
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=rIOQoh_cajw
이번 강의에서는 로그인 폼을 제작해보도록 하겠습니다.

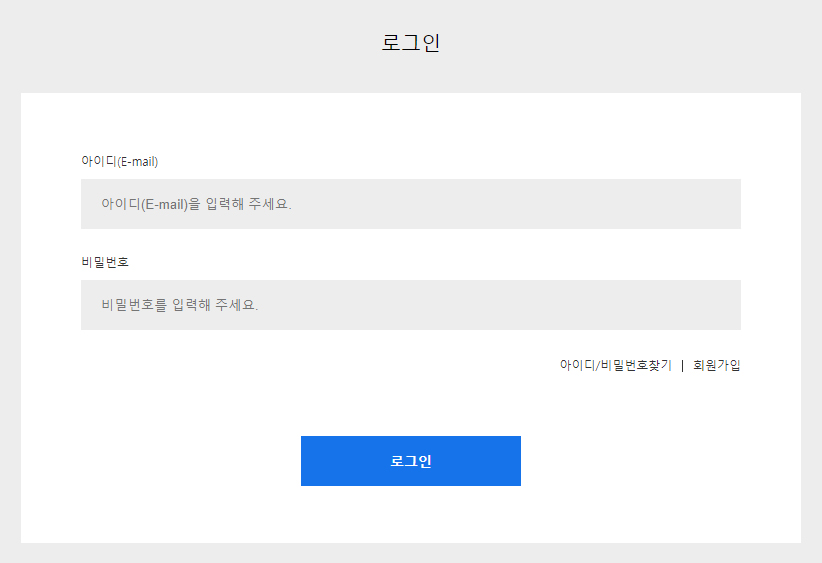
- 위의 이미지는 결과이미지입니다.
- 이런 로그인 창을 만들어 보도록 하겠습니다.
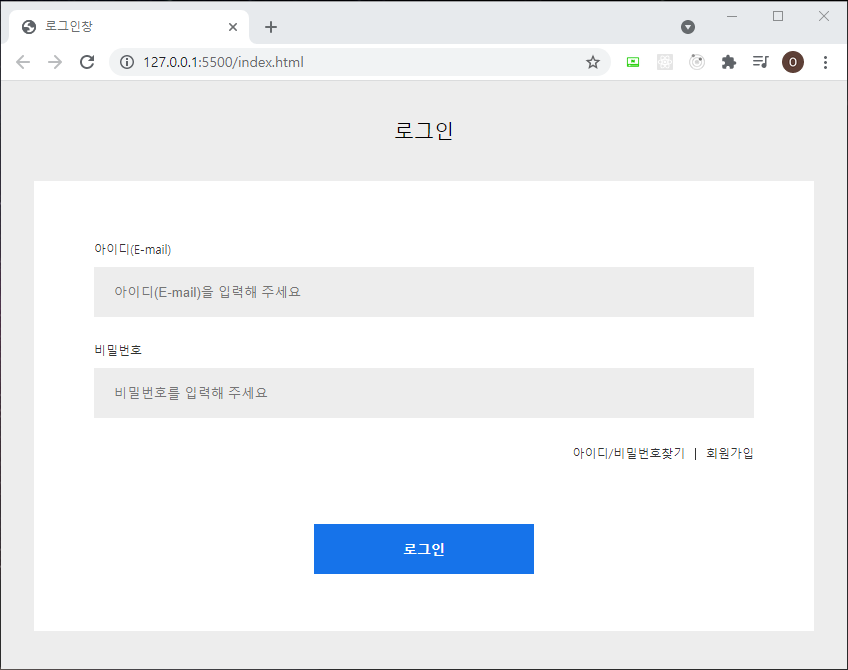
** 최종 정답 미리 보기!
1. 폼 구조 짜기 - HTML로 마크업하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창</title>
<link rel="stylesheet" href="login.css">
</head>
<body>
<div class="loginbox">
<h2>로그인</h2>
<form action="#">
<fieldset>
<legend>로그인 구역</legend>
<label for="loginid">아이디(E-mail)</label>
<input type="text" id="loginid" placeholder="아이디(E-mail)을 입력해 주세요">
<label for="loginpw">비밀번호</label>
<input type="password" id="loginpw" placeholder="비밀번호를 입력해 주세요">
<ul>
<li><a href="#">아이디/비밀번호찾기</a></li>
<li><a href="#">회원가입</a></li>
</ul>
<button type="submit">로그인</button>
</fieldset>
</form>
</div>
</body>
</html>- 스타일은 외부스타일시트를 사용하기 위해 <link> 태그를 작성했고, login.css 를 연결했습니다.
- <div class="loginbox"></div> 는 <h2> 태그와 <form> 태그를 페이지 가운데 오게 하기 위해 하나로 묶었습니다.
- 폼 데이터를 관리하는 것은 <form> 태그를 작성합니다. action 속성은 데이터 전송을 위한 액션페이지를 연결하는데 이부분은 백엔드 관련 파트기 때문에 작성하지 않거나, 임시링크로 #을 걸어놔주세요.
- <fieldset> 태그는 사실 작성하지 않아도 됩니다. 이 파트에는 폼 구역은 하나기 때문에 사실 작성하지 않아도 웹표준에 어긋나지 않습니다. 하지만 테두리가 생긴다는 공부를 하기 위해 작성해두었습니다.
- <legend> 태그는 폼구역의 이름을 작성하는 태그로 <fieldset> 태그를 작성했다면, 반드시 작성해야 합니다.
- 완성이미지에 보면 사용자입력폼에 설명이 있습니다. [아이디(E-mail)]파트와 [비밀번호]파트입니다.
이것은 <label> 태그로 작성을 해줘야 합니다. 시각장애인의 경우 폼 요소에 마우스를 올리면 그에 대한 설명이 스크린리더기(스피커)를 통해 나와야 합니다. 그래서 <input> , <select> , <textarea> 태그들은 반드시 <label> 태그와 연결되어야 합니다.
- 하단의 텍스트는 페이지가 연결되어야해서 <a> 태그를 통해서 작성합니다.
그리고 두개 이상 나열된 요소를 작성할 때는 리스트태그들을 꼭 이용해주세요.
- 마지막 로그인 버튼은 <button type="submit"> 로 작성해줍니다.
아이디와 비밀번호 데이터를 서버에 전송해서 맞는지 확인해야하기 때문에 반드시 submit타입으로 해주세요.
그리고 <input type="button"> 이 아닌 <button> 태그를 쓴 것은 이 태그는 <label> 과 연결되지 않아도 되기 때문입니다.
** 위에 설명한 내용중 모르는 것이 있다면 하단의 주소를 들어가서 form태그의 기초를 한번 보는 것도 좋습니다.
https://ossam5.tistory.com/74?category=897196
[HTML기초문법] 9강 form관련 태그input, select, textarea, label 등
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요. https://www.youtube.com/watch?v=bh9KvHaB9c0 1. form태그 - form태그는 사용자가 입력한 값을 수집하는데 사용되는 양식을 정의한다.(묶어서 표현한다.) 1..
ossam5.tistory.com
https://ossam5.tistory.com/75?category=897196
[HTML기초문법] 10강 기본 input태그의 속성
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요. https://www.youtube.com/watch?v=bh9KvHaB9c0 1. input의 텍스트상자(text, password)의 속성 1) 속성의 종류 속성 설명 id label태그와 이어지게 해주는 i..
ossam5.tistory.com
2. 웹표준/웹접근성에 맞는 폼스타일 작성하기
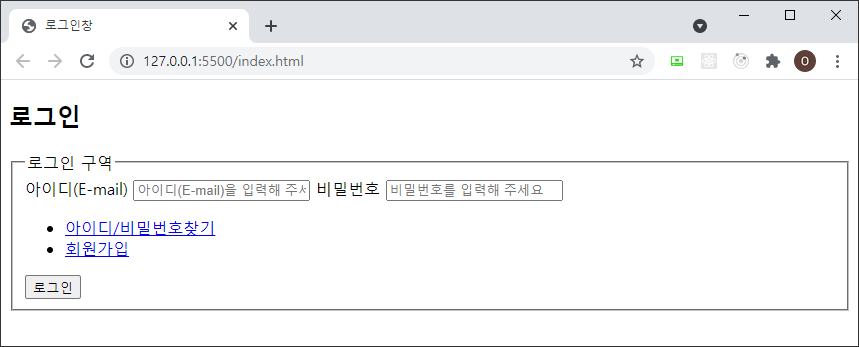
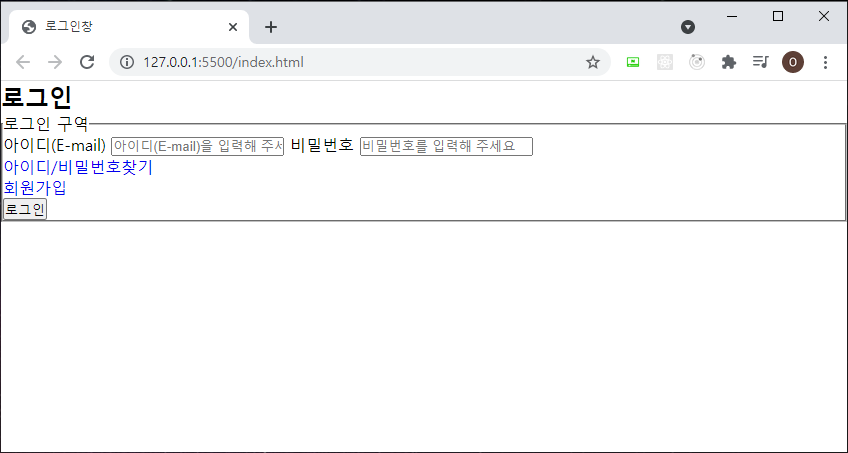
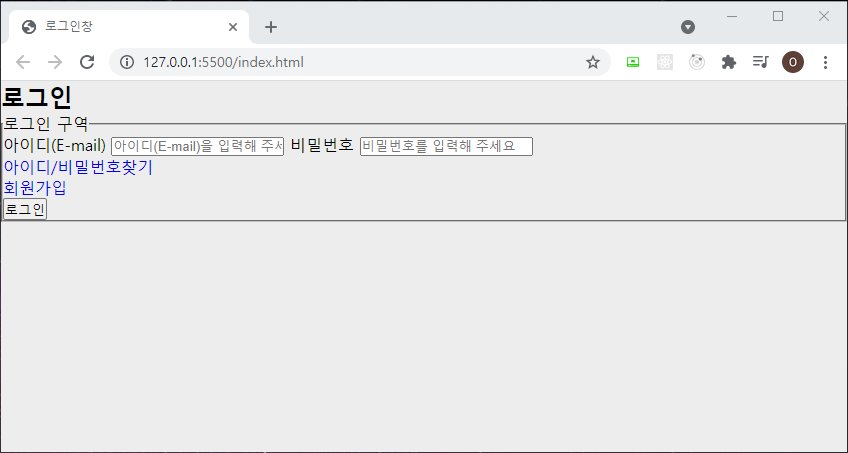
1) 스타일이 적용되지 않은 결과

2) 기본 base작업
## login.css - 코드
@charset "utf-8";
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
button{ cursor: pointer; }- 보통 base작업은 브라우저마다 다른 CSS를 통일시키기 위해 사용합니다.
- 개발자에 따라 많이 적는 경우도 있긴 하나 기본적인 4가지만 보도록 하겠습니다.
- *{ padding: 0; margin: 0; } : 태그마다 여백이 다릅니다. 그래서 일일이 외우기 보다는 없애고 시작해주세요.
- li{ list-style: none; } : 기호나 번호가 기본값(default)인데 보통 사용하지 않으니 없애고 시작해주세요.
- a{ text-decoration: none; } : 링크 걸린 텍스트에는 밑줄이 처리됩니다. 일부러 넣을거라면 넣는 파트에만 주세요.
- button{ cursor: pointer; } : 마우스를 올렸을 때 손모양 커서가 나오는 것은 a태그만입니다. 버튼에도 마우스 손모양이 나오도록 변경해주세요.
## 코드 결과

3) 배경색 설정
## login.css - 코드
body{ background-color: #ededed; }- 위의 작업은 body문서 전체의 배경색을 회색으로 처리합니다.
## 코드 결과

4) 전체 loginbox영역설정
## login.css - 코드
.loginbox{
width: 780px; height: 550px;
margin: 0 auto; /* 블록요소를 부모영역에서 가운데 처리 */
}- 전체 영역을 설정하고 전체 페이지에서 가운데 오도록 처리했습니다.
5) 타이틀과 폼영역설정
## login.css - 코드
.loginbox h2{
width: 100%; /* 부모영역을 상속 */
/* 한줄텍스트인 경우만 height와 line-height가 같으면 세로 가운데 처리 */
height: 100px; line-height: 100px;
text-align: center; font-size: 20px;
font-weight: normal;
}
.loginbox form{
width: 100%; height: 450px;
background-color: #fff;
/* 패딩수치를 인사이드 처리 */
padding: 60px; box-sizing: border-box;
}- height: 100px; line-height: 100px; : 높이와 줄간격이 같으면 한줄 텍스트인 경우 세로 가운데 처리됩니다.
- form 태그의 영역을 설정하고 padding 수치를 추가하면 영역전체의 크기가 커집니다.
커지지 않게 처리하려면 box-sizing: border-box; 을 줘서 패딩수치를 영역안으로 인사이드 처리해야합니다.
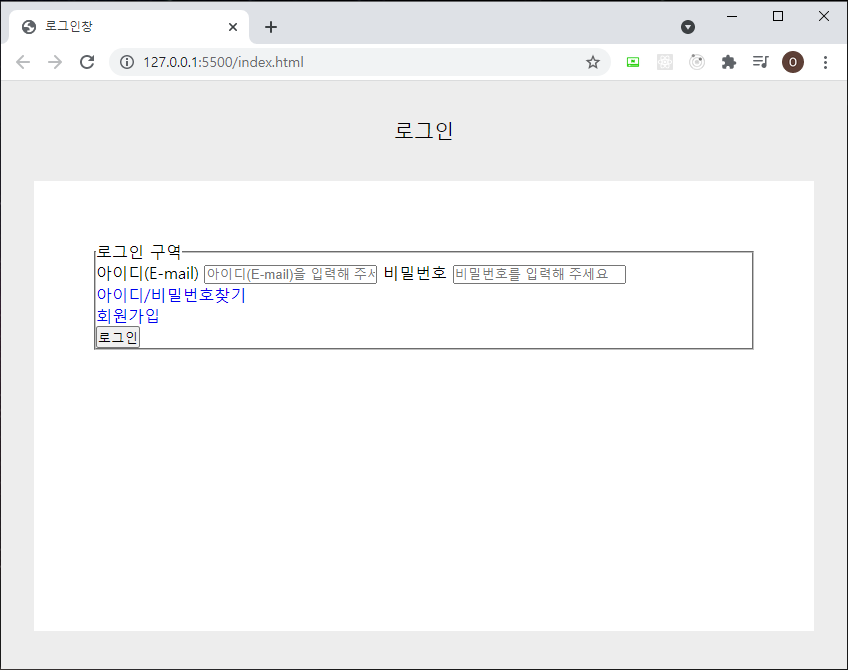
## 코드 결과

6) fieldset과 legend처리
## login.css - 코드
.loginbox fieldset{
border: none; /* 테두리 제거 */
}
.loginbox legend{
/* 요소를 화면 밖으로 처리 */
position: absolute; left: -999em;
}- <fieldset> 태그는 테두리가 생기는 것이 기본값입니다. 하지만 보통은 두지 않으니 테두리를 제거해주세요.
- <legend> 태그는 현재 화면에서 보일 필요는 없습니다. 하지만 시각장애인을 위해 스크린리더기가 읽어줘야 합니다.
display: none; 을 사용하면 스크린리더기가 읽지 못하므로 화면 밖으로 날리는 방법을 사용해주세요.
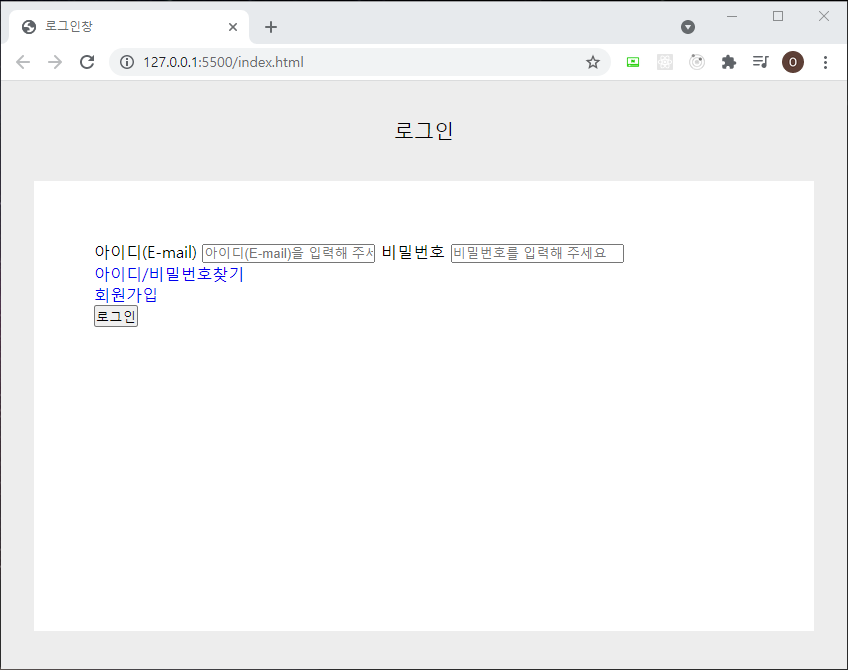
## 코드 결과

7) label과 input처리
## login.css - 코드
.loginbox label{
display: block;
font-size: 12px; color: #333;
margin-bottom: 10px; /* 동위선택자와의 간격 조정 */
}
.loginbox input{
display: block;
width: 100%; height: 50px;
margin-bottom: 25px; /* 동위선택자와의 간격 조정 */
border: none; background-color: #ededed;
padding: 0 20px; /* 앞상하 뒷좌우 */
box-sizing: border-box; /* 패딩수치를 인사이드 처리 */
}- <label> 은 폼요소와 연결된 텍스트이고 스크린리더기가 읽어줍니다.
- <input> 태그의 색상과 영역을 처리하면 됩니다. 원래 입력폼에 테두리는 기본적으로 들어가 있으므로 없애주세요.
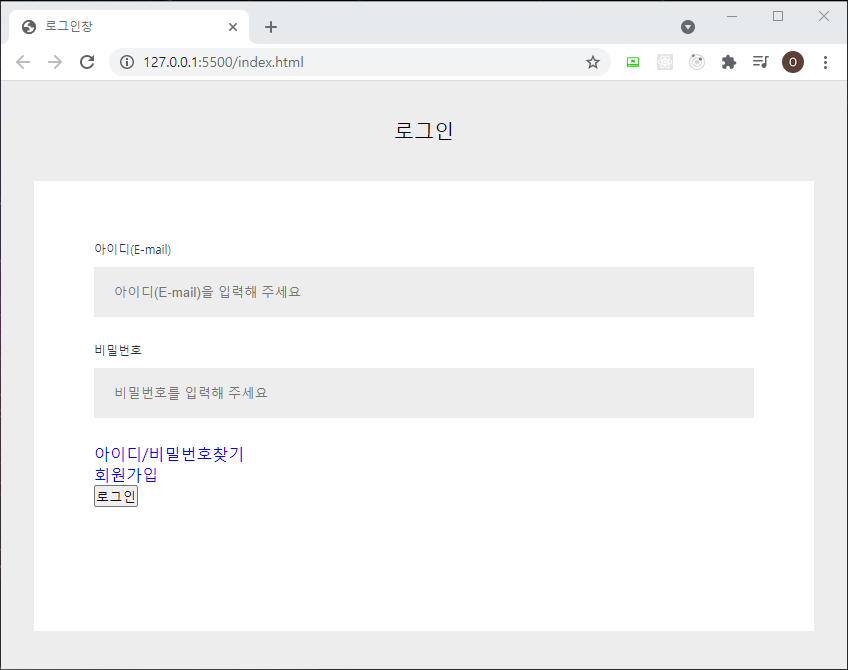
## 코드 결과

8) 리스트 처리
## login.css - 코드
.loginbox ul{
width: 100%;
text-align: right; /* 글자를 오른쪽으로 처리 */
margin-bottom: 60px;
}
.loginbox li{
display: inline-block;
height: 12px; line-height: 12px;
}
.loginbox li:last-child{
border-left: 1px solid #333;
padding-left: 10px; /* 테두리 안쪽 여백 */
margin-left: 4px; /* 테두리 바깥쪽 여백 */
}
.loginbox a{
/* 글자관련은 보통 최종태그에 줘야 적용 */
color: #333; font-size: 12px;
/* 현재 위치에서 상대적 이동 */
position: relative; top: -2px;
}- 리스트는 오른쪽에 있으므로 <ul> 태그에서 text-align: right; 를 처리해줍니다.
## 코드 결과

9) 버튼 처리
## login.css - 코드
.loginbox button{
display: block;
width: 220px; height: 50px;
margin: 0 auto; /* 블록요소가 부모 영역에서 가운데 오기 */
border: none;
background-color: #1673ea;
color: #fff; font-size: 14px; font-weight: bold;
}- 버튼의 영역과 색상, 그리고 텍스트 설정을 해주면 마무리 됩니다
## 코드 결과

'웹언어 > 웹컨텐츠제작꿀팁-HTMLCSS중급편' 카테고리의 다른 글
| [웹컨텐츠제작꿀팁] 6강 Board Preview 이렇게 써라! (0) | 2022.02.02 |
|---|---|
| [웹컨텐츠제작꿀팁] 5강 Hover Effect(마우스오버효과) 이렇게 써라! (0) | 2021.10.30 |
| [웹컨텐츠제작꿀팁] 3강 체크박스 모양변경, 이렇게 써라! (0) | 2021.10.11 |
| [웹컨텐츠제작꿀팁] 2강 텍스트네비게이션 이렇게 써라! (0) | 2021.10.11 |
| [웹컨텐츠제작꿀팁] 1강 Table 코딩 이렇게 써라! (0) | 2021.10.02 |



