
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요!
https://www.youtube.com/watch?v=JmNXShXYKAA&list=PLdwQP35_Nz9drJnPT6_u1ZicS2msRLrUN&index=8
** 이번 강의는 HTML과 CSS로만 제작하는 탭바컨텐츠와 스위치버튼을 해보도록 하겠습니다.
- 이 두개를 같이 묶은 이유는 체크박스/라디오버튼의 체크를 통한 컨텐츠이기 때문입니다.
- 여기서 알아야 할 것은 두가지 포인트인데, 첫번째는 label태그를 클릭해도 체크/미체크가 된다는 점이고, 두번째는 입력양식 선택자 중 체크되었을 때가 있다는 점입니다.
## 문법
입력양식요소:checked{ }- 위에 보이는 이 선택자를 통해 다양한 작업을 할 수 있습니다.
1. TabBar 제작
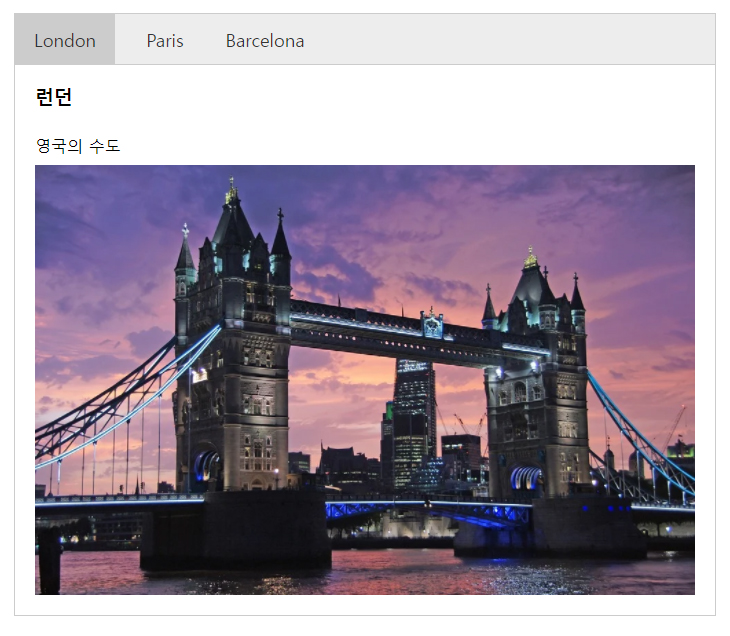
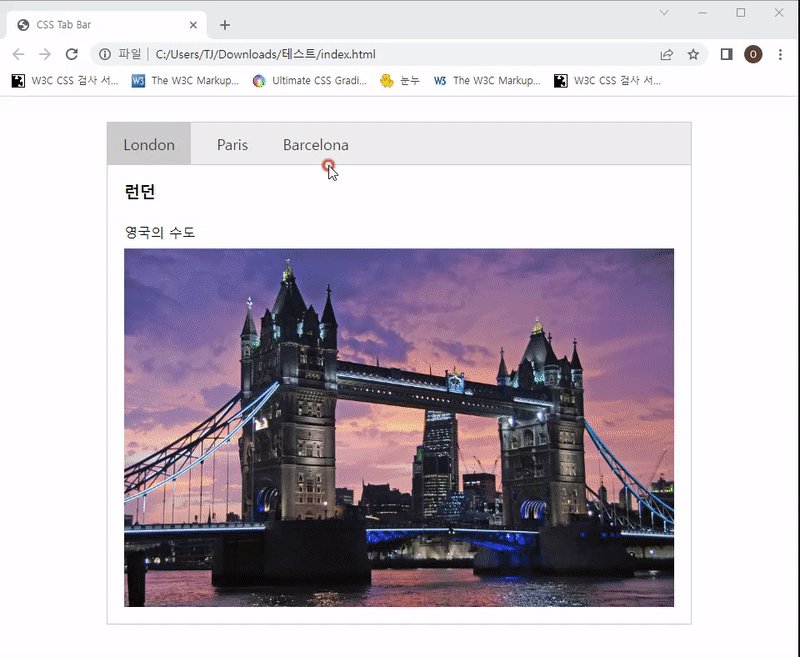
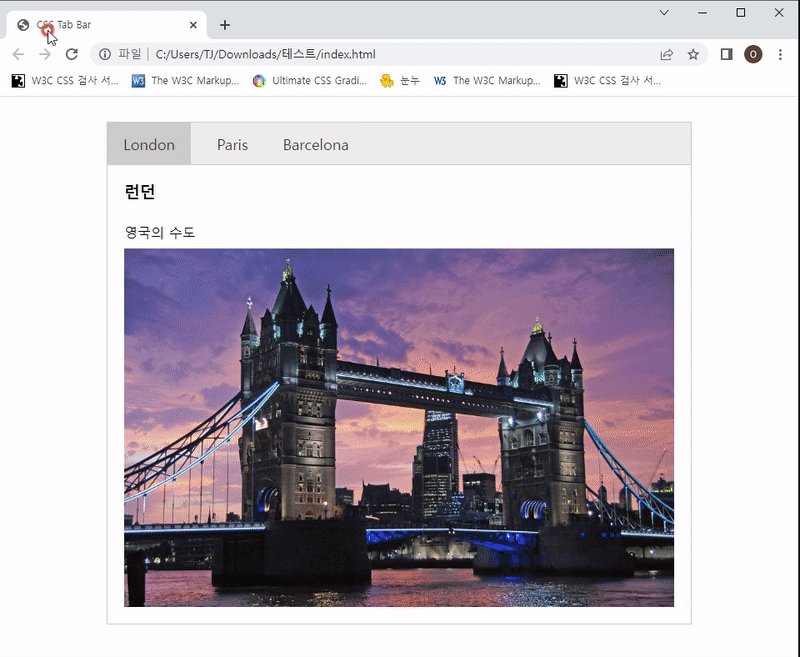
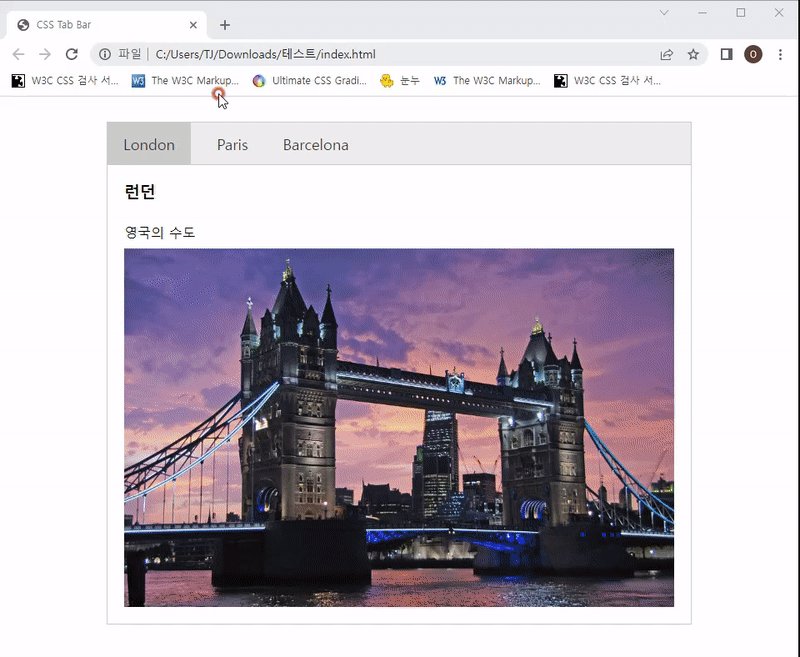
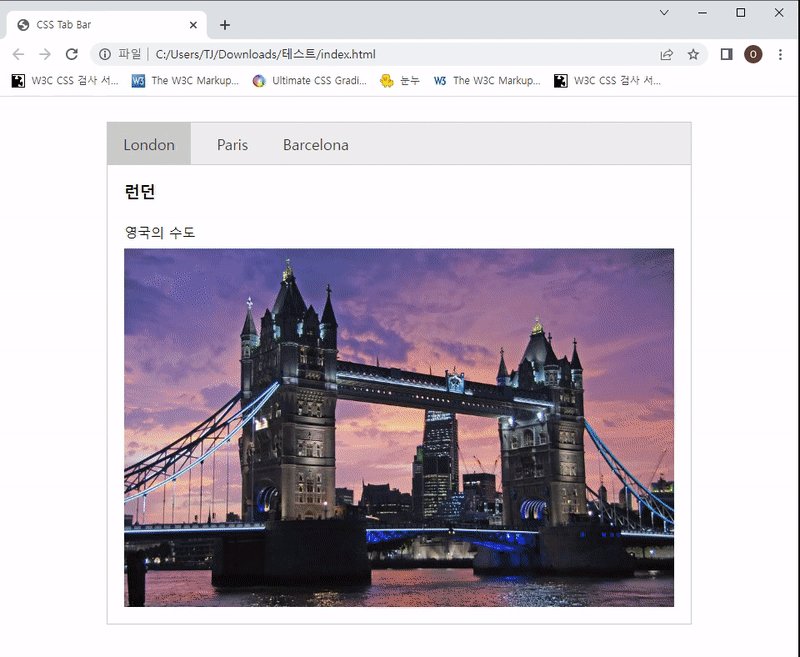
** 완성이미지

- 위에 보이는 것과 같이 제작할 예정입니다.
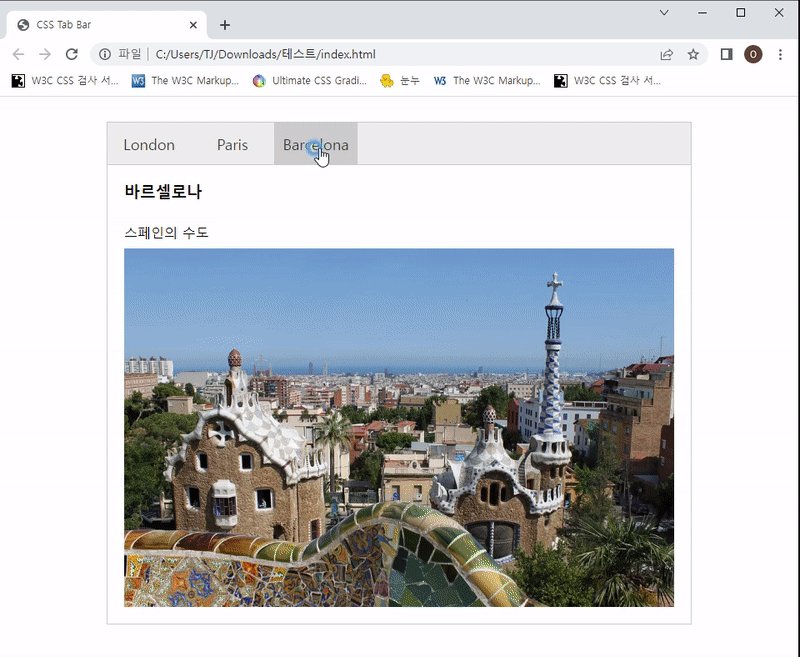
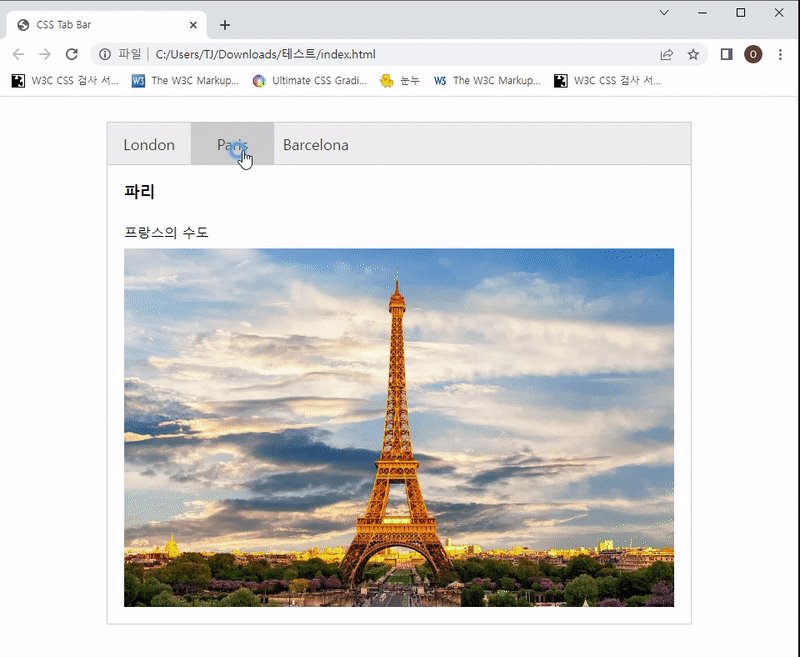
- [London]버튼을 클릭하면 런던 이미지가 보이고, [Paris]버튼을 누르면 파리이미지가 보이고, [Barcelona]버튼을 클릭하면 바르셀로나 이미지가 보이는 탭바컨텐츠를 제작해보겠습니다.
## 결과 보기
## 이미지 경로
//런던이미지
https://cdn.pixabay.com/photo/2014/09/11/18/23/tower-bridge-441853_960_720.jpg
//파리이미지
https://cdn.pixabay.com/photo/2018/04/25/09/26/eiffel-tower-3349075_960_720.jpg
//바르셀로나이미지
https://cdn.pixabay.com/photo/2014/04/26/10/02/parc-guell-332390_960_720.jpg- 이번엔 이미지를 첨부해드리지 않고 pixabay 서버 주소로 이미지를 대체해보겠습니다.
1) html문서제작 - index.html
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Tab Bar</title>
<link rel="stylesheet" href="tab.css">
</head>
<body>
<div class="gallery">
<input type="radio" id="londonBtn" name="tabBtn" checked>
<label for="londonBtn">London</label>
<input type="radio" id="parisBtn" name="tabBtn">
<label for="parisBtn">Paris</label>
<input type="radio" id="barcelonaBtn" name="tabBtn">
<label for="barcelonaBtn">Barcelona</label>
<div class="tabContents">
<div id="london" class="tabContent">
<h3>런던</h3>
<p>영국의 수도</p>
<img src="https://cdn.pixabay.com/photo/2014/09/11/18/23/tower-bridge-441853_960_720.jpg" alt="런던이미지">
</div>
<div id="paris" class="tabContent">
<h3>파리</h3>
<p>프랑스의 수도</p>
<img src="https://cdn.pixabay.com/photo/2018/04/25/09/26/eiffel-tower-3349075_960_720.jpg" alt="파리이미지">
</div>
<div id="barcelona" class="tabContent">
<h3>바르셀로나</h3>
<p>스페인의 수도</p>
<img src="https://cdn.pixabay.com/photo/2014/04/26/10/02/parc-guell-332390_960_720.jpg" alt="바르셀로나이미지">
</div>
</div>
</div>
</body>
</html>- .gallery 클래스는 컨텐츠 전체를 묶는 요소입니다.
- 탭버튼을 <input type="radio"> 와 <label> 태그로 처리해서 실제 버튼 파트는 <label> 태그입니다.
- <label> 태그를 클릭해도 <input type="radio"> 가 체크되는 독특한 특징을 갖고 있어 사용가능합니다.
- 특히, 체크박스가 아닌 <input type="radio"> 를 준 이유는 체크시 다른 라디오버튼은 미체크처리되기 때문입니다.
- 첫번째인 런던은 체크가 먼저 되도록 <input type="radio" id="londonBtn" name="tabBtn" checked> 로 미리 체크해놓습니다.
- .tabContents 는 보여질 사진을 담는 전체 영역요소입니다. 런던, 파리, 바르셀로나 이미지를 한번에 담는 요소입니다.
- .tabContent 는 각각의 이미지를 담을 클래스를 지정해뒀습니다.
- 그리고 체크시 식별하기 위해 각각 아이디명으로 처리해뒀습니다. - #london, #paris, #barcelona
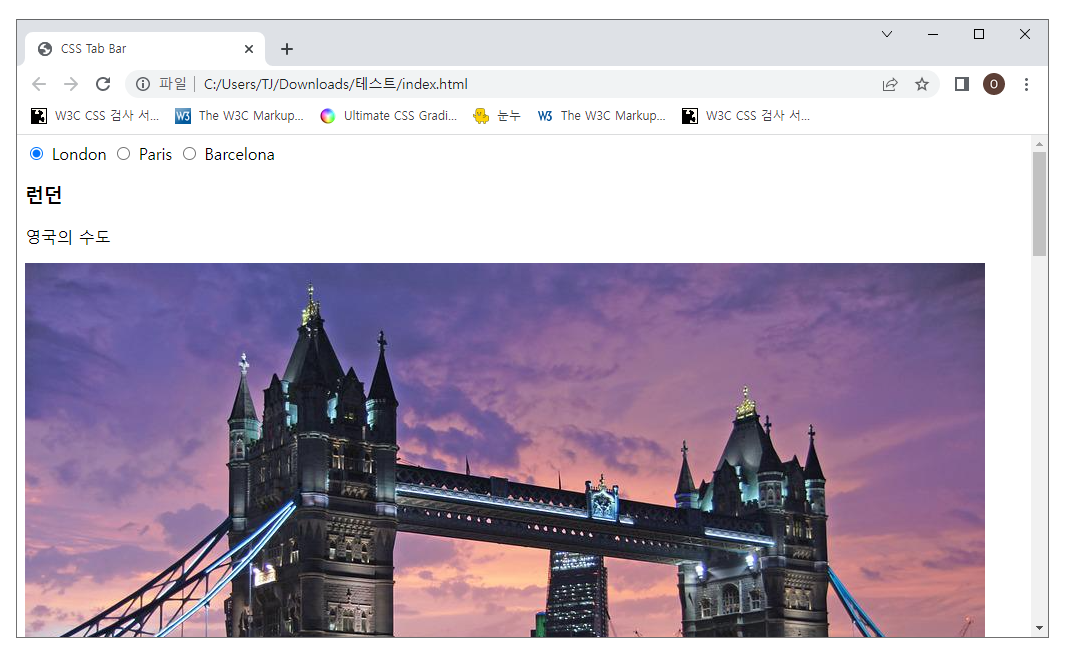
## 결과보기

- CSS를 아직 주지 않아서 꾸며지는 요소는 없습니다.
- 하단에 다른 도시의 이미지들도 나올 겁니다.
2) tab.css - base와 기본 구조 짜기
## 코드 보기
@charset "utf-8";
*{ padding: 0; margin: 0; }
.gallery{
width: 700px; overflow: hidden;
border: 1px solid #ccc;
margin: 30px auto; /* 앞상하 뒷좌우 */
background-color: #ededed;
}
.gallery .tabContents{
width: 100%; overflow: hidden;
padding: 20px; box-sizing: border-box;
border-top: 1px solid #ccc;
background-color: #fff;
}
.gallery .tabContents h3{
width: 100%; height: 50px;
}
.gallery .tabContents p{
width: 100%; height: 30px;
}
.gallery .tabContents img{
display: block;
width: 100%; height: 430px;
object-fit: cover; /* 사이즈 동일하게 처리 비율고정으로 꽉 채움 */
}- 첫번째 언어 인코딩인 @charset "utf-8"; 은 꼭 작성해주세요. 그래야 웹에서 볼때 한글 주석이 깨지지 않습니다.
- *{ padding: 0; margin: 0; } 은 태그별로 다른 여백을 일일이 기억할 수 없으니, 없애고 필요할 때 각각 주기 위해 작성합니다.
- .gallery 전체 영역은 가로폭은 700px로 주고 자손 높이를 인식하도록 overflow: hidden; 을 줬습니다.
- .gallery .tabContents img 로 이미지의 높이는 430px을 주고 부모의 패딩과 테두리를 제외한 폭을 상속받게 합니다. 그리고 이미지 비율이 맞지 않을 수 있어서 비율 고정으로 사이즈를 꽉 채워 보여주기 위해 object-fit: cover; 을 줬습니다.
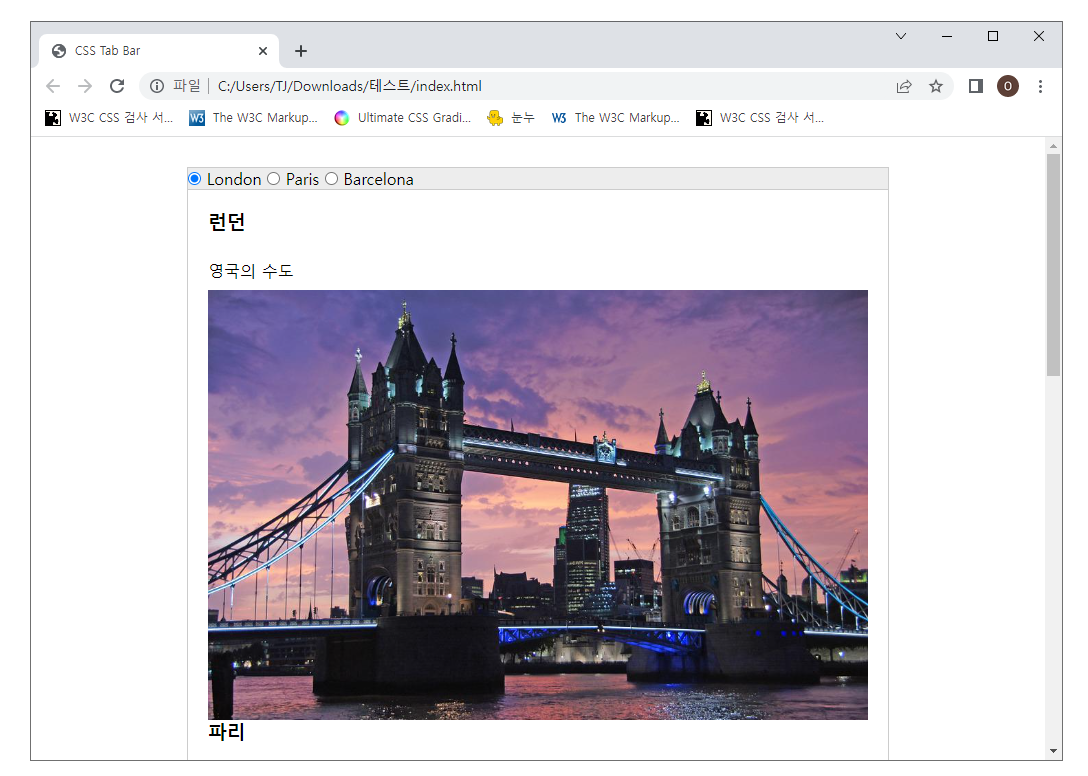
## 결과 보기

- 전체적인 틀이 작업되었습니다.
3) tab.css - 탭버튼 제작
- 위에서 전체적인 틀은 짰으니 이제 탭버튼 파트를 제작해보도록 하겠습니다.
## 코드보기
/* button - label */
.gallery input:checked + label{
/* input태그가 체크되었을 때 바로 뒤에 있는 label태그선택 */
background-color: #ccc;
}
.gallery label{
float: left; /* 부모의 왼쪽에 붙여 사이 여백 없앰, 블록요소로 자동으로 변경 */
width: 100px; height: 50px;
text-align: center; line-height: 50px;
font-size: 18px; color: #333;
cursor: pointer; /* 마우스 손모양 처리 */
}
.gallery label:hover{
background-color: #ddd;
}- .gallery label 은 수평나열 되도록 float: left; 를 줬고, 크기와 글자 설정을 했습니다. 특히 마우스 손모양은 a태그에만 적용되므로 cursor: pointer; 를 줘서 마우스 올렸을 때 손모양 커서가 나오게 처리해줍니다.
- .gallery label:hover 로 마우스 올렸을 때 배경색이 조금 바뀌게 처리해줍니다.
- 그리고 체크될 때마다 버튼이 활성화되는 느낌을 받도록 .gallery input:checked + label 이 것을 통해 좀 더 진하게 처리되게 설정했습니다.
- .gallery input:checked + label 는 input태그가 체크되었을 때 바로 뒤에 있는 label태그를 선택한다는 뜻입니다.
## 결과보기

- 보면 html에 checked속성을 줬기 때문에 처음부터 런던은 체크되어 있습니다.
- 마우스 올릴때 색이 살짝 바뀌는 것이 보이죠?
- 그리고 label로 만든 버튼글자를 클릭하는데 <input type="radio"> 도 체크가 변경되는 것이 확인됩니다.
4) tab.css - 라디오버튼과 탭컨텐츠 안보이게 처리
## 코드 보기
/* 컨텐츠 안보이게 처리 */
.gallery .tabContents > div{
display: none; /* 처음에 모두 안보이게 처리 */
}
.gallery input{ position: absolute; left: -999em; } /* 화면에서 안보이게 처리 */- .gallery .tabContents > div 는 처음부터 안보이게 display: none; 을 처리했습니다.
- .gallery input 도 display: none; 을 줘서 안보이게 해도 되지만, 혹시 추후에 DB쪽에서 데이터를 써야할 수 도 있기 때문에 화면에서만 보이지 않게 처리하기 위해 position: absolute; left: -999em; 로 화면 밖으로 컨텐츠를 날려 버렸습니다.
## 결과 보기

- 그럼 라디오버튼도 이미지와 텍스트컨텐츠들도 모두 안보이게 됩니다.
5) tab.css - 라디오버튼이 체크되면 해당 컨텐츠가 보이게 처리
- 런던관련 라디오버튼이 체크되면 #london이 보이게 처리하고 나머지도 마찬가지로 처리해줍니다.
## 코드 보기
/* tabContents 활성화 */
#londonBtn:checked ~ .tabContents #london{ display: block; }
#parisBtn:checked ~ .tabContents #paris{ display: block; }
#barcelonaBtn:checked ~ .tabContents #barcelona{ display: block; }- 위에서 보이는 ~(물결) 표시는 뒤에 있는 동위선택자를 선택하는 기호입니다.
- 라디오 버튼의 동위선택자는 .tabContents 라서 먼저 쓰고 후손인 아이디명을 써준겁니다.
- 그리고 위쪽에서 컨텐츠를 display: none; 로 안보이게 했기 때문에, 보이라고 display: block; 를 줍니다.
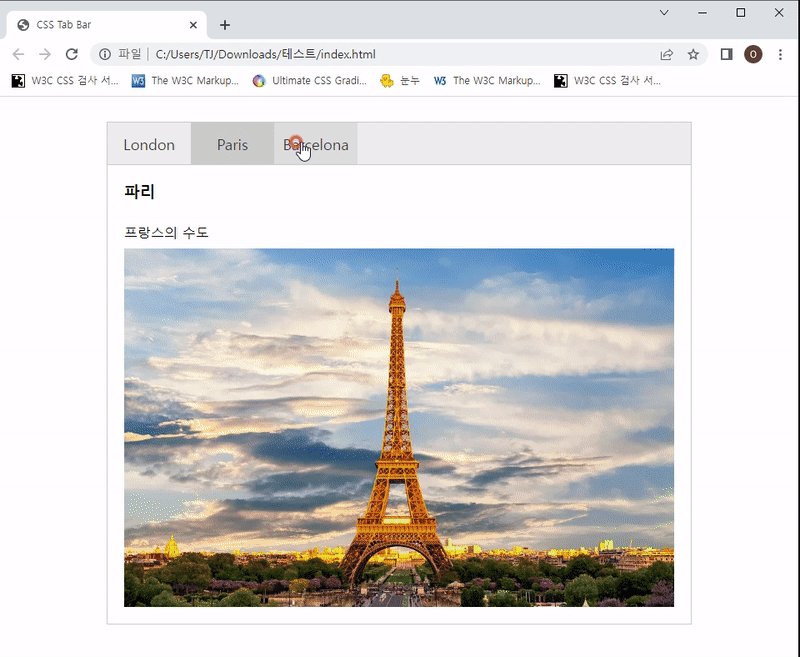
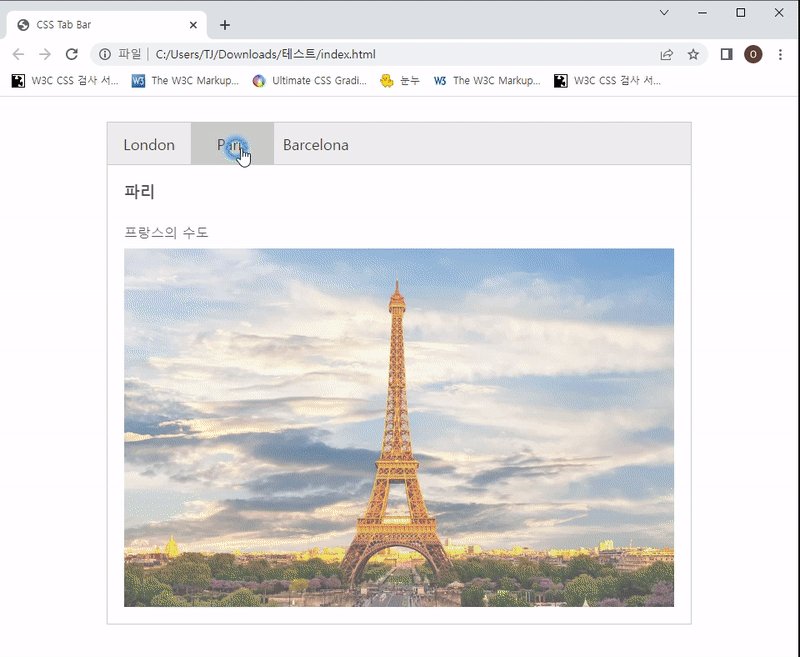
## 결과 보기

- 첫번째 런던 라디오버튼은 처음부터 checked 속성을 처리해둬서 처음부터 체크되고 컨텐츠도 보입니다.
- 나머지들도 버튼(label)을 클릭하면 각각의 컨텐츠를 잘 보여주는 것을 확인할 수 있습니다.
6) tab.css - 이미지 전환 자연스럽게 처리
- 사실 탭바컨텐츠는 위에서 보는 것처럼 바로바로 전환되서 보여줍니다.
- 하지만 애니메이션 효과를 써서 시간차로 페이지 처리되게 해보겠습니다.
## 코드 보기
/* fade효과 */
@keyframes fadeEffect{
from{ opacity: 0; } /* 시작점에서는 투명도 0 */
to{ opacity: 1; } /* 끝점에서는 투명도 1 */
}
/* 이건 위에 썼던 컨텐츠 안보이게 처리한 선택자 */
/* 이파트에 animation을 지정해줍니다. */
.gallery .tabContents > div{
display: none; /* 처음에 모두 안보이게 처리 */
animation: fadeEffect 0.6s;
}- fade효과는 처음에는 안보이게 처리했다가 끝날때 보이게 opacity 속성을 이용했습니다.
- animation 속성은 위에서 안보이게 처리했을 때 준 .gallery .tabContents > div 선택자에 처리합니다.
## 결과 보기

- 아까와는 다르게 자연스럽게 시간차를 주면서 처리가 됩니다.
- 위의 파일은 gif파일이라 너무 깜박여 보이긴 하는데 여러분들의 코드를 잘 확인해주세요.
- 전체 코드는 상단의 codepen에 있으니 확인해보세요.
2. Switch Button 제작
** 완성이미지

- 이번에는 이렇게 생긴 스위치버튼을 만들어 보도록 하겠습니다.
** 코드 전체
1) html문서제작 - index.html
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Switch Button</title>
<link rel="stylesheet" href="switch.css">
</head>
<body>
<div class="checkline">
<label for="ipchk">
<input type="checkbox" id="ipchk">
<span class="text">IP보안</span>
<i class="circle"></i>
</label>
</div>
</body>
</html>- 일단 <label> 태그 안에 <input type="checkbox"> 와 글자와 버튼영역인 <i> 까지 전부 자손으로 작성했습니다. 그 이유는 어떤 것을 클릭해도 스위치버튼이 이동되게 처리하기 위해서 입니다.
- 원래 <i> 태그는 글자를 기울이는 태그이나, 웹퍼블리셔들이 아이콘을 쓸때도 쓰는 분들이 많습니다. 사실 의미론상으로 맞지는 않습니다.
## 결과 보기

- 체크박스가 보이고, 텍스트도 보입니다. 버튼은 아직 꾸며주지 않아 보이고 있지 않습니다.
2) switch.css - 기본 작업과 전체 틀 작성
## 코드 보기
@charset "utf-8";
*{ padding: 0; margin: 0; }
.checkline{
width: 200px; padding: 10px;
margin: 20px; border: 1px solid #ccc;
}- 첫번째 언어 인코딩인 @charset "utf-8"; 은 꼭 작성해주세요. 그래야 웹에서 볼때 한글 주석이 깨지지 않습니다.
- *{ padding: 0; margin: 0; } 은 태그별로 다른 여백을 일일이 기억할 수 없으니, 없애고 필요할 때 각각 주기 위해 작성합니다.
- .checkline 은 전체 영역과 테두리 및 여백을 처리했습니다.
## 결과 보기

- 테두리가 잘 처리된 것이 확인됩니다.
3) switch.css - 스위치 버튼 - i태그 꾸며주기
## 코드 보기
/* switch button */
.checkline .circle{
display: inline-block; /* 영역처리 */
width: 40px; height: 20px;
background-color: #c6c6c6;
border-radius: 10px;
position: relative; top: 4px;
cursor: pointer; /* 마우스손모양처리 */
}
.checkline .circle:after{
content: '';/* 영역차지용이라 컨텐츠를 넣지 않음 */
width: 16px; height: 16px;
background-color: #fff;
border-radius: 8px;
box-shadow: 1px 1px 3px #999;
position: absolute; top: 2px; left: 2px;
transition: 0.2s; /* css에 변화에 시간차를 두는 속성 */
}- .checkline .circle 는 버튼 전체 영역이고, .checkline .circle:after 는 위에 올라오는 흰색 원입니다.
- .checkline .circle 는 글자와는 같은 라인에 있어야 하지만, 영역을 줘야 해서 display: inline-block; 를 줬습니다. 원래, <i> 태그는 inline 요소라서 영역이 적용되지 않습니다.
- 배경색과 위치를 조정하고 버튼이라 마우스 손모양 처리를 위해 cursor: pointer; 를 처리했습니다.
- .checkline .circle:after 는 버튼 위에 올라와야 해서 position: absolute; 을 주기도 했고, 클릭 시 이동도 되야 해서 포지션을 변경해야 합니다. 그리고 위치 이동시 자연스럽게 처리하기 위해 transition: 0.2s; 를 줘서 CSS위치 변화가 일어날 때 시간차를 줘서 자연스럽게 이동하게 합니다.
## 결과 보기

- 현재는 회색 버튼 위에 흰색원이 왼쪽에 맞춰 잘 올라가 있는 것을 확인할 수 있습니다.
4) switch.css - 체크시 버튼 활성화
## 코드 보기
/* 버튼 활성화 */
.checkline input:checked ~ .circle{
/* input태그가 체크되면 뒤에 있는 circle클래스선택 */
background-color: #03c75b;
}
.checkline input:checked ~ .circle:after{ left: 21px; }- 모든 태그가 <label> 태그 안에 들어가 있어서 사실 뭘 클릭해도 전부 활성화 처리가 가능합니다.
- .checkline input:checked ~ .circle 체크박스가 체크되면 뒤에 있는 동위선택자인 .circle 을 선택했다는 의미입니다. 이때 배경 색상을 녹색 계열로 변경해줍니다.
- 흰색원인 .checkline input:checked ~ .circle:after 는 오른쪽으로 조금 이동되도록 처리했습니다.
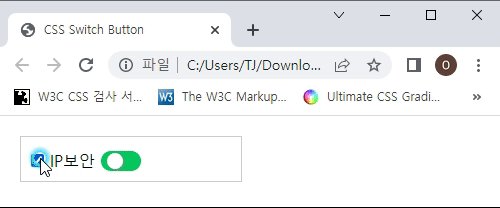
## 결과 보기

- 보면 어떤 걸 클릭해도 활성/비활성 되는 것이 확인됩니다.
5) switch.css - 체크박스 안보이게 처리
## 코드보기
/* 체크박스 안보이게 처리 */
#ipchk{ position: absolute; left: -999em; } /* 화면 밖으로 날림 */- #ipchk 도 display: none; 을 줘서 안보이게 해도 되지만, 혹시 추후에 DB쪽에서 데이터를 써야할 수 도 있기 때문에 화면에서만 보이지 않게 처리하기 위해 position: absolute; left: -999em; 로 화면 밖으로 컨텐츠를 날려 버렸습니다.
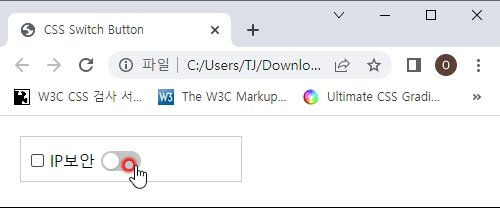
## 결과 보기

- 체크박스는 보이지 않지만 여전히 스위치 버튼이 잘 움직이는 것을 확인할 수 있습니다.
'웹언어 > 웹컨텐츠제작꿀팁-HTMLCSS중급편' 카테고리의 다른 글
| [웹컨텐츠제작꿀팁] 8강 Image Sprite와 CSS움짤 (0) | 2022.09.08 |
|---|---|
| [웹컨텐츠제작꿀팁] 번외편 - 새해맞이 윷놀이 만들기 (0) | 2022.02.02 |
| [웹컨텐츠제작꿀팁] 6강 Board Preview 이렇게 써라! (0) | 2022.02.02 |
| [웹컨텐츠제작꿀팁] 5강 Hover Effect(마우스오버효과) 이렇게 써라! (0) | 2021.10.30 |
| [웹컨텐츠제작꿀팁] 4강 로그인창 이렇게 써라! (2) | 2021.10.19 |



