
** 자세한 강의는 유튜브 영상으로 제공됩니다.
https://youtu.be/NYWR4G5OtZA
** 이번 강좌에서는 디자인이 다된 파일을 개발자에게 넘길 때 유용한 작업과 코드 Inspect패널사용법에 대해 알아보도록 하겠습니다. 그와 관련된 유용한 플러그인인 zeplin과 clean document 플러그인도 배워보도록 하겠습니다.
1. 코드 변환 전 체크 요소
- 디자인이 너무 중첩되었거나, 레이어에 이름을 작성하지 않았거나 하면 코드로 변환 시 의도치 않게 나올 수 있습니다.
- 그래서 미리 여러 가지를 체크하고 개발자에게 넘기면 좋을 듯 합니다.

1) 레이어 정리
- 일단 모든 레이어에는 이름을 잘 지정해주세요. 혹시 vector로 빼야 하는 이름이 동일한 경우 [rename it]플러그인을 사용하여 이름 뒤에 번호를 붙여줍니다.
- 레이어 위치는 사람들이 보는 시점으로 좌측상단으로 보이게 만드는 것이 좋습니다. 우선 전체 그룹은 상단부터 하단으로 흐르게 처리하고, 같은 행간의 그룹이면 좌측 먼저, 우측을 나중에 만드는 것이 좋습니다. 왜냐면 보통 사람들이 오른손잡이기 때문에 시점 이동이 대부분 그렇게 흐르기 때문이죠.
- 숨긴 레이어를 보이게 하거나, 불필요한 경우 삭제해주세요. 개발자가 눈까지 키면서 작업하는 것은 힘든 일이 될 수 있습니다. 특히, 디자인 여러 개 해본다고 테스트하고 숨겨놓은 것이 있다면 삭제하는 것이 좋습니다. 본인이 갖고 있고 싶다면 다른 파일로 저장 후 지우면 되겠습니다.
2) 컴포넌트 및 그룹 확인
- 레이어와 마찬가지로 빈 그룹은 없애줍니다.
- 상위 요소와 하위 요소를 잘 구분하여 그룹화되어 있게 처리해주세요.
- 컴포넌트 중 일부만 이미지로 내보내고 싶다면 그 레이어명은 반드시 잘 작성해주는 것이 좋습니다.
- 그리고 모든 디자인 요소가 디자인하고 있는 프레임 안에 있는지 확인해주세요. 특히, 벡터로 가져온 svg나 플러그인을 사용한 것은 자꾸 다른 프레임으로 처리되죠? 그런 요소들이 프레임 내부에 있는지 확인해주세요.
3) 수치와 영역
- 개발자들이 보통 코딩할 때 소수점을 잘 쓰지 않습니다. 그리고 포토샵 같은 경우도 최소 픽셀이 1px이듯, 화면들도 마찬가지입니다. 소수점으로 되어 있는 것이 없는지 잘 찾아서 수정해주세요.
- 패딩과 마진영역이 오토레이아웃으로 잘 되어 있는지 확인해주세요. 피치 못하게 못하는 경우도 있지만 잘 해놓으면 코드 Inspect패널에서 보여주기 때문에 개발자가 코딩하는 시간을 매우 줄일 수 있습니다.
- 정렬도 어떻게 줬냐에 따라 코딩에 나옵니다. 그래서 정확한 선택이 필요합니다. 줄간격은 포토샵과 다르게 코딩에 맞춰진 줄간격이라 꼭 지정해주면 코딩하는 개발자에게 매우 도움이 됩니다.
4) Export
- 내보낼 이미지나 벡터 요소를 미리 [Export]해놓으면, 단축키인 [Ctrl]+[Shift]+[E]를 통해서 이미지를 한번에 내보낼 수 있습니다. 그리고 제플린으로 넘길 시에도 유용하게 사용할 수 있습니다.
- 파일 확장자를 잘 구분해야 합니다. 벡터로 만들지 않았는데 svg로 내보내면 안됩니다. 이미지 확장자도 png와 jpg를 잘 구분해서 내보내야 합니다. jpg는 투명한 이미지를 지원하지 않습니다.
- 구글웹폰트나 서버폰트를 사용하는 것이 아닌 폰트는 개발자가 구현할 수 없습니다. 그런 글자를 [Create Outline]을 누르면 벡터가 됩니다. 이것을 svg 파일로 내보내면 됩니다. 물론 저작권은 잘 확인해야겠죠?
3. Inspect 패널
- Inspect패널을 개발자를 위해 코드를 보여줍니다.
- 완벽한 코드를 참조한다기보다는 사용될 영역, 여백, 텍스트 등을 포토샵에서 처럼 재지 않아도 되므로 매우 좋습니다.
- 그리고 CSS, Android, iOS 코드까지 전부 지원하기 때문에 웹앱개발자들에게 매우 좋은 기능이지 않을까 합니다.
** 파일은 지난 강좌에서 만들었던 Variants TabBar를 불러와서 해보겠습니다.
** 파일은 피그마 커뮤니티에서 가져와 주시면 됩니다.
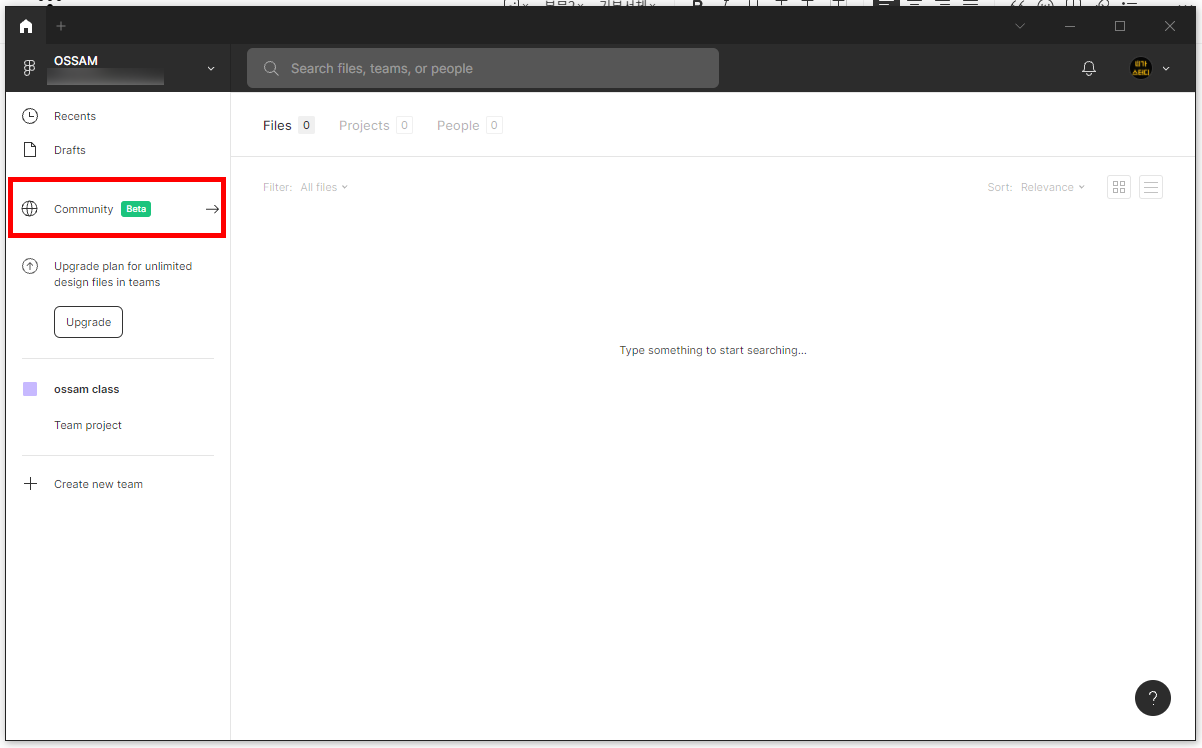
a) 피그마 앱에서 커뮤니티를 누릅니다.

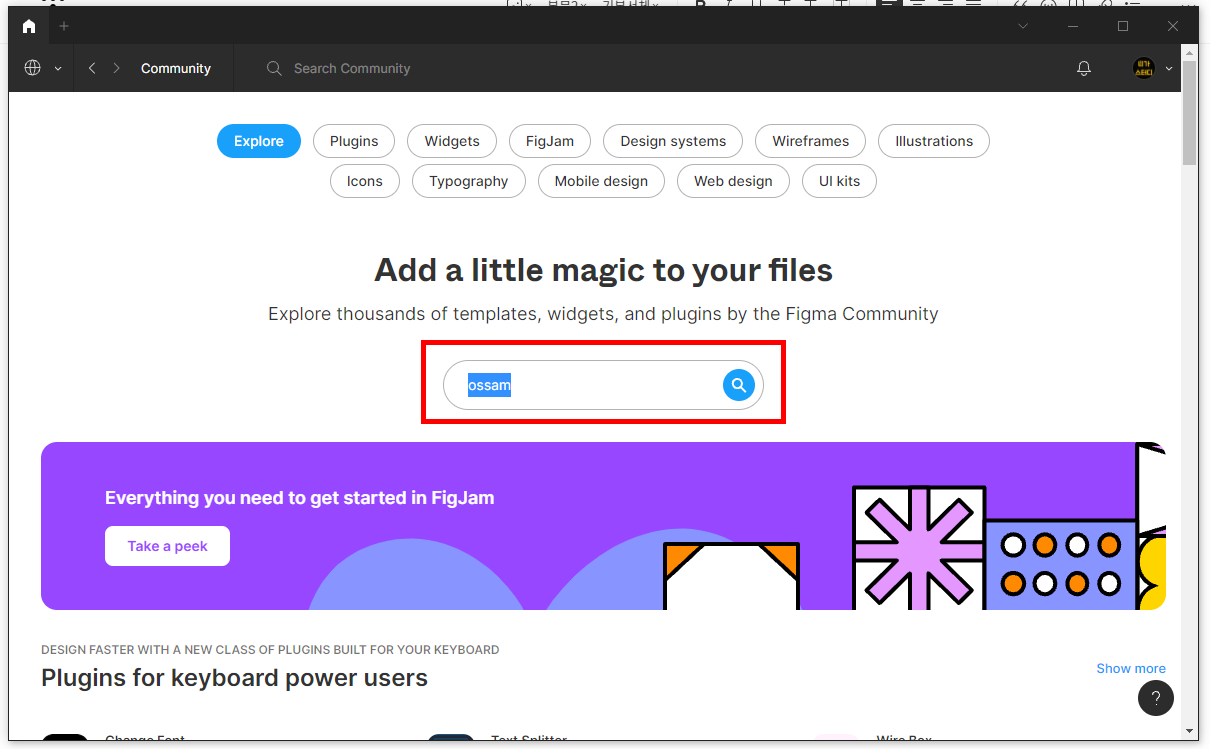
b) 검색창에 [ossam]이라고 검색합니다.

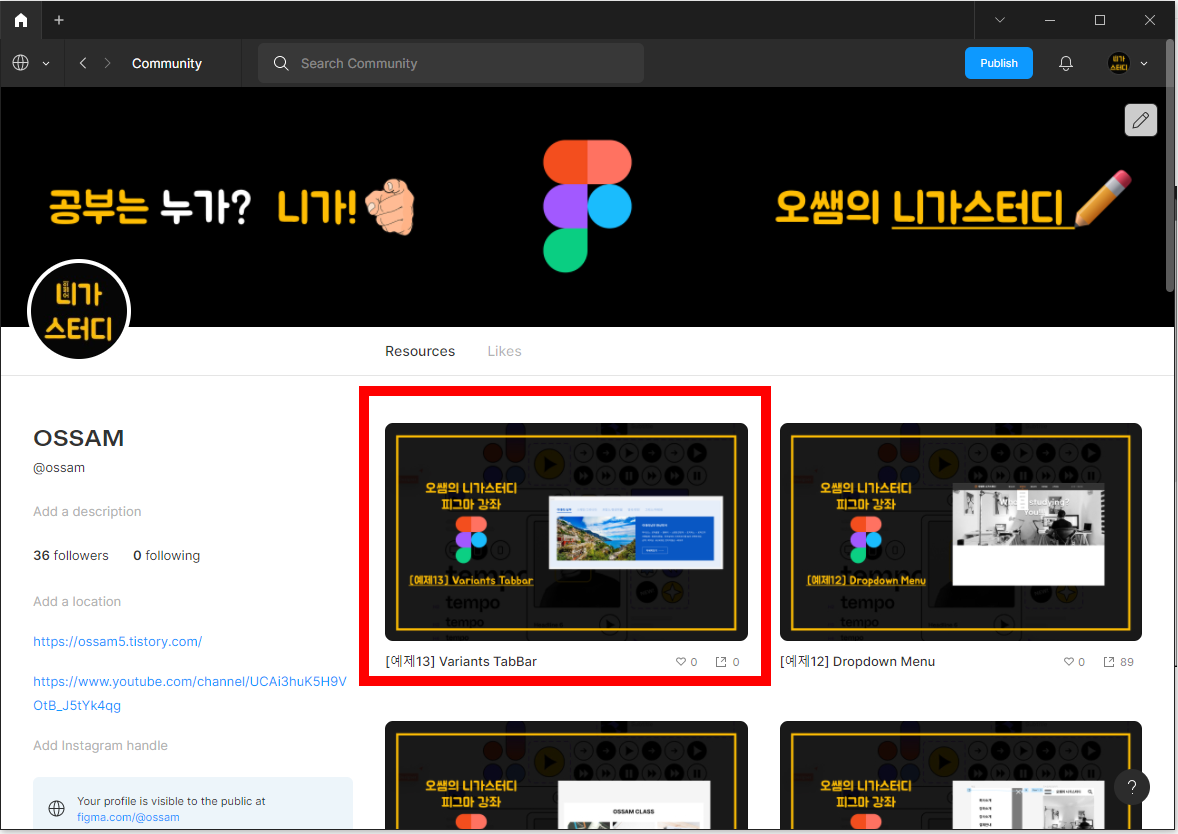
c) [예제13] Variants TabBar이미지을 더블클릭합니다.

d) [Get a copy]버튼을 눌러 개인 작업창으로 복제해옵니다.

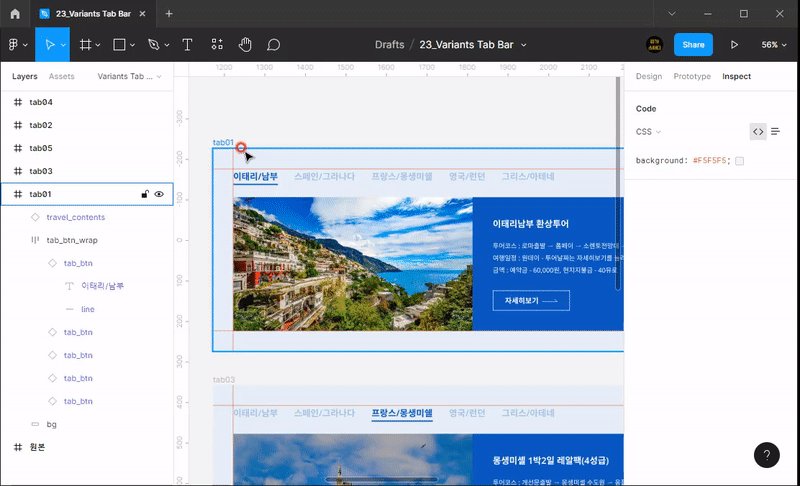
1) 웹 CSS 코드 확인하기

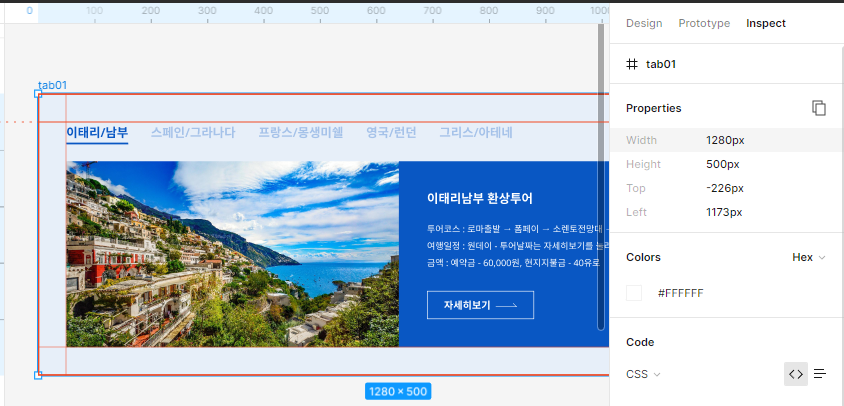
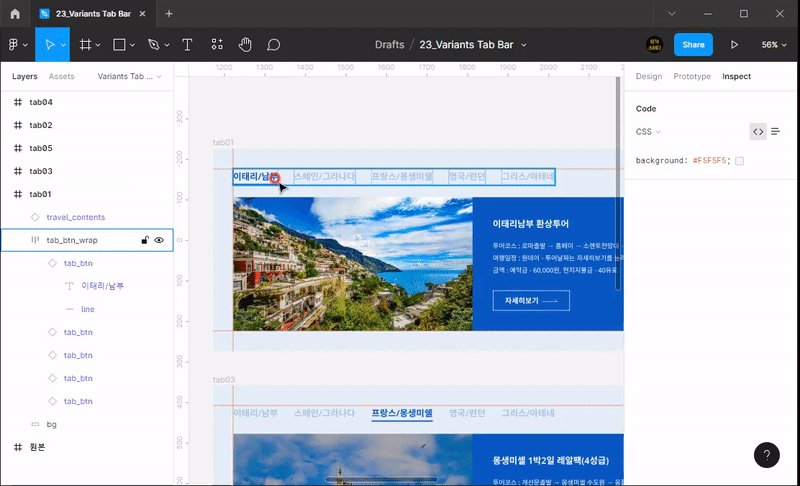
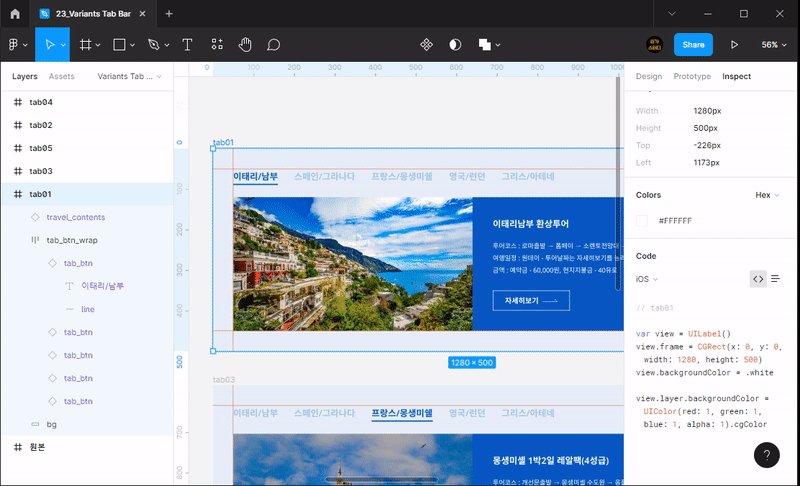
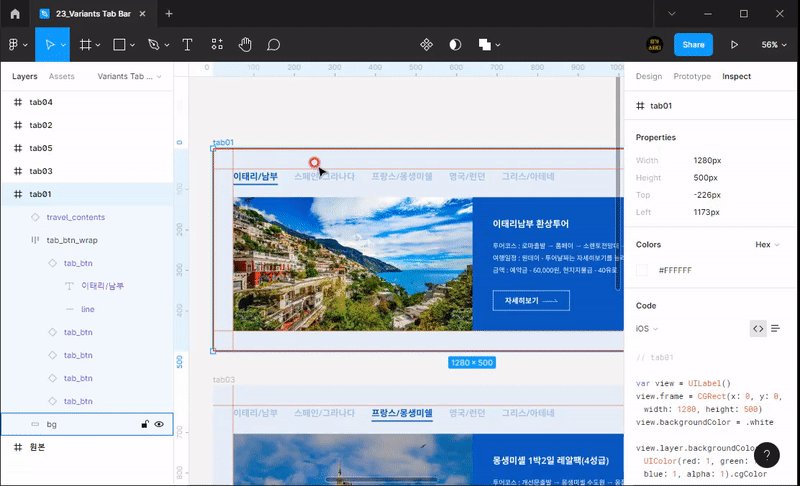
- 현재 [tab01]프레임을 잡았습니다.
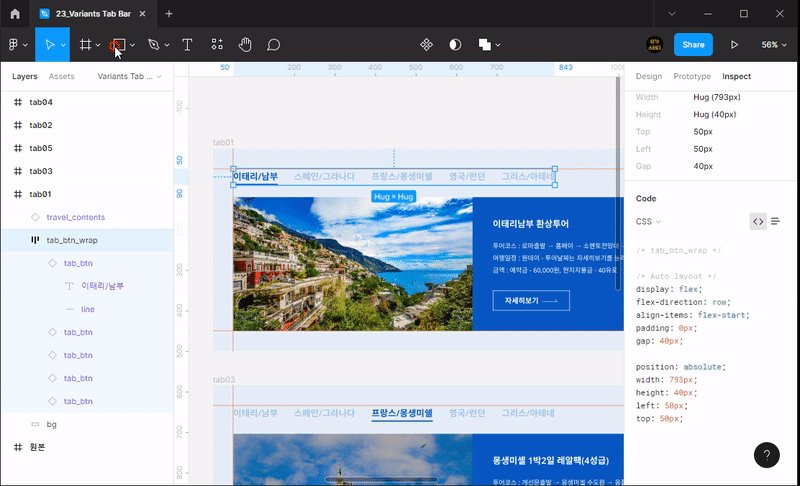
- 과거의 포토샵과는 달리 창사이즈를 확인하지 않아도 [Inspect]패널을 보면 가로세로폭이 잘 나오는 것이 확인됩니다.
- 위치는 workspace를 통해 나오기는 하는데 이것은 무시하고 사용하는 것이 좋을 듯 합니다.

- 지금은 bg파트를 잡은 건데 역시 영역과 색상이 잘 나오는 것이 확인되고 옆에 투명도까지 잘 적혀 나옵니다.
- 컬러부분도 원하는 코드로 나올 수 있게 변경하고, copy아이콘을 누르면 해당 코드가 잘 복제되는 것이 확인됩니다.
- 제가 메모장에 붙여봤는데 배경색 코드가 잘 나오는 것이 확인됩니다.

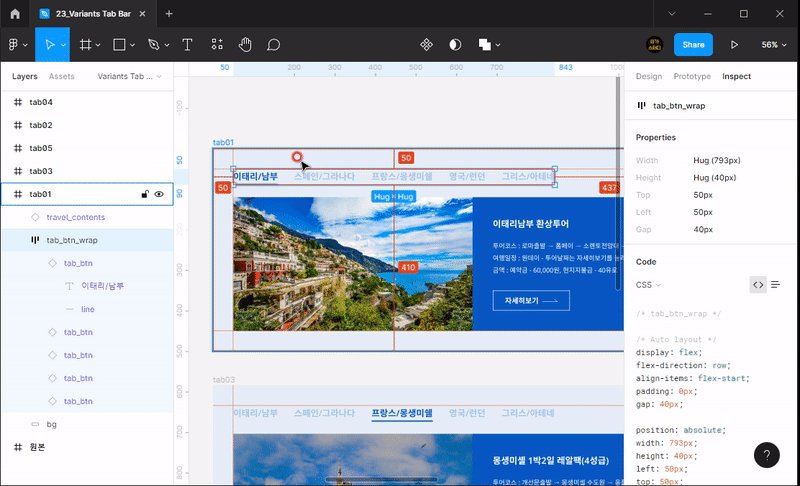
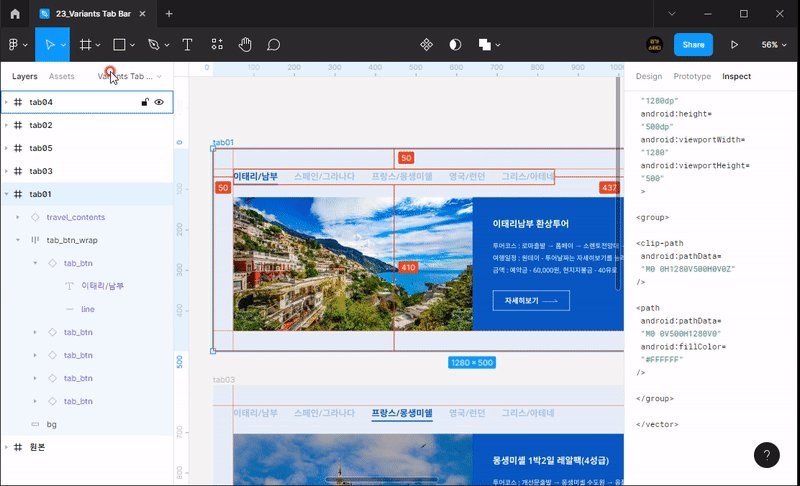
- 보면 뒤의 도형과의 여백도 표시가 됩니다. 물론 코딩에서는 앱솔루트 위치로 나오지만 그래도 수치가 표시되니 편하죠.
- 물론 디자인 컨텐츠에 마우스 갖다대도 수치가 다 나오니 편합니다.
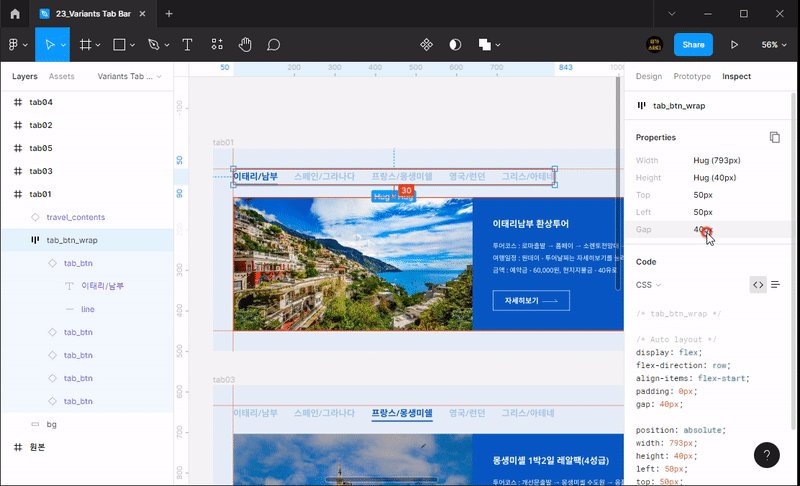
- 그리고 gap이라고 나오는 것은 탭버튼과의 간격인데 40px매우 잘 나옵니다.
- 그리고 버튼들이 한줄로 되어 display: flex;로 코딩에도 잘 나옵니다. 물론 피그마 코딩을 100% 믿을 수는 없습니다. 그래도 예시로 나오니 편하게 참고할 순 있겠죠.

- 가장 좋은 부분은 아무래도 글자가 나오는 부분입니다.
- 글자 레이어를 더블클릭해서 복제하지 않아도 [Content]파트에서 바로 복제가 됩니다.
- 그리고 글꼴, 굵기, 크기, 줄간격, 색상도 다 나오기 때문에 코딩할 때 매우 편리합니다.
- 많은 좋은 기능이 있겠지만 여기까지만 설명하도록 하겠습니다.
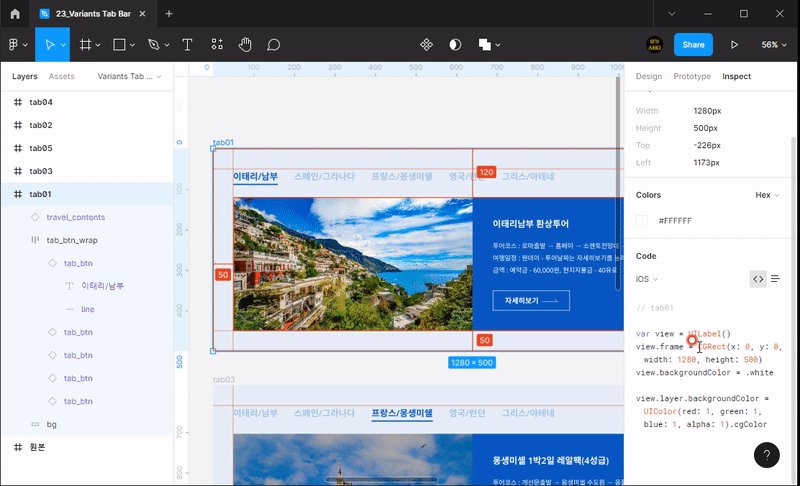
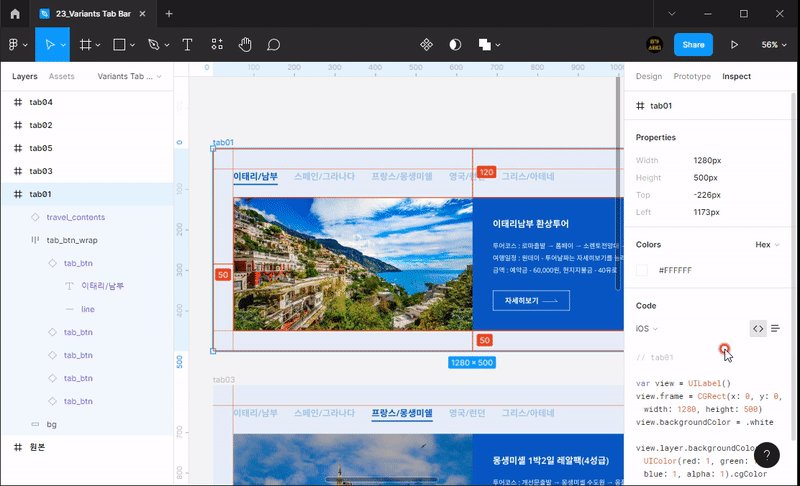
2) iOS 코드 확인하기
- 아무래도 전 웹쪽 코드 개발만 알다보니 앱개발쪽은 이렇게 된다는 것만 보여드리고 자세한 코멘트는 못해드리겠네요.
- 그래도 그쪽 개발자들 말로는 많이 도움이 된다고 합니다.

- [code]를 누르면 드롭다운 메뉴가 나오는데 그때 [iOS]로 변경해주면 코드가 바뀝니다.
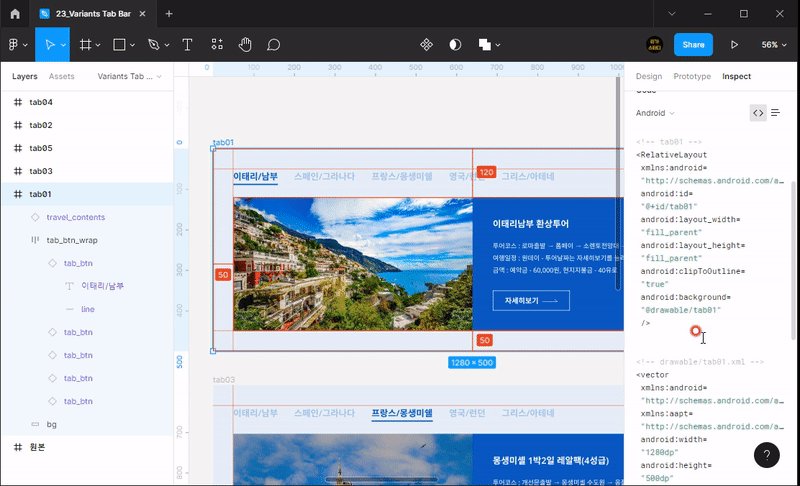
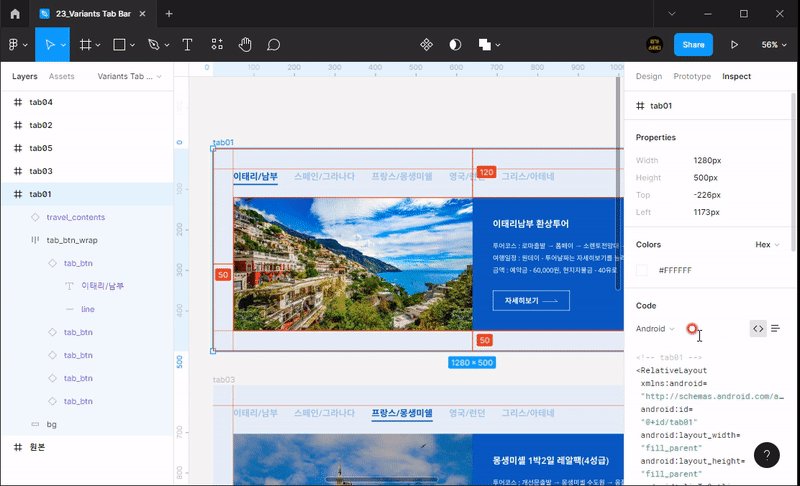
3) 안드로이드 코드 확인하기

- [code]를 누르면 드롭다운 메뉴가 나오는데 그때 [Android]로 변경해주면 코드가 바뀝니다.
- 그래도 코드가 매우 상세히 나오는 것을 볼 수 있습니다.
4. Figma + Zeplin
- 피그마 자체만으로도 코드가 잘 보이는데 제플린으로 꼭 보내야 할까요? 라는 질문을 받아 본 적이 있습니다.
- 그건 사용자나 선택해서 쓰는 회사에 따라 다를 것 같습니다.
- 많은 툴을 받아들여 협업하는데 보탬이 될 것이냐, 아니며 간소하게 사용해서 공부를 최소화할 것 인가? 의 차이일 듯합니다.
- 사실 피그마 없어도 포토샵으로 디자인할 수 있고, 기획서도 PPT로 만들 수 있고, 협업도 카톡으로 하면 되지 않을까요?
- 하지만 피그마나 제플린이 좀 더 협업에 좋고, 기능이 많으니 사용하면 편리하지만 공부는 해야한다 그 차이입니다.
- 그럼 피그마와 제플린을 비교해볼게요.
- 예를 들어 식사를 하기 위해 요리하는 과정을 볼게요. 요리를 직접하고 오븐에 굽고 하는 것은 피그마가 합니다. 하지만 테이블에 차리는 테이블링을 하는 과정이 제플린이다! 라고 보시면 편할 듯 합니다.
- 즉, 기획자나 디자이너가 협업을 통해 디자인을 구워내면, 그걸 개발자가 보기 좋게 펼쳐 주는 것을 제플린이다라고 생각하시면 되겠습니다.


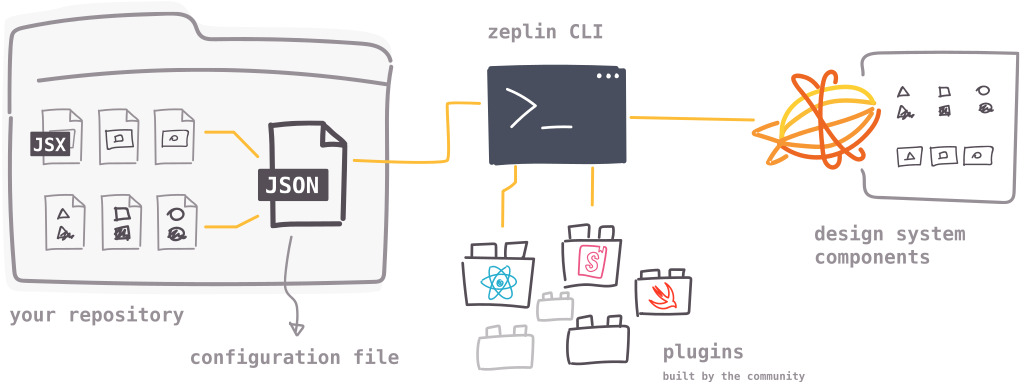
- 위 그림은 개발자가 왜 제플린을 쓰는가입니다.
- 개발자들은 제플린을 통해 다양한 개발도구와 연결되기 때문입니다.
- Commit 메시지와 함께 Slack과 같은 툴에 디자인 변경 알림을 줄 수 있습니다.
- 디자인에 대한 피드백과 질문을 남길 수 있습니다.
- Jira epics, 이슈 및 Trello cards에 디자인을 첨부할 수 있습니다.
- 개발자의 워크플로우에 연결할 수 있습니다.
- 자세한 내용을 보고 싶다면 아래 주소를 클릭해서 보세요.
https://zeplin.io/features/connected-components/
Connected Components
Access components in your codebase right on the designs, with links to Storybook, GitHub and any other source of documentation.
zeplin.io
- 서두가 좀 길었는데요. 아래부터는 이제 피그마와 제플린을 어떻게 연결해서 사용할 것인지 보도록 하겠습니다.
1) 제플린 가입 및 데스크탑앱 설치
Zeplin
Deliver on the promise of design
zeplin.io
- 첨부해드린 주소에 먼저 들어갑니다.

- 사이트에 들어간 다음 [Get started for free] 라는 버튼을 누릅니다.
- 피그마로 해도, 구글로 해도, 다른 이메일 주소로 해도 됩니다.

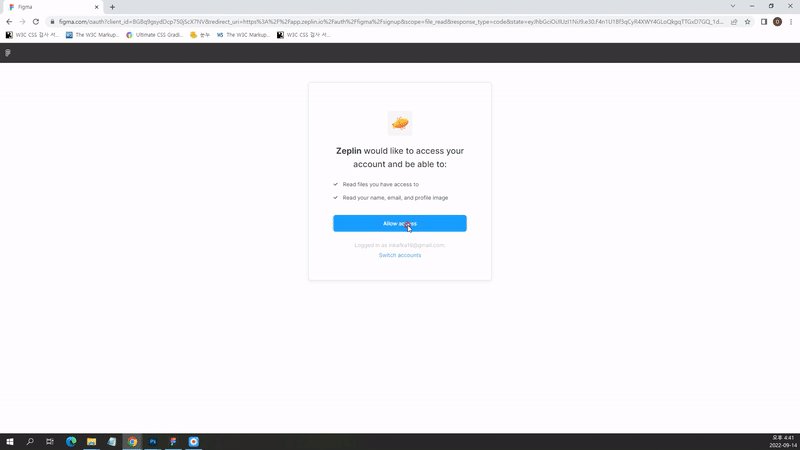
- 전 일단 피그마 아이콘을 누르겠습니다.
- 그리고 나면 구글과 연결하거나 이메일로 로그인하라고 뜹니다.
- 전 피그마를 구글 아이디로 가입해서 그걸로 들어가도록 하겠습니다.
- 그러고 나면 제플린에 가입이 됩니다.

- 그리고 나서 다시 [https://zeplin.io/]로 돌아가서, 메인페이지의 맨아래로 내려갑니다.
- 그럼 하단에 [Download the Windows app]을 누르면 다운로드 됩니다. 맥 컴퓨터이신 분들은 맥으로 설치해주세요.
사실 웹상태에도 크게 문제는 없을 듯 합니다.
- 다운받은 파일을 설치하면 또 피그마로 로그인 하라고 뜹니다. 그럼 로그인하면 됩니다.
2) 제플린에서 프로젝트 생성

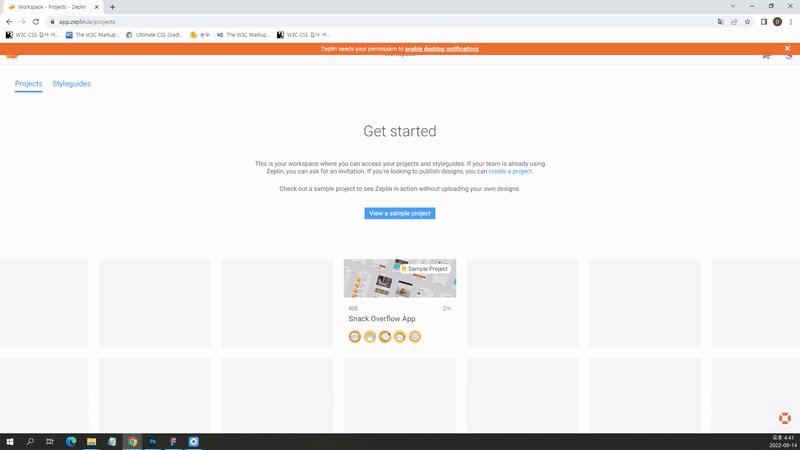
- 처음 설치했다면 샘플 프로젝트 버튼[view a sample project]이 뜹니다. 그것을 누르세요.

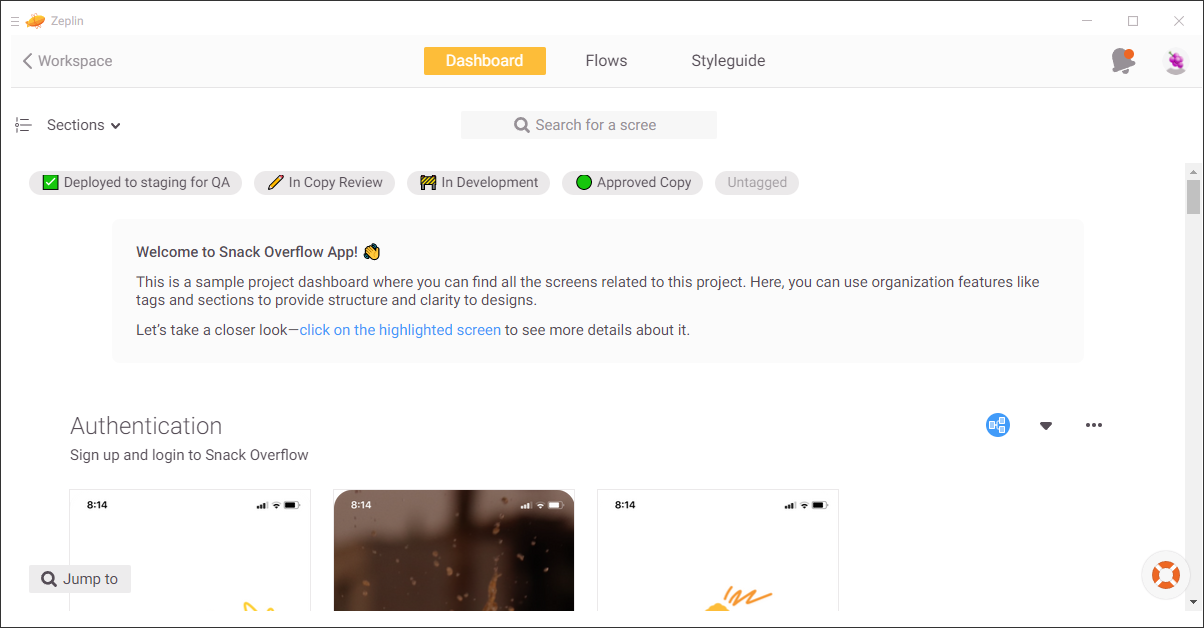
- 그럼 프로젝트가 설치됩니다. 그러고 난 후에 좌측상단의 [<workpace]버튼을 누릅니다.

- 다시 뒤로 갔으면 우측상단의 [create project]파란 버튼을 누릅니다.

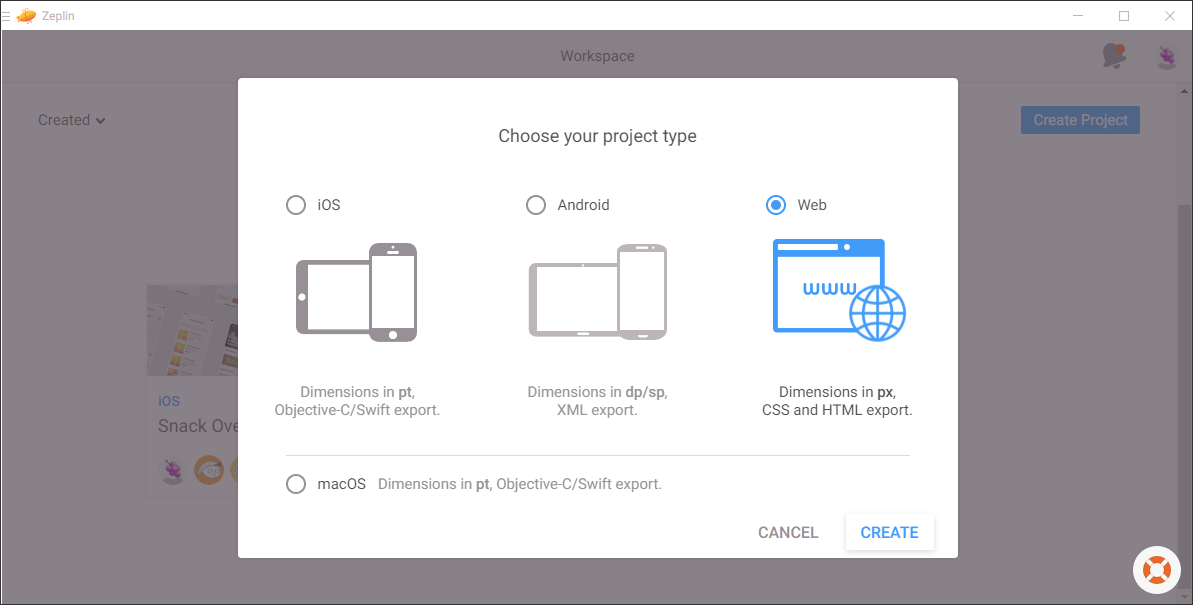
- 그럼 프로젝트 타입을 선택하라고 하는데, 일단 저는 web으로 선택해보겠습니다.
- 우리가 예시로 하고 있는 탭바는 앱용은 아니니까요.
- 그리고 [Create]버튼을 눌러 줍니다.

- 우측 상단에 있는 이름을 [Variants TabBar]로 변경해보겠습니다. 프로젝트 이름을 지정한 겁니다.
- 그리고 연필 아이콘을 누르면 1x, 2x 등을 바꿀 수 있는데 우린 웹이라 1x로 설정하겠습니다.
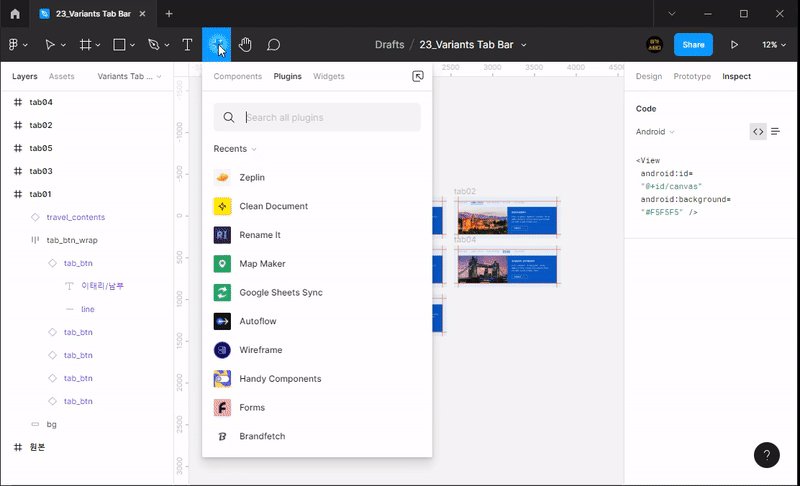
3) 피그마에서 제플린 플러그인 사용

- [Resource]툴의 [Plugins]에서 [Zeplin]을 검색한 후 실행합니다.
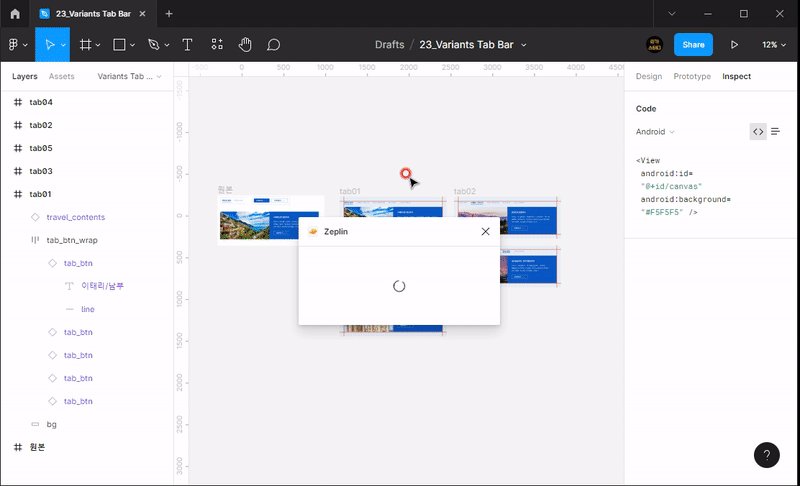
- 그럼 피그마와 제플린을 연결하라고 합니다.
- [Sign up with Figma]버튼을 누르면 브라우저가 뜨면서 연결해줍니다.

- 그럼 처음에는 선택한 프레임이 없다고 뜹니다.
- 내보내고 싶은 프레임만 선택합니다. 이게 가장 좋은 기능이라고 생각합니다. 굳이 원본프레임은 내보낼 이유가 없으니까요.
- 그럼 몇개 프레임과 몇개의 원본컴포넌트가 있는지 표시해줍니다.
- 확인이 되었으면 [Export]버튼을 눌러 줍니다.
- 그럼 연결되어 있는 제플린 프로젝트가 뜹니다.
- 해당 프로젝트를 선택하고 다시 [export]버튼을 눌러주면 차례차례 내보내기를 해줍니다.
- 다 하면 [Done]버튼을 눌러 줍니다.
4) 제플린 앱에 연동되었는지 확인

- 제플린과 연동이 잘 되어 들어온 것이 확인됩니다.
- 지금은 프로젝트에 맞는 디자인한 것을 갖고 온 것이 아니라 디테일하게 보여줄 수는 없지만 많은 것이 연동됩니다.
- 제플린의 다양한 사용법은 여기에는 따로 올리지 않을 예정입니다
- 혹시나 제플린 기능이 궁금하다가 다시 검색해보시길 바랍니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 25강 캐러셀 카드(Carousel Card) - 오쌤의 니가스터디 (2) | 2022.09.29 |
|---|---|
| [Figma강좌아님] Adobe, Figma인수😢 - 200억달러 (2) | 2022.09.16 |
| [Figma] 23강 Variants를 이용한 탭바컨텐츠 - 오쌤의 니가스터디 (2) | 2022.08.29 |
| [Figma] 22강 피그마파일공유 및 코멘트툴 - 오쌤의 니가스터디 (4) | 2022.08.04 |
| [Figma] 21강 이미지(소스)내보내기(feat. 디자인에셋내보내기) - 오쌤의 니가스터디 (13) | 2022.07.20 |



