
1. AJAX란?
- AJAX는 Asynchronous JavaScript And XML의 약자로 비동기 방식의 javascript와 XML을 의미합니다.
- Ajax란 자바스크립트처럼 특정 프로그래밍 언어를 지칭하는 것도 아니고, 제이쿼리나 리액트처럼 특정한 프레임워크를 지칭하는 것도 아닌 구현하는 방식입니다.
1) 동기방식이란?
- 서버에 신호를 보냈을 때 응답이 돌아와야 다음 동작이 수행할 수 있습니다.
- 자료를 요청하면 잠시 페이지가 서버 스크립트(Server Script) 페이지로 갱신되어 화면이 깜박거리고 그동안 사용자는 어떤 작업도 할 수 없습니다.

2) 비동기방식이란? - AJAX 사용 후 방식
- 사용자가 서버에 자료를 요청할 때 화면 전환 없이 요청한 자료(XML, HTML, JSON, 텍스트 유형 등)를 전송받을 수 있습니다. 그래서 인스타그램이나 페이스북에서 댓글 작성해도 화면 전환 없이 계속 사용이 가능한 것입니다.
- 사용자가 서버에 자료를 요청하는 사이에도 다른 작업을 할 수 있습니다.

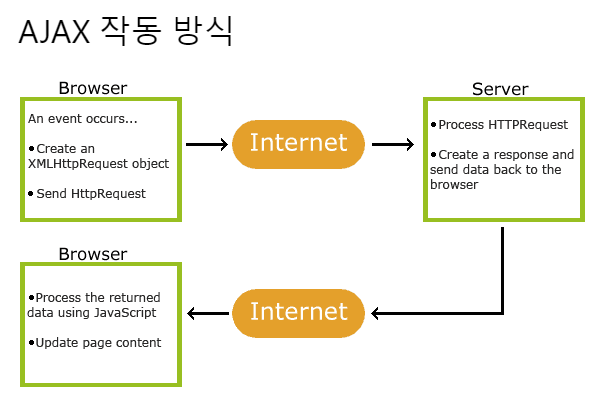
3) AJAX 작동 방식
- 브라우저 내장 객체인 XMLHttpRequest 객체를 통해 웹 서버에서 데이터를 요청합니다.
- 자바스크립트 및 HTML DOM을 통해 데이터를 표시하거나 사용합니다.

1. 웹 페이지에서 이벤트 발생(페이지가 로드되고 버튼이 클릭됨)
2. XMLHttpRequest 객체는 JavaScript에 의해 생성됩니다.
3. XMLHttpRequest 개체는 웹 서버에 요청을 보냅니다.
4. 서버가 요청을 처리합니다.
5. 서버는 웹 페이지에 응답을 다시 보냅니다.
6. JavaScript로 응답을 읽습니다.
7. 적절한 조치(예: 페이지 업데이트)는 JavaScript에 의해 수행됩니다.
4) Fetch API
- 최신 브라우저는 XMLHttpRequest 객체 대신 Fetch API 를 사용할 수 있습니다.
- Fetch API 인터페이스를 사용하면 웹브라우저가 웹 서버에 HTTP 요청을 할 수 있습니다.
- XMLHttpRequest 객체를 사용하는 경우보다 Fetch는 더 간단한 방법으로 동일한 작업을 수행할 수 있습니다.
2. AJAX 간단한 예제 해보기
## test.txt
이것은 메모장 데이터입니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>AJAX - Intro</title>
</head>
<body>
<button id="btn">텍스트변경</button>
<p id="test">텍스트가 변경됩니다!</p>
<script>
//문서객체 선택
const btn = document.getElementById('btn');
const test = document.getElementById('test');
function loadDoc(){
const xhttp = new XMLHttpRequest();
xhttp.onload = function() {
test.innerHTML = this.responseText;
}
xhttp.open("GET", "test.txt", true);
xhttp.send();
}
btn.addEventListener('click',loadDoc);
</script>
</body>
</html>- XMLHttpRequest 객체 호출에 대한 자세한 설명은 다음 강좌에서 하겠습니다.
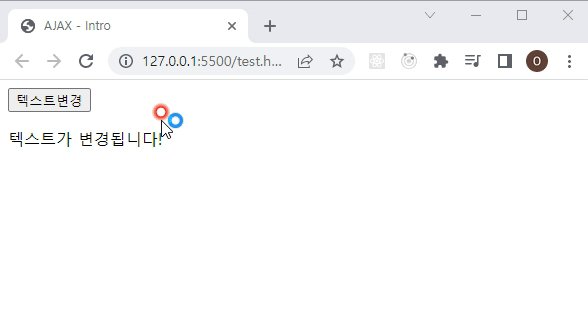
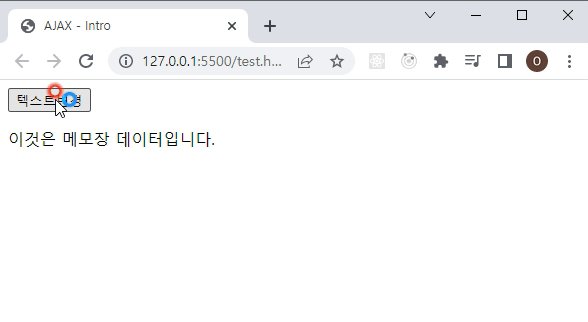
- 버튼을 클릭하면 데이터가 잘 바뀌는지 보도록 할게요!
## 결과 보기

'웹언어 > AJAX - JS버전' 카테고리의 다른 글
| [AJAX강좌] 2강 XMLHttpRequest 객체 - 오쌤의 니가스터디 (0) | 2022.12.03 |
|---|
