제이쿼리 혹은 자바스크립트로 구성된 슬라이더 관련 플러그인을 알아보겠습니다.
1. SwiperJS

- 주소 : swiperjs.com/
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
- 타이틀에도 써있듯이 가장 모던한 모바일 터치슬라이더를 표방하는 플러그인입니다.
- 장점은 굉장히 많은 옵션이 있다는 점이고, 단점 역시 굉장히 많은 옵션이 있다는 점입니다.
- 모바일사이트에서만 사용하는 것이 아니라 PC웹, 반응형웹 어디서든 사용하기 편하게 만들어져 있습니다.
- 그리고 2020년부터는 React, Svelte, VueJs, Angular등까지 지원하면서 프론트엔드개발에 엄청난 도움이 되는 사이트입니다.
- 특히 데모사이트를 통해 쉽게 구현할 수 있도록 되어 있습니다.
- MIT Licensed를 갖고 있는 무료라는 것도 큰 장점입니다.
- 다운로드 주소 : github.com/nolimits4web/swiper
- 익스플로러를 지원하는 4.x때의 버전도 다운로드 받으실 수 있습니다.
2. Slick

- 주소 : kenwheeler.github.io/slick/
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
- Swiper와 비슷하게 많은 옵션이 있고, 데모페이지가 잘되어 있습니다.
- IE9 이상이면 사용이 잘되는 점도 장점으로 볼수 있습니다.
- 멀티뷰 슬라이더 사용시 편리한 장점이 있습니다.
3. bxSlider

- 주소 : bxslider.com/
jQuery Content Slider | Responsive jQuery Slider | bxSlider
Coded with ♥ by
bxslider.com
- 역시 MIT License로 무료로 사용할 수 있습니다.
- 옵션들이 잘 되어 있고 깔끔하게 반응형웹까지 지원한다는 장점이 있습니다.
- 특히 옵션 페이지가 깔끔하게 되어 있어 사용하기 매우 편합니다.
4. flexSlider

- 버전2 주소 : flexslider.woothemes.com/
FlexSlider 2
flexslider.woothemes.com
- 버전1 주소 : woocommerce.com/flexslider/
Flexslider WordPress Slider Toolkit by WooThemes
FlexSlider is a free responsive jQuery slider toolkit. Supported in all major browsers with custom navigation options and touch swipe support.
woocommerce.com
옵션에 대한 설명은 버전1이 더 좋은 것 같아서 주소를 두개 첨부해봤습니다.
- 초반에 나온 슬라이더로 워드프레스와 같이 나와서 인기있던 슬라이더 입니다.
- 모바일에서 스와이프까지 잘 지원하고 옵션에 대한 설명이 잘되어 있습니다.
5. Draggable Dual-View Slideshow

- 주소 : tympanus.net/codrops/2014/06/26/draggable-dual-view-slideshow/
Draggable Dual-View Slideshow
An experimental slideshow that is draggable and has two views: fullscreen and small carousel. In fullscreen view, a related content area can be viewed.
tympanus.net
- 드래그시 두개가 오버랩되며 슬라이드 됩니다. 이것은 직접 데모사이트에 가셔서 테스트해보시면 느낌을 알수 있습니다.
- 키보드로도 이동이 가능하면 느낌을 다르게 줄수 있는 슬라이더가 될 수 있을 것 같네요.
6. Four Boxes Slideshow

- 주소 : tympanus.net/codrops/2014/06/11/how-to-create-a-tiled-background-slideshow/
How to Create a Tiled Background Slideshow
A tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.
tympanus.net
- 바둑판식으로 배경이미지를 슬라이드 쇼처리합니다.
- 4개의 타일이 변하는 듯이 보여주는 3D변형과 애니메이션을 사용한 슬라이드 입니다.
- 위의 기능을 이용한 사이트라고 하네요 : www.atelier-serge-thoraval.com/en/
Serge Thoraval : Atelier
Chapter 3 Heritage Transforming the jewellery into secret tattoos, talismans that are never taken off. Discover
www.atelier-serge-thoraval.com
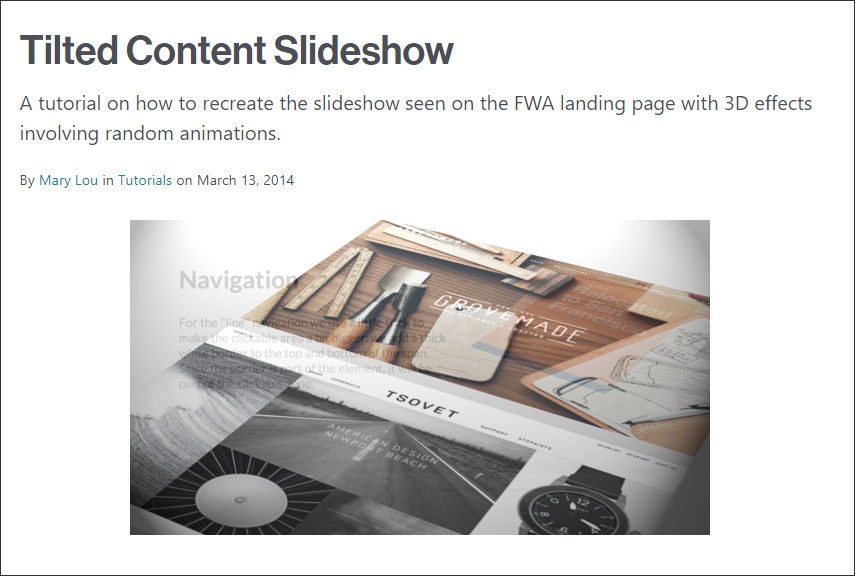
7. Tilted Content Slideshow

- 주소 : tympanus.net/codrops/2014/03/13/tilted-content-slideshow/
Tilted Content Slideshow
A tutorial on how to recreate the slideshow seen on the FWA landing page with 3D effects involving random animations.
tympanus.net
- 이 플러그인은 슬라이드 항목을 표시하고 숨기는데 12가지의 다른 애니메이션을 사용할 수 있습니다.
- 콘텐츠를 기울여서 움직이게 해주는 독특한 스타일의 슬라이드 입니다.
8. 가로형 아코디언 - raccordion

- 주소 : egrappler.com/raccordion/demo1.htm
Responsive Accordion Slider::Demo 1
Caption title Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh ultrices adipiscing. In fringilla auctor mauris ac mollis, Sed pharetra consectetur risus eu blandit. Fusce volutpat adipiscing eleifend. Aliquam gravida molli
egrappler.com
- 가로 형태의 아코디언 슬라이더입니다.
'웹관련사이트추천' 카테고리의 다른 글
| [CSS] Animista - CSS애니메이션 테스트 사이트 (0) | 2021.02.09 |
|---|---|
| [jQuery] 웹사이트에 사용가능한 팝업 혹은 모달창 5개 모음 (0) | 2021.01.24 |
| [웹디자인관련] 웹에 사용할 무료 아이콘 다운 받는 사이트5 (0) | 2020.11.13 |
| [프로그램관련] ZOOM(화상회의)사용관련 (0) | 2020.09.01 |
| [파일변환사이트] 동영상(*.mp4)을 GIF확장자로 변경해주는 사이트 (0) | 2020.08.27 |



