin url]만 작성해줍니다.

- 그리고 다시 푸시 처리해줍니다.
- github가도 내용이 변경된 것을 확인할 수 있습니다.
'웹언어 > GIT과 GITHUB입문' 카테고리의 다른 글
| [Git&GitHub강좌] 3강 GitHub DeskTop 사용법 - 오쌤의 니가스터디 (0) | 2023.12.10 |
|---|---|
| [Git&GitHub강좌] 1강 Git(깃) 시작하기 - 오쌤의 니가스터디 (0) | 2021.03.14 |

