- 이번에는 웹사이트에서 사용가능한 제이쿼리/자바스크립트 달력들을 보도록 하겠습니다.
1. Datepicker

https://jqueryui.com/datepicker/
Datepicker | jQuery UI
Datepicker Select a date from a popup or inline calendar The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (b
jqueryui.com
- 제이쿼리 UI에서 기본적으로 제공해주는 달력입니다.
- 디자인적으로 예쁘진 않아도 많은 기능을 갖고 있어 유용하게 사용할 수 있는 제이쿼리 플러그인입니다.
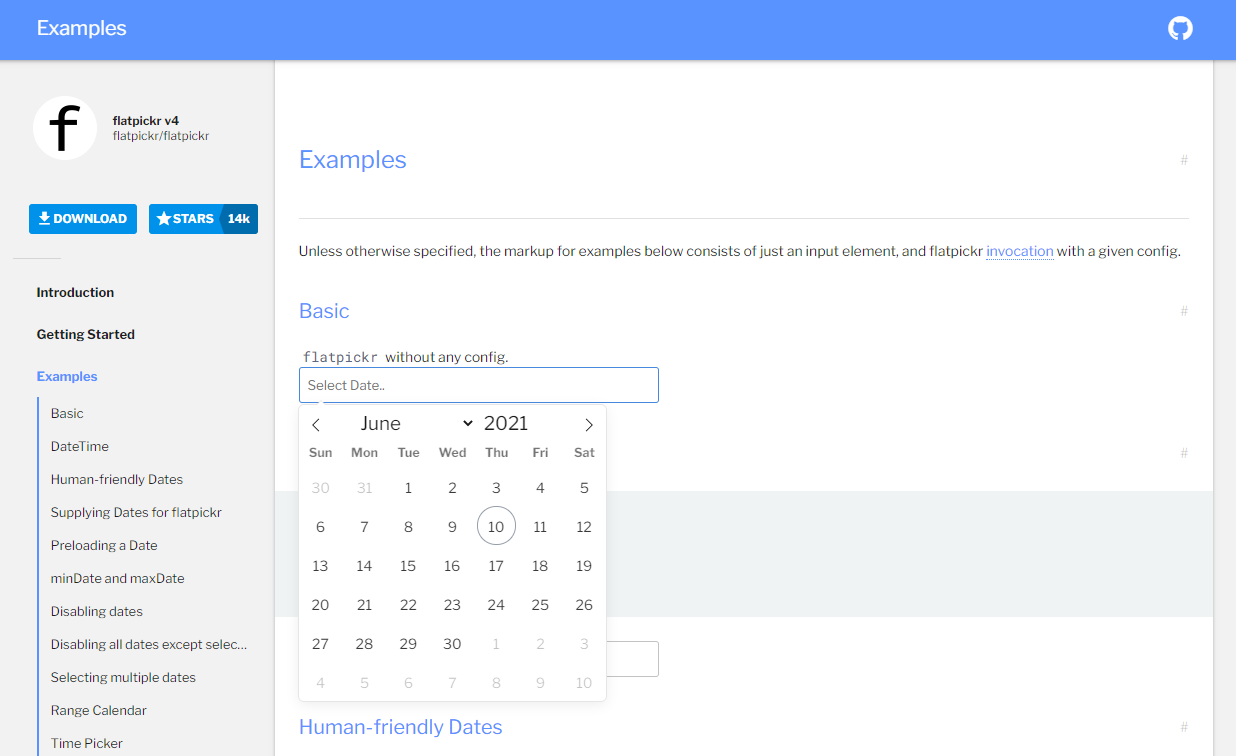
2. flatpickr

flatpickr
Introduction Introduction flatpickr is a lightweight and powerful datetime picker. Lean, UX-driven, and extensible, yet it doesn’t depend on any libraries. There’s minimal UI but many themes. Rich, exposed APIs and event system make it suitable for any
flatpickr.js.org
- 디자인이 심플해서 프론트엔드 개발자들이 많이 선호하는 달력플랫폼입니다.
- 이것은 특히 제이쿼리로 만들어지지 않아 가볍게 사용할 수 있는 장점이 있습니다.
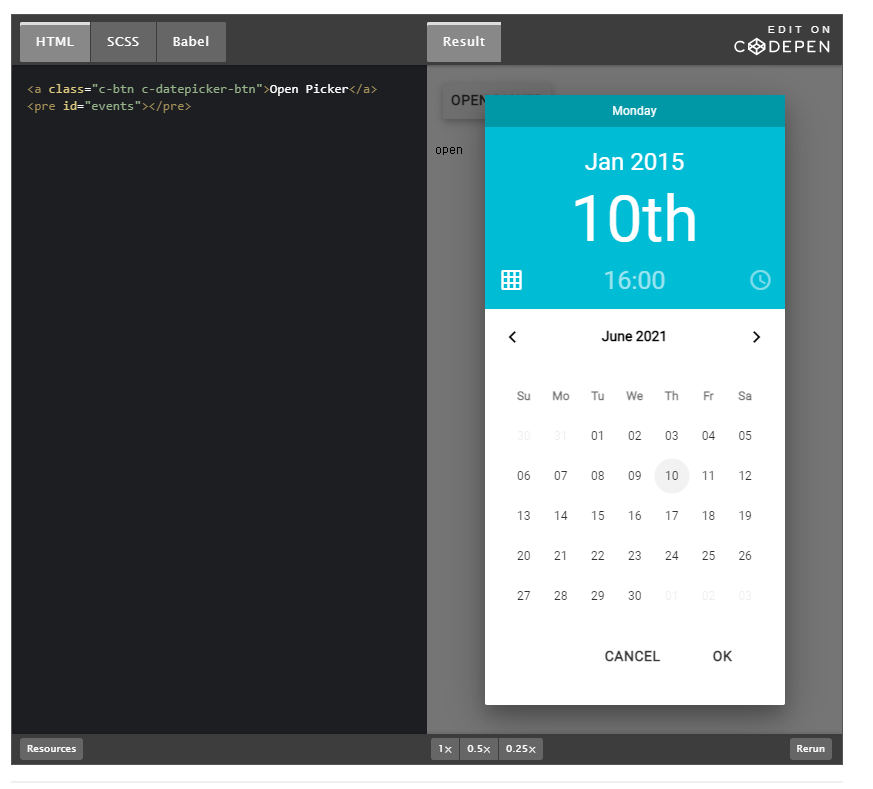
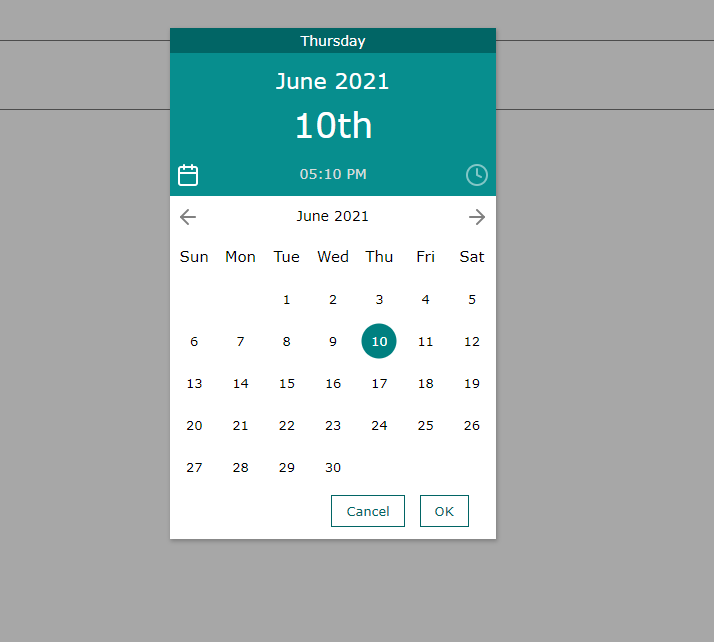
3. Material-datetime-picker

https://ripjar.github.io/material-datetime-picker/
Material-datetime-picker by ripjar
Material Datetime Picker A take on the material design date picker modal, built for the web. Works well with Materialize, or standalone. Installation npm install material-datepicker Dependencies The picker depends on Google's Material Design icons (package
ripjar.github.io
- 달력과 시계가 각각 표시되는 달력입니다.
- 색상에 대한 예시가 잘 들어가 있어 CSS변경시 용이합니다.
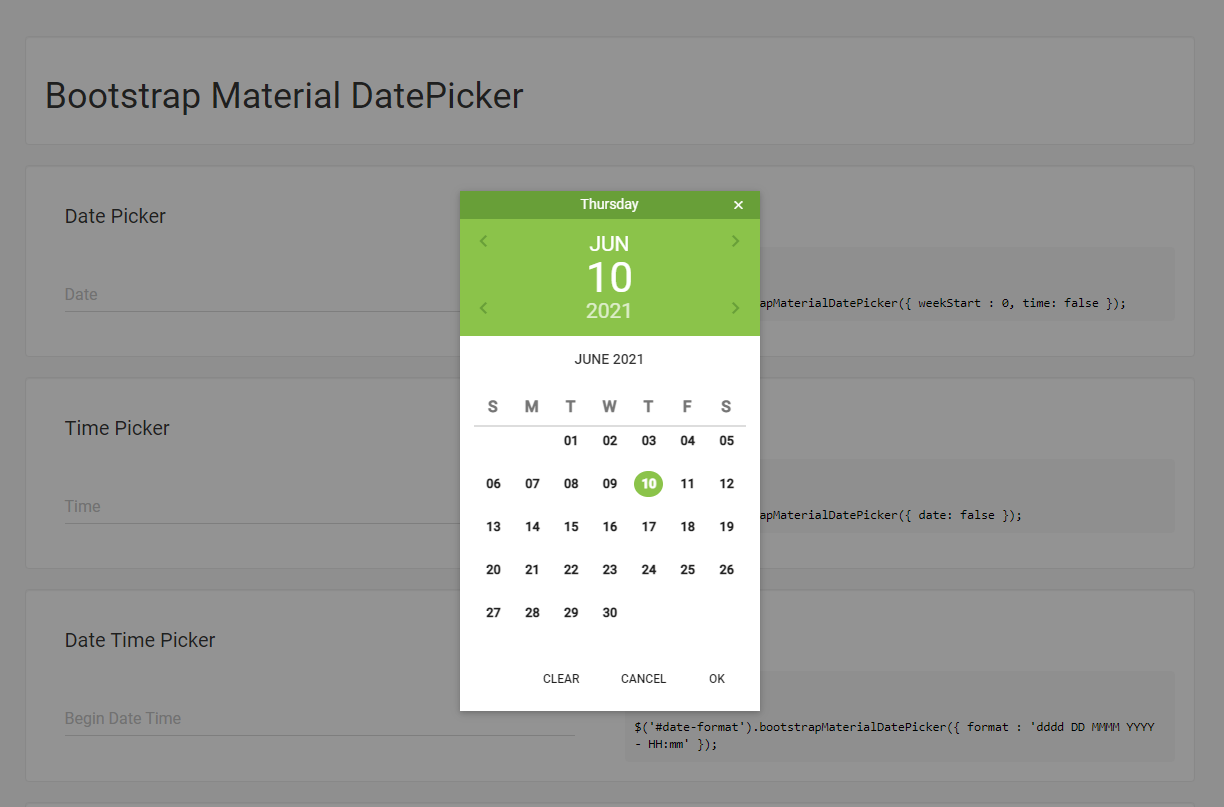
4. Bootstrap Material DatePicker

http://t00rk.github.io/bootstrap-material-datetimepicker/
Bootstrap-Material DateTimePicker
French Locales (Week starts at Monday)
t00rk.github.io
- 제목에서 써있는 것처럼 부트스트랩에서 사용하는 달력 플러그인 입니다.
5. Air Datepicker

http://t1m0n.name/air-datepicker/docs/
Air Datepicker
Datepicker's language. If string is passed, then language will be searched inDatepicker.languageobject. If object is passed, then data will be taken from this object directly. If some fields are missing, they will be taken from default localization object
t1m0n.name
- 엄청 심플한 데이트픽커입니다.
- 옵션도 많아서 다양하게 사용할 수 있습니다.
6. simple picker

https://priyank-p.github.io/simplepicker/index.html
simplepicker
priyank-p.github.io
https://github.com/priyank-p/simplepicker
priyank-p/simplepicker
Simple date and time picker in vanilla javascript. Contribute to priyank-p/simplepicker development by creating an account on GitHub.
github.com
- 바닐라 자바스크립트로 만든 데이트픽커입니다.
- material-datetime-picker를 기반으로하지만 moment, rome 및 materialize와 같은 외부 종속성에 의존하지 않는다고 합니다.
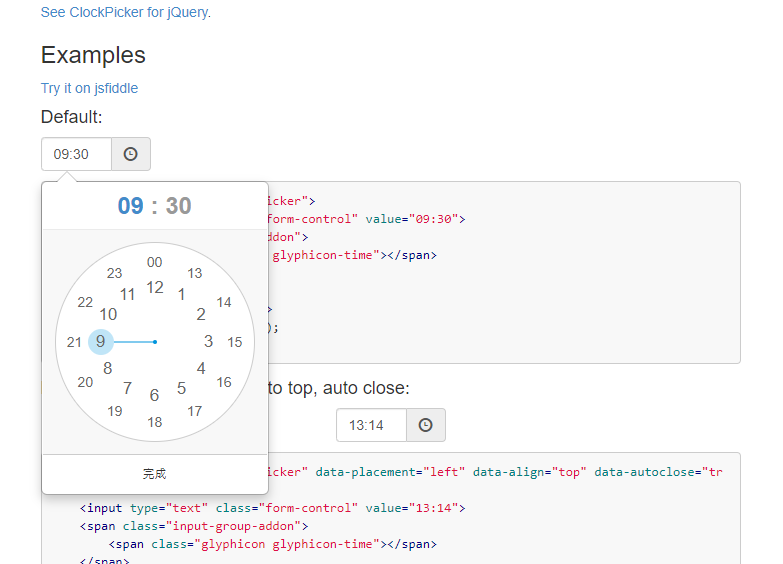
7. ClockPicker

http://weareoutman.github.io/clockpicker/
ClockPicker
A clock-style timepicker for Bootstrap (or jQuery). Download ZIP CSS < 6KB, JS < 9KB, after minified. Browser support All major browsers are supported, including IE 9+. It should look and behave well enough in IE 8. Device support Both desktop and mobil
weareoutman.github.io
- 다양한 시계형태를 볼수 있는 픽커입니다.
'웹관련사이트추천' 카테고리의 다른 글
| [무료애니메이션툴] Phase!! 쉬워도 너무 쉽다! (0) | 2024.05.20 |
|---|---|
| [CSS사이트] 체크박스, 스위치버튼 예시 사이트 (0) | 2023.02.21 |
| [CSS] Animista - CSS애니메이션 테스트 사이트 (0) | 2021.02.09 |
| [jQuery] 웹사이트에 사용가능한 팝업 혹은 모달창 5개 모음 (0) | 2021.01.24 |
| [jQuery] 웹사이트에 사용가능한 슬라이더(Slider) 8가지 모음 (0) | 2020.12.22 |



