
1. 바인딩(Binding)이란?
- 바인딩은 상태 값과 그 값을 제어하는 요소와의 결합을 의미합니다.
- 보통 데이터를 입력하는 다양한 폼(input, select, textarea 등)과 함께 사용됩니다.
- 지난 강좌에서는 input요소들만 봤는데, 이번에는 select태그와 textarea태그의 바인딩을 보도록 하겠습니다.
## 문법
<태그요소 bind:태그속성={상태값}>- 보통 위의 형태로 작성한다고 보면 됩니다.
1) textarea value 바인딩
- textarea태그 요소는 여러 줄 입력상자입니다.
- 원래 HTML에서는 입력되는 값은 태그 사이에 텍스트 컨텐츠를 통해 작성했습니다.
<textarea>안녕하세요</textarea>- <input>의 한 줄 입력상자인 text처럼 value속성을 통해 값을 바인딩 시켜줍니다.
- 그래서 bind:value로 작성하면 됩니다.
## 코드 보기
<script>
let text = '내용을 입력하세요.';
</script>
<textarea bind:value={text} rows="5" />
<p>{text}</p>- text라는 상태 변수를 선언해서 문자열을 처리해줍니다.
- 그리고 <textarea>태그 요소에 bind:value={text}로 값을 연결해줍니다.
- <p>태그요소에도 text상태 값을 연결해줍니다.
## 결과 보기

2) select value 바인딩 - 1개만 처리
- <select> 태그는 보통 옵션 중 하나의 값을 선택하는 선택 상자입니다.
- 옵션 중 선택한 값의 value 가 전체 <select> 태그의 value 이기도 합니다.
- 그 개념을 잘 이해하면 [ bind:value={상태값} ]에 대한 이해도 쉬울 것 같습니다.
- 아래 예제를 통해서 더 자세히 배워 보겠습니다.
## 코드 보기
- 포털사이트를 선택 상자에 담아 옵션을 선택 시 새창으로 띄우는 것을 만들어 보겠습니다.
<script>
let portals = [
{ name: '사이트선택', url: null },
{ name: '네이버', url: 'https://naver.com' },
{ name: '다음', url: 'https://daum.net' },
{ name: '구글', url: 'https://google.com' }
];
let selected;
function selectChange(){
if(selected != null){
window.open(selected);
}
}
</script>
<h3>포털 사이트 바로가기</h3>
<select bind:value={selected} on:change={selectChange}>
{#each portals as portal}
<option value={portal.url}>{ portal.name }</option>
{/each}
</select>- [ portals ]에 객체 방식으로 데이터를 배열로 담았습니다.
- 그중 name 속성은 <option> 태그의 텍스트 콘텐츠로 담길 것이고, url 속성은 <option> 태그의 value값으로 상태 값을 처리하겠습니다.
- [ selected ]는 <select> 태그가 선택하는 value값이 담길 상태값 변수입니다.
- [ selectChange ] 함수는 값이 null 이 아니라면 선택된 value값으로 새창을 띄울 함수인데, 이것은 <select> 태그의 on:change 이벤트로 적용합니다.
- 옵션 태그들을 역시 반복해서 담아줘야겠죠?
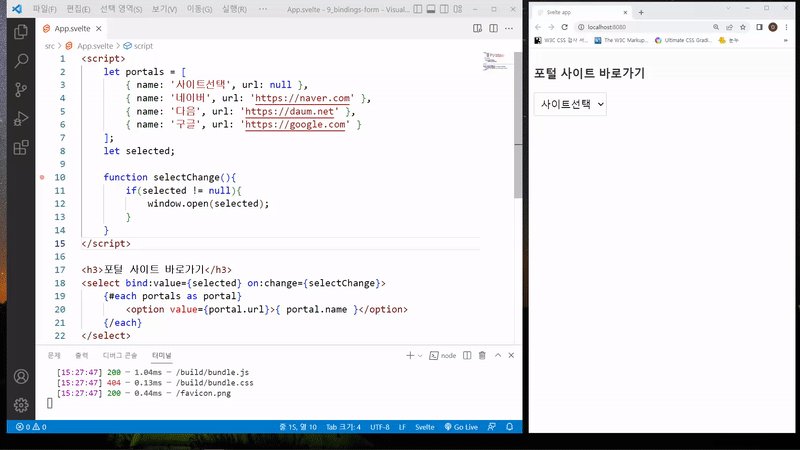
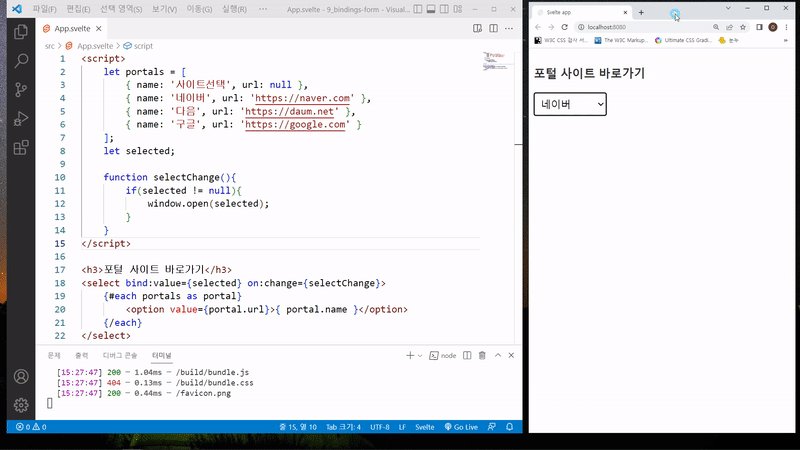
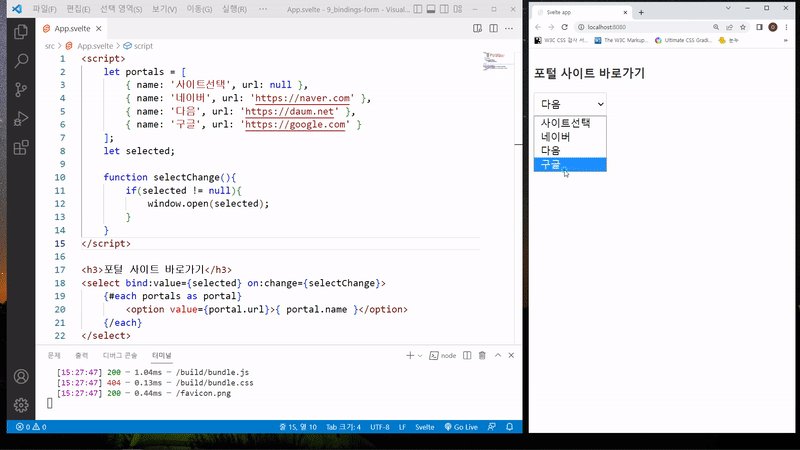
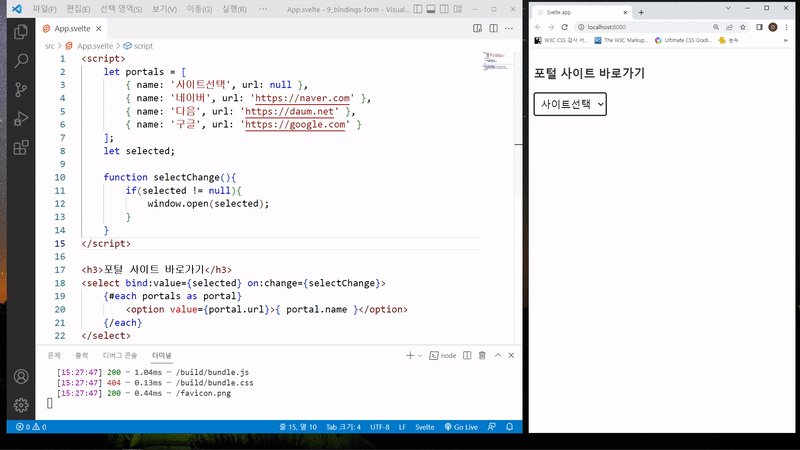
## 결과 보기

- 브라우저에서 옵션을 변경하면 그에 맞는 사이트로 잘 바뀝니다.
- 사이트 선택을 다시 선택하면 새창은 뜨지 않습니다.
3) select value 바인딩 - 여러 개 처리
- <select> 태그는 HTML5 이후에 multiple 속성이 나오면서 여러 옵션을 선택할 수 있게 되었습니다.
## 코드 보기
- 분식점에서 여러 메뉴를 선택한다고 보도록 하겠습니다.
<script>
let foods = ['떡볶이','순대','오뎅','튀김'];
let selected = '';
</script>
<h3>OSSAM 분식</h3>
<select multiple bind:value={selected}>
{#each foods as food}
<option value={food}>{ food }</option>
{/each}
</select>
{#if selected.length === 0}
<p>주문하실 메뉴를 선택해주세요.</p>
{:else}
<p>선택메뉴 : {selected}</p>
{/if}- [ foods ]에 배열로 분식집 메뉴들을 담았습니다.
- [ seleted ]는 상태 변수인데, 아직 선택된 값이 없으므로 비어두었습니다.
- 그리고 [ selected ]는 <select> 태그가 선택하는 value값이 담길 상태값 변수입니다.
- 옵션 태그들을 역시 반복해서 담아줘야겠죠?
- if block을 통해서 선택된 개수가 없다면 [주문하실 메뉴를 선택해주세요.]라는 문자열을 반환합니다.
- 선택된 것이 하나라도 있다면 [선택메뉴 : ]라는 문자열과 함께 선택된 메뉴도 옆에 보이게 selected 상태 값을 처리를 해줍니다.
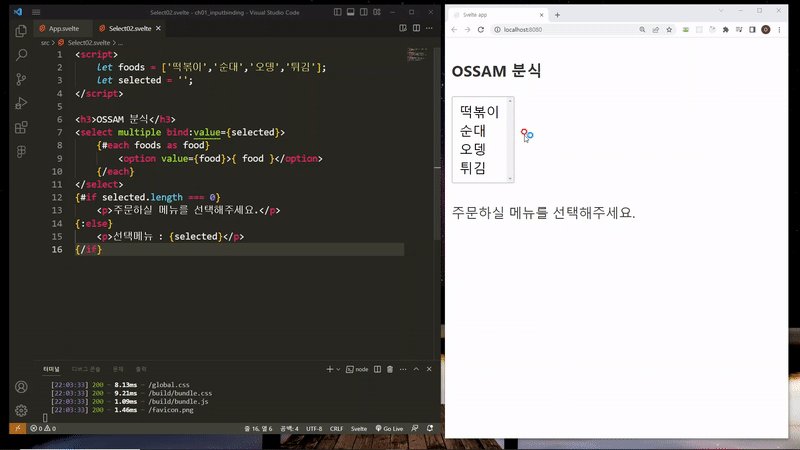
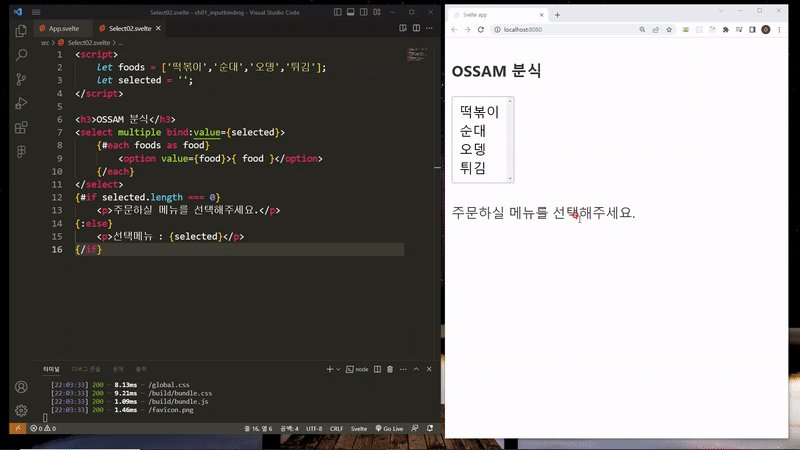
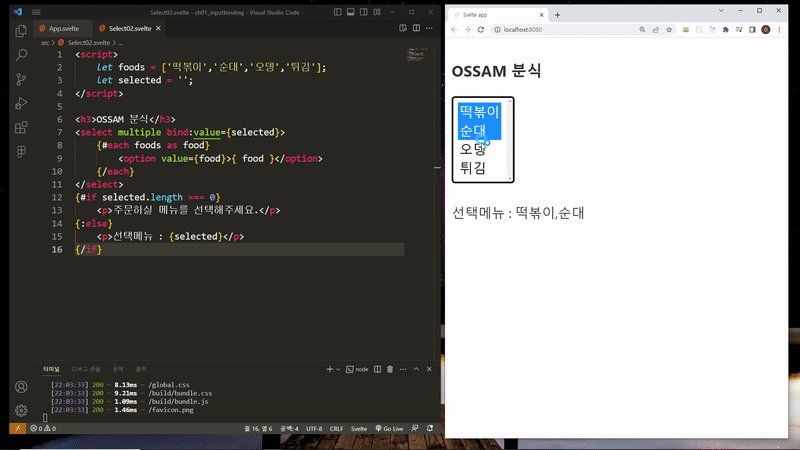
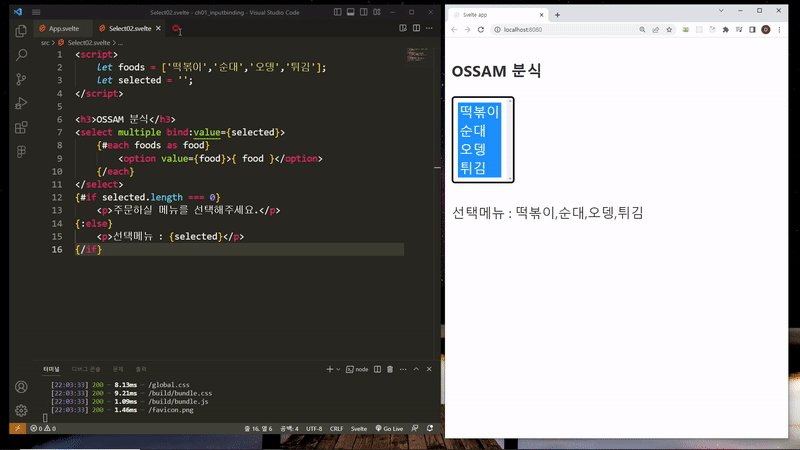
## 결과 보기

- 여러개 선택할 때는 [Ctrl]을 눌러야 합니다.
- 선택시 양방향 바인딩이 잘 되는 것을 볼 수 있습니다.
'웹언어 > Svelte' 카테고리의 다른 글
| [Svelte강좌] 11강 Bindings - Each Block - 오쌤의 니가스터디 (0) | 2023.07.15 |
|---|---|
| [Svelte강좌] 9강 Bindings - input요소 - 오쌤의 니가스터디 (2) | 2022.11.08 |
| [Svelte강좌] 8강 Logic - each blocks - 오쌤의 니가스터디 (4) | 2022.11.07 |
| [Svelte강좌] 7강 Logic - if blocks - 오쌤의 니가스터디 (0) | 2022.10.28 |
| [Svelte강좌] 6강 Svelte Props - 오쌤의 니가스터디 (0) | 2022.10.21 |



