
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=bvz6jwZxxZU
이번 강좌에서는 텍스트네비게이션을 제작해보도록 하겠습니다.


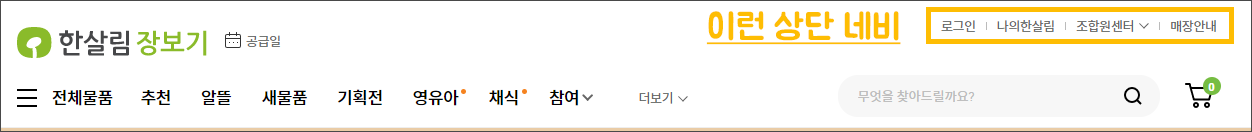
- 위에 보이는 상단네비나, 하단네비 같은 것을 텍스트네비게이션이라고 합니다.
1. 글자 사이 테두리있는 네비게이션 - border속성 사용

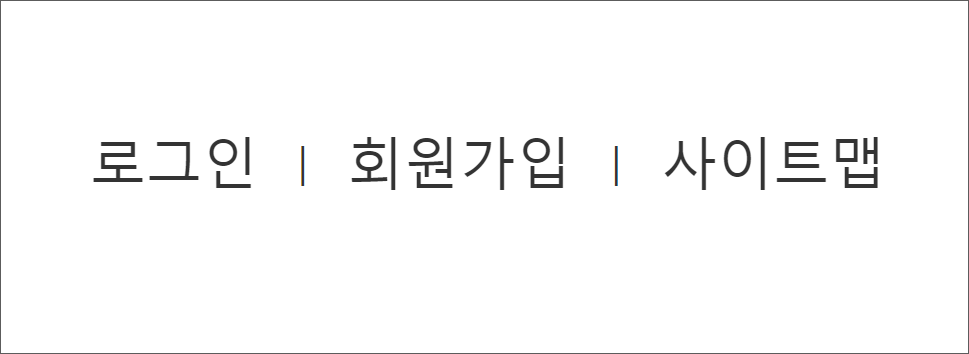
위 이미지에 보이는 네비게이션처럼 글자 사이에 선을 두도록 하겠습니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</body>
</html>- 2개 이상 나열된 컨텐츠는 리스트태그로 작성해주세요.
- 가끔 <a> 태그에만 담는 사람들도 있는데, 좋은 방법은 아닙니다.
- 태그는 의미론적으로 작성하는 것이 좋습니다. 그러므로 여러개가 나열된 컨텐츠는 리스트태그에 담으세요.
## CSS코드
*{ padding: 0; margin: 0; } /* 태그 별로 다른 여백 제거 */
li{ list-style: none; } /* 리스트 기호 제거 */
a{ text-decoration: none; } /* 링크의 밑줄 제거 */
.top_nav{ margin: 50px; }
.top_nav li{ /* li는 블록요소여서 수직나열처리가 기본 */
float: left; /* 요소들을 수평나열 처리 */
padding: 0 10px; /* 테두리 안쪽 여백 */
border-right: 1px solid #333;
height: 14px; line-height: 14px;
/* height와 line-height를 맞추지 않으면 테두리가 길게 처리 */
}
/* 마지막 리스트 오른쪽 테두리 제거 */
.top_nav li:last-child{ border-right: none; }
.top_nav a{ /* 글자관련 CSS는 최종태그에 처리 */
color: #333; font-size: 14px;
}- CSS 속성들을 작성한 이유는 자세히 코드 옆에도 써놨습니다.
- <li> 태그들은 블록요소여서 수직나열처리되는데 수평나열 처리하기 위해 float: left; 로 처리해야합니다.
- border-right 속성으로 오른쪽 테두리를 설정했습니다.
- 하지만 높이보다 테두리가 작아질 수 없습니다. 그래서 테두리를 작게 하려면 다른 방법을 써야합니다.
2. 글자 사이 테두리있는 네비게이션 - :after 선택자 사용

- 위와 같이 글자 사이 테두리가 더 작아지려면 border속성은 사용하면 안됩니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</body>
</html>- HTML코드는 위의 코드와 다르지 않습니다.
## CSS코드
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
.top_nav{ margin: 50px; }
.top_nav li{
float: left; padding: 0 10px;
height: 14px; line-height: 14px;
/* 기존테두리는 제거 */
}
.top_nav li:after{ /* li태그 뒤에 컨텐츠를 추가 */
content: '|'; /* 파이프문자로 텍스트컨텐츠 추가 */
color: #333; font-size: 8px; /* 글자이므로 font-size로 글자를 줄임 */
position: relative; /* 상대적 이동 */
top: -2px; left: 10px; /* 위쪽으로 조금 올림 */
}
.top_nav li:last-child:after{ content: ''; } /* 마지막요소의 컨텐츠 제거 */
.top_nav a{ color: #333; font-size: 14px; }- CSS에서는 border-right속성 을 빼서 처리해주세요.
- .top_nav li:after 로 리스트태그 뒤에 텍스트컨텐츠를 추가합니다.
- content 속성값에는 파이프문자( | )를 처리합니다. 키보드의 원화기호를 Shift를 누르고 처리하면 됩니다.
- 텍스트 컨텐츠이므로 사이즈 조절은 font-size 속성으로 처리합니다.
3. 네비게이션이 왼쪽에 있을때

- 큰 이미지라 조금 뭉개져 보이지만, 부모영역이 베이지 배경색입니다.
- 거기서 왼쪽에 위치하게 처리해보겠습니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<header>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</header>
</body>
</html>- 이번에는 .top_nav 영역을 <header> 태그 내부에 넣도록 하겠습니다.
## CSS코드
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
header{
width: 1180px; height: 30px;
background-color: beige;
margin: 0 auto; /* 블록요소를 부모영역에서 가로가운데 처리 */
}
.top_nav{ float: left; } /* 부모영역에서 왼쪽으로 처리 */
.top_nav li{
float: left; padding: 0 10px;
height: 30px; line-height: 30px;
/* height와 line-height가 같으면 한줄텍스트는 영역의 세로 가운데 처리 */
}
.top_nav li:after{
content: '|';
color: #333; font-size: 8px;
position: relative; /* 상대적 이동 */
top: -2px; left: 10px;
}
.top_nav li:last-child:after{ content: ''; }
.top_nav a{ color: #333; font-size: 14px; }- <header> 영역은 영역설정을 해서 홈페이지 가운데 오도록 처리했습니다. ( margin: 0 auto; )
- .top_nav 가 독자적이라면 굳이 float: left; 를 쓰지 않아도 되지만, 동생요소들이 있다면 반드시 작성해주세요.
4. 네비게이션이 오른쪽에 있을때

- 이번에는 부모영역에서 오른쪽에 있는 경우를 보도록 하겠습니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<header>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</header>
</body>
</html>- 이번에도 .top_nav 영역을 <header> 태그 내부에 넣도록 하겠습니다.
## CSS코드
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
header{
width: 1180px; height: 30px;
background-color: beige;
margin: 0 auto; /* 블록요소를 부모영역에서 가로가운데 처리 */
}
.top_nav{ float: left; } /* 부모영역에서 왼쪽으로 처리 */
.top_nav li{
float: left; padding: 0 10px;
height: 30px; line-height: 30px;
/* height와 line-height가 같으면 한줄텍스트는 영역의 세로 가운데 처리 */
}
.top_nav li:after{
content: '|';
color: #333; font-size: 8px;
position: relative; /* 상대적 이동 */
top: -2px; left: 10px;
}
.top_nav li:last-child:after{ content: ''; }
.top_nav a{ color: #333; font-size: 14px; }- .top_nav 가 부모영역에 오른쪽에 존재한다면 float: right; 를 작성해주세요.
- .top_nav li 에 가끔 float: right; 를 쓰는 경우가 있는데, 그럼 리스트 순서가 뒤집히기 때문에 그렇게 작성하면 안됩니다.
5. 네비게이션이 가운데에 있을때

- 이번에는 부모영역에서 가운데 오도록 처리하겠습니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<header>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</header>
</body>
</html>- 이번에도 .top_nav 영역을 <header> 태그 내부에 넣도록 하겠습니다.
## CSS코드
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
header{
width: 1180px; height: 30px;
background-color: beige;
margin: 0 auto;
}
/* float는 center가 없음 */
.top_nav{
width: 100%; height: 100%;
text-align: center;
}
.top_nav li{
display: inline;
padding: 0 10px;
height: 30px; line-height: 30px;
}
.top_nav li:after{
content: '|';
color: #333; font-size: 8px;
position: relative;
top: -2px; left: 12px;
}
.top_nav li:last-child:after{ content: ''; }
.top_nav a{ color: #333; font-size: 14px; }- float: center; 라는 것은 없습니다.
- .top_nav 에서 가운데 오려면, 일단 부모영역을 전부 상속받아야 합니다.
- .top_nav li 에서 display: inline; 을 줘서 수평나열 처리되게 변경합니다.
- 하지만 inline요소 오른쪽에는 공백이 발생되면서 여백이 잘 안맞습니다.
- padding으로 수치를 조절하거나 선을 가운데에 오게 변경하면 됩니다.
- 위의 코드에서는 선을 가운데 오도록 left 값을 변경했습니다.
6. 로고가 가운데 있고 네비가 양쪽으로 가야하는 경우

- 위에 보이는 것과 같이, 로고가 가운데 있고 양쪽에 네비게이션을 처리한 경우입니다.
## HTML코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트 네비게이션</title>
<style>
</style>
</head>
<body>
<header>
<div class="sns">
<ul>
<li><a href="#">인스타그램</a></li>
<li><a href="#">페이스북</a></li>
<li><a href="#">트위터</a></li>
<li><a href="#">블로그</a></li>
</ul>
</div>
<h1>
<a href="index.html">
<img src="http://placehold.it/100x70" alt="로고">
</a>
</h1>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</header>
</body>
</html>- 이번엔 .sns 구역과 .top_nav 구역을 작성하고 사이에 로고를 담을 <h1> 태그를 작성했습니다.
## CSS코드
*{ padding: 0; margin: 0; }
li{ list-style: none; }
a{ text-decoration: none; }
header{
width: 1180px; height: 100px;
background-color: beige;
margin: 0 auto;
position: relative; /* 자손들의 앱솔루트 기준을 현재 요소로 변경 */
}
.sns{ position: absolute; top: 0; left: 0; }
.top_nav{ position: absolute; top: 0; right: 0; }
header h1{
width: 100%; text-align: center;
padding-top: 15px;
}
header li{ float: left; padding: 0 10px; line-height: 100px; }- 요소들에 float: left; 를 주면 한줄로 수평나열 처리되겠지만 로고가 정확히 가운데 올 수는 없습니다.
- 그래서 <h1> 태그를 부모영역을 다 차지하게 하고 나머지 네비게이션을 겹치도록 position: absolute; 를 처리합니다.
'웹언어 > 웹컨텐츠제작꿀팁-HTMLCSS중급편' 카테고리의 다른 글
| [웹컨텐츠제작꿀팁] 6강 Board Preview 이렇게 써라! (0) | 2022.02.02 |
|---|---|
| [웹컨텐츠제작꿀팁] 5강 Hover Effect(마우스오버효과) 이렇게 써라! (0) | 2021.10.30 |
| [웹컨텐츠제작꿀팁] 4강 로그인창 이렇게 써라! (2) | 2021.10.19 |
| [웹컨텐츠제작꿀팁] 3강 체크박스 모양변경, 이렇게 써라! (0) | 2021.10.11 |
| [웹컨텐츠제작꿀팁] 1강 Table 코딩 이렇게 써라! (0) | 2021.10.02 |



